
资料下载

DIY简易氦节点
描述
嘿,怎么了,伙计们!来自 CETech 的Akarsh。
在你的童年,你一定玩过乐高。他们曾经很有趣吗?当然,他们是。今天我们将再次带回那种乐趣,但现在我们不会玩传统的乐高积木。我们将玩电子乐高积木,因为我们拥有基于 Wisblock 技术的 RAK Helium 开发工具包,它是完全模块化的,是一种非常易于使用的方法,用于使用 Helium 制作 Helium 节点和几种不同的东西。该套件最重要的一点是,所有基板和设备的设计方式都不需要任何焊接来保持连接。就像乐高积木一样,这是一种即插即用的机制,我们有一个底板,在那个底板上,有专用的插槽来连接其他不同的传感器、天线等。
我们将使用这个套件来制作一个 Helium 节点,然后,我们将通过将它连接到来自 RAK 的仅数据热点来对其进行测试。我们还将使用此工具包制作更多项目,但它们将在下一篇文章中制作。现在,让我们进入有趣的部分。
为您的项目制造 PCB

您必须查看JLCPCB以便宜地在线订购 PCB!
您只需 2 美元和一些运费即可获得 10 块优质 PCB 制造并运送到您家门口。您还将获得首次订单的运费折扣。要设计您自己的 PCB 头到 easyEDA,一旦完成,将您的 Gerber 文件上传到JLCPCB ,以便以高质量和快速的周转时间制造它们。
关于 Wisblock 技术

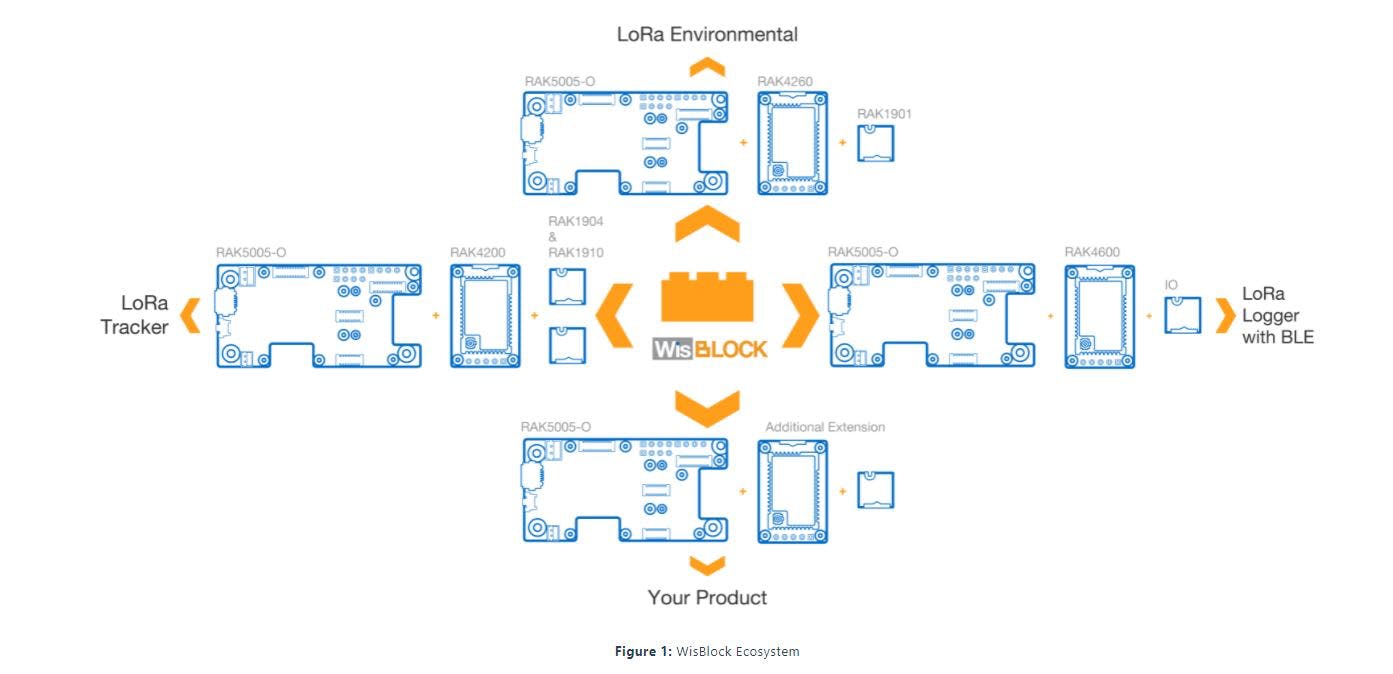
WisBlock 是 RAK 公司为物联网行业打造的一款了不起的产品。凭借其模块化方法,解决方案的构建就像点击块一样来实现您的想法。其模块化方法可以轻松地将低功耗广域网 (LPWAN) 实施到您的物联网解决方案中。使用工业级连接器 WisBlock 不仅适用于快速原型制作、解决方案开发,而且相同的硬件可用于最终产品和批量生产。WisBlock 尺寸仅为 30 x 60 毫米,结合了 MCU、LoRa 通信、多达 4 个板载传感器以及 IO 或通信扩展。WisBlock 解决方案可以使用易于使用的入门级 Arduino IDE 或用于 Atom 或 MSVC 的 PlatformIO 扩展进行编码。Arduino 框架提供了大量可供使用的库。

