
资料下载

如何在家里重新创建光射线
描述
项目概况
TikTok ......已经接管了互联网的应用程序。例如,如果您只是想改变房间的照明,或者是一名摄影师并想尝试照明……可能性是无穷无尽的!
这里有更多关于如何在家里重新创建它的信息……请继续阅读!
构建说明:
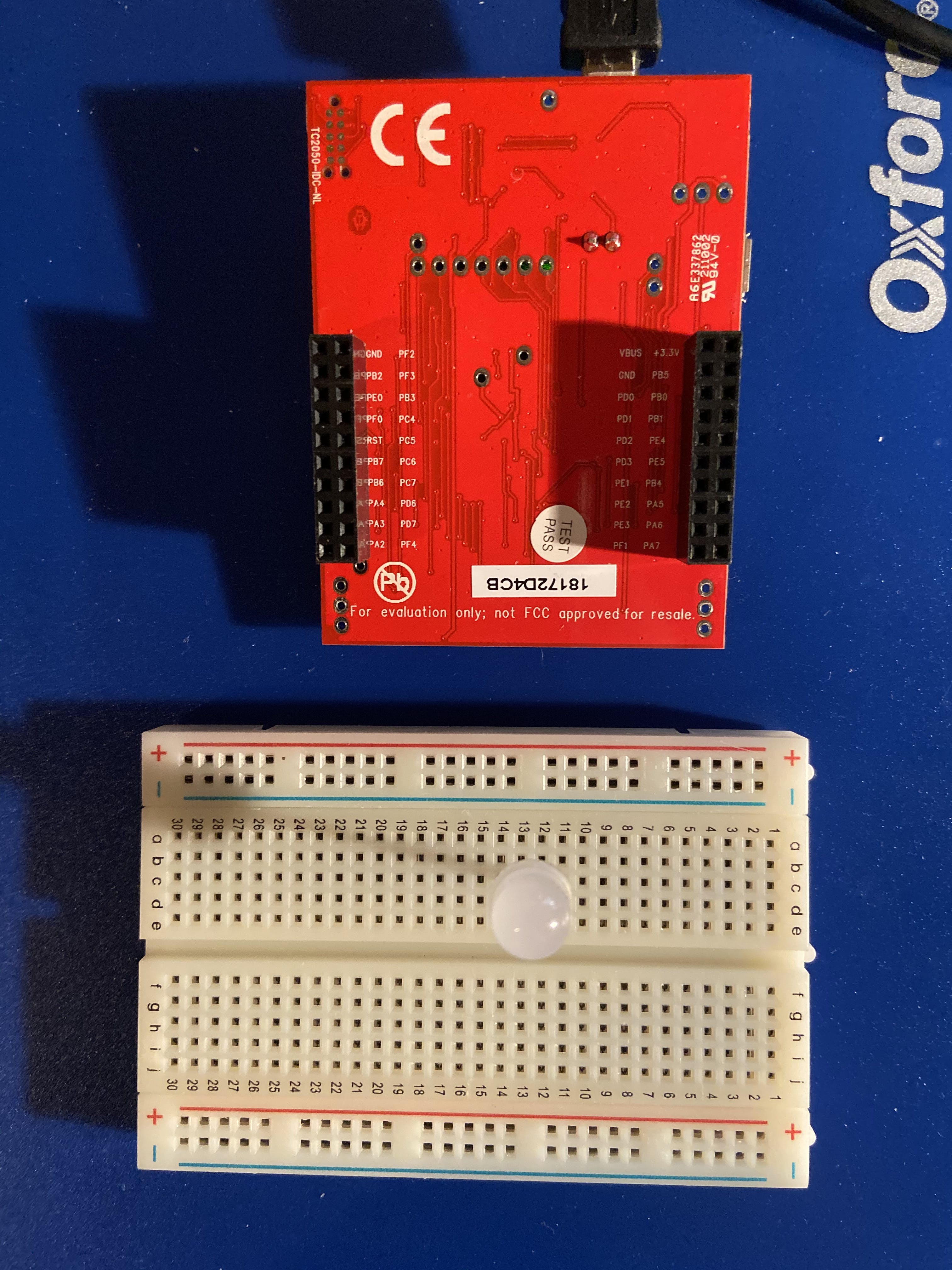
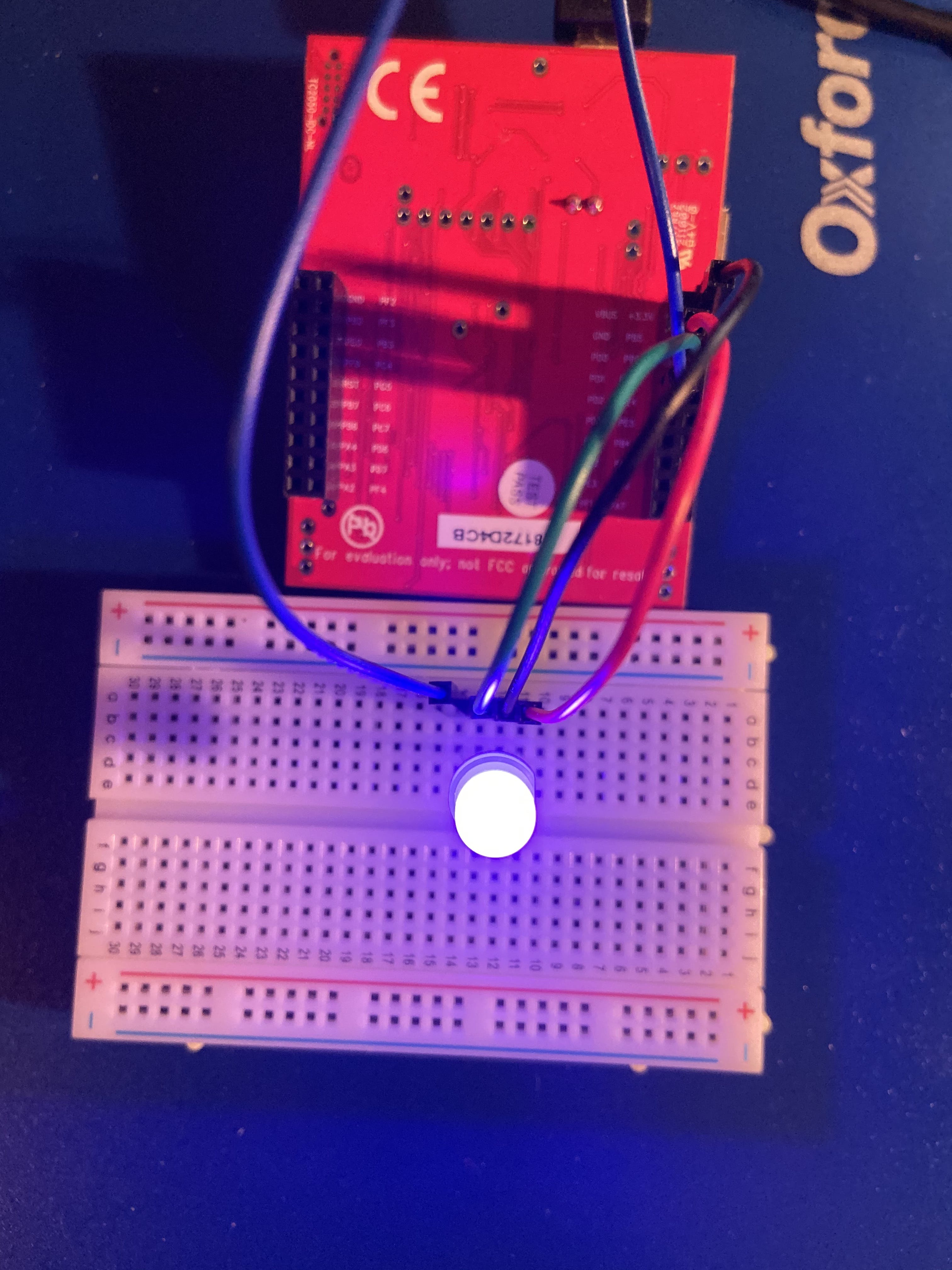
(1) 取面包板和 RGB LED。LED 的所有 4 条腿都将插入面包板的 C 列,每条腿都位于不同的连续行中(在我们的示例中,我们将使用第 11-14 行)。