资料下载

带有M5Stack和Edge Impulse的手势控制无人机
描述
介绍
“无人机”一词通常指任何无人驾驶飞机。这些飞行器有时被称为“无人机”(UAV),可以执行从军事行动到包裹递送等一系列令人印象深刻的任务。无人机可以像飞机一样大,也可以像手掌一样小。最初为军事和航空航天行业开发的无人机因其带来的安全性和效率的提高而成为主流。这些机器人无人机在没有飞行员的情况下运行并具有不同程度的自主性。无人机的自主性水平可以范围从远程驾驶(人类控制其运动)到高级自主,这意味着它依赖于传感器和探测器系统来计算其运动。
由于无人机可以远程控制,并且可以在不同的距离和高度飞行,因此它们是承担世界上一些最艰巨工作的理想人选。他们可以在飓风过后协助寻找幸存者,在恐怖局势期间让执法部门和军队密切关注天空,并在地球上一些最极端的气候条件下推进科学研究。无人机甚至进入了我们的家,成为业余爱好者的娱乐和摄影师的重要工具。
无人机有多种用途:
- 军队
- 送货
- 紧急救援
- 外太空
- 野生动物和历史保护
- 药物
- 摄影等
==================================================== ===================
动机
这个项目背后的主要动机是我对探索小型无人机的各种控制方案的好奇心。《微型无人机语音控制系统的设计与开发》一文讲述了无线电、GCS、手势、语音、操纵杆、PC、FPV和自主等各种无人机控制方法。在论文Design and Development of an Android Application for Voice Control of Micro Unmanned Aerial Vehicles 中,观察到无线电和手势无人机控制方法的态势感知处于中等水平,而语音控制方法的态势感知水平较高。在这个项目中,我们将研究基于 IMU 传感器的手势控制,稍后我们将进行语音控制和其他高级控制。
该项目的动机还源于需要在低成本可移植和可扩展的嵌入式平台中实现这些不同的控制方法,该平台具有边缘计算,而不依赖于外部资源的工作。
==================================================== ===================
方法

。无人机的最长飞行时间为 13 分钟。这款令人难以置信的小型无人机可放在您的手掌中,仅重约 80 克(包括螺旋桨和电池)。您可以通过 Tello 应用程序或连接到 Tello 应用程序的受支持蓝牙遥控器直接控制 Tello。该无人机可通过 Python、C++、Scratch 和 DroneBlocks 进行编程。

。
- 。
- 电子防抖:是
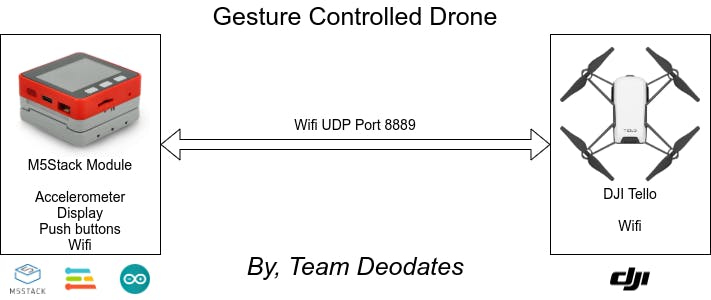
为项目准备 Tello DroneTello 无人机 SDK提供了有关如何通过 Tello 命令对无人机进行编程以完成任务的大量信息,但在功能上有所限制。Tello SDK 通过 Wi-Fi UDP 端口连接飞行器,用户可以通过文本命令控制飞行器。我们使用 Wi-Fi 在 Tello 和 M5Stack 模块之间建立连接。开机后,Tello 充当软 AP Wi-Fi (192.168.10.1) 通过端口 8889 接受命令。