可以使用 Segger Embedded Studio 或 Keil 等专业 IDE 为大型项目创建 WisBlock 解决方案。WisBlock 由 WisBlock Base、WisBlock Core、WisBlock Wireless、WisBlock Sensor、WisBlock Interface、WisBlock Display、WisBlock Extra、WisBlock Storage 和 WisBlock Power 组成。WisBlock 由 4 个模块化块创建。
- WisBlock Base 是连接一切的底板。
- WisBlock Core 是计算和通信模块。
- WisBlock 传感器是一系列传感器和输入模块。
- WisBlock IO 扩展了 WisBlock Core 的输出和通信可能性。
您可以从这里获得有关 Wisblock 技术和设备的更多详细信息。
关于 RAK4631 和 RAK7268

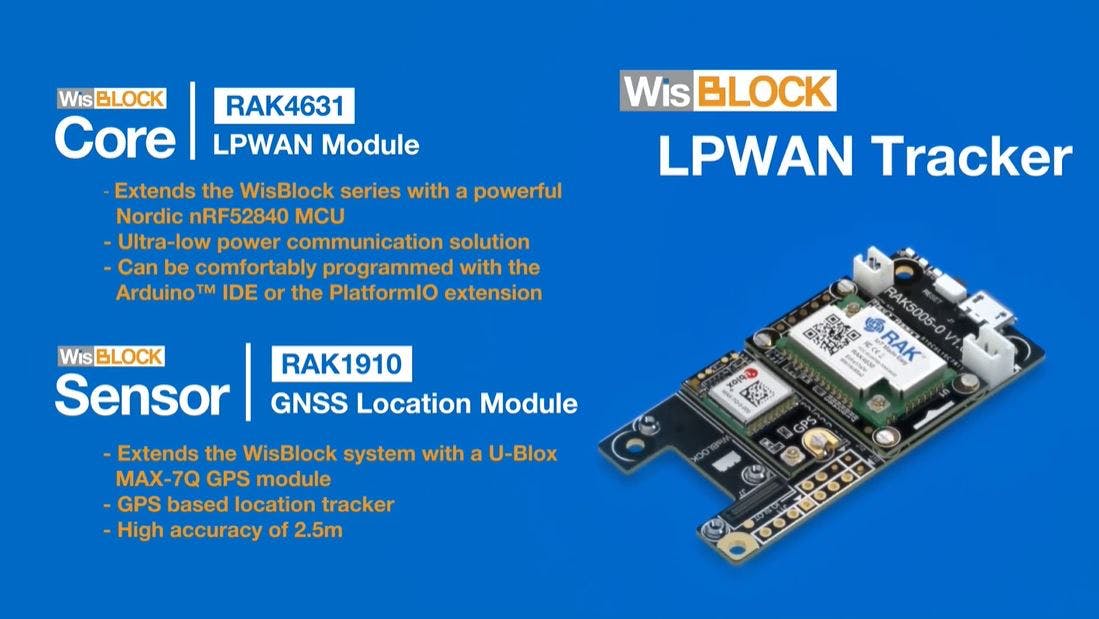
RAK4631 是 Wisblock 核心模块,或者我们可以说是我们在 RAK Helium 开发工具包中获得的基板。它是连接所有其他传感器和设备并对其进行编程以发挥作用的核心板。它通过支持蓝牙 5.0(蓝牙低功耗)的强大 Nordic nRF52840 MCU 和 Semtech 的最新 LoRa 收发器 SX1262 扩展了 WisBlock 系列。Semtech SX1262 与旧的 SX127x 系列相比,在相同的 TX 功率下功耗更低。这使得 RAK4631 成为超低功耗通信解决方案。RAK4631 可以使用 Arduino IDE 或 PlatformIO 扩展轻松编程,用于其他 IDE,如 Atom、MS Visual Code 或 Clion。Arduino 库支持 LoRaWan 和 LoRa 点对点连接。您可以从这里。

