
资料下载

开源硬件之语音控制LED
描述
现在物联网是最流行的一天。它是在谷歌助手、Alexa等的帮助下在家中使用实现的......
- 物联网的简单定义如下 物联网 (IoT) 是一个由相互关联的计算设备、机械和数字机器、物体、人组成的系统,具有唯一的标识符,并且能够通过网络传输数据,而无需人对人或人对计算机的交互。”
- 在我们的项目中,我们使用 Google Assistant 并连接我们使用的设备 WEEBHOOK
- 总输出
完成我们的项目只需几个步骤,步骤如下
第 1 步(硬件设置或连接):
威廉希尔官方网站 的连接如下
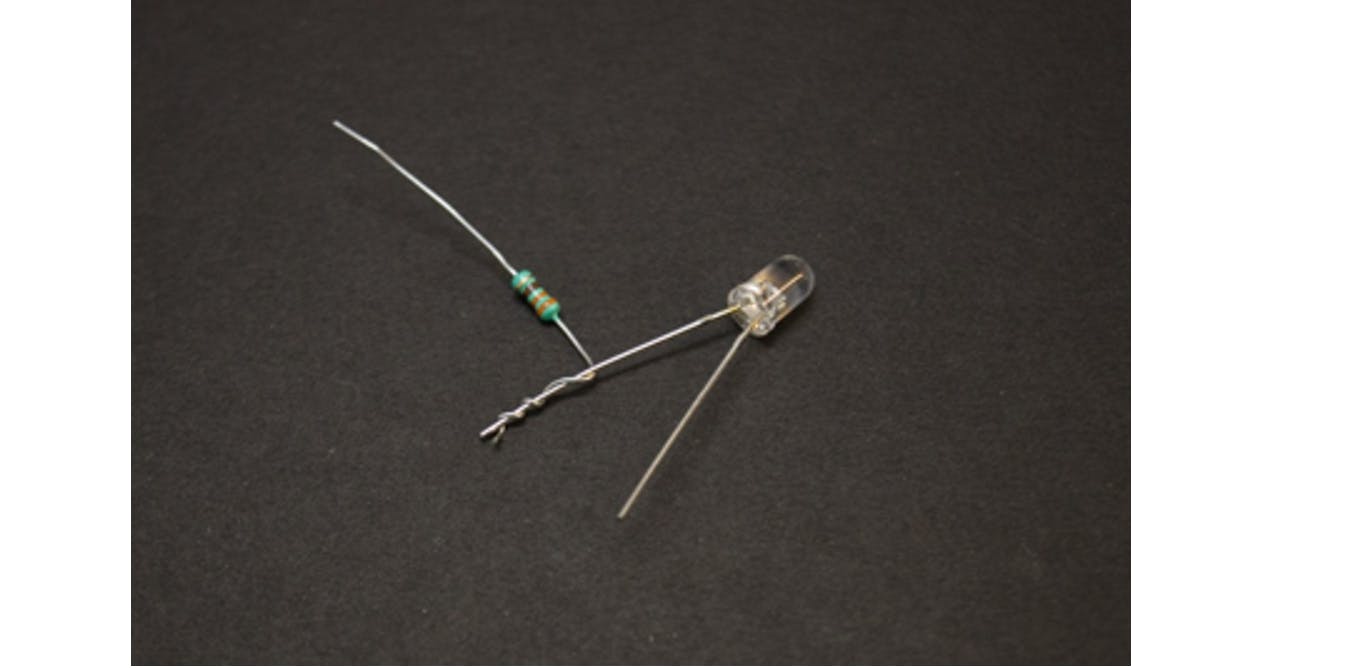
- 拿起 LED 灯泡,用“330 ohm”电阻将长引脚(正极引脚)连接到“Gpio 0 引脚”,您也可以将其连接 1、2、3、4 引脚。我们也可以在下面的图片中看到这一点
