
资料下载

Visuino使用Arduino构建入侵检测系统
描述
在本教程中,我们将使用连接到 Arduino UNO 和 Visuino 的 XYC-WB-DC 微波雷达运动传感器来检测半径约 5m 的任何运动,包括薄壁。
第 1 步:您需要什么
- Arduino UNO(或任何其他 Arduino)
- XYC-WB-DC 5.8GHz 微波雷达运动传感器
- 跳线
- OLED显示屏(可选)
- 引领
- Visuino 程序:下载Visuino
第 2 步:威廉希尔官方网站
引领:
- 将 LED 正极引脚连接到 Arduino 数字引脚 [13]
- 将 LED 负极引脚连接到 Arduino 负极引脚 [GND]
XYC-WB-DC 传感器:
- 将 XYC-WB-DC 引脚 [O] 连接到 Arduino 数字引脚 [7]
- 将 XYC-WB-DC 引脚 [-] 连接到 Arduino 负极引脚 [GND]
- 将 XYC-WB-DC 引脚 [+] 连接到 Arduino 正极引脚 [3.3V]
OLED 显示屏:
- 将 OLED 引脚 [SDA] 连接到 Arduino 引脚 [SDA]
- 将 OLED 引脚 [SCL] 连接到 Arduino 引脚 [SCL]
- 将 OLED 引脚 [VCC] 连接到 Arduino 正极引脚 [5v]
- 将 OLED 引脚 [GND] 连接到 Arduino 负极引脚 [GND]
第 3 步:
您需要做的就是拖放组件并将它们连接在一起。Visuino 将为您创建工作代码,因此您不必浪费时间创建代码。它将快速轻松地为您完成所有艰苦的工作!Visuino 非常适合各种项目,您可以轻松构建复杂的项目!
下载最新强大的Visuino 软件
第 4 步:启动 Visuino,并选择 Arduino UNO Board Type

要开始对 Arduino 进行编程,您需要从此处安装 Arduino IDE:http ://www.arduino.cc/ 。
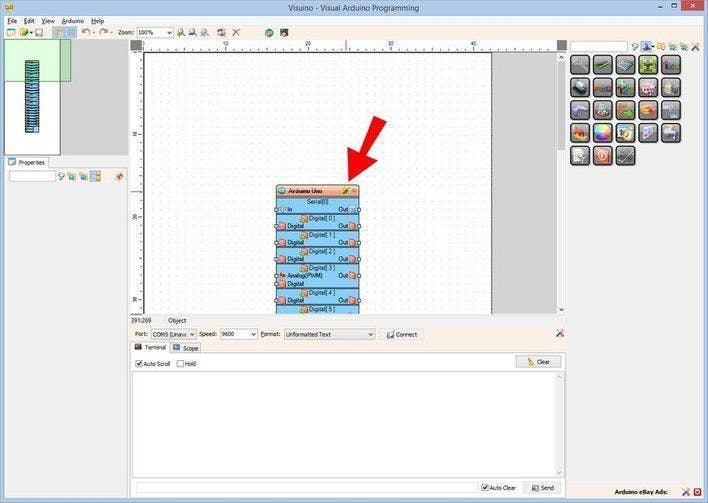
请注意,Arduino IDE 1.6.6 中存在一些严重错误。确保您安装的是 1.6.7 或更高版本,否则本教程将无法运行!如果您尚未按照本教程中的步骤设置 Arduino IDE 以对 Arduino UNO 进行编程!Visuino:https ://www.visuino.eu也需要安装。启动Visuino,如第一张图所示点击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“Arduino UNO”,如图2所示
第 5 步:在 Visuino 中添加组件

