
资料下载

构建您的智能散热器
描述
**这仍然是一个原型**
首先,为什么?
蒸发冷却器对于干旱环境来说是非常好的选择,因为它们在冷却空气的同时增加了空气的湿度。好吧,我生活在干旱的环境中,而且我有一个蒸发冷却器!这些冷却器的控制单元就像一个三键墙壁开关,而且房子里只有一个。现在想象一下半夜醒来很冷,你必须走到墙上的开关才能关闭冷却器!它是如此痛苦和好,我决定通过蓝牙用手机控制冷却器来让它变得容易!

它是如何工作的?
CHILLY有两种不同的模式,一种是手动模式,您可以使用板载开关或蓝牙打开和关闭所有设备;另一种是自动模式,您可以为设备提供所需的温度,并确保室内温度合适。
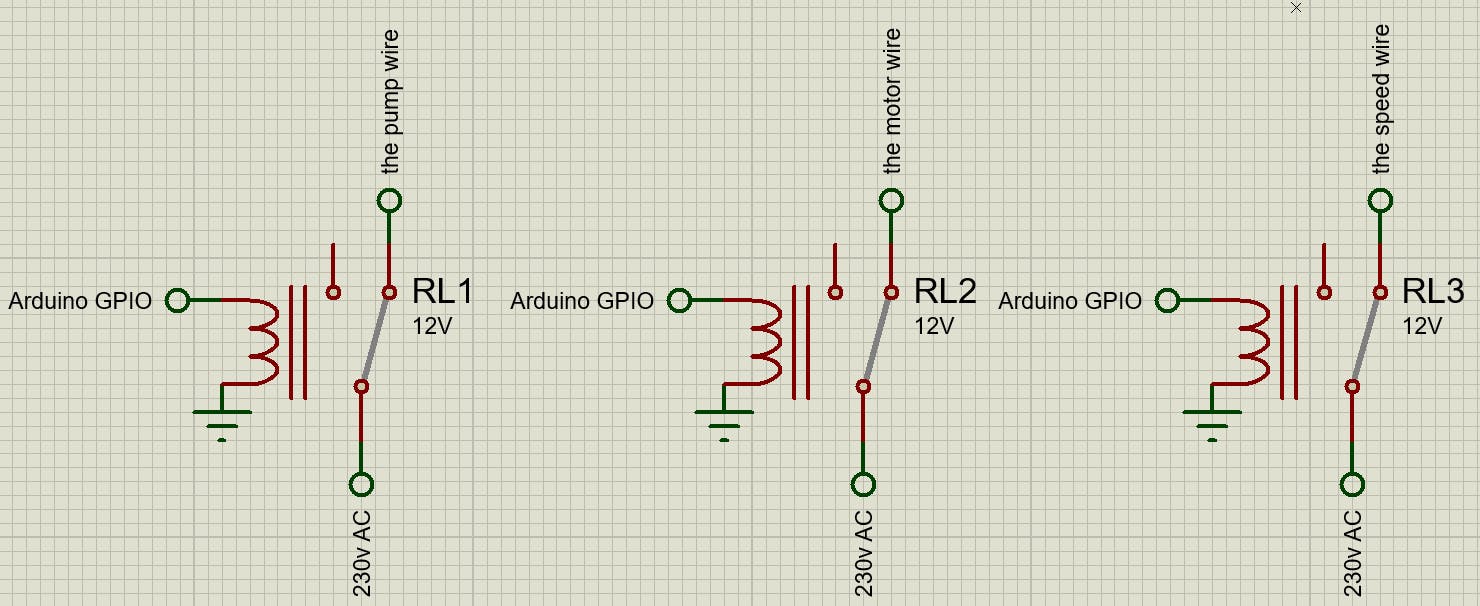
电源部分由三个继电器控制,每个继电器由一个 Arduino 引脚控制。我决定使用普通的 5v 继电器模块,它们可以在 250v 交流电中处理 10 安培,这在数学上对于我的冷却器的电机来说已经足够了,但无论如何我都必须测试它们以确保它们不会因为运行电流而受到任何损坏,我在这类电机中听到了大约 16 安培的电流。
继电器威廉希尔官方网站 非常简单,它们只需将 230v 相连接到从冷却器出来的三根电线上,穿过墙壁并进入墙壁开关(我应该将其移除以将完成的设备放置到位)

