
资料下载

从评论中生成艺术的开源项目
远程电视
第一步是收集聊天消息和评论。凭借我们的理念,使其易于访问,Remo.tv 是一个自然的选择。这是一个机器人流媒体平台,可让您将各种硬件连接到互联网,并让任何人控制它们。它还具有聊天功能和显示图像的能力,这正是我们正在寻找的!

在这种情况下,我们将使用的硬件是 Raspberry Pi。
Remo.tv 有一个很棒的 Github 页面,里面有设置说明。
设置完成后,我们的 Raspberry Pi 可以开始接收通过 Remo.tv 发送的聊天消息。
深度人工智能
通过 Remo.tv 设置,我们可以继续艺术部分。我们收到的每条评论都需要转化为艺术,为了实现这一点,我们将使用一些人工智能魔法。

幸运的是, DeepAI是另一个让我们的生活变得轻松的平台。它们具有各种与 AI 相关的功能,但我们感兴趣的是它们的 API。

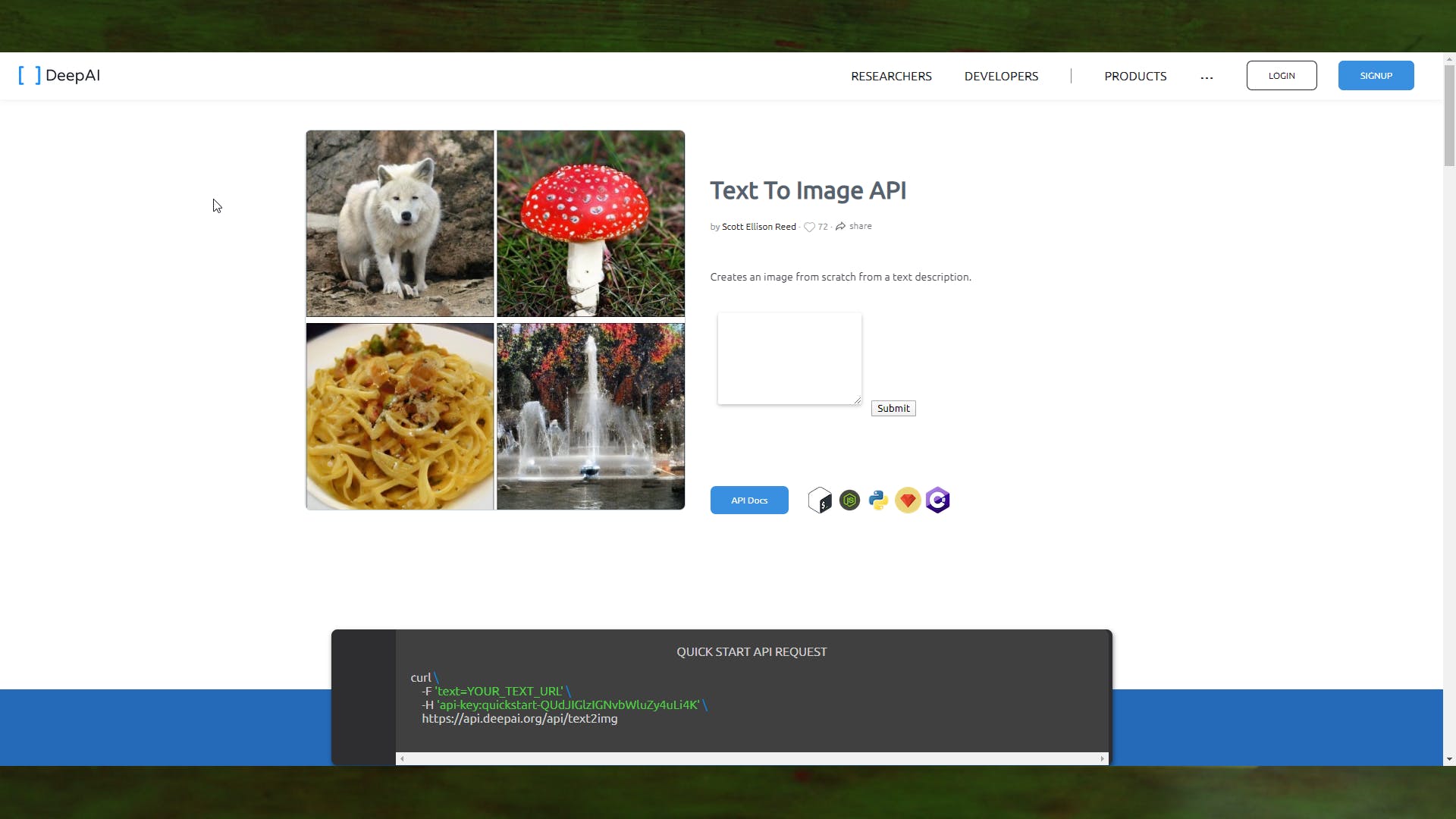
我们使用的第一个 API 是Text To Image,我们需要做的就是发送一个文本并等待魔法发生。在上图中,您可以看到发送带有滑稽帽子的狗的结果。

