
资料下载

使用Opla IoT套件监控房间状况
描述
我喜欢密切关注我的工作空间的状况。是热还是湿?这对我来说很重要,因为我的舒适度取决于房间的湿度水平。
我可以远程打开和关闭空调,但我需要知道房间的状态。我决定编写一个程序,使用 Arduino Opla IoT 套件提供此信息。当我靠近设备时,设备会显示此信息,当我不靠近时,设备会关闭屏幕。它还会将温度和湿度记录到 Arduino IoT Cloud,我可以远程监控它。按照以下步骤重新创建此项目。
项目计划
我想知道我的学习情况,无论是在家还是在外。当我在房间里时,我想看一眼屏幕。当我不在的时候,我想通过查看手机上的仪表盘来了解情况。还有一件事,我希望书房里的屏幕在没有人的时候熄灭。我有一个 Arduino Opla 物联网套件,其中包含我需要的一切。MKR IoT Carrier 配有温度和湿度传感器以及 OLED 屏幕。我将使用的具体组件是:
- Arduino MKR WiFi 1010
- Arduino MKR 物联网载体
- PIR 运动传感器和 Grove 连接器
- 微型 USB 数据线
组件组装

。作为指南,将载体放入透明外壳中。
- 将托架拧入外壳
- 将 Grove 电缆的一端连接到载体的 A5 端口
- 将 Grove 电缆的另一端连接到 PIR 运动传感器
- 将 MKR 板连接到 Micro-USB 电缆
- 关闭箱子的背面
- 将 Micro-USB 数据线的另一端连接到电脑
云设置
