
资料下载

多功能工作灯开源分享
描述
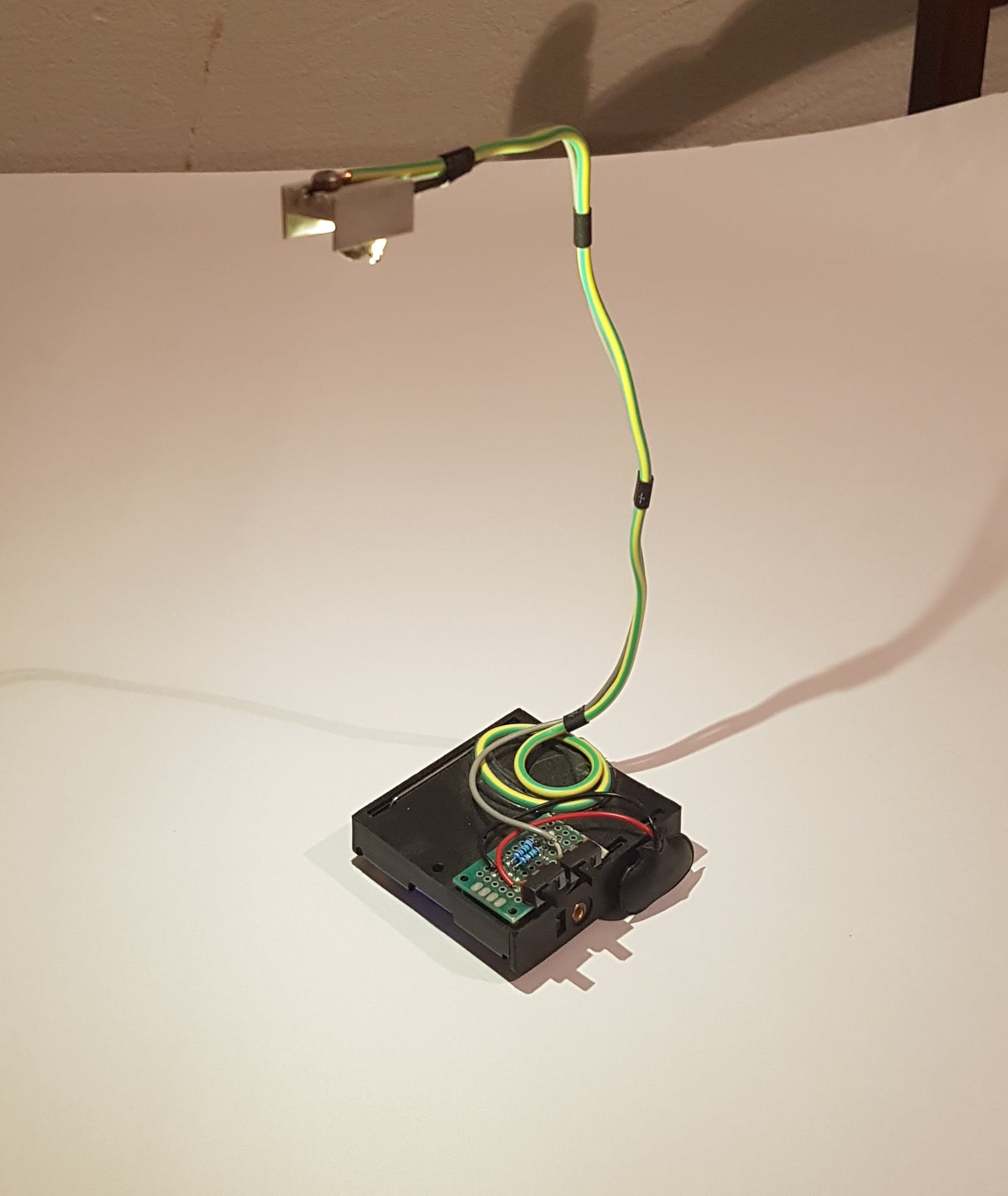
灯光或额外的照明总是可以很好地使用。
无论是手工艺还是阅读,紧凑、独立于电源、通用且多功能的可插入 LED 灯都是宝贵的帮手。
首先,我不是受过训练的电子工程师或程序员,主要的想法是通过这个项目尽可能多地学习:计划、PCB制造、原理图绘制、版图设计、编写代码等。
几年前我制作了第一个这样的灯,结构非常简单:
4 节 AA 电池,一个 3 瓦 LED 和两个亮度级别,通过分压器,功耗非常高!我对它不太满意,但它奏效了。

