
资料下载

智能家居监控之入侵者警报系统
描述
1) 简介
安全是我们生活各个方面的主要关注点。它也适用于我们自己的家。通过说“预防胜于治疗”,让我们的生活场所通过添加高级安全功能来更加安全。迄今为止,人脸识别是“最先进”的安全功能,并且该领域正在进行多项研究。因此,让我们开始通过添加高级安全功能将我们的甜蜜之家转变为智能安全之家。
“智能家居监控 - 入侵者警报系统”识别访客并验证他/她是已知人员还是入侵者。为了验证,我使用了使用 HOG(定向梯度直方图)模型的高级人脸识别。对于警报系统,LED 和蜂鸣器将开启,当检测到入侵者时,它还会使用 Telegram Bot 将入侵者的图像发送到注册的 Telegram 频道。我使用 pycharm IDE 进行 python 编码和测试。让我们看看下面的每一个细节。
2) 环境设置
2.1) Pycharm IDE 安装
首先在 Windows/MAC 上安装 Pycharm IDE,它是 python 项目的一体化工具。从以下链接参考 Pycharm 安装
https://kite.com/blog/python/pycharm/
2.2) Python 包
这个项目我们需要多个 python 包。要在 pycharm 中安装 python 包,请按以下链接。
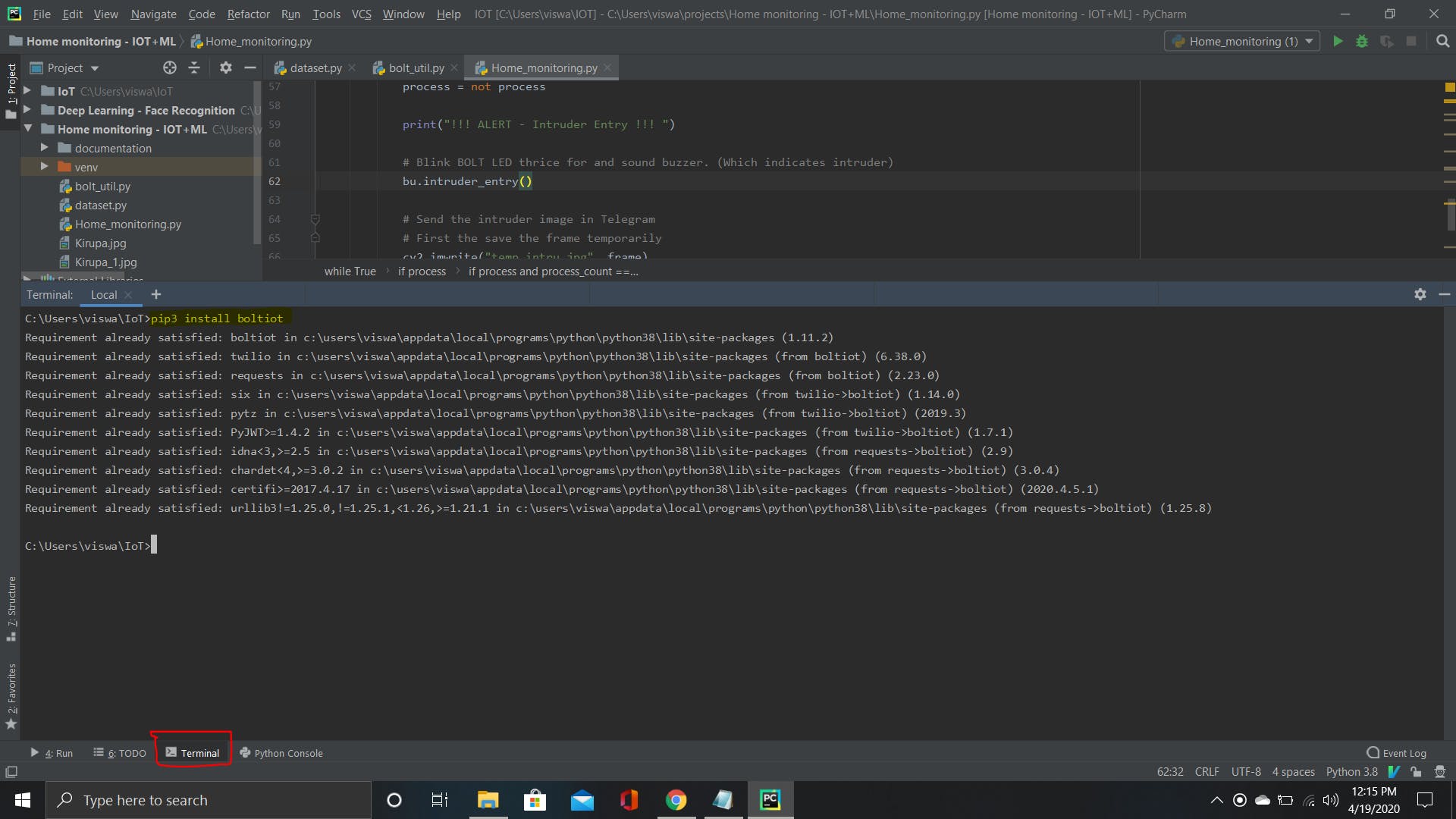
或者安装 python 包,如下所示。转到 Pycharm 左下角的终端窗口,并使用以下命令安装软件包。pip3 install boltiot

