
资料下载

LED矩阵灯光游戏硬件开源
描述
动机:
我一直对数学中可能出现的神秘的、有时是美丽的模式着迷。在大学一年级时,我接触了康威的生命游戏,并对这样一套简单的规则可能产生的复杂动态着迷。将其与我对 EDM 的新热情结合起来,一个引人注目的项目基本上就成功了。
概述:
声敏显示器根据康威的生命游戏更新其显示。基本操作原理如下:
PocketBeagle 初始化生命游戏的随机种子
声音检测器读取和处理来自环境的声音数据,并确定在环境中播放的音乐中“节拍”的时间。
每次节拍时,微处理器都会计算生命游戏的下一次迭代,并将此数据发送到临时搭建的 LED 矩阵
LED矩阵相应点亮
这一直持续到整个游戏板都死了,在这种情况下生成了生命游戏的新种子
硬件:
该项目的硬件元素相对简单且易于使用。主要硬件元件如下:
NeoPixel LED 灯条(LED 矩阵形式)
Sparkfun 声音探测器
袖珍猎犬
首先,应该处理 LED 矩阵,因为事实证明这是该项目最具挑战性的方面。LED 矩阵的选择是一个关键的选择,将影响项目的许多方面。
最初,我尝试使用 Adafruit ( https://www.adafruit.com/product/1484 ) 销售的更传统的 32x32 LED 矩阵。然而,由于该项目缺乏专门的 Linux 库,而且一般的文档都很差,因此使用矩阵非常困难。相反,Adafruit NeoPixel LED 灯带易于使用并提供相同的功能,尽管形式不太方便。(阅读以下链接以获取有关 NeoPixel 布线、示例代码以及提示和技巧的详细信息:https ://learn.adafruit.com/adafruit-neopixel-uberguide )
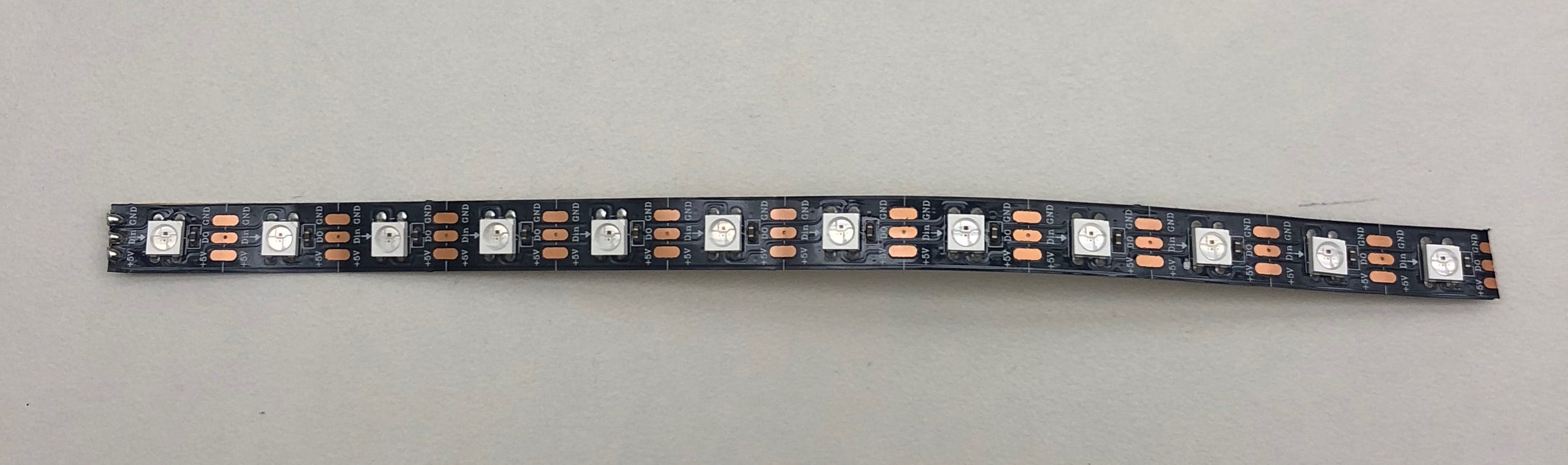
需要完成一些物理工作才能将 LED 条转换为 LED 的“矩阵”。首先,将 NeoPixel 串分成所需矩阵大小的条带,确保使用锋利的剪刀并沿着青铜或银焊盘切割(如果需要方形矩阵,则切割与每个条带中的 LED 一样多的条带)

