
资料下载

×
使用RTC DS1307在TM1637 LED显示屏上的Arduino显示时间
消耗积分:0 |
格式:zip |
大小:0.00 MB |
2023-06-28
描述
在本教程中,我们将学习如何使用 RTC DS1307 模块和 LED Display TM1637 和 Visuino 显示时间。
第 1 步:您需要什么
- Arduino UNO(或任何其他 Arduino)在这里获取
- RTC DS1307 模块在此处获取
- 跳线
- LED 显示屏 TM1637在这里获取
- Visuino 程序:下载 Visuino
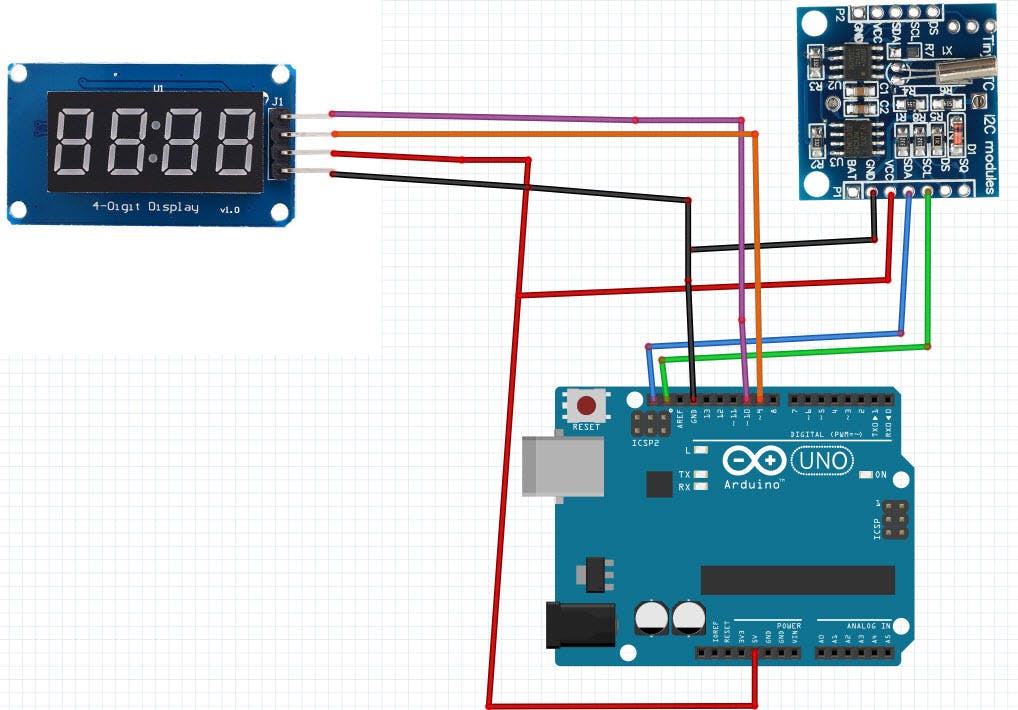
第 2 步:威廉希尔官方网站

- 将 LED 显示引脚 [CLK] 连接到 Arduino 数字引脚 [10]
- 将 LED 显示引脚 [DI0] 连接到 Arduino 数字引脚 [9]
- 将 LED 显示屏引脚 [GND] 连接到 Arduino 引脚 [GND]
- 将 LED 显示引脚 [VCC] 连接到 Arduino 引脚 [5V]
- 将 RTC DS1307 模块引脚[VCC] 连接到 Arduino 引脚[5V]
- 将 RTC DS1307 模块引脚[GND] 连接到 Arduino 引脚[GND]
- 将 RTC DS1307 模块引脚[SDA] 连接到 Arduino 引脚[SDA]
- 将 RTC DS1307 模块引脚[SCL] 连接到 Arduino 引脚[SCL]
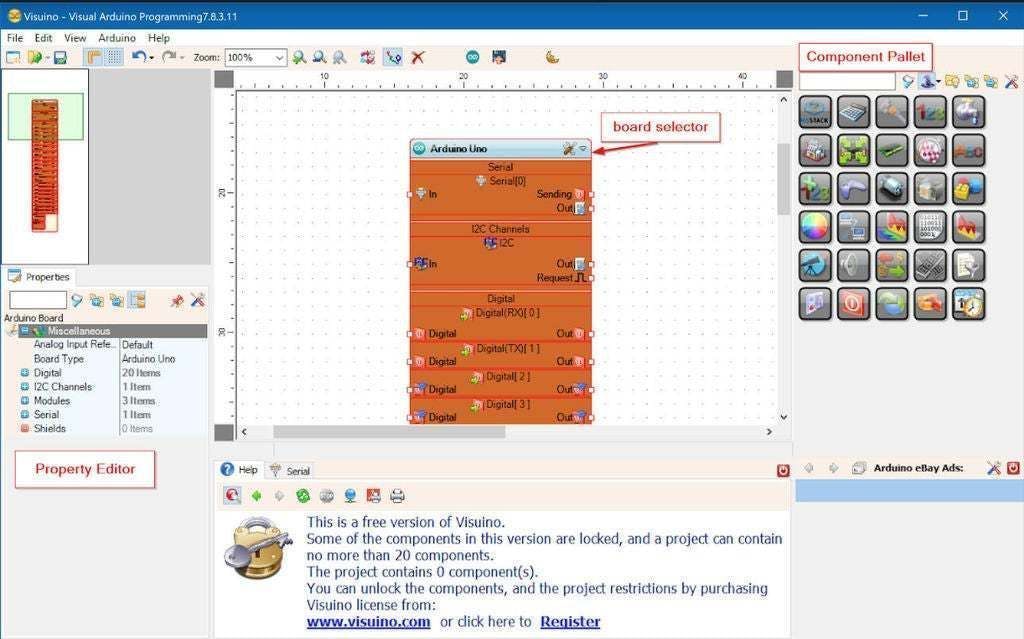
第 3 步:启动 Visuino,并选择 Arduino UNO 板类型

