
资料下载

TI RSLK MAX增强基础套件
描述
此页面将介绍 TI RSLK MAX 增强项目的以下组件:
- TI-RSLK MAX 基本套件:标准套件中的漫游者和保险杠传感器。( www.ti.com/rslk )
- 红外传感器: Pololu 的 OPT3101 ( https://www.pololu.com/product/3680 )
- GripperServoCity 标准夹具套件 A ( https://www.servocity.com/standard-gripper-kit-a )
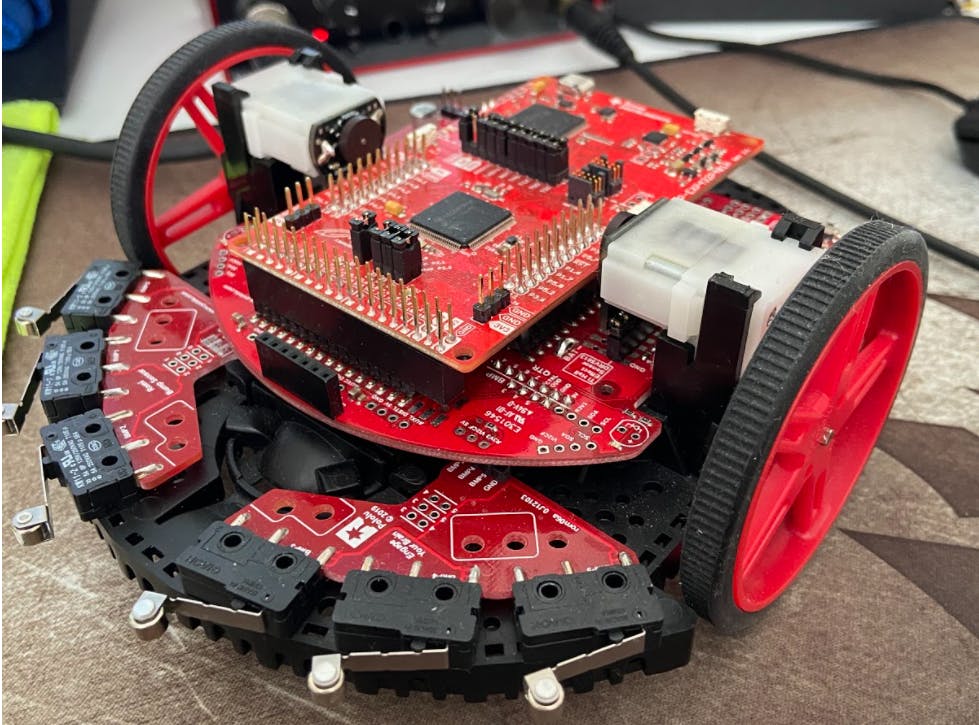
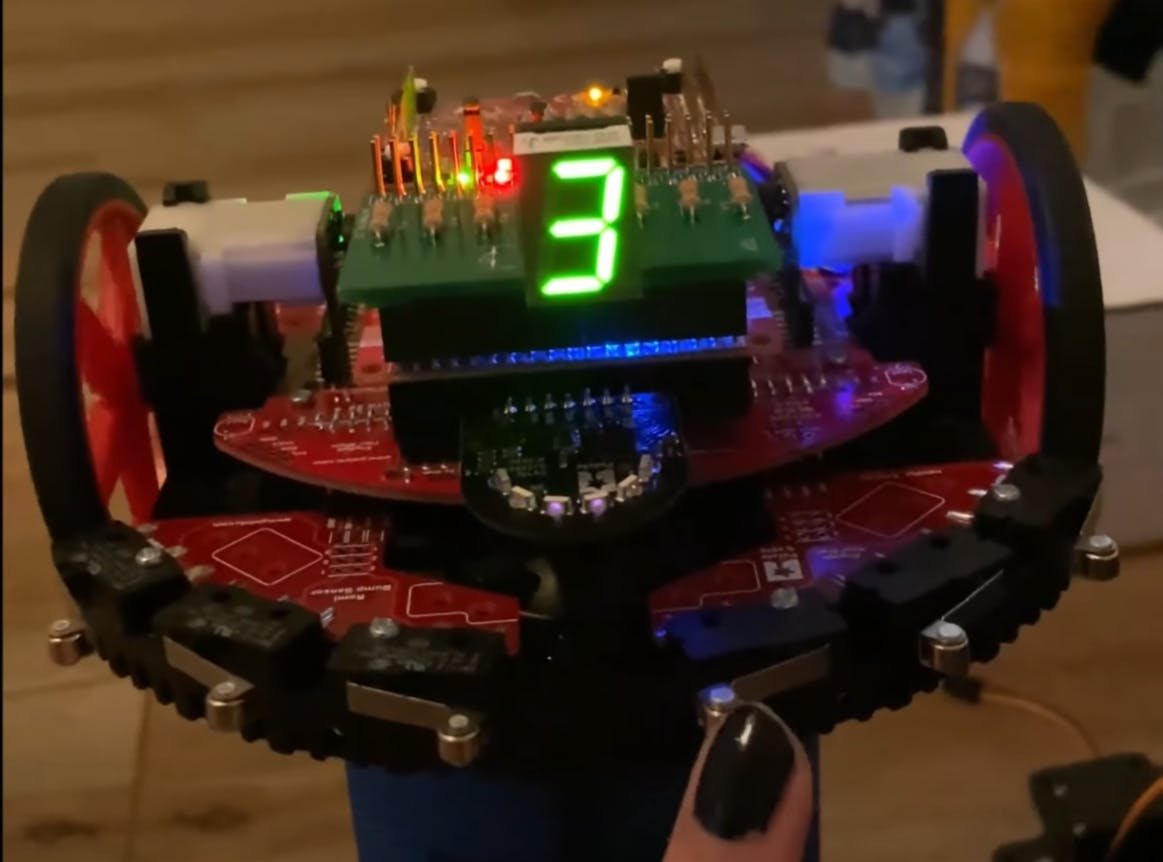
RSLK MAX 套件

完全组装后的基本套件将如上图所示,其中包括以下内容:
- 机器人底盘
- MSP432 微控制器;这负责实施您为此套件创建的任何程序
- 两个带轮子的有刷直流电机
- 用于碰撞检测的两组碰撞传感器
- 滚珠;安装在底盘下方,这将在机器人移动时保持平衡
该套件由 6 节 AA 电池供电,该电池不包含在套件中。
该套件本身功能齐全,因此请随时开始对随附的电机和碰撞传感器进行编程。您可以在此处找到入门指南:https ://university.ti.com/en/faculty/ti-robotics-system-learning-kit/ti-rslk-max-edition-curriculum
漫游者