如果您在 Arduino IoT Cloud 上没有帐户,请继续创建一个。
接下来,转到“设备”选项卡并注册您的微控制器。这最多可能需要五分钟,所以请耐心等待。
将 MKR WiFi 1010 连接到 Arduino IoT Cloud
浏览到https://create.arduino.cc/iot/开始。

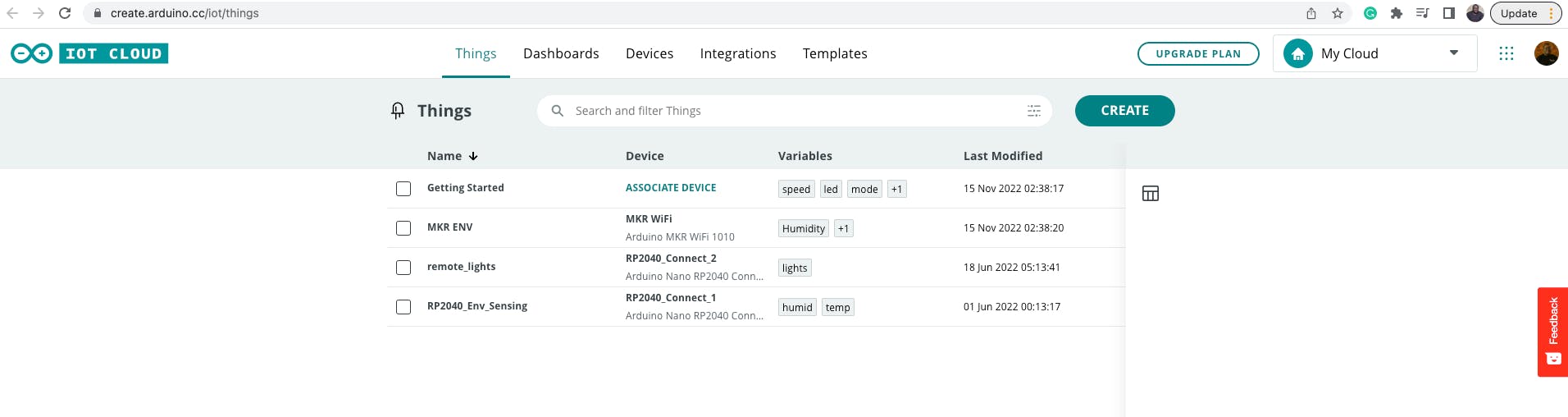
从创建一个新事物开始。您可以将事物视为项目的等同物。你可以给它任何你喜欢的名字。我的叫做 MKR ENV。

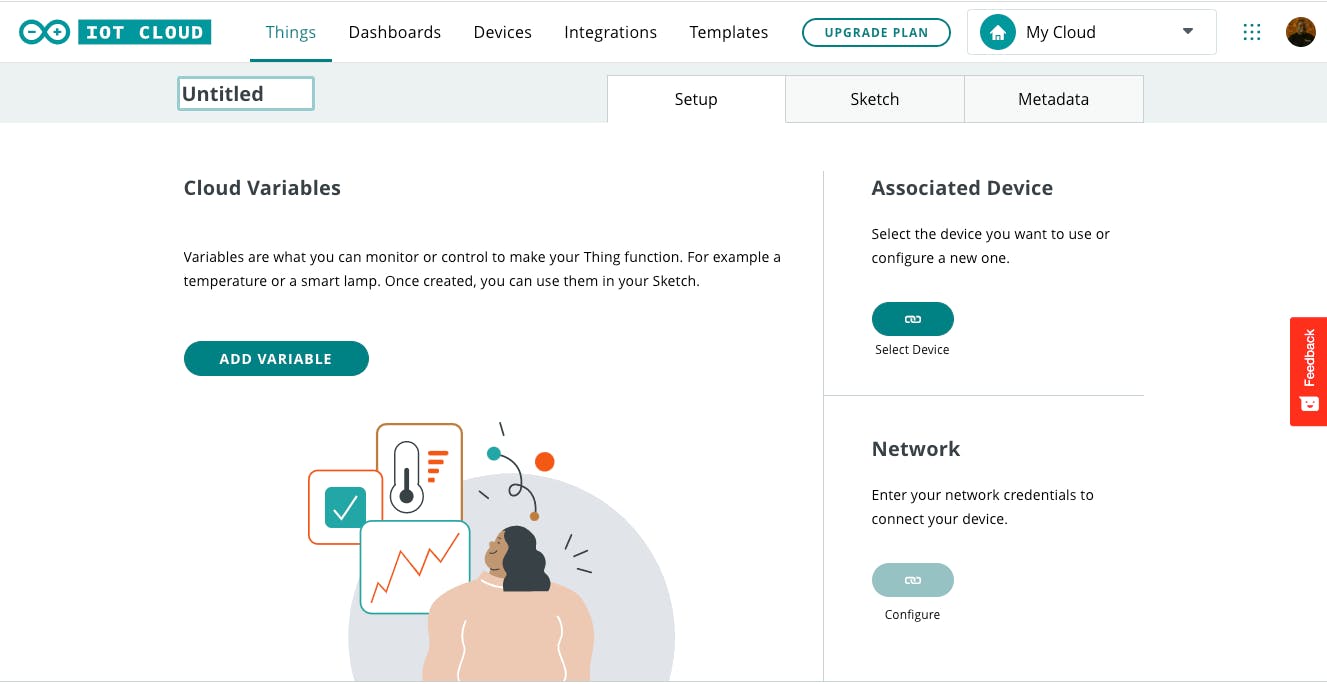
接下来,关联屏幕右侧的设备。这将配置设备,以便您可以将草图上传到它上面。完成后,通过提供您的 WiFi 凭据来配置您的网络。如果您的设备允许您同时配置私有和公共(或来宾)网络,则最好为您的 IoT 设备使用来宾网络。这样,您就可以避免任何安全漏洞。
最后,添加两个云变量。这些是您有兴趣在仪表板上远程跟踪的内容。要添加的两个变量是:
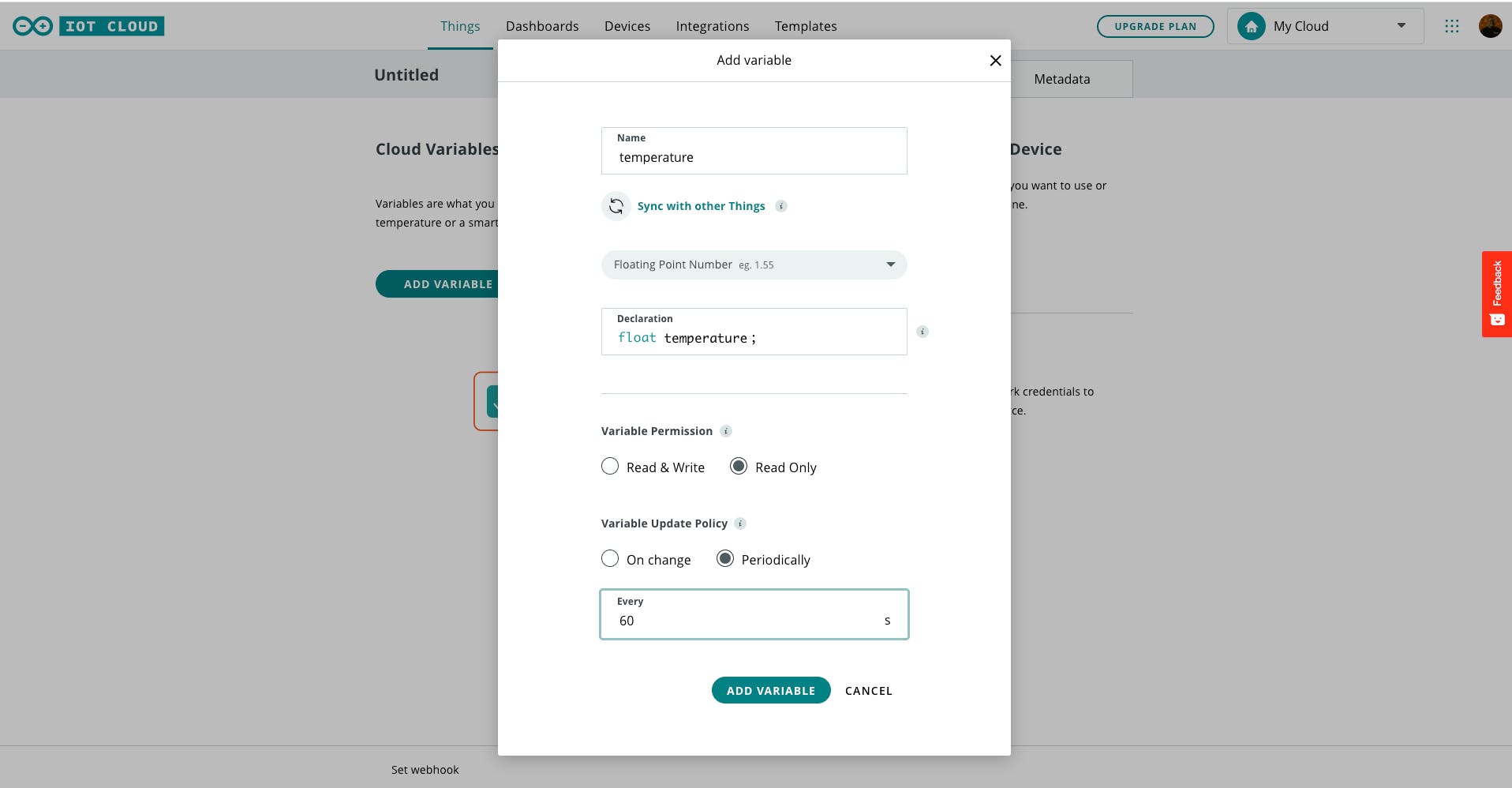
- 温度,float类型,只读,60s周期更新
- 湿度,float 类型,只读,60 秒周期更新
这是其中一个变量的配置屏幕的样子。

完成后,您可以进入“草图”选项卡。
云代码
此时,您已准备好编写更新两个云变量的代码。为此,我引入了一个函数。代码如下。
void updateEnv() {