12 个 LED NeoPixel 灯带(本项目使用了 15 个 LED 灯带)
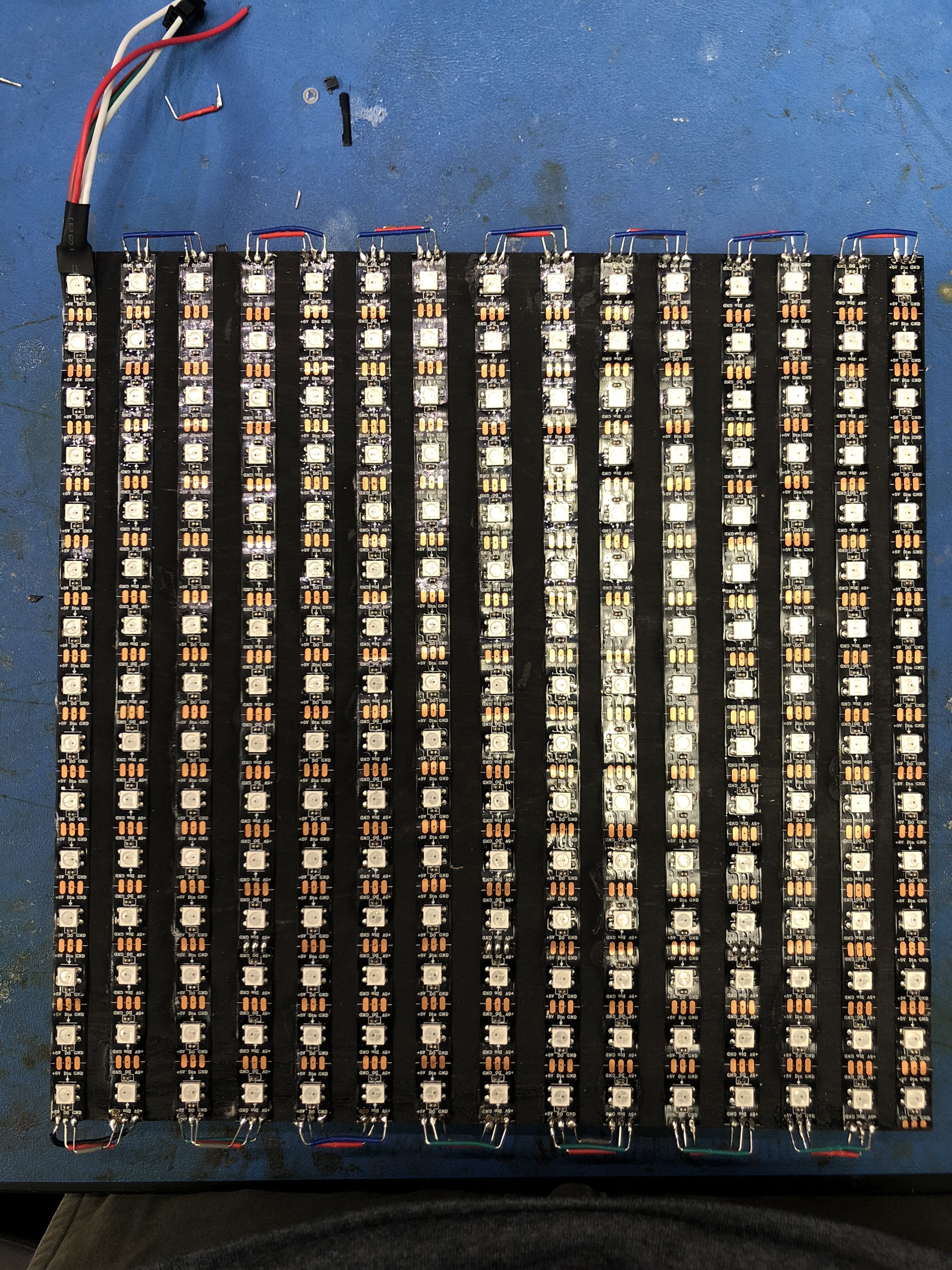
接下来,切割一块适当大小的木头(15x15 矩阵为 10" x 10")并将条带以矩阵形式粘贴到木头上,如下所示。请注意,为了在矩阵上获得均匀的纵横比,您必须在放置在威廉希尔官方网站 板上的每个 LED 灯条之间留出空间。此外,指向数据流的箭头必须指向连续条带上的相反方向,以便在焊接威廉希尔官方网站 板时数据以正确的方式流动。

木板,图中是矩阵形式排列的 LED 灯条
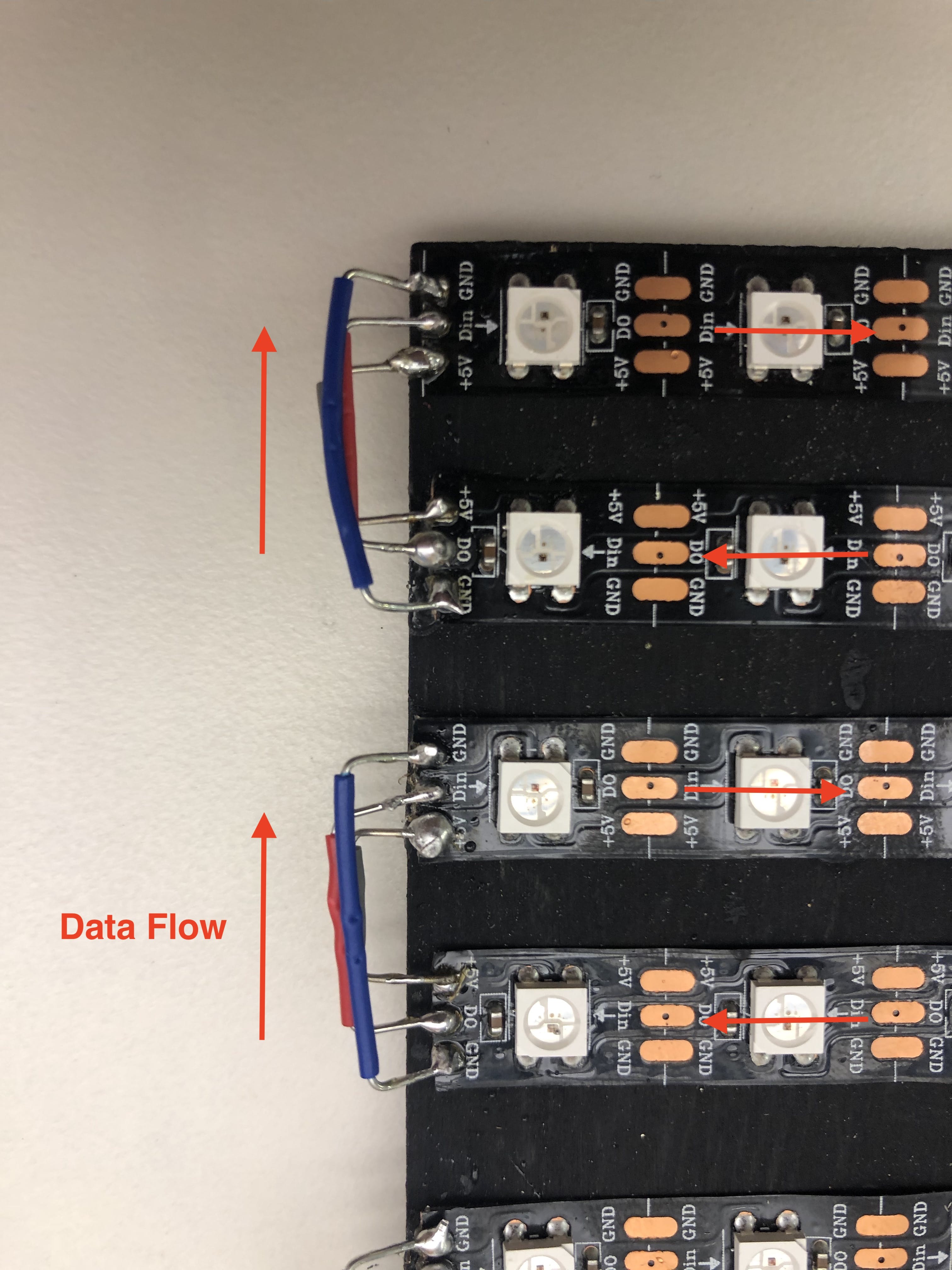
通过将 NeoPixel 切割成条带,条带之间的连接被切断。需要仔细的焊接工作以保持矩阵的连续性。