Tello SDK 包括三种基本命令类型。
控制命令 (xxx)
如果命令成功,则返回“ok”。
如果命令失败,则返回“错误”或信息性结果代码。
Set Command (xxx a) 设置新的子参数值
如果命令成功,则返回“ok”。
如果命令失败,则返回“错误”或信息性结果代码。
读取命令 (xxx?)
返回子参数的当前值。
尽管 Tello 非常灵活,我们可以通过许多不同的轴来控制无人机,但在这个项目中,我们将使用以下命令。
- 起飞:自动起飞。
- 土地:自动着陆。
- up x:上升到“x”厘米。
- down x :下降到“x”厘米。
- left x:向左飞行“x”厘米。
- right x :向右飞行“x”厘米。
- forward x:向前飞“x”厘米。
- back x :向后飞“x”厘米。
全套命令请参考SDK 。
作为一项安全功能,如果 15 秒内没有命令,Tello 将自动着陆。
Tello API由于我们使用 Arduino 作为平台,我们需要一个 API 可以将我们的命令转换为 UDP 数据包以使用 Arduino 程序发送。TelloArduino是一个 Arduino 库,用于通过 ESP32 模块控制 DJI Tello。如 SDK 文档中所述,此库通过 UDP 发送命令来控制 Tello。
- 单击“
DOWNLOAD ZIP”按钮。- 将“tello”文件夹放在您的 Arduino 草图文件夹/库/文件夹中。现在重新启动 IDE。
- 在您的 Arduino IDE 中,转到 Sketch > Include Library > 选择“tello”以将此库包含在您的草图中。
==================================================== ===================
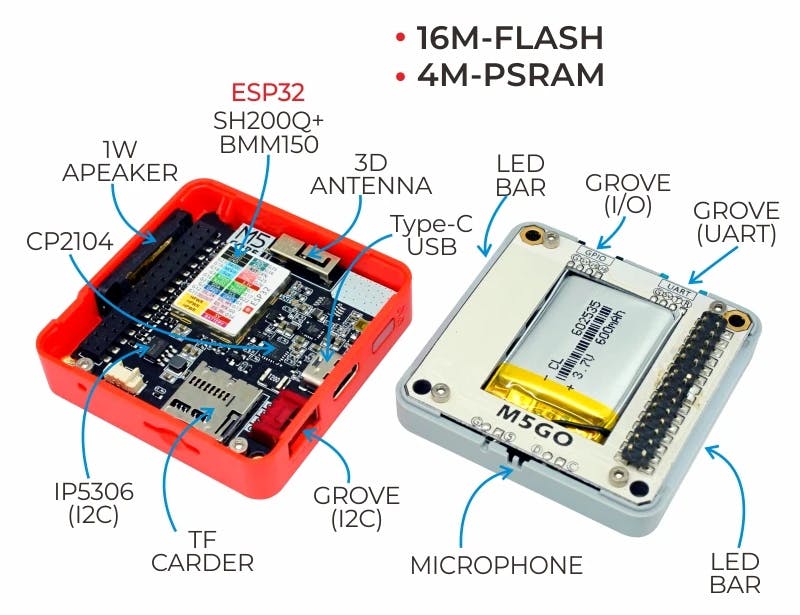
M5Stack 消防模块
M5Stack FIRE是M5Stack开发套件之一,提供9轴IMU传感器(6轴姿态加速度测量+3轴磁测量)、16M Flash + 4M PSRAM、增强型Base、更大电池等。带IMU姿态传感器,您可以在很多情况下应用此套件,例如检测加速度、角度和轨迹。您可以制作运动数据采集器、3D 远程手势控制器等相关产品。它是一种模块化、可堆叠、可扩展的便携式设备,采用 ESP-32 内核,使其开源、低成本、全功能功能,便于开发人员处理新产品开发的各个阶段,包括威廉希尔官方网站 设计、PCB设计、软件、模具设计和生产。
M5Stack FIRE 开发套件M5Stack Fire 带有三个可分离的部分。顶部有处理器、芯片、插座、2.4G天线、ESP32、电源管理IC、液晶屏等接口组件。
M5Stack FIRE 组件中间部分称为 M5GO 底座,提供锂电池、M-BUS 插座、LED 灯条和另外三个 GROVE 端口。底部是充电表,可以通过 POGO 引脚连接到 M5GO 底座。
M5Stack 消防栈M5Stack开发板效率高,覆盖工业级机箱和基于ESP32的开发板。它集成了 Wi-Fi 和蓝牙模块,并包含一个双核和 16MB 的 SPI 闪存。结合 30 多个 M5Stack 可堆叠模块、40 多个可扩展单元和不同级别的程序语言,您可以在很短的时间内创建和验证您的物联网产品。