temperature = carrier.Env.readTemperature();
humidity = carrier.Env.readHumidity();
}
我只希望这个函数每分钟运行一次,所以我引入了一个变量来跟踪我上次读取读数的时间,以及一个定义读数间隔的常量。这些如下所示:
unsigned long lastRead = millis();
const int myDelay = 60000;
然后,在 loop() 函数内,我根据需要调用 updateEnv() 函数。这是下面的代码:
void loop() {
ArduinoCloud.update();
// Your code here
if (millis() - lastRead > myDelay) {
lastRead = millis();
updateEnv();
}
}
这就是将读数发送到 Arduino 物联网云所需的全部内容。接下来,让我们创建一个仪表板。
仪表板
要创建仪表板,您可以单击屏幕顶部的仪表板选项卡,或导航至https://create.arduino.cc/iot/dashboards
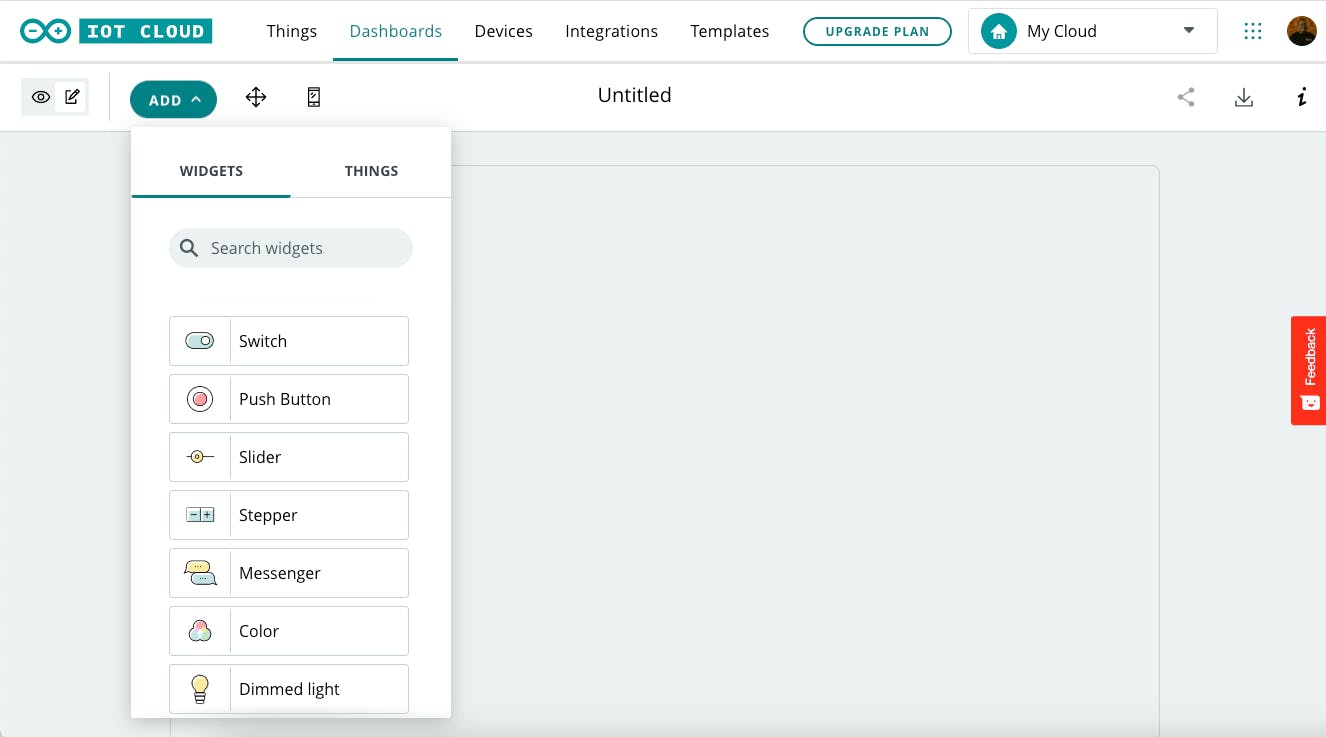
接下来,单击“创建”按钮。在下一页上,为您的仪表板命名,然后继续添加小部件。

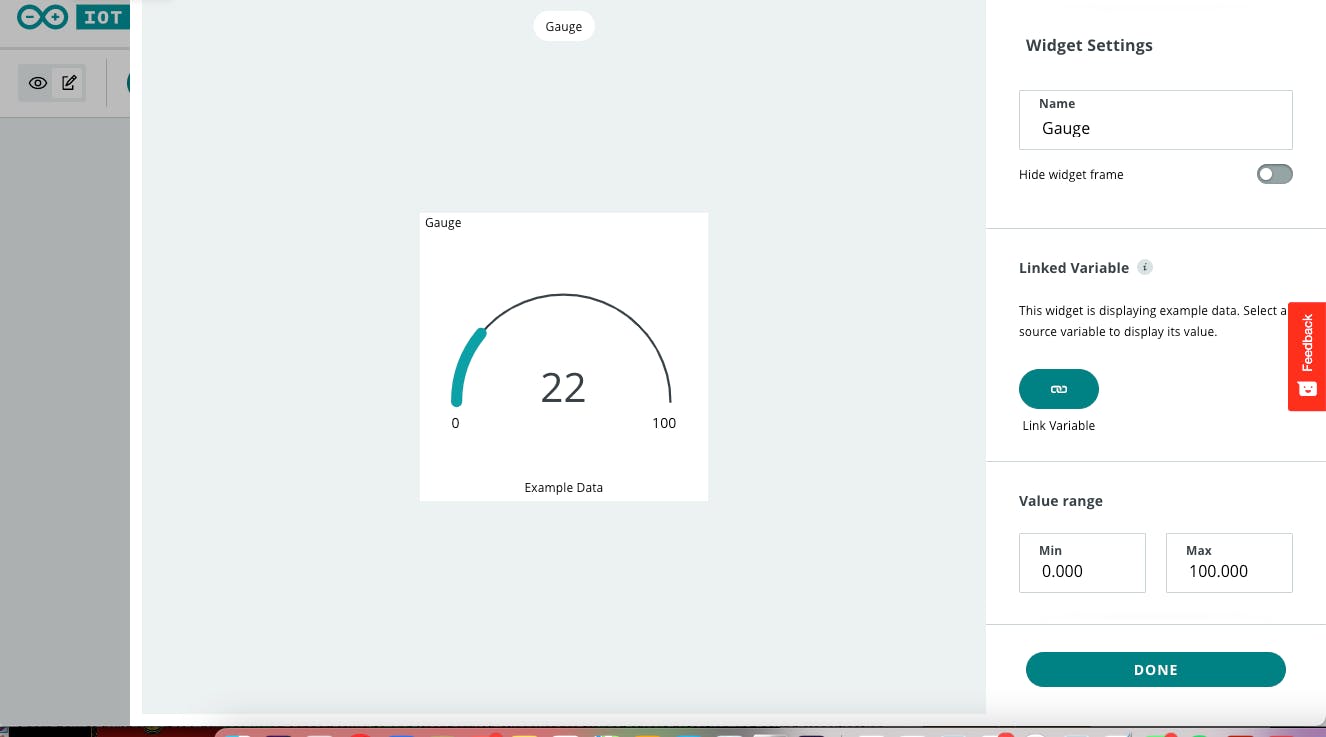
