
资料下载

关于MakeCode如何将对Blocks的看法转变为有用的编程工具
描述
块编程冒险
观点和故事
这是一个关于 MakeCode 如何将我对 Blocks 的看法转变为有用的编程工具的短篇故事。
拖放(块)编程一直对我不感兴趣。当“真正的编程”可以在更少的鼠标移动中以同样快的速度完成工作时,为什么还要在 GUI 上浪费时间?我只是一直不明白。
正如我通过使用MakeCode发现的那样,真正的原因是我从未尝试过。
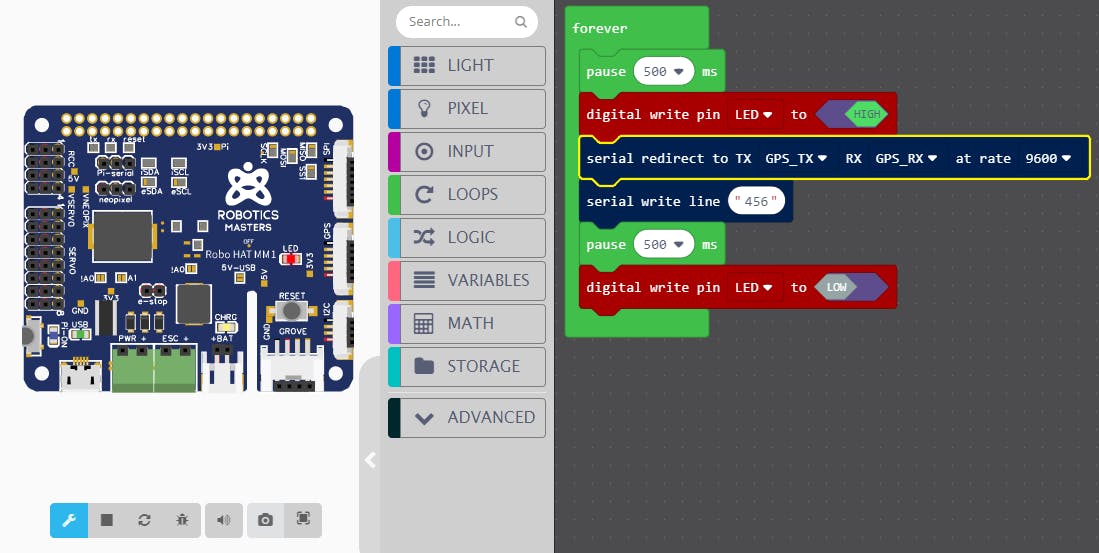
在过去的一年里,我一直在与 Robotics Masters 团队合作,为我们的定制 Raspberry Pi HAT - Robo HAT MM1添加功能。在这段时间里,我发现并开悟了很多事情。 CircuitPython就是其中之一,同时了解有多少流行的编程 IDE(如 Arduino)在幕后工作。这把我带到了我从未想过的地方。最近,我们开始致力于将 Robo HAT MM1 添加到MakeCode - Microsoft 的免费开源平台,用于创建引人入胜的计算机科学学习体验,支持进入现实世界编程的发展路径。 支持代码块(如下所示)的 IDE,将代码逻辑保存在图形块中,可以在屏幕上拖动并与其他块连接。

这不是一个独特的想法。还有其他流行的程序使用这种编程风格,也是人们学习编程逻辑的起点。 Scratch、Grok Learning和Code Combat浮现在脑海中。两种教育工具,用于为年轻学生介绍编程。
我个人不喜欢这些工具的拖放功能。以块格式编写逻辑来解决它们存在的问题非常令人沮丧并且没有意义。在某些情况下,使用块解决问题比手工编写代码花费的时间要长得多。
但是,MakeCode改变了我对此的看法,因为它使这些其他程序所缺乏的硬件和现实世界元素栩栩如生。能够在模拟器中看到真实的硬件,然后立即部署它,使整个开发过程非常简单。
为什么在 MakeCode 中选择 Blocks 而不是 JavaScript 或 Python?
最近我花了很多时间在 CircuitPython 中编写硬件代码。它具有作为 Python 的所有优点以及添加硬件库来支持它。拥有一个支持文档的社区也有很大帮助。
但是,其中一个缺点是,当您开始编写大型程序或使用没有很好实现的函数时,它会变得非常复杂。与任何其他编程语言一样。
以块为中心的设计原则有助于可视化程序的逻辑。这是键入代码有时难以显示的内容。
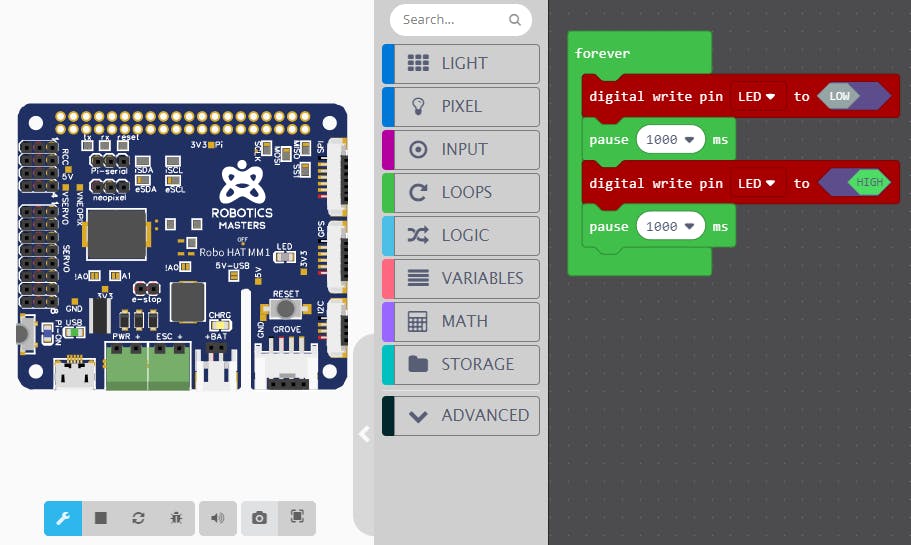
以这个 LED 闪烁的例子为例——这是一项微不足道的任务。

通过整个程序的“循环”,您可以在右侧直观地清楚地看到程序的逻辑。您可以通过在运行循环之前放入“启动”块并将 LED 设置为低电平来使这更加“复杂”。
可视化代码的能力对每个人都非常有用,尤其是那些一开始可能会发现输入代码更难理解的学生。我知道教育尤其将 MakeCode 和 MicroBits 视为教授编程的核心工具。
未来发展
我个人现在将更深入地研究 MakeCode,看看它的全部潜力是什么。我目前知道一些非常强大的 USB 支持,用于制作与计算机交互的设备。我想围绕这个和 MakeCode 开展一个项目。
关注此空间。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






