
资料下载

如何制作Arduino蓝牙控制的汽车
描述

大家好!我叫尼古拉斯,今年 15 岁,住在希腊雅典。大约在那个时候,在我父亲的帮助下,我制造了我的第一辆尽可能简单的汽车。它由一个旧手机盒组成,我们在上面安装了四个直流电机和一些玩具车的轮子,它们由几节 AA 电池供电,它只能向前移动,但 9 岁的我真的很自豪和快乐。在接下来的几年里,我制作了很多作品和许多玩具车。在某个时候,我给自己设定了制造遥控车的目标,这对你来说似乎很容易,但对于我过去的自己来说,这超出了我的能力范围。然而,当去年春天大流行爆发,我们进入隔离区时,我开始研究更复杂的电子产品,大约在 4 月,我实现了我的目标,即基于 Arduino Uno 制造了一辆可以通过红外遥控器控制的汽车!然后我给自己定下了目标,要制造一辆可以用手机通过蓝牙控制的汽车。这就是本教程的用武之地。享受!
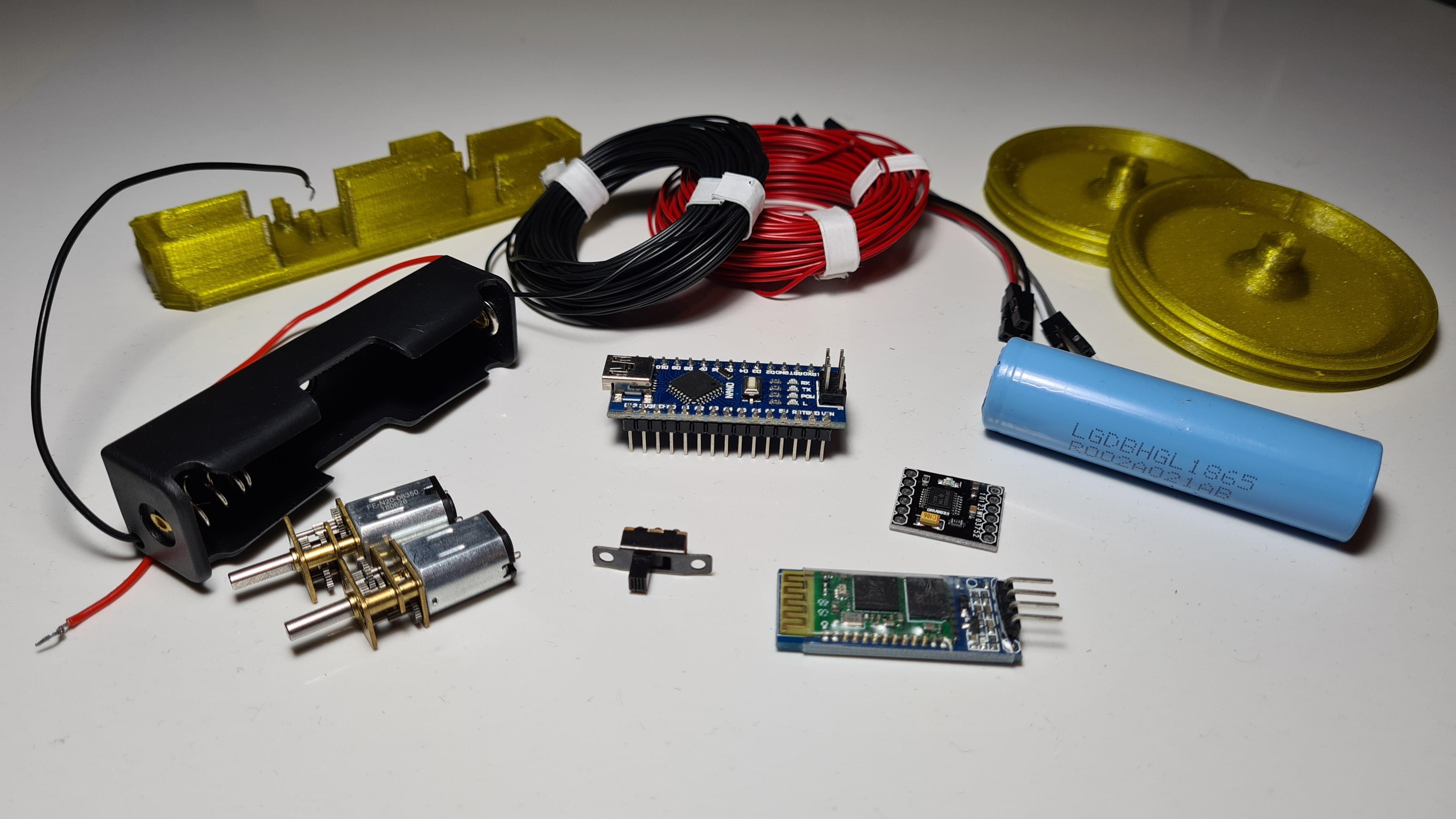
第 1 步:3D 打印

我使用 Onshape 自己设计了 3D 文件。您将需要打印底座和两个轮子。我在 Creality Ender 3 V2 上以 0.2mm 的层高和 40% 的填充率在 Prusament Gold PETG 中打印了所有部件。
您可以在此处找到 .stl 文件:Thingiverse
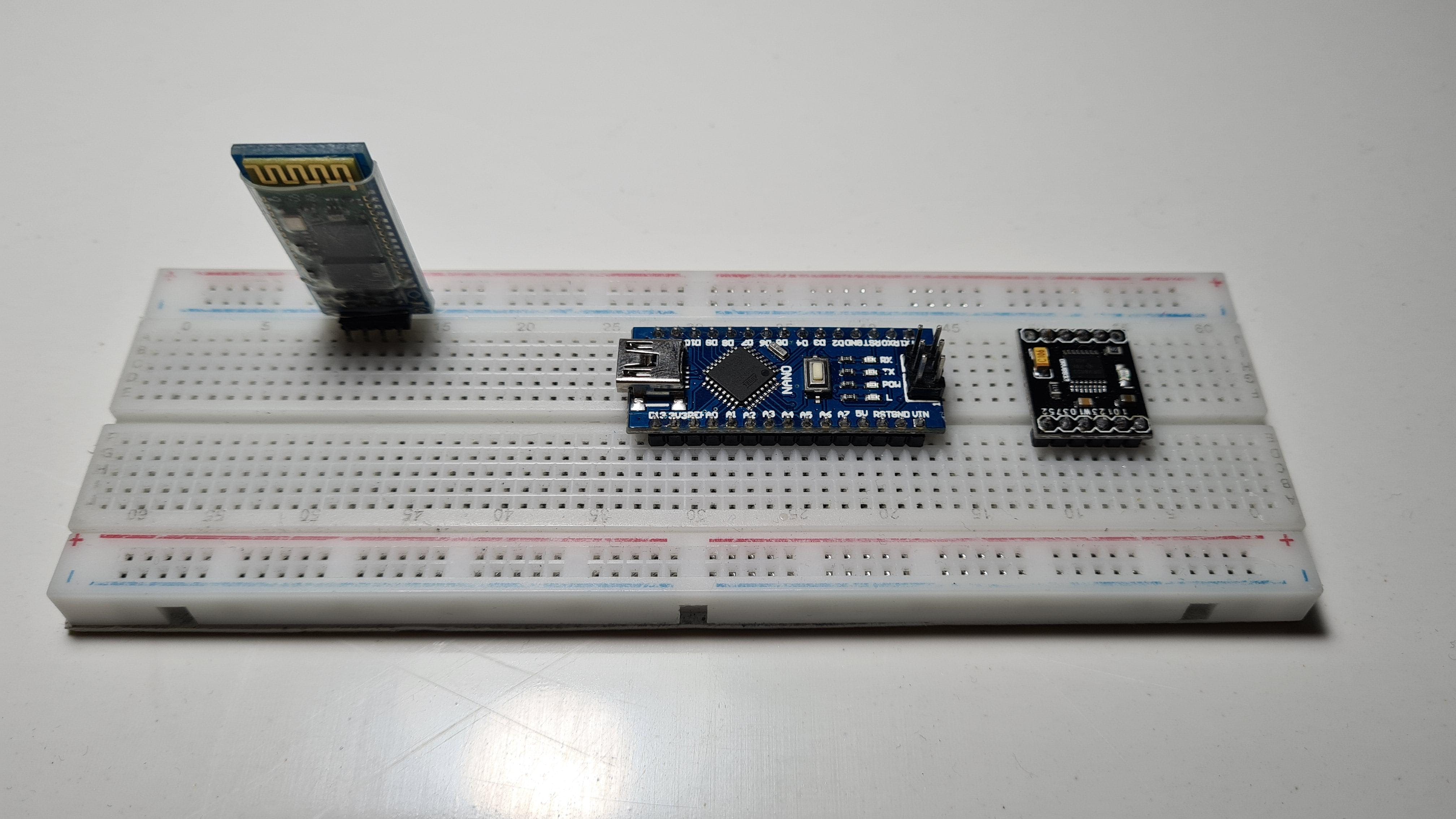
第 2 步:威廉希尔官方网站

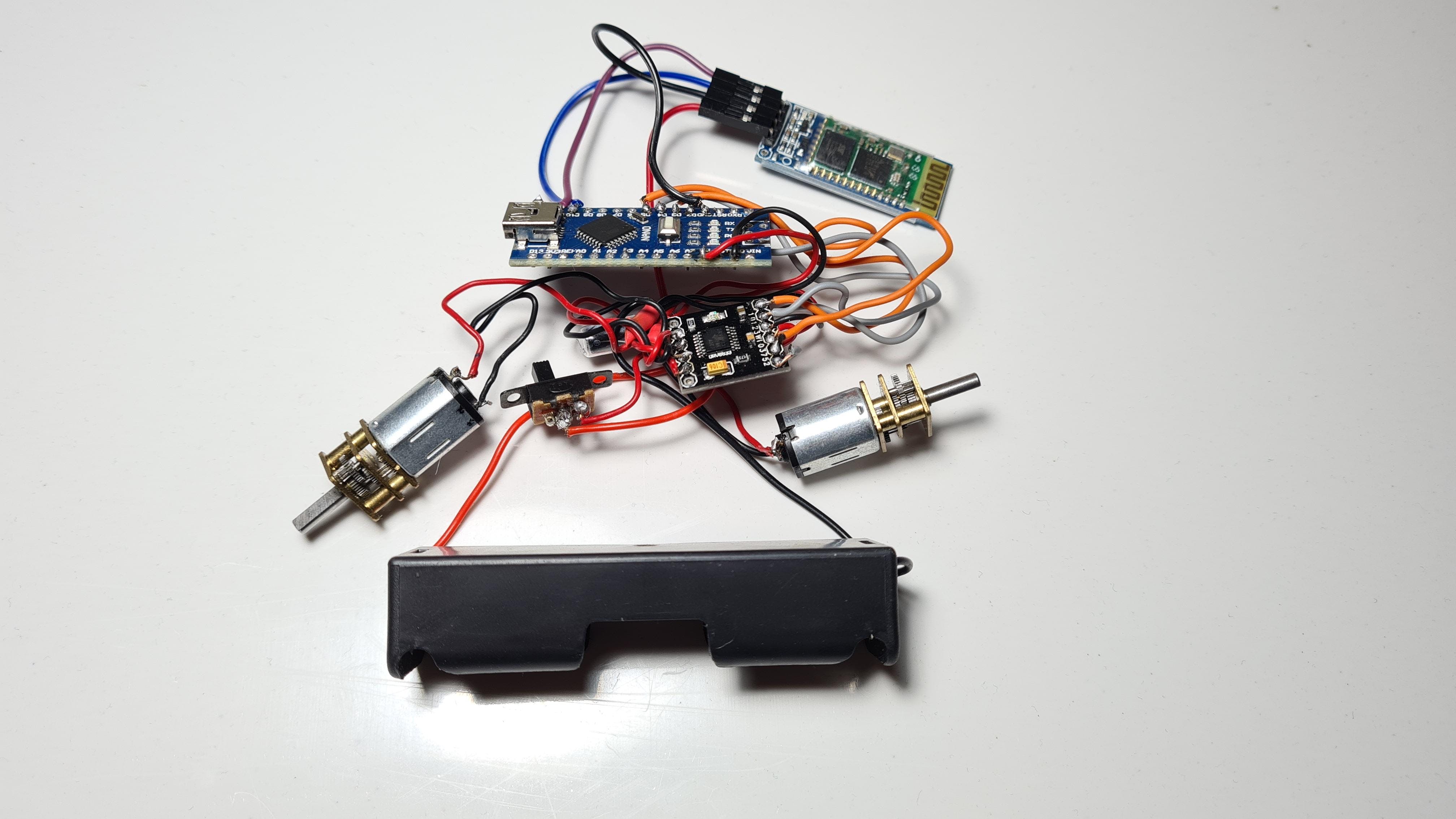
