
资料下载

RTLapseCAM:树脂打印延时摄影 - M5Stick-C Plus&GoPro
描述
最近完成了我的ESP32Cam 延时拍摄项目,我对图像质量并没有印象深刻,并且担心运行长打印时代码的稳定性。它将使用类似的方法,通过在每一层变化时触发一张照片(当紫外光亮起时)。
最终结果。打印髋骨 ~3.5 小时
测试显示构建不同部分的第一个记录。
挑战:
如果您之前尝试过连接到 GoPro,那么您可能遇到过这个问题。我正在使用GoProControl库(使用 WiFi),但也有GoProBLE (使用蓝牙)——这两个库都很出色。还有许多其他资源,包括this和这个很棒的配置参数存储库。最初,我想使用 Blynk 从我的手机启用远程控制(就像我使用RTLapseCAM)。挑战是我必须通过家庭网络 WiFi 连接手机和 ESP,但由于 GoPro 有自己的 WiFi 网络,所以就有了这个想法。然后,我通过 BLE 查看了 Blynk > ESP32 和 ESP32 > GoPro 的家庭 WiFi 组合。在尝试了 BLE 代码之后,我遇到了很多问题。我可以连接到 GoPro,但它不会处理命令。我没有解决它,但我认为它无法建立安全连接(NimBLE 库的一部分)。这超出了我的范围,我已经没有耐心了。
Onto GoProControl 连接到 GoPro 自己的 WiFi。我又遇到了各种各样的问题。我可以让 ESP 连接到 GoPro WiFi,但连接后它会不断下降,并且不接受任何命令——甚至是 keepAlive()。我花了将近一个星期的时间试图调试它,并且在我所看到的任何地方都遇到了死胡同。有一段时间,我认为我的 GoPro 有缺陷。我发现只有当我完全重置 GoPro 上的无线连接时它才能工作——但只是第一次,然后从那里开始失败。然后我想通了. 当时,我已经准备好沮丧地认输了,我什至不记得我是怎么想出来的,我尝试了这么多东西,并且调试时代码溢出。本质上,当 ESP 以非优雅的方式断开连接时,GoPro(在我的例子中是 Hero 7 Black)不喜欢它。对,就这么简单。
我发现如果我在断开任一设备的连接和关闭电源之前调用 gp.end(),我可以重新启动、重新连接到 GoPro WiFi 并拍照。草图显示了我是如何解决这个问题的,但基本上我将它作为开始/停止录制功能内置到主按钮中。锦上添花的是我正在使用的 M5Stick-C Plus 有一个内置电池,并且在移除 USB 电源后保持开启状态!这样,如果我不小心忘记点击停止,我有代码在一段时间后自动调用它。我已经内置了一些电池监控,但它目前只显示信息。我的待办事项清单是让它检测 USB 电源移除,然后检测电池电量不足,然后触发 GoPro 连接的正常关闭(如果尚未这样做)。所以圆满结束。然而,我的理想情况是能够在我的手机上使用 Blynk,连接到 M5Stick,而 M5Stick 反过来又控制 GoPro,但这变得太费力了,坦率地说,它现在工作得很好,我筋疲力尽,因为这应该是一个简单的构建!此外,M5Stick-C Plus 是一款出色的小型 MCU,具有大量功能和可启动的显示屏。我基本上拥有对这个小东西所需的所有控制和报告。
