
资料下载

Arduino戒指的构建
描述
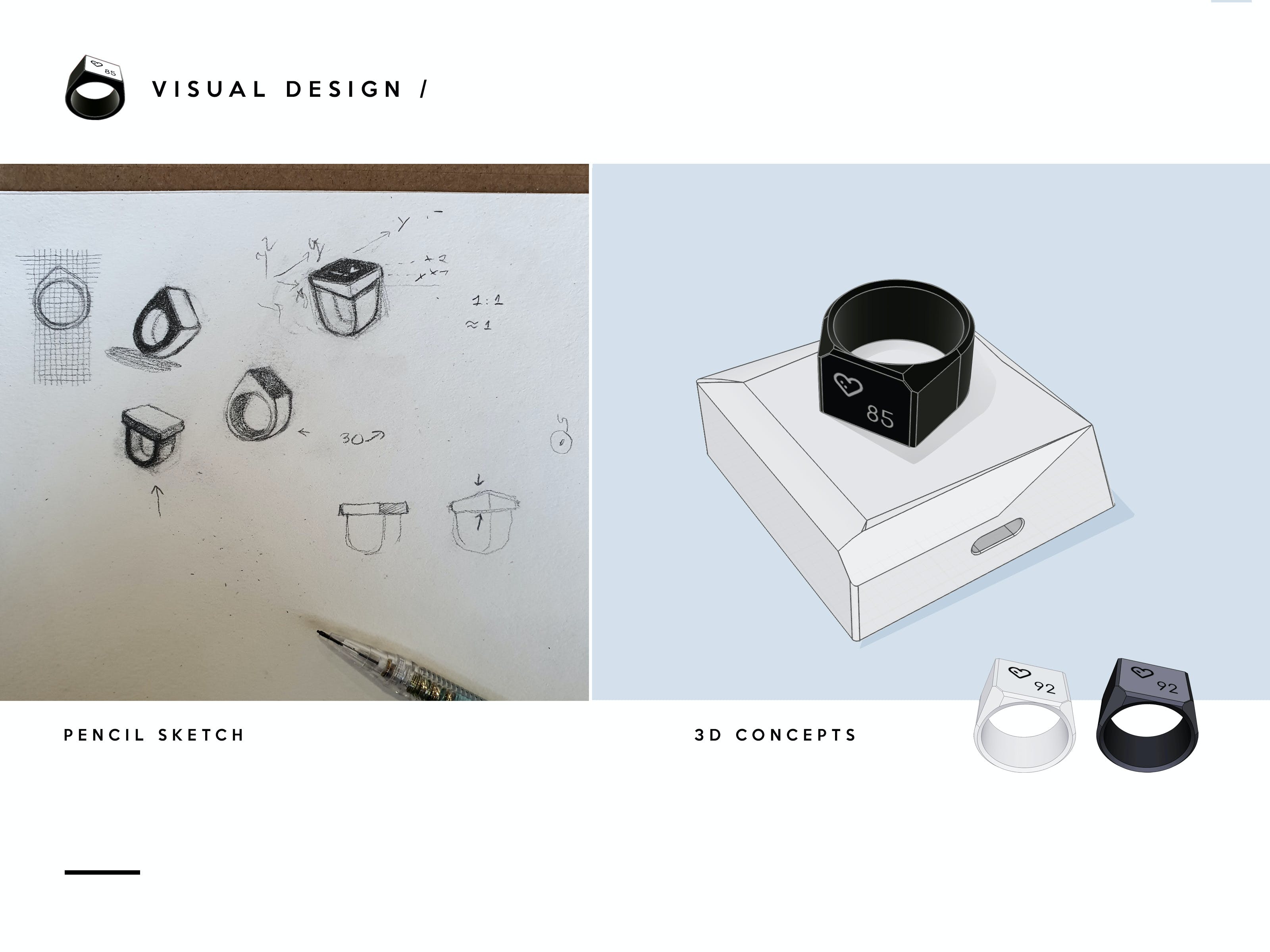
概念
对于想要在不服药的情况下预测和减少潮热和盗汗的女性来说,有个好消息!研究表明,运动、减轻压力和简单地搬到凉爽的地方等行为改变对潮热的严重程度和发生率有显着影响。这就是可穿戴设备可以提供帮助的地方:通过跟踪潮热并提供真实反馈。
心率和体温是潮热和盗汗的两个指标。更年期戒指既有感觉,又有风格!这款戒指为寻求行为解决方案的女性提供了一个简单而强大的工具。它可以帮助回答以下问题:
- 我什么时候会经历最严重的潮热?