我喜欢使用 Gauge 和 Percentage 小部件来跟踪温度和压力的当前状态,而我使用图表来跟踪历史状态或趋势。在下图中,您可以看到添加仪表的示例。

您可以为新小部件命名。您需要将它链接到一个变量,这就是您将它链接到温度变量的地方。您还可以为仪表设置最小值和最大值。
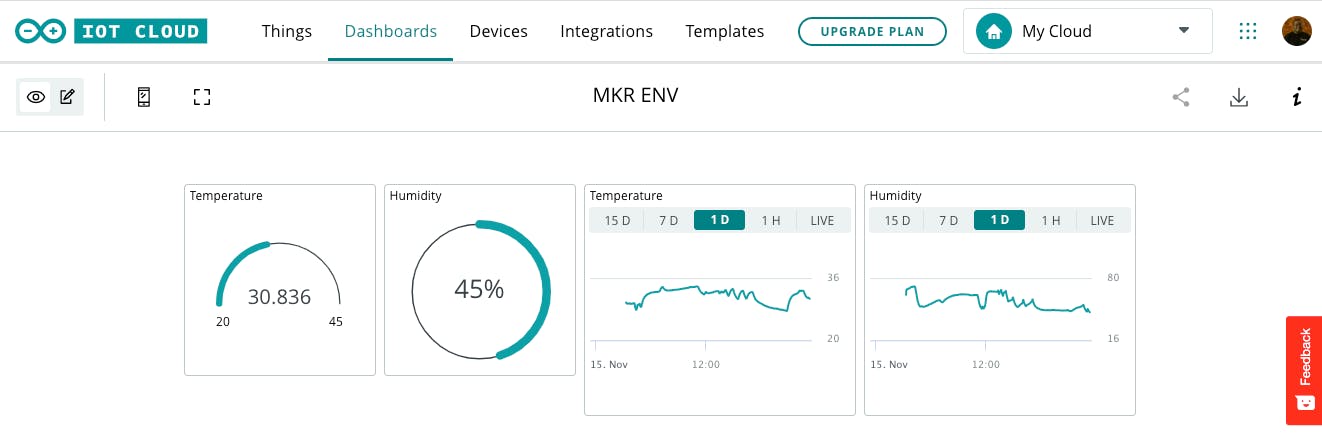
下图是从计算机上看到的我的工作仪表板的屏幕截图。我既可以看到当前值,也可以看到历史值。

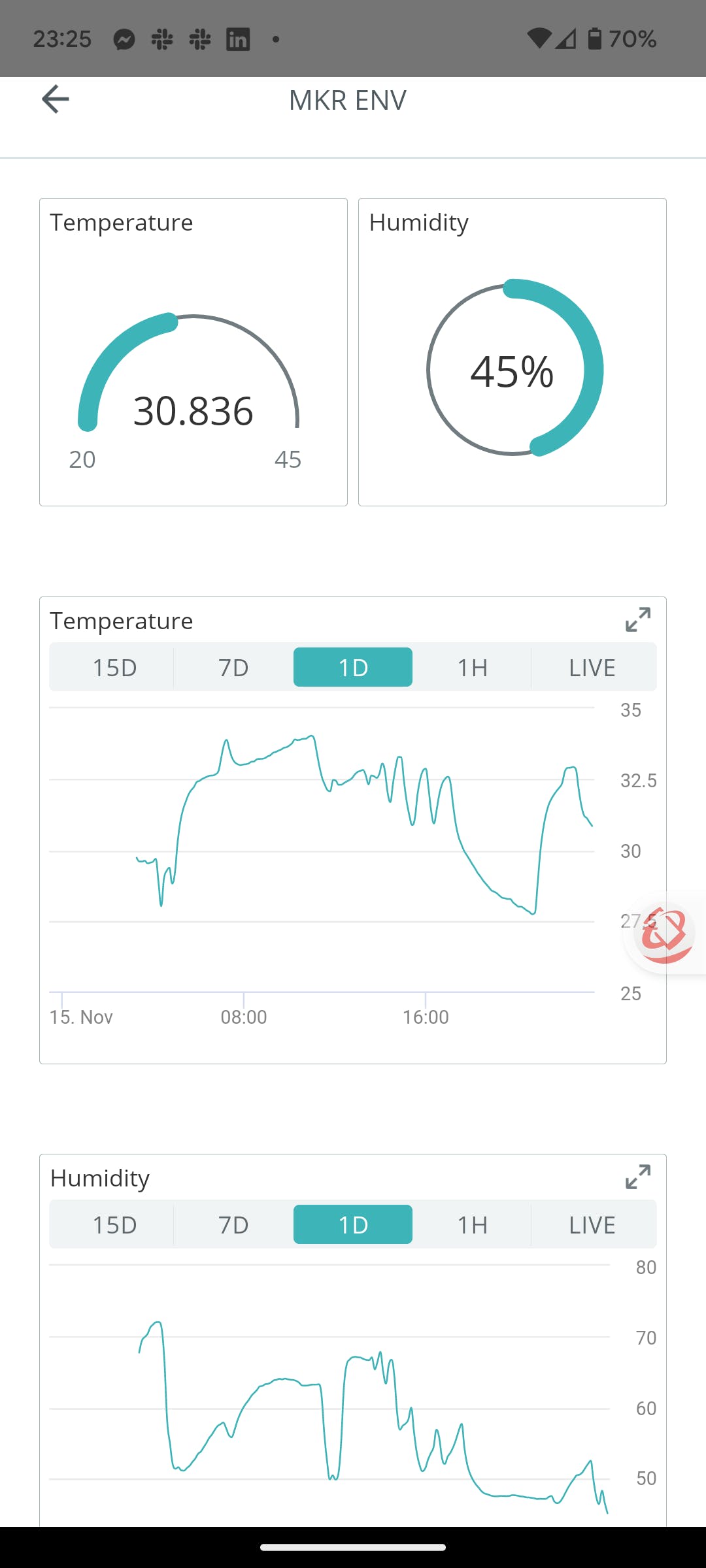
我还可以使用 Arduino IoT Remote 应用程序从我的手机查看仪表板。

本地代码
下一组代码旨在让我在屏幕上看到温度和湿度。结果如下图所示。

此时,您需要返回 Sketch 编辑器,然后单击“打开完整编辑器”。
屏幕上的图标需要作为代码引入。最简单的方法是将大小合适的图像转换为字符数组。您可以在以下 URL 执行此操作:https ://javl.github.io/image2cpp/
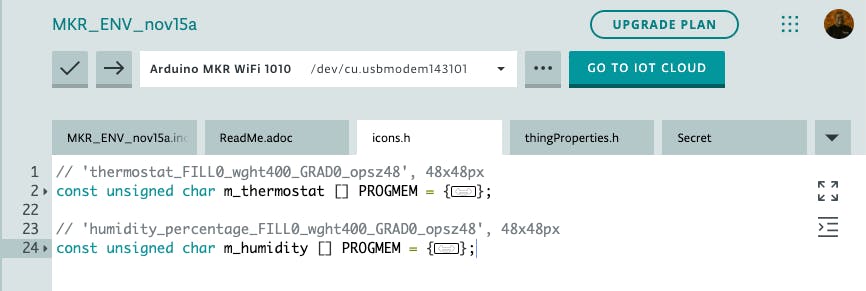
然后您需要添加一个名为 logos.h 的文件,然后将您的字符数组复制到其中。下图说明了此文件的外观。

回到 .ino 文件,我定义了一个函数,用于在屏幕上呈现所有信息。
void displayReadings(String t, float temp, float humid) {
carrier.display.fillScreen(0x0000);
