
资料下载

将WEMOS D1 Mini ESP8266与Ubidots连接
描述
WEMOS D1 Mini ESP8266 是一款类似于 Arduino 的开发板,专为具有成本效益的物联网应用和解决方案而开发。WEMOS 系列还与 Expressif 的 ESP32 兼容,非常适合教育和业余物联网项目。凭借 32 位架构(比 Arduino Due 更强大)和 WiFi 连接,您可以在 Arduino 和 Lua 语言之间选择用于您的应用程序开发。
在本教程中,我们将演示如何使用 Arduino IDE 设置和编程 WEMOS D1 mini 和 ESP8266,以使用 Ubidots 显示您的数据。
要求
步骤 1. 使用 Arduino IDE 设置 WEMOS D1 Mini
首先将WEMOS D1 mini连接到计算机的 USB 端口以配置设备。
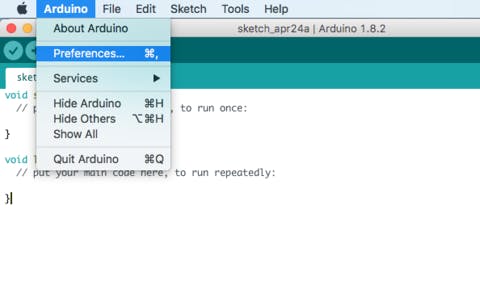
- 如果您还没有Arduino IDE ,请下载它。1a. - 打开 Arduino IDE,选择Files -> Preferences并将下面的 URL 输入到Additional Board Manager URLs字段中。您可以添加多个 URL,并且可以根据需要用逗号分隔它们。
http://arduino.esp8266.com/stable/package_esp8266com_index.json
注意:如果您是Mac 用户,请注意 Arduino 软件配置与 Windows 和 Linux 略有不同。此外,您可能必须安装以下驱动程序才能上传您的 NodeMCU。

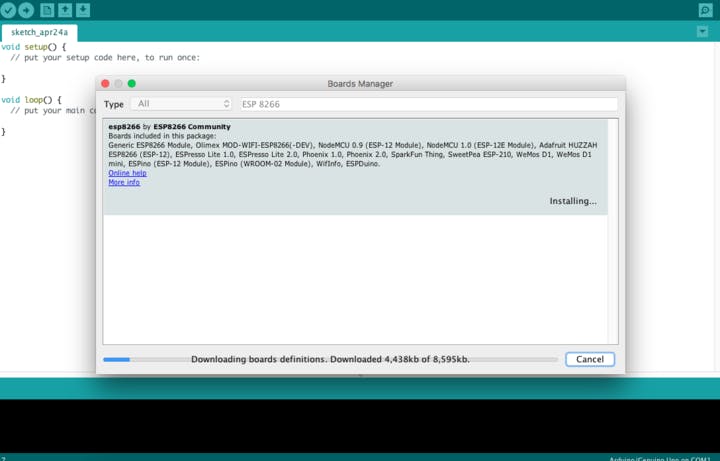
- 从Tools -> Board -> Boards Manager打开Boards Manager并安装 esp8266(或 esp32)平台。要简单地找到正确的设备,请在搜索栏中搜索ESP8266 。

- 从Tools > Board菜单中选择您的WEMOS D1 mini 。
- 此外,我们需要能够与WEMOS D1 min通信,我们还需要选择端口 com。转到工具 > 端口 > 为您的设备选择合适的端口。
此外,为了保持一切运行快速流畅 - 让我们确保上传速度优化到115200。转到工具 > 上传速度 > 115200:
步骤 2. Ubidots 账户设置
通过以下示例,您将能够模拟从 WEMOS D1 min 到 Ubidots 的随机读数
1. 要开始将值发布到 Ubidots,请打开 Arduino IDE 并粘贴下面的示例代码。粘贴代码后,请务必分配以下参数:
- 可用网络连接的 SSID(WiFi 名称)和密码。
- 育碧通证
/****************************************
* Include Libraries
****************************************/
#include "Ubidots.h"
/****************************************
* Define Instances and Constants
****************************************/
const char* UBIDOTS_TOKEN = "..."; // Put here your Ubidots TOKEN
const char* WIFI_SSID = "..."; // Put here your Wi-Fi SSID
const char* WIFI_PASS = "..."; // Put here your Wi-Fi password
Ubidots ubidots(UBIDOTS_TOKEN, UBI_HTTP);
/****************************************
* Auxiliar Functions
****************************************/
// Put here your auxiliar functions
/****************************************
* Main Functions
****************************************/
void setup() {
Serial.begin(115200);
ubidots.wifiConnect(WIFI_SSID, WIFI_PASS);
// ubidots.setDebug(true); // Uncomment this line for printing debug messages
}
void loop() {
float value1 = random(0, 9) * 10;
float value2 = random(0, 9) * 100;
float value3 = random(0, 9) * 1000;
ubidots.add("Variable_Name_One", value1); // Change for your variable name
ubidots.add("Variable_Name_Two", value2);
ubidots.add("Variable_Name_Three", value3);
bool bufferSent = false;
bufferSent = ubidots.send(); // Will send data to a device label that matches the device Id
if (bufferSent) {
// Do something if values were sent properly
Serial.println("Values sent by the device");
}
delay(5000);
}
2.在 Arduino IDE 中验证您的代码。为此,在我们的 Arduino IDE 的左上角,您将看到“复选标记”图标,按下它以验证您的代码。
3.将代码上传到您的 WEMOS D1 mini。为此,请选择复选标记图标旁边的“向右箭头”图标。
4. 要验证设备的连接性,请通过选择 Arduino IDE 右上角的“放大镜”图标打开串行监视器。
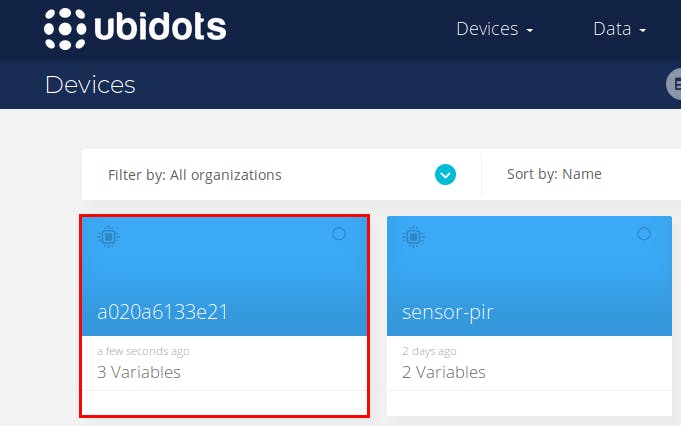
5.确认您在Ubidots中的数据。现在您应该可以在您的 Ubidots 帐户中看到发布的数据。

结果
通过这个简单的教程,我们能够使用 Arduino IDE 和 WEMOS D1 mini 轻松地将数据发布到 Ubidots。如果您希望向 Ubidots 发送多个变量,请参考Ubidots REST API以了解如何正确构建请求。
现在是时候创建Ubidots 仪表板来可视化您的数据并部署您的互联网连接监控解决方案了!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





