
资料下载

如何使用arduino从卫星获取当前时间
描述
在本教程中,我们将学习如何使用 arduino 从卫星获取当前时间。
第 1 步:您需要什么
- NEO-6M GPS模块
- ST7789 TFT显示屏
- Arduino Uno 或任何其他 Arduino 板
- 面包板
- 跳线
- Visuino 软件:在此处下载
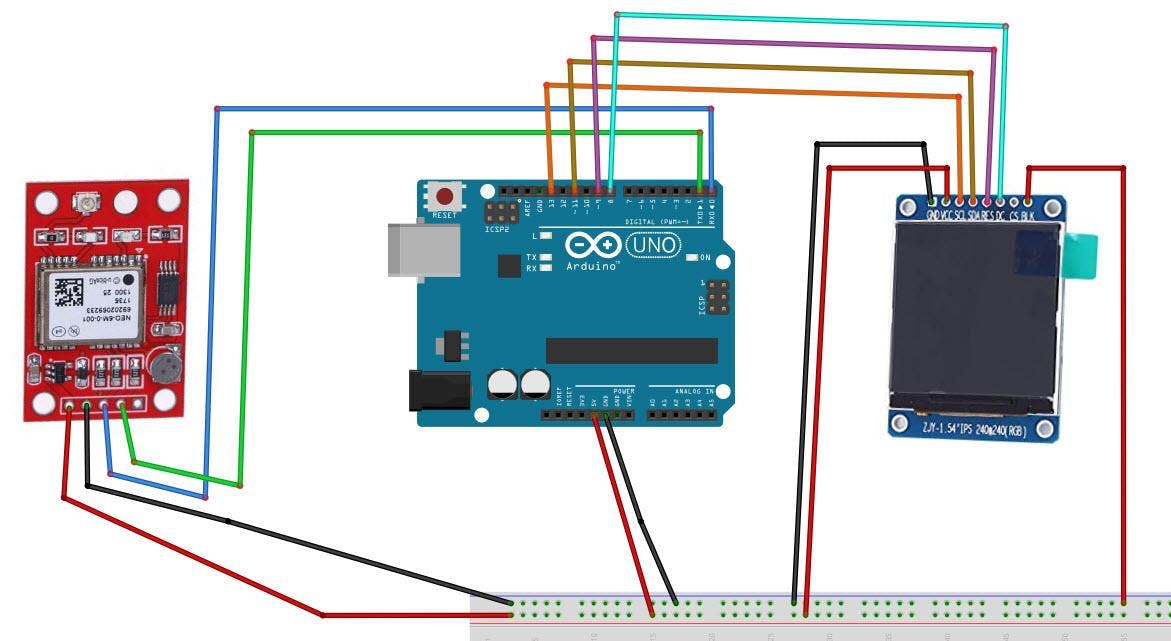
第 2 步:威廉希尔官方网站

- 将 Arduino 5V 连接到 GPS 模块 VCC
- 将 Arduino GND 连接到 GPS 模块 GND
- 将 GPS 模块 RX 连接到 Arduino TX
- 将 GPS 模块 TX 连接到 Arduino RX
- 将 Arduino 5V 连接到 LCD 引脚 VCC
- 将 Arduino 5V 连接到 LCD 引脚 BLK
- 将 Arduino GND 连接到 LCD 引脚 GND
- 将 LCD 引脚 SCL 连接到 Arduino 数字引脚 13
- 将 LCD 引脚 SDA 连接到 Arduino 数字引脚 11
- 将 LCD 引脚重置连接到 Arduino 数字引脚 9
- 将 LCD 引脚 DC 连接到 Arduino 数字引脚 8
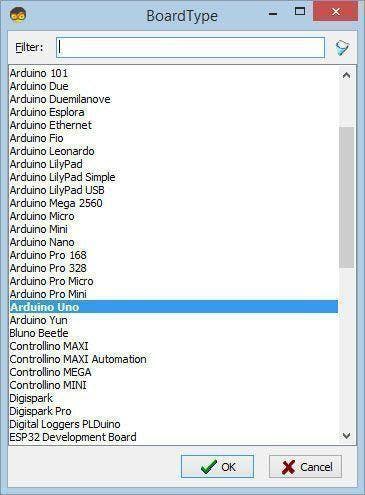
第 3 步:启动 Visuino,并选择 Arduino UNO 板类型

Visuino:https ://www.visuino.eu也需要安装。下载免费版本或注册免费试用。
启动Visuino,如第一张图所示点击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“Arduino UNO”,如图2所示
第 4 步:在 Visuino 中添加组件

- 添加“Serial GPS”组件
- 添加“解码(拆分)日期/时间”组件
- 添加“添加日期/时间”组件
- 添加 2X“格式化文本”文本
- 添加“TFT彩色显示器ST7735/ST7789”组件
第 5 步:在 Visuino 设置组件中