- 将短引脚(负极引脚)连接到“接地端子”
- 连接如下

第 2 步(获取螺栓 API 和设备 ID):
登录cloud.boltiot.com并记下您的 bolt 硬件 iot 模块的 id
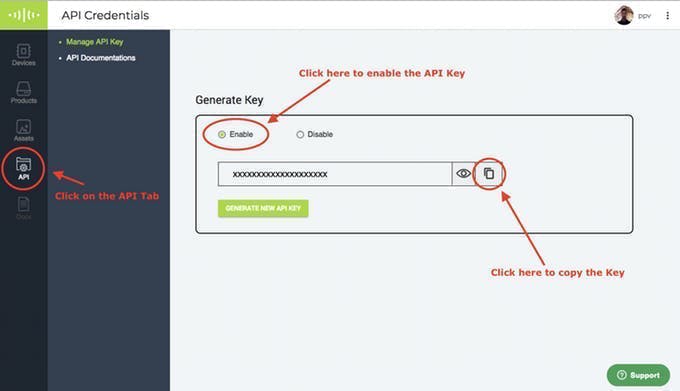
现在单击 API 选项卡,然后在生成密钥部分下,单击启用。

注意:您的 API 密钥是 14 个字母代码,螺栓 ID 类似于“BOLT4567891”
第 3 步(创建 GPIO 控制命令):
- 启用 GPIO PIN“0”如下
- 命名变量名,然后我们必须编写代码或命令
- 由于 LED 是输出设备(因为它显示光),我们需要获得一个数字写入命令,该命令可以通过 Internet 发送到 Bolt 以打开 LED。
