
资料下载

计数器的构建
描述
让它计数!
数数……这样一个看似简单的概念。然而,计数是我们通常认为理所当然的许多系统(复杂和基本)的基础,从体育场的比分显示到有助于世界级研究的设备。
我们在 Make It Count!通过想象我们如何代表和拯救我们周围的触觉世界开始了我们的旅程。借助上述应用程序和我们计划从我们的计数器构建的辅助系统,Make It Count!相信这个项目将为推进大大小小的项目奠定基础。
项目概况
我们的客户是一家农业公司,需要一种简单的方法来跟踪他们的机器自上次维修以来使用了多少次。由于机器易碎,使用 9 次后必须进行维修。此外,由于机器对农场的运营至关重要,因此客户需要保持机器处于稳定的工作状态。为了解决这个问题,我们开发了一种设备,按一下按钮就会计数 1,然后在达到 9 后重置为 0。根据客户的要求,我们还集成了一个倾斜开关,允许用户将计数器重置为0 随时。
我们的设备使用 7 段显示器来计算按下按钮的次数,最多 9 次。如果设备向一侧倾斜,倾斜开关会将显示重置为 0。
这里有更多关于我们如何到达这里的信息......
构建说明:
硬件:
组件:TI LaunchPad、13 根跳线、7 段显示器、面包板、倾斜开关、按钮、TI 面包板 BoosterPack(可选)
脚步:
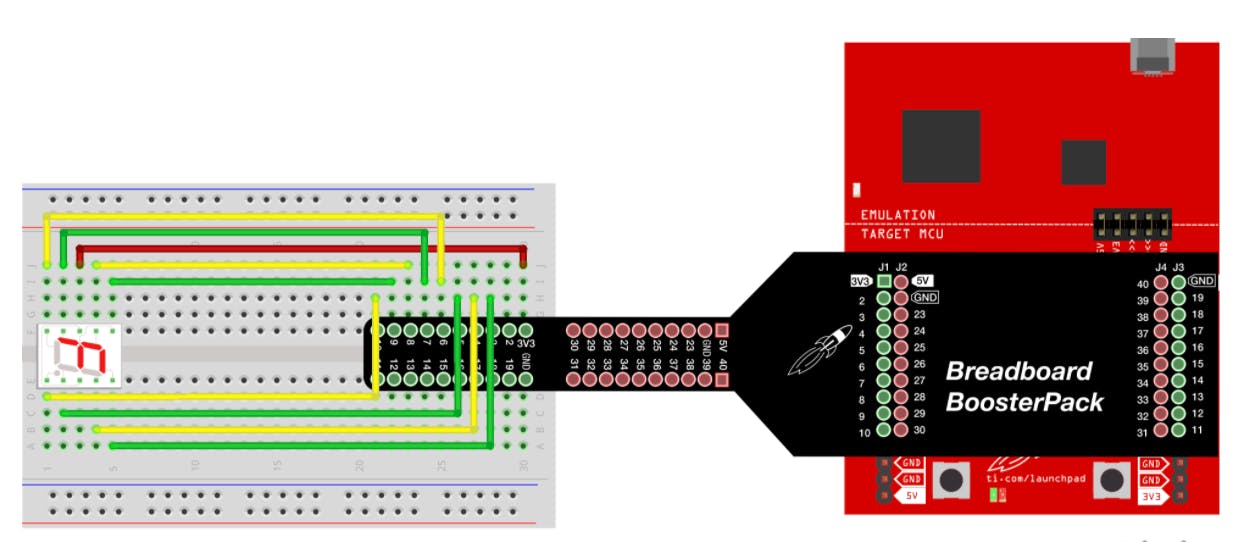
(1) 我们使用来自 Energia 网站的示意图来设置 7 段显示器:

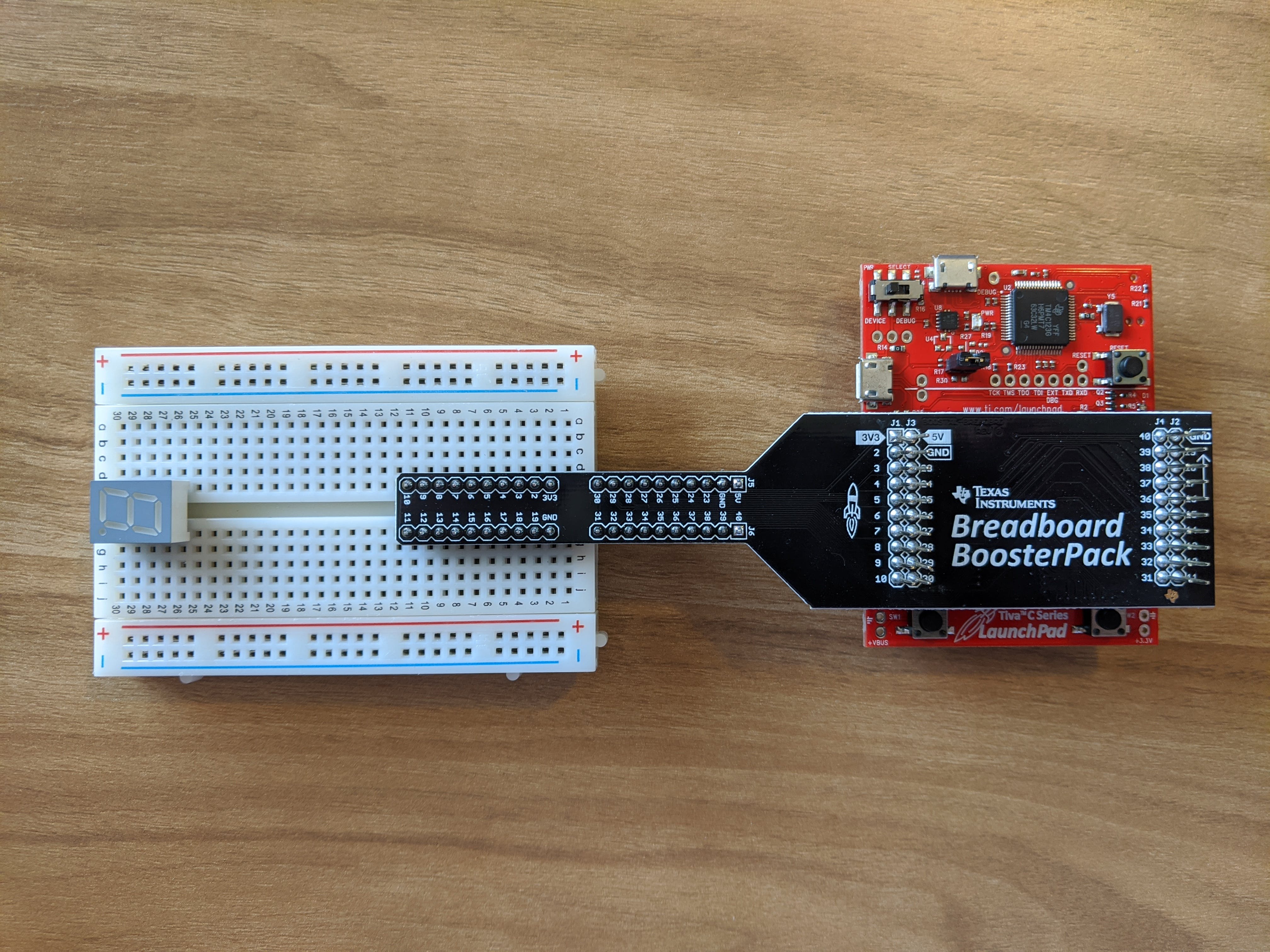
(2) 我们使用 Breadboard BoosterPack 将 Launchpad 连接到 Breadboard:

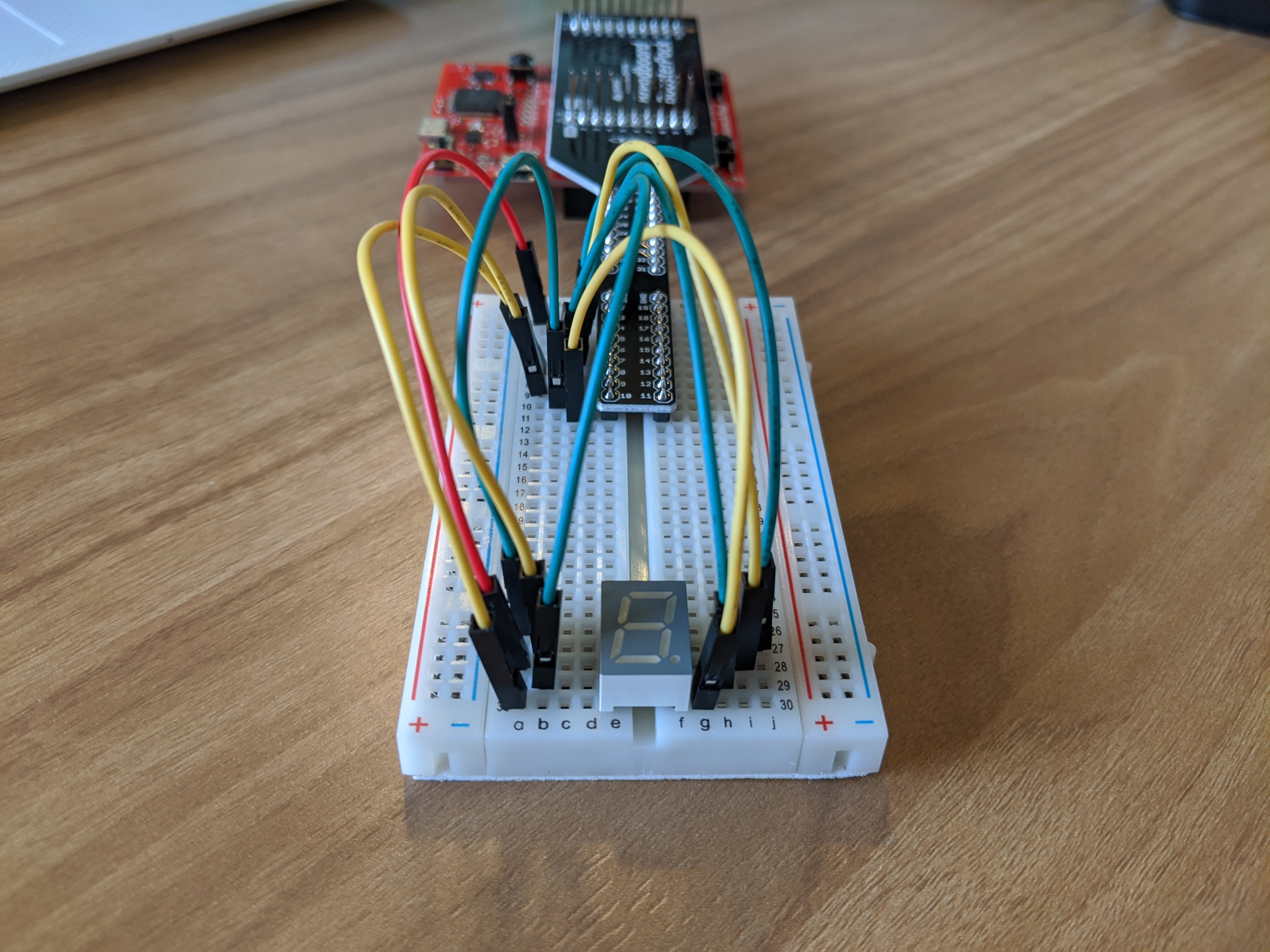