同样安装其他命令,如
pip3 install opencv-python
pip3 install dlib
pip3 install face-recognition
2.3) BOLT 云设置
对于这个项目,我使用了 BOLT Wi-Fi 模块作为警报系统,它带有自己的云平台。首先,我们需要将 BOLT Wi-Fi 模块连接到其云平台。同样在成功连接后,我们需要对应于 BOLT Wi-Fi 设备的 API Key,我们可以使用它从我们的 Python Bolt 库代码中触发警报系统。让我们详细看看步骤
首先在下面的链接中注册自己以使用云平台。
https://cloud.boltiot.com/login?next=%2F

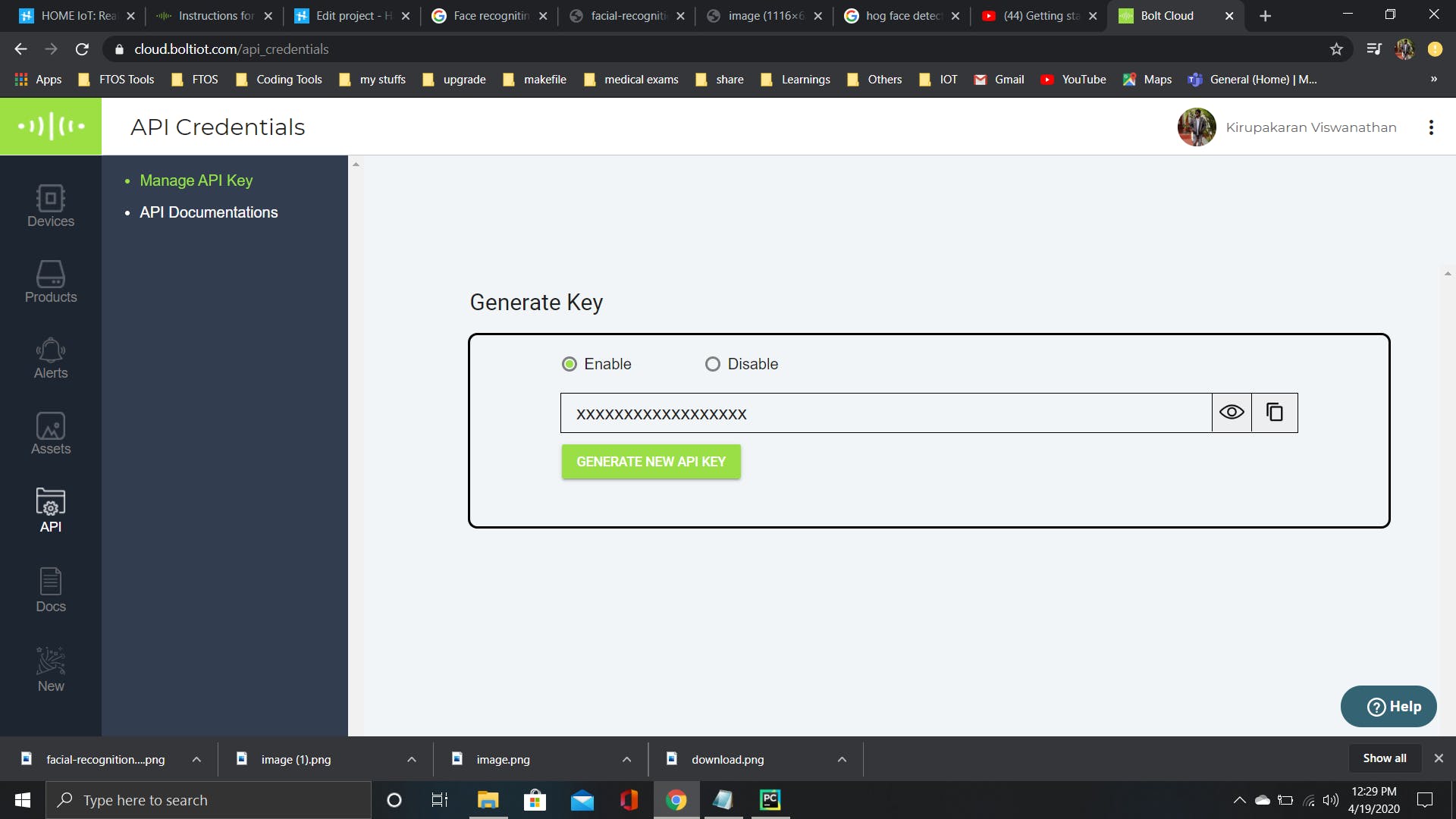
登录成功后,在 API 选项卡下获取 API Key 详细信息

就是这样,BOLT Cloud 现已准备就绪。
2.4) 通过 Telegram BOT 连接 Telegram 频道
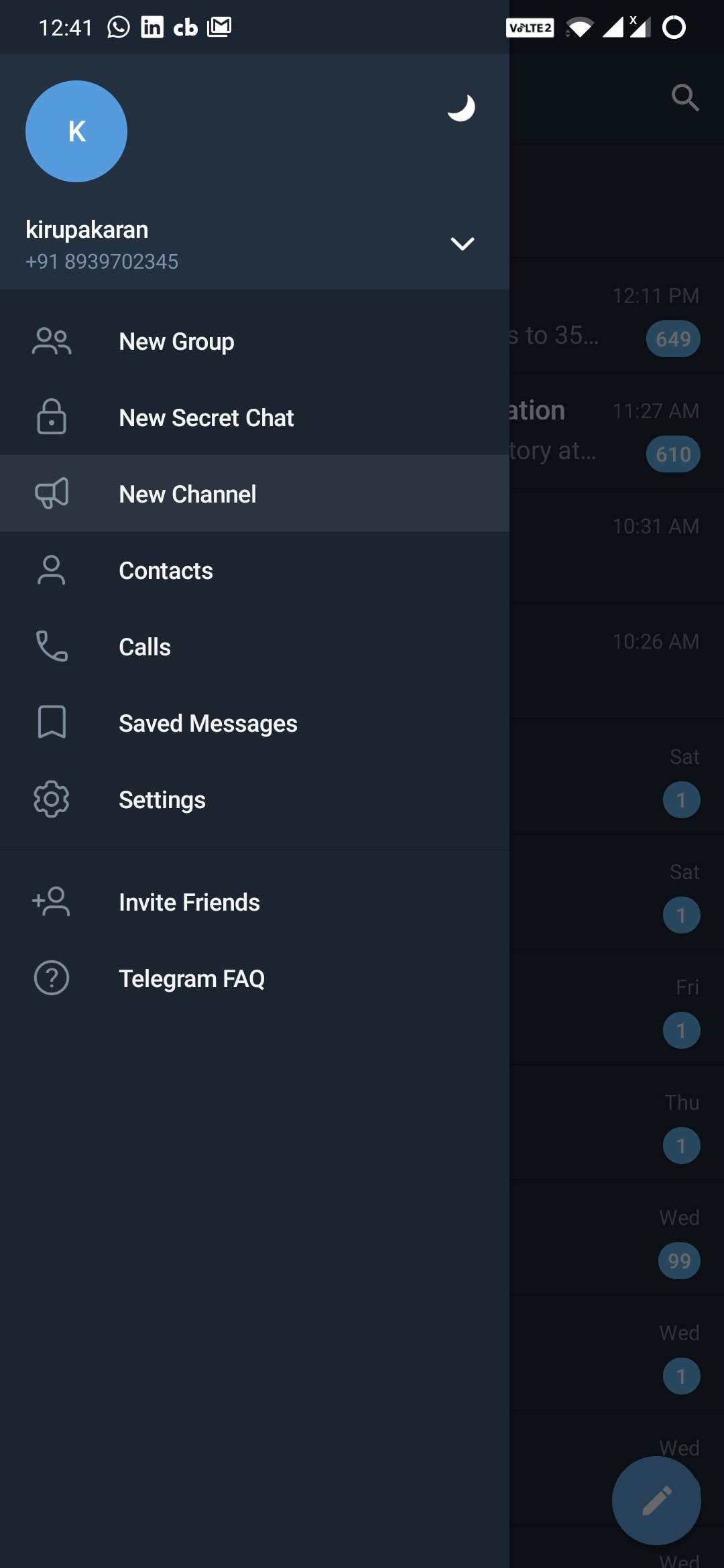
从 Playstore/Appstore 下载并安装 Telegram 应用程序并完成注册过程。成功登录后,按照以下步骤创建一个电报频道,相当于 Whatsapp 中的群组。
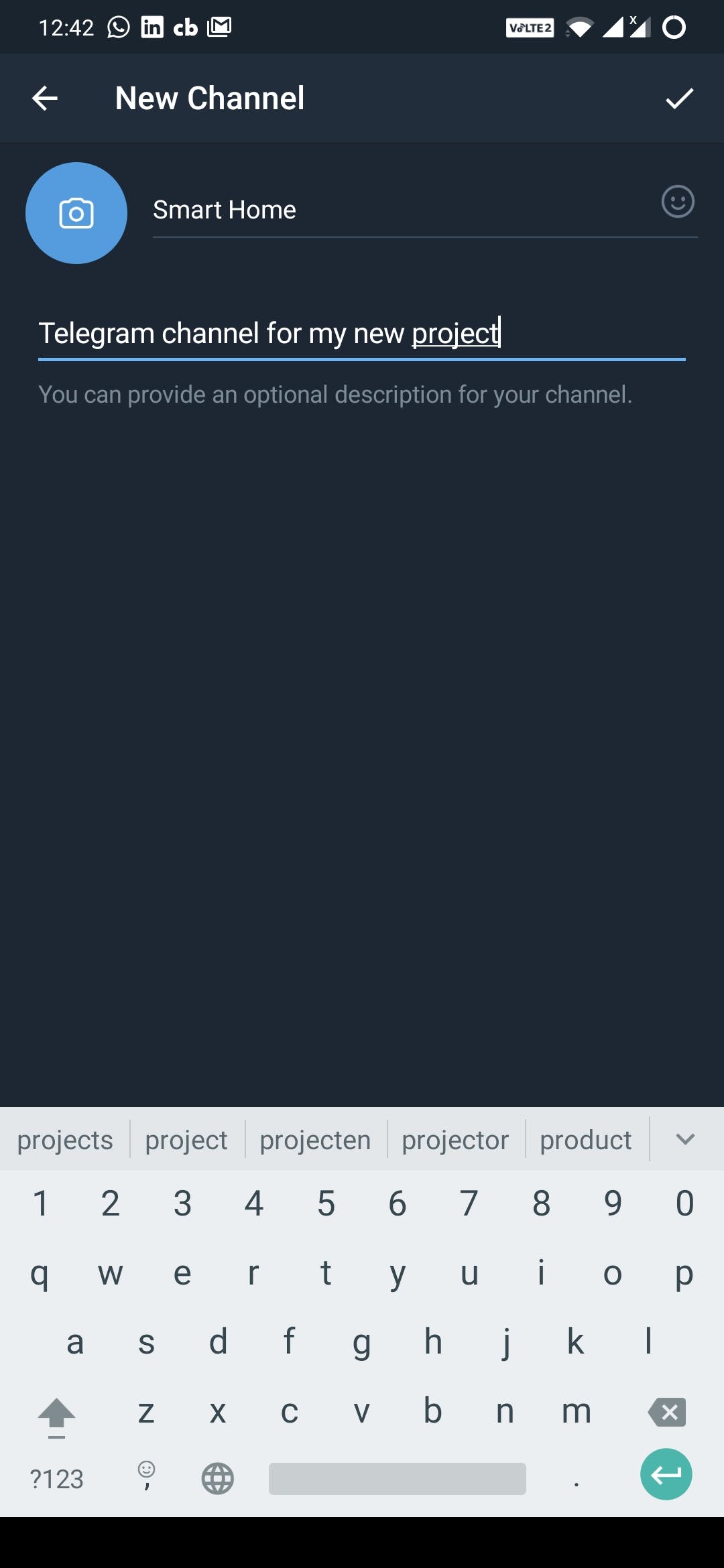