- 我的潮热如何随室温变化?
- 上周锻炼是否减轻了我潮热的严重程度?
我们在这个项目中的主要设计目标是打造一款 (1) 易于使用、(2) 视觉友好且实用,以及 (3) 零售价低于 50 美元的戒指。
- 易于使用:通过一键循环在电子纸显示屏上显示您的心率和温度。要充电,请将其放在任何与Qi 兼容的无线充电器上,显示屏会显示其电池电量。
- 视觉友好且实用: (A) 三种颜色选择:灰色、黑色、白色 — 一种不起眼的调色板,易于搭配各种服装和个人风格。(B) 形式:简约的倒角曲线——易于清洁的现代设计。(C) 屏幕显示:灰色、白色或黑色电子纸 — 方便眼睛,同时谨慎地显示敏感的健康信息。
- 零售价不到 50 美元:这款戒指采用市场上最常见的传感器和芯片,以降低价格,同时保持性能。查看“概念物料清单”了解详细的成本明细。


在确定了我们都同意的概念后,我们开始研究硬件原型以首先验证技术。
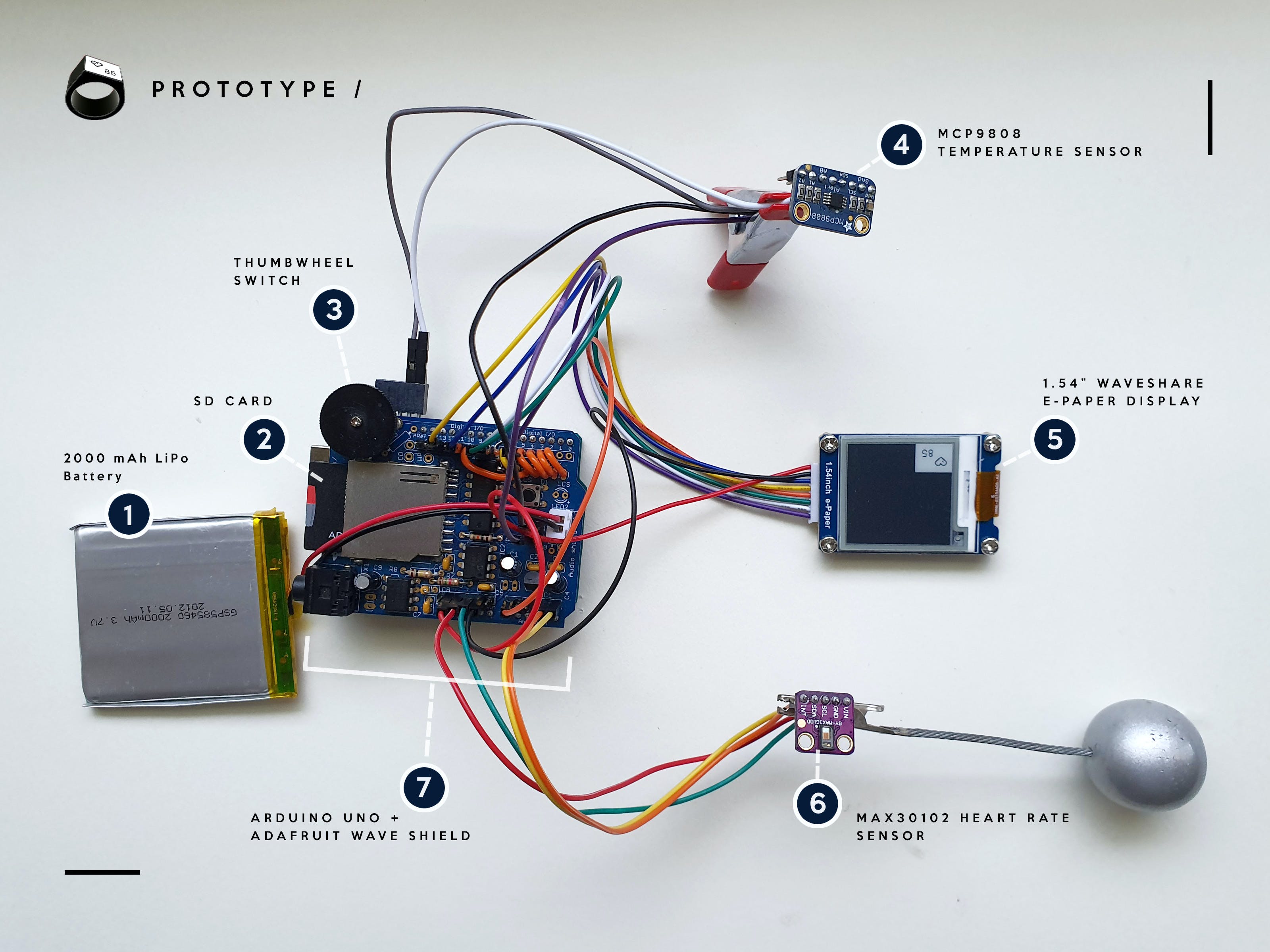
原型



该原型具有更年期环的所有主要组件,充电线圈除外。Arduino Uno 从两个常见的分线板上测量心率和温度,并将其传输到 SD 卡以供以后分析。它还每隔 30 秒左右在电子纸显示屏上显示心率和温度。当然,它可能很笨重,但它可以完成工作(当你走在街上时它肯定会引起注意)!