RAK7268 是我们将用作纯数据热点的网关,用于连接 Helium 节点并接收节点发送的数据。此 RAK7268 网关是 WisGate Edge Lite 2,一个完整的 8 通道室内网关,基于 LoRaWAN 协议,具有内置以太网连接,可进行简单的设置。此外,板载 Wi-Fi 设置(支持 2.4 GHz Wi-Fi)允许通过默认 Wi-Fi AP 模式轻松配置。此外,网关支持LTE上行通信连接。RAK7268还支持MQTT Bridge功能,可以将MQTT集成到第三方平台中使用。RAK7268特别适用于行业应用中的中小型部署场景,节省额外的服务器成本和研发投入,具有执行效率高的优势。您可以从此处获取您的配置,并从此处了解配置。可以从这里访问产品的数据表。
设置氦节点

对于此步骤,我们将仅需要来自 Helium 开发人员套件的 RAK4361 Wisblock 核心模块和 LoRa 天线。除此之外,我们将需要 RAK7268 WisGate Edge Lite 2 网关将其配置为热点。首先,我们需要将 LoRa 天线连接到 RAK4361 板并将板连接到笔记本电脑或 PC,这样,我们就完成了硬件部分。现在所有的事情都需要在软件端完成,即在 Arduino IDE 和登台控制台上。为此,我们需要遵循以下步骤。

-
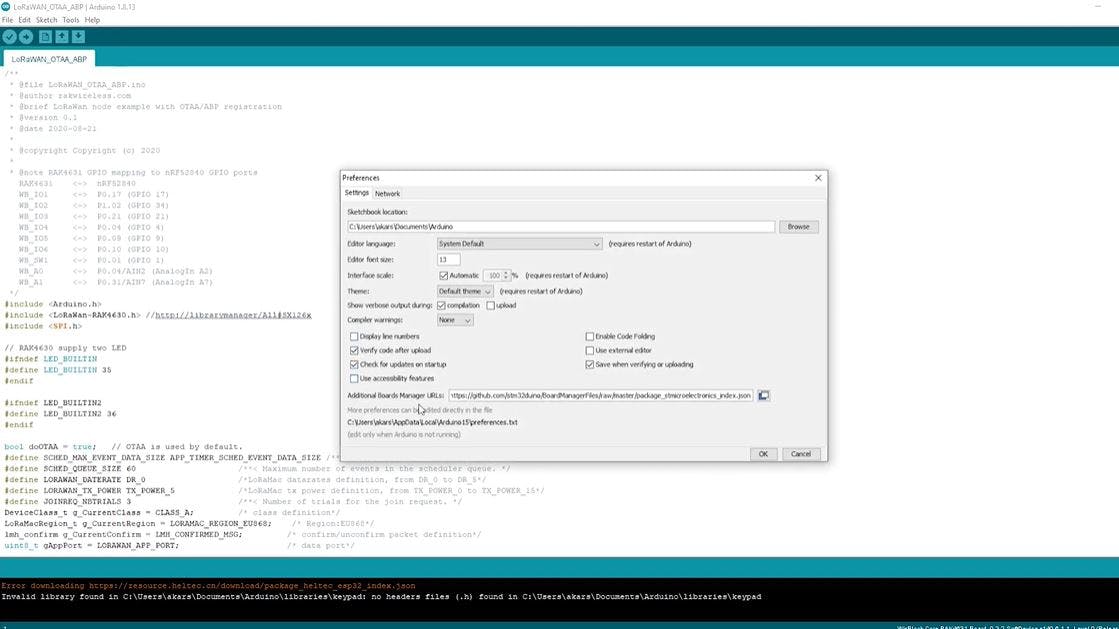
打开您的 Arduino IDE 并转到文件然后是首选项。将打开一个对话框。在那里,您将看到一个 Additional Boards Manager URL 部分。在那里,您需要复制并粘贴此 URL:
https://raw.githubusercontent.com/RAKwireless/RAKwireless-Arduino-BSP-Index/main/package_rakwireless_index.json

