
资料下载

×
TM1637 LED显示屏上的Arduino显示温度
消耗积分:0 |
格式:zip |
大小:0.00 MB |
2023-06-28
描述
在本教程中,我们将学习如何使用 LED Display TM1637 和 DHT11 传感器以及 Visuino 显示温度。
第 1 步:您需要什么
- Arduino UNO(或任何其他 Arduino)
- 跳线
- LED显示屏 TM1637
- DHT11传感器
- Visuino 程序:下载 Visuino
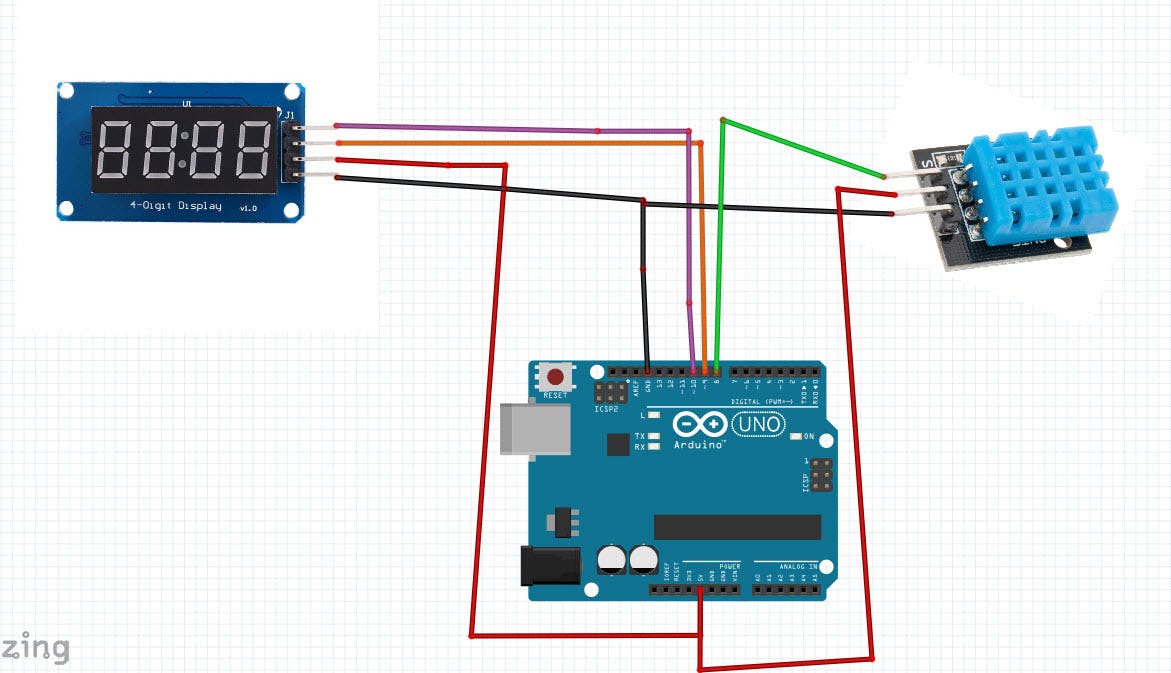
第 2 步:威廉希尔官方网站

- 将 LED 显示引脚 [CLK] 连接到 Arduino 数字引脚 [10]
- 将 LED 显示引脚 [DI0] 连接到 Arduino 数字引脚 [9]
- 将 LED 显示屏引脚 [GND] 连接到 Arduino 引脚 [GND]
- 将 LED 显示引脚 [VCC] 连接到 Arduino 引脚 [5V]
- 将 DHT11 传感器引脚 [GND] 连接到 Arduino 引脚 [GND]
- 将 DHT11 传感器引脚 [VCC] 连接到 Arduino 引脚 [5V]
- 将 DHT11 传感器信号引脚 [S] 连接到 Arduino 数字引脚 [8]
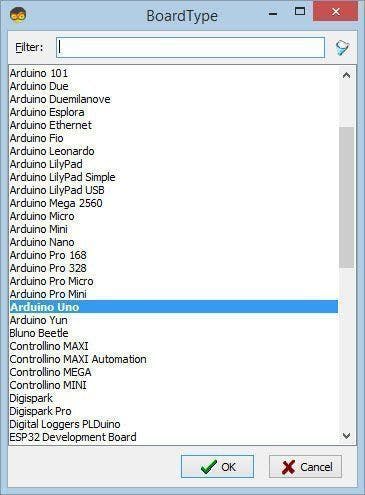
第 3 步:启动 Visuino,并选择 Arduino UNO 板类型