请阅读以获得更多详情...
心率感应
MAX30102 心率模块测量光电容积脉搏波(PPG) ,这是一个真实的词,是医院使用的一项技术。LED 照射到皮肤中,反射光由附近的光电二极管测量。反射光的量由皮肤附近的血量调节,因此当有更多血液时(如脉搏期间),反射光会下降。然后通过心跳之间的距离或傅立叶变换计算心率。不幸的是,由于正常的身体运动(例如挤压传感器或移动手臂),血容量也会发生变化,因此需要进行一些信号处理来滤除这些噪音。
我们基于 Geert Langereis 在本文中的模拟滤波器设计,使用数字滤波器链去除噪声:
- 6 Hz 低通滤波器(二阶)
- 60 Hz 陷波滤波器(一阶)——去除常见的 60 Hz 噪声
- 0.8 Hz 高通滤波器(一阶)
- 4.8 Hz 低通滤波器(一阶)
- 3 Hz 高通滤波器(一阶)——将信号中的跳跃转换为局部最小值
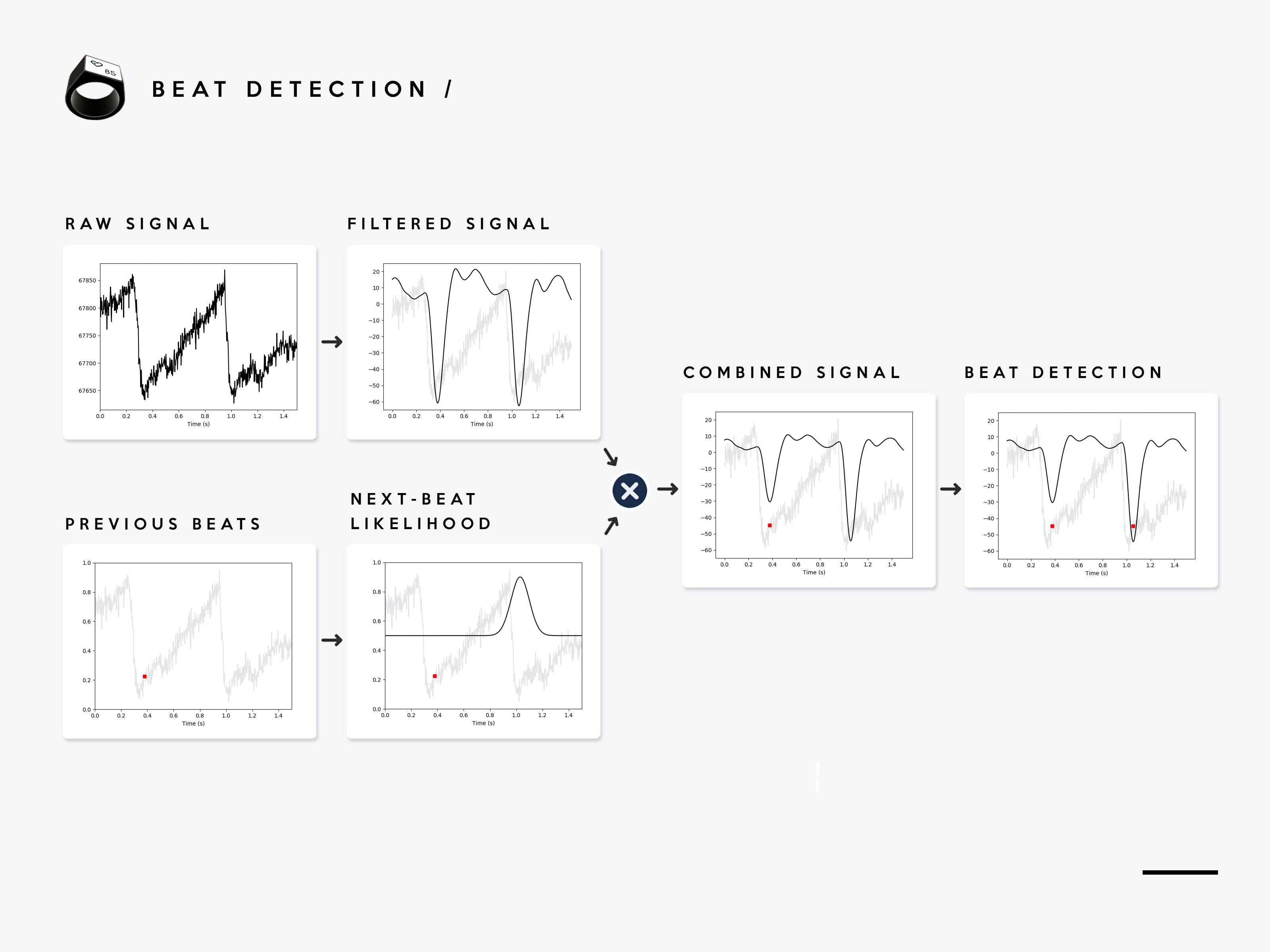