是时候制作威廉希尔官方网站 了!现在将 Arduino Nano、DRV8833 和 HC-06 放在面包板上。
- 将HC-06 和 DRV8833的VCC连接到5V
- 将HC-06 和 DRV8833 的GND连接到GND
- 将TXD连接到D10
- 将RXD连接到D11
- 相应地将INT1 、INT2 、INT3 、INT4连接到D2 、D3 、D4 、D5
- 将第一个电机的电缆连接到OUT1和OUT2
- 将第二个电机的电缆连接到OUT3和OUT4
- 将电池的“”连接到5V ,将“ - ”连接到GND (如果需要,您现在可以将滑动开关添加到“+”)
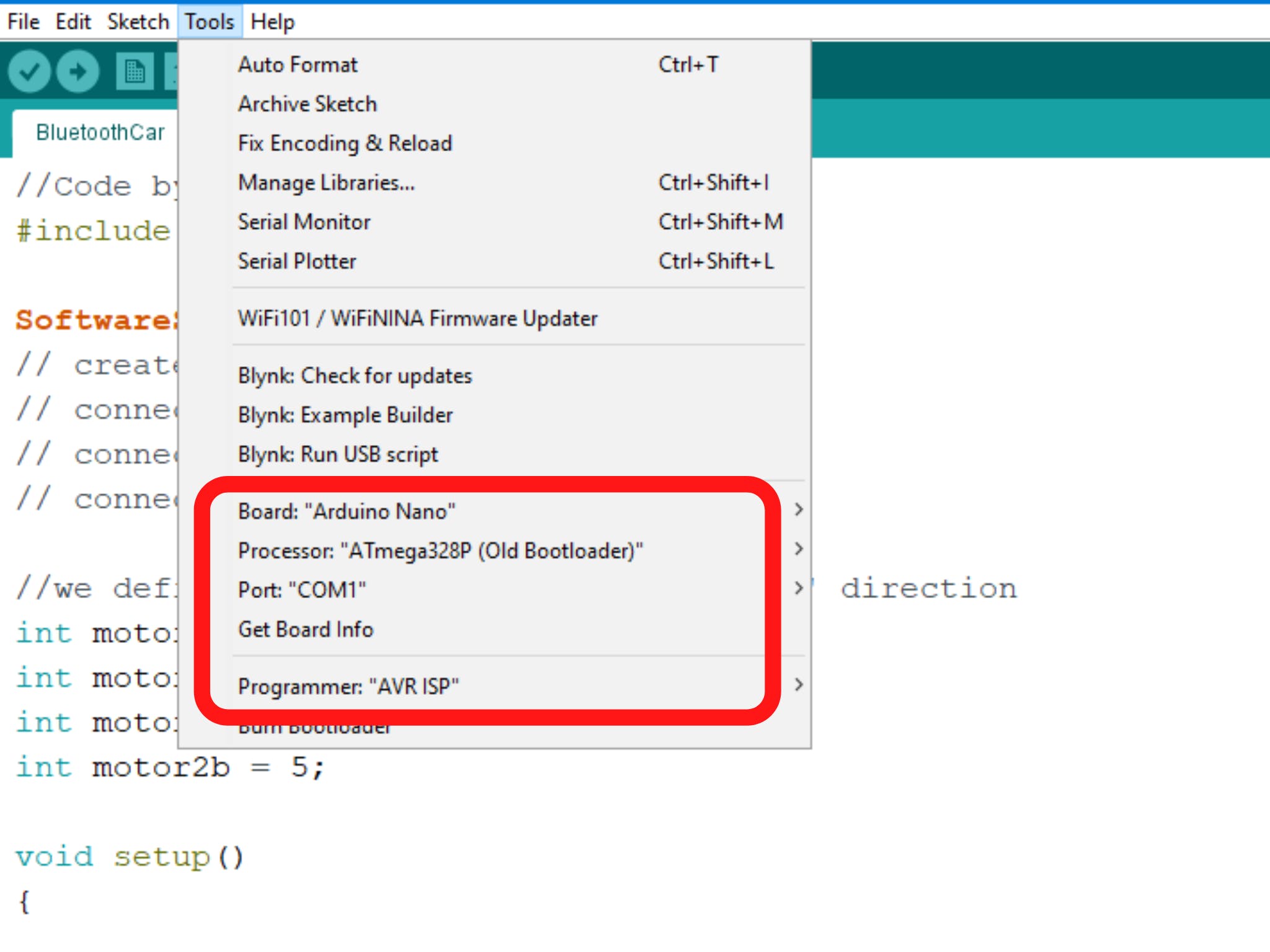