TI RSLK 机器人由两个无刷直流电机驱动,每侧一个电机。机器人由其后部的单个全向球轮平衡。这种设计允许差速转向和精确转向。
在流动站上,每个电机都连接到旋转编码器和 DRV8838 H 桥电机驱动器。旋转编码器允许测量有关电机位置、速度和加速度的信息。H 桥允许有刷电机改变方向。通过使用 PWM 信号快速启用和禁用电机,可以控制每个电机的速度。PWM 信号通过在电机上产生平均电压来控制轮速。
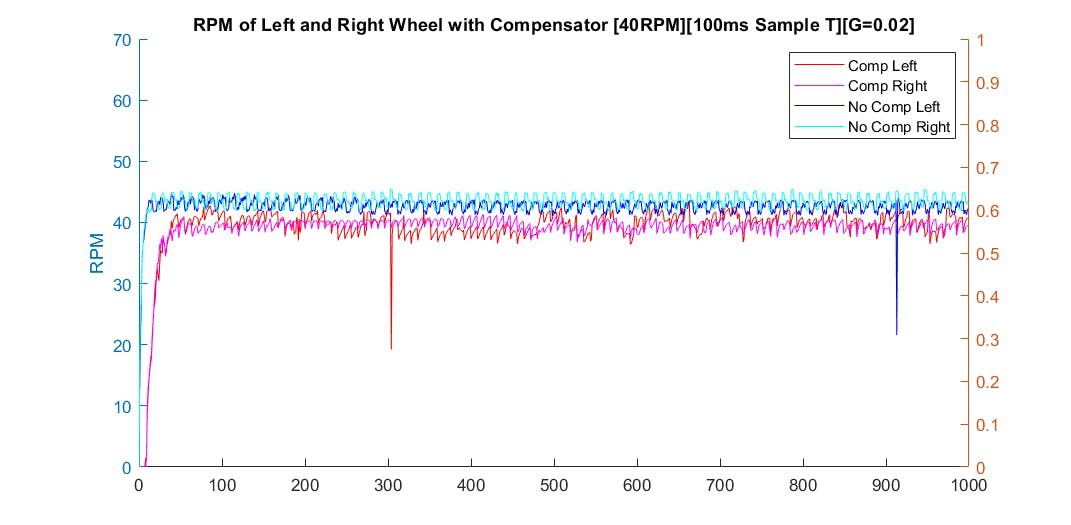
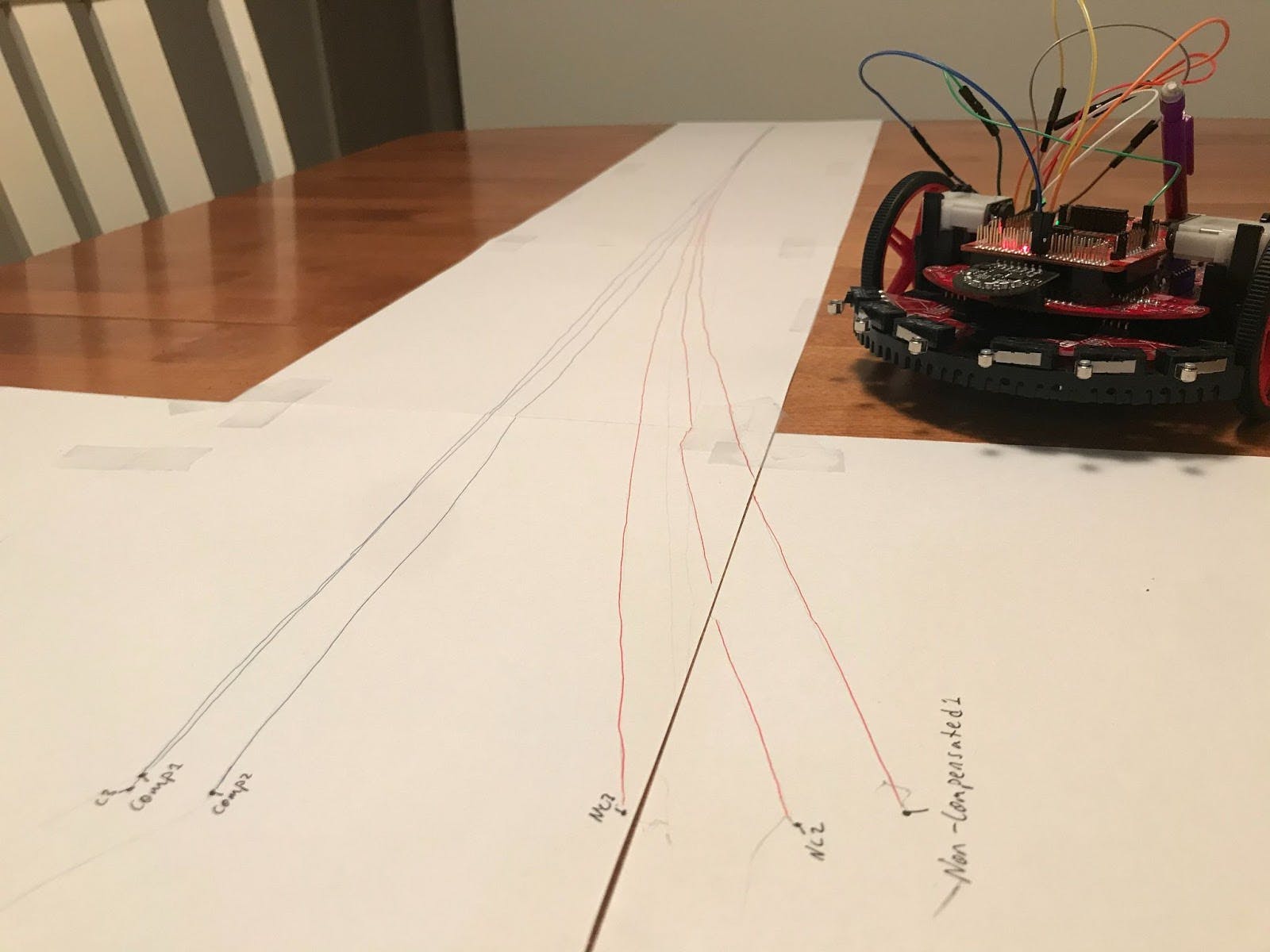
流动站还包含一个基本控制系统,使用编码器输出根据给定的 RPM 调整每个电机的速度。由于左右电机通常不完全相同,因此一个电机的运行速度通常比另一个电机稍高,控制系统旨在纠正这种情况。控制系统以一阶补偿器的形式实现。您可以在下图中看到补偿器的好处。


示例代码中提供了一个 PWM 库来提供基础。该 PWM 库允许用户简单地输入所需的频率、占空比和输出引脚。这个库是作为一个多用途库构建的,并且在抓手和流动站实施中都使用了。流动站移动的主要行为是向前、向后和向左或向右旋转。在每个行为中,都有单独的函数用于移动指定的时间和距离,或指定的度数用于旋转函数。该库还为您提供了实施控制系统的选项。
以下是一些函数示例:
// moveForwardForTimeComp
// robot moves forward for a specified amount of time