- 选择“Display1”并在属性窗口中将 Orientation 设置为 goDown,Type 设置为 dtST7789_240_240
- 双击“Display1”
在元素窗口中:
- 将“绘制文本”拖到左侧
在属性窗口中将颜色设置为 aclDarkOrange,大小设置为 3,文本设置为“GPS CLOCK”,X 设置为 70,Y 设置为 20
- 将“绘制文本”拖到左侧
在属性窗口中将大小设置为 2,将文本设置为“时间:”,将 Y 设置为 90
- 拖动“文本字段”
在属性窗口中将颜色设置为 aclTurquoise,大小设置为 3,X 设置为 70,Y 设置为 90
- 拖动“绘制文本”
在属性窗口中将大小设置为 2,将文本设置为“日期:”,将 Y 设置为 140
- 拖动“文本字段”
在属性窗口中将颜色设置为 aclTurquoise,大小设置为 3,X 设置为 70,Y 设置为 140
- 拖动“画线”
在属性窗口中将高度设置为 0,宽度设置为 240,Y 设置为 70
- 将“绘制位图”拖到左侧
在属性窗口中选择位图并单击 3 个点,然后在位图编辑器中加载位图文件(包括在此处)
注意:您可以在此处获取其他位图
- 关闭位图编辑器
- 关闭元素窗口
- 选择“FormattedText1”并在属性窗口中将文本设置为 %0:%1:%2
- 双击“FormattedText1”并在元素窗口中将 3X“文本元素”拖到左侧
关闭元素窗口
- 选择“FormattedText2”并在属性窗口中将文本设置为 %0:%1:%2
- 双击“FormattedText2”并在元素窗口中将 3X“文本元素”拖到左侧
关闭元素窗口
要调整时区,请选择“AddDateTime1”,然后在属性窗口中将小时更改为您的时区,例如小时:2,这将从卫星接收到的时间增加 2 小时。
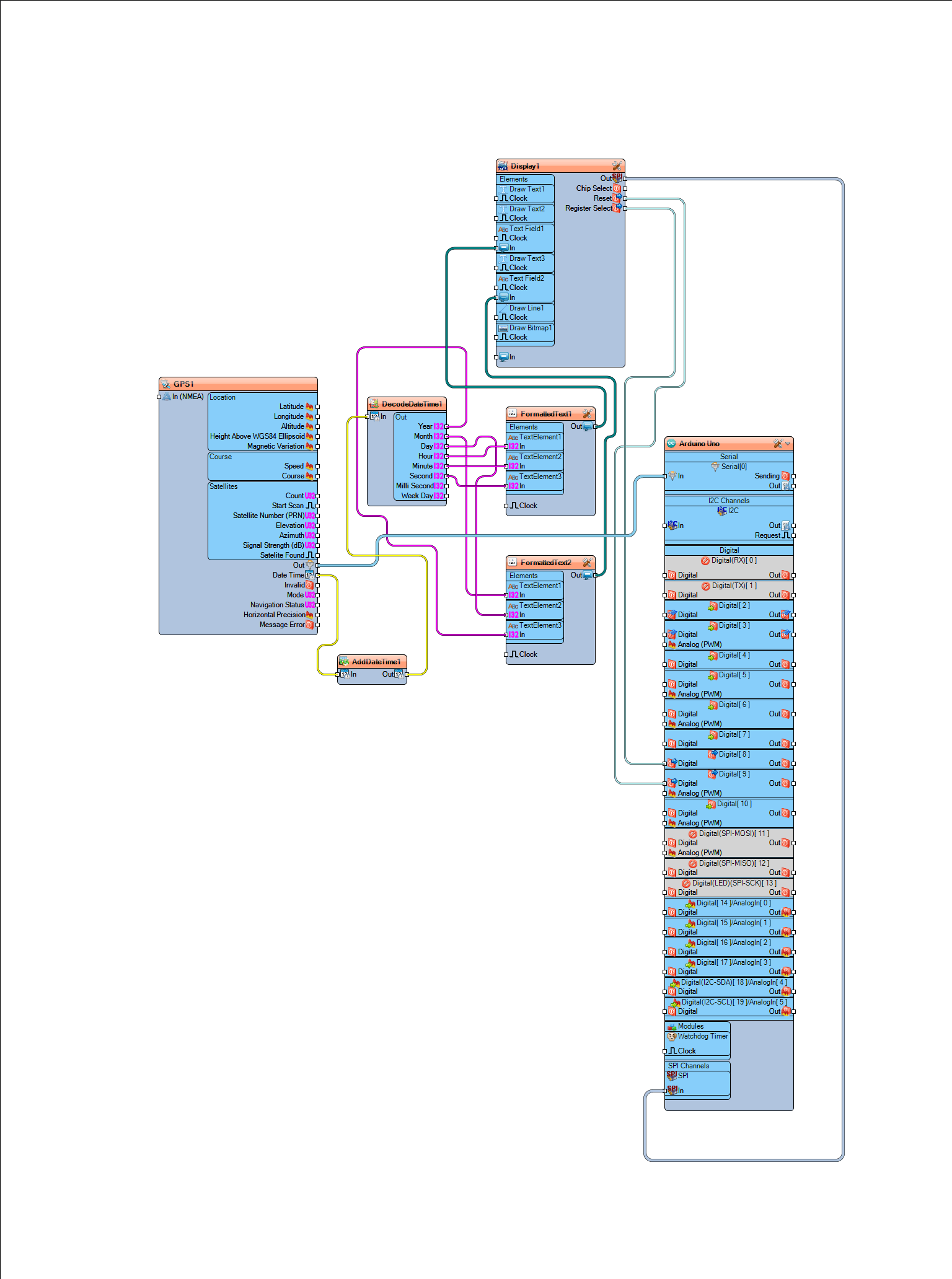
第 6 步:在 Visuino Connect 组件中

