
资料下载

Twitter关注者状态通知器构建
描述
描述
我的网站有一个全新的 Twitter 帐户,每天都有新的追随者或失去他们。很长一段时间以来,我都想做一个设备来跟踪我的帐户的关注者数量,并检查它的状态以在有变化时通知我。
为了实现我的目标,我首先需要从 Twitter 收集信息。为了避免任何与 Twitter API 有关的身份验证过程,我选择使用https://cdn.syndication.twimg.com使用其屏幕名称获取 Twitter 帐户的关注者数量。当我设法从 Twitter 获取信息时,我用 PHP 编写了一个名为 Twitter Notifier Station 的 Web 应用程序,以打印包含关注者数量、屏幕名称、之前关注者状态和当前关注者状态的数据包。通过订阅 TheAmplituhedron,您可以将 Twitter Notifier Station 与 TheAmplituhedron API 提供的独特通知程序路径一起使用,如下所述。不过,如果您想在您的服务器上为这个特定项目创建 Web 应用程序,我将应用程序的源代码留在下面。
为了连接主机并收集上述 Web 应用程序生成的数据包,我使用了 ESP-WROOM-32 开发板,通过它我能够使用根证书向受 SSL 保护的服务器发出 HTTP 获取请求。为了在整理从 Web 应用程序传输的数据包后显示信息,我使用了带有 I2C LCD 显示模块的 20x4 LCD 屏幕。而且,当我的 Twitter 帐户的关注者数量发生变化时,我对 ESP32 进行了编程,以显示警报消息和蜂鸣器发出的声音。
