
资料下载

M5Stick C开源分享
描述
我的朋友 Moheeb 寄给我这个很棒的M5StickC小板,这东西简直太荒谬了!它配备了内置可充电电池、USB-C 连接器、Seeed Grove 端口、两个用户可编程按钮、TFT 显示屏、标记精美的分线接头、6 轴 IMU、红外发射器、麦克风等等。
我也有这个脉搏传感器很长时间了,但从来没有真正把它放在一个项目中。我正在关注Micro:bit 教程,但尽管它很酷,但它只显示每次心跳的瞬时指示器。我想看看一个实际的心率数字,在对它困惑了一段时间之后,并没有想出任何在 Micro:bit 的 5x5、单色 LED 网格上做到这一点的好方法。
软件设置和硬件测试
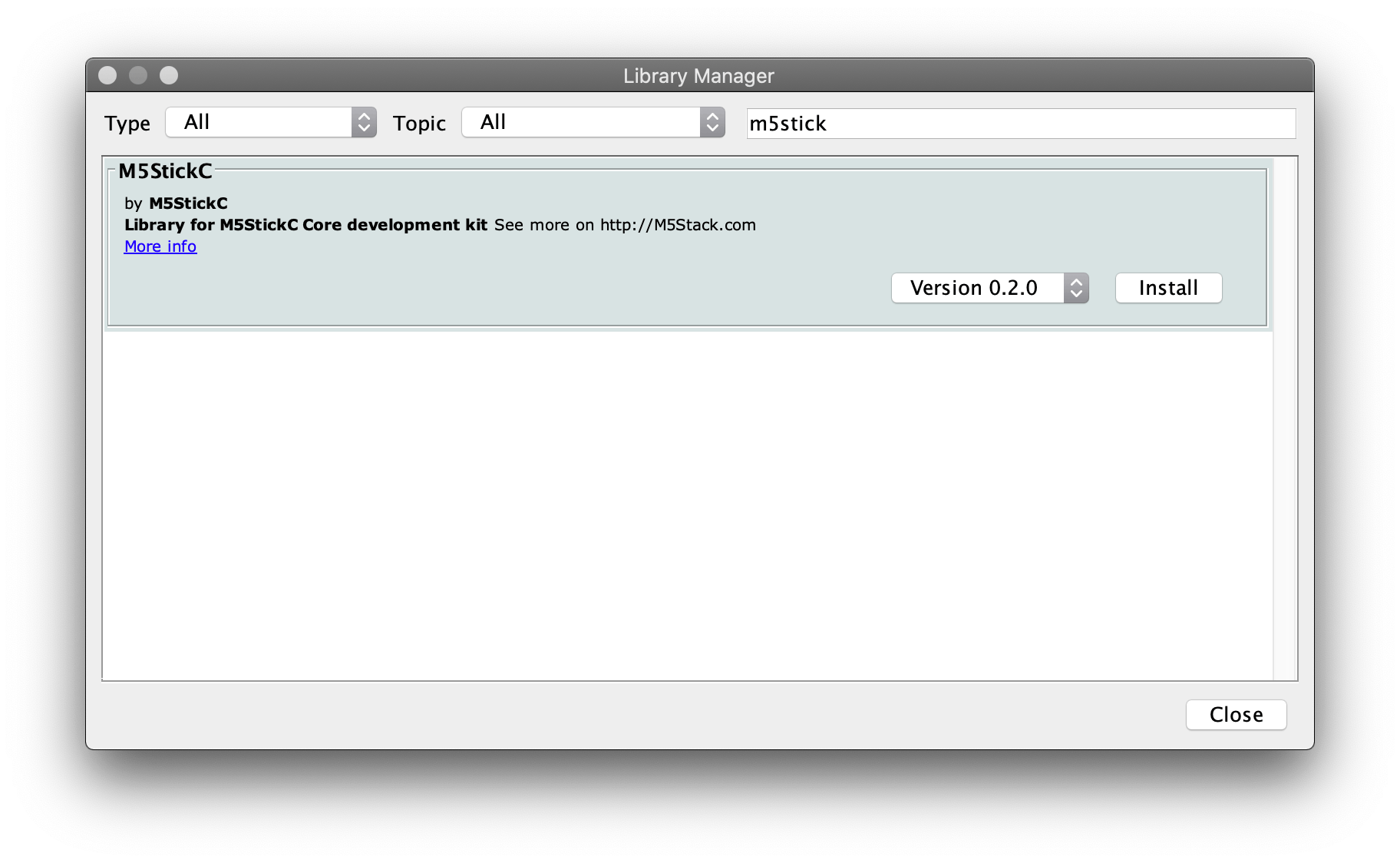
我想用 Arduino 代码对这个东西进行编程,因为大部分文档已经在那里了,所以我已经在Arduino IDE中加载了官方M5StickC Arduino 库。在 Boards Manager 中安装 ESP32 Arduino 板后,该设备会在该标题下显示为“M5Stick-C”。

