
资料下载

使用RIOT-OS的基于AWS的IoT虚拟环境站
描述
概述
该项目是罗马第一大学物联网课程作业的第二部分。目的是建立一个基于亚马逊网络服务(AWS)的虚拟环境站。建议检查第一部分,因为在本指南中,假设您已经了解该论点的基础知识。
该系统由两个 RIOT-OS 原生板组成,它们生成随机环境数据,并通过 MQTT-SN ( Mosquitto ) 和一个 MQTT 透明桥将它们发送到 AWS。在有用的链接部分,您可以找到指向我的 GitHub 存储库的链接,其中包含我使用的所有代码和 YouTube 演示文稿。
MQTT-SN - 蚊子 RSMB
首先,您需要克隆此存储库并设置 RSMB(真正的小型消息代理):
-
> git clone https://github.com/eclipse/mosquitto.rsmb
然后,基本上你必须逐步按照自述文件中提供的说明进行操作,所以:
-
> cd mosquitto.rsmb/rsmb/src
> make
之后,您必须在同一文件夹中创建一个名为config.conf的新文件,其中包含:
-
# Uncomment this to show you packets being sent and received
#trace_output protocol
# Normal MQTT listener
listener 1883 INADDR_ANY
ipv6 true
# MQTT-SN listener
listener 1883 INADDR_ANY mqtts
ipv6 true
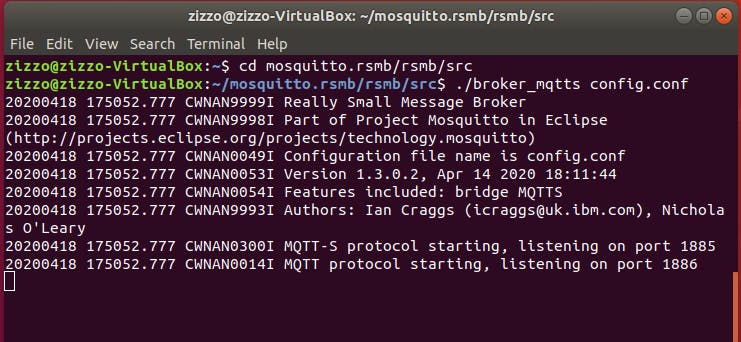
即使这是 README 中提供的示例配置,建议将 1885 端口用于 MQTT-SN 侦听器,将 1886 端口用于 MQTT 侦听器作为标准端口。通过这些简单的步骤,您已经配置了 MQTT-SN 代理,因此您可以使用以下命令运行它:
-
> ./broker_mqttsn config.conf
现在代理已准备好连接

防暴操作系统
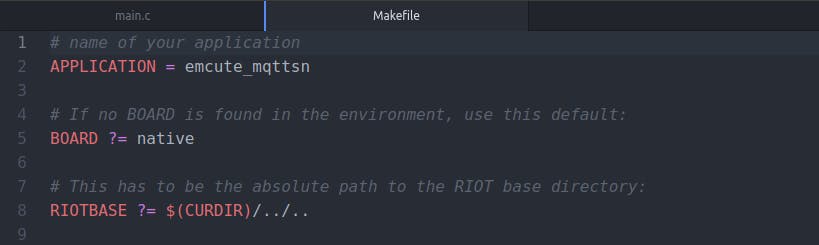
RIOT 是一个用于联网、内存受限系统的小型操作系统,专注于低功耗无线物联网设备。它是开源软件,根据 GNU Lesser General Public License ( Wikipedia ) 发布。首先,显然你必须下载和设置 RIOT-OS 和所有需要的组件:因为这是一个相当长但简单的过程,只需按照RIOT-OS 教程获得下载的分步指南并获得一些有用的教程来对 RIOT-OS 充满信心。之后,您可以克隆此存储库以获取该项目的所有基本工具。请注意,请务必注意本指南中提到的每个文件的路径!您将在名为的文件夹中工作在我的情况下位于home/RIOT/examples/emcute_mqttsn 的 emcute_mqttsn ;如果由于某种原因您有不同的路径,则必须修改 Makefile 中的以下行(它显然位于emcute_mqttsn文件夹中):
RIOTBASE ?= $(CURDIR)/../..