它支持使用 Arduino、带有 UIFlow 的 Blockly 语言、Micropython 进行编程。
==================================================== ===================
为项目准备 M5StackFIRE
Download Arduino IDE
- 打开浏览器,访问 Arduino 的官方网站。
- 根据您的操作系统下载并安装版本。
Install ESP32 Boards Manager
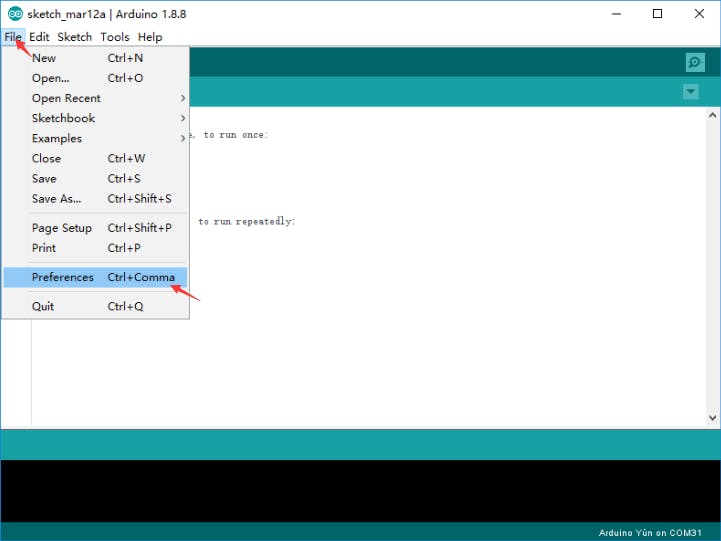
- 打开 Arduino IDE,然后导航到 File -> Preferences -> Settings
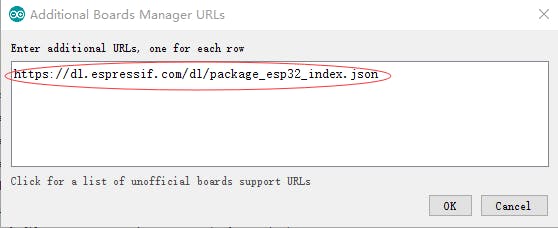
- 将以下 ESP32 Boards Manager URL 添加到 Additional Boards Manager:https ://dl.espressif.com/dl/package_esp32_index.json
- 点击确定
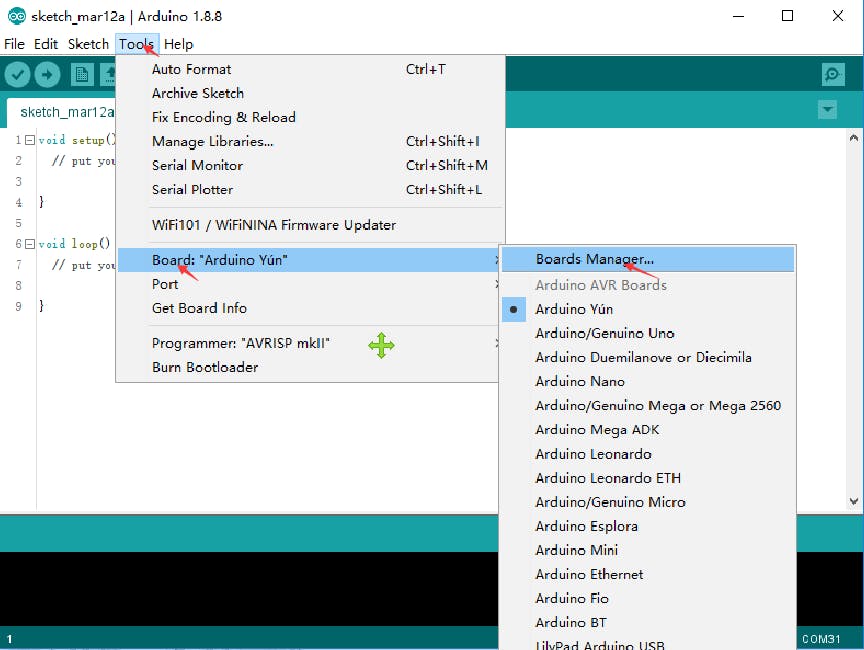
- 导航到工具-> 板:-> 板管理器
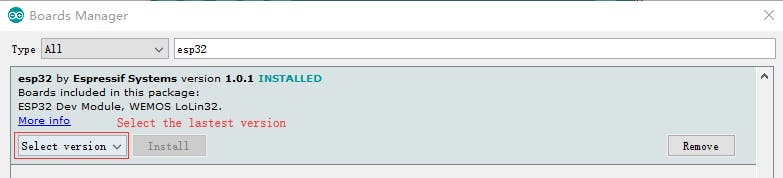
- 在 Boards Manager 窗口中搜索 ESP32,然后单击 Install
Install M5Stack Library
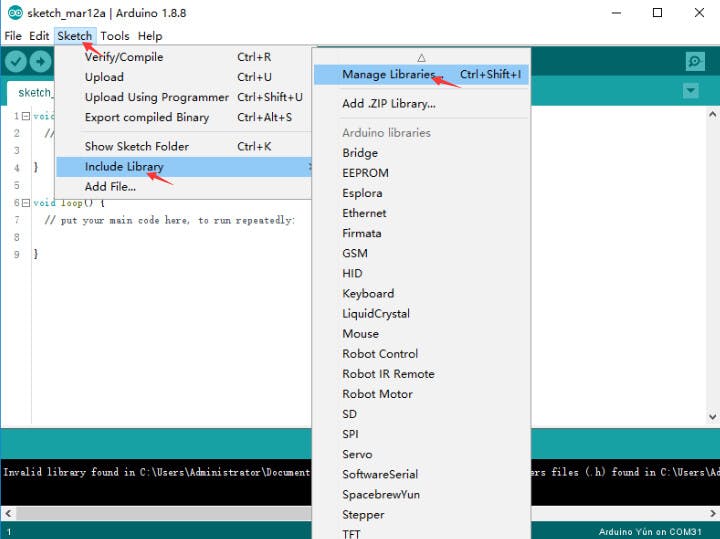
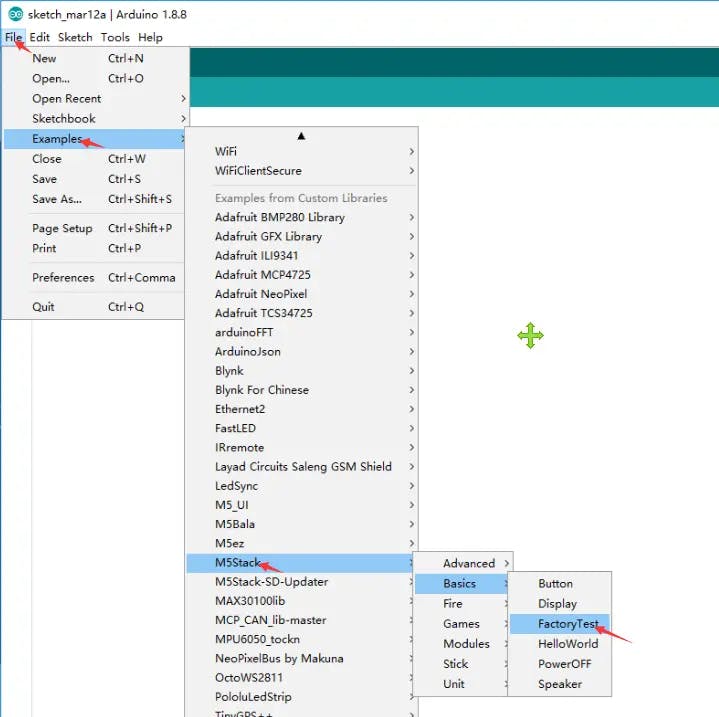
- 打开 Arduino IDE,然后选择 Sketch->Include Library->Manage Libraries
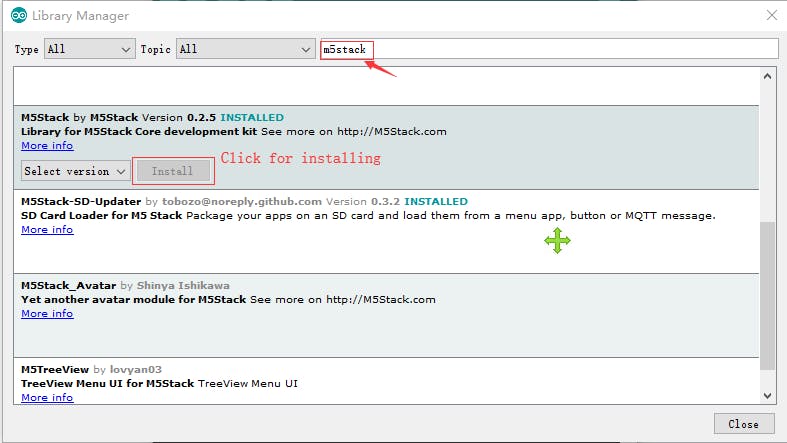
- 搜索 M5Stack 并安装
对于 Windows 机器,需要安装额外的USB 转串口驱动程序。
Arduino port Configuration
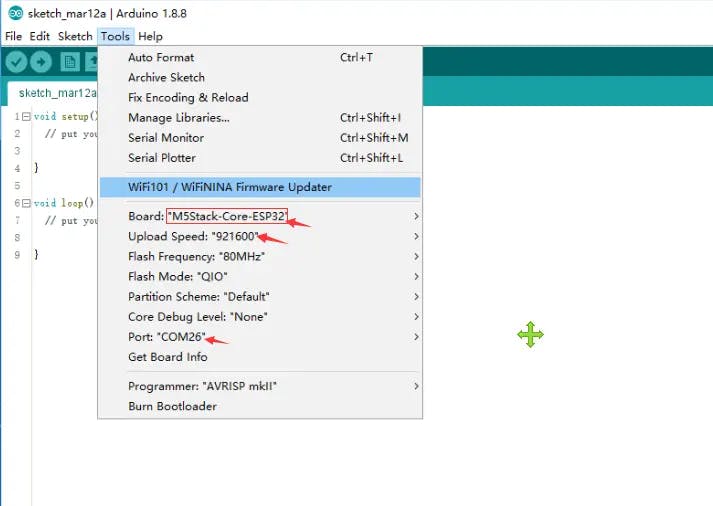
- 选择正确的板、波特率和串行端口。
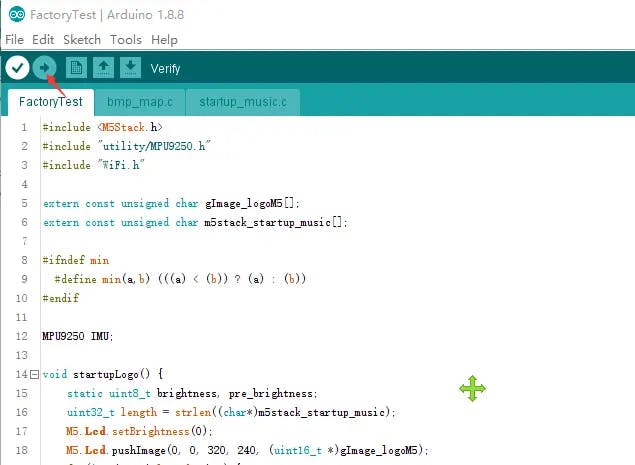
- 设置完成后,您可以尝试示例草图以验证一切是否正常。
- 点击上传,将代码刷入设备
- 成功刷写后,M5Stack 模块将在其显示屏以及 Arduino 串行监视器上显示相应的输出。
==================================================== ===================
手势控制方式
手势命令为了使用 M5Stack 模块控制我们的 Tello 无人机,我们将使用手势检测。6 种基本手势被考虑用于控制(怠速、起飞/着陆、前进、后退、左、右)。
Idle模块不移动时不发出任何命令。
Takeoff/Land如图所示,通过上下移动模块来发出起飞或着陆命令。
