
资料下载

自动化存储和检索系统的构建
描述
我们创建电子套件,为此我们有很多组件。不仅可以组装套件,还可以制作新套件的原型。很难跟踪所有这些组件,存储它们并找到它们可能需要很多时间。
我们一直对亚马逊仓库或 Ocado 制造的自动化仓库等物流系统着迷。因此,我们问题的唯一合乎逻辑的解决方案是构建一个过度设计的自动化存储解决方案。
我们已经将零件存储在小型塑料容器中,该项目的目标是创建一个可以存储这些容器的系统,然后根据需要为我们取回它们。在两个机架之间安装起重机的 AS/RS 系统似乎是一个不太复杂的好解决方案。
我们的目标是降低成本,并尽可能使用可访问的组件。
更新:第一次综合测试
我们做了很多 CAD 设计,在继续调整设计之前,我们想对系统进行基本测试。
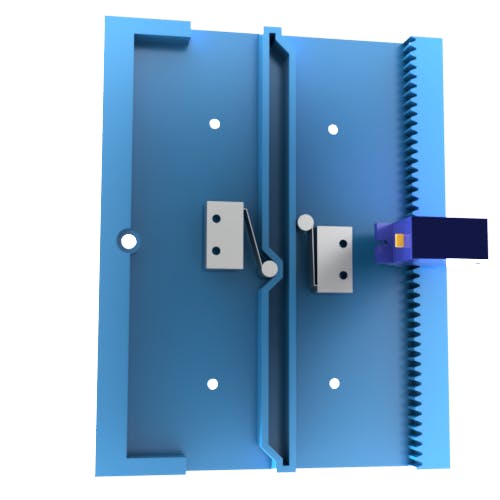
我们用一些 3D 打印部件、空灯丝盒和金属管构建了一个钻机。一个临时架子是用一些木头和 3D 打印的脊制成的。
为了尝试该设备,我们使用 SpeedyStepper 库制作了一个非常基本的 Arduino 草图(您还可以在我们的 Gitlab 存储库中找到代码:https ://gitlab.com/awesome-makes-public/automated-storage-and-retrieval-system )。
#include <SpeedyStepper.h>
const int MOTOR_STEP_PIN = 2;
const int MOTOR_DIRECTION_PIN = 5;
const int MOTORY_STEP_PIN = 4;
const int MOTORY_DIRECTION_PIN = 7;
SpeedyStepper stepperX;
SpeedyStepper stepperY;
void setup()
Serial.begin(9600);
pinMode(8, OUTPUT);
digitalWrite(8, LOW);
stepperX.connectToPins(MOTOR_STEP_PIN, MOTOR_DIRECTION_PIN);
stepperY.connectToPins(MOTORY_STEP_PIN, MOTORY_DIRECTION_PIN);
}
void loop()
stepperX.setStepsPerRevolution(200 * 16);
stepperY.setStepsPerRevolution(200 * 16);
stepperX.setSpeedInRevolutionsPerSecond(1.5);
stepperX.setAccelerationInRevolutionsPerSecondPerSecond(1.0);
stepperY.setSpeedInRevolutionsPerSecond(1.5);
stepperY.setAccelerationInRevolutionsPerSecondPerSecond(1.0);
stepperX.setupRelativeMoveInRevolutions(-6);
stepperY.setupRelativeMoveInRevolutions(-8);
while (!stepperX.motionComplete() || !stepperY.motionComplete()) {
stepperX.processMovement();
stepperY.processMovement();
}
delay(1000);
stepperX.setupRelativeMoveInRevolutions(6);
stepperY.setupRelativeMoveInRevolutions(8);
while (!stepperX.motionComplete() || !stepperY.motionComplete()) {
stepperX.processMovement();
stepperY.processMovement();
}
delay(1000);
}
这不是电影中使用的代码,我们没有正确保存它,所以它丢失了。这段代码只是演示了一些基本的 x/y 运动。一旦我们设置了更好的装备,我们将编写一些更好的代码。
更新:测试扩展平台
我们设计并组装了一个用于拾取托盘的扩展平台。它需要一些迭代。
我们首先使用 28BYJ-48 步进电机驱动平台,但发现它太慢了。
然后我们切换到连续伺服。这比步进电机效果更好,但现在我们无法控制平台的定位。我们首先尝试通过使用 ACS712 电流传感器来解决这个问题。该传感器将测量伺服使用的电流。当平台到达其末端位置时,电流消耗会增加。这玩起来很有趣,但永远不会奏效。首先,这样我们将无法回到“原位”。其次,当平台拾取容器时,电流消耗也会增加,从而难以调用。
最后我们决定使用连续伺服和限位开关的组合。限位开关的末端有一个滚轮。这个滚轮骑在轨道上,轨道有一些凹槽。

。我们编写了一些简单的 arduino 代码来使用串行监视器控制平台。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章