此时,您需要创建一个网桥、一些 Tap 接口(本例中为两个),并且您需要为通信配置全局地址:
-
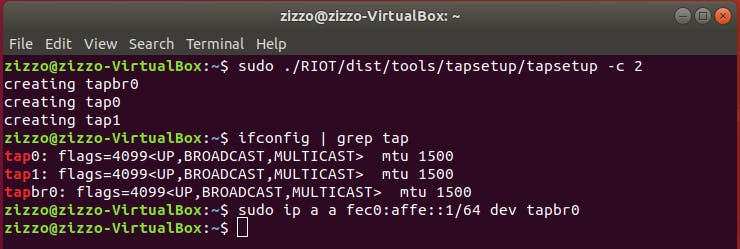
在主文件夹中,输入终端:您可以检查一切是否顺利,输入:如果您在点击接口时遇到问题,请考虑:您可以删除并重新设置接口!(最古老和最强大的解决方案......)
> sudo ./RIOT/dist/tools/tapsetup/tapsetup -c 2> ifconfig | grep tap> sudo ./RIOT/dist/tools/tapsetup/tapsetup -d -
为tapbr0分配一个站点全局前缀:
> sudo ip a a fec0:affe::1/64 dev tapbr0

另一方面,我们必须在 RIOT 板中设置通信,因此在文件夹RIOT/examples/emcute_mqttsn 中:
-
类型:
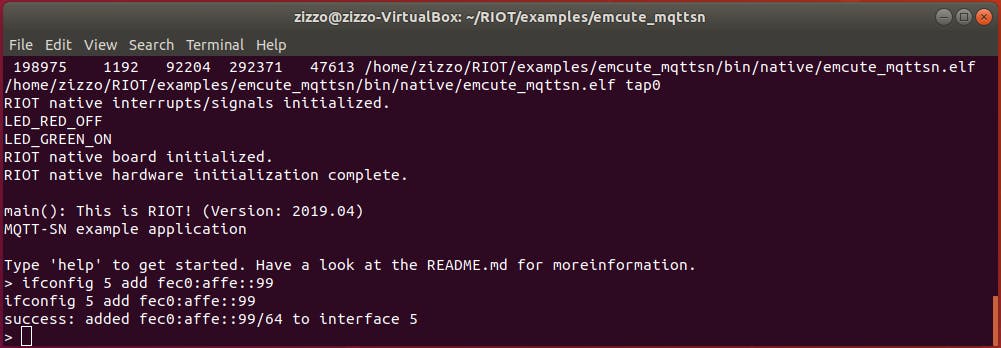
> sudo make all term PORT=tap0 -
然后,在 RIOT 板上:
> ifconfig 5 add fec0:affe::99
这是针对第一个 RIOT 板的,但由于在这个项目中预计会有两个虚拟站,当您运行第二个板时,您必须选择另一个抽头,例如tap1,并且您必须更改最后一部分地址,例如使用 100 而不是 99。