首先,下载下面的 Arduino IDE 所需的库以继续以下步骤。
所需库:
对于 ESP32 开发板,请单击此处。
对于 I2C LCD 显示模块,请单击此处。

在 PHP 中创建一个 Web 应用程序以从 Twitter 传输信息
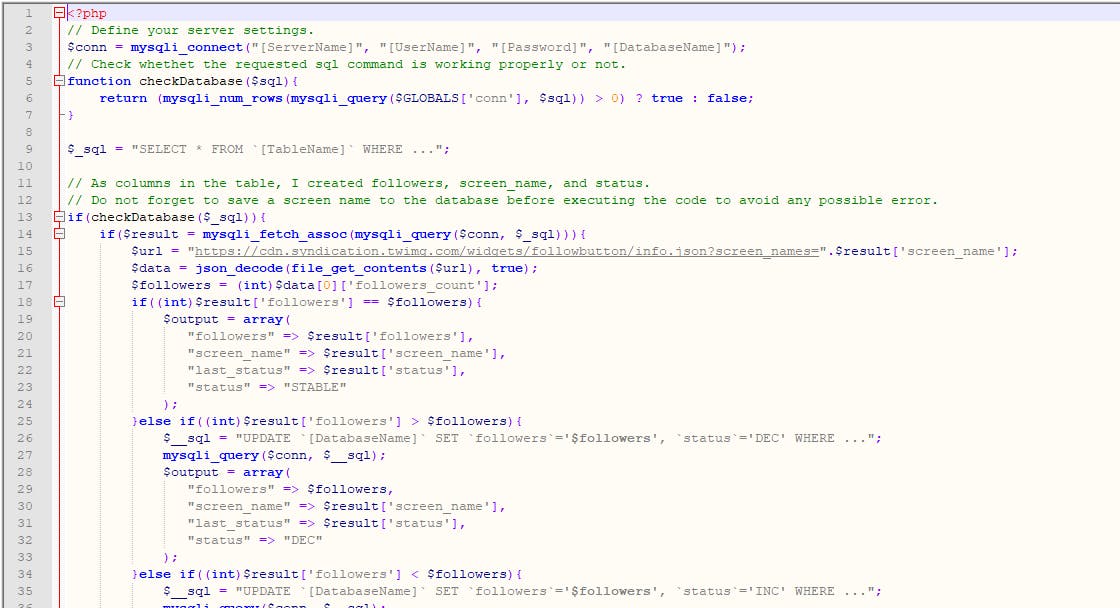
在不参与身份验证过程的情况下,您可以使用 cdn.syndication.twimg 第三方托管服务从 Twitter 获取信息,该服务的屏幕名称如下面的应用程序源代码所示。
为了永久注册网名并准确跟踪注册网名的先前状态和当前状态,我们需要将来自 Twitter 的信息保存到 MySQL 数据库中。
然后,我们可以比较之前的状态和当前的状态,检查注册的 Twitter 帐户的关注者数量是否有变化。
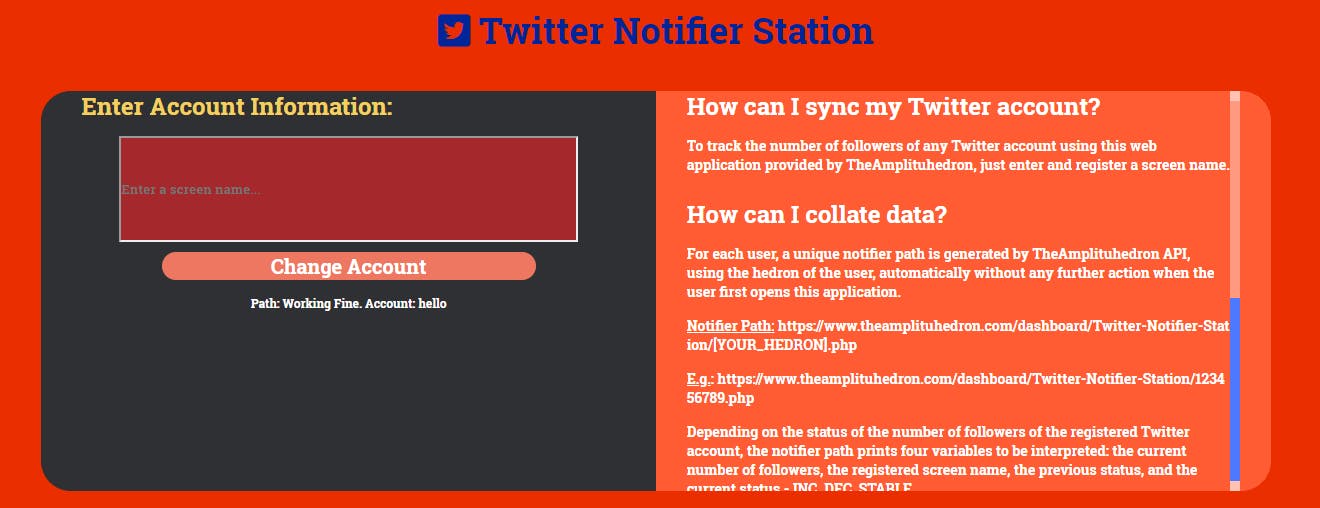
我编写了一个名为 Twitter Notifier Station 的 Web 应用程序,它可以通过一个用户友好的控制面板执行上述任务,您可以在其中随时更改注册的屏幕名称。它为每个用户生成传输数据的唯一通知程序路径。您可以在此处检查 Twitter Notifier Station 。

不过,如果您想在服务器上为这个特定项目创建 Web 应用程序,我将保留通知程序路径的源代码。只是不要忘记在执行代码之前将屏幕名称保存到数据库以避免任何可能的错误。

根据注册 Twitter 账号的关注者数量的状态,通知器路径打印四个要解释的变量:当前关注者数量、注册的屏幕名称、以前的状态和当前状态 - INC、DEC、STABLE .