- 转到菜单并从选项列表中选择新频道。

- 给电报频道起一个合适的名字

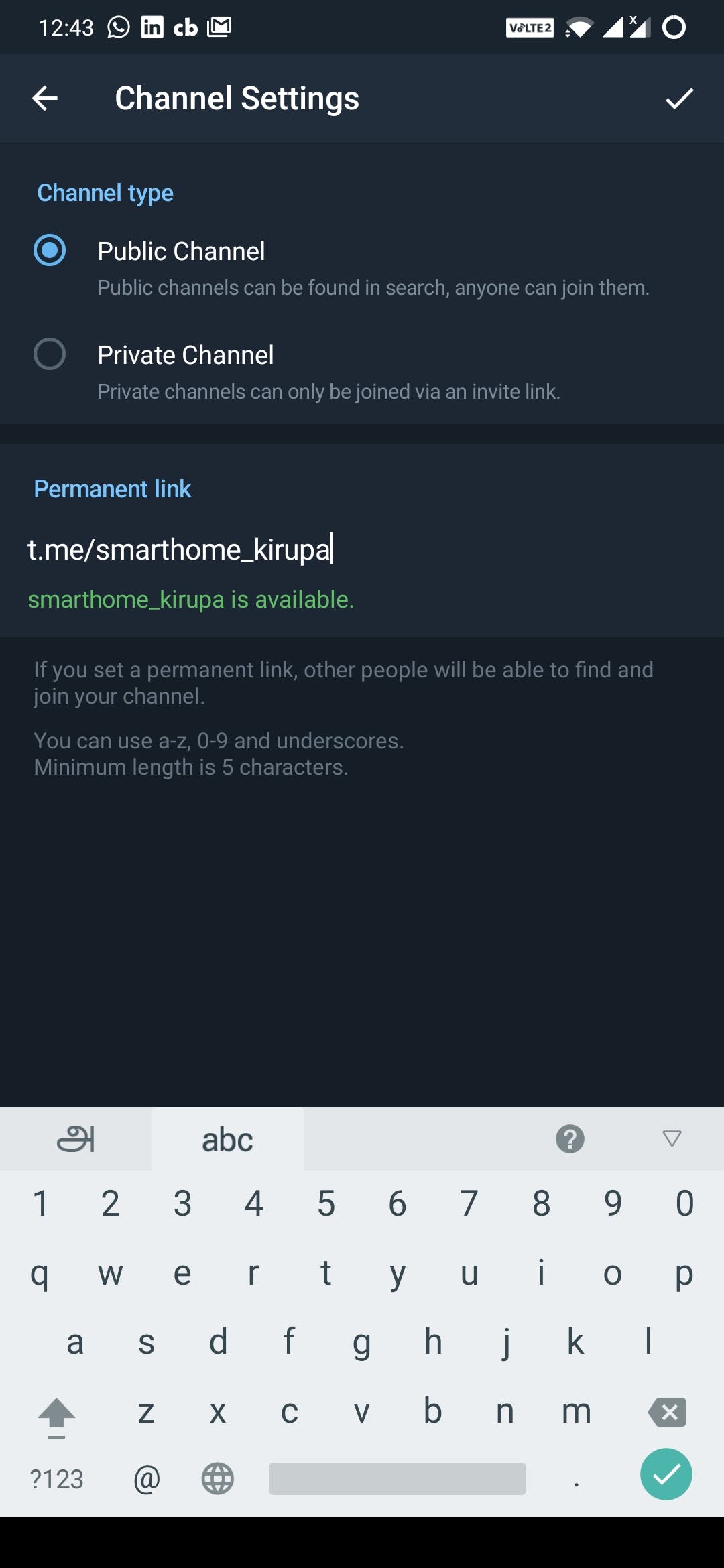
- 选择频道类型为公共频道,并确保创建一个永久链接,这是电报频道所必需的

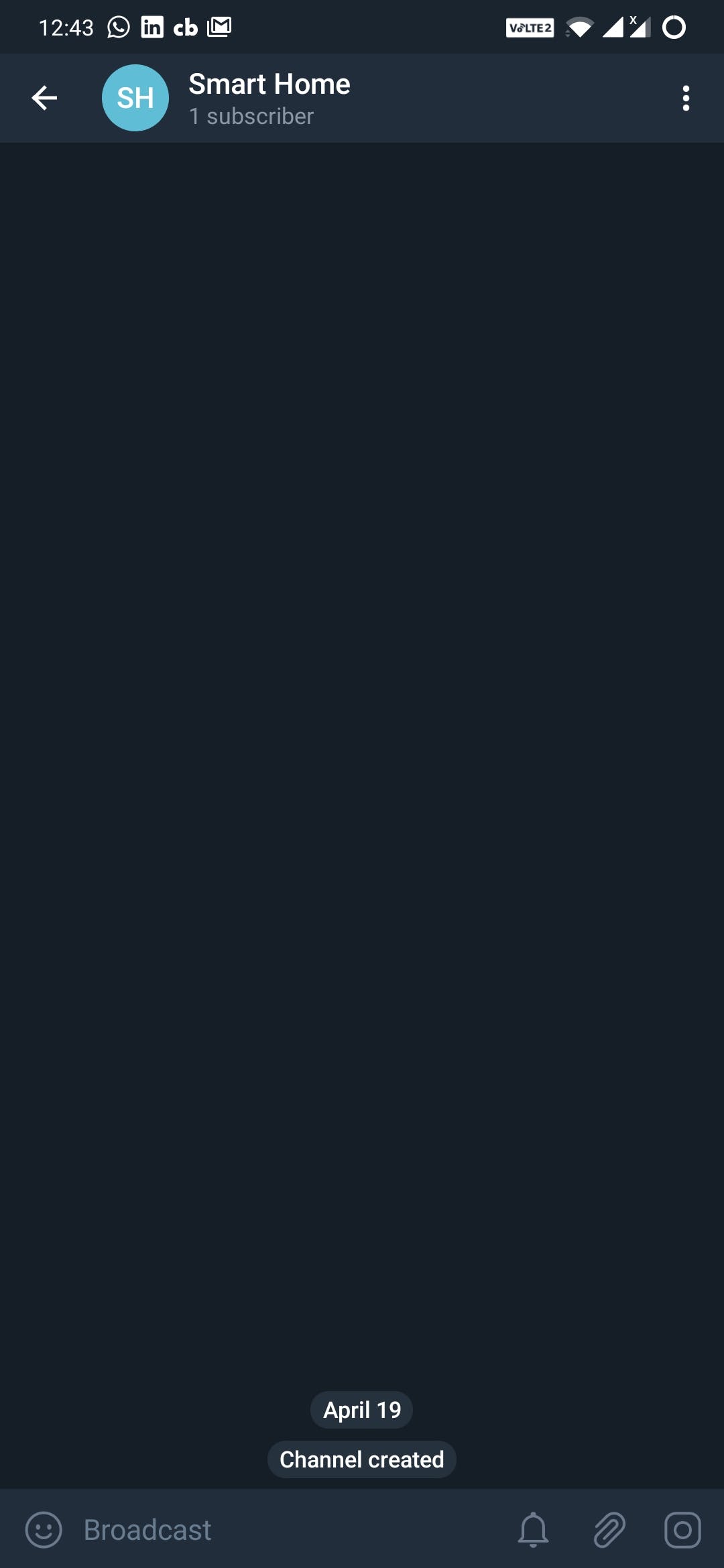
- 就这样,Telegram 频道创建完成

我们将使用这个 Telegram 频道来发布我们的警报。为了发送这些警报,我们需要创建一个 Telegram Bot 并将其附加到此频道。请按照以下步骤操作
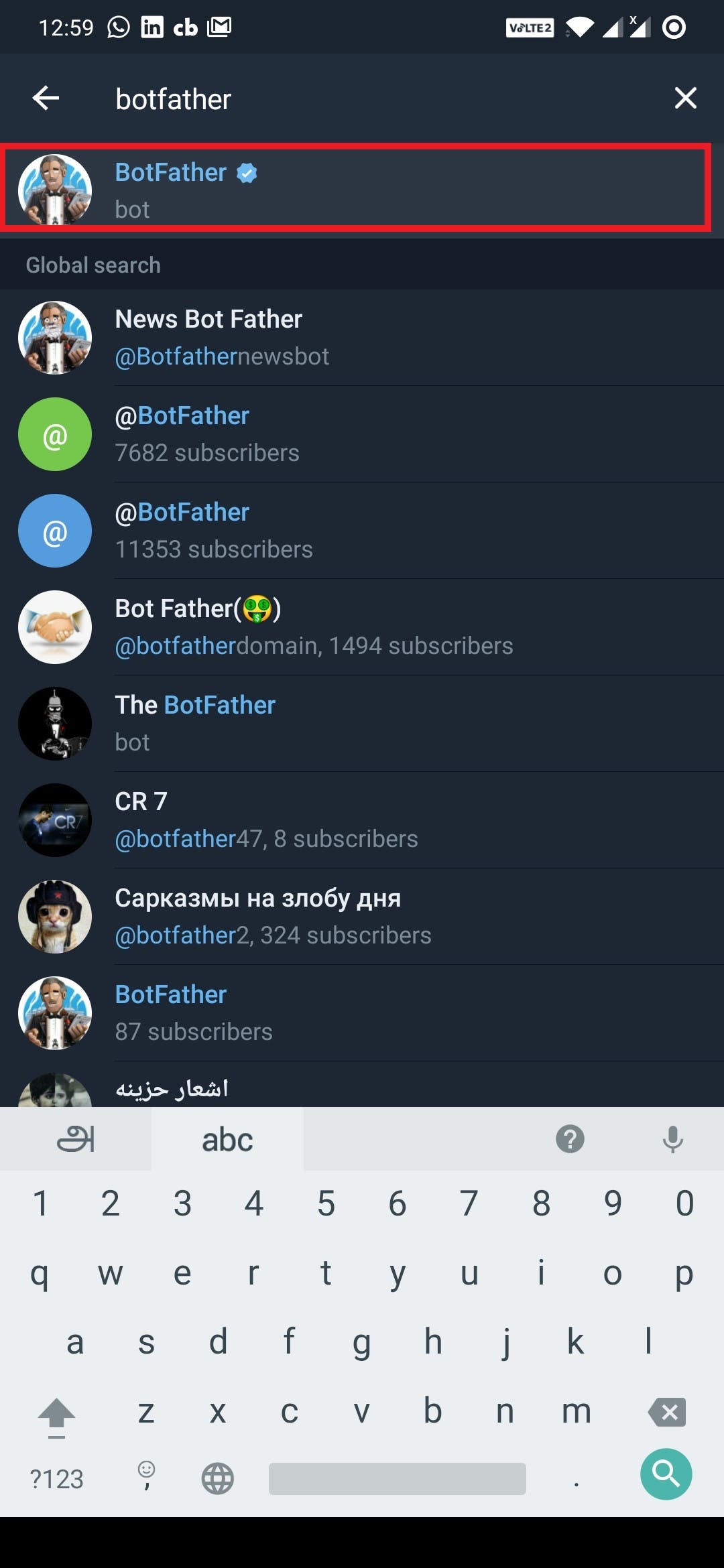