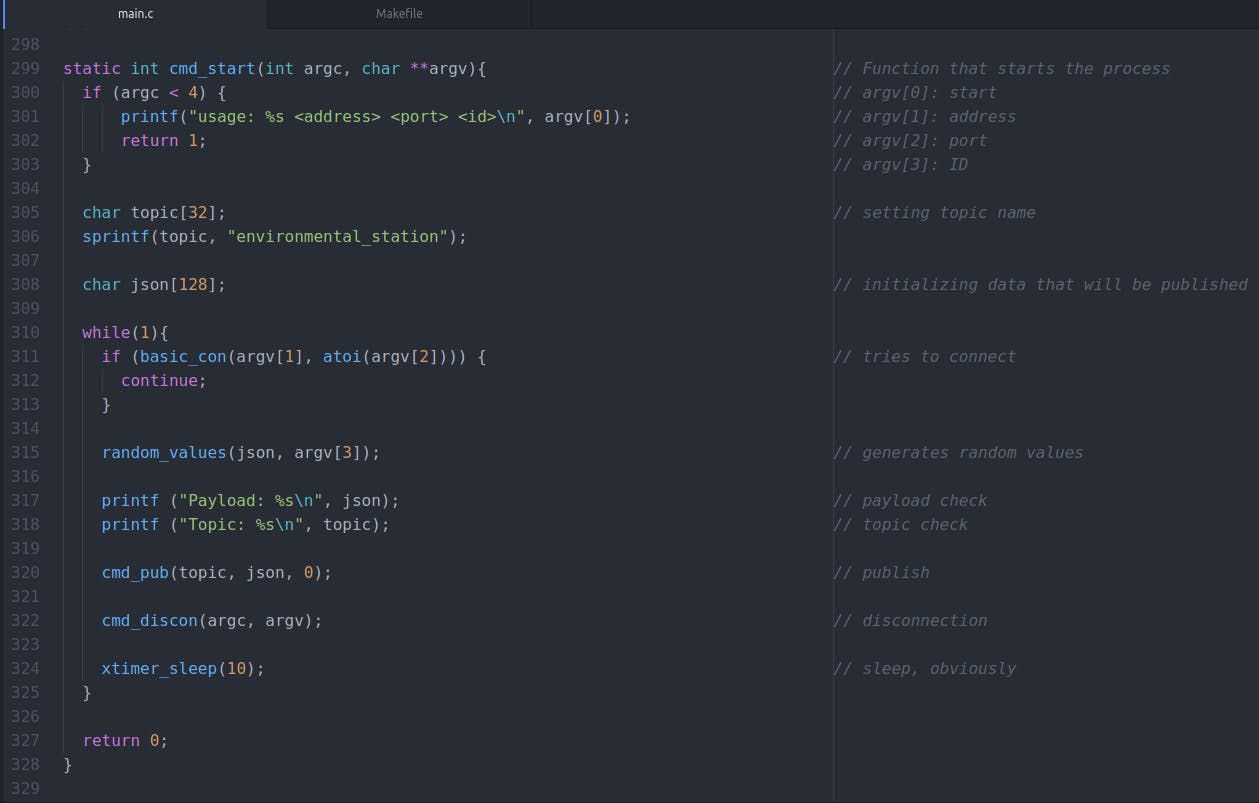
在继续之前,先看一下代码。对于这个项目,它大部分都使用了 RIOT-OS 存储库中可用的示例文件,并在需要时进行了一些调整。该文件本质上提供了具有基本功能的本机板,您可以简单地添加您需要的任何其他命令。在这种情况下,对命令 cmd_pub 进行了轻微调整,并添加了命令basic_pub和cmd_start,以便以更舒适的方式运行进程。

函数random_values提供了以非常简单的方式生成的随机环境值;显然,如果您有一个不同的名称,您需要更改您将发布自己的数据的主题。
-
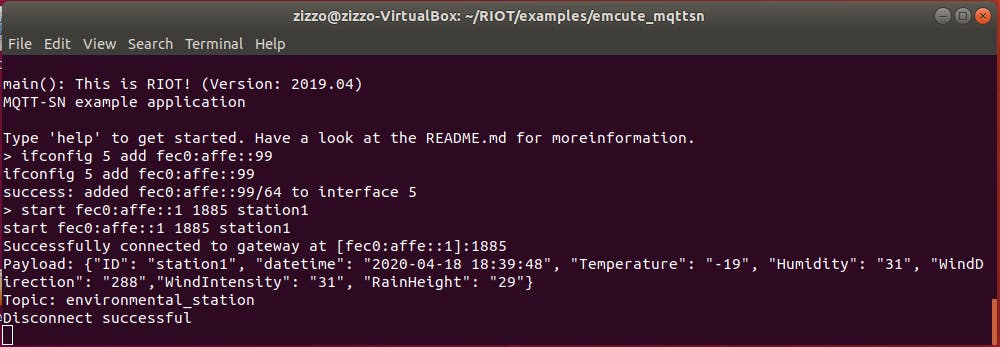
现在你可以开始在 RIOT board 中输入:
> start fec0:affe::1 1885 station1
请注意,1885是为 MQTT-SN 侦听器选择的端口,station1是一个虚拟环境站的 ID。当您运行第二个站点时,您还将使用端口 1885,但当然是 ID 站点。从这一刻起,系统开始生成随机值并将它们发送给代理,每 10 秒一次。

到 AWS 的 MQTT 透明桥
最后,由于不支持 MQTT-SN 和 AWS 之间的直接通信,因此您必须设置 MQTT 透明桥。您可以通过多种方式执行此操作:在此项目中使用 Python 脚本来充当透明桥梁并将数据存储在 DynamoDB 中,但请注意,您也可以简单地使用.conf文件来执行此操作,即使在本指南我们将不讨论该方法。因为当您运行网桥时,您使用 Mosquitto 提供的一些默认实用程序,位于mosquitto.rsmb/rsmb/src/MQTTSClient/Python,建议不要使用 Python3,否则您需要对这些实用程序进行一些调整。大部分代码与项目的前一部分相同;所以基本上你有一个功能来建立与 AWS 的连接和一些功能来发布和存储数据。如果您需要更多信息,请再次查看第一部分!

