
资料下载

开源硬件之ArduBand 拯救你的眼睛
描述
嗨,在目前的情况下,很多人在家工作,这就是为什么我们花更多时间在电脑或智能手机前的原因。有时我们可以在展台前坐上几个小时,毁了我们的眼睛,弯曲了我们的背。我们可以使用一种设备来提醒我们短暂休息以移动并让我们的眼睛休息片刻。这就是 arduBand 的工作原理,现在我将向您展示如何构建它。
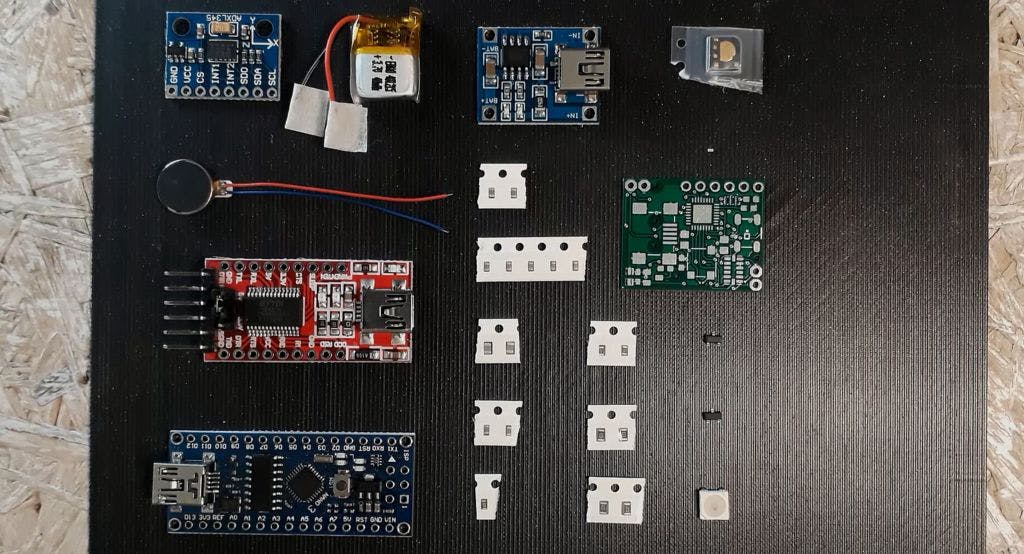
补给品:
- Arduino Nano(速卖通)
- 印刷威廉希尔官方网站 板
- 加速度计(速卖通)
- 充电模块(速卖通)
- 2x 10uF 电容
- 5x 100nF 电容
- 2x 20pF 电容
- 2x 1uF 电容
- 3v3 稳压器 - MCP1700T(速卖通)
- WS2128 LED(速卖通)
- 蜂鸣器(速卖通)
- N-Mosfet IRML2502(速卖通)
- 2x 1kOhm 电阻器
- 10kΩ电阻
第 1 步:假设

好的,一开始有一些假设。我希望我的设备尽可能小,以不时通过视觉、声音和振动信号通知我从电脑上休息一下。就这样。使用加速度计,手环会检查我当前的位置,使用蜂鸣器会产生声音信号,振动电机会产生振动,RGB LED 会提供视觉信号。整个系统将由一个由 RS232 USB 转换器编程的微控制器控制,当然也由电池供电。
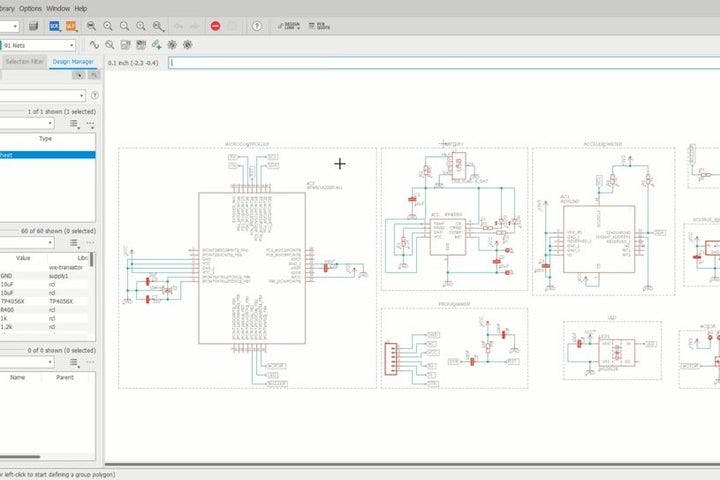
第 2 步:设计