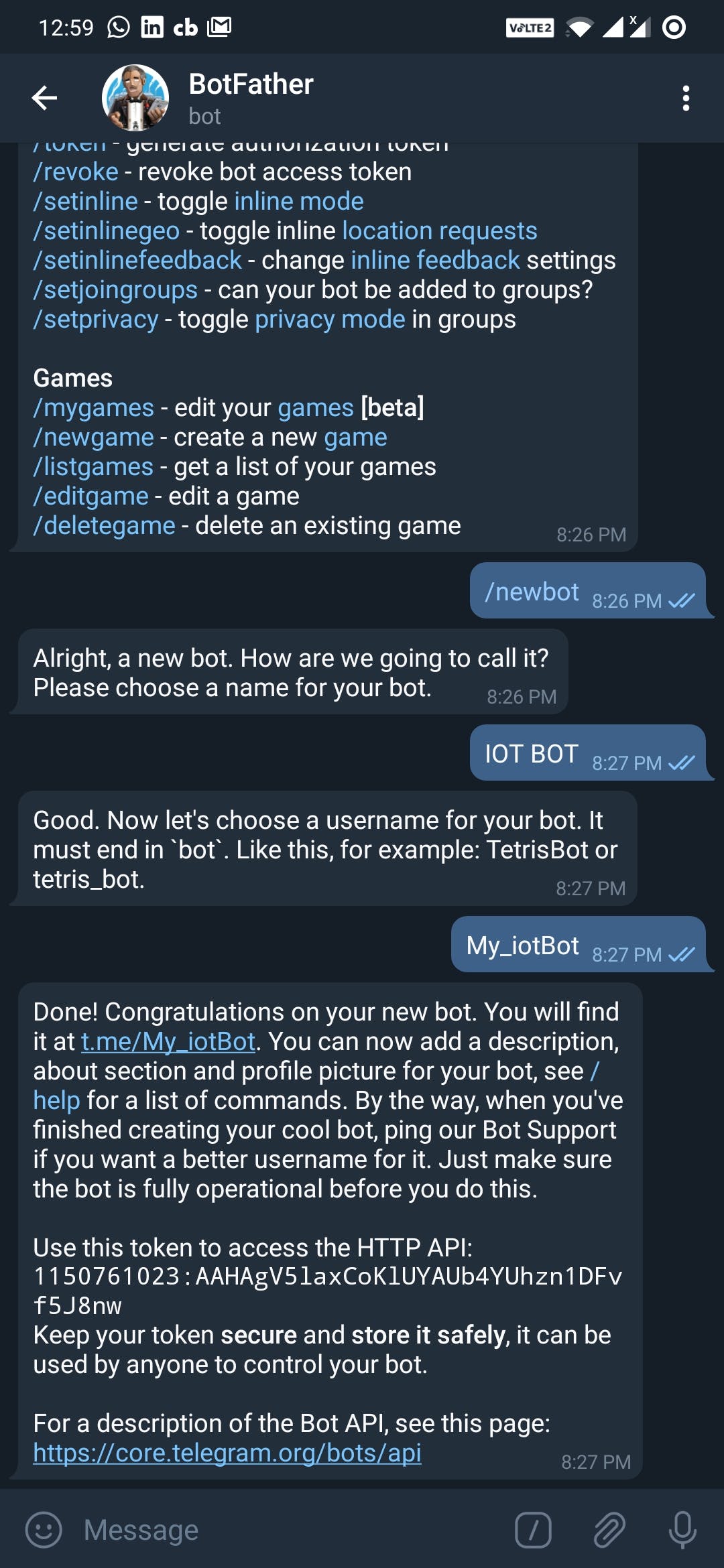
- 转到 Telegram 主屏幕并选择右上角的搜索图标并搜索 botFather。选择正确的botFather如下图

- 键入 /newbot 以创建一个新机器人。选择机器人名称和机器人用户名,它会生成一个令牌,这是从 python 代码访问机器人所必需的。

接下来将新的 Bot 添加到我们之前创建的 Telegram 频道。
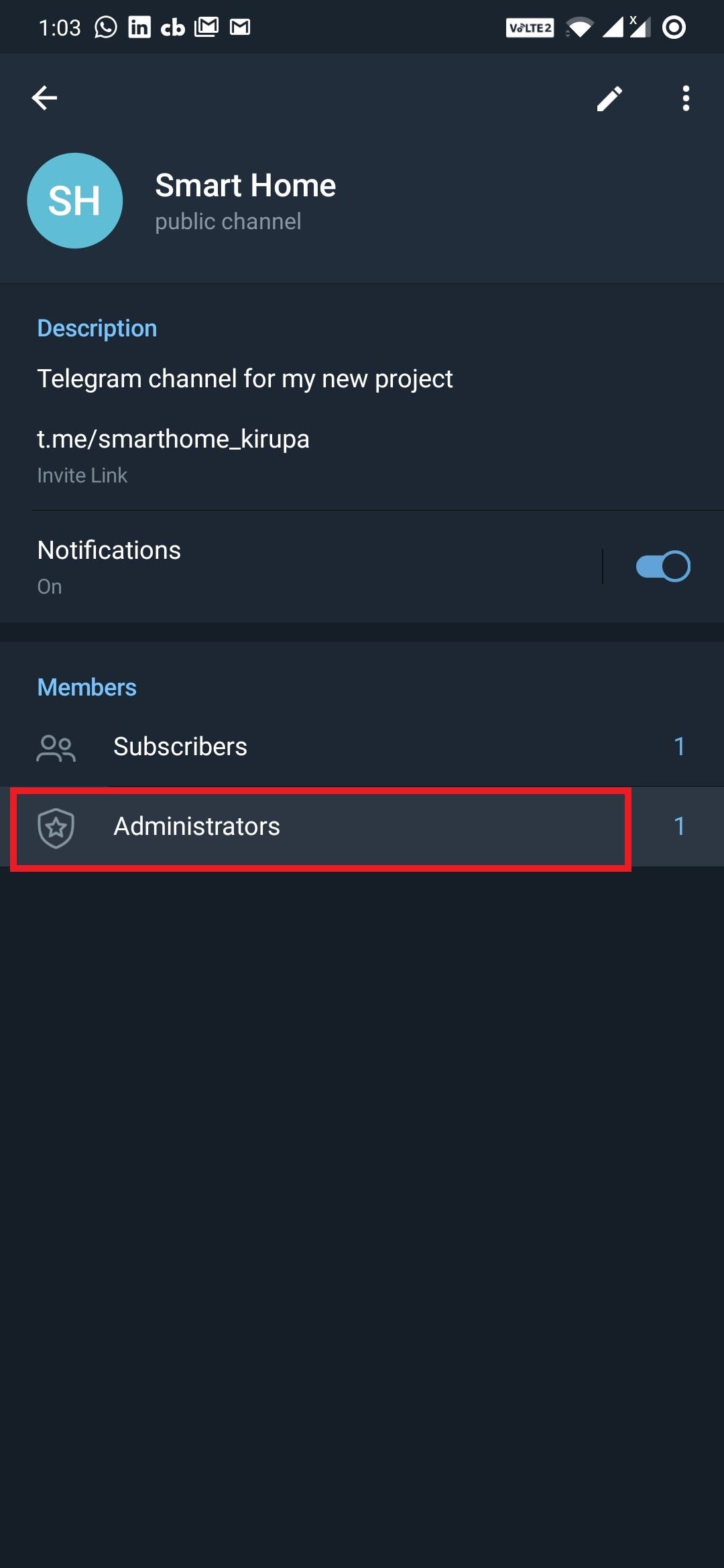
- 打开电报频道并选择管理员

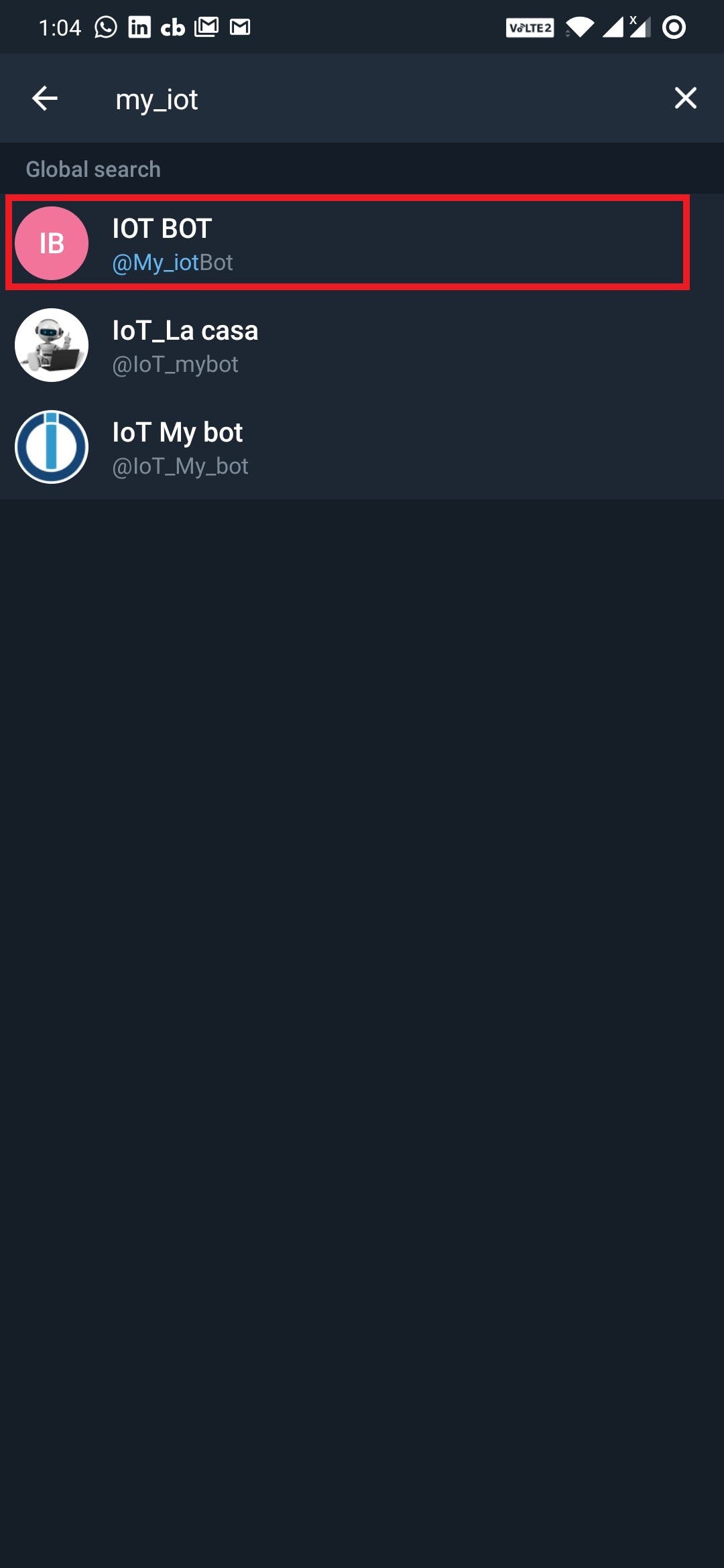
- 然后选择添加管理员选项并选择我们最近创建的新机器人。