这个怎么运作:
这是一种代码演练。在 M5 设置 HMI 后,它会尝试连接到 GoPro。这将重复,直到建立连接(如果没有,则继续进行没有多大意义)。一旦建立,它将 GoPro 设置为照片模式,在屏幕上设置 M5 HMI,然后主循环开始。在循环期间发生关键活动,包括检查 M5 按钮的状态(点击),读取 LDR 传感器并对其进行平均,向 HMI 提供刷新的统计数据(每 2 秒计时器)。单击主按钮(BtnA - 顶部的按钮)后,它会设置 GoPro 连接状态并启动活动以在每次看到 LDR 上从暗到亮的过渡时触发 GoPro 上的照片。每次过渡只需要 1 张照片,因此无论多长时间黑暗或多亮都无关紧要。有一个警告。还有一个计时器监控空闲时间——有效地监视打印完成(因为紫外线灯保持关闭)。此计时器当前设置为 120 秒。之后,它将 M5 设置为停止录制,调用 gp.end()(重要!)并重置关键变量。如果按下 BtnA 超过 2 秒,它将关闭连接并重新启动 ESP。还有 2 个其他按钮。如果按下 BtnB,它会关闭通讯(调用 gp.end() )并停止录制。可以随时停止和开始录制。它不会影响延时,因为 GoPro 会处理照片命名,只会增加照片编号。该代码还包含对该项目当前未使用的许多其他命令的注释引用,但以后可能会有用。
组件/材料:
- 微控制器:M5StickC-Plus或其他类似的 ESP32。也应该在 ESP8266 或 MKR 上工作
- LDR 光敏电阻(建议 > 1)
- 1x 10K 欧姆电阻
- 如果您正在寻找树脂打印机,请在此处查看
- 不要忘记一个好的 USB 电源(2 安培应该可以)
- 完全披露,如果您从上述链接购买,我将获得少量推荐费。您无需再支付任何费用,但有一小部分用于帮助支持我的项目。
构建:
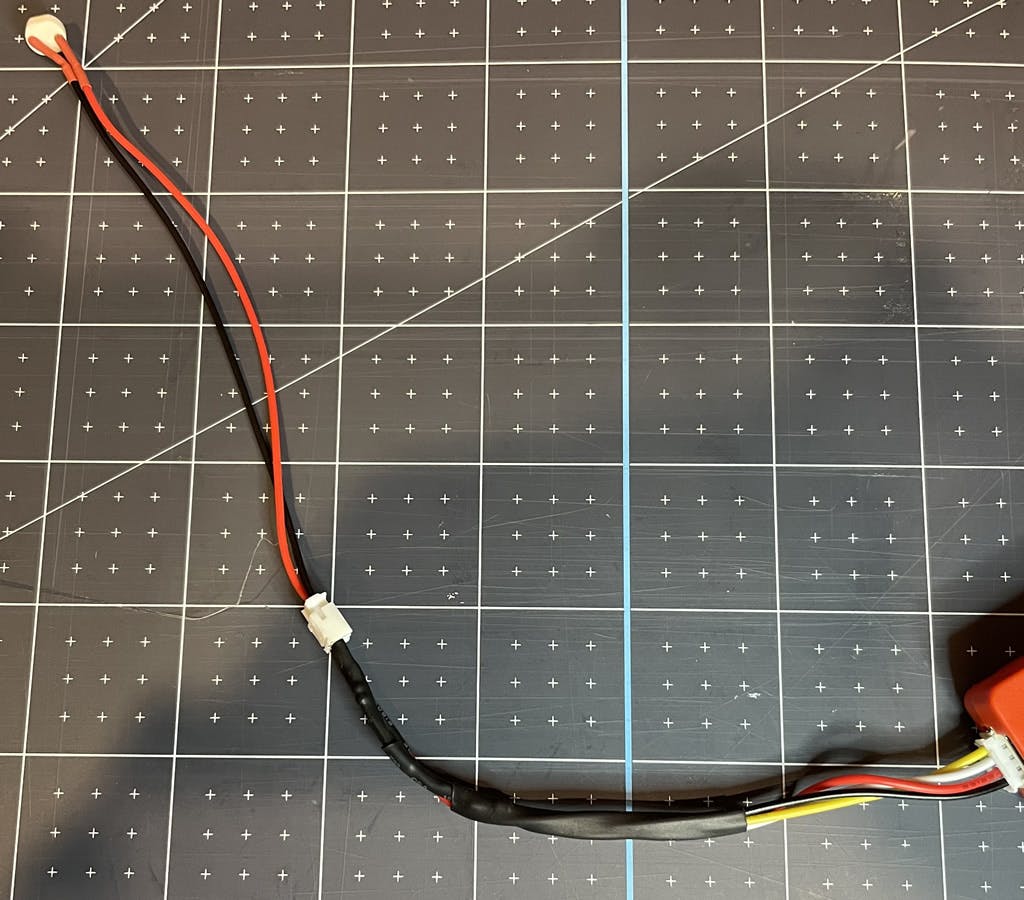
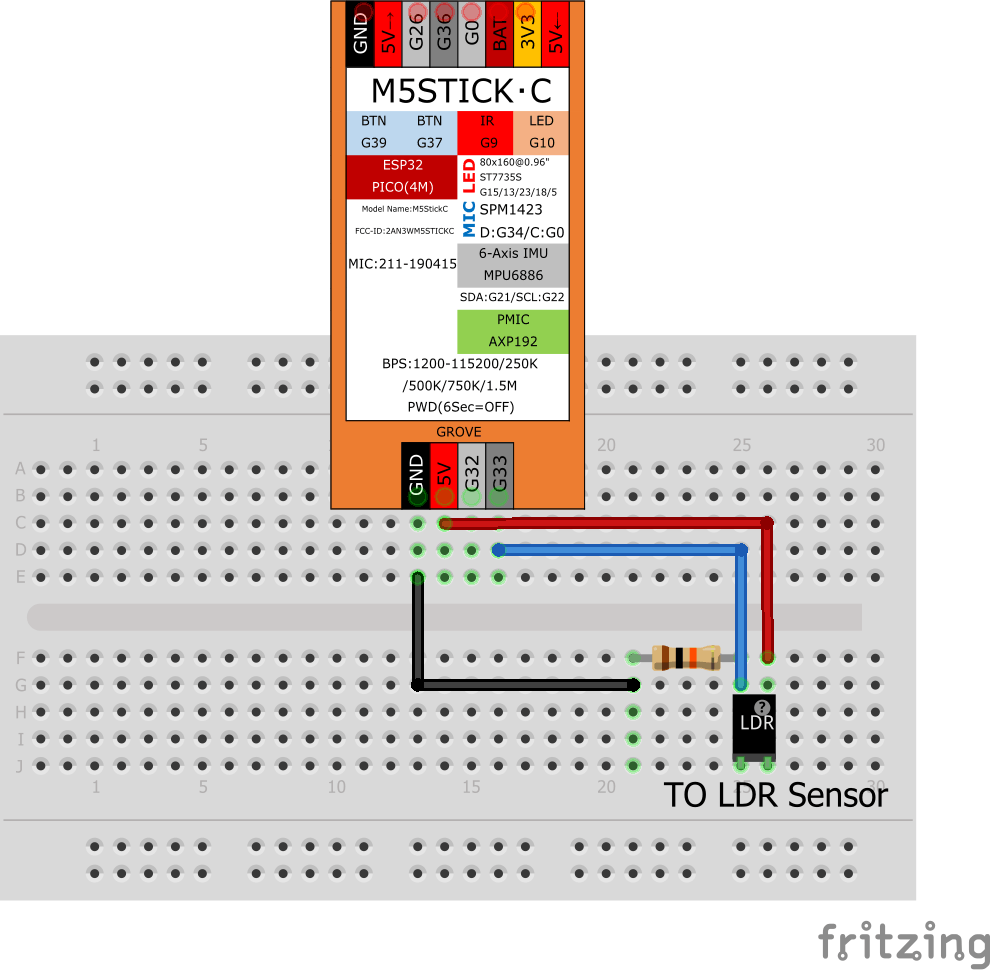
安装 LDR 传感器相当简单。在此之前,您需要创建一根电缆以使其进入打印机并连接到 M5。我建议使用大约 3 英尺长的旧 USB 延长线单元。由于 LDR 为 5V 且电流非常低,因此大多数 USB 电缆都可以(它只需要 2 根线)。使用下图将 LDR 和 10K 电阻连接到 M5 MCU。就我而言,我创建了一个集成电阻器并使用 M5 凹槽连接器的尾纤。连接为 5V、GND 和引脚 33。电阻器将引脚 33 拉至 GND 并位于尾纤内。而已!