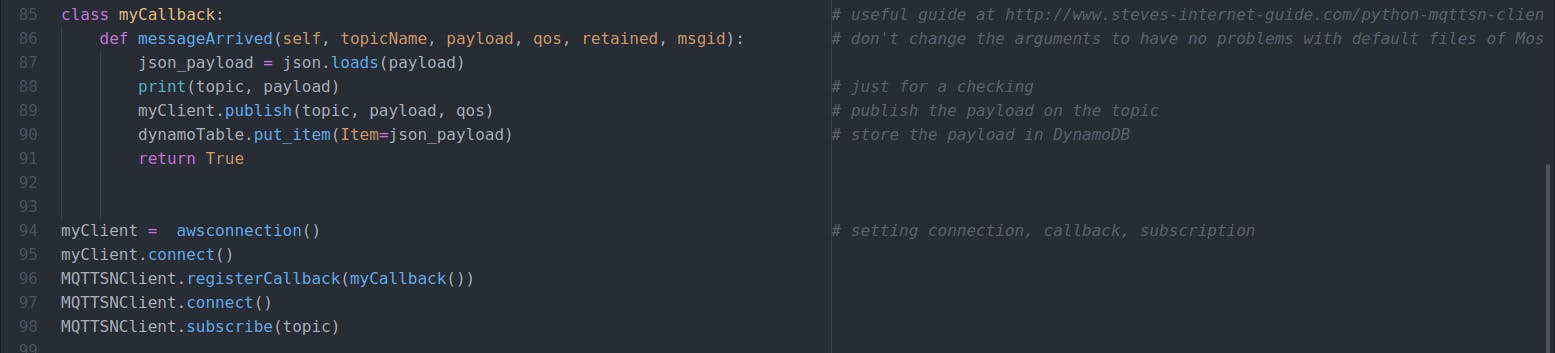
新的是 Callback 类:它允许通过函数messageArrived发布和存储每条消息(有效负载)到达。函数messageArrived处理 Mosquitto 的实用程序,因此建议不要更改参数的名称。在这里,您也许可以找到一些其他有用的信息。您现在可以运行桥接器,注意将其放置在正确的文件夹中:桥接器必须保留在文件夹mosquitto.rsmb/rsmb/src/MQTTSClient/Python 中;还要检查之前运行的 MQTT-SN 代理是否仍在工作。
-
跑:
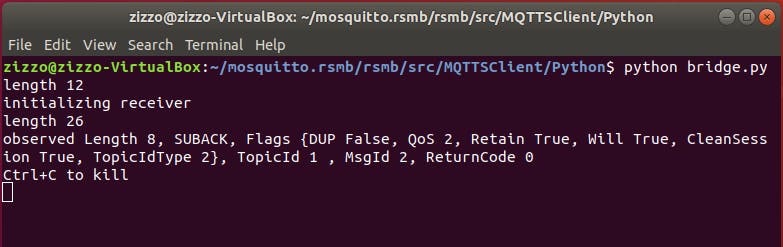
> python bridge.py