INC - 追随者数量增加。
DEC - 追随者数量减少。
稳定 - 关注者数量没有变化。
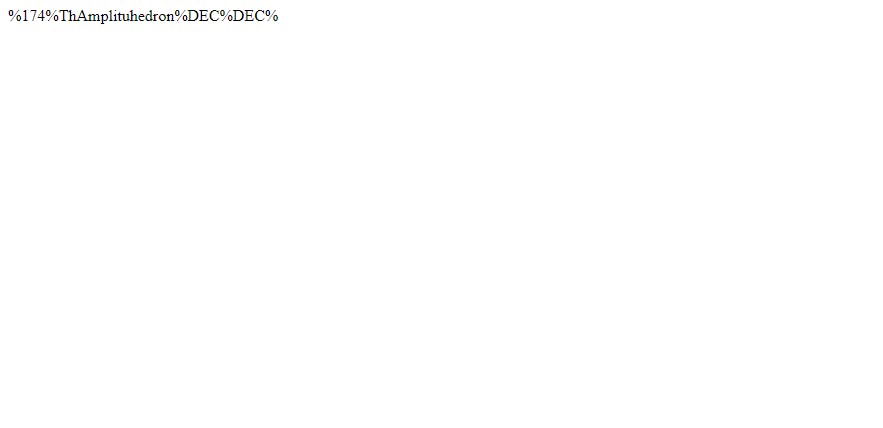
访问您的通知程序路径,您可以引出一个数据包,其中包含关注者、屏幕名称、以前的状态和当前状态,按照确切的顺序,如下所示。
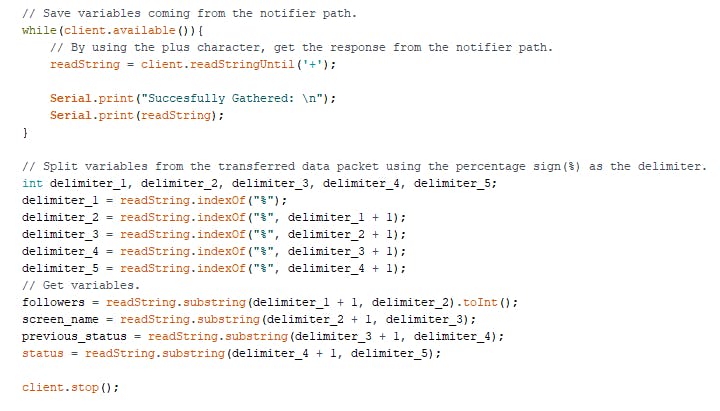
注意:百分号(%)是分隔信息与传输数据包的分隔符。

在 Arduino IDE 上通过 ESP32 整理数据