从连接到威廉希尔官方网站 其余部分的左下角开始,在 5V-5V、GND-GND、D0-DIN 之间焊接跳线,以便连接“蛇形”矩阵一直到顶部条带。焊接这些精密而紧密的连接有点像一门艺术,但预先在焊盘上涂一点焊料可能会有所帮助,然后将电线压在焊盘上并重新熔化焊料。下面是 LED 灯带之间焊接连接的更详细图像。

带对带焊接连接的特写
声音检测器和 PocketBeagle 都很好用。但是,您可能会发现有必要根据以下文档在威廉希尔官方网站 板上安装 R17 来调整声音传感器的灵敏度:( https://learn.sparkfun.com/tutorials/sound-detector-hookup-guide?_ga =2.135478513.1535210145.1574136336-1929768982.1567124256 )
此外,将母头安装到您的 PocketBeagle 上以进行原型制作可能会有所帮助。
电子/接线:
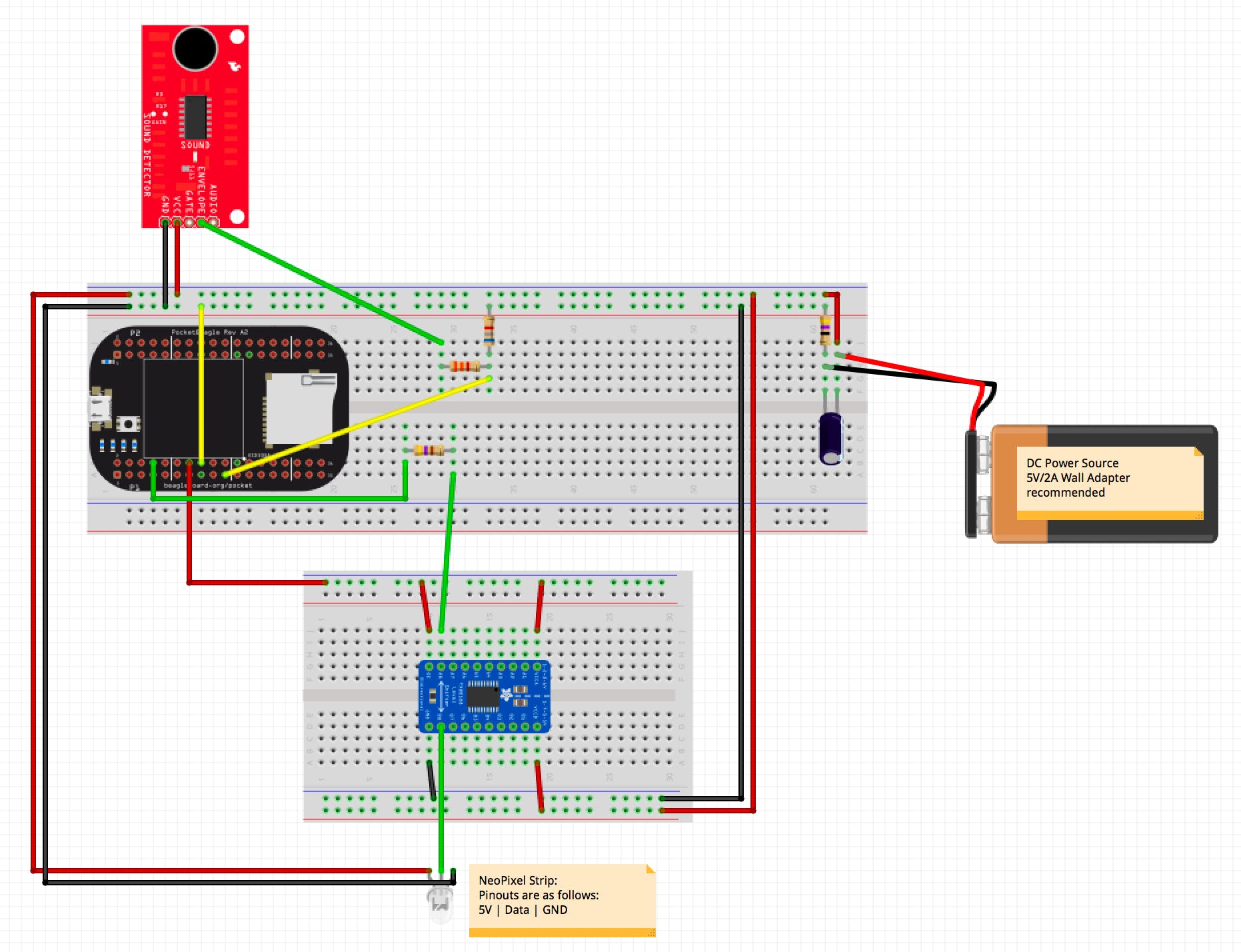