第 3 步:编程

让我们将代码上传到 Arduino Nano!只需使用 USB 数据线将其连接到您的计算机,然后使用 Arduino IDE 打开“BluetoothCar.ino”文件。确保“工具”选项卡上的选项与上图中的选项相同,并且您选择了正确的 COM 端口。点击“上传”,一切顺利!
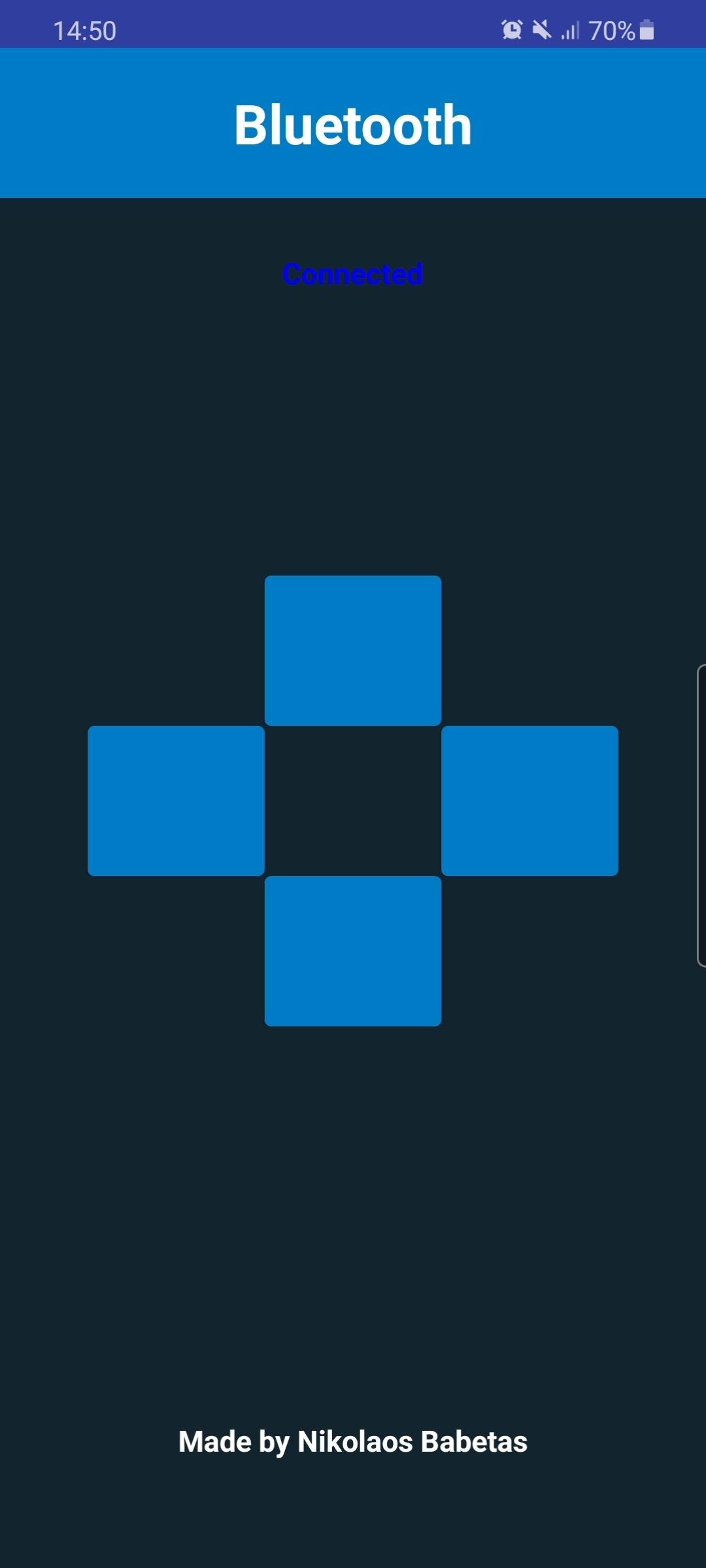
第 4 步:蓝牙应用程序

是时候试试我们的威廉希尔官方网站 和程序是否按预期工作了。我使用MIT App Inventor制作了自己的 Android 应用程序,这是一个简单的程序,可让您轻松制作 Android 应用程序!