
资料下载

计算机视觉驱动的迪斯科开源分享
描述
我的目标是在检测到人或狗时触发迪斯科灯,如果检测到有人玩“活着”。如果检测到狗玩“谁让狗出去了?”
该项被设计为一个测试应用程序,用于在边缘计算/边缘 AI 环境中试用和使用预训练模型。英特尔的OpenVINO软件能够聚合来自多个来源的预训练模型 ( https://docs.OpenVINOtoolkit.org/latest/omz_models_intel_index.html) 。使用凌华科技的 Vizi-AI,它具有 Intel® Movidius™ X VPU 芯片组和 Intel Atom 3940 CPU,包括凌华科技 Edge 软件视觉包。使用的模型是默认的 Vizi-AI 模型;英特尔的异议检测模型(frozen_inference_graph)。
未来的发展,使用适当的模型,用于更多的工业用途,将允许边缘计算智能相机检测一个人是否在人们不应该在的工作空间中,或者通过一些调整为农业环境中的捕食者提供基于视觉的警报。
它被定位为易于使用凌华科技边缘平台,通过管理兼容硬件的配置配置文件并利用包括帧流媒体、AI 模型管理器、培训蒸汽机、AWS 模型流媒体、OpenVINO和Node-RED等工具来提供构建块用于机器视觉解决方案。
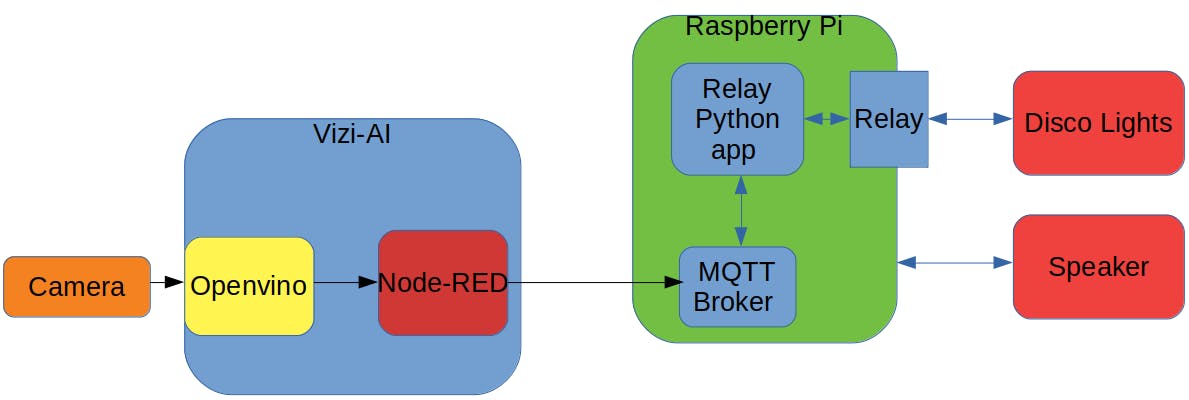
系统内的两个组件是:
1. 带有网络摄像头的 Vizi AI。
2. 带继电器板、扬声器和迪斯科灯的树莓派

摄像头捕捉场景,数据通过凌华科技的数据河(发布/订阅数据总线)发送到推理引擎(在本例中为 OpenVINO) 。然后将推理结果发布到 Data River,并由运行在 Vizi-AI 上的Node-RED实例接收(随后发生的 Node-Red 流程的更多细节如下所示)。这会处理推理引擎生成的标签,如果检测到一个人,它会向代理发送一条 MQTT 消息(主题,控制有效负载“Disco”)。
在树莓派上运行的 Relay python 应用程序订阅控制主题。当它接收到关于控制主题的消息时,它会检查负载,如果负载包含“Disco”,它会启动 Disco 灯并播放“保持活力”。音乐和灯光播放 30 秒后,灯光将关闭,音乐停止,直到检测到人或狗。

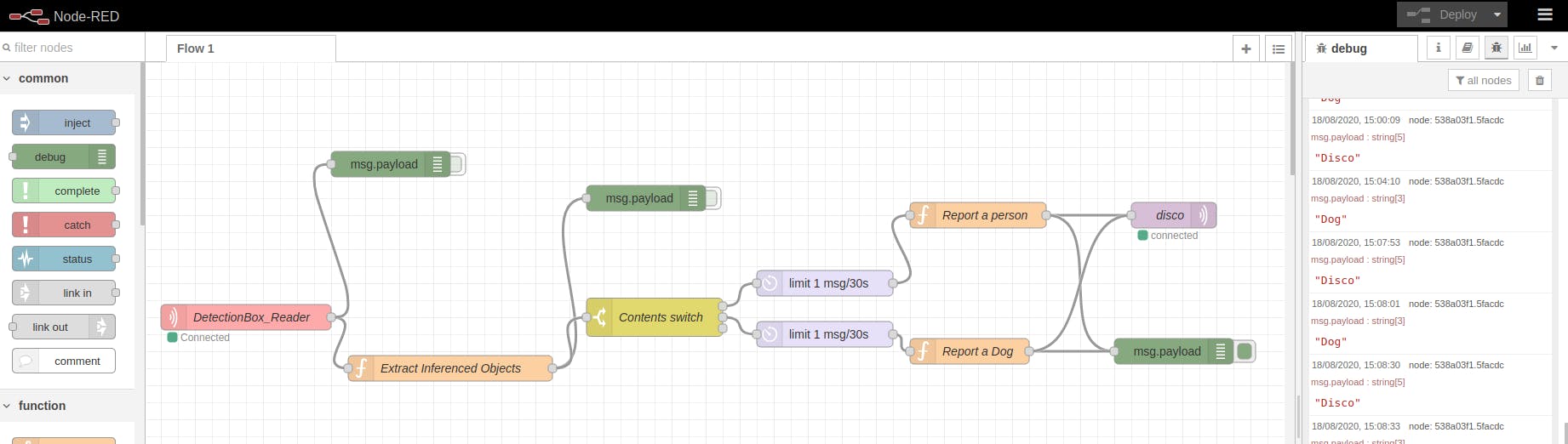
节点红色流程在 Vizi-AI 上执行。延迟框每 30 秒只允许广播一条消息,并丢弃中间消息。
报告 X :此框定义要发送到 MQTT 代理的值。
disco :这是发布者,将消息发送到适当的 MQTT 代理主题。
总之
该项目是成功的,我能够检测到物体并创建播放特定类型音乐并打开灯的结果。如前所述,使用凌华科技 Vizi-AI 来配置他们的应用程序相当容易,而不是编写大量代码来提供快速解决方案。要将其应用于工业实践,很容易对其进行调整以识别不同的对象/事物并将音乐更改为录制的消息并发出警报声以提醒安全或安保。然后,通过我在这个项目中使用的配置文件生成器,使用凌华科技的设备管理在众多设备上扩展它也很容易。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章