Forward如图所示,通过将模块向前移动和倾斜来发出前进命令。
Back如图所示,通过向后移动和倾斜模块来发出向后命令。
Left如图所示,通过向左移动和倾斜模块来发出左命令。
Right如图所示,通过向右移动和倾斜模块来发出向右命令。
==================================================== ===================
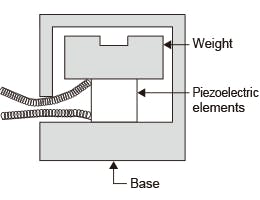
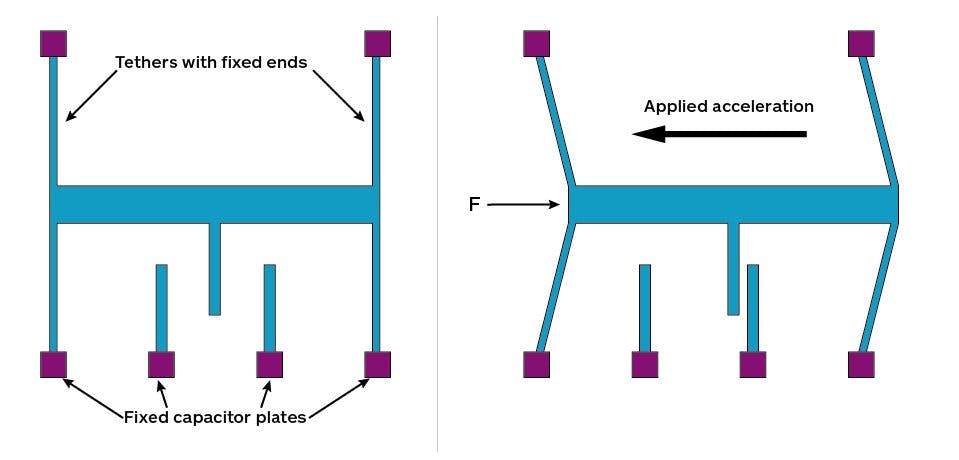
使用加速度计识别各种手势加速器看起来像是一些大型电子设备(例如我们的智能手机)的简单威廉希尔官方网站 。尽管外观不起眼,但加速度计由许多不同的部分组成,并以多种方式工作,其中两种是压电效应和电容传感器。
压电效应是加速度计最常见的形式,它使用由于加速力而受到压力的微观晶体结构。这些晶体从应力中产生电压,加速度计解释电压以确定速度和方向。
电容加速度计感测位于设备旁边的微结构之间的电容变化。如果加速力移动这些结构之一,则电容会发生变化,加速度计会将电容转换为电压以进行解释。
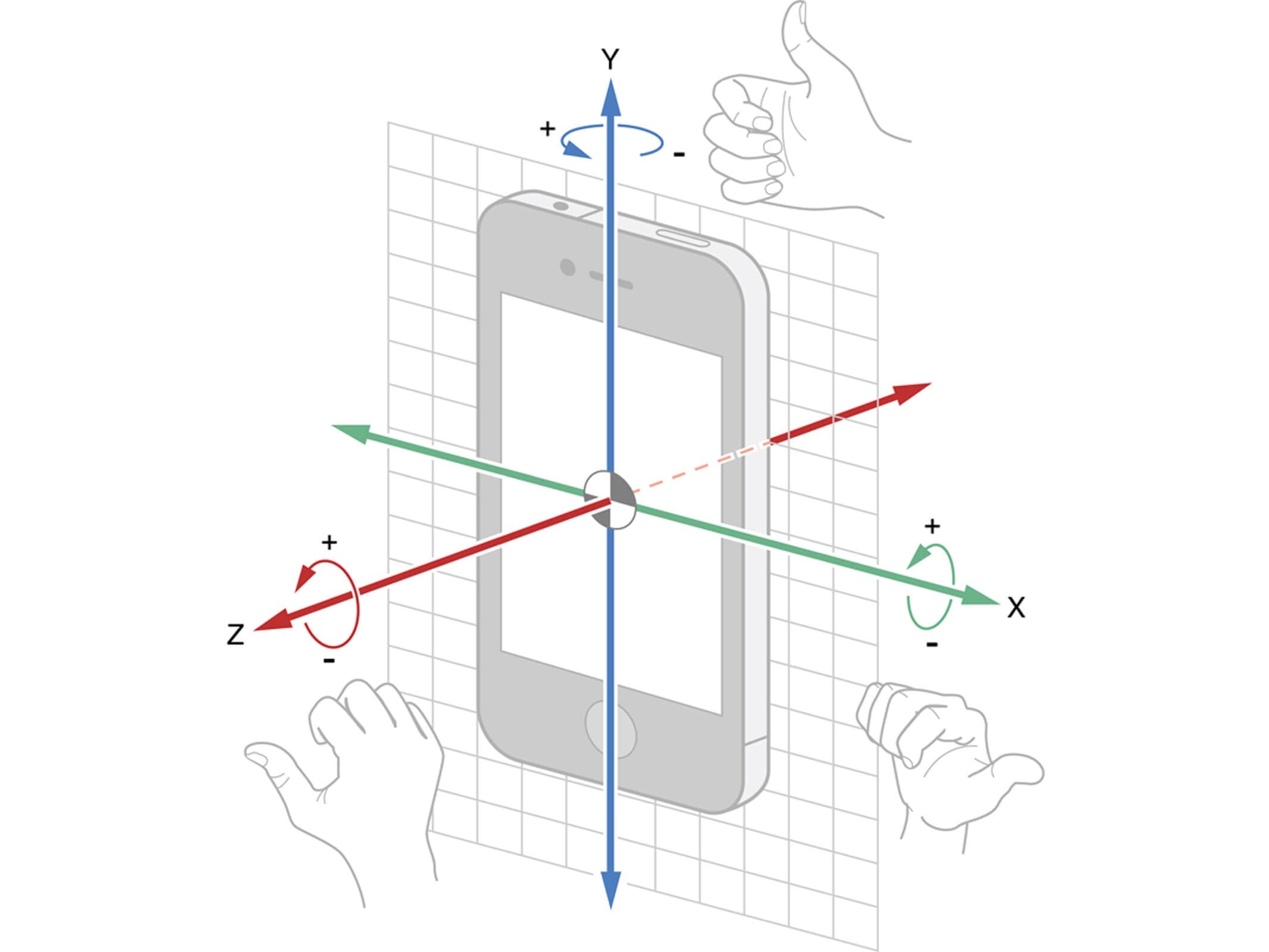
典型的加速度计由多个轴组成,其中两个用于确定大多数二维运动,第三个用于 3D 定位。大多数智能手机通常使用三轴模型,而汽车仅使用两轴来确定撞击时刻。这些设备的灵敏度非常高,因为它们旨在测量甚至非常微小的加速度变化。加速度计越灵敏,就越容易测量加速度。
==================================================== ===================
使用边缘脉冲的手势识别
在Edge Impulse Studio的帮助下,我们将使用机器学习构建在微控制器上运行的手势识别系统。
为项目准备 Edge Impulse Studio
- 登录https://www.edgeimpulse.com/
- 单击创建项目。
- 提供项目名称并单击创建。
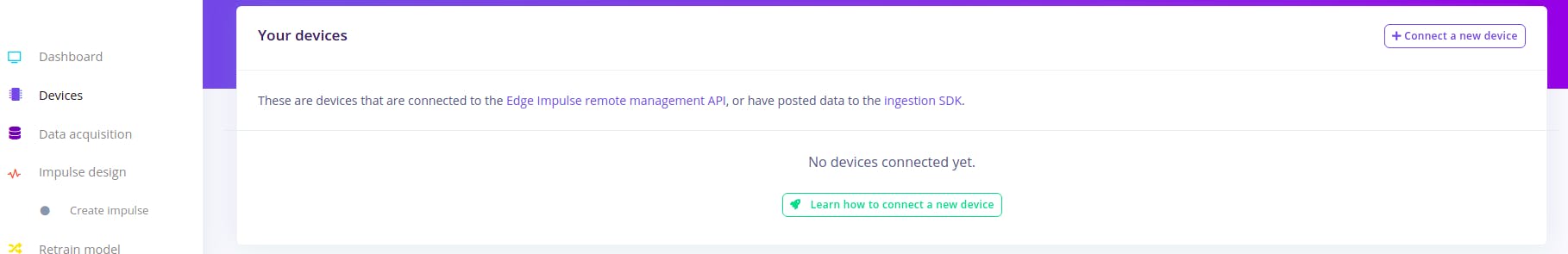
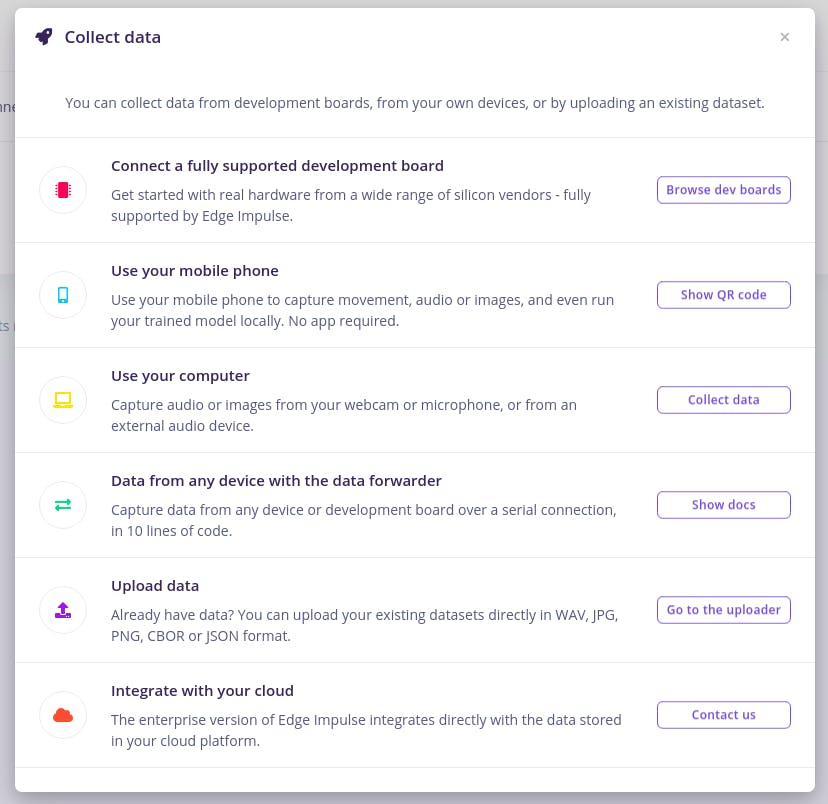
- 从左侧菜单转到“设备”选项卡,然后选择“连接新设备”。
- 您将看到各种设备选项。
- 为简单起见,让我们连接我们的智能手机设备。由于所有现代智能手机都有板载加速度计,因此很容易。
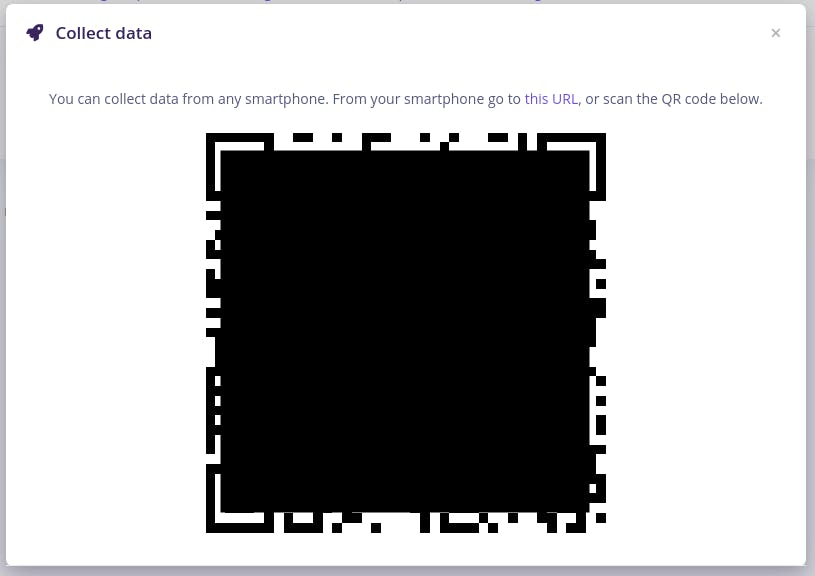
- 接下来,您将获得一个二维码和一个链接,以允许从您的智能手机收集数据。
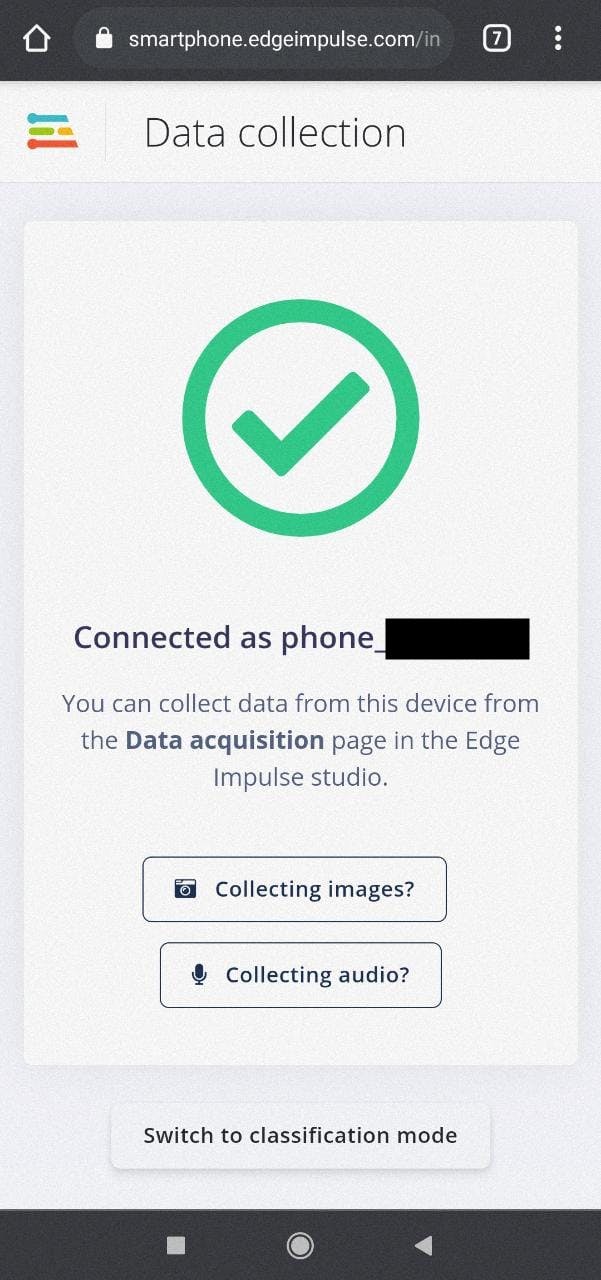
- 扫描此二维码或通过您的智能手机设备打开链接。
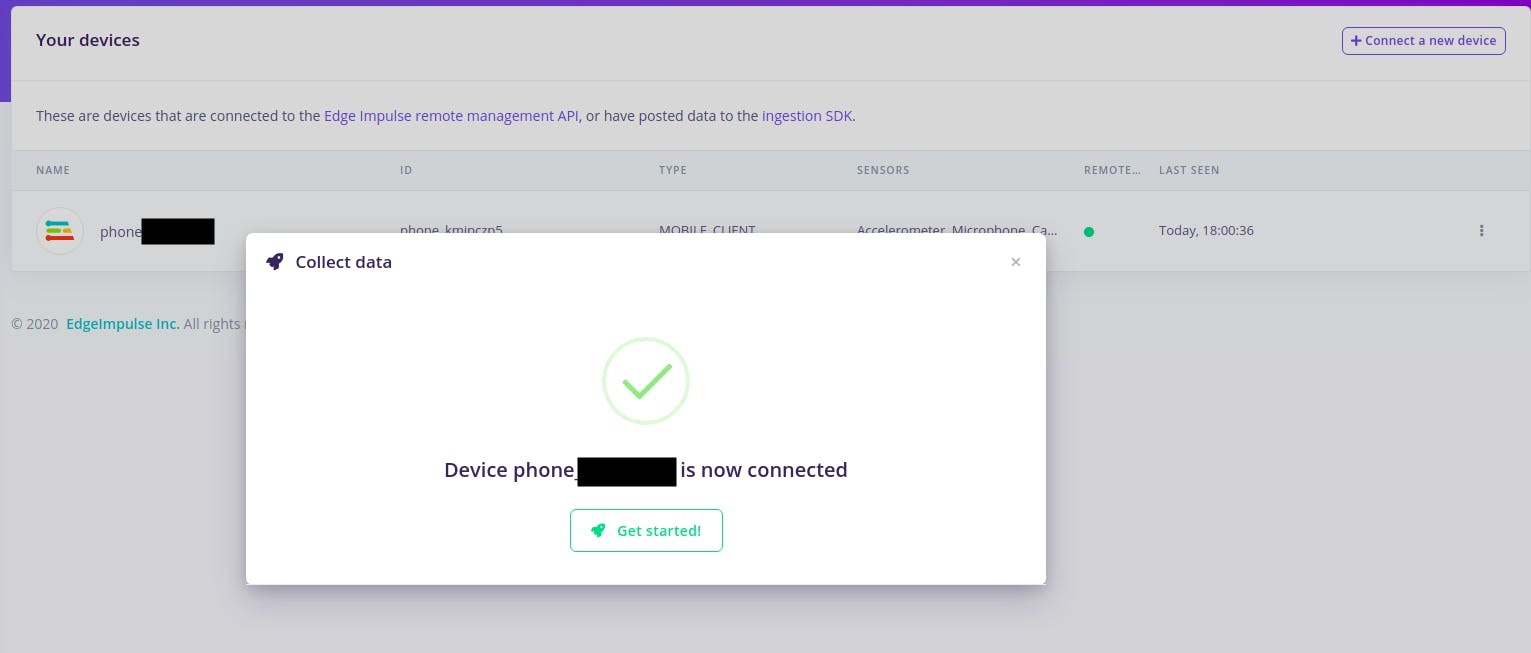
- 通过智能手机打开链接后,智能手机将显示在“设备”部分。
==================================================== ===================
数据采集为了为我们的机器学习模型收集数据,我们将使用智能手机上的 3 轴加速度计传感器。