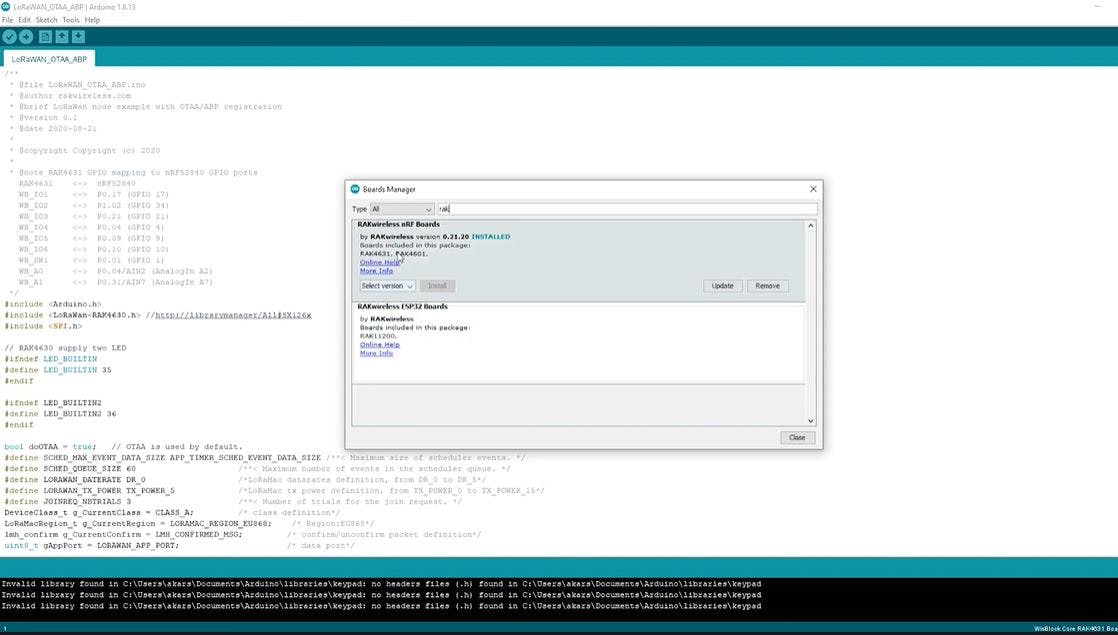
- 粘贴 URL 后,您可以单击“确定”,然后转到“工具”->“板”->“板管理器”。板管理器对话框将打开。在这里您需要搜索“RAK”,然后,您需要安装最新版本的“RAKwireless nrf board”。安装板后,您需要点击关闭按钮。