就是这样,我们已经设置了我们的电报环境。
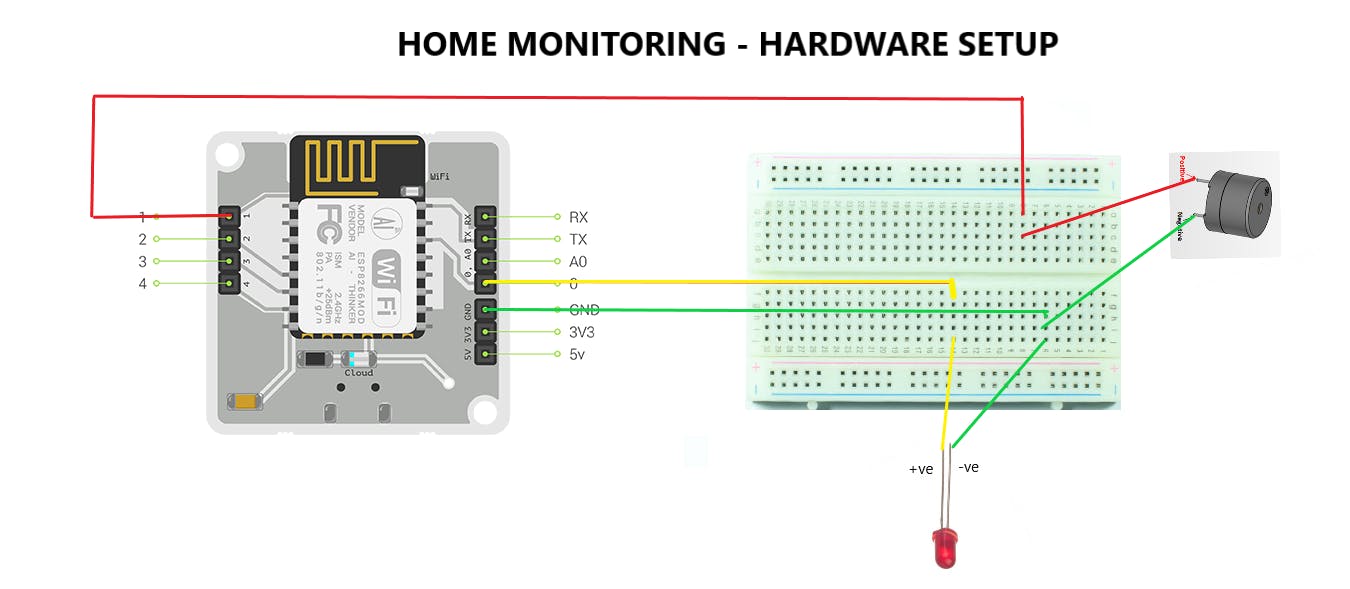
3) 硬件设置
在继续硬件连接之前,让我们定义警报系统的动机。当系统检测到访客为已知访客时,应闪烁 LED 2 秒,而当访客为未知入侵者时,闪烁 LED 和警报蜂鸣器三次。
我使用 BOLT Wi-Fi 模块作为警报系统的硬件。由于我们使用两个设备,我们需要两个电源。让我们将数字 PIN 0 连接到蜂鸣器的正极,将数字 PIN 1 连接到 LED 的正极。然后将 GND PIN 连接到 LED 和蜂鸣器的负极。请参考以下

。
为了识别给定框架中的人脸,我使用了 HOG(定向梯度直方图)模型。让我们看一下 HOG 模型的工作原理。