1 / 2
要开始对 Arduino 进行编程,您需要从此处安装 Arduino IDE:https ://www.arduino.cc/ 。
请注意,Arduino IDE 1.6.6 中存在一些严重错误。确保您安装的是 1.6.7 或更高版本,否则本教程将无法运行!如果您尚未按照本教程中的步骤设置 Arduino IDE 以对 Arduino UNO 进行编程!Visuino:https ://www.visuino.eu也需要安装。启动Visuino,如第一张图所示点击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“Arduino UNO”,如图2所示
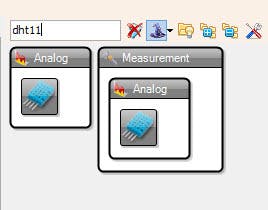
第 4 步:在 Visuino 添加组件

1 / 2
- 添加“TM1637 7段显示4位模块+2垂直点(CATALEX)”组件
- 添加“温湿度计DHT11/21/22/AM2301”组件
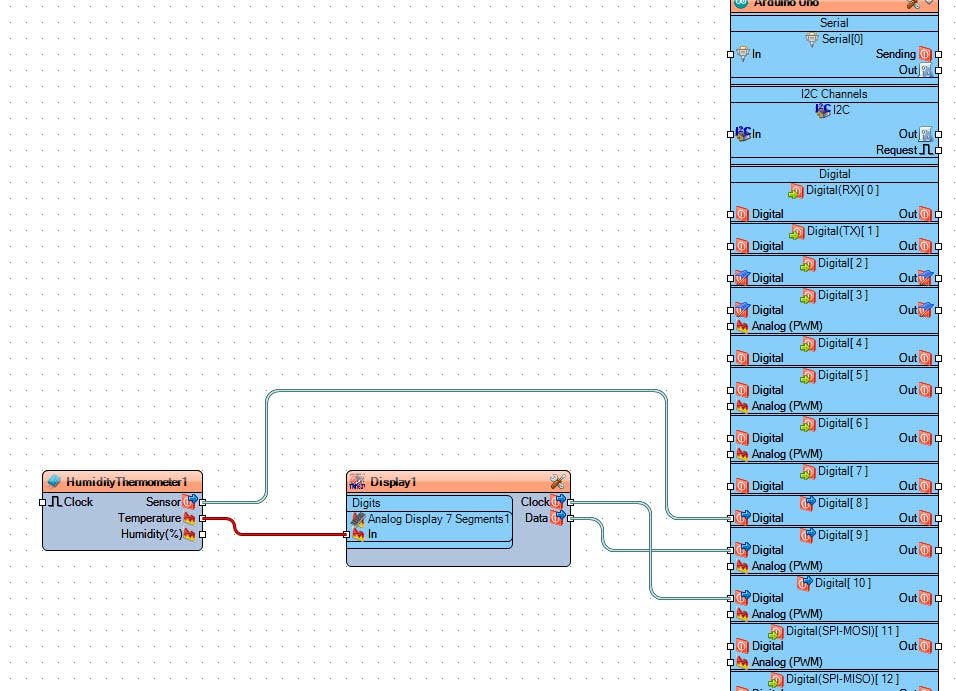
第 5 步:在 Visuino 中设置并连接组件

1 / 4
- 双击“Display1”组件和左侧的“Analog Display 7 Segments”
- 在“Digits”窗口的左侧选择“Analog Display 7 Segments1”并在属性窗口中将“Count Digits”设置为 4,将“Precision”设置为 2
- 关闭“数字”窗口
- 选择“”并在属性窗口中将“Points”设置为 True
- 将“DHT11”引脚[Temperature]连接到“Display1”>“Analog Display 7 Segments1”引脚[In]
- 将“Display1”引脚[Clock] 连接到 Arduino 板数字引脚[10]
- 将“Display1”引脚[Data] 连接到 Arduino 板数字引脚[9]
- 将“DHT11”引脚 [传感器] 连接到 arduino 板数字引脚 [8]
第 6 步:生成、编译和上传 Arduino 代码

在 Visuino 中,在底部单击“构建”选项卡,确保选择了正确的端口,然后单击“编译/构建和上传”按钮。
第 7 步:播放
如果您为 Arduino UNO 模块供电,LED 显示屏应开始显示当前温度。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,您可以在此处下载并在 Visuino 中打开它:https ://www.visuino.eu
ledTM1637-dht11.zip
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