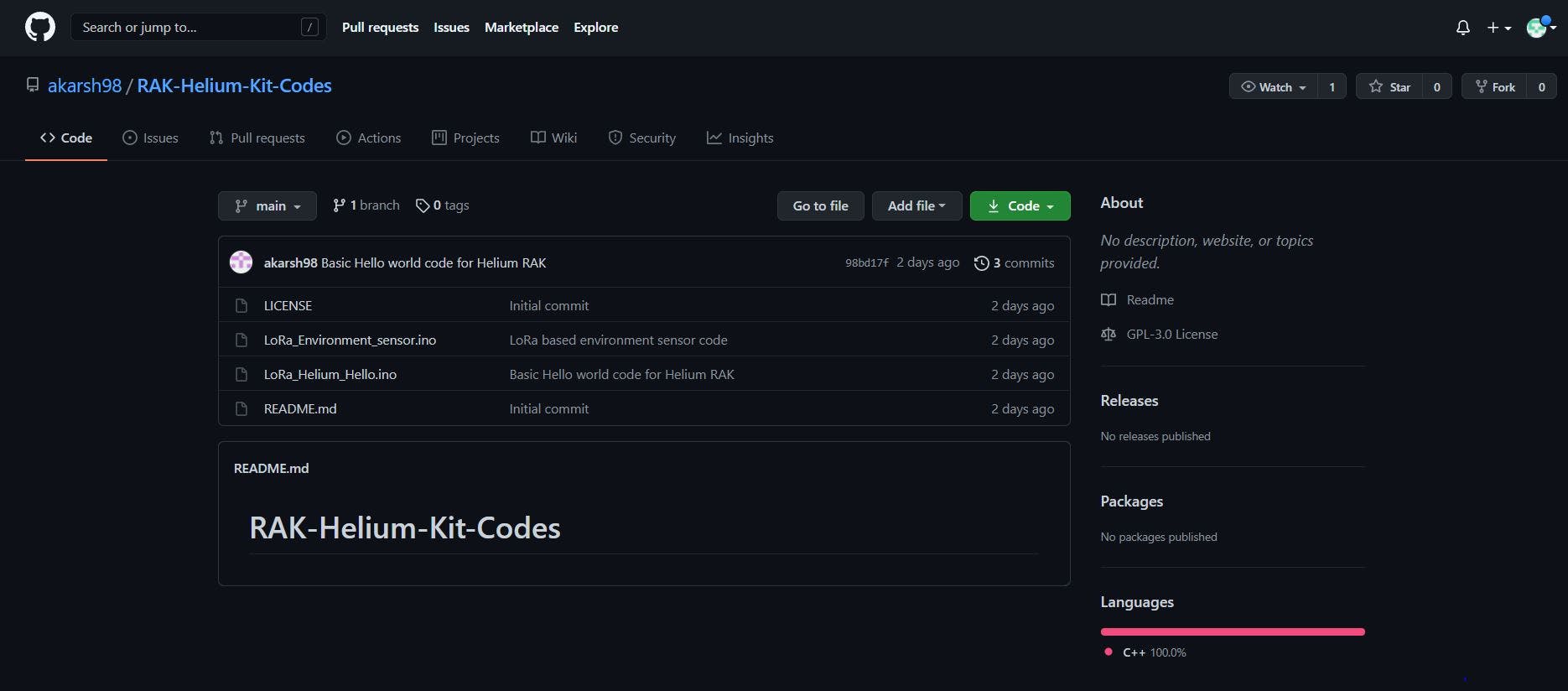
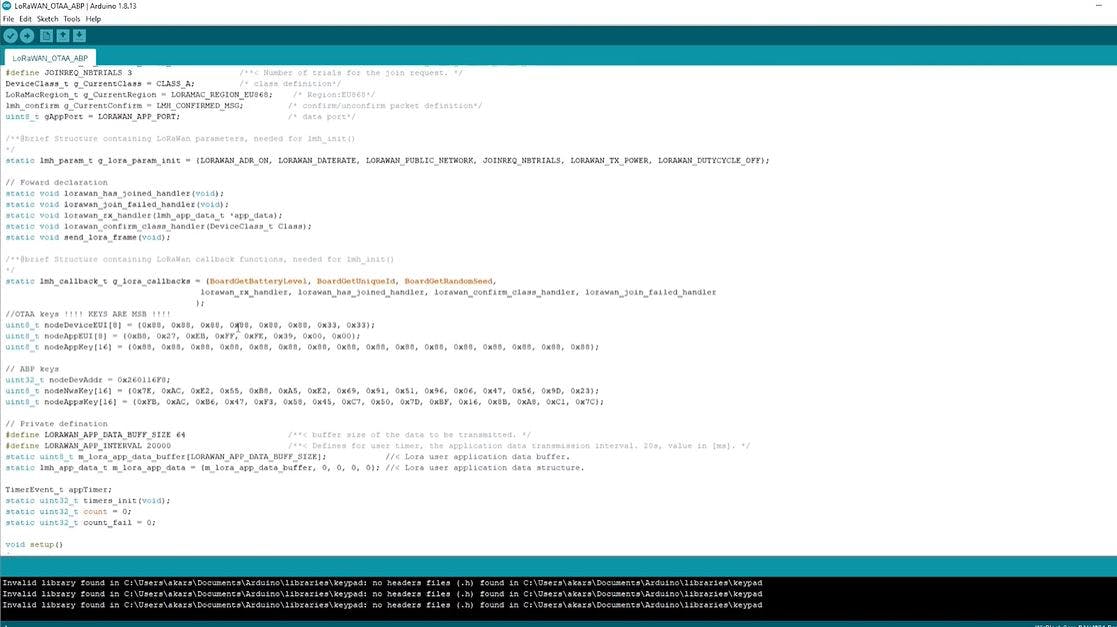
- 安装完成后,您需要关闭 Arduino IDE 并再次打开它。它有点初始化标志。之后,您需要从这里前往该项目的 Github 存储库。在存储库中,您将看到一个名为“ Lora_Helium_Hello.ino”的文件。这是制作氦节点的代码。打开该代码并将其粘贴到 Arduino IDE 中。
- 现在我们需要生成一些 EUI 和密钥来根据我们的设备更新我们的代码。但在此之前,我们需要决定是连接到纯数据热点还是连接到真正的矿工。如果我们要连接到我们正在做的仅数据热点,那么我们需要使用 Staging Helium 控制台。您可以从此处访问登台控制台。但是,如果您尝试连接到真正的矿工,那么您需要使用 Main Helium 控制台。

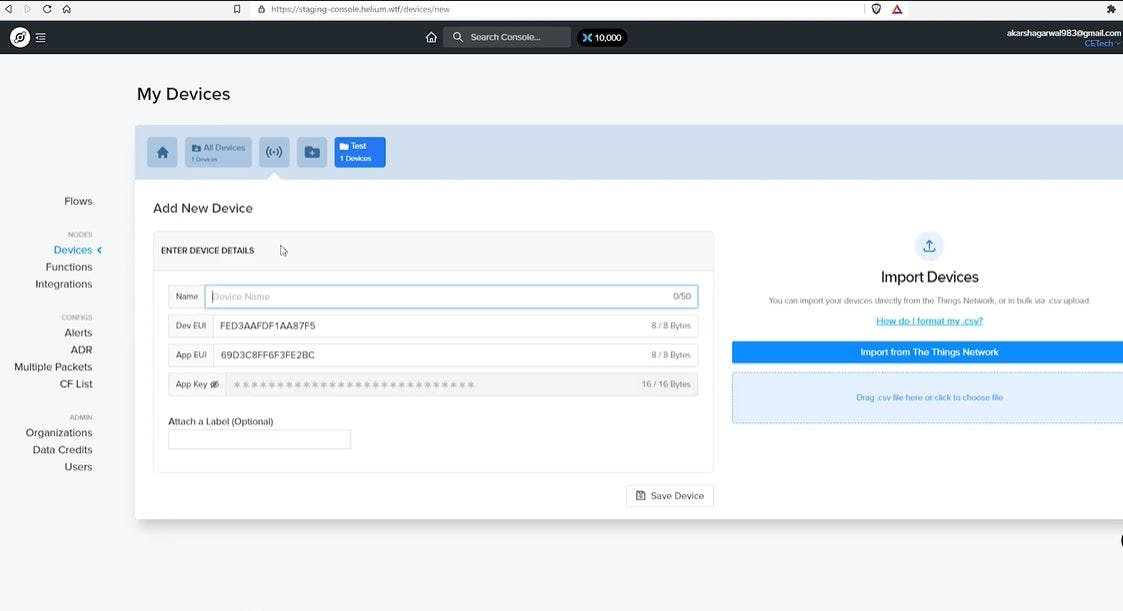
- 打开登台控制台后,您需要单击“添加新设备”按钮。将打开一个添加新设备屏幕。在这里您需要输入设备的名称。该名称可以是您选择的任何名称。登台控制台将自动生成设备 EUI、应用 EUI 和应用密钥,但在触摸它们之前,我们需要单击保存设备按钮。设备将被保存和部署。