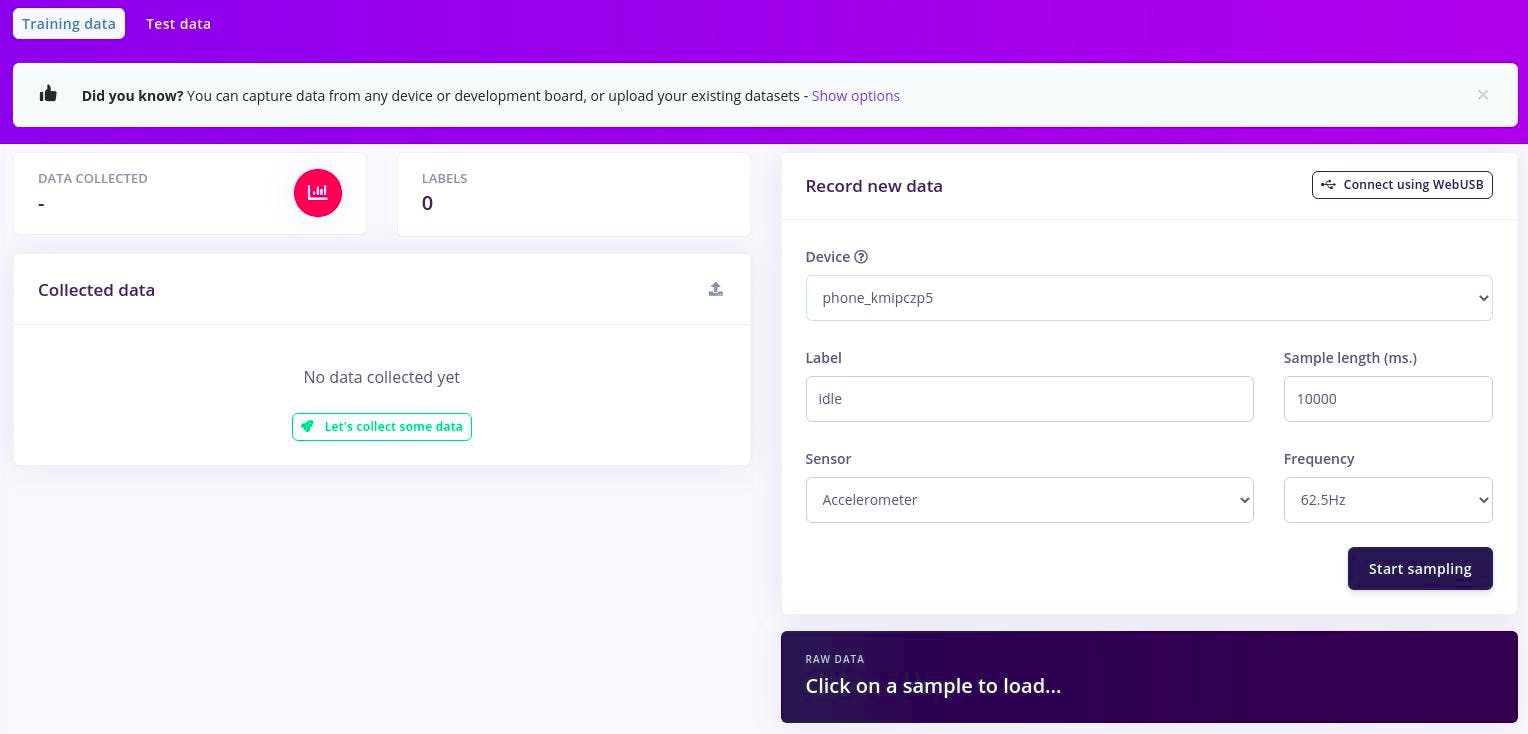
- 将智能手机连接到 Edge Impulse 后,转到“
Data Acquisition”选项卡。从 中选择我们
phone的device,给出标签(让我们从“空闲”开始),Sample lengthof10000(10s),Sensorasaccelerometer和 Frequencyof62.5Hz。
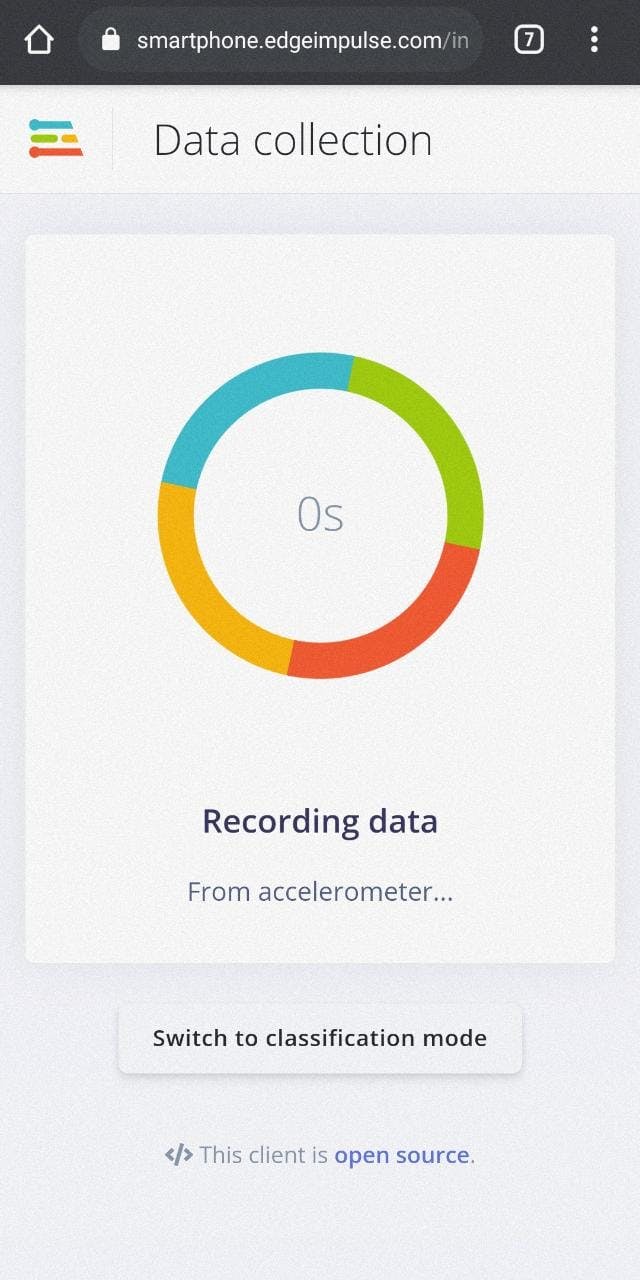
- 点击“
Start Sampling”开始采样设置的样本长度。
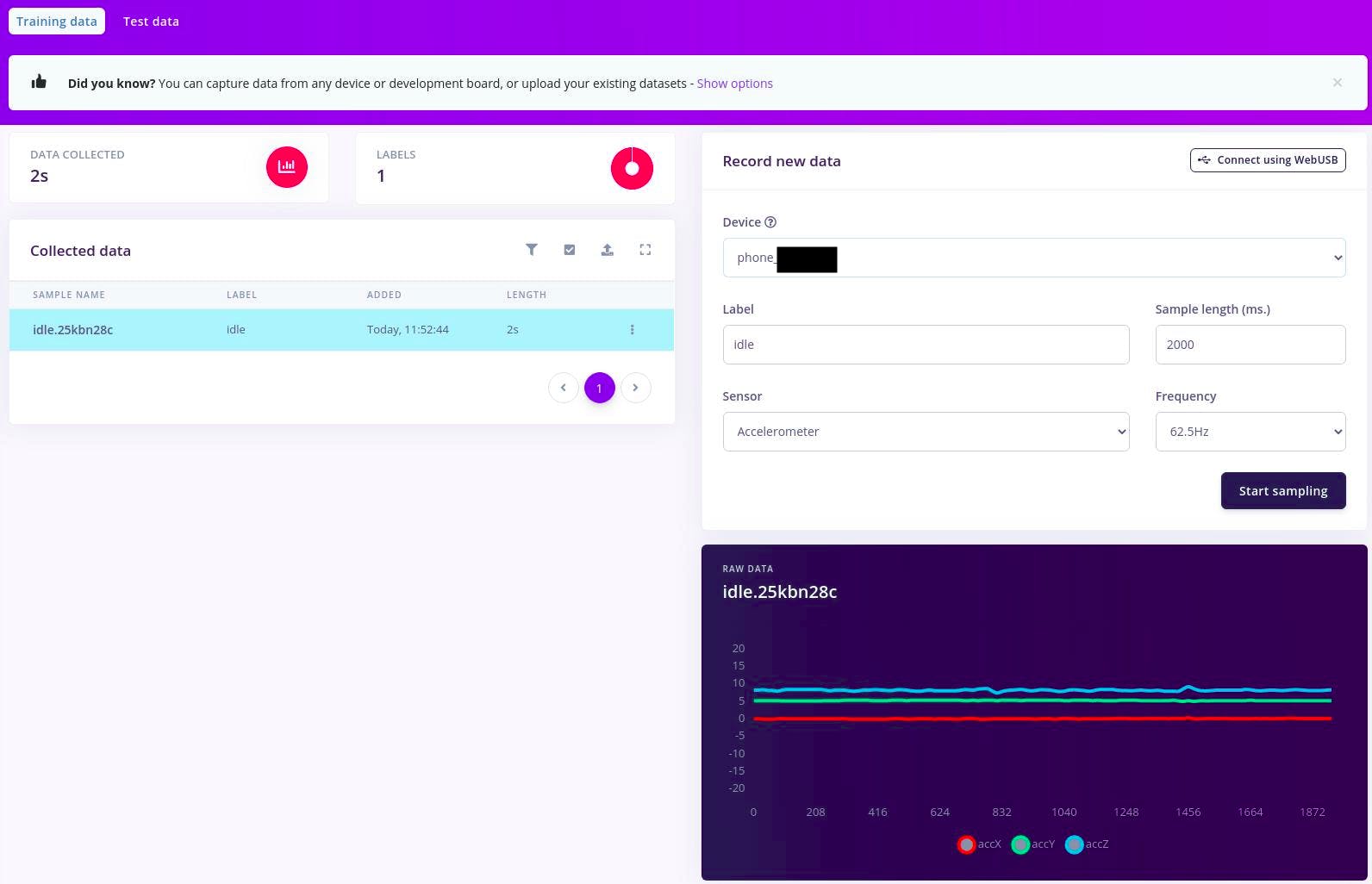
- 大约两秒钟后,设备应完成采样并将文件上传回 Edge Impulse。采样后,数据将出现在数据采集中。
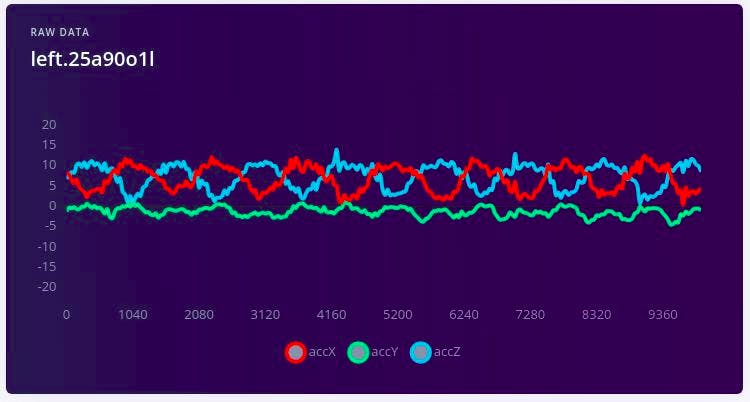
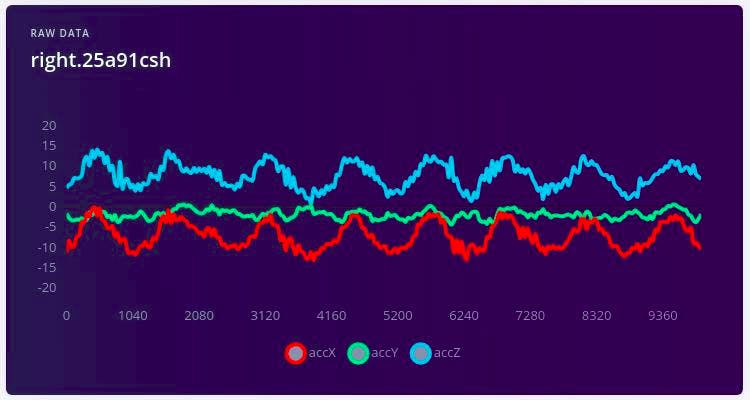
- 您会在工作室的“ ”下看到一个新行。
Collected data- 当您单击它时,您现在会看到绘制的原始数据。由于开发板上的加速度计有三个轴,您会注意到三个不同的线,每个轴一个。
- 重复此过程以收集尽可能多的样本。
- 对其他标签起飞/降落、向前、向后、向左和向右重复此操作。
- 确保对动作进行变化。例如,同时进行慢速和快速运动,并稍微改变板的方向。您永远不会知道您的用户将如何使用该设备。
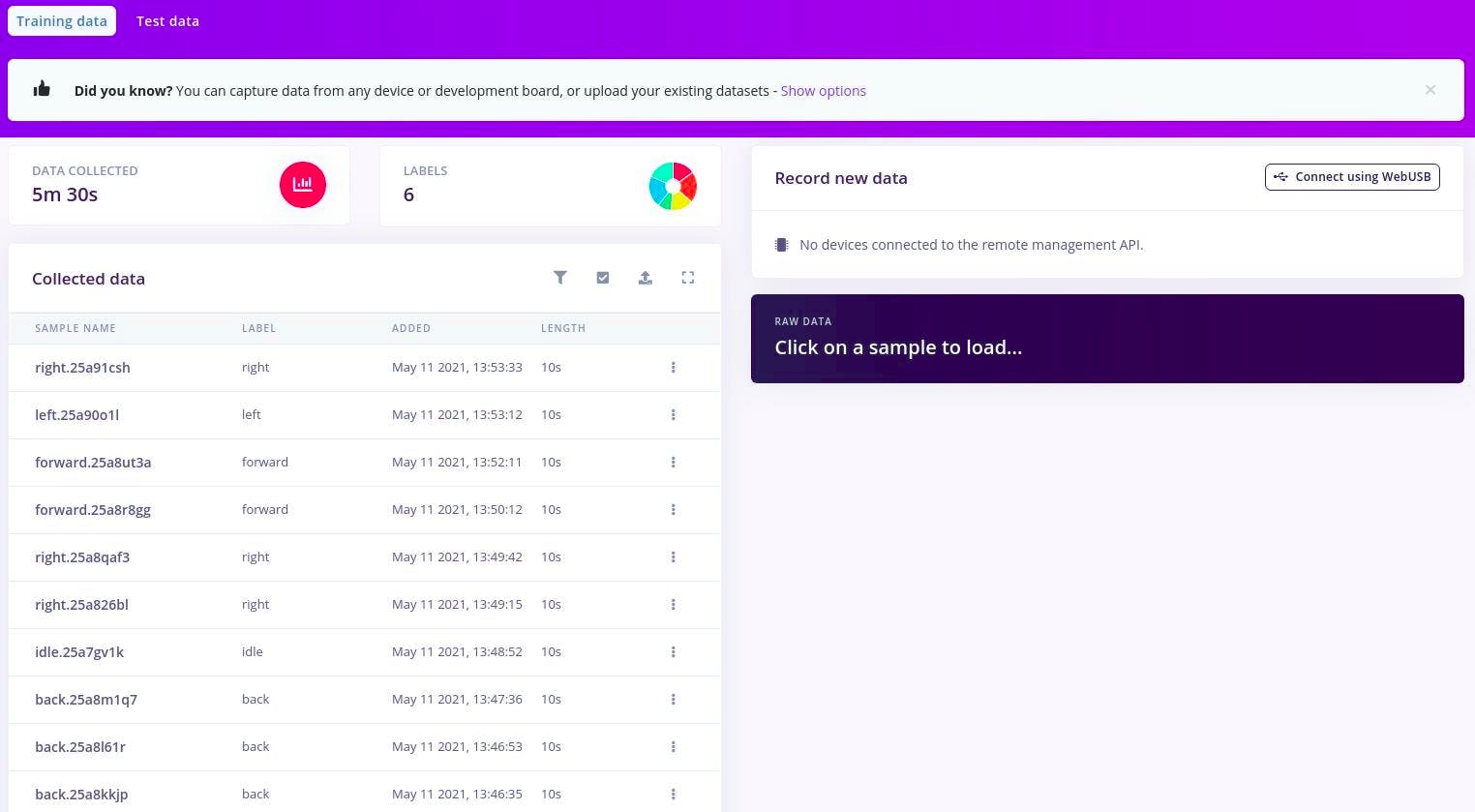
- 收集到足够的数据后,它们将显示在同一选项卡下。
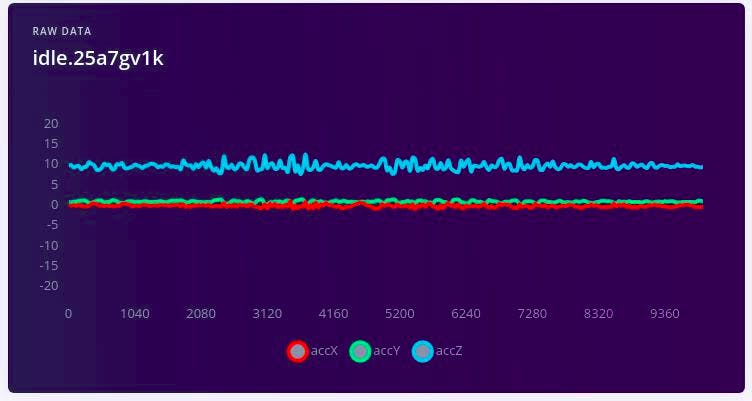
- 单击每个数据行以查看其 10 秒样本长度的原始值图。
Idle
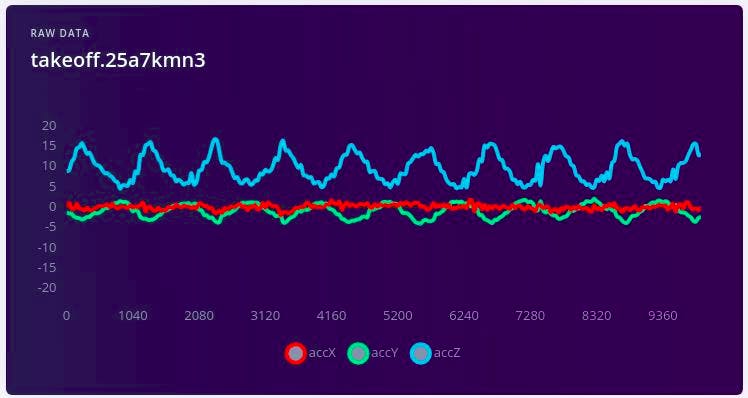
takeoff/land
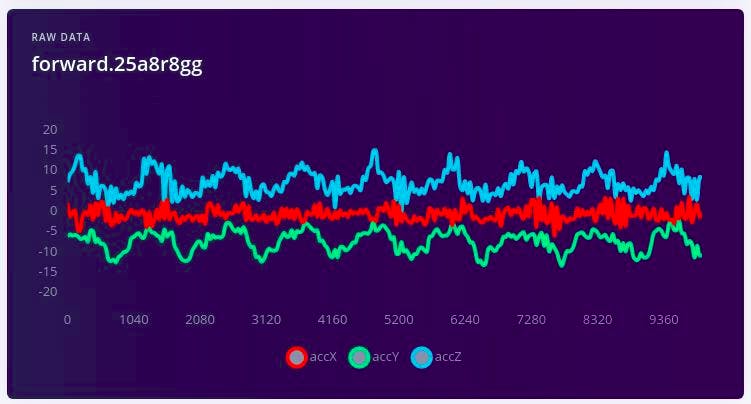
forward
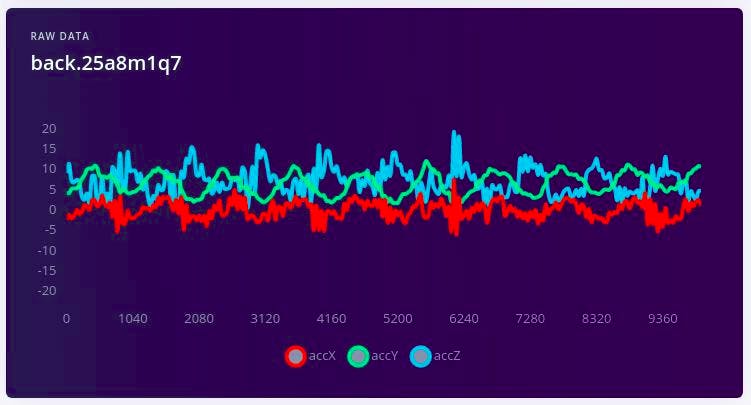
back
left
right
- 现在我们有足够的数据,我们需要将数据拆分为a
training dataset和atest dataset.- 不用担心。Edge Impulse Studio 也为我们提供了便利。
- 前往“
Dashboard section”并向下滚动至“Danger Zone”。- 点击“
Rebalance datasheet”,自动将数据集拆分为训练和测试,比例为 80/20。
- 现在我们已经获取并设置了我们的训练数据以供进一步处理。
==================================================== ===================
手势模型训练由于我们已经获取了所有数据,是时候训练数据集以适应手势模型了,Edge Impulse 使我们无需编写任何代码就可以更轻松地生成模型。
有了训练集,我们就可以设计一个冲动。脉冲获取原始数据,在较小的窗口中对其进行切片,使用信号处理模块提取特征,然后使用学习模块对新数据进行分类。信号处理模块总是为相同的输入返回相同的值,用于使原始数据更易于处理,而学习模块则从过去的经验中学习。
