
资料下载

忙碌的房间开源分享
描述
忙碌的房间
许多公司希望监控会议室的状态,以防止在对预定活动的地点和时间有误解时造成混乱和时间浪费。然而,今天可用的解决方案非常昂贵,而且它们的安装和维护非常繁琐。BusyRoom 是针对此问题的廉价、直接且安全的解决方案。
我们在这里使用 LoRa(远程)技术。通过这种方式,我们只需消耗很少的电量就可以在长距离内提供最佳性能。在没有 wi-fi 的情况下,我们可以确保连接不会因 wi-fi 拥挤而中断。
如上所述,安装过程非常简单。
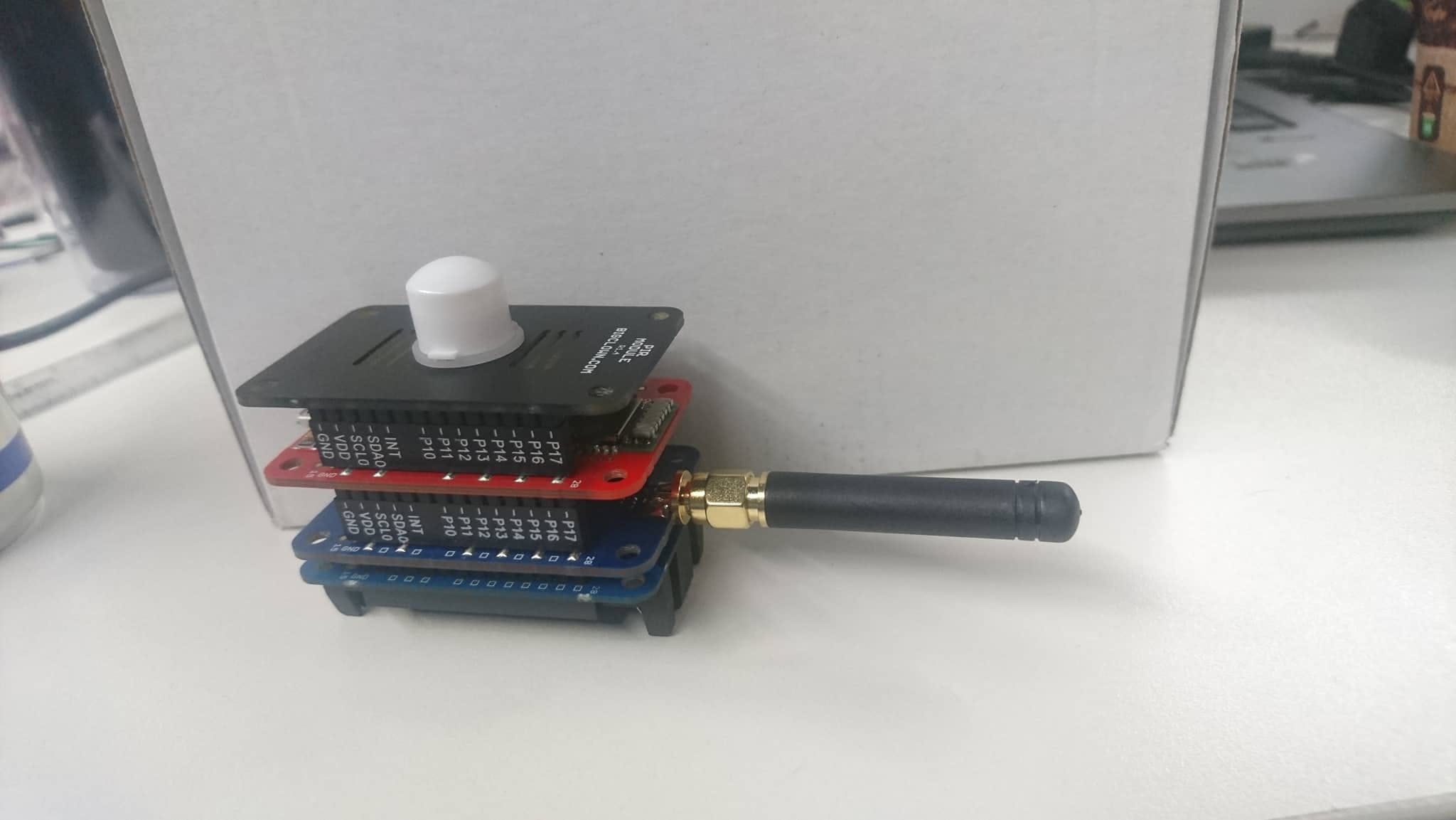
1)获取我们的 BusyRoom 传感器设备并将其放置在会议室的角落,传感器面向房间。
2)在网页界面中创建一个房间并为该房间分配设备ID。ID 贴纸位于外壳上。
3)享受简单的事件安排和房间状态监控。
它是如何工作的
我们正在使用运动传感器按预定时间间隔检测房间内的人。然后我们通过 LoRa 的 API 将数据发送到我们的网络服务器。然后处理接收到的数据,服务器决定房间是否为空。如果有预定的会议但没有人在场,会议的创建者将收到电子邮件提醒。如果人员未出现在房间中并且房间显示为空闲以供其他会议使用,则会议事件稍后将被删除。会议室状态在漂亮整洁的 Web 界面中可见。除了所有这些很酷的东西之外,这些设备还会报告其电池状态,这样您就可以及时更换电池,而不会以一个没电的小工具告终,而且您的网络界面也永远不会停止工作。



