
资料下载

如何在FTDI FT2232H上使用快速串行模式
描述
快速串行概述
FTDI FT2232H 快速串行接口使用以下 4 个引脚:
- FSDI,输入,数据,接收串行数据
- FSCLK,输入,来自 FSDI 和 FSDO 的串行数据时钟
- FSDO,输出,从 FT2232H 输出的串行数据
- FSCTS,输出,驱动为低电平以指示 FT2232H 我们准备好发送数据
详细时序图在 FTD223H 芯片 4.8.1 节的数据表中。
CYC1000 FPGA 引脚输出到 FT2232H
CYC1000上的 Cyclone 10LP FPGA使用以下引脚连接到 FT2232H 芯片:
- FSDI 连接到引脚 R7
- FSCLK 连接到引脚 T7
- FSDO 连接到引脚 M8
- FSCTS 连接到引脚 M8。
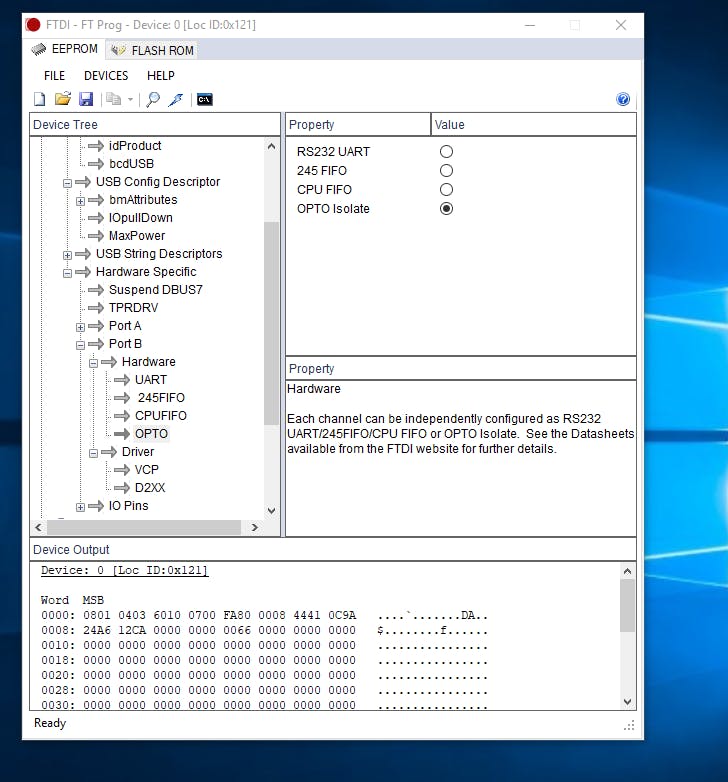
必须通过更改 EEPROM 在 FT2232H 中启用串行模式
要启用快速串行模式,需要将端口 B 更改为使用 OPTO 隔离,附件是使用 FTDI 编程器进行更改的屏幕截图。

现在,CYC1000 串行接口将使用快速串行硬件握手,而不是标准的两针串行。PC端使用Linux Ubuntu 18.04,无需加载任何驱动,通过ttyUSBx即可访问接口。