- 转到“
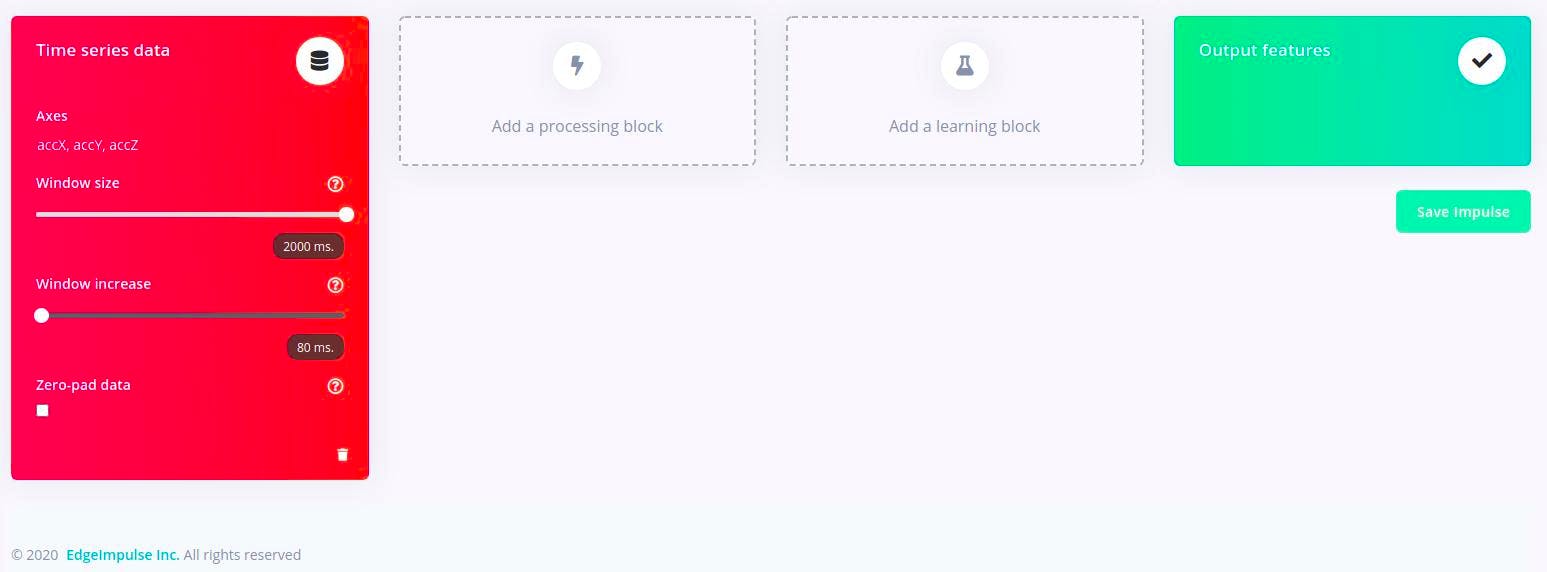
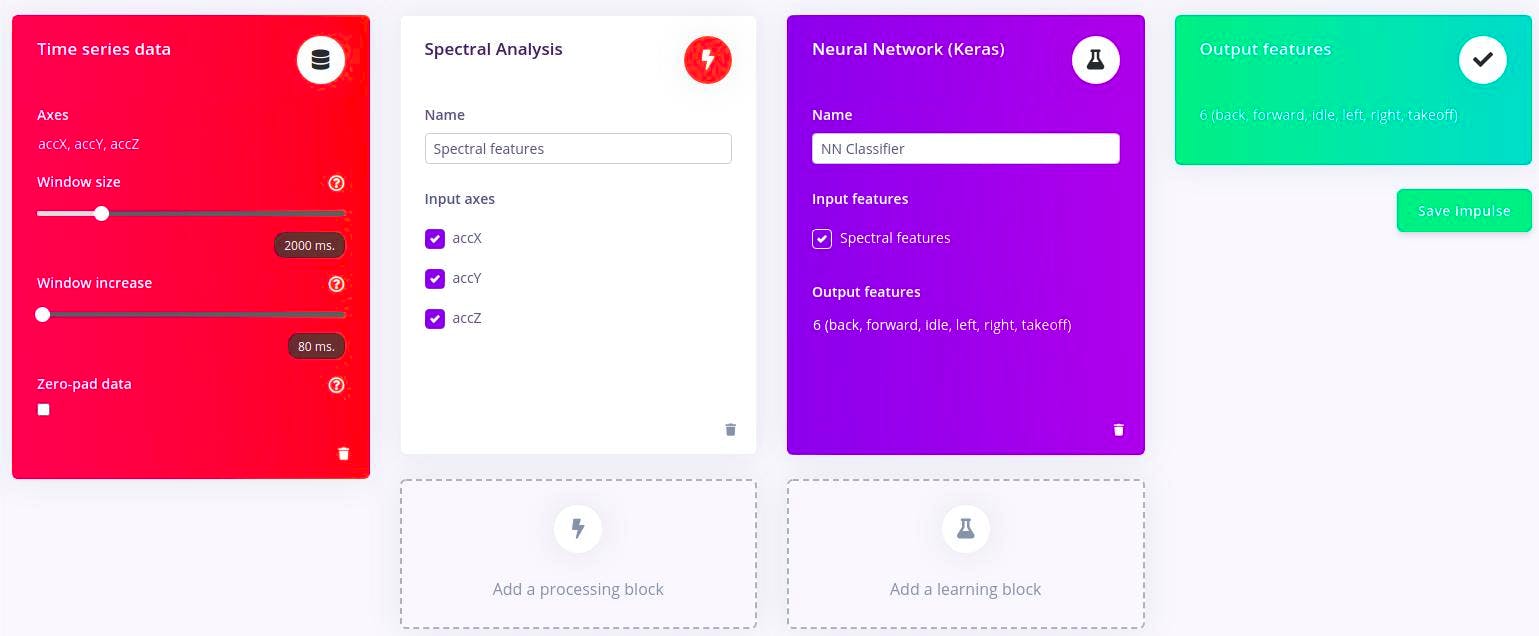
Impulse Design”选项卡。- 我们已经
Time series data为我们填充了该部分。
- 选择(2s) 中的 a 和
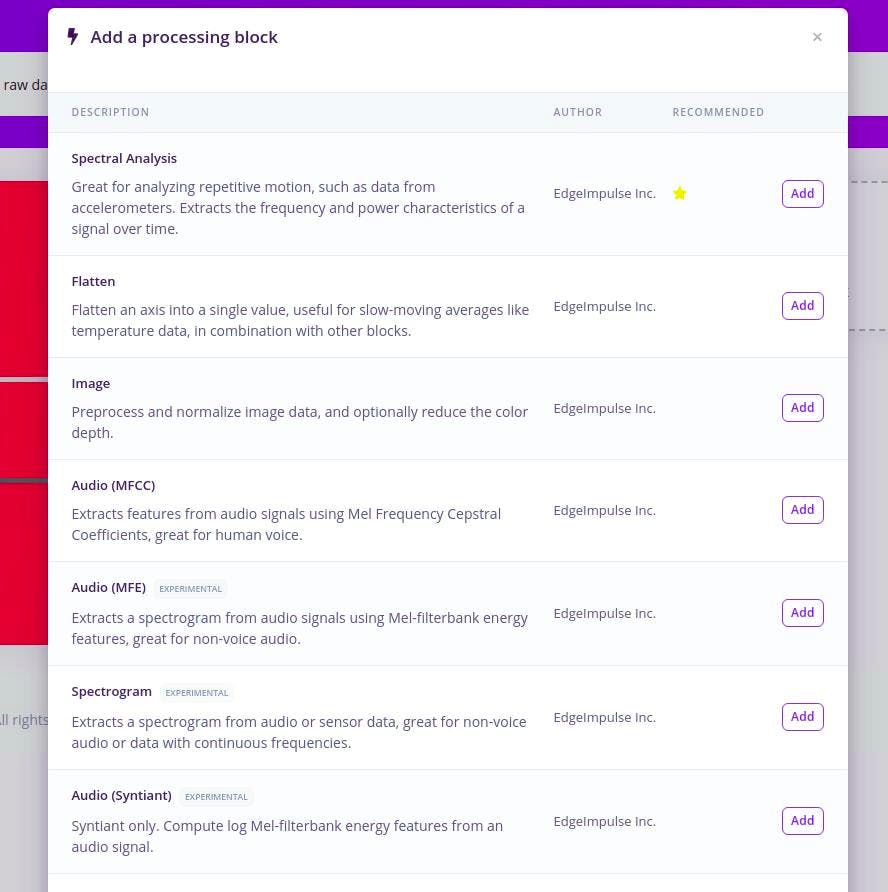
window size中的a 。2000window increase80ms- 现在单击
Add a processing block并选择Spectral Analysis。- 参数将为我们自动填充。
- 此模块应用滤波器,对信号执行频谱分析,并提取频率和频谱功率数据。
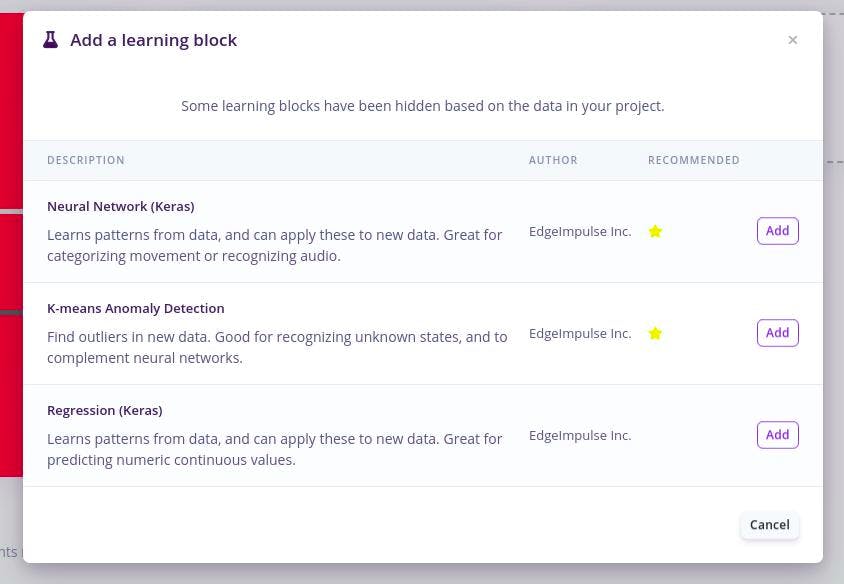
- 现在单击添加学习块并选择神经网络 (Keras)。
- 参数将为我们自动填充。
- 该块采用这些光谱特征并学习区分六个(空闲、起飞、前进、后退、左、右)类。
- 该
Output features块将具有我们获得的所有标签。- 现在单击
Save Impulse以保存配置。
- 前往
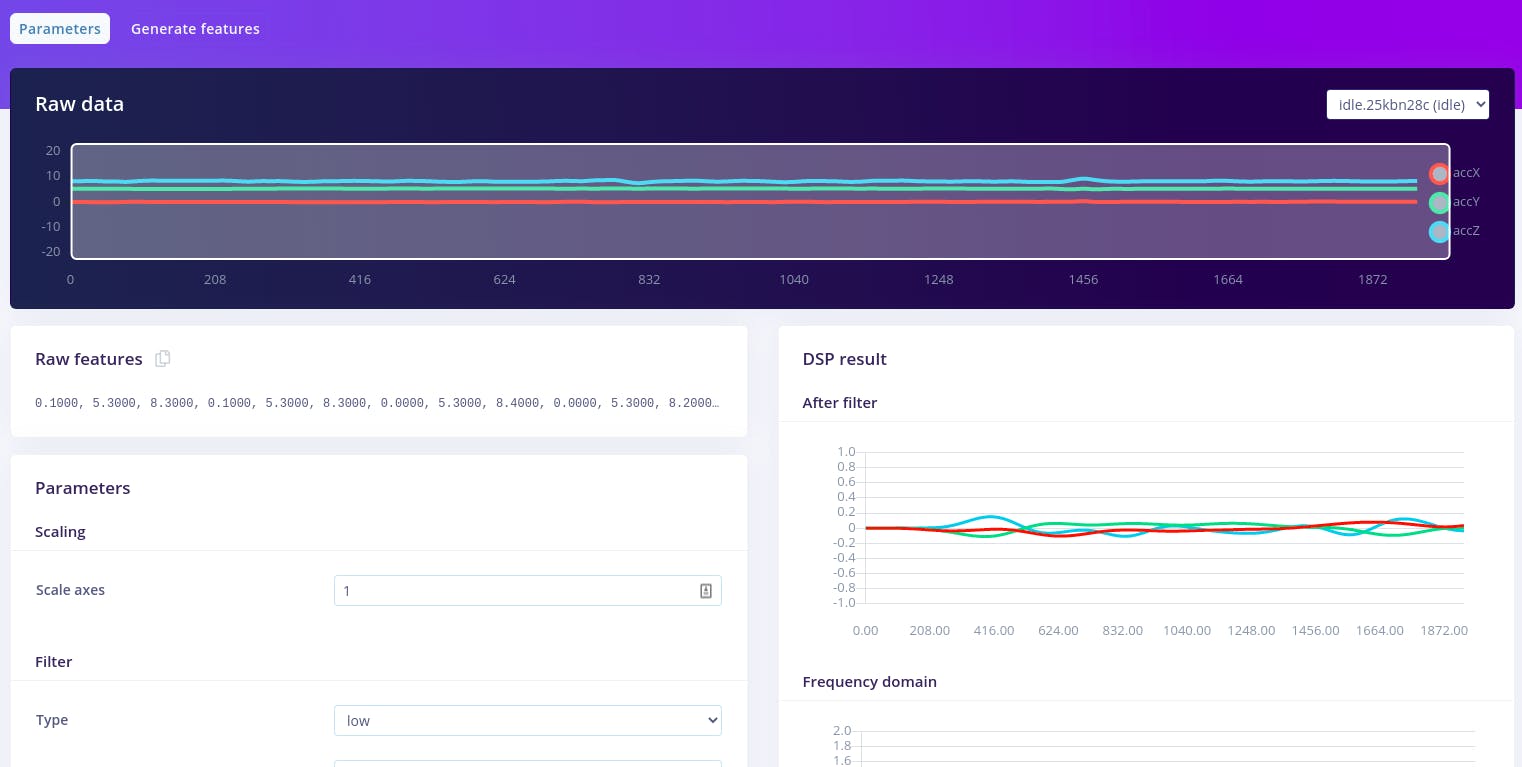
Spectral Features标签。- 这将在屏幕顶部显示原始数据(您可以通过下拉菜单选择其他文件),并通过右侧的图表显示信号处理的结果。
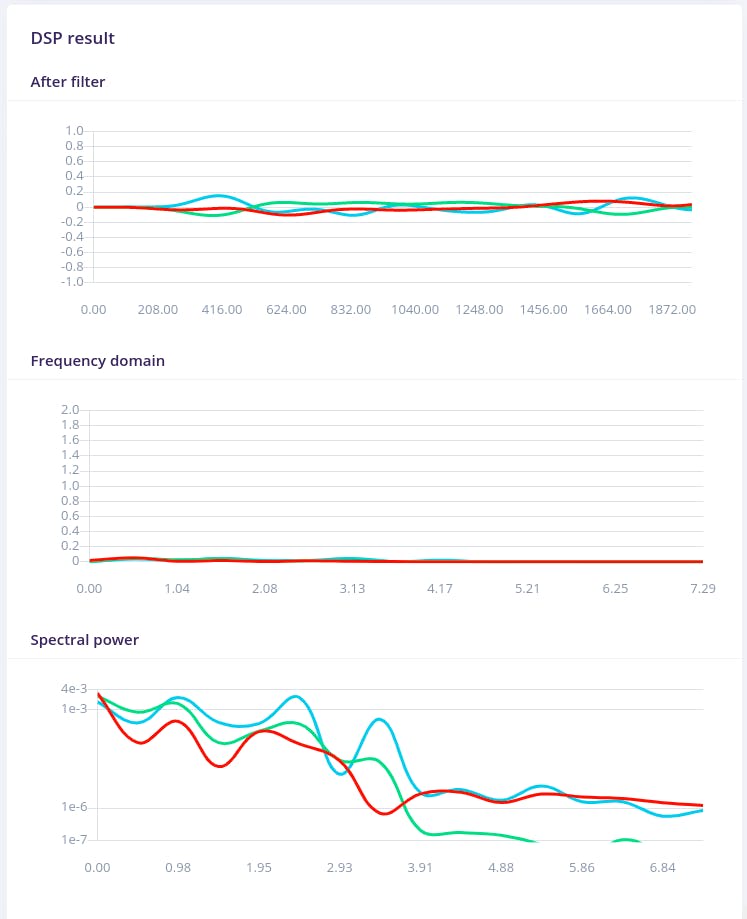
- 对于光谱特征块,您将看到以下图表:
After filter- 应用低通滤波器后的信号。这将消除噪音。
Frequency domain- 信号重复的频率(例如,每秒移动一个波将在 1 Hz 处显示一个峰值)。
Spectral power- 在每个频率进入信号的功率量。
- 一个好的信号处理模块会为相似的数据产生相似的结果。如果您移动滑动窗口(在原始数据图表上),图表应该保持相似。
- 此外,当我们切换到具有相同标签的另一个文件时,您应该会看到类似的图表,即使设备的方向不同。
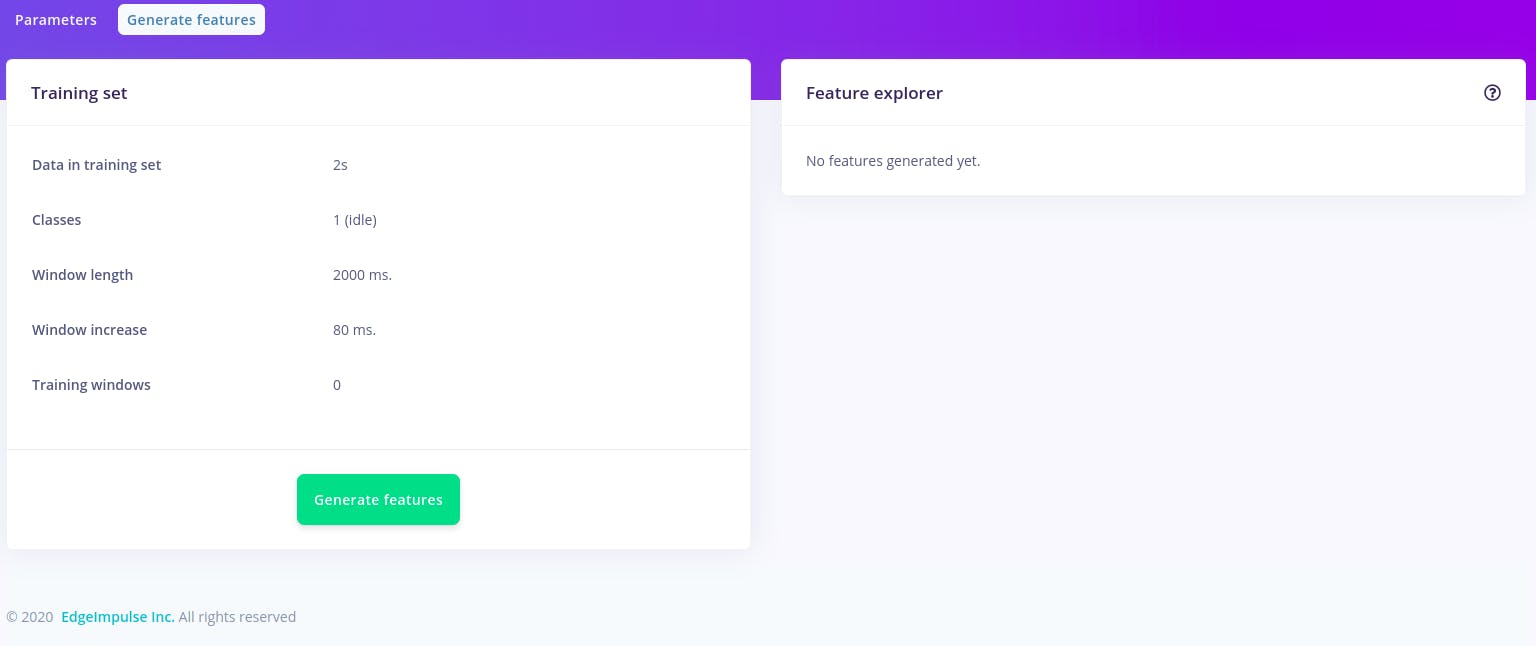
- 单击
Save parameters。这会将您发送到Feature generation屏幕。
- 在这里,我们将在窗口中拆分所有原始数据(基于窗口大小和在创建脉冲步骤中选择的窗口增加)并在所有这些窗口上应用光谱特征块。
- 单击
Generate features。
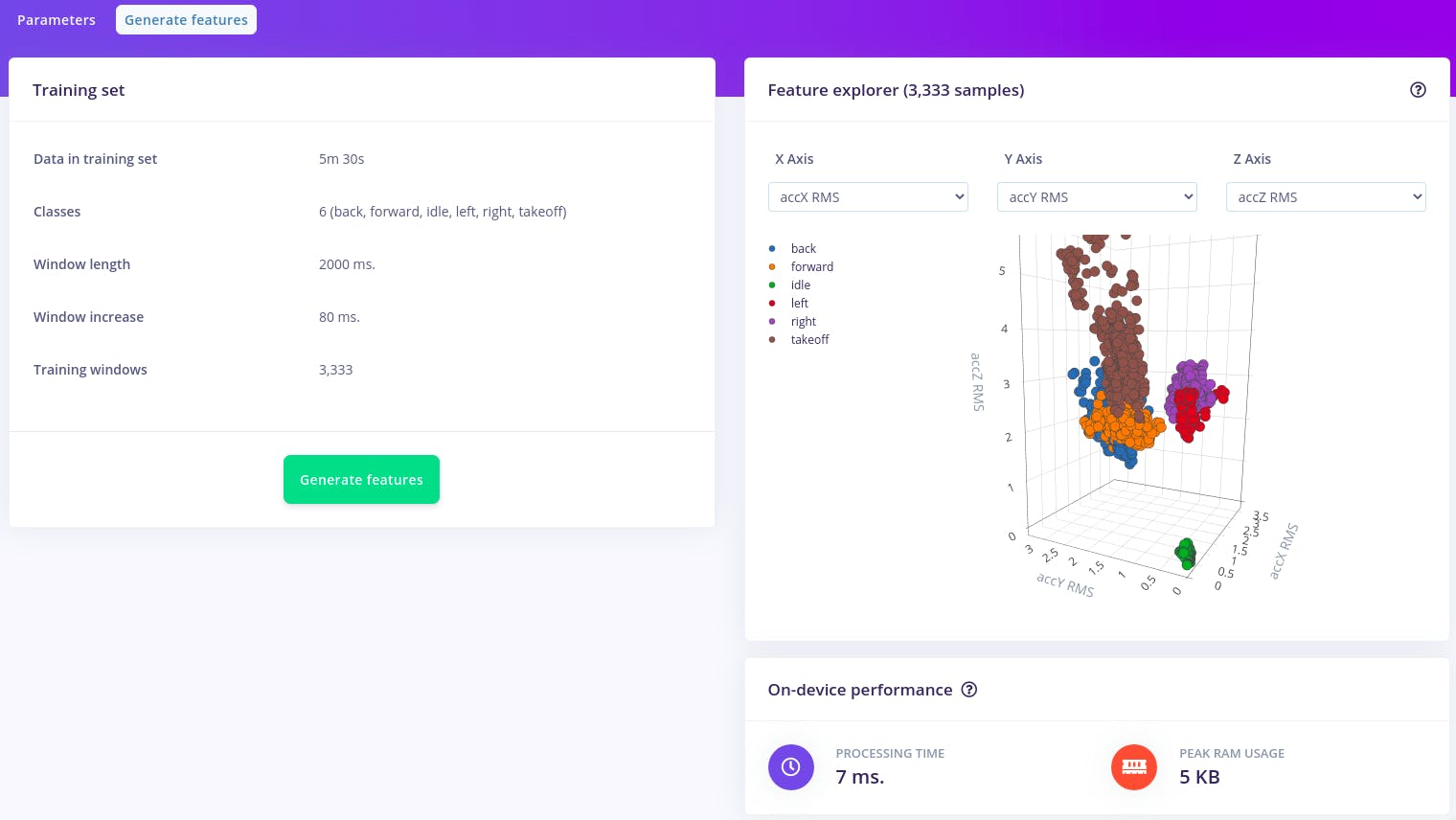
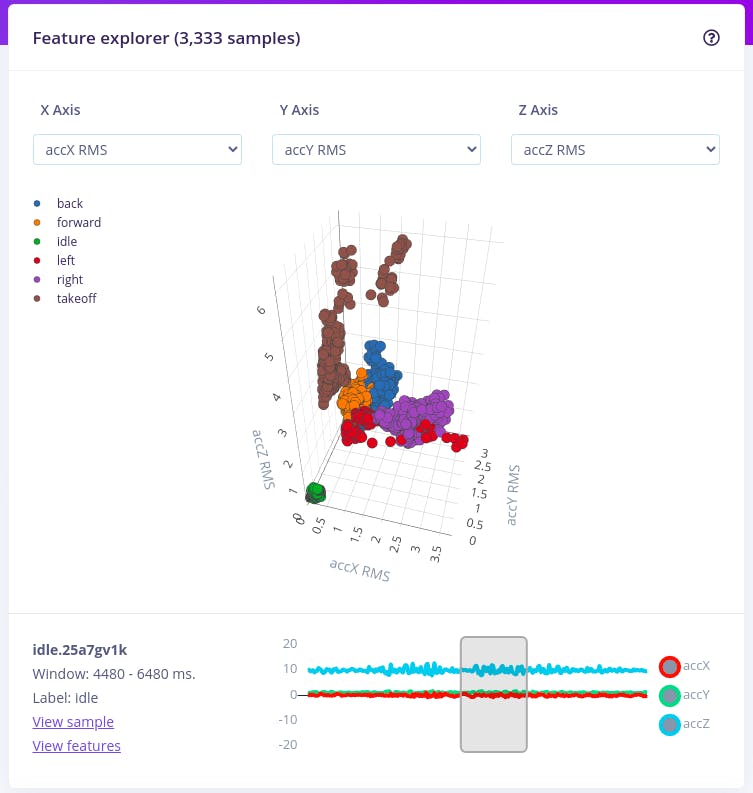
- 将
Feature explorer加载。这是针对所有生成的窗口的所有提取特征的图。- 您可以使用此图表来比较您的完整数据集。例如,通过绘制 X 轴上第一个峰的高度与 Y 轴上 0.5 Hz 和 1 Hz 之间的频谱功率。
- 一个好的经验法则是,如果您可以在多个轴上直观地分离数据,那么机器学习模型也将能够做到这一点。