carrier.display.setCursor(60, 30);
carrier.display.setTextSize(3);
carrier.display.print(t);
carrier.display.setCursor(25, 60);
carrier.display.setTextSize(3);
carrier.display.drawBitmap(25, 70, m_thermostat, 48, 48, 0xDAC9);
carrier.display.setCursor(75, 80);
carrier.display.print(temp);
carrier.display.print(" C");
carrier.display.drawBitmap(25, 130, m_humidity, 48, 48, 0x0D14);
carrier.display.setCursor(75, 140);
carrier.display.print(humidity);
carrier.display.print(" %");
}
这个函数需要几个参数:当前时间、温度和压力。注意承运人。这是控制 MKR IoT Carrier 的类的实例。我们在草图的顶部声明它。
MKRIoTCarrier carrier;
载体需要初始化。该代码出现在 setup() 函数中。
//Initialize the MKR IoT Carrier
delay(1500);
CARRIER_CASE = false;
carrier.begin();
carrier.display.setRotation(0);
display("Starting ..");
注意 display() 函数。这也在草图中定义。display() 的实现如下:
void display(String text) {
carrier.display.fillScreen(0x0000);
carrier.display.setCursor(25, 100);
carrier.display.setTextSize(3);
carrier.display.print(text);
}
为了获得当前时间,我选择了一种避免每次都从云端读取的方法。相反,我设置了一个实时时钟的实例,并通过从 Arduino Cloud 获取 Unix 时间来设置一次时间。变量定义如下。
unsigned long epochs;
RTCZero myRtc;
RTC 在以下代码块中初始化。
//Initialize the clock
myRtc.begin();
epochs = ArduinoCloud.getLocalTime();
initializeClock(epochs, &myRtc);
函数 initializeClock() 使用所需时间更新 RTC 实例。函数实现如下:
void initializeClock(unsigned long epochs, RTCZero* rtc) {
UnixTime t(0);
t.getDateTime(epochs);
uint8_t y = t.year - 2000;
rtc->setDate(t.day, t.month, y);;
rtc->setTime(t.hour, t.minute, t.second);
}
要读取时间,需要以下功能:
String getRTCTime(RTCZero* rtc) {
String t = zeroPad(rtc->getHours());
t.concat(":");
t.concat(zeroPad(rtc->getMinutes()));
t.concat(":");
t.concat(zeroPad(rtc->getSeconds()));
return t;
}
String zeroPad(int n) {
if (n > 9) {
return String(n);
}
String s = String(0);
s.concat(n);
return s;
}
最后,我们可以将所有这些结合起来,根据 PIR 传感器观察到的内容,在屏幕上显示或不显示内容。该草图可在此处获得:https://create.arduino.cc/editor/johnthas/399971c3-9ed7-48de-8cf9-a0955d60c08c/preview
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