然后,我们将过滤后的信号与基于先前测量的节拍应该落在哪里的可能性相结合。我们发现,通过将滤波后的信号与这种可能性相乘,即使用户在移动或信号特别低,我们也能够可靠地捕捉心跳。该过程的示意图如下所示:

。
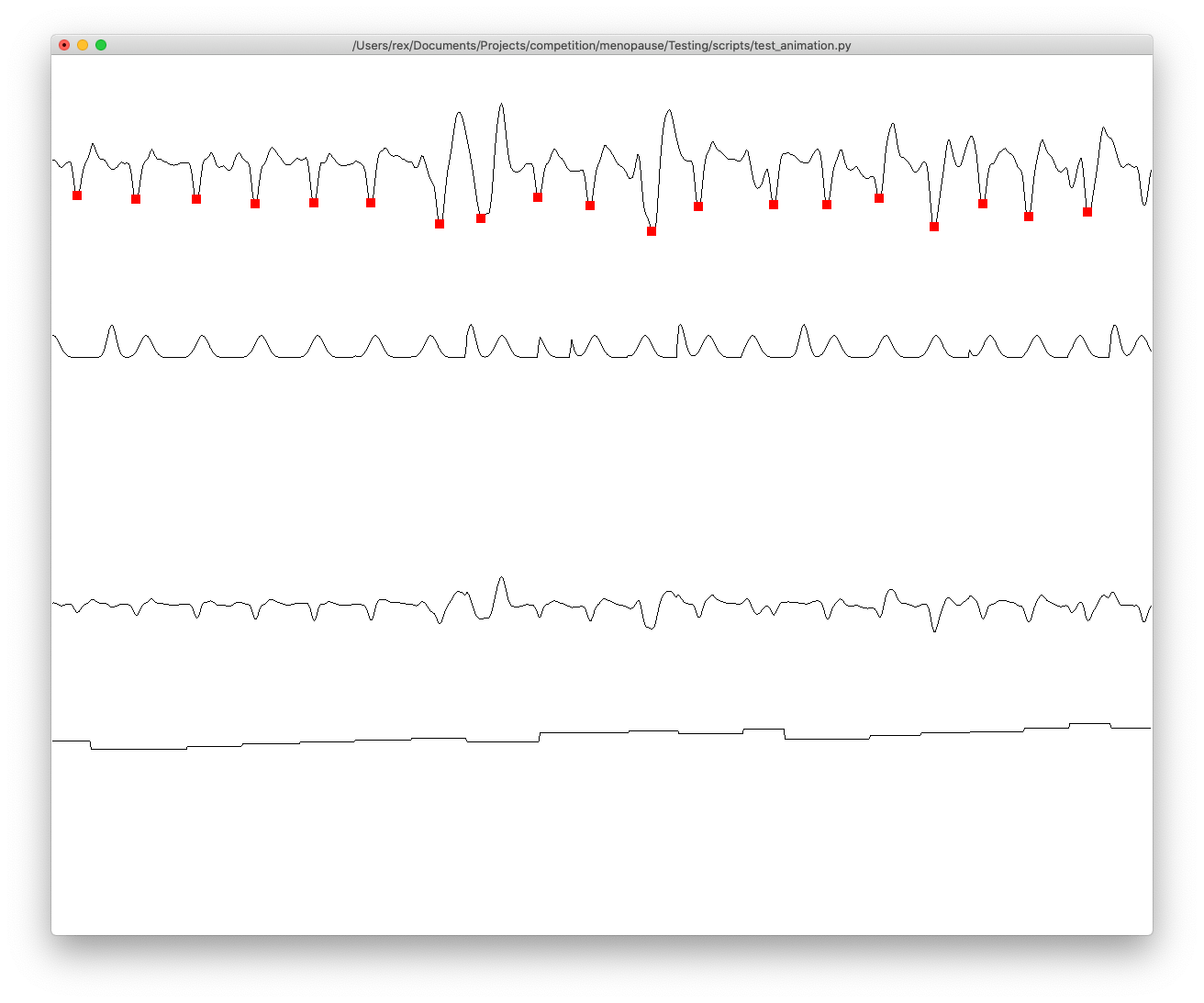
这是一个摇摇欲坠的用户的例子,用于比较......

我们用来实时绘制这些节拍的 Python 脚本包含在 test/ 下的 github 存储库中。我们使用了一个名为 Glumpy 的 openGL python 包装器来完成繁重的工作。您可以看到顶行显示过滤后的传感器数据和预测的节拍。接下来的两行分别是节拍似然和组合信号。最后一行是瞬时心率。
温度感应
我们使用 MCP9808 传感器测量温度,其分辨率为 0.0625 ºC。由于潮热事件会导致皮肤温度升高 0.1 到 5 ºC(参见此处和此处),因此该传感器为我们提供了合理的分辨率,可以以低廉的价格(1 美元)检测潮热。