- 将 Display1 引脚输出 SPI 连接到 Arduino 板引脚 SPI In
- 将 Display1 引脚重置连接到 Arduino 板数字引脚 9
- 将 Display1 引脚寄存器选择连接到 Arduino 板数字引脚 8
- 将 GPS1 引脚日期时间连接到 AddDateTime1 引脚 In
- 将 AddDateTime1 引脚输出连接到 DecodeDateTime1 引脚输入
- 将 GPS1 引脚输出连接到 Arduino 板引脚 Serial[0] In
- 将 DecodeDateTime1 pin Year 连接到 FormattedText2 pin Text Element3 In
- 将 DecodeDateTime1 pin Month 连接到 FormattedText2 pin Text Element1 In
- 将 DecodeDateTime1 引脚 Day 连接到 FormattedText2 引脚 Text Element2 In
- 将 DecodeDateTime1 引脚 Hour 连接到 FormattedText1 引脚 Text Element1 In
- 将 DecodeDateTime1 pin Minute 连接到 FormattedText1 pin Text Element2 In
- 将 DecodeDateTime1 pin Second 连接到 FormattedText1 pin Text Element3 In
- 将 FormattedText1 引脚输出连接到 Display1Text Field1 引脚输入
- 将 FormattedText2 引脚输出连接到 Display1Text Field2 引脚输入
第 7 步:上传到 Arduino 之前

- 在上传到 Arduino 之前,请断开 Arduino 上的 RX 引脚
- 上传后将电线连接回 Arduino 引脚 RX
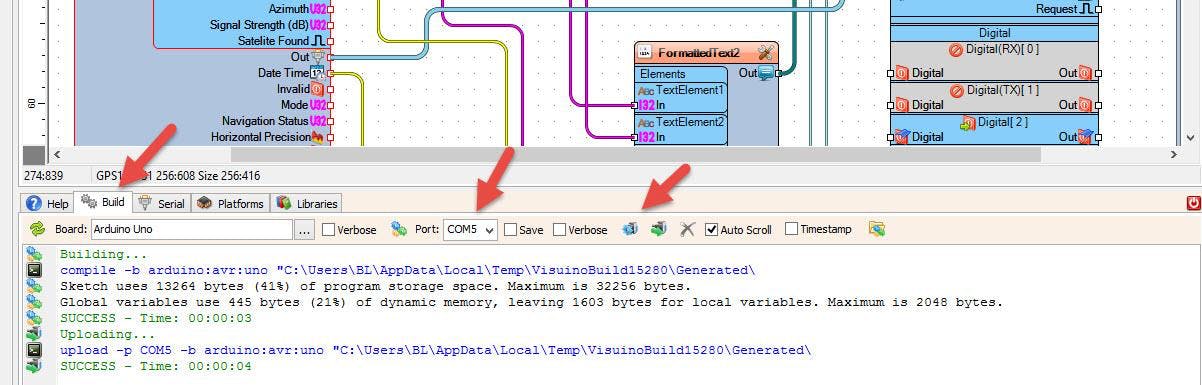
第 8 步:生成、编译和上传 Arduino 代码

在 Visuino 中,在底部单击“构建”选项卡,确保选择了正确的端口,然后单击“编译/构建和上传”按钮。
第 9 步:播放
如果您为 Arduino UNO 模块供电,显示屏将开始显示从卫星获取的时间和日期。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,您可以下载并在 Visuino 中打开它:https ://www.visuino.eu
文件 GPS-SAT-TIME.visuino(带区域调整的项目)
文件 GPS-TIME2.visuino(没有区域调整的项目)
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





