
资料下载

使用Sigfox、Akeru和thethings.iO连接工厂
描述

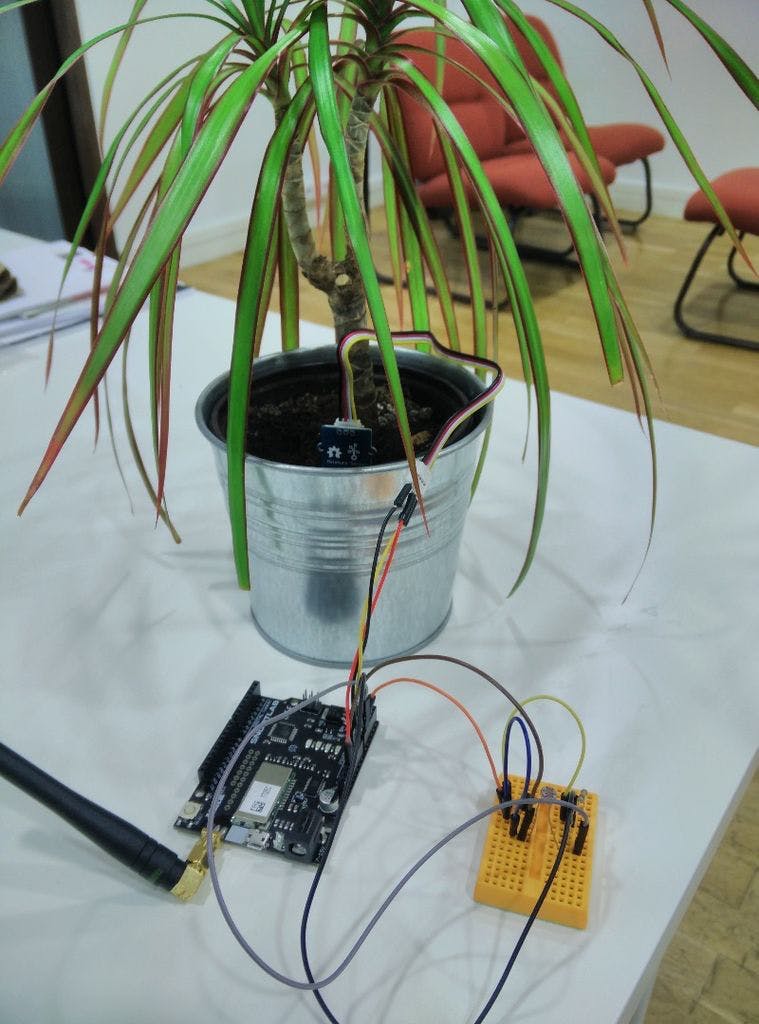
植物在我们的生活中扮演着重要的角色,产生我们呼吸的氧气。在我们的房子里,我们也出于审美原因使用植物。但通常,我们没有给予他们应有的重视,通常只是因为我们没有考虑或没有时间。
在本教程中,我们将通过使用 Sigfox 将重要的环境数据(土壤湿度、温度和光照值)发送到thethings.iO来解决这个问题。然后,所有数据都将显示在我们的thethings.iO 仪表板中。
开始吧!
第 1 步:硬件要求 (+ thethings.iO)