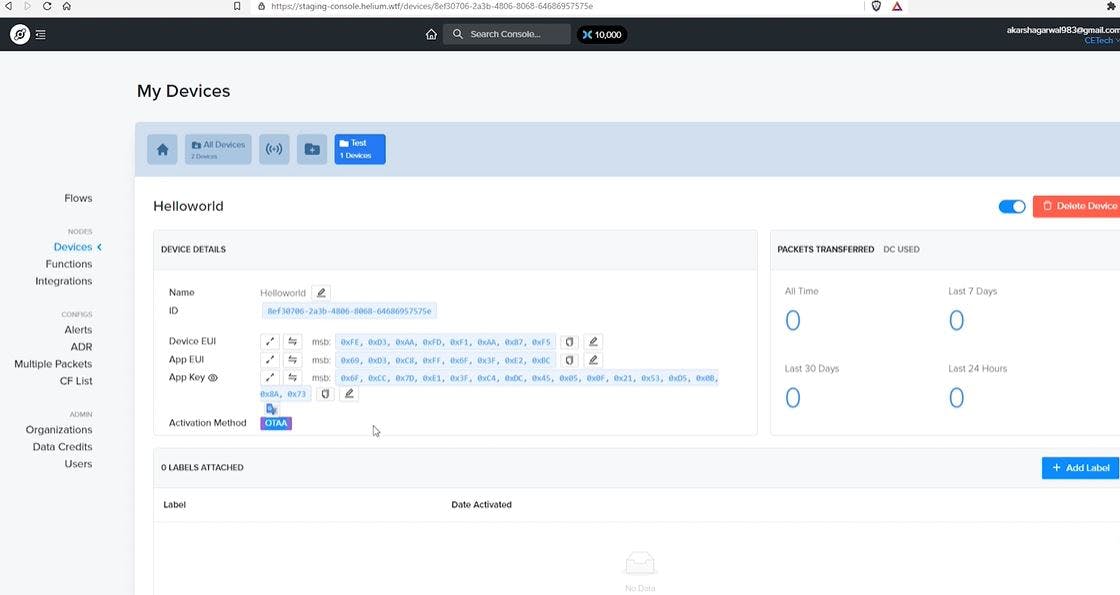
- 现在保存设备后,我们可以通过单击设备名称打开设备,然后我们可以从那里展开键。可以看到Activation方式是OTAA。我们还将使用 OTAA 方法。现在我们需要在展开后复制Device EUI、App EUI和App Key,并将它们粘贴到代码中的相关位置。

- 修改不同的字段后,我们需要前往工具然后董事会。在 Boards 中,我们需要在“RAK 无线 nrf 板”部分下选择正确的板,即“Wisblock Core RAK4631 板”。选择板后,您需要选择正确的 COM 端口,并且需要点击上传按钮。