我从 M5Stick 的 TFT 显示器 (TFT_Print_Test) 的示例开始,以测试上传过程。我将模块插入计算机,看到屏幕亮起(空白),并尝试上传草图。没有骰子——屏幕开始闪烁灰色、黑色和白色,并显示“ Connecting........_____.....__”,但它一直超时并显示错误消息:
A fatal error occurred: Failed to connect to ESP32: Timed out waiting for packet header
对于 ESP32,人们经常建议添加一个电容器,但我不想拉开 Stick 并弄乱烙铁。因此,我进一步查看,Google 找到了一个旧william hill官网 帖子,其中包含 M5 团队的一些建议(原始页面现在为 404,但您可以在该链接查看缓存版本)。这个组合对我有用:
- 将上传速度设置为 115200
- 在点击上传之前将 GND 连接到 G0
成功!现在草图可以完美闪现了,我看到测试文本出现了:
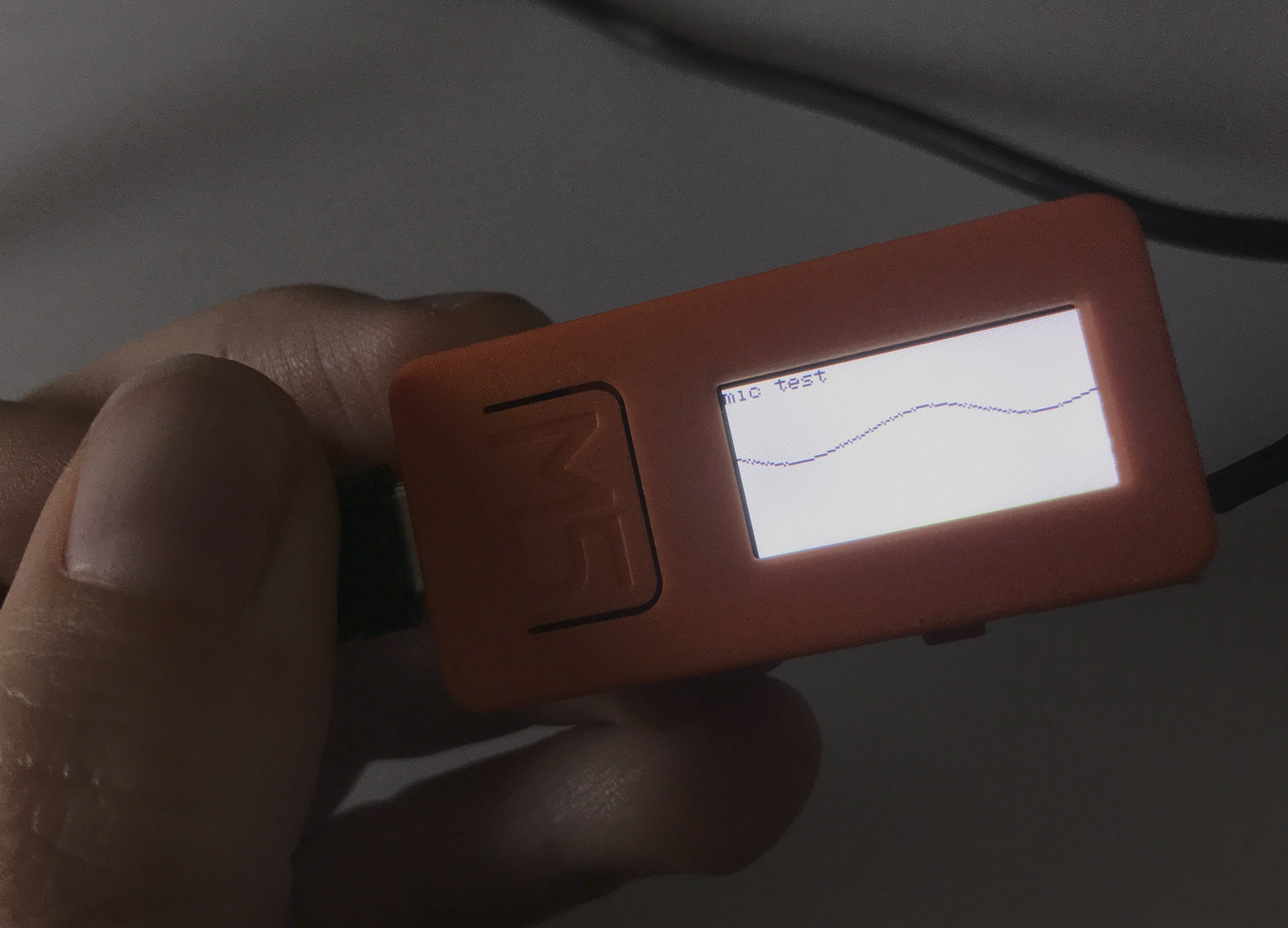
接下来,我加载了麦克风测试(“麦克风”),这显示了一些非常酷的效果!由于采样率,我能够看到声波的实际表示,直到一个点。(我对它的准确性有疑问,但我会把它们留到另一天。)迷人!

是时候进行实际项目了!敬请关注。:)
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







