
资料下载

如何将声波信号转变为音频电信号,制作一个调频无线话筒
无线话筒在现实生活中应用十分广泛,我国的调频收音机的接收范围是88MHz到108MHz。在录音音响系统中,第一个重要环节也是话筒。话筒的重要性是人们时常谈论的话题。话筒的争论往往是最激烈而革命性的,从电子管到晶体管、从动圈到电容、从微型话筒到金话筒,还有值得珍藏的纪念版话筒等。话筒又分为有线话筒和无线话筒。调频无线话筒系统简单、成本低廉,但是采用传统制作方式做出的话筒音质不好且功能单一。市面上无线话筒产品的种类很多,高档的价格比较昂贵,低档的性能不太稳定。所以这次我们就开始学习根据所学知识,自己去制造所需要的话筒。
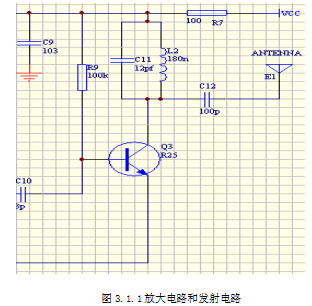
本课设是将声波信号转变为音频电信号,即制作一个调频无线话筒。一个电容三点式的振荡器,三极管集电极的负载C11、L2与C12组成一个谐振器,谐振频率就是调频话筒的发射频率,根据图中元件的参数发射频率可以在88~108MHz之间,正好覆盖调频收音机的接收频率,通过调整L的数值可以方便地改变发射频率,避开调频电台。发射信号通过C12耦合到天线上再发射出去。
无线话筒在现实生活中应用十分广泛,调频无线话筒因为没有传输电缆的束缚,可以自由移动,使用灵活方便,广泛用于各种会场、剧场、广场演出、娱乐中心、体育比赛场馆,以及广场演出和家庭卡拉OK 演唱。对于电子制作爱好者,自己动手做一个无线话筒是一件十分愉快的工作。调频无线话筒主要就是将基带信号调制成高频信号,然后利用天线将信号发射出去,使接收机能够较好的接受到信号。但由于制作技术与制作水平的限制,无线话筒的稳定性,发射距离,发射功率都会成为很大的问题。所以需要设计一款高灵敏调频无线话筒做简要研究,利用驻极体话筒来收集微弱的信号,再通过预加重威廉希尔官方网站 和音频放大威廉希尔官方网站 对音频信号放大,然后将音频信号调制到高频上,可以增加信号的抗干扰性,最后经过高频功放威廉希尔官方网站 ,提高信号的功率来增加发射距离,利用天线发射出去。
调频无线话筒是将声波信号通过麦克风转化为电信号,通过前级放大,通过改变振荡器中的电容大小来调制高频载波信号,最终放大后通过天线辐射输出。总威廉希尔官方网站 组成共分为三个部分,分别为低频放大威廉希尔官方网站 ,频率调制威廉希尔官方网站 ,高频放大威廉希尔官方网站 。

本次威廉希尔官方网站 选用驻极体话筒作为音频信号的拾取并将其转换为电信号,对低频的声音信号放大采用结构简单的三极管共射放大威廉希尔官方网站 。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