现在透明网桥将开始接收来自 RIOT 的随机负载并将它们存储在数据库中。请注意,环境数据将显示在第一部分介绍的同一个Web 应用程序(localhost)上!
系统如何运作
该代码在我的 Github 存储库中可用,显然,如果您想使用它,您必须更改一些参数,例如端点和证书的路径。如果一切都已正确完成,您可以按以下方式运行系统(每一步都需要一个单独的终端):
-
(可选)运行 localhost 页面键入:该文件位于django_web文件夹中
>python3 manage.py runserver -
运行 MQTT-SN 代理:
> ./broker_mqttsn config.conf - 设置分接桥和一些接口(RIOT-OS 部分)并分配站点全局前缀
- 为每个站点制作、配置和运行一些具有不同 ID 的 RIOT 板(RIOT-OS 部分)
-
运行透明网桥:
> python bridge.py
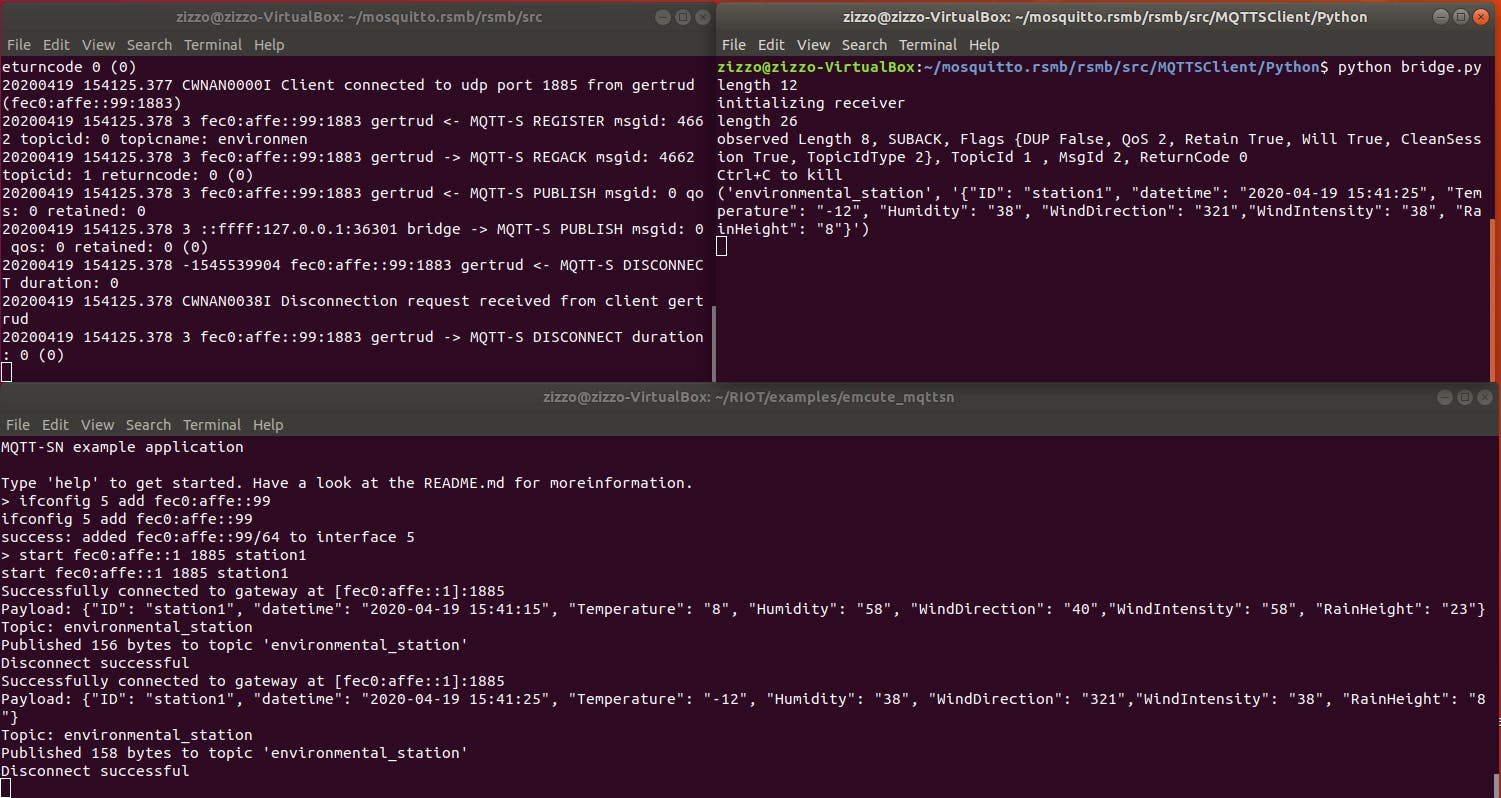
如果一切正常,您应该会看到如下内容:

有用的链接
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