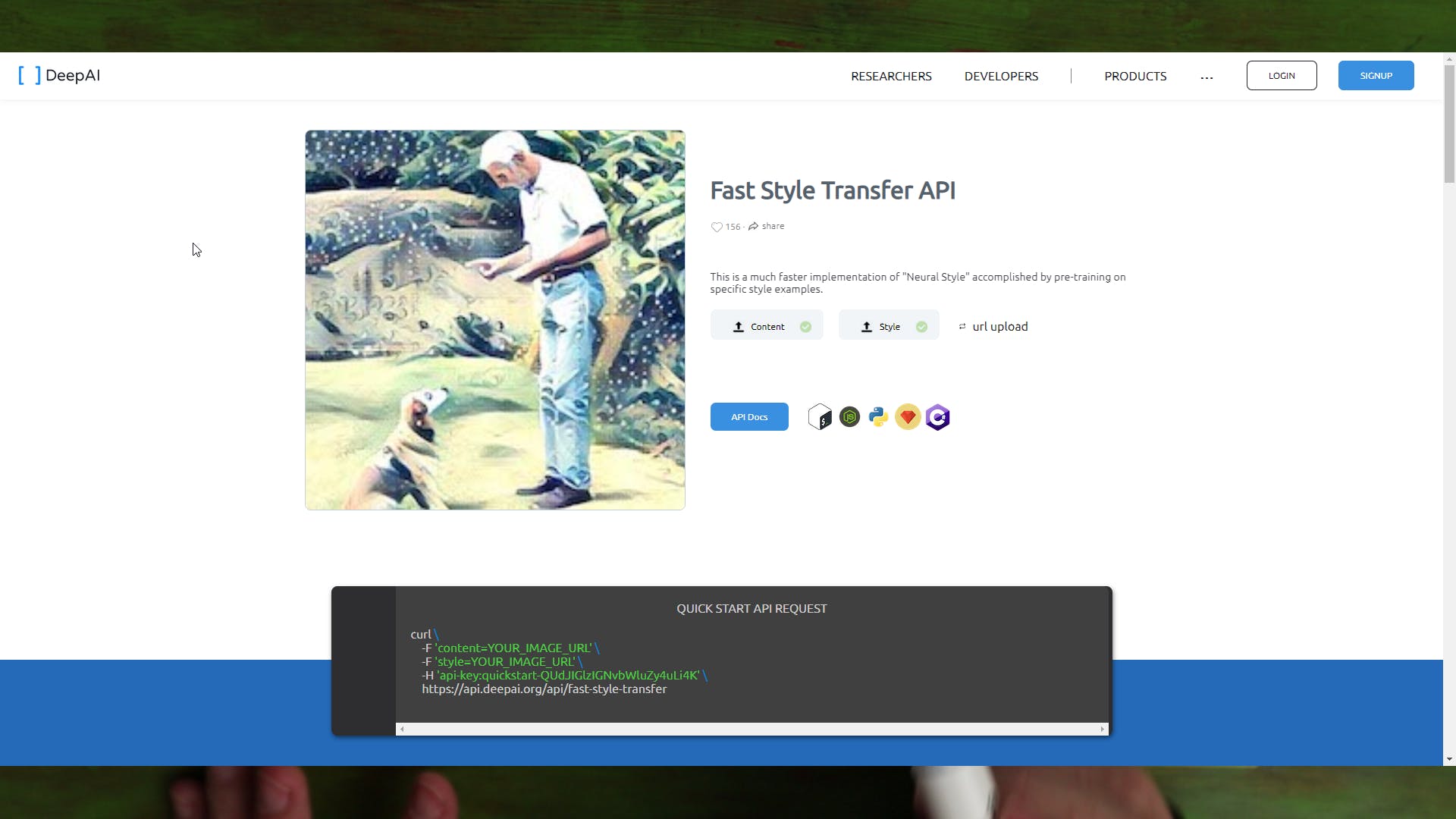
我们生成的图片还不是艺术,所以我们使用他们的Fast Style Transfer。这个 API 需要一个原始图像,在我们的例子中是我们生成的图像,以及一个要应用的样式。您可以看到将我们的狗与有趣的帽子和经典的梵高画相结合的结果。
数据流和代码