- 对于我们的数据集,特征数据或多或少是分开的,这是一个好兆头。如果您的功能重叠,最好获取更多数据。
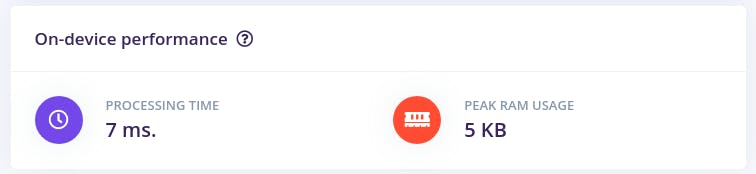
- 该页面还显示了预期的设备性能以及用于计算特征的处理时间和峰值 RAM 使用率。
处理完所有数据后,就该开始训练神经网络了。神经网络是一组算法,松散地模仿人脑,旨在识别模式。我们在这里训练的网络将信号处理数据作为输入,并尝试将其映射到四个类之一。
那么神经网络如何知道要预测什么?神经网络由多层神经元组成,所有神经元相互连接,每个连接都有一个权重。输入层中的一个这样的神经元将是 X 轴的第一个峰值的高度(来自信号处理块),而输出层中的一个这样的神经元将是
takeoff(其中一个类)。在定义神经网络时,所有这些连接都是随机初始化的,因此神经网络将进行随机预测。在训练期间,我们然后获取所有原始数据,要求网络进行预测,然后根据结果对权重进行微小的更改(这就是标记原始数据很重要的原因)。这样,经过多次迭代,神经网络就会学习;并且最终将在预测新数据方面变得更好。
- 前往
NN classifier标签。
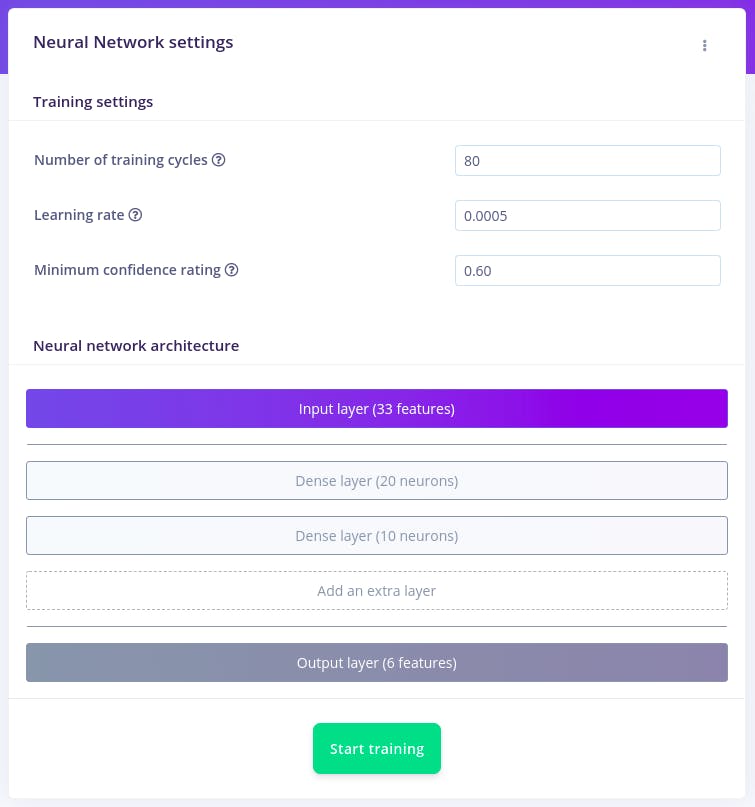
- 设置
Number of training cycles为80、 和。Learning rate_ _ 您可以使用这些值来调整训练模型的准确性。0.0005Minimum confidence rating0.60- 暂时将其他参数保留为默认值,然后单击
Start training。- 现在该
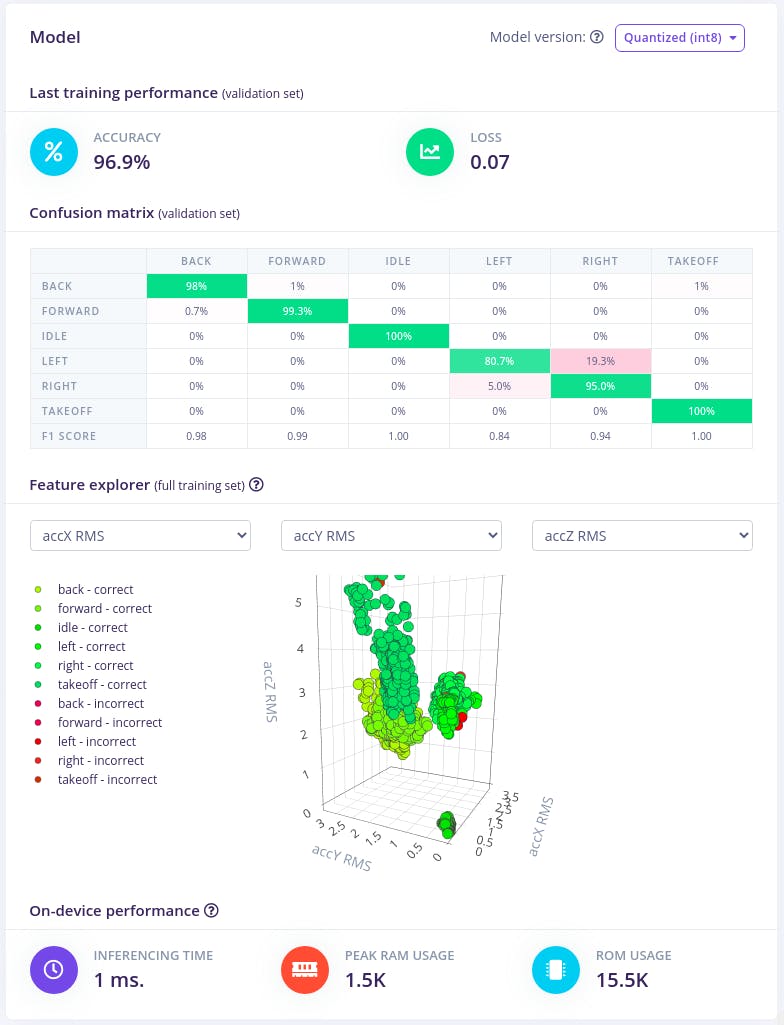
Training Output部分被填充。
- 它显示了网络的准确性和混淆矩阵。该矩阵显示了网络何时做出正确和不正确的决定。你看到了,
idle并且takeoff相对容易预测。- 它还显示了此模型的预期设备性能。
- 现在我们已经生成了模型,我们需要对其进行测试。
==================================================== ===================
手势模型测试
- 前往
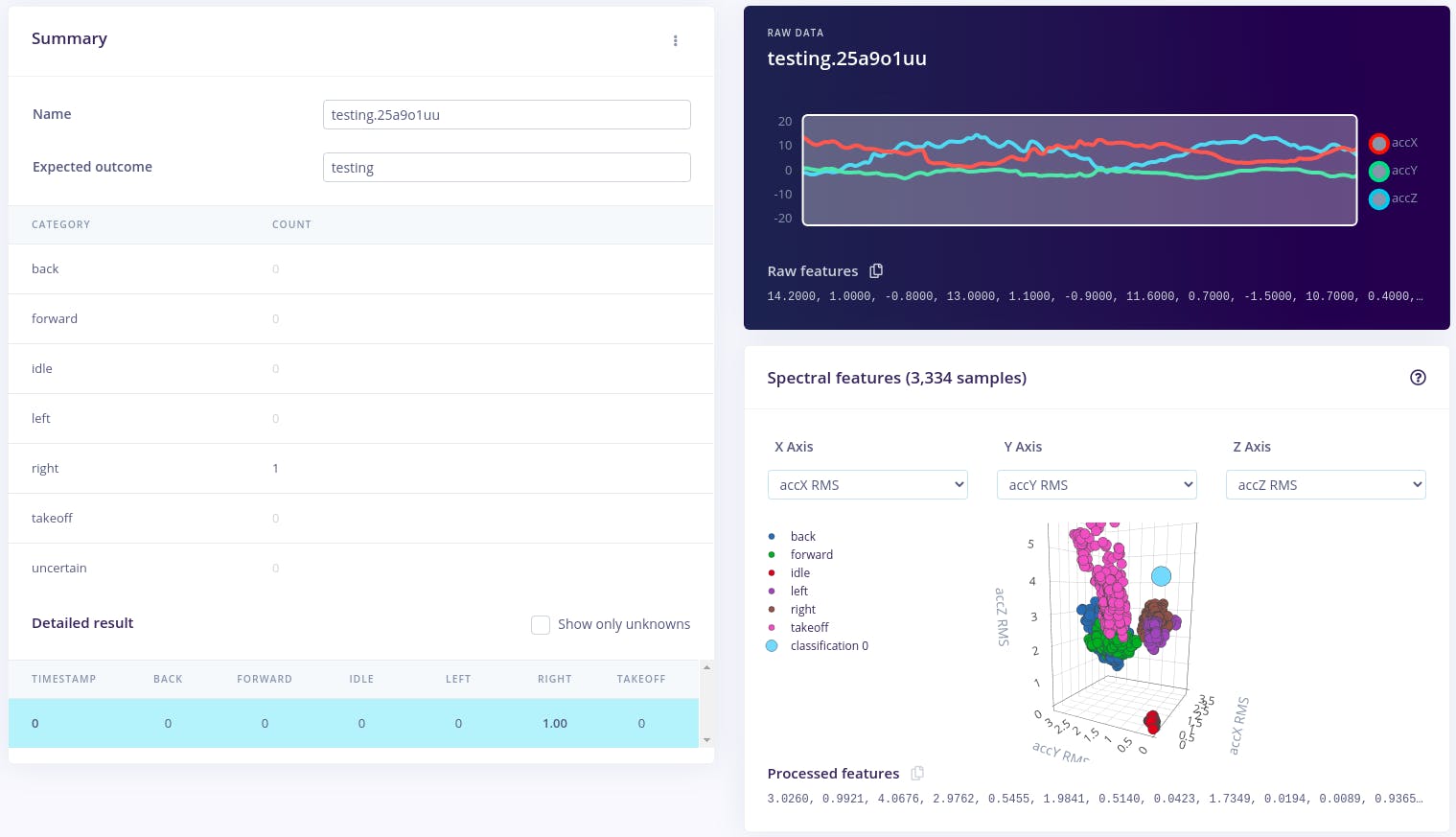
Model Testing标签。我们可以在这里看到我们的训练数据集。单击
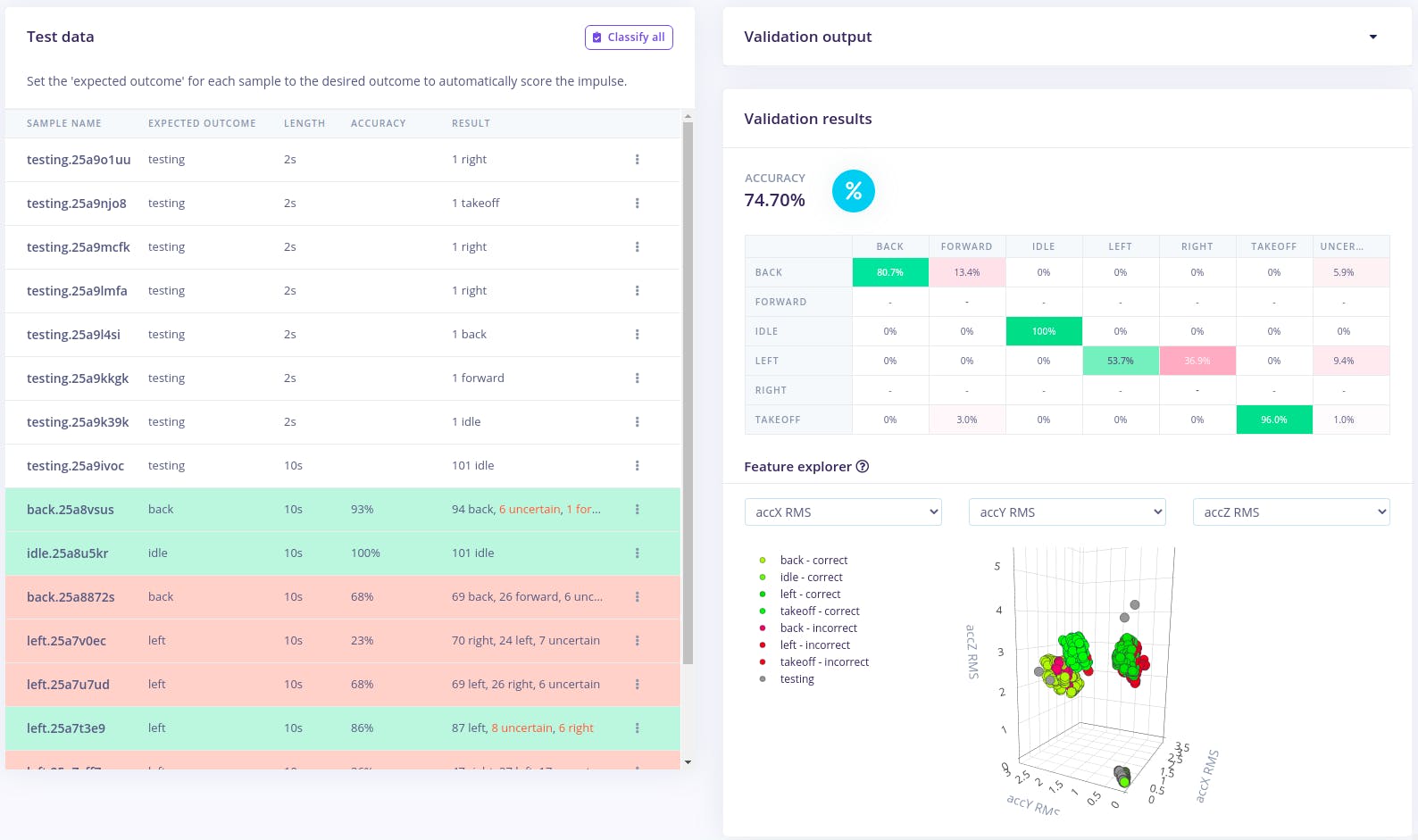
Classify all。
- 这将使用模型未知的训练数据生成模型验证结果。我们可以看到,我们训练的模型能够以 74.70% 的准确率进行分类,考虑到在训练部分提供给模型的少量训练数据,这是相当不错的。
- 它还显示了错误预测的标签。
- 通过检查这些结果
Feature explorer,我们可以了解哪些标签被错误分类,并使用更多的训练数据来重新训练我们的模型,以便更好地分类这些数据。- 您还可以通过选项卡对来自智能手机的数据进行实时分类
Live classification。您的设备应在 下显示为在线Classify new data。将“样本长度”设置为 2000(2 秒),单击Start sampling,然后开始做动作。- 之后,您将获得有关网络认为您所做的事情的完整报告。
