
资料下载

制作可以检测墙壁和用户周围移动的Arduino设备
描述
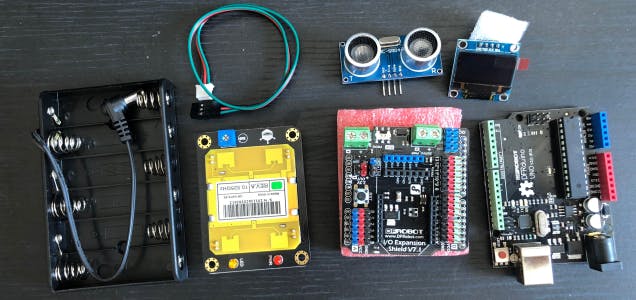
首先——感谢DFRobot为这个项目提供大部分零件!

主要目标:
-
制作一个可以检测墙壁和用户周围移动的 Arduino 设备。
 一如既往,我的不会这么好。
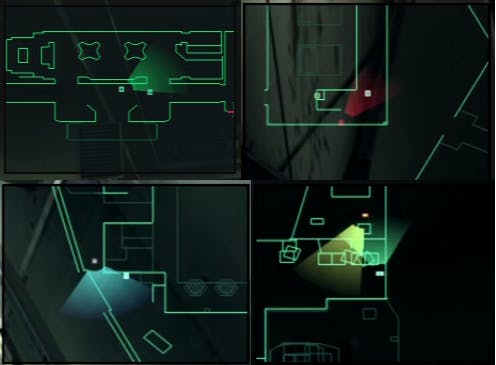
一如既往,我的不会这么好。对于那些没有玩过游戏的人来说,这是用于导航关卡和避开游戏中敌人的雷达/地图系统。
当然我不能让我的像游戏中的那样先进,但我可以让它绘制用户周围的区域并检测一些运动!
它全部由现有技术制成。

好吧,我知道接下来的 18 个小时我不会感到无聊。
现在,在阅读那里的“微波炉”时,您可能会想“这是什么……”但不要担心——它的输出功率很低,对人类无害——如DFRobot 维基页面所述。
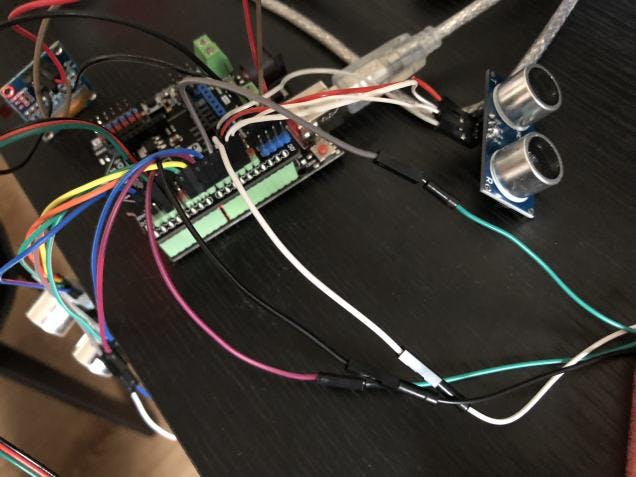
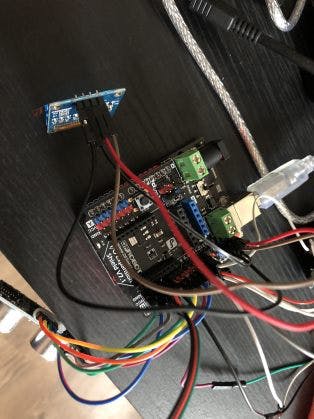
首先,将 I/O 扩展板连接到 Arduino 主板上——这很简单,只需匹配引脚并牢固但小心地将其推入即可。

微波传感器连接到 I/O 板数字引脚布局上的 TX 行,确保 VCC 与 VCC、GND 与 GND 等相匹配……
 IMG_5770
IMG_5770 IMG_5769
IMG_5769OLED 屏幕连接到扩展板上的 I2C 引脚。

 IMG_5463
IMG_5463 IMG_5767
IMG_5767在这一点上,最好在每个超声波传感器上分别用 F/B/R/L 标记——这样你就知道哪个连接到哪个引脚。
超声波传感器连接到数字引脚:
前端超声波引脚:前端触发引脚 = 11 前端回波引脚 = 12
Back ultrasonic pin: Back trigger pin = 9Back echo pin = 10
右超声波针:右触发针 = 7 右回波针 = 8
左超声波针:左触发针 = 5 左回波针 = 6
VCC/GND 引脚可以放置在 I/O 板上相应线上的任何位置。
连接好所有硬件后,您需要使用 A>B USB 电缆将 Arduino 连接到 PC 并安装Arduino IDE 。
启动 IDE 并从我的 GitHub获取代码。
感谢Adafruits 方便的 OLED 指南获取屏幕代码,感谢DFRobots wiki 页面获取微波传感器代码。
代码都带有注释以显示它在做什么。但这里有一个概述:
从本质上讲,它从每个传感器进行测量,一个向前,一个向后,一个向左,一个向右。这给出了他们每个人到墙壁(或任何其他物体,但想法是让他们检测墙壁)的距离,然后将这个距离处理到屏幕上的一个位置,然后绘制为一条线来表示墙壁以及它离中心有多近——中心是用户所在的位置。
这应该显示用户周围墙壁的非常基本的视图——它会随着用户四处移动而移动和调整。
微波传感器在此期间也在前方进行检测——当它检测到运动时会在屏幕上显示一个“X”——微波传感器的巧妙之处在于它会检测穿过非金属物体的运动;所以透过薄壁它应该显示另一边的运动。
在 IDE 打开的情况下,转到工具 > 开发板并选择 Arduino UNO。
接下来转到 Sketch > Include Library > Manage Libraries 并搜索并安装以下内容:
- MsTimer2
- Adafruit_GFX
- Adafruit_SSD1306
现在您可以将代码放入并保存项目,按 CTRL+R 验证/编译以检查代码是否一切正常,然后按 CTRL+U 将其上传到 Arduino 板。
快速测试一下然后拔下插头,现在可以插入电池组来操作设备。
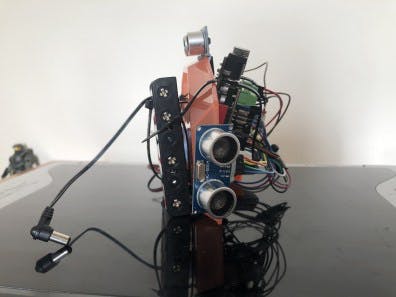
然后是时候使用 Blu-tack/Sugru 和 Tie wraps 的组合将所有硬件放在 Nerf Blast Shield 上了——就像这样:
 IMG_6106
IMG_6106 1 / 2 • IMG_6107
1 / 2 • IMG_6107并附上一个 Nerf——就像这里:
 IMG_6108
IMG_6108 1 / 2 • IMG_6109
1 / 2 • IMG_6109还没有蛇!还没结束!
我对这个项目的结果感到非常满意——它在映射用户周围的区域方面工作得很好,即使只是在非常基本的水平上有很多小故障。
与我的大多数项目一样,这可以/应该被视为原型/实验性的东西。
一路上我学到了很多东西,对未来的项目应该很方便,并希望能激励其他人!
请随意使用设计代码并对其进行改进,或者让我知道我可以做出的任何改进。
这是一个很棒的项目,可以从事并从中获得一些乐趣,当然它远不及游戏中的项目先进;也许有一天我会想出一种方法来从自上而下的角度查看人们的视锥和建筑物的布局。
一天。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







