
资料下载

Visuino-从Internet NIST服务器获取准确时间
描述
在本教程中,我们将使用 NodeMCU Mini、OLED Lcd 和 Visuino 在 Lcd 上显示来自 NIST 服务器的实时互联网时间。灵感归功于 youtube 用户“ Ciprian Balalau ”。
第 1 步:您需要什么

- NodeMCU Mini
- OLED 液晶红色 LED
- 面包板
- 跳线
- Visuino 程序:下载Visuino
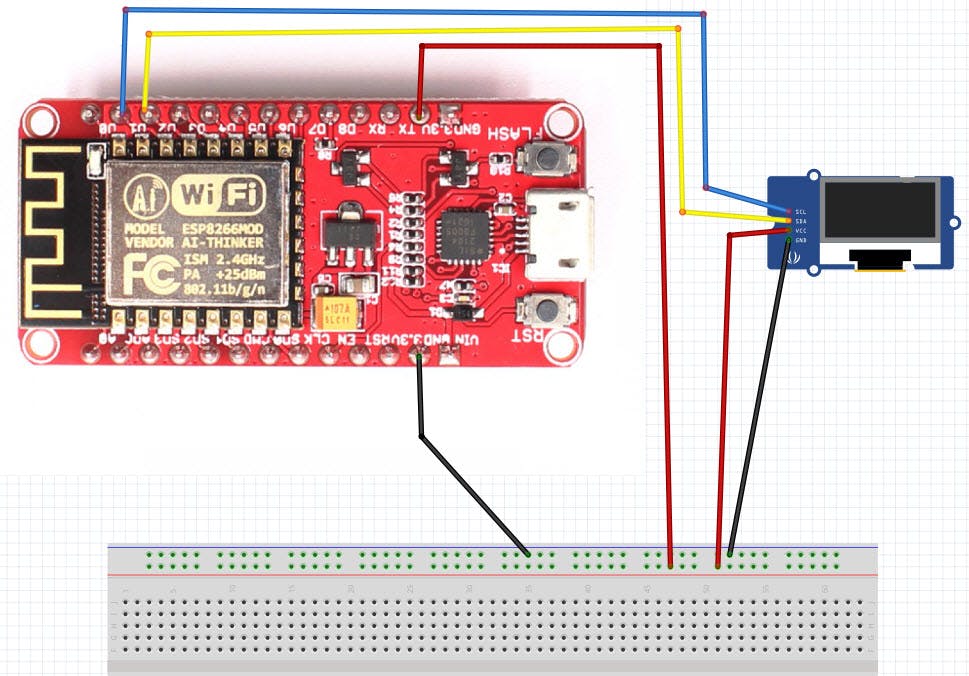
第 2 步:威廉希尔官方网站

- 将 NodeMCU 的 GND 连接到面包板引脚 (gnd)
- 将 NodeMCU 的 5V 引脚连接到面包板引脚(正极)
- 将 NodeMCU 的引脚 0 (SCL) 连接到 OLED LCD 引脚 (SCL)
- 将 NodeMCU 的引脚 1 (SDA) 连接到 OLED LCD 引脚 (SDA)
- 将 OLED LCD 引脚 (VCC) 连接到面包板引脚(正极)
- 将 OLED LCD 引脚 (GND) 连接到面包板引脚 (GND)
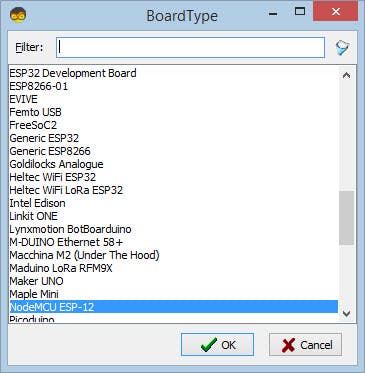
第 3 步:启动 Visuino,并选择 NodeMCU ESP-12

要开始对 Arduino 进行编程,您需要从此处安装 Arduino IDE:http ://www.arduino.cc/ 。
请注意,Arduino IDE 1.6.6 中存在一些严重错误。确保您安装的是 1.6.7 或更高版本,否则本教程将无法运行!如果您尚未按照本教程中的步骤设置 Arduino IDE 以对 ESP 8266 进行编程!还需要安装Visuino。启动Visuino,如第一张图所示单击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“NodeMCU ESP-12”,如图2所示
第 4 步:在 Visuino 中添加组件

