
资料下载

将HC-06蓝牙模块与Arduino连接教程
描述
我将为您提供有关将 HC-06 蓝牙模块与 Arduino 连接的教程。在本教程中,您将了解该模块 - 基本介绍。您还将学习如何设置模块、连接和接口。

HC-06 蓝牙模块
HC-06 是一款专为建立短距离无线数据通信(<100 米)而设计的蓝牙模块。接口和通信非常容易。由于使用 UART 接口,它可以与几乎所有的微控制器或处理器连接。
该模块能够以高达 2.1Mbps 的速度传输文件,并在蓝牙 2.0 通信协议上工作。与 HC-05 蓝牙模块不同,该模块只能作为从设备。
- 工作电压:3.3V - 6V
- 工作频率范围:2.402 GHz - 2.480 GHz
引出线

您只需要 HC-06 蓝牙模块中的四个引脚。
- RXD:串行数据接收引脚。用于串行输入。3.3V逻辑
- TXD:串行数据发送引脚。用于串行输出。3.3V逻辑
- GND:接地
- 电源电压:+5V
设置 HC-06 蓝牙模块
要设置 HC-06 蓝牙模块,您将需要 USB-TTL 串行转换器模块。将 USB-TTL 串行转换器模块与蓝牙模块连接。连接如下:
- RXD ---> TX
- TXD ---> RX
- 接地 ---> 接地
- VCC ---> 5V
现在,将 USB-TTL 串行转换器模块插入您的笔记本电脑/PC。如果工作正常,转换器模块上的 LED 应该亮起。HC-06 蓝牙模块永久配置为从机,在未与任何其他设备配对时始终处于 AT 模式。
打开 Arduino IDE 并转到工具,然后是串行监视器。
将波特率设置为 9600,将“行尾”设置为“NL 和 CR”。
输入不带引号的“AT”,然后单击“发送”。如果串行监视器显示“OK”,则模块处于 AT 模式,你可以开始了。
将这些 AT 命令用于相应的功能:
- AT:检查连接
- AT+NAME:查看模块的默认名称
- AT+VERSION:获取版本
- AT+BAUD:查看蓝牙模块默认波特率
- AT+PIN:获取模块密码
- AT+NAME 'DESIRED NAME': 修改模块默认名称为DESIRED NAME
要更改 HC-06 蓝牙模块的波特率,请输入 AT+BAUDx,其中 x 的范围为 1 - 9,包括在内。
- 1:1200波特
- 2:2400波特
- 3:4800波特
- 4:9600波特(默认)
- 5:19200波特
- 6:38400波特
- 7:57600波特
- 8:115200波特
发送 AT+BAUD3 会将波特率从 9600 波特更改为 4800 波特。
HC-06蓝牙模块与Arduino开发板连接

硬件组件
- Arduino Nano - 如果您愿意,您可以使用任何其他开发板
- HC-06 蓝牙模块
- 电阻器 - 1kΩ 和 2kΩ(我没有带 2kΩ 电阻器,所以我使用了 2 个 1kΩ 电阻器)
- 公对公跳线
- 公对母跳线
软件
- 开发环境
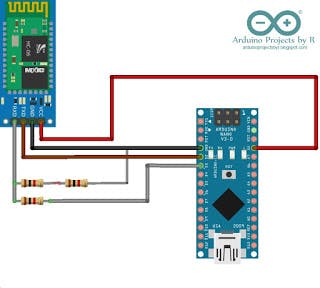
参考原理图了解蓝牙模块应如何与 Arduino 开发板连接。
如果蓝牙模块和Arduino开发板使用单独的电源,它们的地线必须连接以作为参考电压。
代码
对于这个项目,您将需要软件序列库。这是一个内置库,不需要安装。该库已开发为允许在 Arduino 的其他数字引脚上进行串行通信,这就是我们需要将库用于此项目的原因,因为我们希望启用 D2 和 D3 引脚进行串行通信。
我从这个网站获得了代码:http: //www.martyncurrey.com/arduino-and-hc-06-zs-040/

编译草图并将其上传到您的 Arduino 开发板。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