调整 LED 的方向,使最长的腿插入第 12 行。其余的腿应插入第 11、13 和 14 行。

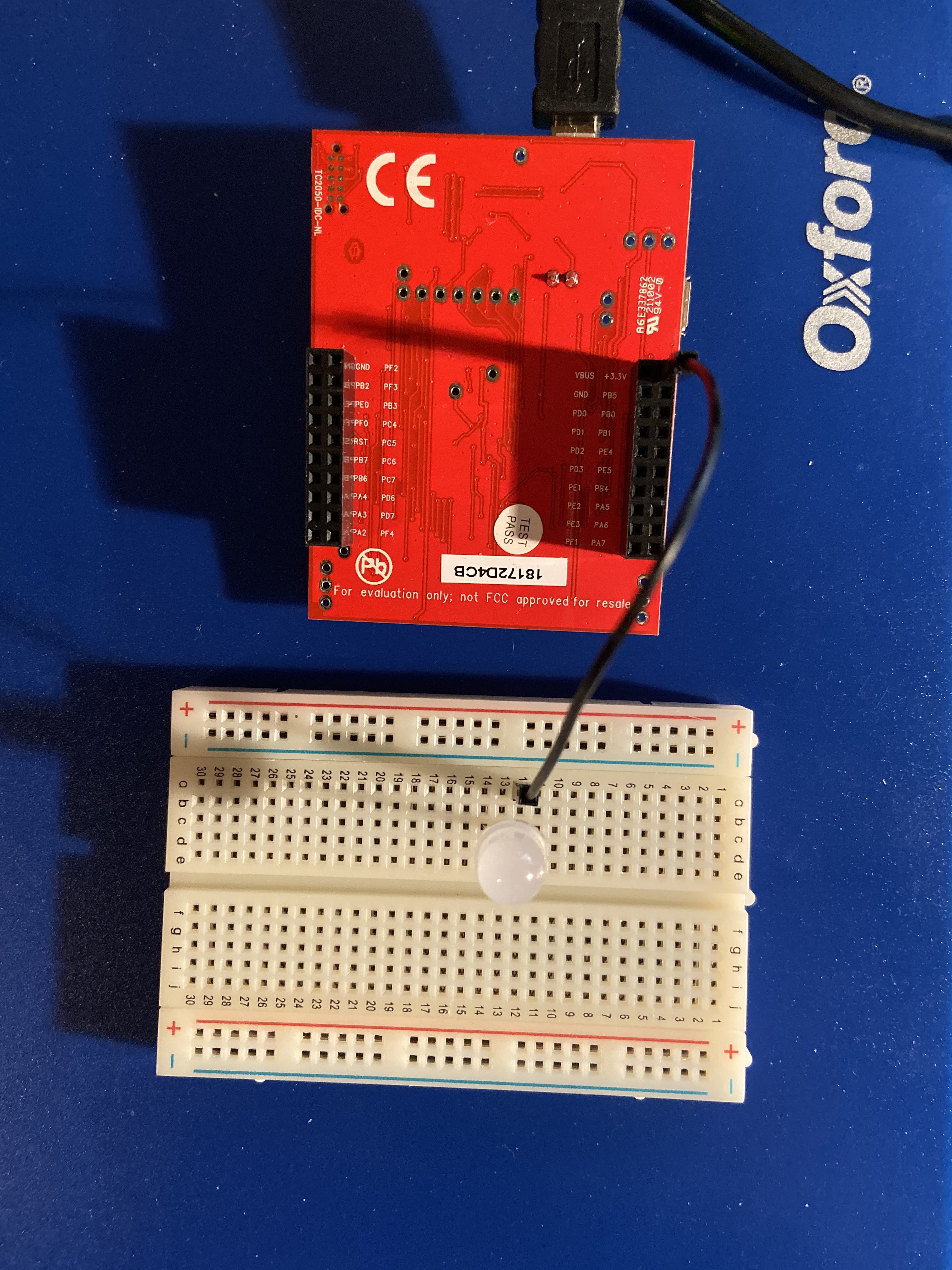
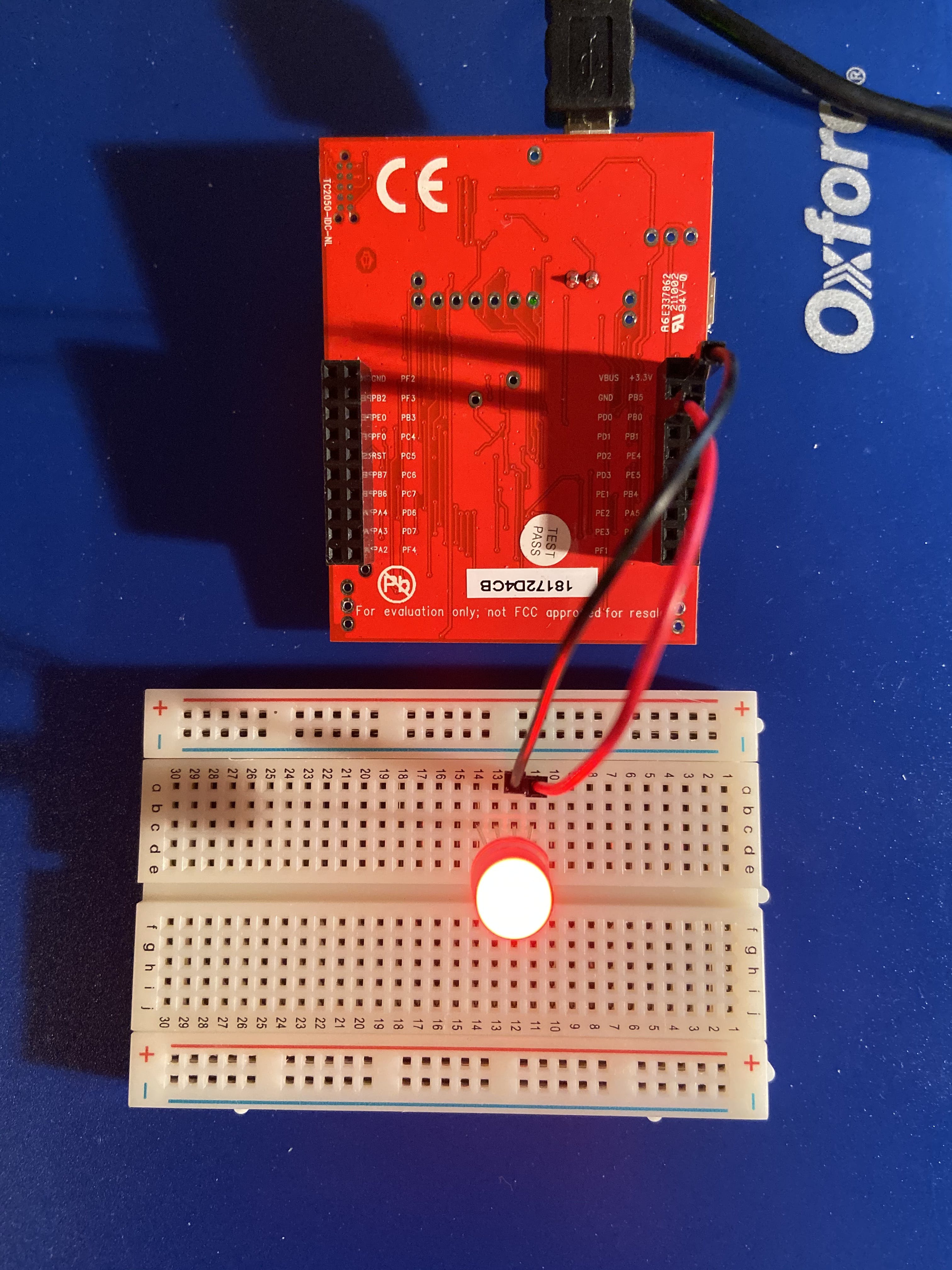