要通过 ESP32 从 Web 收集信息,我们必须向网页发出 HTTP Get 或 Post 请求。我决定使用 WiFiClientSecure 库来发出 HTTP 请求,因为它具有受 SSL 保护的服务器的功能。
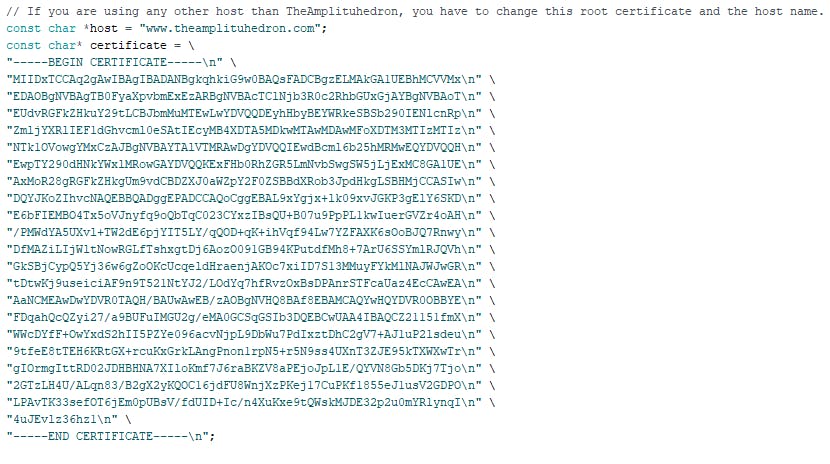
要使用 ESP32 连接受 SSL 保护的服务器,我们需要使用根证书而不是指纹,而不是 ESP8266。