- 数字写入命令的结构是“https://cloud.boltiot.com/remote/ API_KEY /digitalWrite?pin= PIN_NUMBER &state= HIGH/LOW &deviceName= DEVICE_ID ”
- 在API_KEY我们必须写我们的 14 位密钥&在设备 ID 中我们必须写设备 ID
- 正如我们在代码中提到的“HIGH”意味着灯泡会发光,如果我们提到“LOW”意味着灯泡会关闭
- PIN_NUMBER表示我们连接了终端的哪个 GPIO 引脚
打开连接到具有 ID BOLT456789121到 PIN 0的设备的 LED的示例命令是:
- 要导致开启的代码如下https://cloud.boltiot.com/remote/ API_KEY /digitalWrite?pin= PIN_NUMBER &state= HIGH &deviceName= DEVICE_ID
- 导致关闭的代码如下https://cloud.boltiot.com/remote/ API_KEY /digitalWrite?pin= PIN_NUMBER &state= LOW &deviceName= DEVICE_ID
第 4 步(在 IFTTT 中创建帐户):
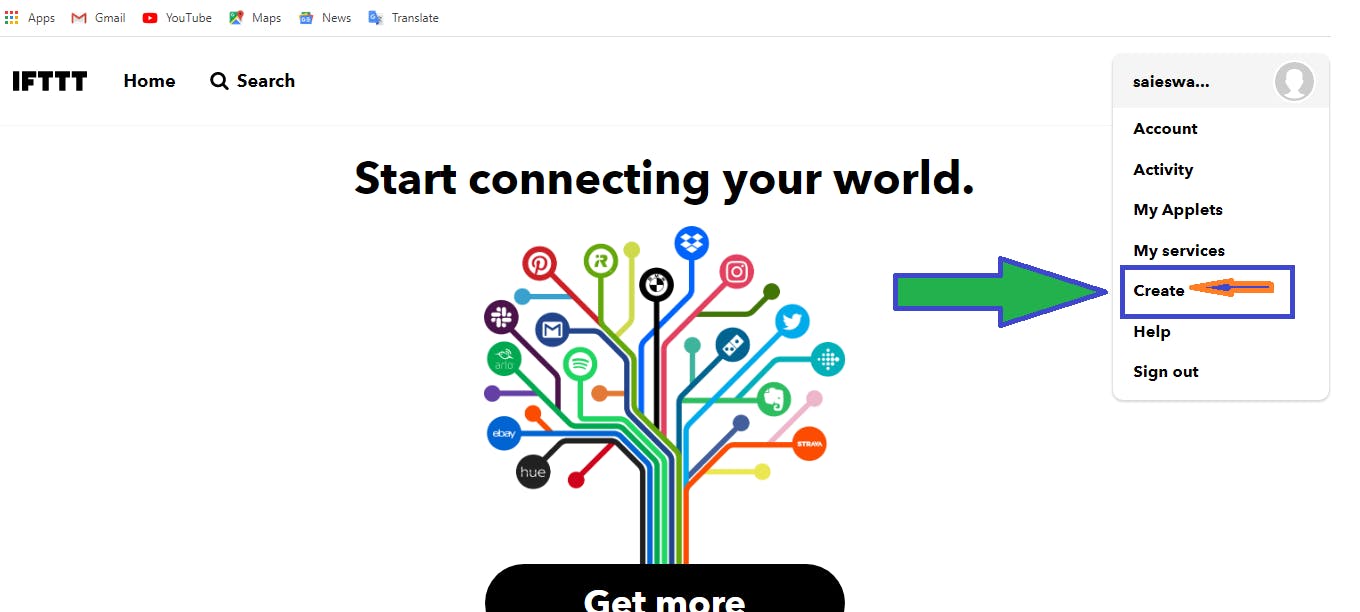
点击此处前往 IFTTT 创建新的小程序
在我们继续前进之前,我们必须使用“GOOGLE 或 APPLE 帐户”登录
点击creare按钮之后我们会得到这样的

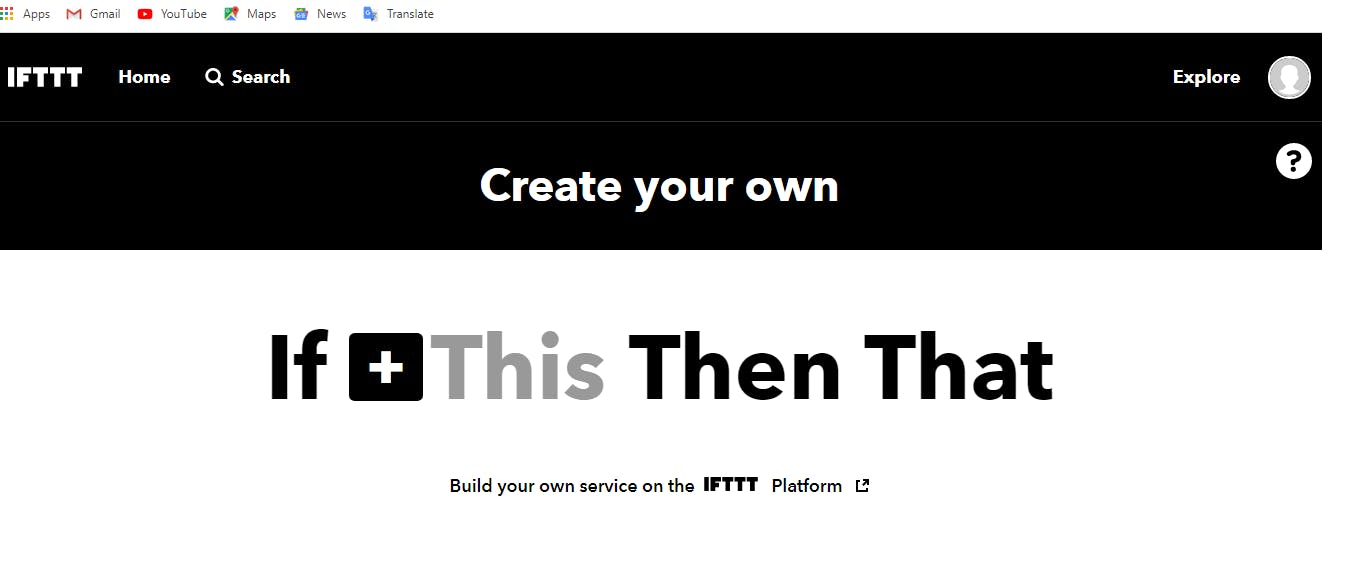