至此,我们完成了 Helium 节点的配置部分。现在我们准备测试它的工作并在我们将在下一步中做的 Staging 控制台中可视化它。
测试我们的节点

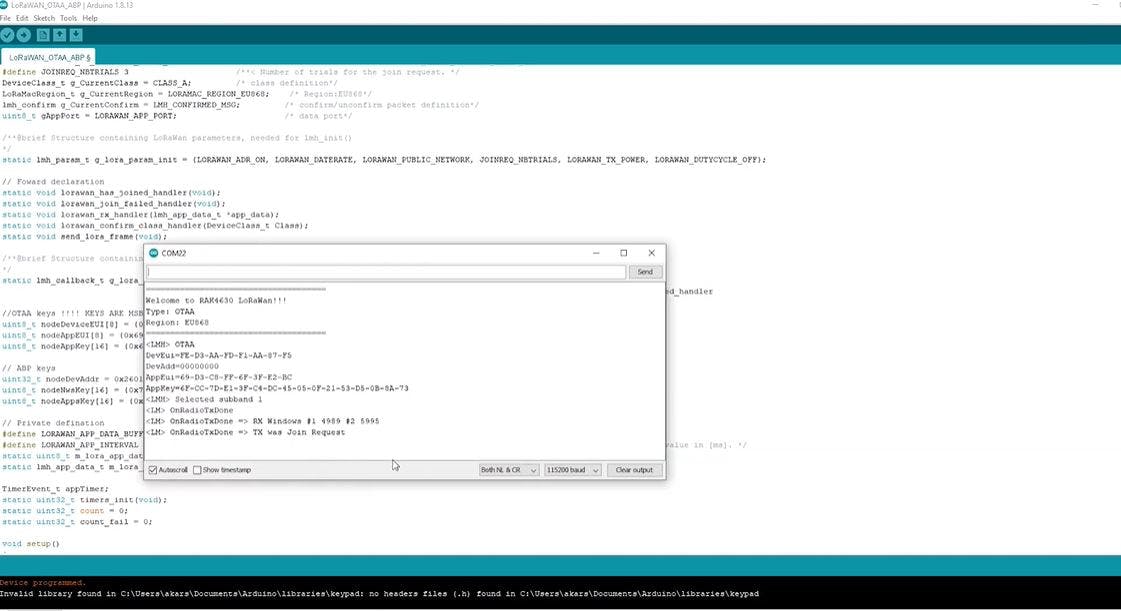
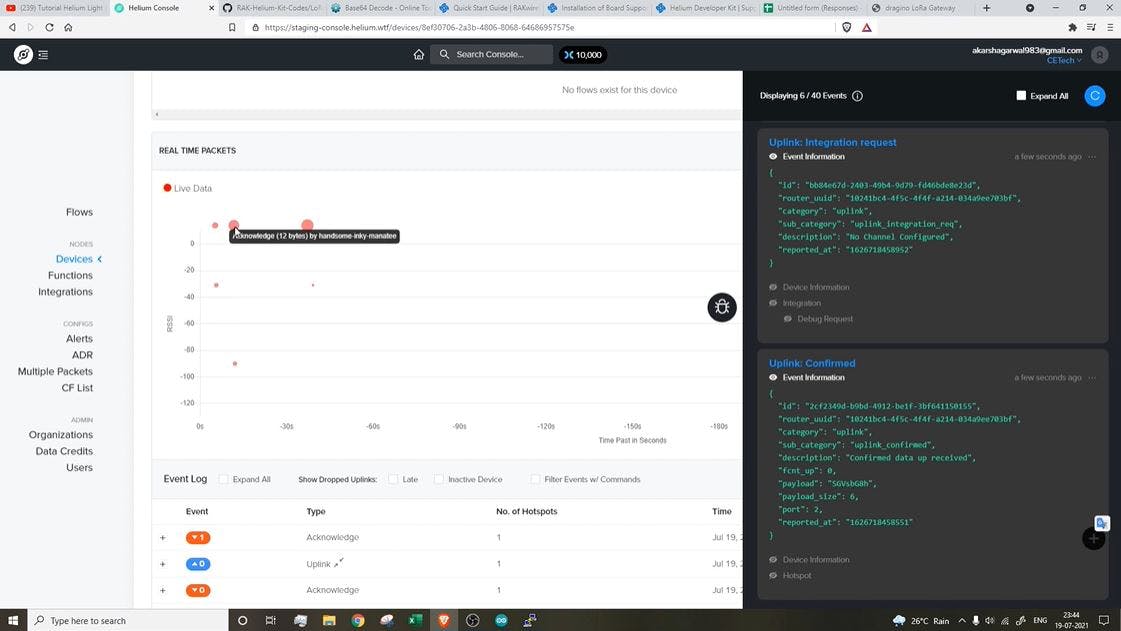
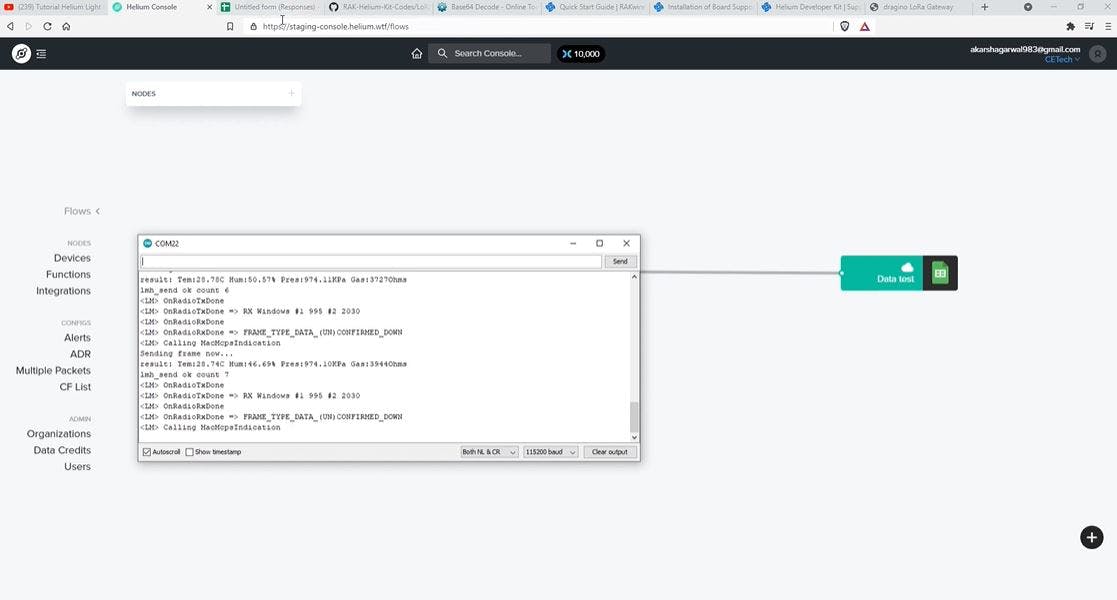
在我们完成代码上传之后。我们也完成了 Helium 节点配置部分。现在我们可以打开串行监视器。在串行监视器中,我们将看到有一些加入请求,并且这些请求被热点接受。为了更有效地可视化这一点,我们可以回到 Staging Helium 控制台。在这里,您将看到在实时数据可视化中,数据正在向受体移动。在其下方,您还将看到这些消息的加入请求及其序列号,网关接受这些请求。您也可以打开调试器来查看数据包中收到了什么消息。收到的消息是编码的,而不是人类可读的形式。