// inputs: _rpm indicates robot speed
// milliSecs indicates amount of time
// outputs: none
void moveForwardForTimeComp(uint32_t _rpm, uint32_t milliSecs)
{
enableCompensator();
//nominal _rpm unit is deci rpm
move_timer.target_count = milliSecs;
move_timer.count = 0;
move_end_cond = TIME;
right_wheel_data.des_rpm = _rpm;
left_wheel_data.des_rpm = _rpm;
setWheelDirForward(&right_wheel_data);
setWheelDirForward(&left_wheel_data);
rover_state = MOVING_FORWARD;
}
// moveBackwardForTimeComp
// robot moves backward for a specified amount of time
// inputs: _rpm indicates robot speed
// milliSecs indicates amount of time
// outputs: none
void moveBackwardForTimeComp(uint32_t _rpm, uint32_t milliSecs)
{
enableCompensator();
//nominal _rpm unit is deci rpm
move_timer.target_count = milliSecs;
move_timer.count = 0;
move_end_cond = TIME;
right_wheel_data.des_rpm = _rpm;
left_wheel_data.des_rpm = _rpm;
setWheelDirBackward(&right_wheel_data);
setWheelDirBackward(&left_wheel_data);
rover_state = MOVING_BACKWARD;
}
// rotateRightForTimeComp
// robot rotates to the right for a specified amount of time
// inputs: _rpm indicates robot speed
// milliSecs indicates amount of time
// outputs: none
void rotateRightForTimeComp(uint32_t _rpm, uint32_t milliSecs)
{
enableCompensator();
move_timer.target_count = milliSecs;
move_timer.count = 0;