1 / 2
要开始对 Arduino 进行编程,您需要从此处安装 Arduino IDE:https ://www.arduino.cc/ 。
请注意,Arduino IDE 1.6.6 中存在一些严重错误。确保您安装的是 1.6.7 或更高版本,否则本教程将无法运行!如果您尚未按照本教程中的步骤设置 Arduino IDE 以对 Arduino UNO 进行编程!Visuino:https ://www.visuino.eu也需要安装。启动Visuino,如第一张图所示点击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“Arduino UNO”,如图2所示
第 4 步:在 Visuino 添加组件

1 / 6
- 添加“TM1637 7段显示4位模块+2垂直点(CATALEX)”组件
- 添加“时钟发生器”组件
- 添加“日期/时间值”组件
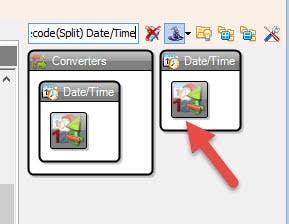
- 添加“解码(拆分)日期/时间”组件
- 添加“格式化文本”组件
- 添加“实时时钟(RTC)DS1307”组件
- 添加“脉冲发生器”组件
第 5 步:在 Visuino 设置组件中

1 / 4
- 双击“Display1”组件并在“Digits”窗口中将“Text Display 7 Segments”拖到左侧在“Digits”窗口左侧选择“Text Display 7 Segments1”并在属性窗口中设置“Count Digits " 到 4
- 关闭“数字”窗口
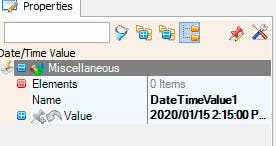
- 选择“DateTimeValue1”并在属性窗口中将“Value”设置为当前日期和时间
- 双击“FormattedText1”组件并在元素窗口中将 2x“文本元素”拖到左侧,在属性窗口“长度”中将两者都设置为 2
- 选择“FormattedText1”并在属性窗口中将“Text”设置为 %0%1%2
第 6 步:生成、编译和上传 Arduino 代码

在 Visuino 中,在底部单击“构建”选项卡,确保选择了正确的端口,然后单击“编译/构建和上传”按钮。
第 7 步:播放
如果您为 Arduino UNO 模块供电,LED 显示屏应开始显示时间。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,您可以在此处下载并在 Visuino 中打开它:https ://www.visuino.eu
第 8 步:在 Visuino 中:连接组件
- 将 ClockGenerator1 引脚输出连接到 RealTimeClock1 引脚时钟
- 将 DateTimeValue1 连接到 RealTimeClock1 引脚设置
- 将 RealTimeClock1 引脚输出连接到 DecodeDateTime1 引脚输入
- 将 RealTimeClock1 引脚控制 I2C 连接到 Arduino 板引脚 I2C In
- 将 DecodeDateTime1 引脚 Hour 连接到 FormattedText1> Text Element1 pin In
- 将 DecodeDateTime1 pin Minute 连接到 FormattedText1> Text Element2 pin In
- 将 FormattedText1 引脚输出连接到 Display1>Text Display 7 Segments1> Pin In
- 将 Display1 引脚时钟连接到 Arduino 板数字引脚 10
- 将 Display1 引脚数据连接到 Arduino 板数字引脚 9
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章