(2) 连接一根跳线,一端插入 LaunchPad 上的 3.3V 插槽,另一端连接到面包板上的 4a 插槽。这提供了为我们的威廉希尔官方网站 供电的电压。

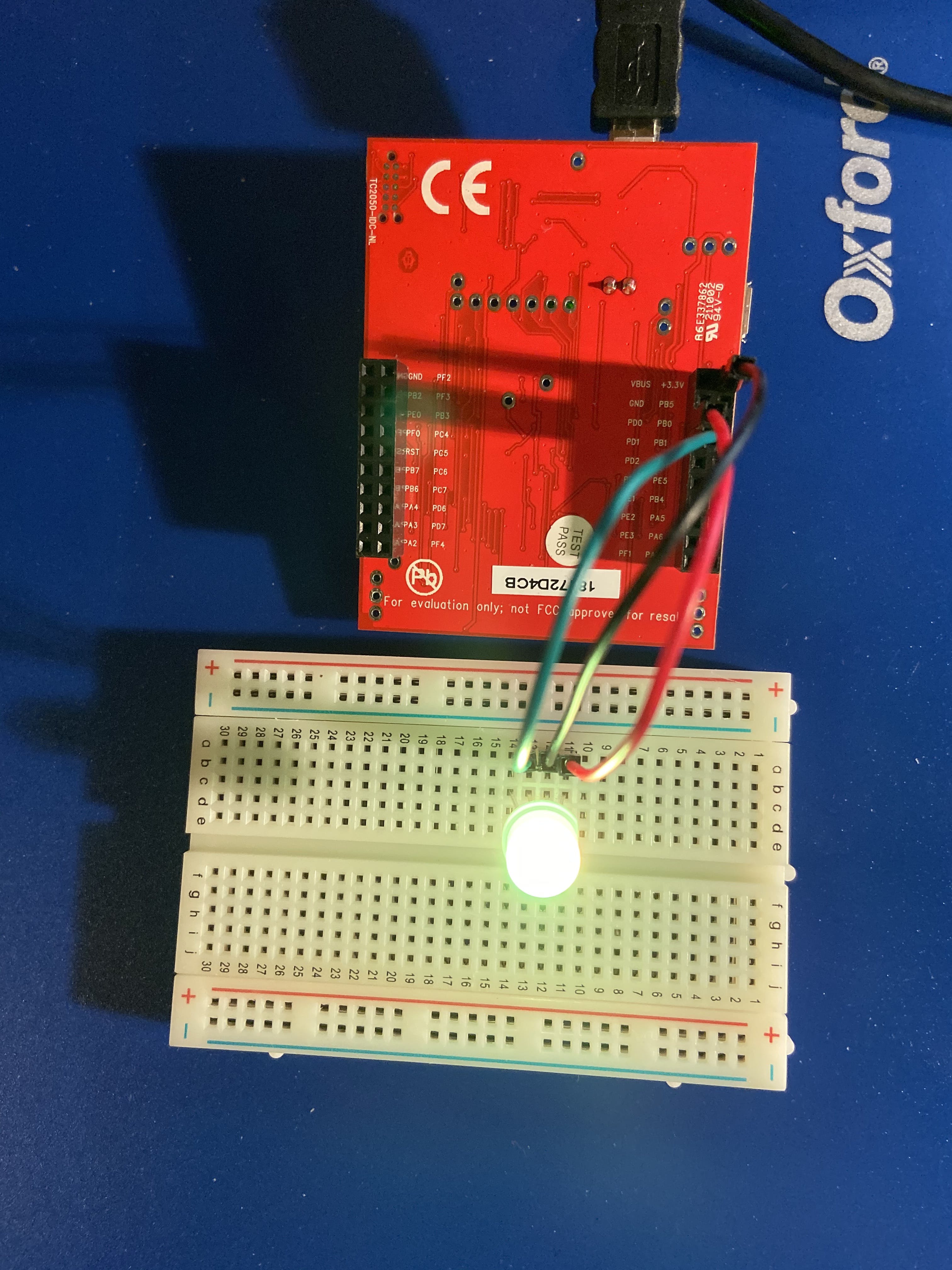
(3) 连接第二根跳线,一端插入 LaunchPad 上的端口 