单击创建按钮后,我们可以得到下图或下图

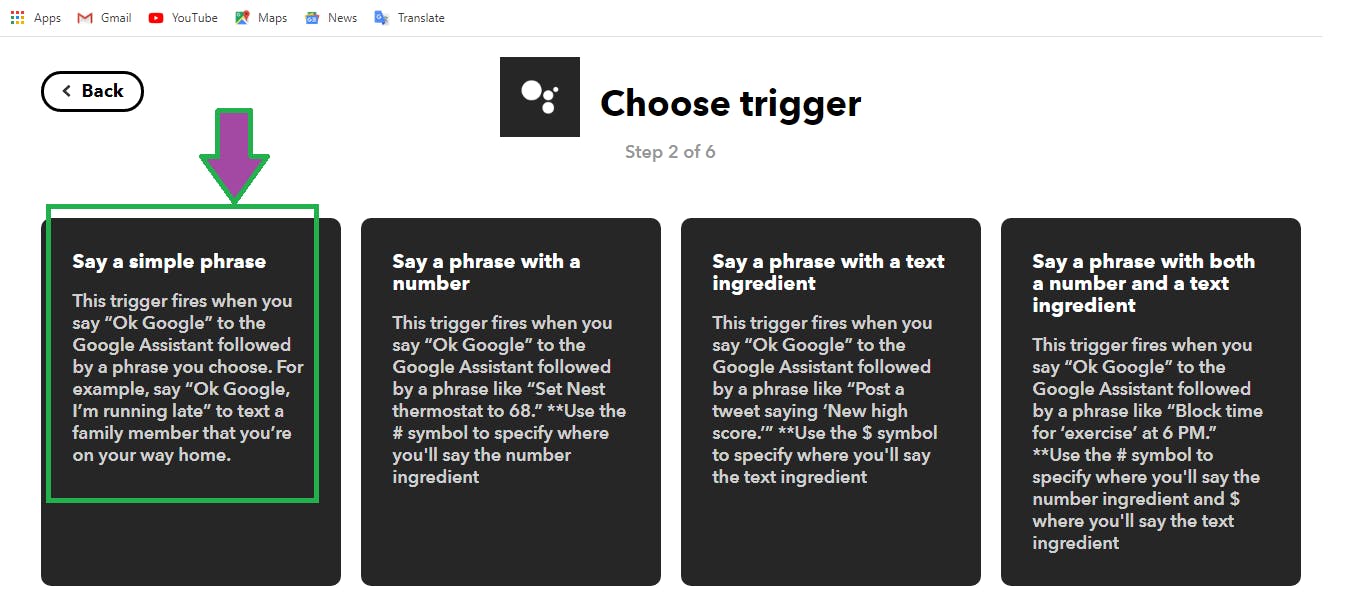
然后点击“+按钮(加号按钮)”->搜索谷歌助手->点击谷歌助手->选择说简单触发器

- 选择说一个简单的短语 -> 列出执行触发操作的短语。确保所有短语不能相同。示例短语是
- 1)好的谷歌“打开灯”
- 2) 亮灯
- 3)在灯等...

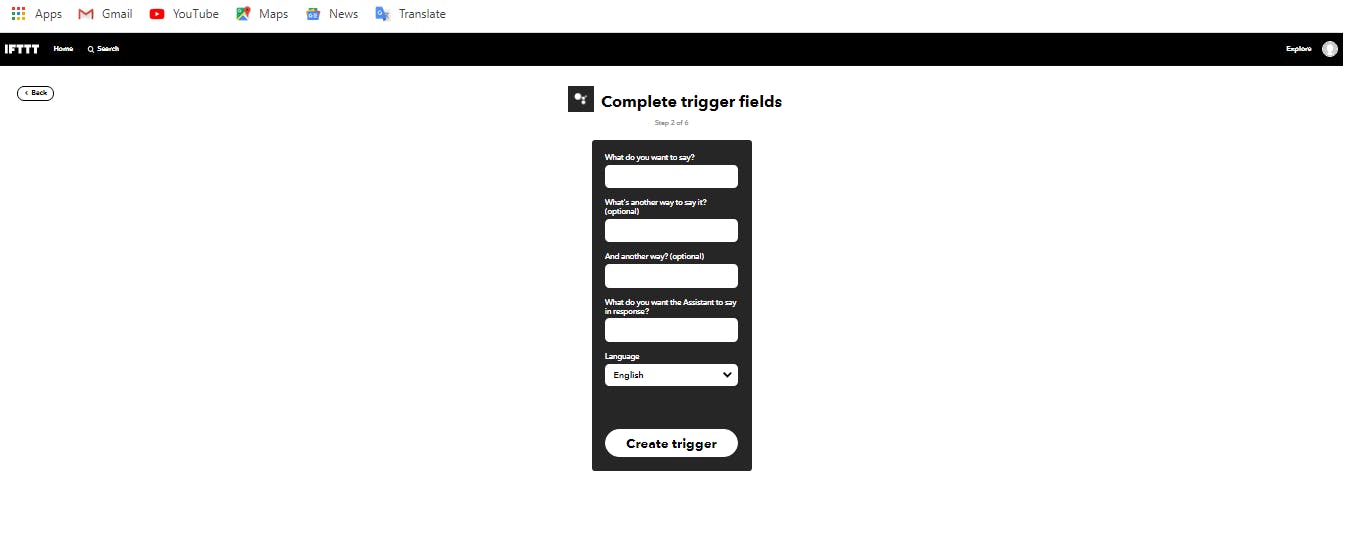
输入详细信息后创建触发器
注意:对于关闭,我们也必须遵循相同的过程
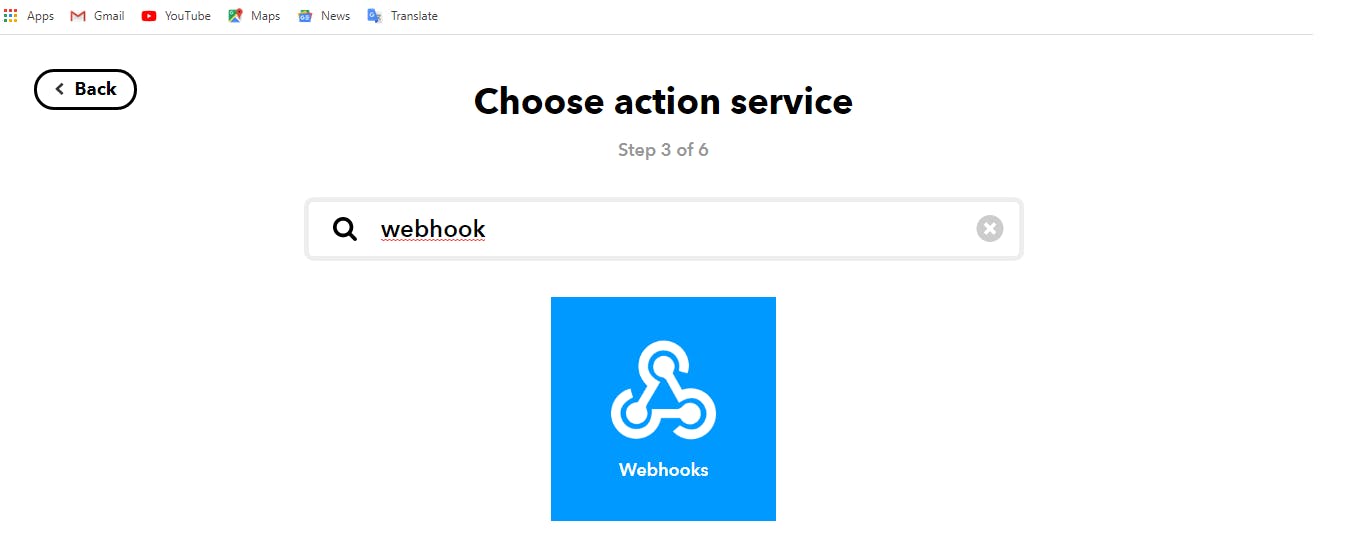
然后再次点击“那个”->点击它搜索webhook并点击它
那是用来做这两件事的