我在下面分享了 TheAmplituhedron 的根证书,但是,如果你想使用另一个受 SSL 保护的服务器,你必须在代码上更改它。

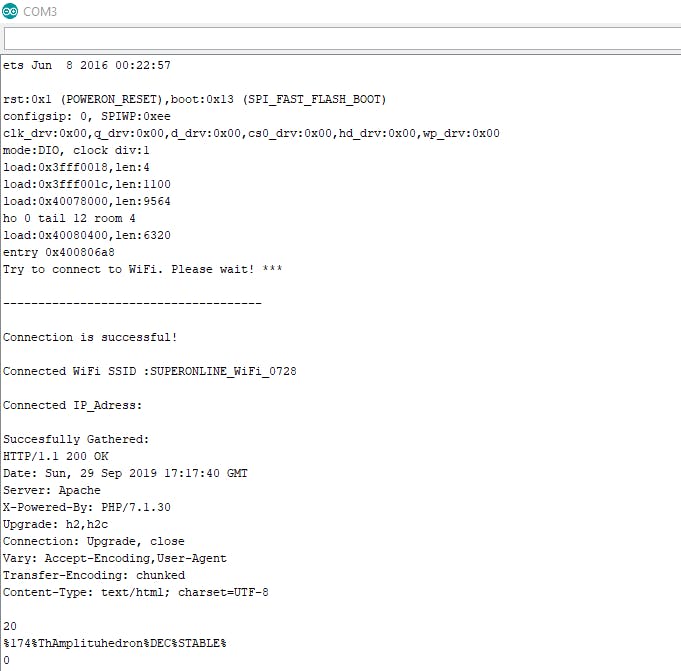
连接到服务器后,我们可以使用串口监视器检查响应消息,包括数据包和标头,以及 WiFi 连接状态。

现在,最后一步但同样重要的是,我们可以使用分隔符位置拆分响应,方法是创建子字符串以获取我们需要的信息 - 除了这种方式之外,Arduino 中没有简单的函数可以拆分字符串。