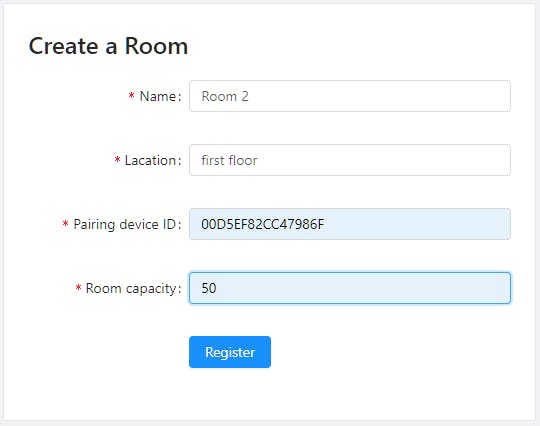
创建一个新房间
只需填写房间名称、位置、设备 ID 和房间容量。

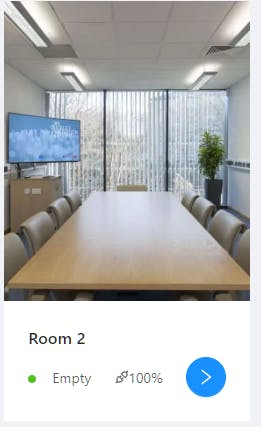
仪表板上出现一张房卡。

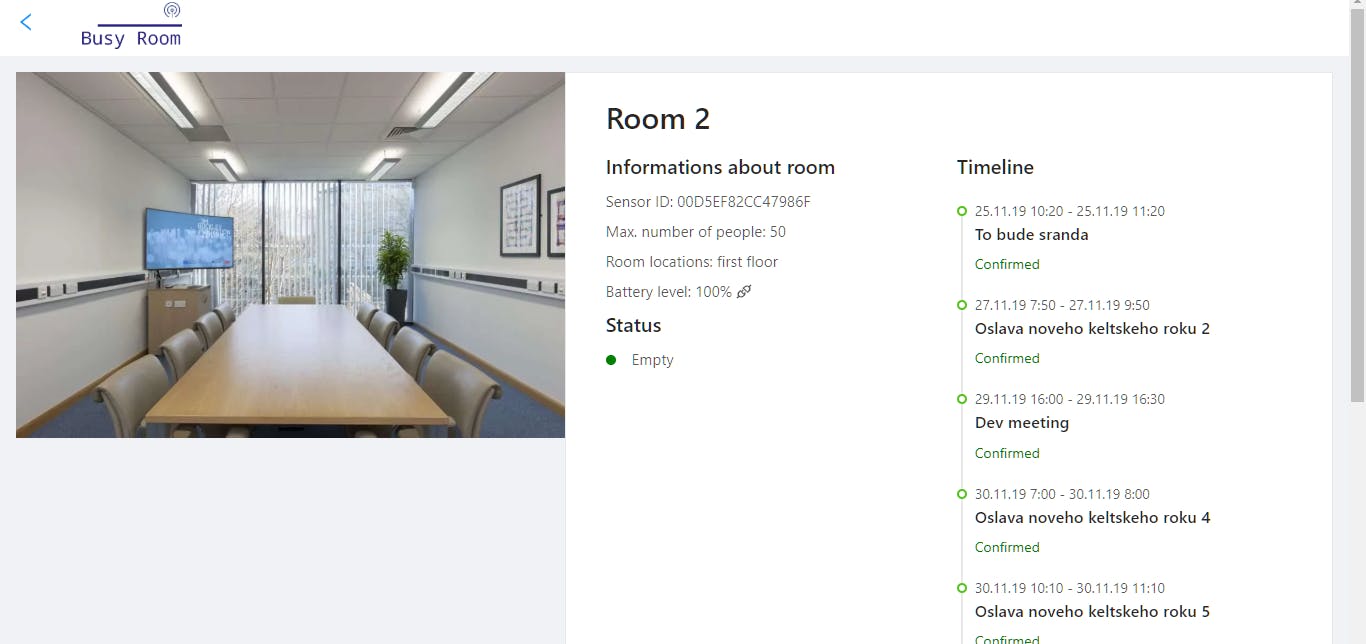
每个房间条目都有一个详细信息页面,您可以在其中查看已安排的活动、实时房间可用性和更多详细信息。