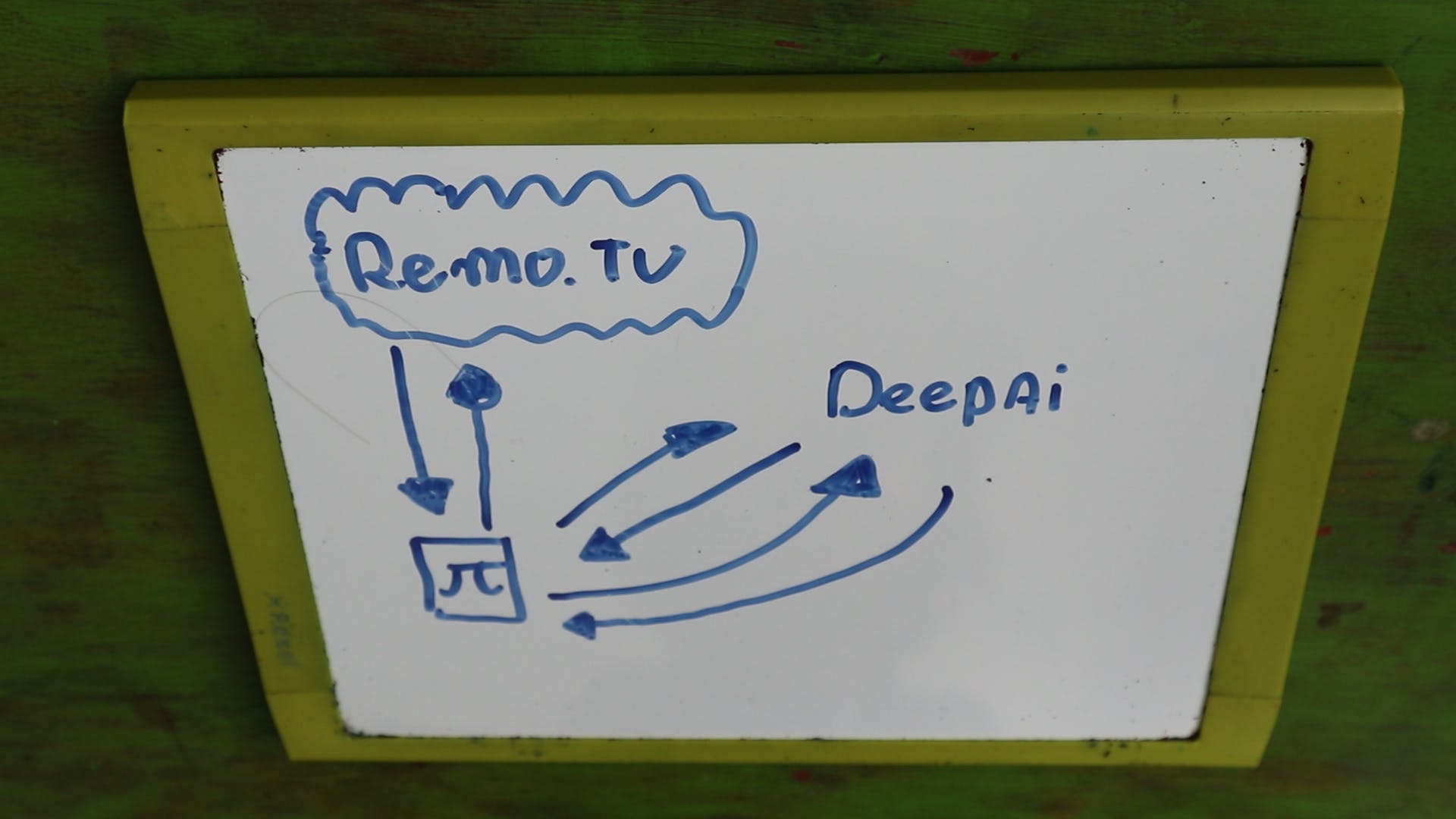
完成所有分离的部分后,我们可以将它们连接起来。在图中,我们概述了数据流:
- 一条聊天消息从 Remo.tv 到达我们的 Raspberry Pi
- 我们的 Pi 将此消息发送到 Text To Image API 并接收回生成的图像
- 然后将此图像与随机选择的艺术风格一起发送到快速风格转移 API
- 在接收到艺术风格和生成图像的组合后,Raspberry Pi 将结果流式传输到 Remo.tv。
为了能够将生成的图像流式传输到 Remo.tv,我们需要编写一些自定义代码。幸运的是,可爱的 Remo.tv 社区帮助了我们,谢谢大家!:)
对于所有好奇的人,完整的代码包含在这个项目中,所以你可以马上开始。
结果
完成所有辛勤工作后,是时候享受一些精美的艺术了!
- 一根老香蕉
- 炸鸡肉块
- 吃西瓜的可爱猫咪
- 漂浮在云端
- 寂寞
- 我快乐的地方
- 无处
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