传感器轻轻地压在用户的手指上,并随着皮肤温度升高和降低。我们测量该传感器的时间常数约为 7 秒,这足以解决热冲洗事件,因为启动大约需要 1 分钟。
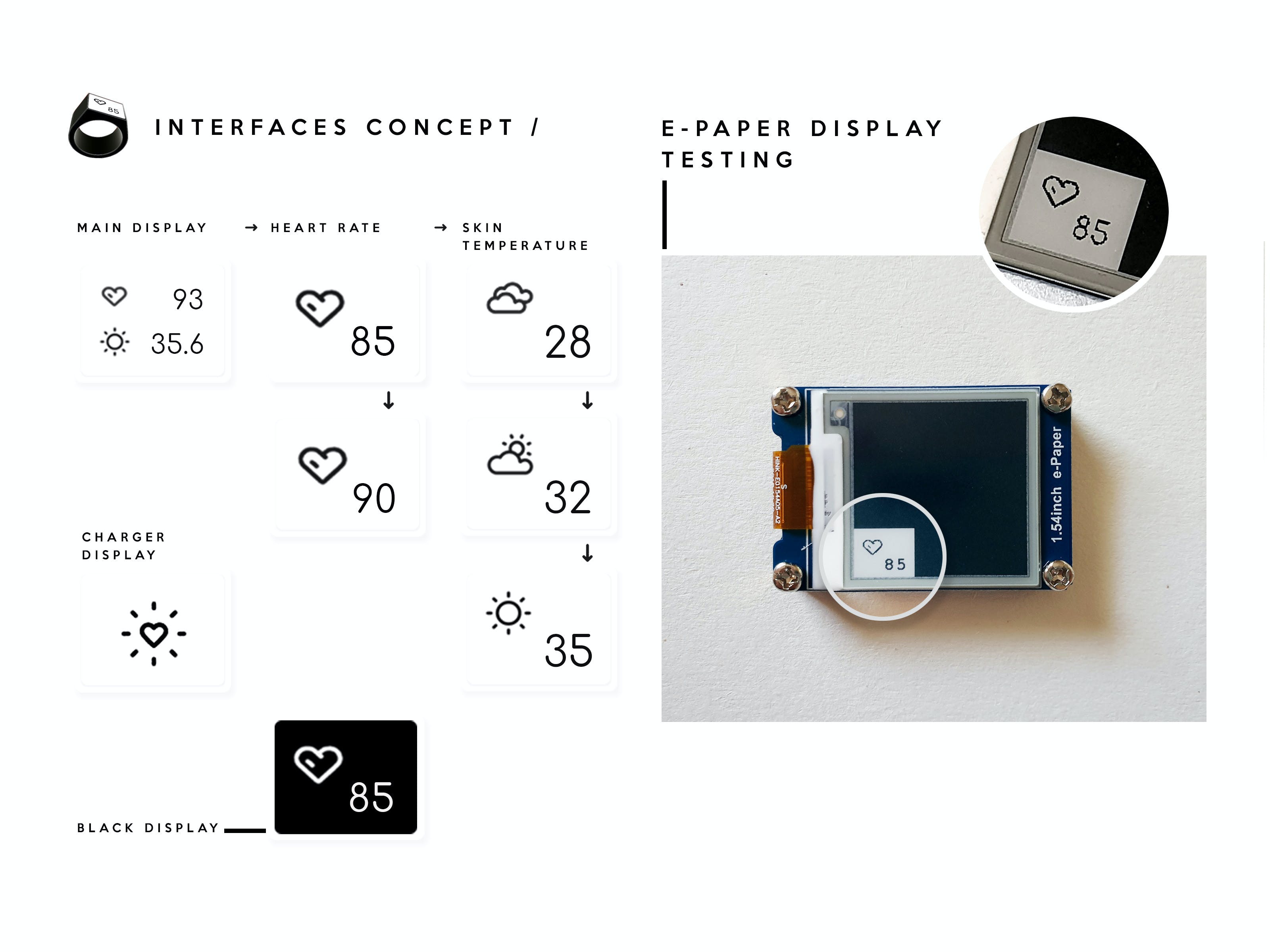
展示
电子纸显示屏显示温度和心率。我们选择了电子纸,因为它的功耗低(我们为此应用计算了大约 10 uA)。那是因为它只在改变状态时才使用电源!电子纸为可穿戴显示器提供了独特的外观:在考虑了 OLED 和 LCD 选项之后,我们选择了电子纸,因为我们认为这种设计感觉更简单和友好。
我们在 Waveshare 的电子纸显示模块(我们可以轻易找到的最小的)上制作了该显示器的原型,其中包括一个升压转换器,用于产生驱动显示器所需的 15 V 电压。他们提供的启动 Arduino 代码很容易在几分钟内启动并运行。我们遇到了一个问题:Arduino Uno 只有 2 KB 的 RAM,因此图像和字体必须存储在程序内存中。