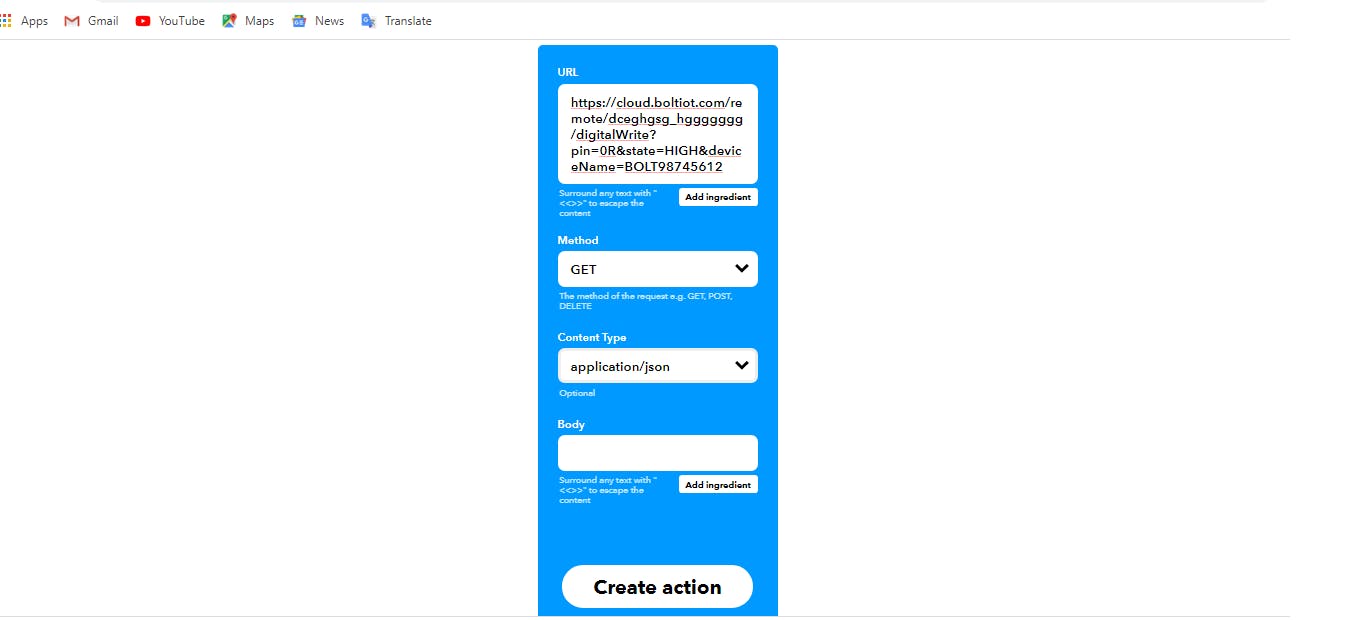
单击它后,单击进行网络请求-> 输入您在上一步中获得的 API URL。确保更改 API 密钥和设备名称。
方法将是 GET
内容类型将为 Application/json
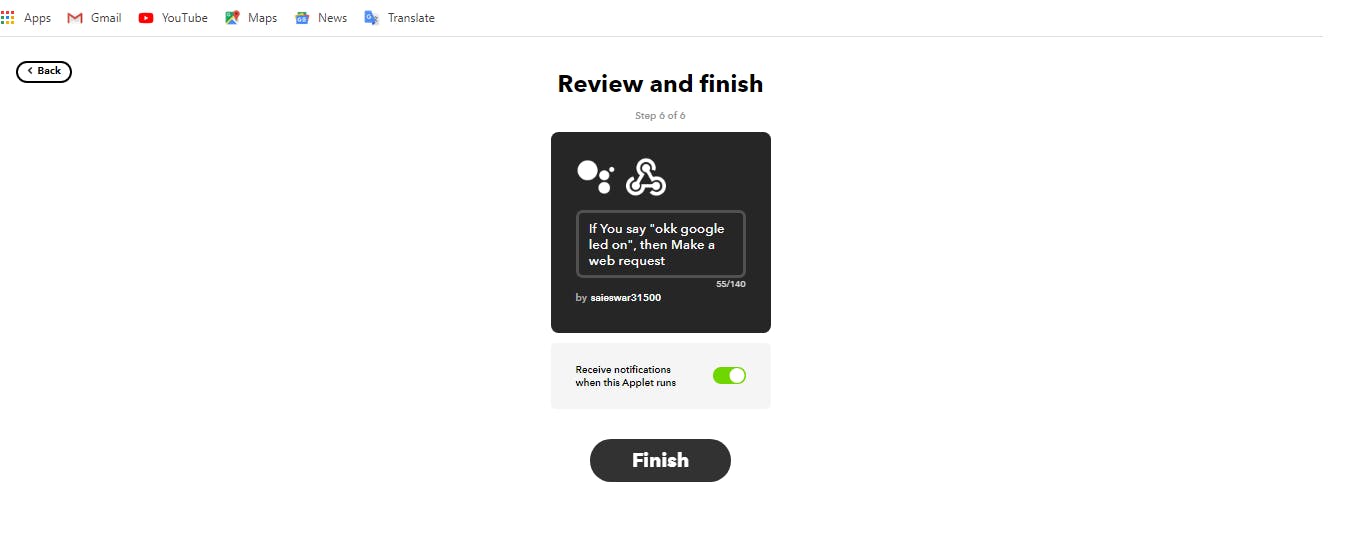
这是您的屏幕的外观

单击“创建操作”,然后单击“完成”

关闭 LED 的步骤
现在对命令执行相同的过程来切换 LED。在这里,您将在代码中将状态更改为 LOW,即 state=LOW。这是代码示例。此外,添加一个合适的短语来关闭 LED。
注意:现在我们必须通过上面的返回阶段来检查它是否工作
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