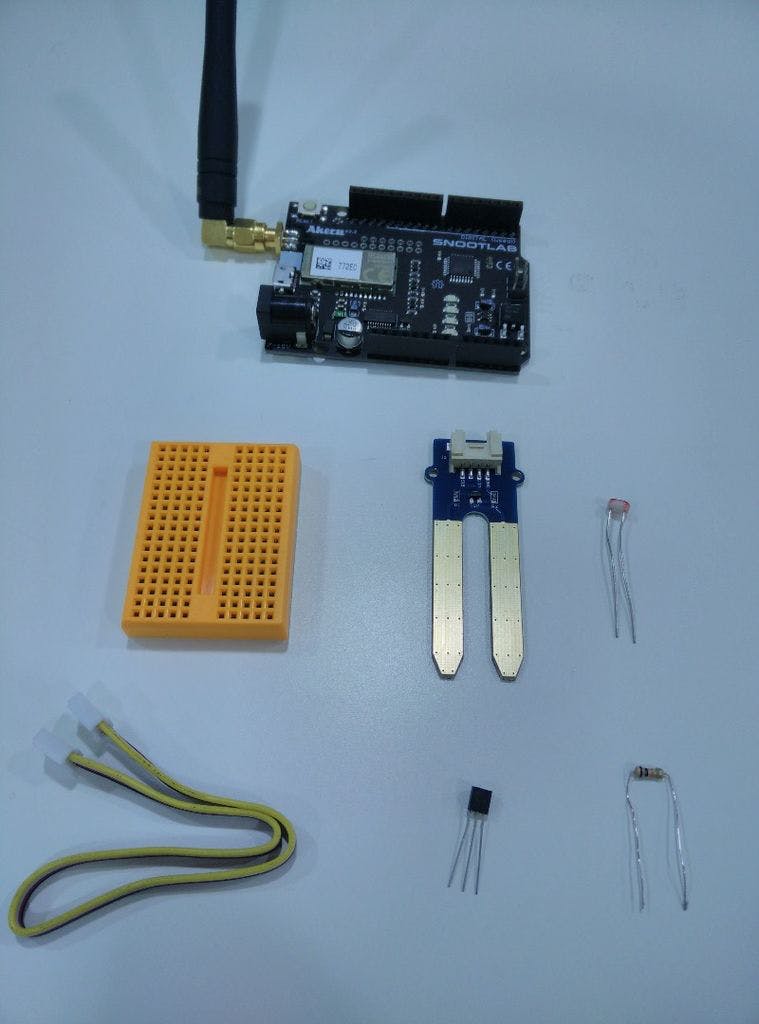
为了完成这个项目,我们需要:
- Akeru 板(它与 Arduino Uno + Sigfox 调制解调器具有相同的引出线)。
- 一根 Micro-usb 数据线(用于连接 Akeru 和电脑)。
- 一个发光二极管电阻器。
- 一个 Lm35dz 温度传感器。
- 一个 10 kOhm 电阻器。
- 湿度传感器(在我们的案例中来自 Seedstudio)。
- 一束 0.1" 公对公电缆(用于连接我们的 Akeru 和传感器)。
现在,确保您在 thethings.iO 上有一个帐户。如果没有,请单击此处快速注册。
第 2 步:传感器连接

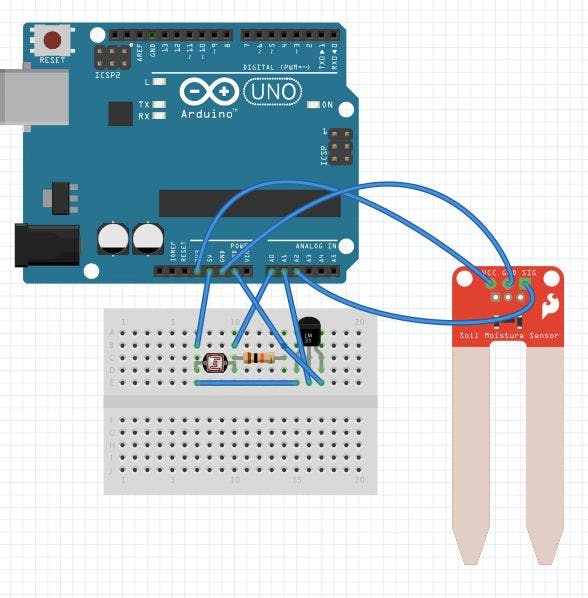
这是生成的连接图:(显示的是 Arduino Uno 而不是 Akeru,因为 Akeru 板在 Fritzing 上不可用)。
- 发光二极管电阻器连接到 5v、GND(通过串联的 10 KOhm 电阻器)和 A0 引脚。
- 温度传感器连接到 5v、GND 和 A1 引脚。
- 湿度传感器连接到 3.3v、GND 和 A2 引脚。
第 3 步:Arduino 代码