Arduino代码
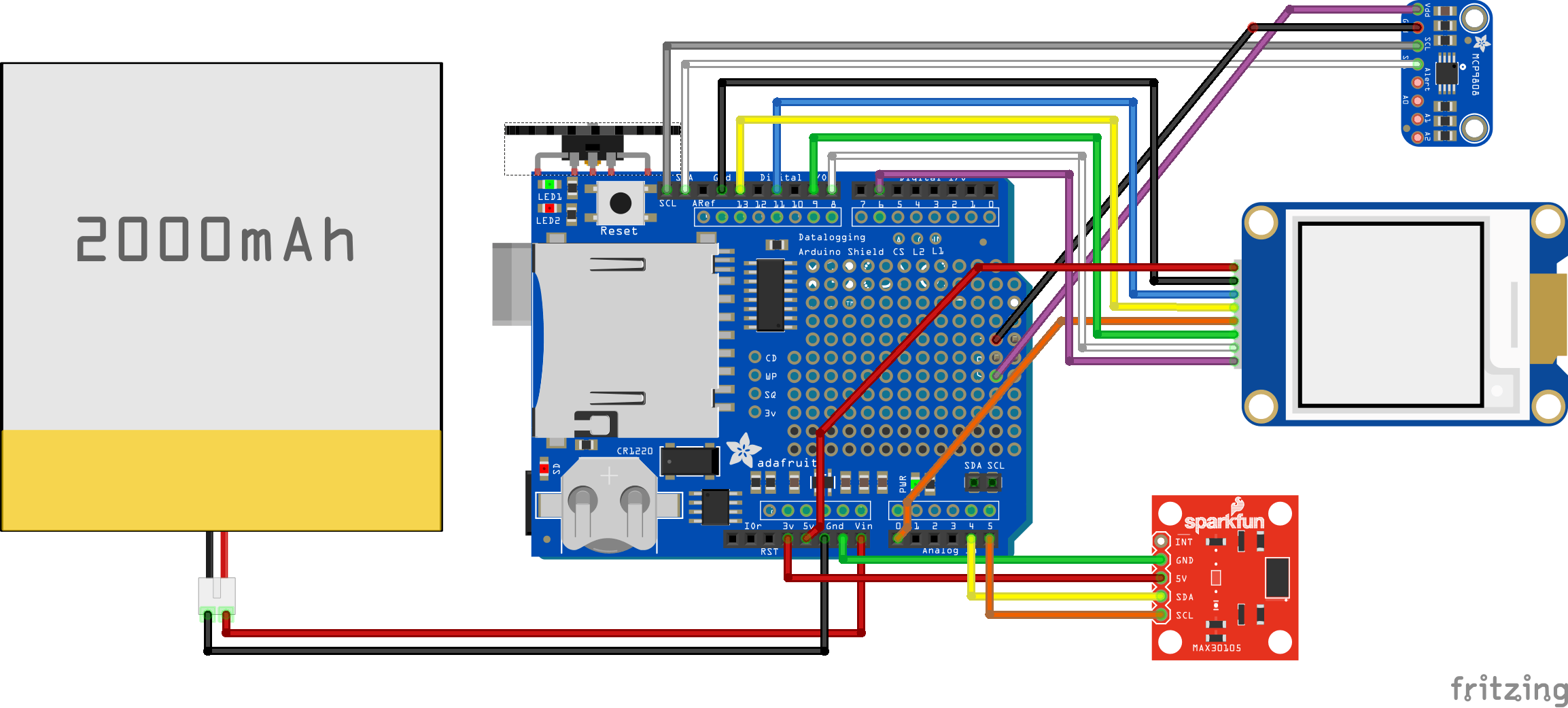
我们将 Arduino Uno 与我们发现的 Adafruit Wave Shield 一起使用,结果证明它作为开/关开关(指轮)和用于数据记录的 SD 卡接口非常出色。好的!我们不确定获得这个盾牌有多容易,但任何 sd 卡盾牌都应该可以解决问题(它们都将使用相同的 SPI 线)。
以下支持库用于与外围设备通信:
- 心率传感器:SparkFun MAX3010x 脉冲和接近库
- 温度传感器:Adafruit MCP9808 库
- SD 卡:PetitFS (由 Bill Greiman 设计)
- 展示:e-Paper (由“Waveshare 野辉”提供)
您还可以在 Arduino Library Manager 上找到这两个传感器库。