move_end_cond = TIME;
right_wheel_data.des_rpm = _rpm;
left_wheel_data.des_rpm = _rpm;
setWheelDirForward(&left_wheel_data);
setWheelDirBackward(&right_wheel_data);
rover_state = ROTATING_RIGHT;
}
// rotateLeftForTimeComp
// robot rotates to the left for a specified amount of time
// inputs: _rpm indicates robot speed
// milliSecs indicates amount of time
// outputs: none
void rotateLeftForTimeComp(uint32_t _rpm, uint32_t milliSecs)
{
enableCompensator();
move_timer.target_count = milliSecs;
move_timer.count = 0;
move_end_cond = TIME;
right_wheel_data.des_rpm = _rpm;
left_wheel_data.des_rpm = _rpm;
setWheelDirForward(&right_wheel_data);
setWheelDirBackward(&left_wheel_data);
rover_state = ROTATING_LEFT;
}
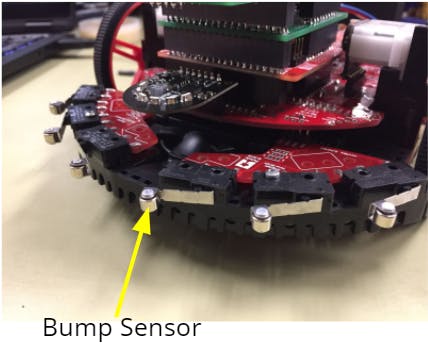
碰撞传感器

RSLK-MAX 基础套件中的碰撞传感器与 IR 传感器一起使用,可检测由于障碍物高度较低或光照条件差而导致 IR 传感器无法检测到的障碍物。

。
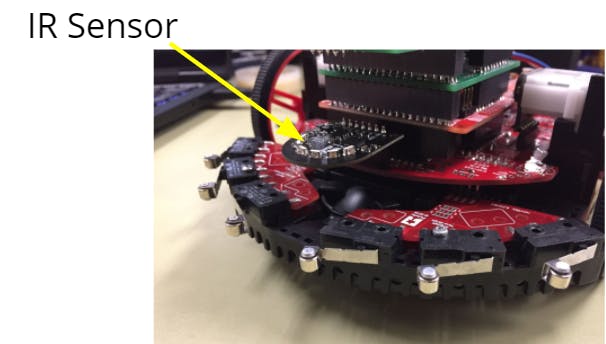
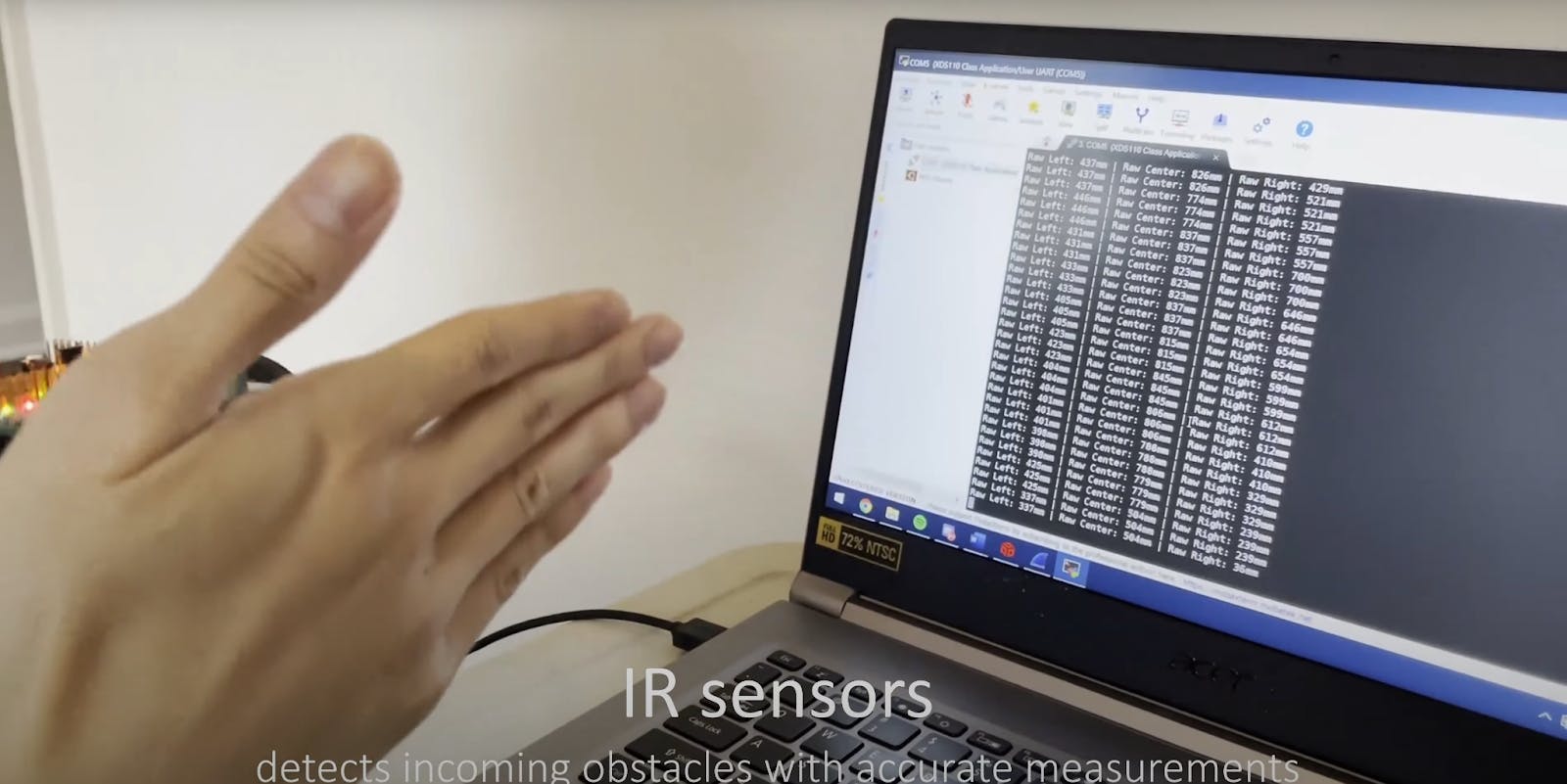
OPT3101 传感器阵列

OPT3101 传感器阵列负责在 RoboNav 模式下检测流动站前方的障碍物,这是我们的自动驾驶系统。该组件上有三组传感器,它们利用飞行时间来确定传感器到任何障碍物的距离。您需要将随附的接头焊接到机器人的 PCB 上,以便将 IR 传感器安装到机器人的正面,如上图所示。

。
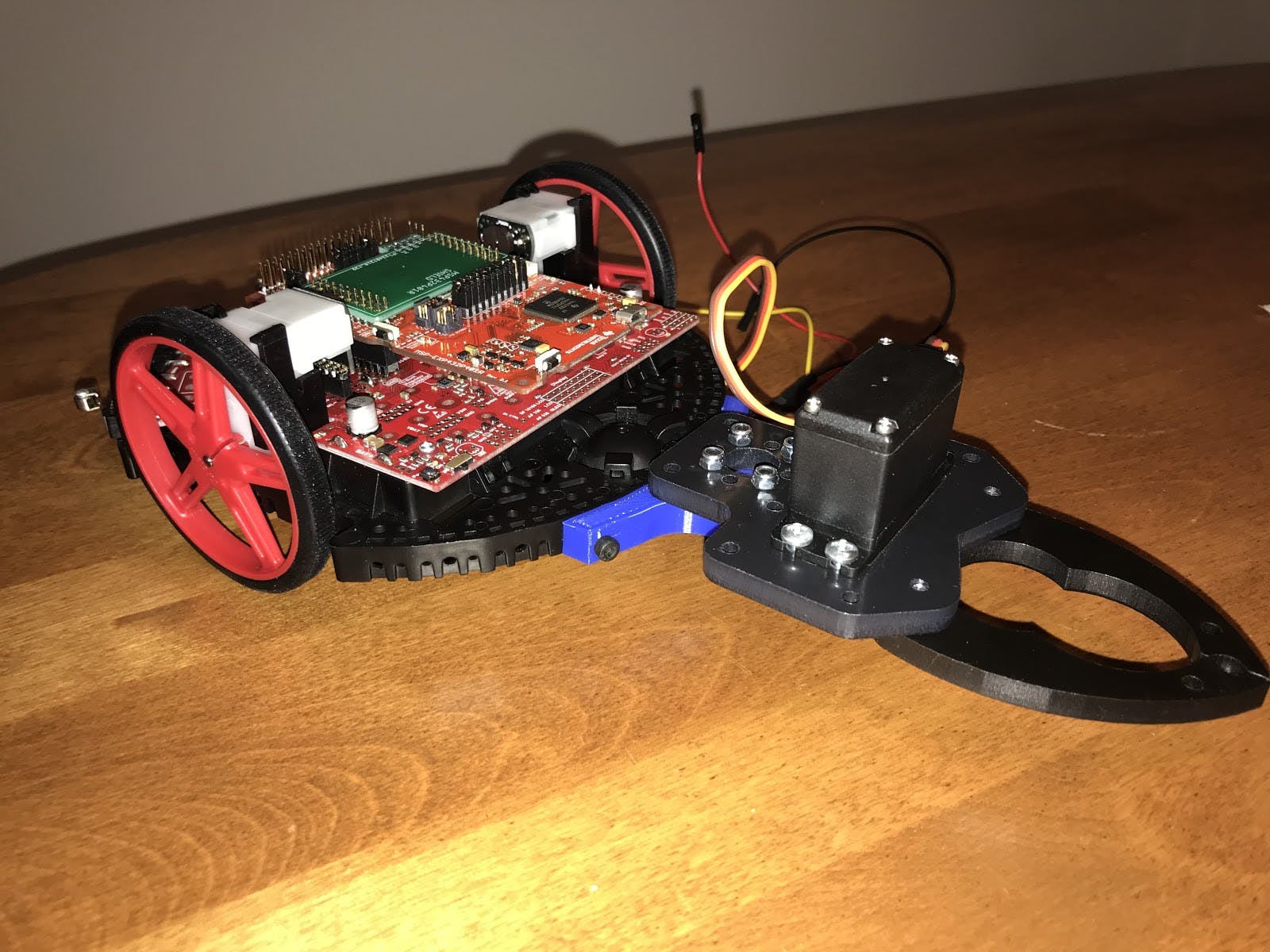
标准夹持器套件 A

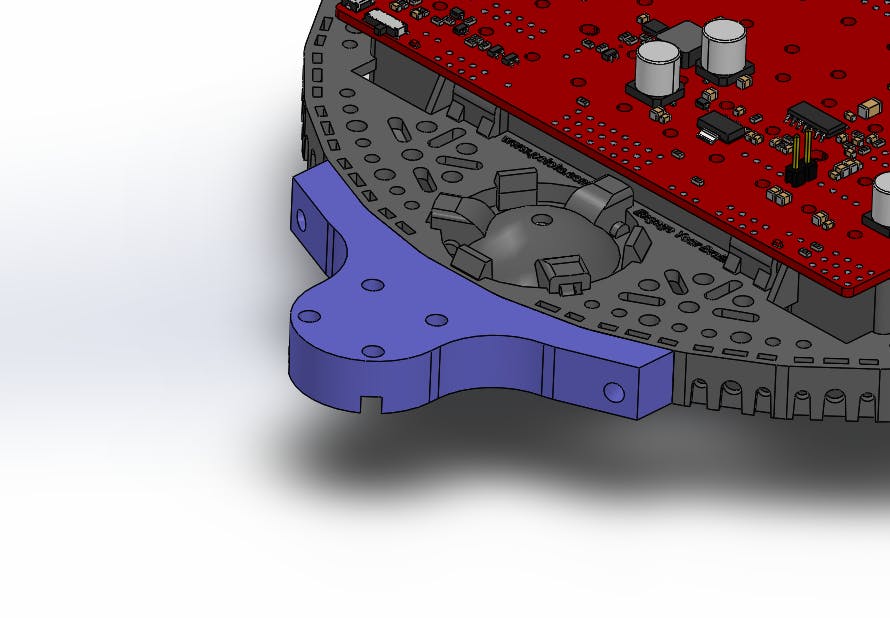
夹持器使用伺服电机以一个自由度打开和关闭手臂。手臂能够容纳一个标准的铝罐。它安装在底盘的后部,需要一个 3D 打印的安装支架进行组装。

以下是一些用于夹具功能的函数:
//opens the servo as defined by 'openDeg'
void openServo(Servo180 *servoSettings)
{
moveServoToDegree(servoSettings->openDeg, servoSettings);
}
//closes the servo as defined by 'closedDeg'
void closeServo(Servo180 *servoSettings)
{
moveServoToDegree(servoSettings->closedDeg, servoSettings);
}
//toggles between open and closed, as defined by 'closedDeg' and 'openDeg'
//if servo is not currently open or closed, the servo is moved to the open position
void toggleOpenClose(Servo180 *servoSettings)
{
if(servoSettings->degree == servoSettings->closedDeg)
openServo(servoSettings);
else if(servoSettings->degree == servoSettings->openDeg)
closeServo(servoSettings);
else
openServo(servoSettings);
}
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