第二个版本在那之后出现并且更好一些,一个晶体管和一个电位器是改进,我能够很好地调暗亮度,非常小的功率损耗和只有 4AA 电池的长寿命。
但它甚至更好
版本 3

这就是我们的想法。
她必须做什么?在微控制器的帮助下,创造力可能是无限的。
我的愿望:
电池供电、可充电、通过 PWM 进行数字调光、时间显示。不同的光温:暖光、冷光、头灯。实现了 5 伏 USB-LED 附件,具有多种功能的按钮。并且全部基于 Arduino,因此带有 MCU。
太棒了,像我一样,我也有成品灯的想法,然后直接开始工作。通常,一个设备是先计划然后逐渐扩展。对我来说有点不同,我有成品设备在我眼前,在它完成之前。所以我从外到内建造,实际上你应该颠倒方法来避免问题(例如空间不足)。所以我首先建造了这个案例然后我必须看起来像我做的所有硬件尽可能紧凑以容纳所有内容。
对我来说,技术和电子是艺术创造力的体现。最重要的是它必须看起来漂亮并且应该是多功能的。我想做一些优雅的东西并且付出了很多努力。
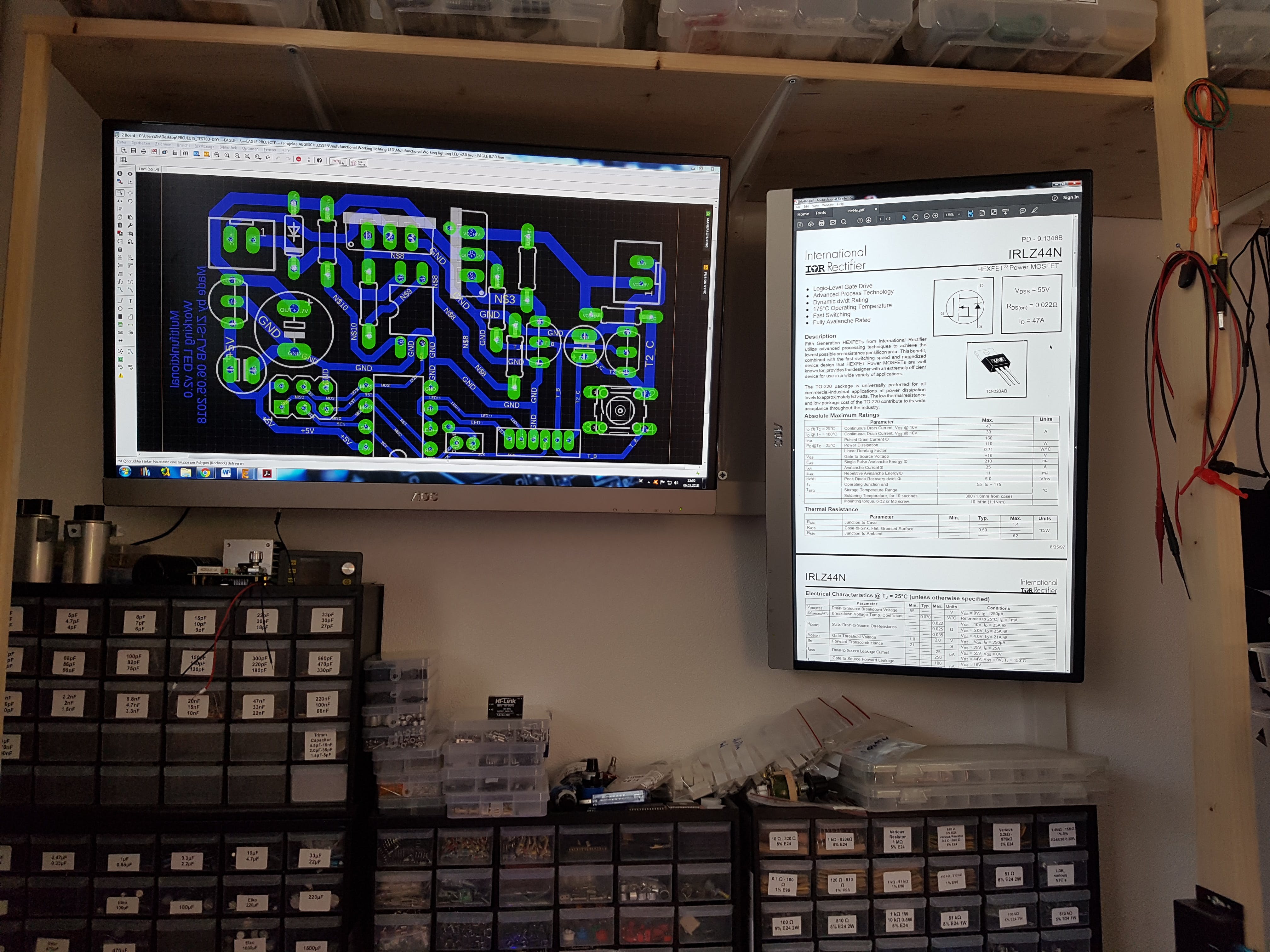
在规划和绘制威廉希尔官方网站 图之后,在没有自动布线器帮助的情况下,它进入了威廉希尔官方网站 板布局,这可能非常冗长,相信我。我在做最重要的事情时学到了很多东西:测试、测试和重新测试!