为了开发代码,我们使用了适用于 Visual Studio Code 的PlatformIO插件,它是跨平台且免费的。如果您还没有听说过 PlatformIO,我们建议您查看一下。对于大型项目,它是 Arduino IDE 的绝佳替代品。
以下是主循环的工作原理:

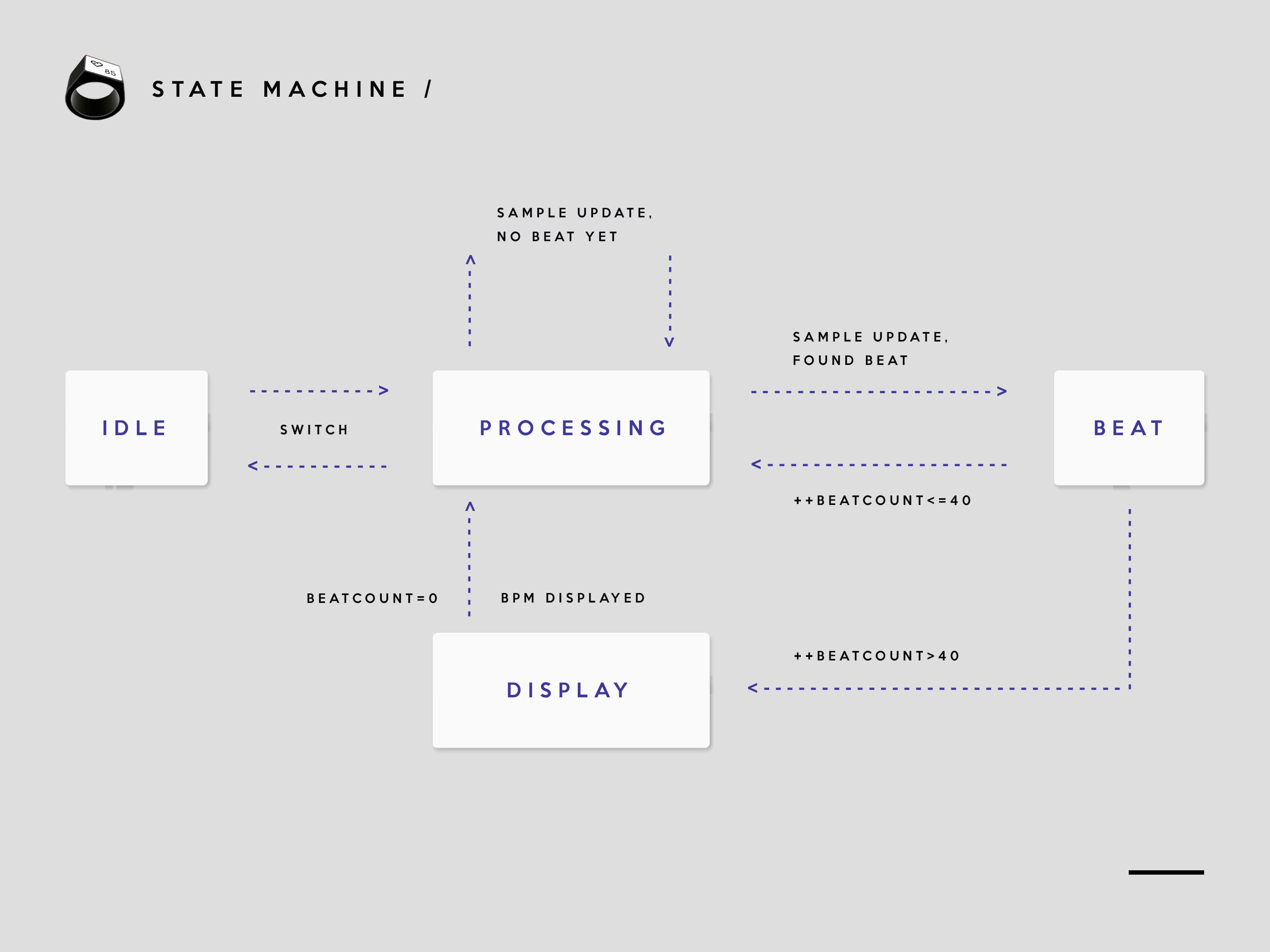
当用户打开开关时,Arduino 会不断地轮询心率传感器以获取样本。一旦足够的样本填满了预期下一次心跳的“sampleWindow”,代码就会切换到处理该心跳以计算新的心率。每 40 次心跳(约 30 秒),通过心跳间隔的低通滤波器计算心率(为了避免心率因常见的心脏扑动而跳跃)。然后显示屏会以每分钟心跳次数 (bpm) 为单位显示更新后的心率。查看 github 页面以获取简单的状态机图。
下一步
- 3d 打印原型/材料测试:打印/制造一个环,无需额外移动橡皮筋即可将传感器固定到位。
- 无线充电/功耗:测试现成的 Qi 兼容无线电源接收器芯片,带有适当大小的线圈。测量没有不必要外围设备(例如 USB 芯片、状态 LED)的系统的电流消耗。
- 柔性 PCB:将电子元件缩小到横跨环圆周的单个柔性上。概念物料清单计算表明它应该全部适合,但实际布局可能会讲述一个不同的故事。
- 数据采集:心率传感器准确度因种族、体重等不同而不同,所以我们需要对各种女性进行测试,也就是说要使用那个SD卡!
- 缩小显示器:电子纸看起来很棒,但要缩小尺寸则需要与制造商密切合作。还有其他选项需要考虑(例如电致变色显示器),这些选项可能更容易缩小并仍然保持低功耗。
致谢
非常感谢Hackster.io和 AARP 创新实验室主办本次比赛。很高兴与在线创意制作者社区分享我们的作品,您让这成为可能!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