Quartus 精简版 18.1
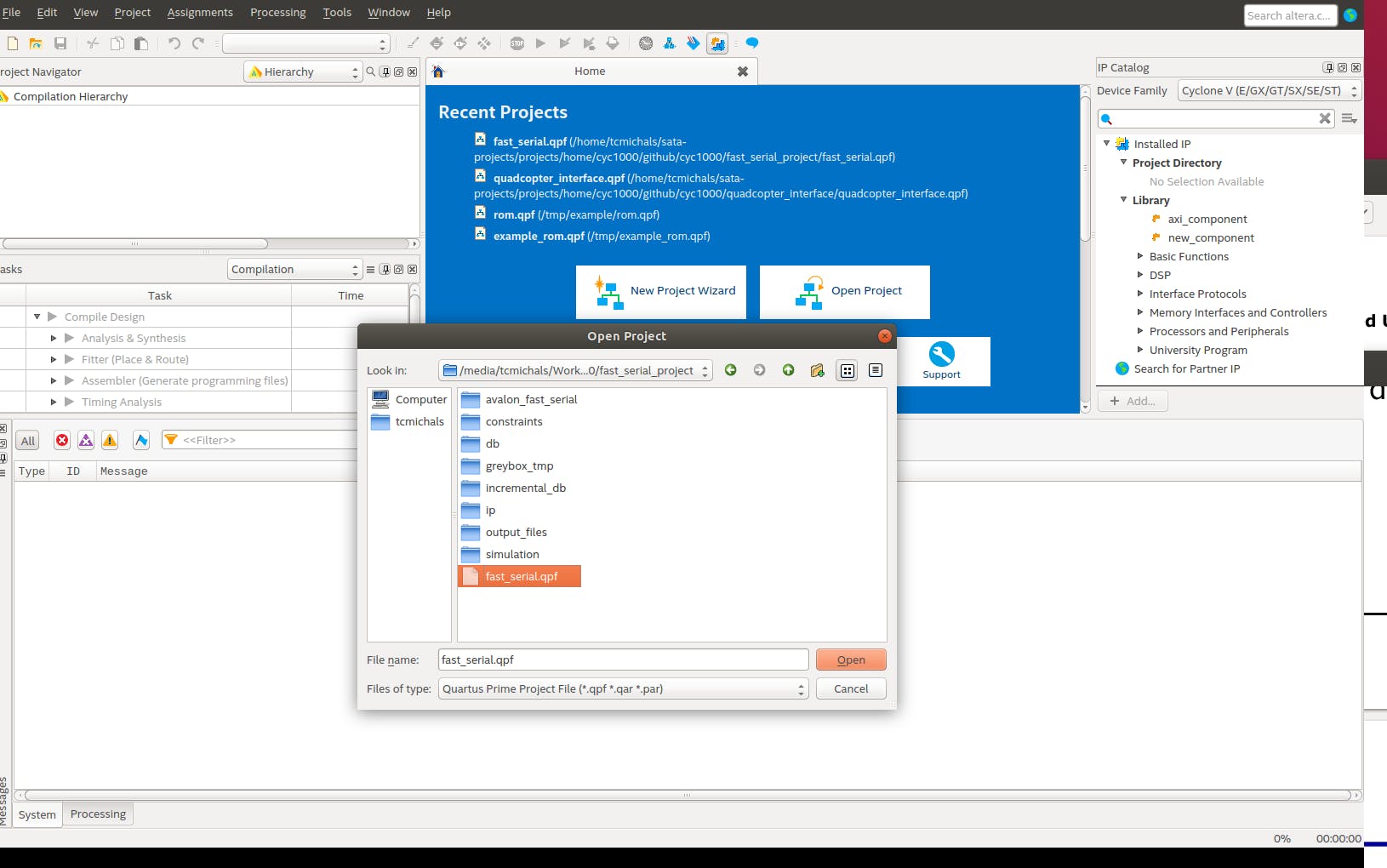
加载快速串行项目,从菜单文件-> 打开项目-> fast_serial.qpf

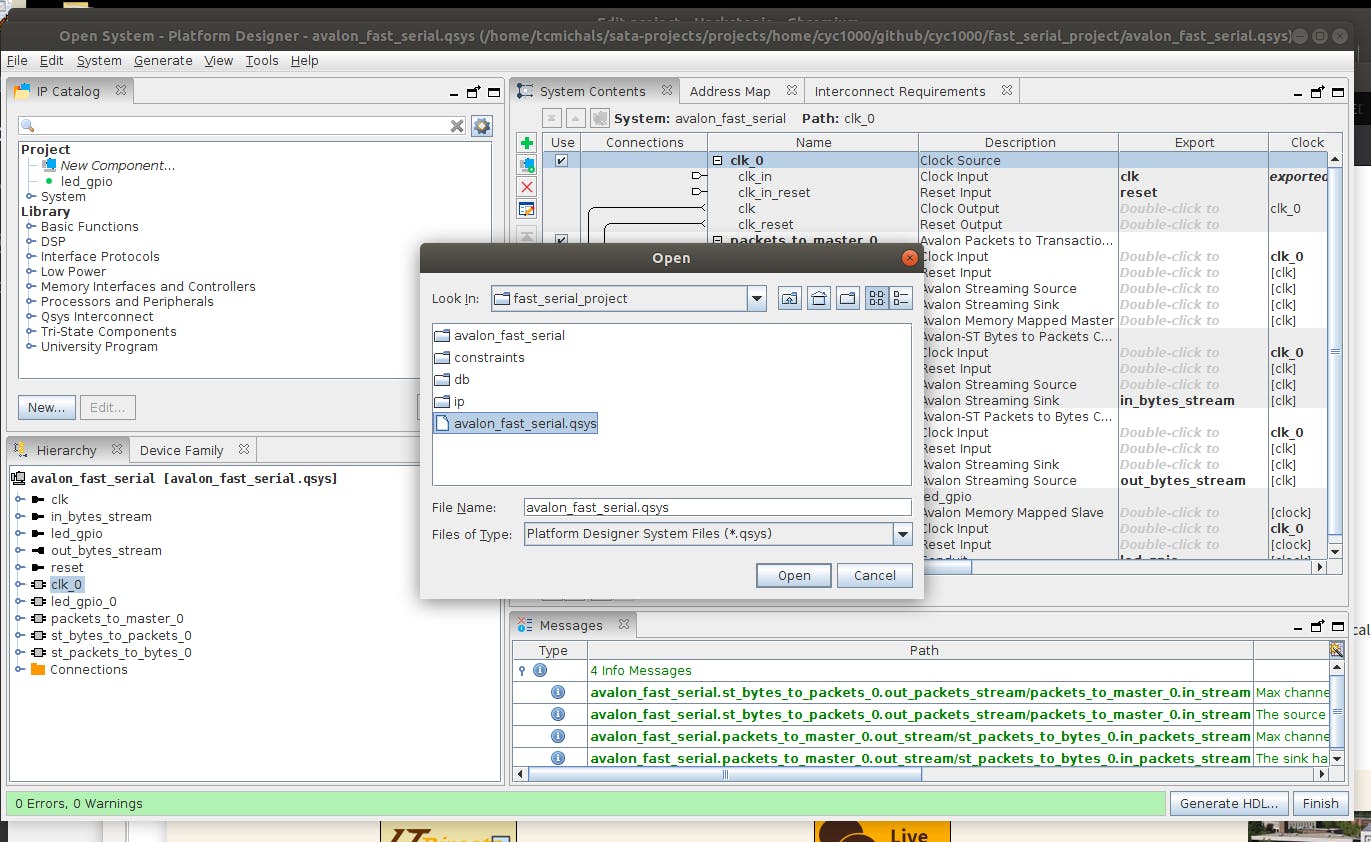
从菜单中选择 tools->platform designer->select avalon_fast_serial.qsys

加载平台设计器文件后,将显示 Avalon Bus。
以下是每个块的说明:
- Master 是与每个 slave 通信的 Avalon 总线 master。
- in_bytes_to_packets:将来自 Fast Serial rx_module.v 模块的字节放入流中以转发给 Master
- out_bytes_to_packets:从 Master 获取流并转换为 Fast Serial tx_module.v 的字节流
- led_gpio_slave:是 Avalon Memory mapped slave to Master。地址为 0x0 到 0x3F。
- sysid_qsys_0:是 Master 的 Avalon Memory mapped slave。有两个寄存器,系统 ID,硬编码为 0x112233。和时间戳。