重要提示:当 Arduino IDE 尝试上传新草图时:如果出现此错误消息“发生致命错误:无法连接到 ESP32:超时...正在连接...”,请按住 ESP32 上的 BOOT 按钮并按住该按钮直到您看到在上传时释放按钮之前,此消息“Writing at... (100%)”。
特征
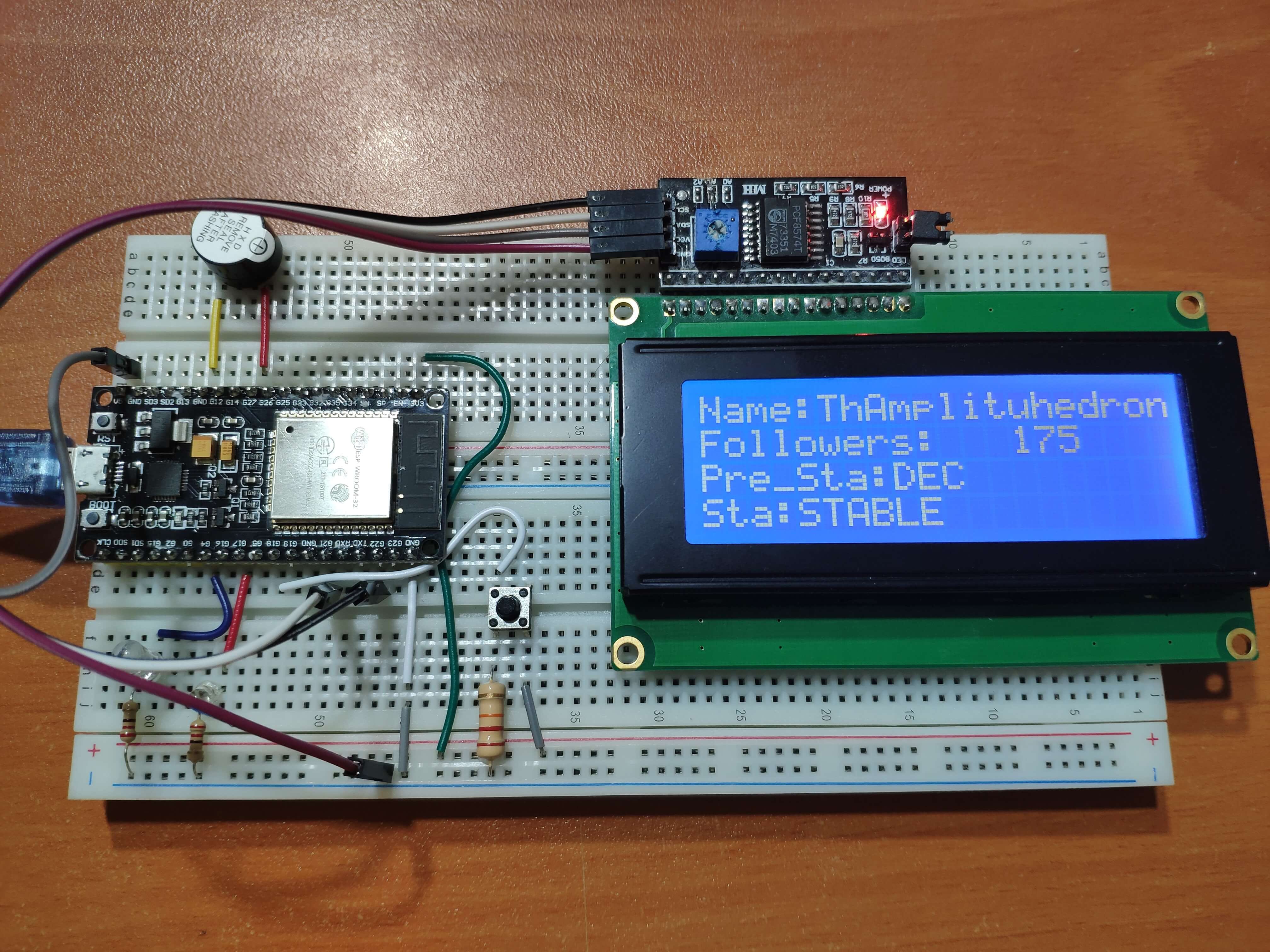
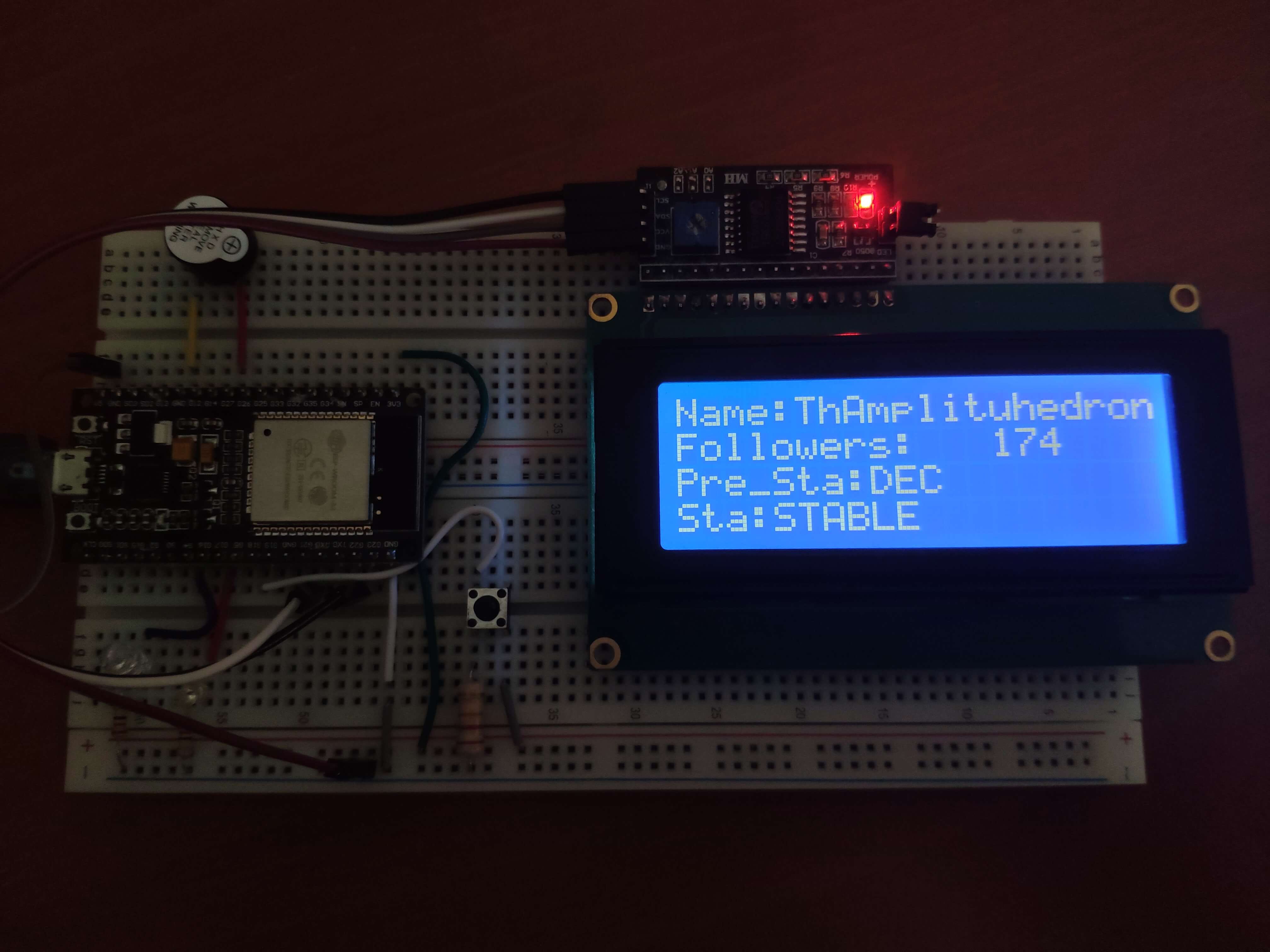
1-) 在 20x4 LCD 屏幕上显示屏幕名称、关注者数量、先前状态和当前状态。