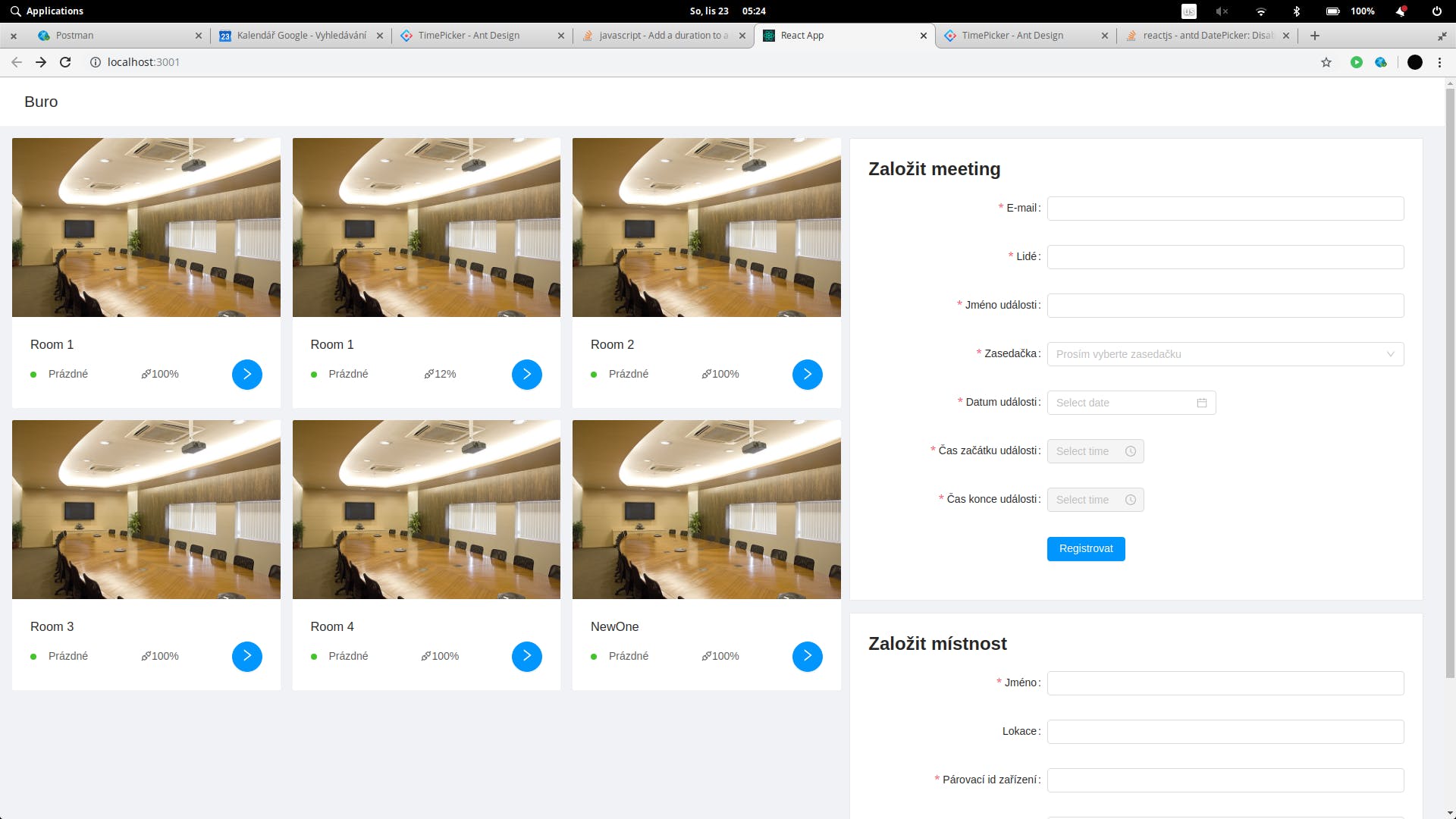
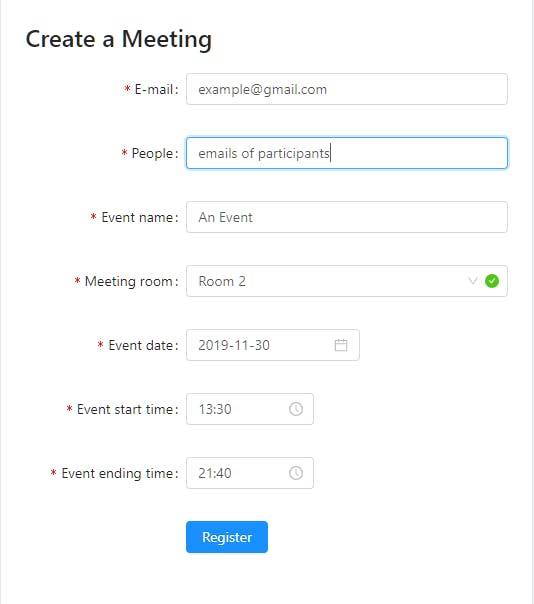
安排会议
安排会议就像创建一个新房间一样简单。只需填写必填字段并按下按钮。

会议注册后,它将出现在房间的时间轴中。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