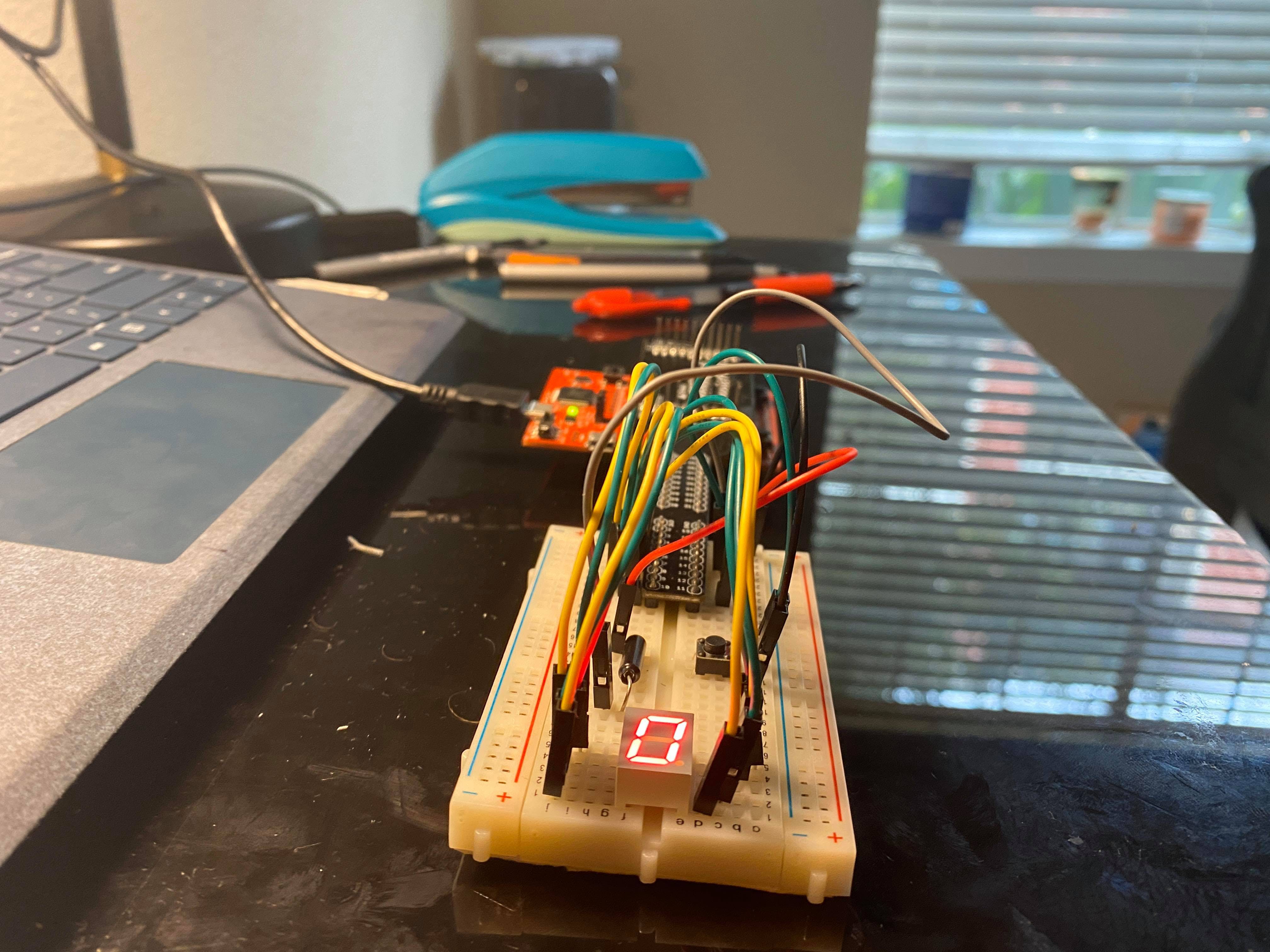
(3) 我们将显示器连接到启动板,提供电源和控制显示器的方法:

在我们设计了一个可以计数到 9 并重置的系统后,我们的客户带着一个担忧来找我们:等到计数器达到 9 才可以重置显示会严重限制设备的实用性。作为回应,我们的团队调整了我们的设计,加入了一个倾斜开关,可以随时将计数器设置回零。
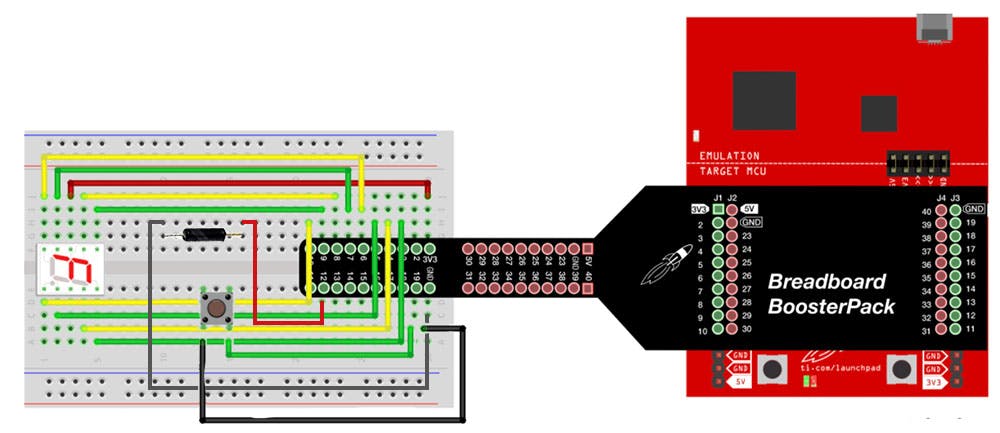
(4) 我们添加了按钮和倾斜开关,如下图所示:


软件:
我们使用 Energia 来编写和执行我们的代码。
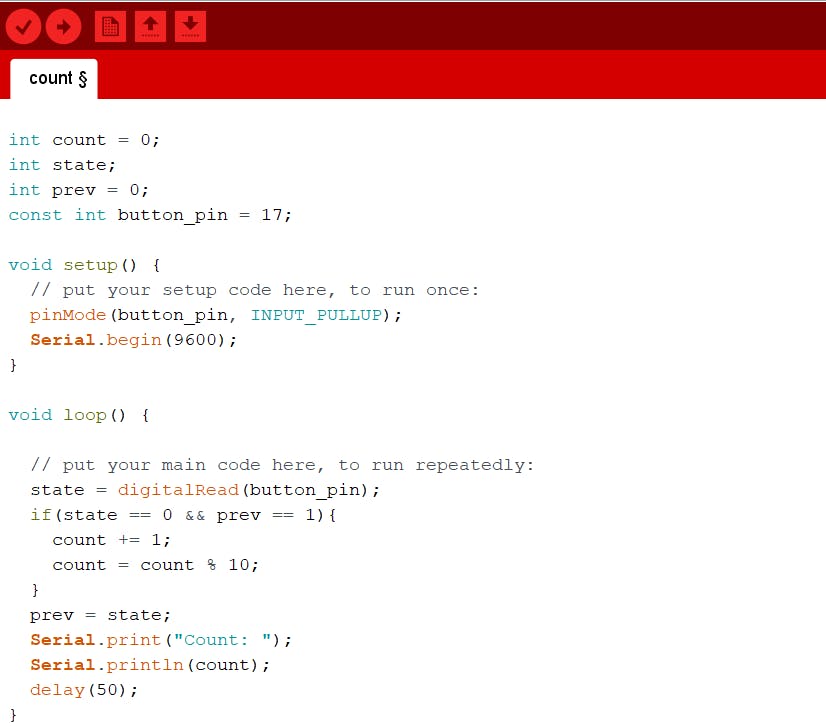
(1) 我们创建了这个单独的程序来读取按钮是否被按下:

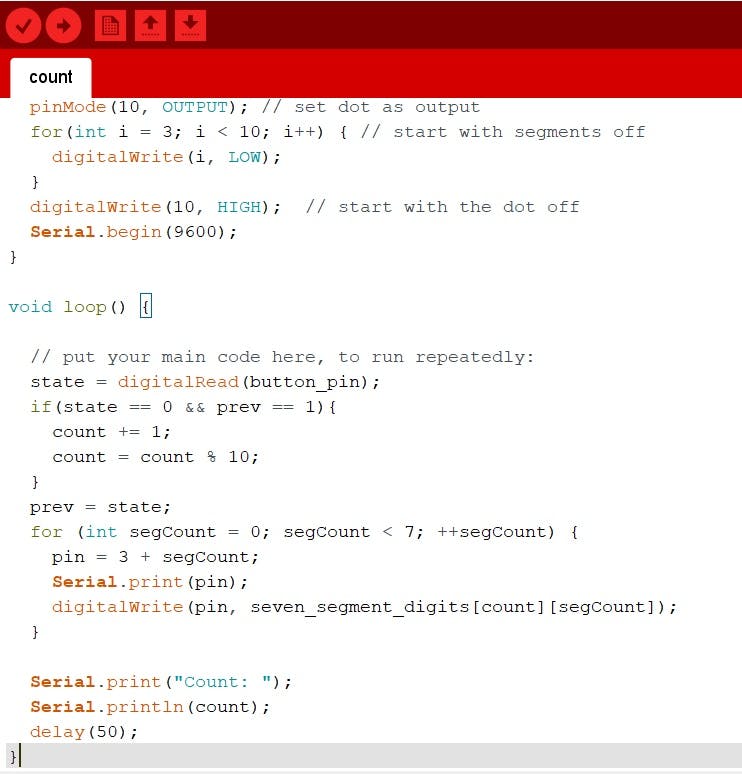
(2) 我们将前一部分与 7 段显示代码的修改版本集成在一起,可在 Energia 网站上找到。此代码有效,但不包括倾斜开关的说明:

。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