PD0,另一端连接到面包板上的 11a 插槽。这提供了我们 LED 的红色值。

(4) 连接第三根跳线,一端插入 LaunchPad 上的端口 PD1,另一端连接到面包板上的 13a 插槽。这提供了我们 LED 的绿色值。

(5) 连接第四根跳线,一端插入 LaunchPad 上的端口 PD2,另一端连接到面包板上的 14a 插槽。这提供了我们 LED 的蓝色值。

要实现倾斜开关,请执行以下两个步骤:
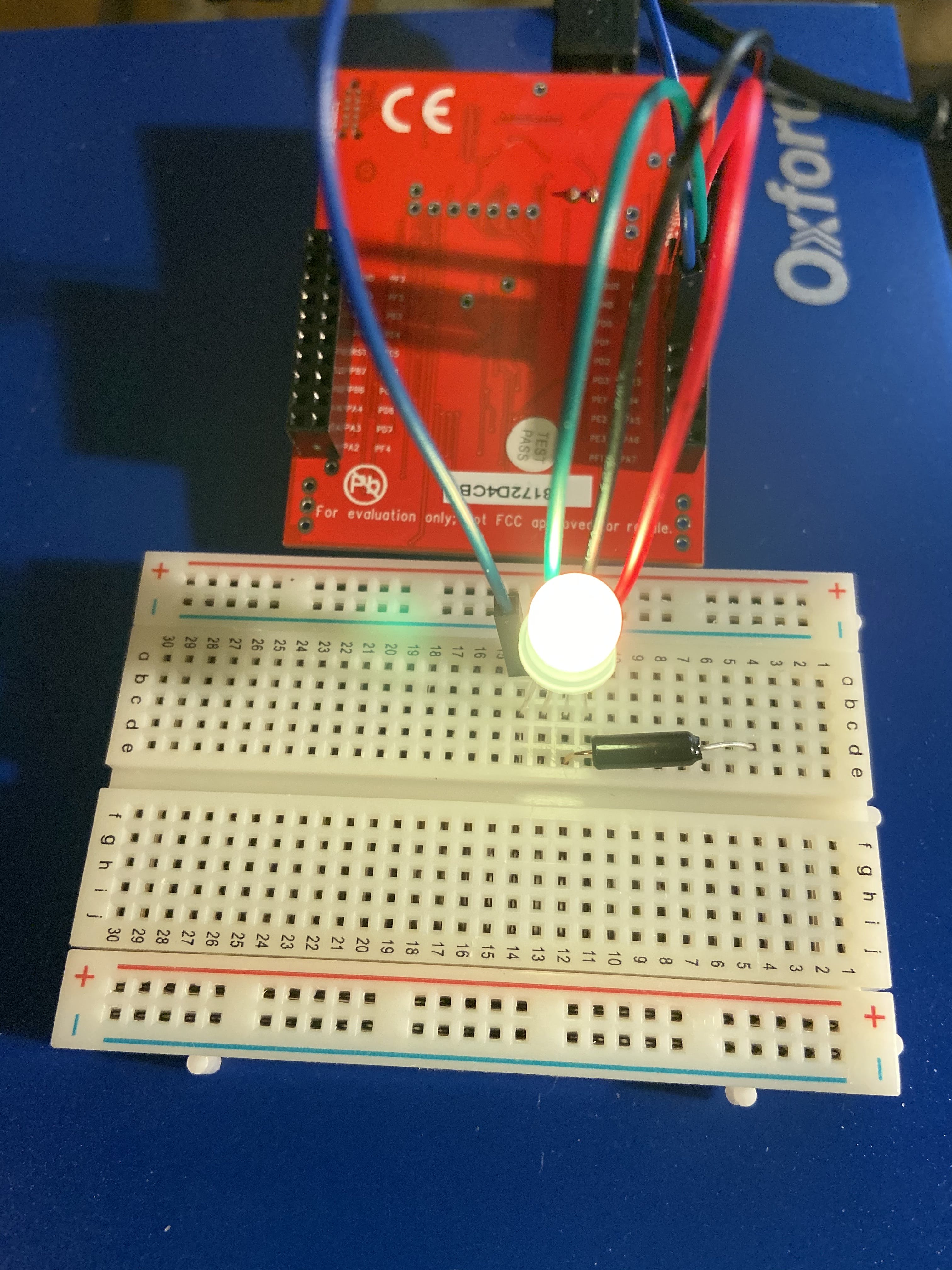
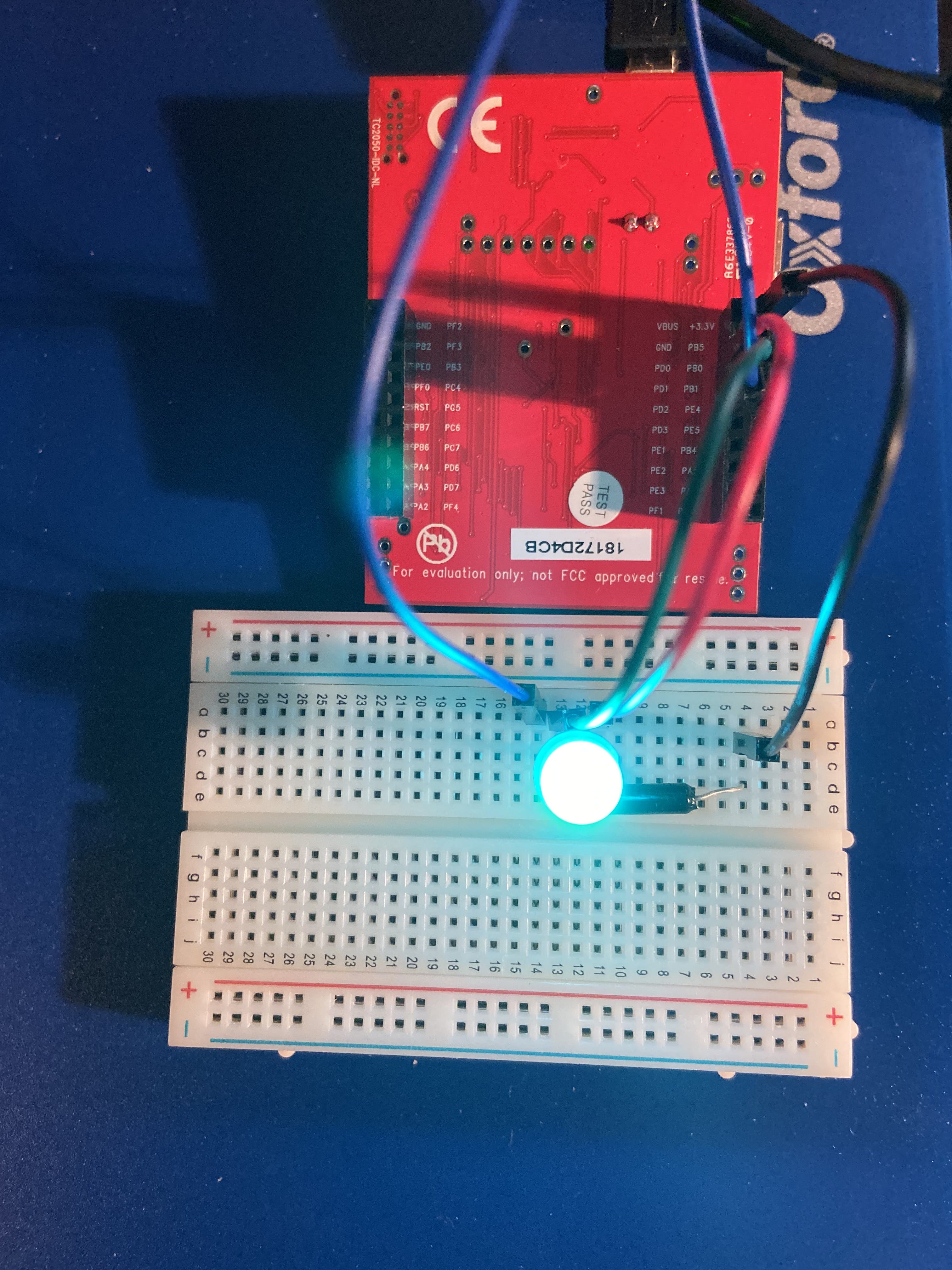
(6) 将倾斜开关连接到面包板上,阴极插入插槽 4d,阳极插入插槽 12e。

(7) 将电源线移至第 4 排,将倾斜开关连接到威廉希尔官方网站 。“光芒”现已完成!

。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