- 添加 OLED“SSD1306/SH1106 OLED Display (I2C)”组件并双击,在“Elements”对话框中:
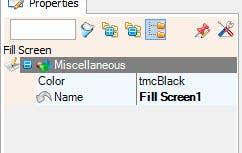
- 将“填充屏幕”元素拖到左侧并在属性窗口中设置颜色“tmcBlack”
- 将“文本字段”元素拖到左侧并在属性窗口中设置大小:“1”,文本:“检测到移动”
- 添加“延迟”组件并在属性窗口中设置间隔:“2000000”
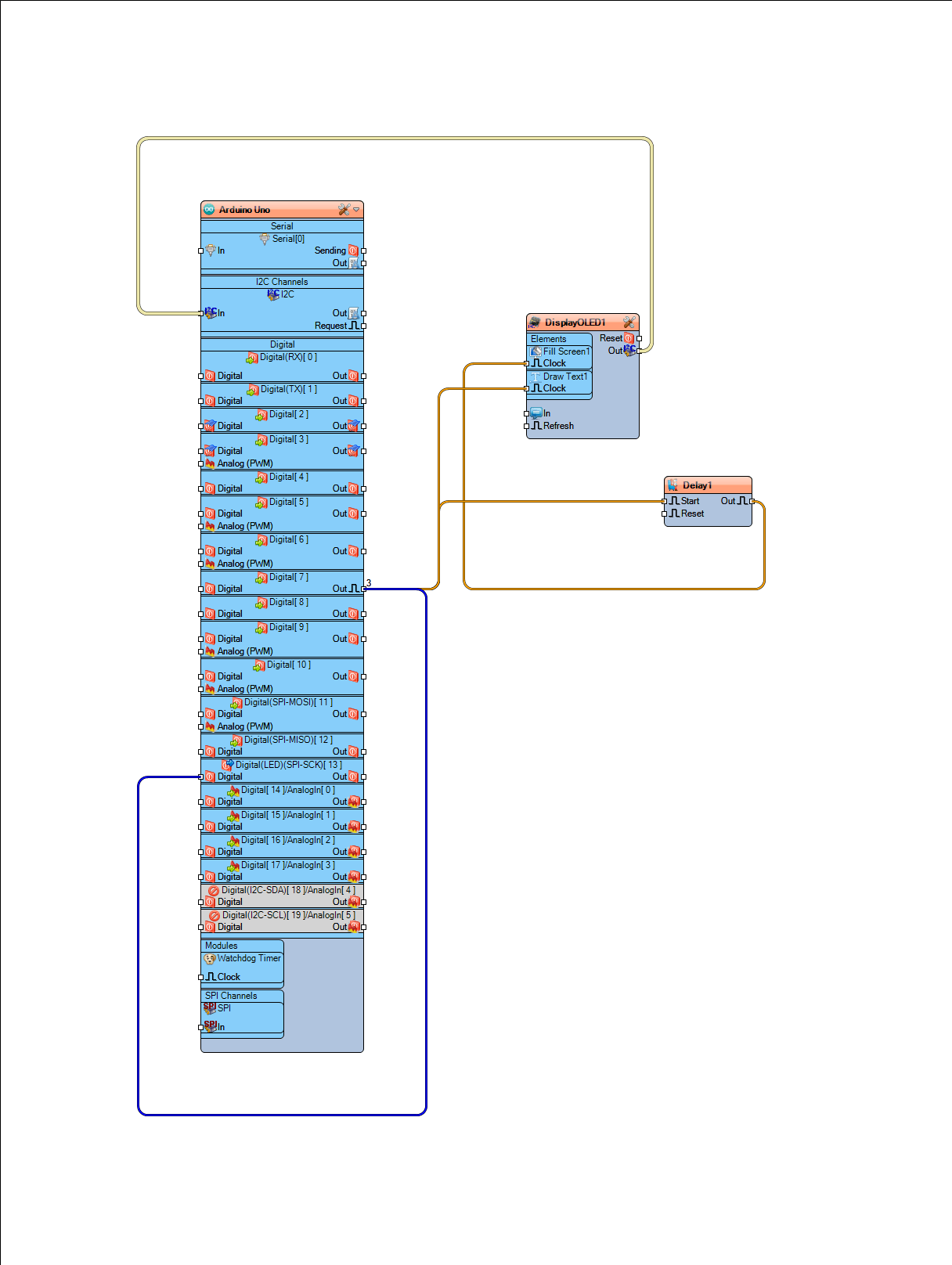
第 6 步:在 Visuino Connect 组件中

- 将 Arduino 数字输出引脚 [7] 连接到 Arduino 数字引脚 [13]
- 将 Arduino 数字输出引脚 [7] 连接到“DisplayOled1”组件 > 绘制 Text1 引脚 [时钟]
- 将 Arduino 数字输出引脚 [7] 连接到“Delay1”组件引脚 [开始]
- 将“Delay1”组件引脚 [Out] 连接到“DisplayOled1”组件 > 绘制 Screen1 引脚 [Clock]
- 将“DisplayOLED1”引脚 [Out] 连接到 Arduino I2C 引脚 [In]
第 7 步:生成、编译和上传 Arduino 代码

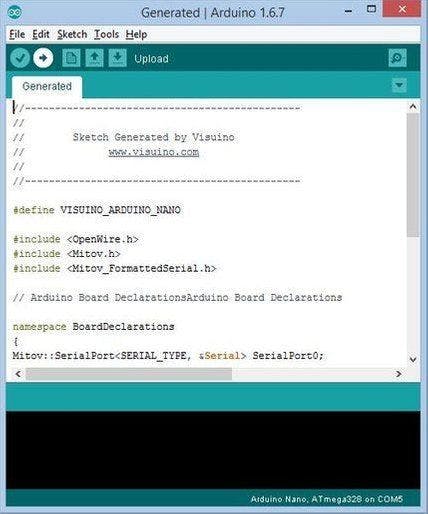
在 Visuino 中,按 F9 或单击图 1 所示的按钮生成 Arduino 代码,然后打开 Arduino IDE
在Arduino IDE中,点击Upload按钮,编译并上传代码(图2)
第 8 步:播放
如果您为 Arduino UNO 模块供电,显示屏将开始显示“检测到运动”,并且在雷达传感器周围 +-5m 半径内检测到的每个运动都会有一个 LED 亮起。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目。您可以在 Visuino 中下载并打开它:https://www.visuino.eu
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