2-) 根据通知程序路径 - Web 应用程序传输的状态参数检测关注者数量是否发生变化。

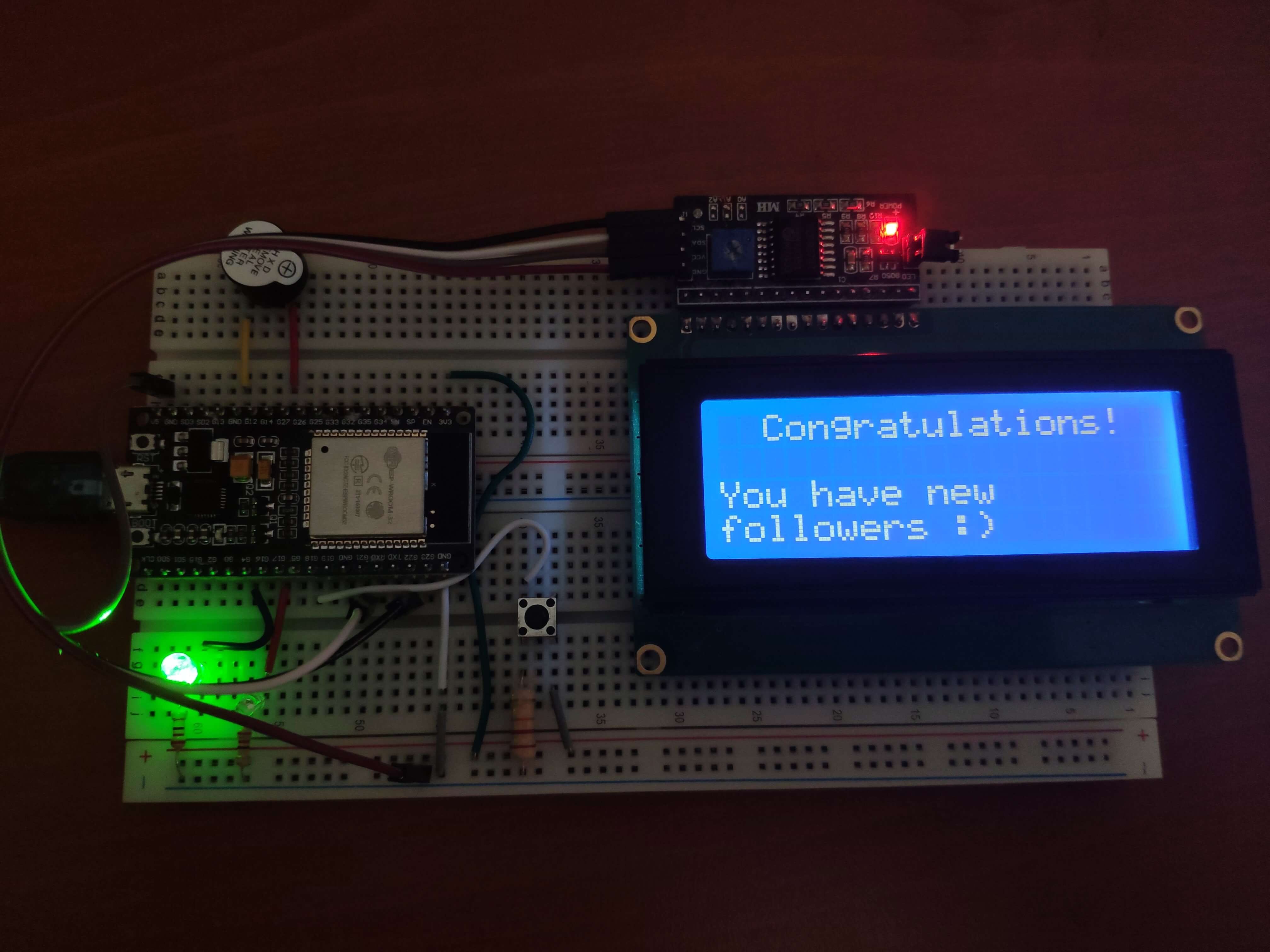
3-) 当关注者数量增加时,通过绿色 LED 和蜂鸣器获得通知。

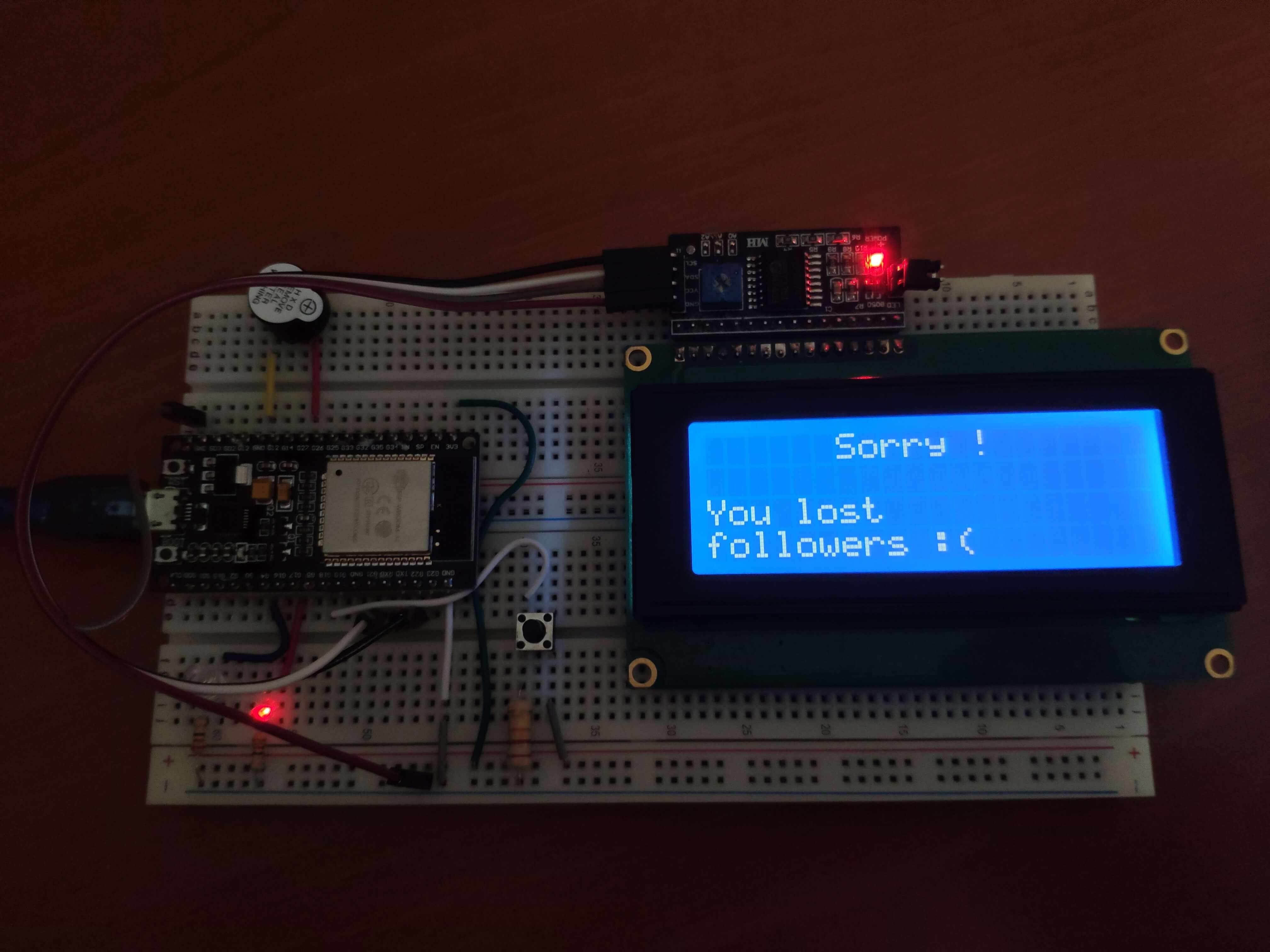
4-) 当关注者数量减少时,通过红色 LED 和蜂鸣器获得通知。

5-) 关闭通知消息并按停止按钮返回主屏幕。