下面是系统的 Fritzing 图:

PocketBeagle 通过 P1_19 直接连接到声音检测器,并通过 P1_8 连接到 NeoPixel。
将熔化图分解成多个部分会很有帮助,并更详细地解释每个部分。
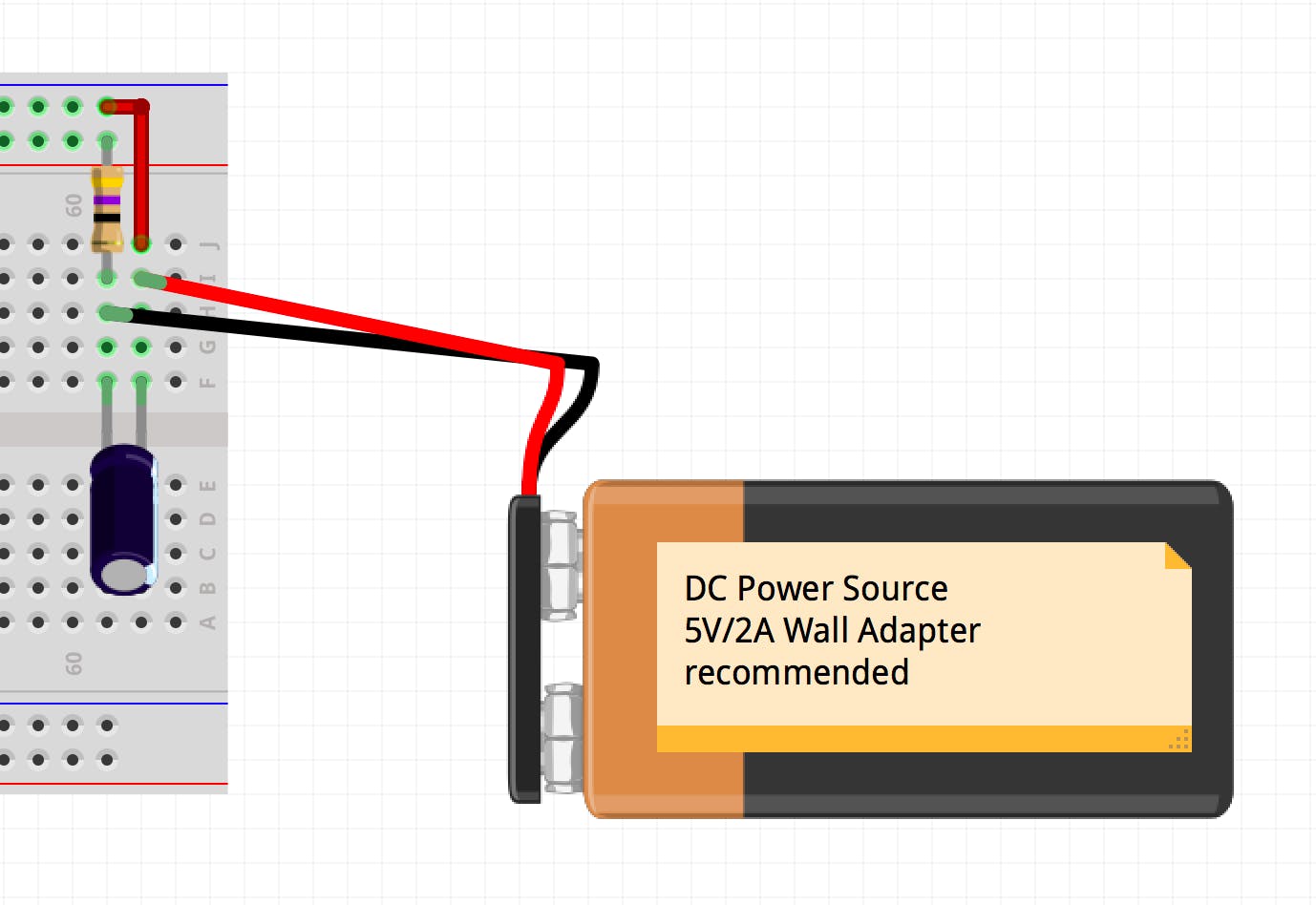
电源连接:

正如 NeoPixel 指南中所建议的那样,系统中添加了一个 100 微法拉电容器,以防止电压浪涌对 LED 灯带产生负面影响。此外,我们在电源接地和 PocketBeagle 接地之间添加了一个 47 欧姆电阻,以降低声音检测器的噪声。
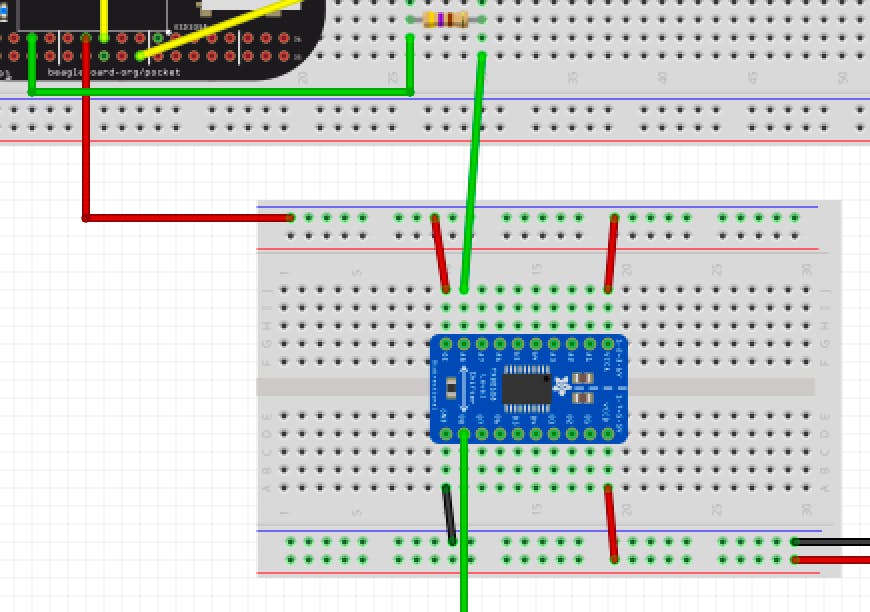
LED数据信号处理:

同样,遵循了 NeoPixel 指南提供的建议:在数据输入之间添加了一个 470 欧姆的电阻器,以保护 LED 免受电压尖峰的影响。CJMCU 单元需要将 PocketBeagle 的 GPIO 输出从 3.3V 转换为 NeoPixel 条带所需的 5V。