- 添加 InternetTime 组件
- 添加脉冲发生器组件并将频率设置为:0.1166667
- 添加 DeleteRightText 组件并将长度设置为:8
- 添加 DeleteLeftText 组件并将长度设置为 1
- 添加OLED显示屏I2C
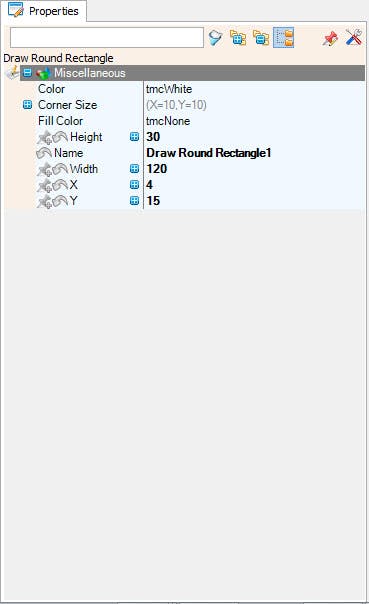
双击OLED Display组件,将“Draw round rectangle”拖到左侧(如图),设置Height:30, width:120, x:4, Y:15
还将“文本字段”拖到左侧(见图),设置x:17 Y:30
第 5 步:WiFi 设置

- 选择 NodeMCU ESP-12 并在编辑器 Modules>WiFi>Access Points 中,单击 [...] 按钮,“Access points”窗口将打开。
在此编辑器中,将 WiFi 接入点拖到左侧。
- 在“SSID”下输入您的 WiFi 网络名称
- 在“密码”下输入您的 WiFi 网络的访问密码
关闭“接入点”窗口
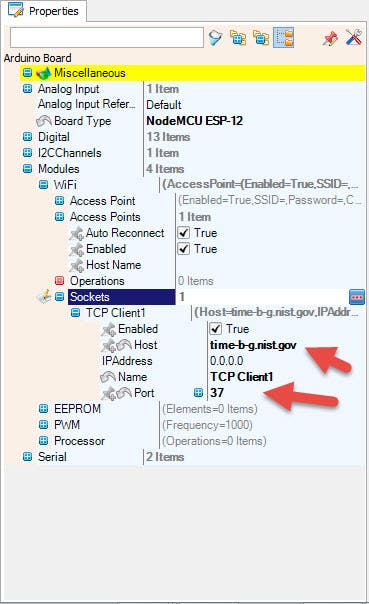
在编辑器的左侧选择 Modules>Wifi>Sockets,单击 [...] 按钮,这样“Sockets”窗口将打开,将 TCP Client 从右侧拖到左侧
在属性窗口设置主机:time-bg.nist.gov
在属性窗口设置端口:37
第 6 步:在 Visuino 中:连接组件