快速串行verilog代码
Fast Serial有3个基本模块,
- clock_fastserial.v:将 clk 除以 2。
- rx_fastserial.v:使用 FT2232H 的 FSDO 和 FSCLK 引脚为 Avalon 字节流接口创建字节接口。
- tx_fastserial.v:FSCTS、FSDI 和 FSCLCK 引脚,用于创建字节接口数据包到字节流接口,以将字节传输回 PC
Avalon字节流包说明
第 43 节 Avalon -St to Packets 和 Packets to Bytes Converter Cores 描述了字节流。
这是一个基本描述,数据包使用编码字节流,因此任何保留的字节都会使用转义序列进行编码。该帧具有 SOP、数据包开始 0x7A、EOP 数据包结束 0x7B 和通道 0x7B。这是从手册中摘录的:
如果内核源接口上的 endofpacket 信号被置位,则内核会在数据的最后一个字节之前插入一个数据包结尾 (0x7b)。
如果内核源接口上的通道信号在数据包中更改为新值,则内核会插入一个通道号指示器 (0x7c),后跟新通道号。
如果数据字节是特殊字符,内核会插入一个转义符 (0x7d),然后是与 0x20 异或的数据。
加载FPGA
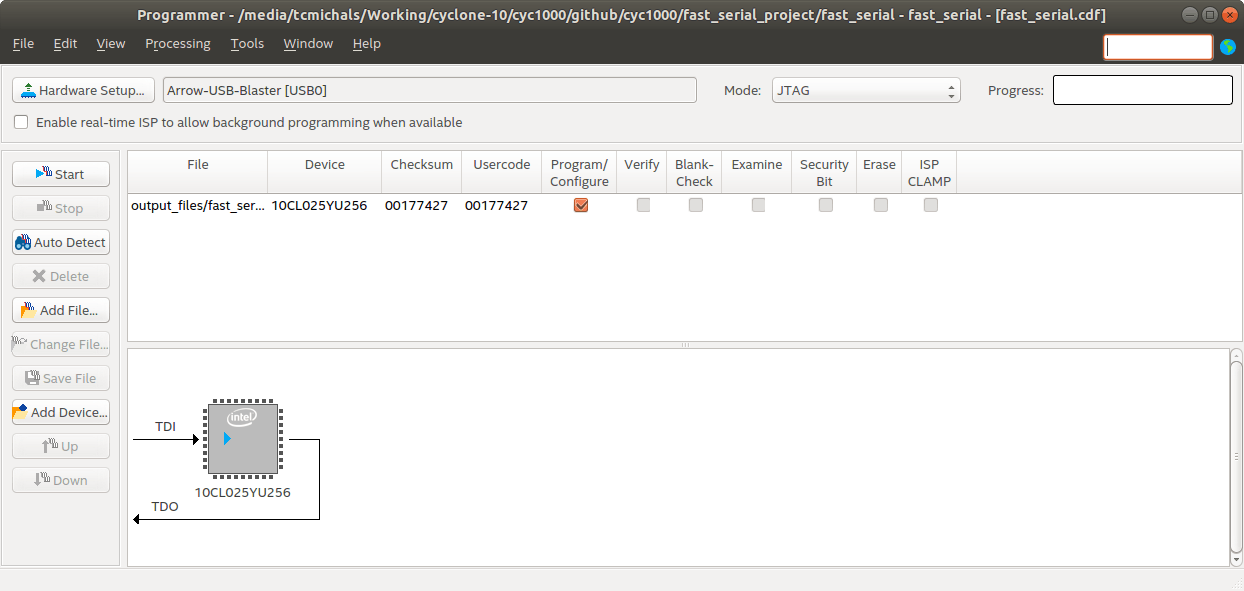
从菜单中选择 Tools -> Programmer 应该会出现以下对话框。使用开始按钮将图像加载到 FPGA RAM 中。

Python 示例
在 python 目录中是一个示例应用程序,用于获取 FPGA ID 和切换 LED。需要安装serial_asyncio 。
在控制台:python3 avalon_loopback_serial.py
LED 应递增。
提高 tty 的性能
setserial /dev/ttyUSBx low_latency
x CYC1000 连接的 USB 设备,例如,我的是 /dev/ttyUSB0 所以命令是:
setserial /dev/ttyUSB0 low_latency
这在 FT2232H 中使用较低的定时器延迟定时器来增加 FIFO 的消耗。由于命令小于 512 字节(高速 USB 的最小 USB 数据包大小),定时器将到期以发送数据。定时器可以设置为0,所以每微帧发送一次数据。
进一步提高性能,使用 libftdi1 和 C,我仍在努力提高性能,并解决几个错误,但能够实现约 180us 的往返。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