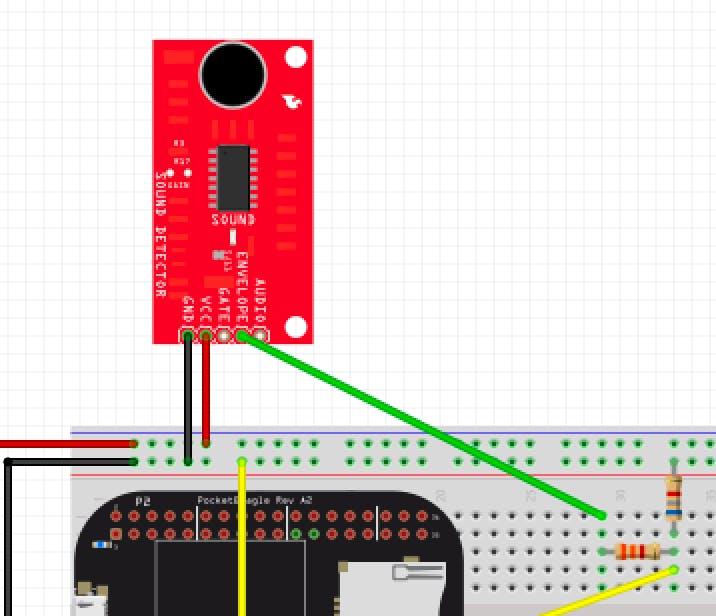
声音检测器模拟输出处理:

声音检测器以 5V 输出数据,而 PocketBeagle AIN 端口只能处理 1.8V。
不幸的是,由于 LED 灯条发生不幸事故,所有 LED 在项目能够完全集成之前就被烧毁了。可以清楚地看到,在没有声音输入的情况下,棋盘状态以一致的速率变化,当环境中加入音乐时,棋盘开始随着音乐更新。
未来的步骤:
这个项目相当成功,但有几个步骤可以在未来实施以进一步改进它:
使用 FFT 算法实施更高级的节拍传感算法,以更有效地检测不太明显的歌曲中的节拍
使用功能正常的 LED 灯带确保代码正确集成
添加一个改变 LED 矩阵颜色的按钮
使用更官方的LED矩阵来提高项目的美感
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