直到我通过了有趣的测试。你确信一切都可以很好地协同工作,并且功能组之间没有冲突。遍历所有可能的原因、错误来源和使用场景也是测试阶段的重要步骤。
只有这样你才能开始生产。
功能说明:


由于灯具应该是可充电的,所以我不得不选择充电方式。我脑子里只有手机充电器。电池容量是第二个标准。他们应该持续尽可能长的时间。我选了两节18650锂电池,8.4V!
我不得不来到 8.4 伏特,入口处只有 5 伏特
所以我不得不把它们调到大约 8 伏,我唯一想到的就是升压转换器,你几乎可以从任何地方获得这些成品模块。
继续进入电池充电单元,这是完成的2S充电模块。为了节省电池和威廉希尔官方网站 ,我也决定了一个BMS。从 BMS,它以 8.2 伏(完全充电)直接连接到主板。这又是一个问题,因为 USB LED 附件只能承受 5 伏,我必须看看我是如何做到的,灯还不是加热器同时。它是自发出现的,甚至是经过长时间考虑后出现的,只有两种方法可以解决问题:固定电流限制或功率损耗。因为我想获得尽可能高的性能,所以当我将晶体管设置为 500mA 集电极电流时出现了问题。如果我连接一个 LED 附件,例如需要 150mA 的电源,它的电压会再次增加。所以我决定了第二种选择。由于 MOSFET 驱动器上的电压下降了大约 0.6 伏,LED 上的 7.5 伏电压仍然很好。我选择了两个串联的二极管,这样我就可以将电压降低到大约 6 伏,这是可以控制的。
我知道两个二极管上的电压为 6 伏和 400 毫安……还有功率损耗,但我没有更好的主意。无论如何,这是推动我的项目向前发展的唯一途径(测得的二极管温度约为 100 °C)。我为二极管提供了冷却外壳,温度下降得更多。
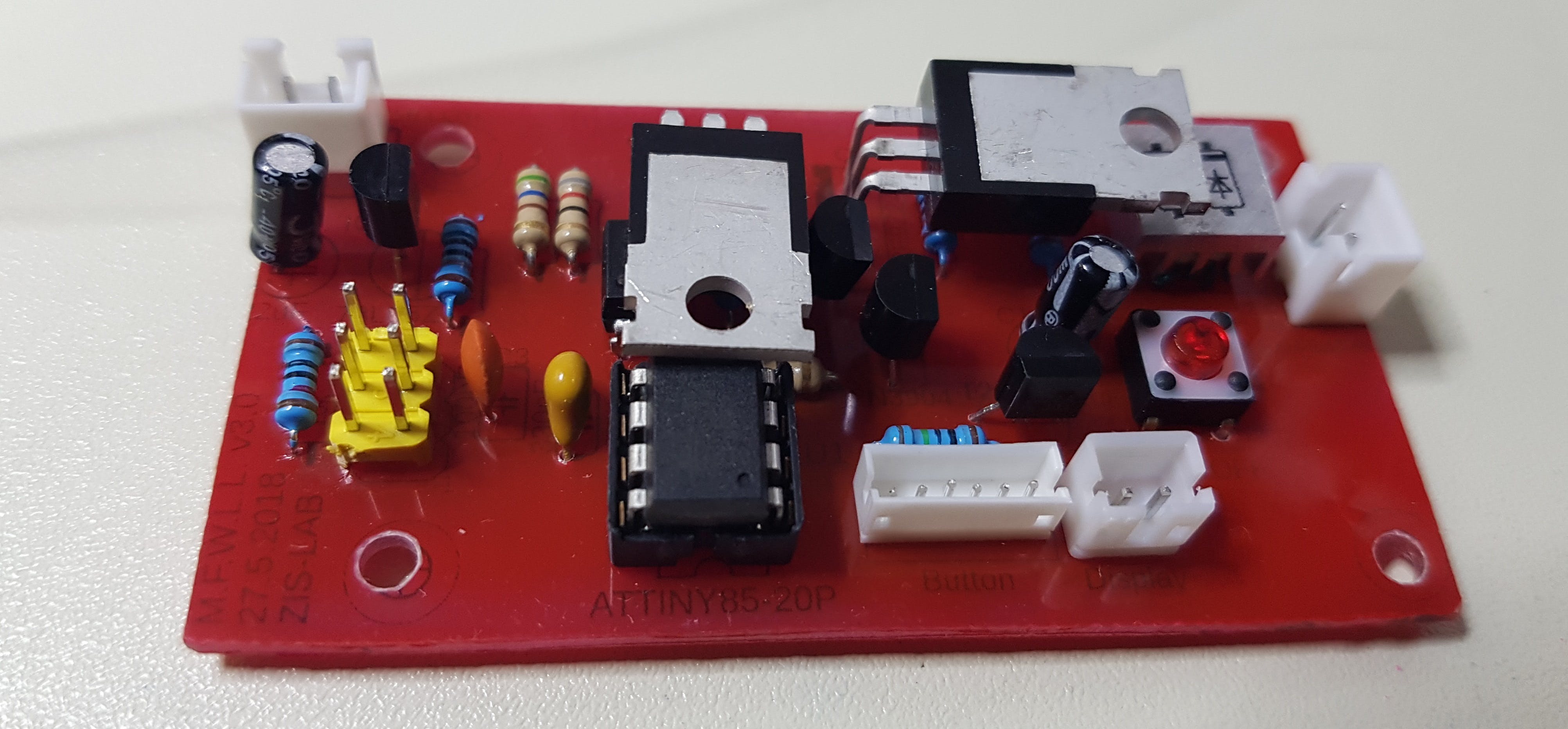
该板实际上非常简单:

要打开或关闭设备,我使用了“EEV 博客 # 262 - 世界上最简单的软锁电源开关威廉希尔官方网站 ”中的想法。它的威廉希尔官方网站 只有一个按钮,可以完全切换或断开,太棒了!
然后它继续连接到 MCU 的 5 伏稳压器。控制器是 ATtiny85,我发现 ATmega328 有点大。控制器读取 3 个键并通过 PWM 以数字方式控制显示屏和 LED。
Das Display istauch ein fertiges Modul、das die Zeit、Temperatur 和 sogar die Spannunganzeigen kann。Genau das,是 ich brauchte。Der PWM-Ausgang wird über einenOptokoppler zum Logikpegel-MOSFET-Treiber weitergeführt。显示器的数字输出进入晶体管并通过集电极将显示器切换到 GND。
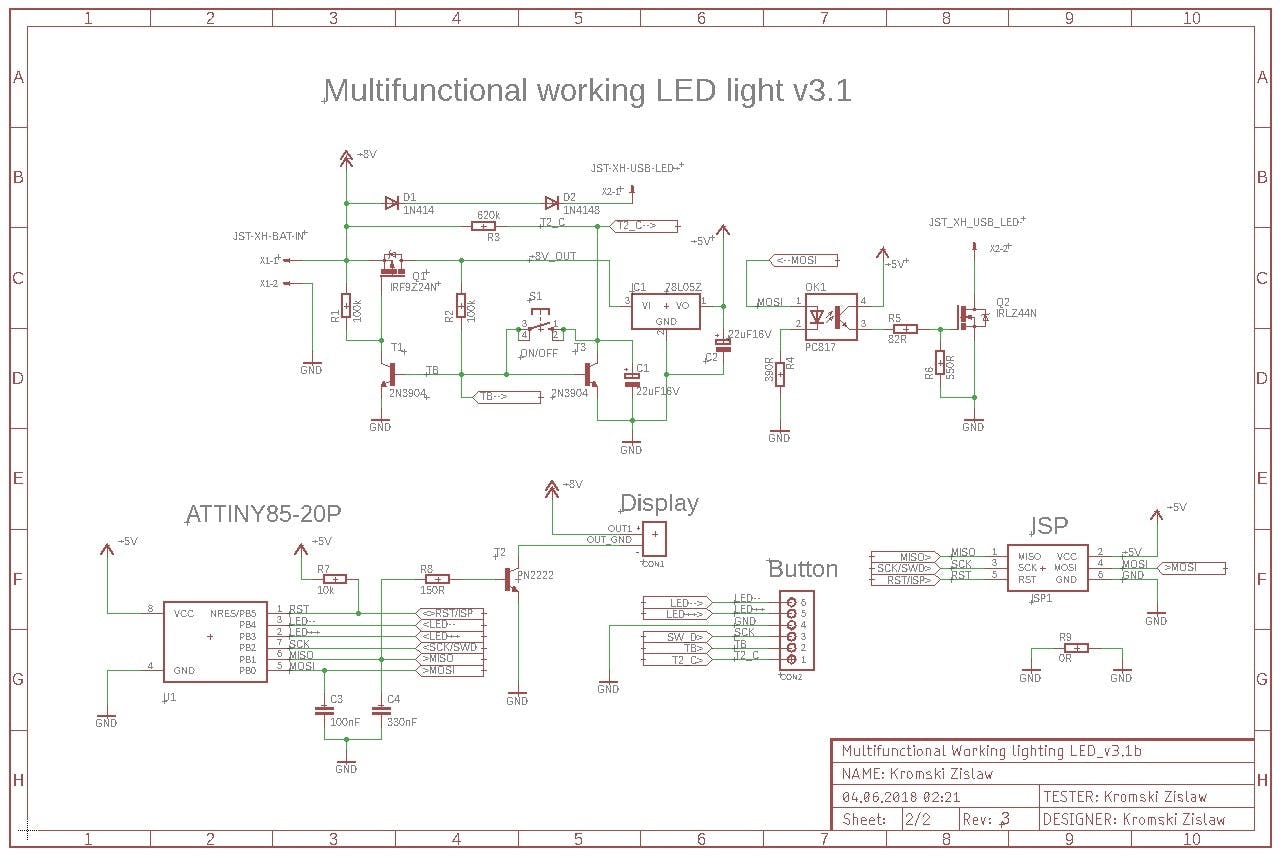
原理图和框图:
附录中的质量更好。

而已。

PS:不要对我的英文感到惊讶,谷歌已经翻译了它
炎热天气的新选择:

副本 LTE 版本:

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