手动模式:
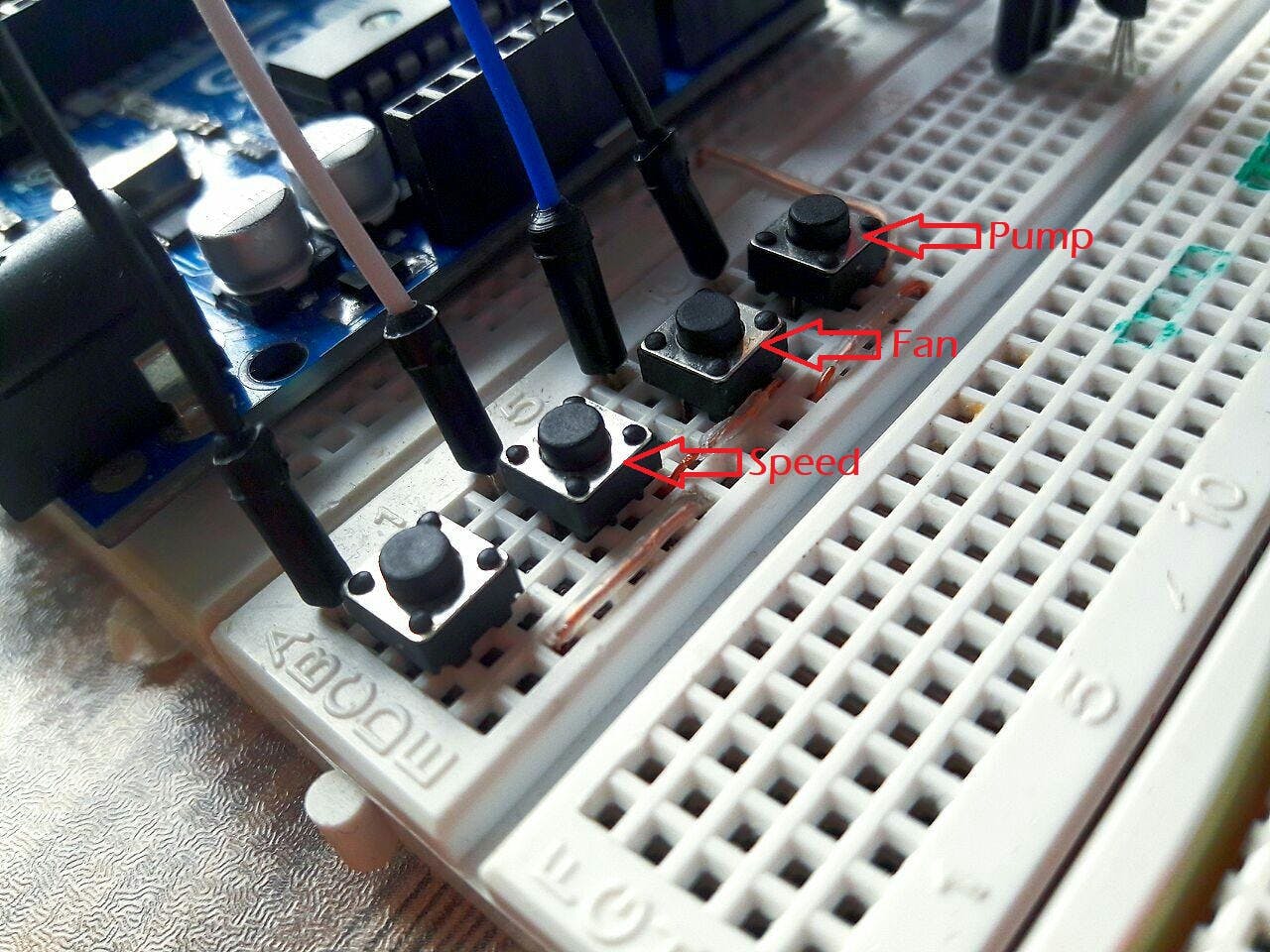
在此模式下,您可以使用 3 个按钮,即泵、风扇和速度按钮。按下它们中的每一个,您可以打开或关闭相关的继电器,继电器将改变泵,风扇和风扇状态的速度。

自动模式:
在自动模式下使用CHILLY ,您应该首先使用 SET 按钮进入设置页面。在设置页面中,您可以通过使用 PUMP 按钮增加温度和 FAN 按钮将温度减少 1 来更改所需的温度,您也可以按住按钮。之后,您应该按速度按钮激活自动模式。