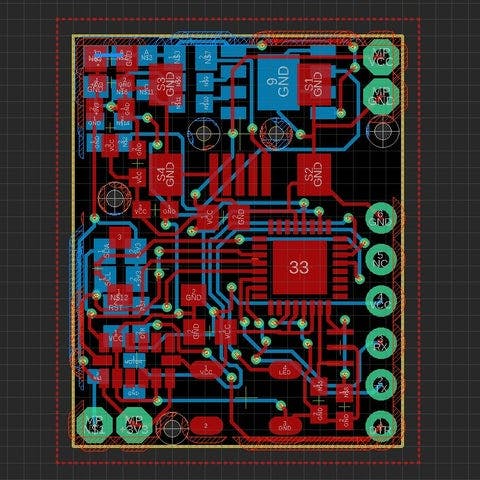
我已经选择了组件,所以是时候在 Eagle 中创建布局图了。我在内置库中找到了我需要的大部分项目,其余的则使用库加载器。我将方案分成几个块以使其更具可读性,完成后我开始设计威廉希尔官方网站 板。我将威廉希尔官方网站 板的尺寸设置为比电池大一点,并将微控制器、二极管、电机、蜂鸣器和其他几个组件放在威廉希尔官方网站 板的顶部,电池和其他一些元件放在威廉希尔官方网站 板的顶部板的底部。当然,我记得要打孔将威廉希尔官方网站 板固定到外壳上。一切准备就绪后,我生成了 Gerber 文件并将它们保存为 .zip 格式。
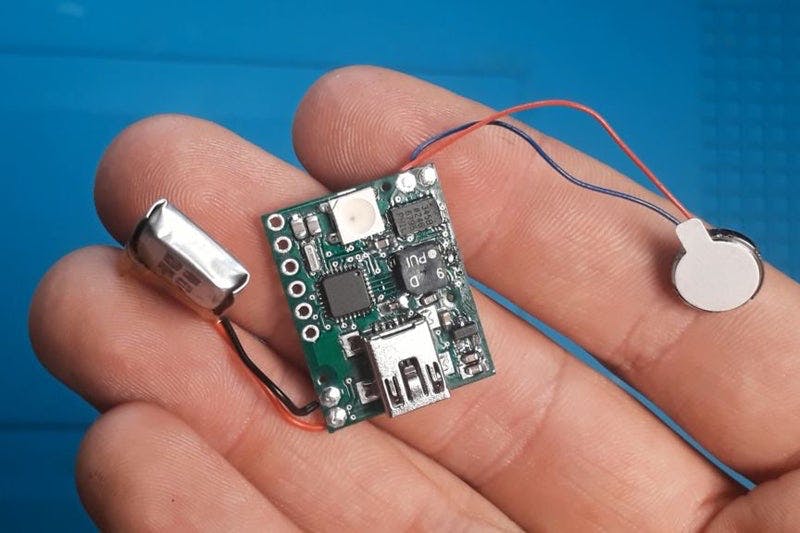
第 3 步:焊接



威廉希尔官方网站 板已准备好,零件已准备好,是时候进行焊接了。我首先对之前标记的隔间的所有元素进行排序,以免它们混淆。一开始,我焊接了负责微控制器工作的部件,我从Arduino Nano上拆下,即两个20pf电容器,一个100nF,16MHz石英谐振器,Atmega328和负责编程器工作的元件,即一个10k电阻器和两个 100n 电容器。我连接了程序员并上传了示例代码,以确保通信正常。下一步是焊接充电模块,即tp4056芯片和其他几个元件。如果红色 LED 灯轻轻闪烁,则一切正常。当您连接电池时,蓝色 LED 会熄灭,表示电池正在充电,只有蓝色时,电池已充电,可在目录说明中阅读。我断开电池并焊接了 ws2128 二极管,从 Ardafruit Neopixel 库上传代码,确保二极管工作正常,然后焊接并测试图中标记的下一个块,从而消除任何错误的可能性。整个过程大约花了两个小时。我上传了最终程序并进入下一阶段。
第 4 步:住房


然后在对学生免费的 Fusion 360 中,我为我的乐队创建了住房并将其导出为 .stl 格式,以便稍后将此文件上传到 Creality Slicer。该程序负责将我们的项目翻译成打印机可以理解的语言。我将文件保存到 SD 卡并开始打印。我找到了一块未使用的旧手表,我用它取下表带并在完成后将它连接到我的表壳上。我将电子设备放入其中并拧紧外壳盖。这是最后一步。
第 5 步:仅此而已!



这是准备好的arduBand。它每 10 分钟检查一次我的位置,如果它检测到我坐了 30 分钟,它会激活警报,我可以通过站立一分钟来解除警报。那时,我把目光从电脑上移开,望向窗外,让我的眼睛和背部休息一下。多亏了这一点,当我长时间从事我的项目时,我不会伤害他们。我认为这个项目对每个人都有用,但最重要的是对于那些长时间坐在办公桌前的人,无论是看书还是在电脑前工作。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