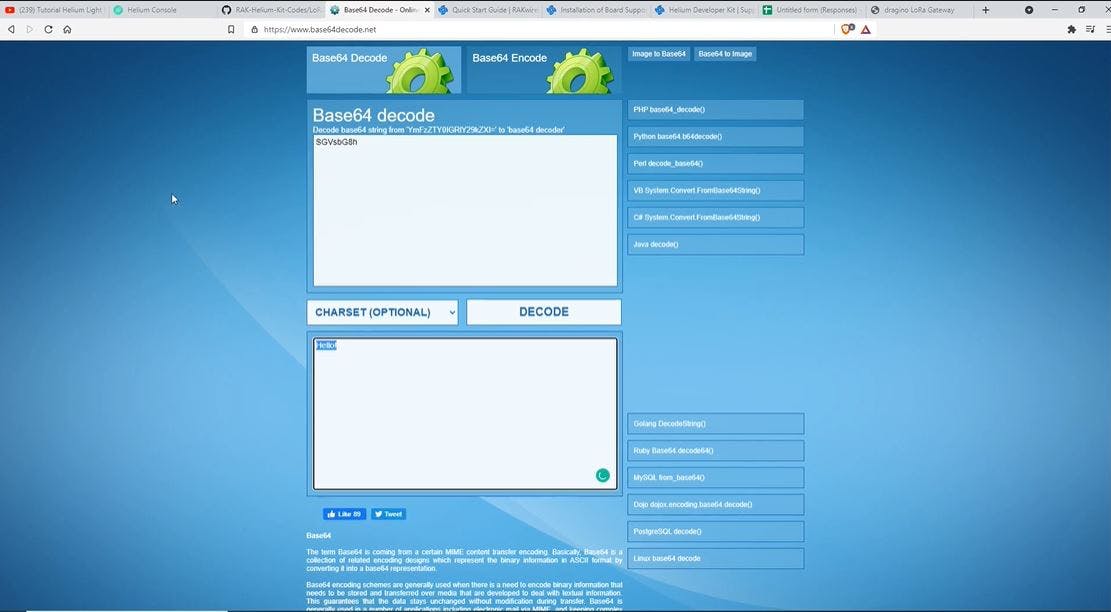
因此,我们将使用您可以从此处访问的 Base64 解码器。我们将在数据包中打开暂存控制台的调试器,您将看到一个名为 payload 的字段复制该字段的数据并将其粘贴到解码器中。解码后,您将看到原始消息是什么。由于我们使用的是暂存控制台,这就是为什么我们需要使用这个解码器,否则在主氦控制台中我们不需要做所有这些。

这使我们结束了这个项目。在下一个项目中,我们将把这个项目更进一步。我们将在我们的 Wisblock 核心板上安装一个 Wisblock 环境传感器,并将存储环境数据,如温度、大气压力等。这将是一个非常有趣的项目,我们会在最短的时间内为您提供直到再见!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