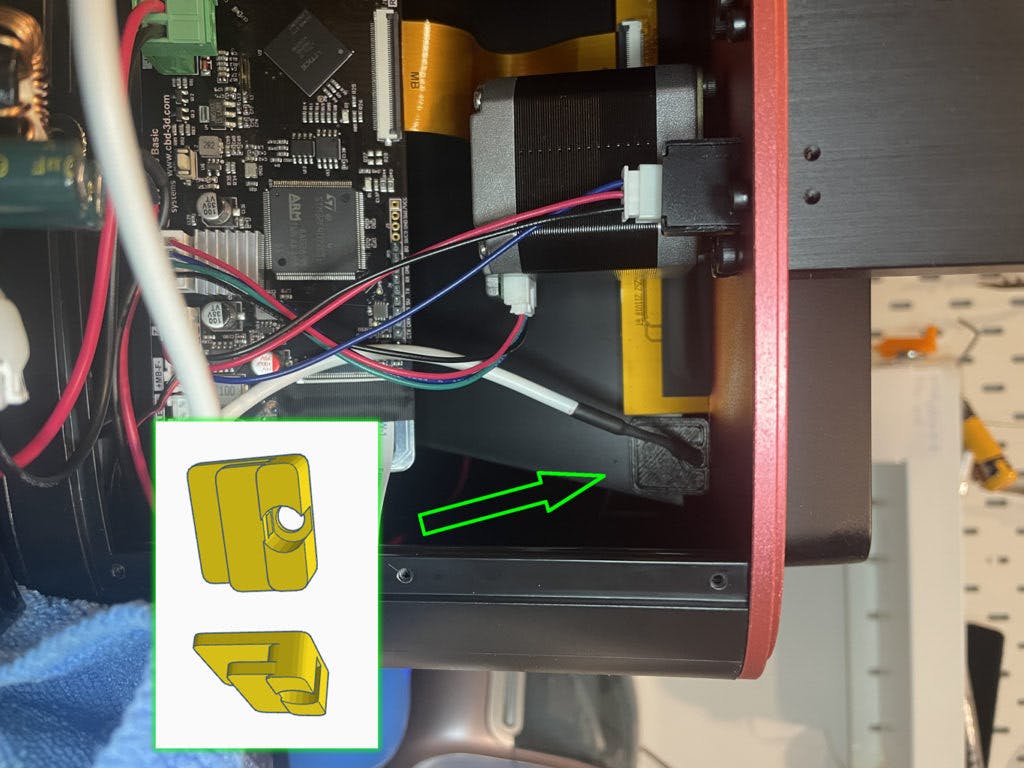
下面显示了使用定制印刷支架安装的 LDR 传感器(您可以在此处下载)。没有使用胶水或螺丝。它只是沿着塑料边缘压合,可以看到 UV LED 照射到 TFT 屏幕上的位置。它也不会干扰光路/屏幕等。顶部的区域在红色金属顶板和黑色“桶”之间是开放的,该黑色“桶”为紫外线 LED 打孔。

我的博客 @ www.plastibots.com上的完整更新内容和 Arduino 草图
相关文章

RE-LAPSE:使用 ESP32 CAM 和 Blynk 进行树脂打印机延时记录

3D 打印 RC 六角转乐高集线器适配器
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







