
资料下载

DIG 3602项目1:Megalovania编码
描述
当我最初收到我的 Switches & Knobs 项目的说明时,在得知 Circuit Playground Express 可以显示颜色和播放音乐后,我首先想到的是 Undertale 中的最终 Boss 战。我决定使用 MakeCode 和我的其他材料来创建一个可交互的 Sans 海报,它可以激活威廉希尔官方网站 板闪烁蓝色并播放 Megalovania 的前几个和弦。

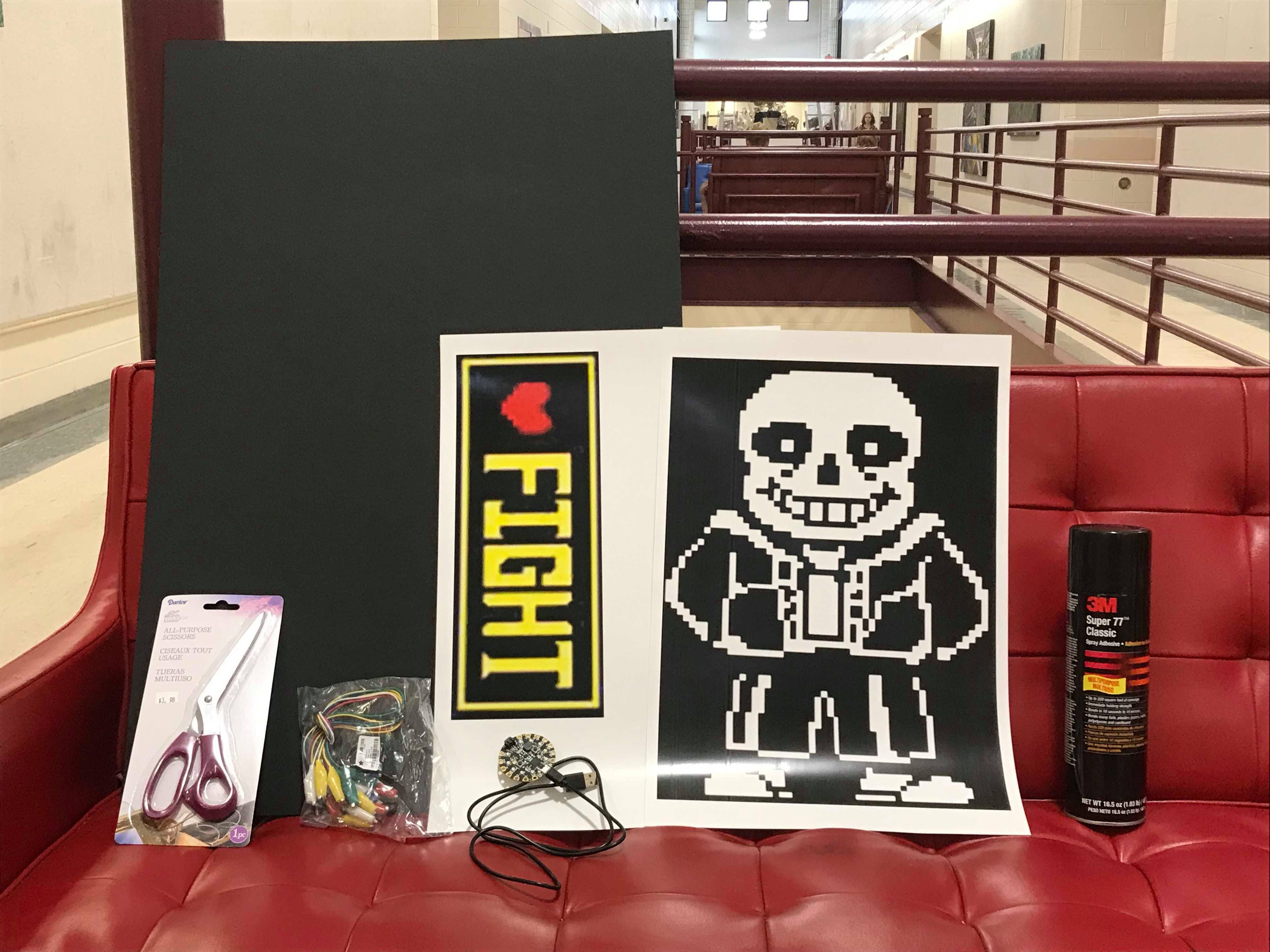
我慢慢地开始收集必要的材料,使我的想法成为现实。首先,我购买了必要的 Adafruit 产品,如威廉希尔官方网站 板、鳄鱼夹、锂电池和 usb 到 micro usb 数据线。接下来,我去了一家印刷店,获得了 13 x 19 的海报,其中包含来自 Undertale 的战斗图像和 Sans 精灵。最后,我获得了 UCF 视觉艺术系提供的气溶胶喷胶和一块大型黑色海报板。拿到材料后,我就开始工作了。
在使用 MakeCode 重新创建 Megalovania 的前四个和弦并创建正确的代码后,我能够设置威廉希尔官方网站 板。我已将威廉希尔官方网站 板设置为持续闪烁蓝色,除非按下引脚 A2。一旦按下引脚 A2,颜色就会开始在紫色和蓝色之间闪烁,同时还会播放歌曲的前四个和弦 6000 毫秒。我使用鳄鱼夹将 A2 引脚和 3.3 伏引脚连接到红色按钮“开关”。歌曲结束后,灯光会变回蓝色,直到再次按下按钮。

一旦我确定按钮适用于我的威廉希尔官方网站 板,我就开始在我的威廉希尔官方网站 板上工作。首先,我从他们的海报上剪下了 Sans and the Fight 的图像,然后用气雾罐喷上它们,将它们粘在黑板上。接下来,我在 Sans 左眼附近切出小孔,以便鳄鱼夹和锂电池电缆都能穿过它们。之后,我在战斗图像的心脏上切了另一个更大的洞,以便让我的按钮穿过它。然后,我用电工胶带将鳄鱼夹和锂电池都粘到威廉希尔官方网站 板上。最后,我将夹子连接到各自的引脚,并将它们连接到红色按钮。
设置好所有内容后,我终于记录了我完成的项目,让 Undertale 中的 Sans 栩栩如生。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