蓝牙:
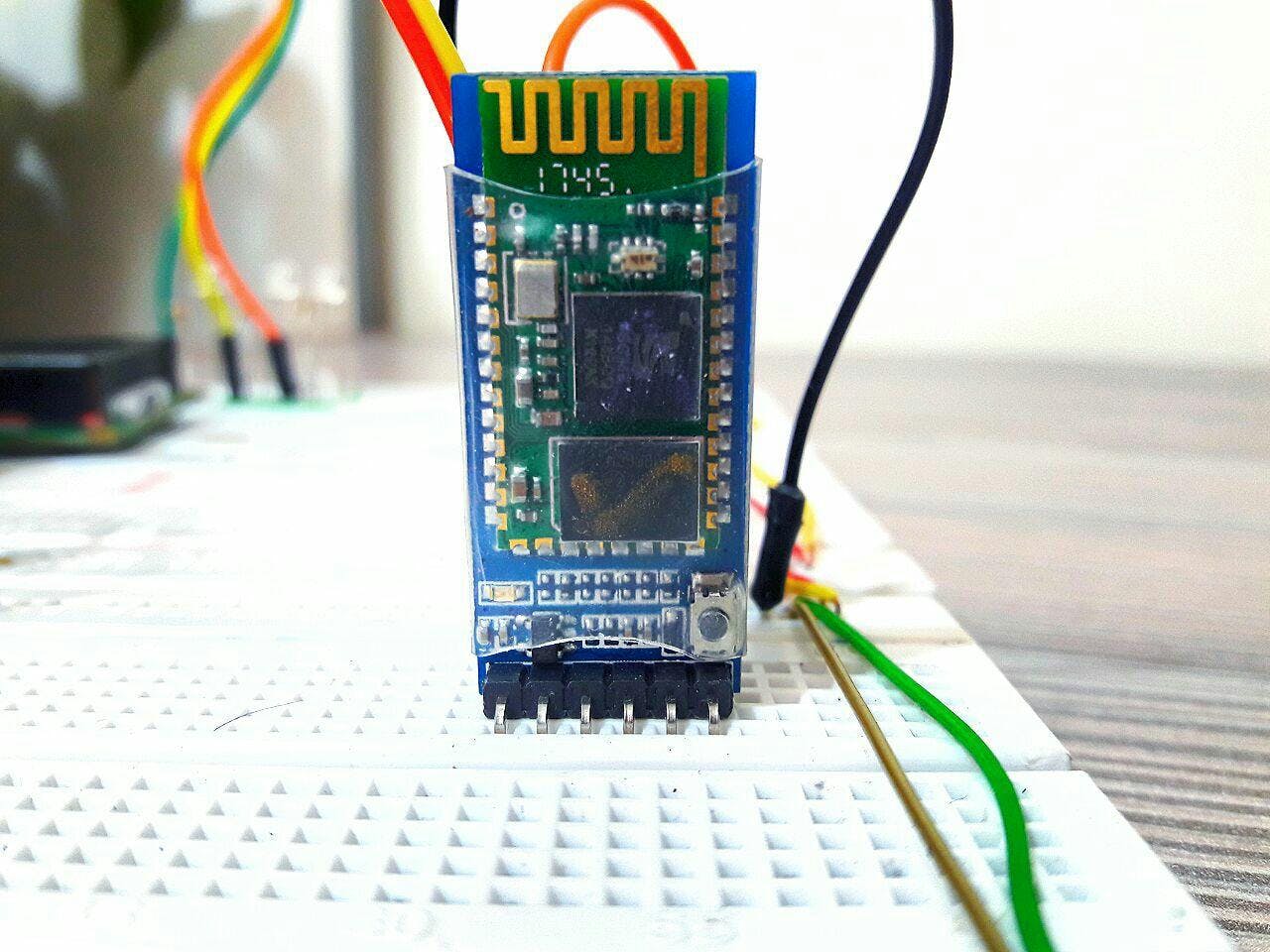
蓝牙与 HC-05 模块和名为“ Arducontroller ”的 Android 应用程序配合使用。
您可以打开或关闭泵、风扇和速度,并使用应用程序读取室温。

温度感应器:
CHILLY使用 LM35 作为温度传感器。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