- 现在我们已经训练和测试了我们的模型,让我们将它部署到我们的 M5Stack 模块中。
- 构建完成后,系统会提示您下载库 zip 文件。
- 将 zip 文件保存到我们的项目目录中。
==================================================== ===================
界面
现在我们已经准备好我们的无人机、M5Stack 模块和手势模型,让我们在代码中将所有内容连接在一起。
本项目教程的部分提供了完整的接口代码。
Code将代码刷入 M5Stack 模块。
对于用户交互:
- 我们使用 M5Stack 上的 TFT 屏幕来显示 wifi 连接状态和手势检测状态。
- 长按 M5Stack 模块上的按钮 A 启用手势控制,长按按钮 B 禁用它。
- 移动 M5Stack 模块以做出各种手势。
==================================================== ===================
测试
现在让我们测试一下手势控制,看看它的效果如何。
==================================================== ===================
结论
尽管推理引擎无法准确地进行左右分类,但总体表现令人满意。此外,在某些情况下,需要多次应用手势命令才能进行检测和分类。
我们相信这些问题可以通过添加更多的训练数据集并使模型更加灵活来得到更好的解决。
==================================================== ===================
接下来是什么 !!
- 使用更多测试数据训练模型以实现更准确的分类。
- 描述检测到的手势的音频反馈。
==================================================== ===================
参考
https://arc.aiaa.org/doi/10.2514/6.2018-4231
https://dl-cdn.ryzerobotics.com/downloads/Tello/Tello%20SDK%202.0%20User%20Guide.pdf
https://store.dji.com/product/tello
https://github.com/akshayvernekar/telloArduino
https://docs.m5stack.com/en/quick_start/m5core/m5stack_core_get_started_Arduino_Windows
https://www.arduino.cc/reference/en/libraries/m5stack/
https://shop.m5stack.com/products/fire-iot-development-kit?variant=16804798169178
https://docs.edgeimpulse.com/docs/continuous-motion-recognition
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章