您可以通过下载下面的“BluetoothController.apk”在您的 Android 手机上安装该应用程序。如果您愿意,Play Store 和 App Store 上有一些替代方案,但我制作了这个,因为汽车只有在您的手指放在按钮上时才会移动,这是我非常喜欢的功能。
第一次连接到蓝牙模块时,您需要打开设备上的蓝牙,然后您必须找到名为“ HC-06 ”的设备并连接到它,您必须输入密码“ 1234 ”或“ 0000 ”。然后转到应用程序并单击蓝牙按钮并选择 HC-06。现在您已经成功将您的汽车连接到您的智能手机,您可以通过该应用程序控制电机!
第 5 步:组装

现在你应该焊接电子设备并准备组装汽车!
- 将18650电池座拧到底座上,加上螺母
- 将两个电机推到位
- 将滑块开关安装到位
- 将 DRV8833 电机驱动器安装到位
- 将 Arduino Nano 安装到位
- 将 HC-06 滑入到位
- 将 18650 电池添加到其支架中
- 将两个轮子推入电机轴
- 最后但同样重要的是,在每个轮子上加 2 个橡皮筋
第 6 步:享受您的创作!
做得好!现在打开它,通过您的 Android 应用程序连接到它并享受乐趣!我希望你喜欢这个教程,如果你喜欢,考虑订阅我的YouTube 频道以获得更多很棒的项目,你也可以在 @n_babetass 查看我的 Instagram!您可以在下面的评论中留下任何问题或建议!感谢您的时间!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