- 首先它将 RGB 帧转换为直方图帧以便于人脸检测
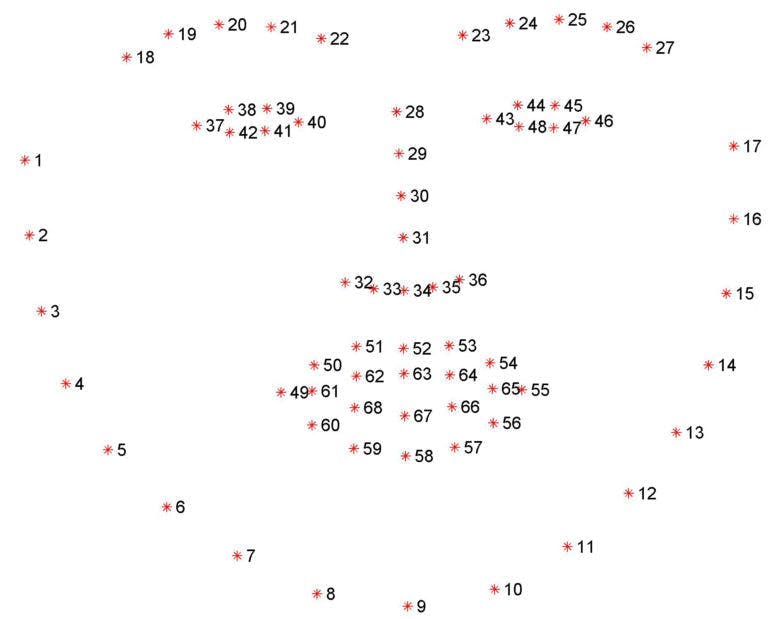
- 然后它尝试使用 68 点面部标志检测方法来识别给定帧中的面部,如下所示

-
然后它将所有面部信息编码为一个 128 维向量,该向量可用于输入帧。
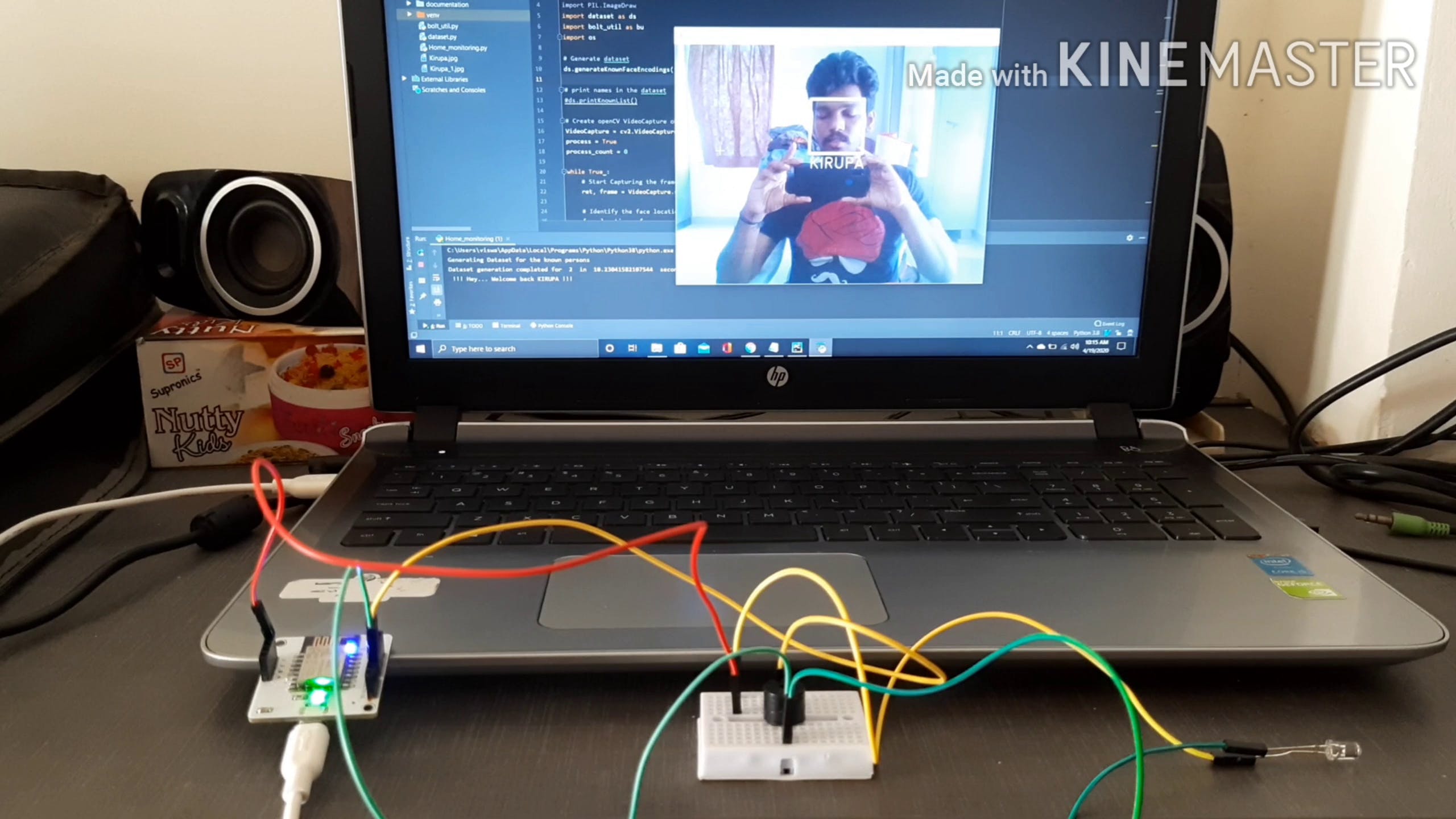
 1 / 5 •检测到已知人并显示姓名
1 / 5 •检测到已知人并显示姓名5) 结论
现在,我们已经将我们温馨的家变成了安全、可靠和智能的家。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