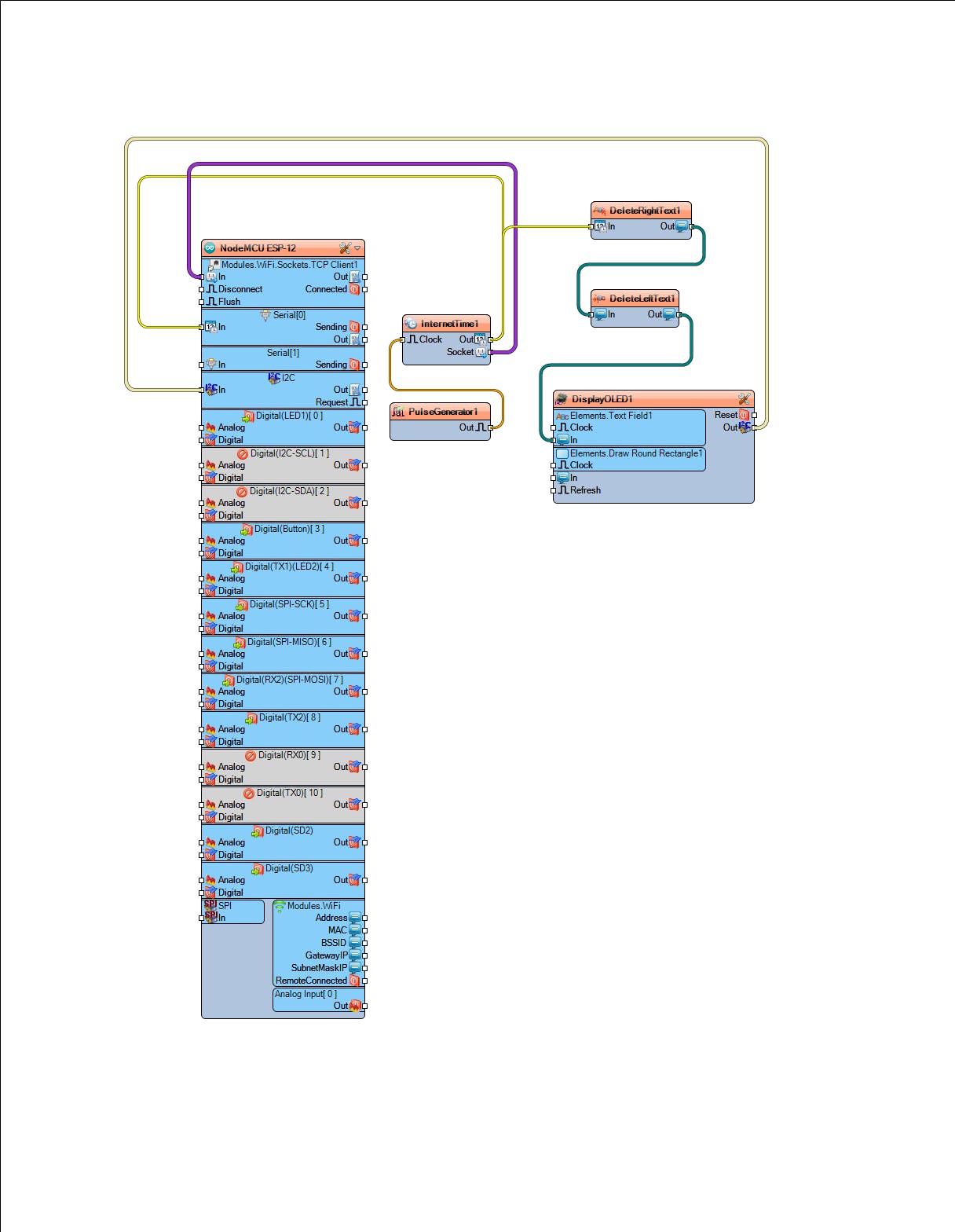
- 将 NodeMCU ESP-12 Modules.WiFi.Sockets.TCPClient1 PIN [IN] 连接到 InternetTime1 PIN [Socket]
- 将 PulseGenerator1 PIN [OUT] 连接到 InternetTime1 PIN [Clock]
- 将 InternetTime1 PIN [Out] 连接到 NodeMCU ESP-12 Serial [0] PIN [IN] 和 DeleteRightText1 PIN [IN]
- 将 DeleteRightText1 PIN [OUT] 连接到 DeleteLeftText1 PIN [IN]
- 将 DeleteLeftText1 PIN [OUT] 连接到 DisplayOLED1 Elements.Text Field1 PIN [IN]
- 将 DisplayOLED1 PIN [OUT] 连接到 NodeMCU ESP-12 I2C PIN [IN]
第 7 步:生成、编译和上传 Arduino 代码

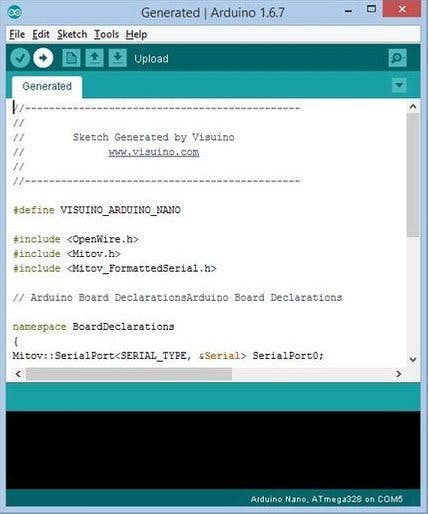
在 Visuino 中,按 F9 或单击图 1 所示的按钮生成 Arduino 代码,然后打开 Arduino IDE
在Arduino IDE中,点击Upload按钮,编译并上传代码(图2)
第 8 步:播放
如果您为 NodeMCU 模块供电,OLED Lcd 将开始显示当前时间和日期。
恭喜!您已经使用 Visuino 完成了 Live Internet Time 项目。还附上了我为本教程创建的 Visuino 项目。您可以在 Visuino 中下载并打开它:下载链接
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章