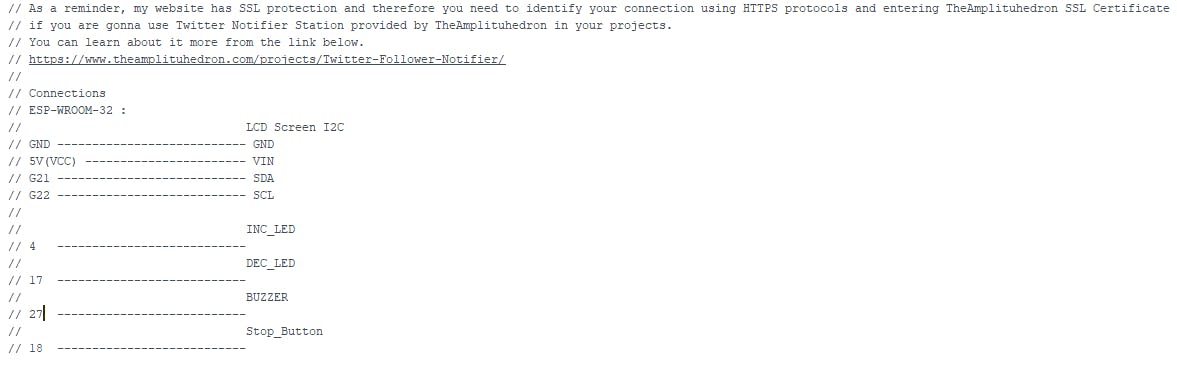
连接
所有引脚布局和连接都在下面的“Twitter_Follower_Notifier.ino”中得到了很好的解释。
注意:我使用了 ESP32 默认的 I2C 引脚 - GPIO 21 和 GPIO 22。

将两个面包板相互粘贴以正确连接组件,而无需添加多余的电线。如下图所示进行硬件连接:

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





