
资料下载

VOLCADE:街机规模进度控制器
描述
Korg Volcas 对于任何人来说都是很棒的、负担得起的模拟合成器,从刚加入电子音乐世界的人到经验丰富的音乐专业人士,他们发现了它们所提供的美丽和简单。
玩了一段时间后,您会看到一些限制(我并不是指创造力方面的限制。人们正在用开箱即用的 volcas 创造很棒的东西。)例如小键盘和另一个(在我的情况下) ) 是缺乏乐理知识。您很快就会想在即兴演奏中创建复杂的和弦和不同的“运动”,而不是坚持使用 16 拍集成音序器。(我再说一遍,这并不意味着你不能用它们创造出美妙的声音)。
我开始尝试彼此听起来不错的音符,这让我开始阅读为什么会发生这种现象。在阅读了一些https://en.wikipedia.org/wiki/Music_theory之后,一切都变得有意义了。我想创建一些音符组合,将它们移调到另一个音阶,然后返回到另一个音阶。要获得这种乐器领域的技能,需要多年的练习(这只是音乐的一部分)。
好的,所以我注意到我是一名更好的软件开发人员,因为我是一名音乐家。那么为什么不让一个程序为我做到这一点。所以几分钟的网络搜索和 arduino uno r3 是最好的选择,只需点击几下即可。
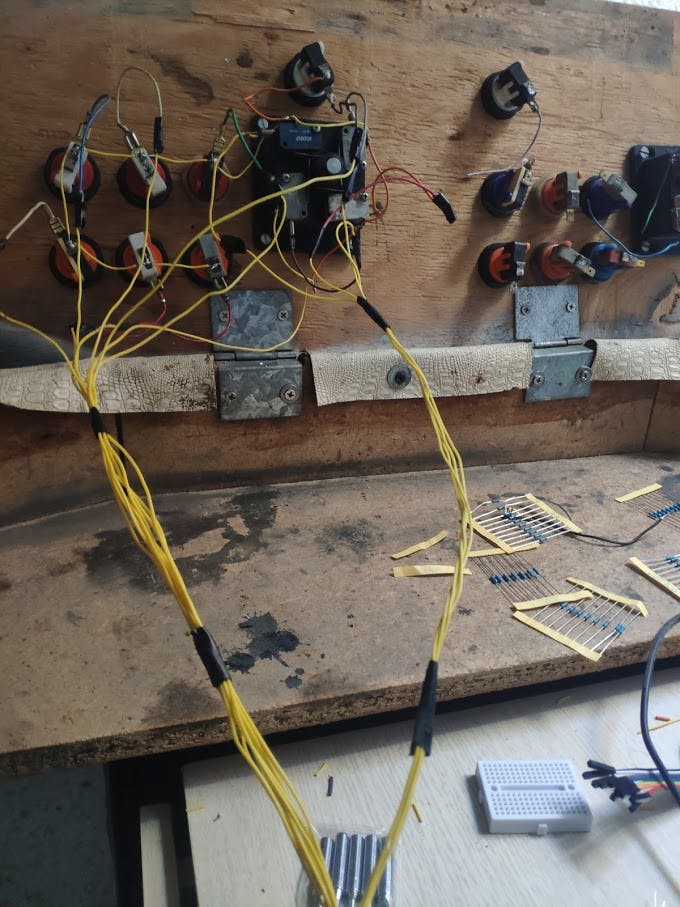
该项目的主要目标是重新使用在家里生锈的旧街机控件,并使用 7 个按钮和 8 个位置操纵杆移动一个(目前)和弦进程并将所选音阶的七个音符映射到街机按钮将 MIDI 信号发送到 KORG volcas。因此,在示意图中(很快我将上传完整的图像),您可以看到 MIDI 电缆如何使用引脚 1 连接以进行串行输出。在下面的代码中,有两个选项用于串行波特率配置,可以切换为 midi (31250) 或以不同波特率工作的 arduino IDE 串行监视器(最后一个有助于调试目的,即打印出“我按下了一个按钮“。)。

由于按键是数字输入,所以每个按键在不按下时都必须接地,所以按键的信号必须接一个10K的电阻。请参阅下图了解其完成方式。
引脚 2、3、4、5、6、7 和 8 将对应每个街机按钮。
这个老式街机的操纵杆由 4 个由操纵杆触发的开关组成,为我们提供了一组我们将其解释为操纵杆位置的组合。
UP、DOWN、LEFT、RIGHT 开关分别连接到引脚 8、9、10 和 11。

在左侧,7 个按钮 + 5V 线。右侧有 4 个操纵杆开关。
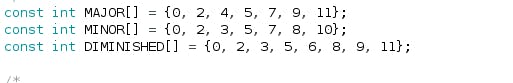
MIDI 信息写在 pin 1 上,用于串行输出。),有一个与之相关的比例。该音阶由半音或全音增量给出。因此,为了解决这个问题,有一个整数数组表示从基础音符到每个生成的音阶音符所需的长度“跳跃”。因此,数组的第一个元素是 0,因为我们不需要在基本注释中添加任何内容。

每个音符与其基音符的偏移量。
另外让我们考虑一下,在我们的示例中有几种类型的刻度,我们现在只需要这三种。每个音符之间的距离不同。
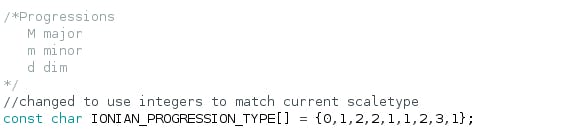
那么谁说将使用哪种类型的秤?进展,所以有另一个数组。

最初我使用 chars 来选择类型,但使用 1-3 个整数更容易。
在这种情况下,我使用了 Ionian Progression,它有七个步骤,每个步骤分配了不同的模式。因此,考虑到上下左右之间的位置,操纵杆有 8 个位置。
每次移动操纵杆时,算法都会计算每个按钮的偏移量并为其映射一个音符。
就是这样!
这是一个包含完整按钮映射的演示。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