在打开 arduino IDE 之前,下载 arduino 的 Akeru 库,位于此处:Akeru Arduino Library 。
将库放在您的 Arduino Libraries 文件夹中,通常位于:
- Linux: /Home/你的用户名/Documents/Arduino/libraries
- Mac: /Users/你的用户名/Documents/Arduino/libraries
- Windows:\我的文档\Arduino\库
现在您可以向 Sigfox 发送数据了!
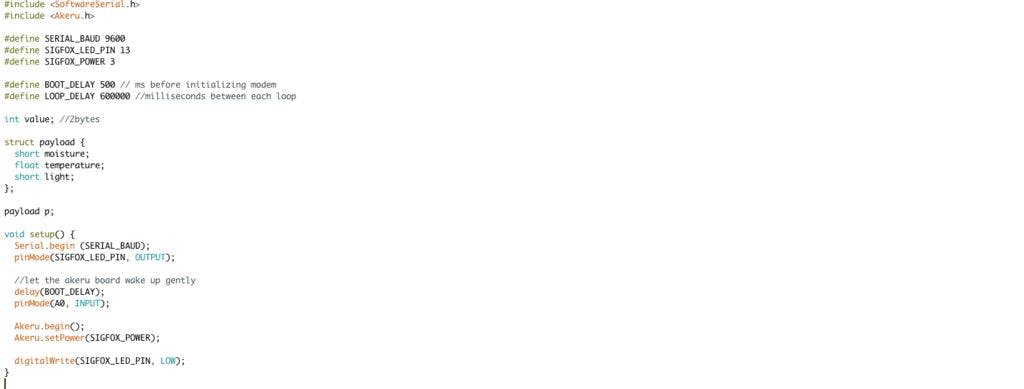
在此之后,您需要创建用于测量和发送传感器数据的代码:请随意从 GitHub 下载我们已经完成的示例:Akeru Arduino 代码。
第 4 步:将 Sigfox 连接到 thethings.iO

在执行第 4 步和第 5 步之前,请考虑在 thethings.iO博客上阅读我们之前关于将 Sigfox 连接到物联网平台 thethings.iO 的 帖子 。
为了从 Sigfox 接收数据,您需要使用来自我们Sigfox配置文件的回调来重定向所有消息。您需要为此配置我们的 thethings.io 配置文件:
- 导航到事物管理器
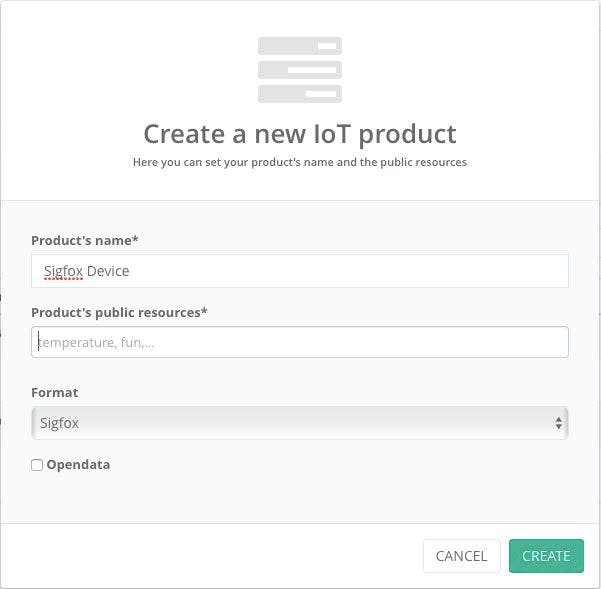
- 创建新的物联网产品:插入您的产品名称。然后为您要使用的每个资源选择一个名称。最后在 Format 中选择 Sigfox。
-
单击您刚刚创建的产品的详细信息。然后复制剪贴板中的订阅 URL。
- 为了拥有资源,我们需要有一个事物令牌。
- 单击获取激活码并选择一个代码。现在您将能够创建小部件。
- 导航到之前的 Sigfox URL 并转到设备。在里面,单击您的设备类型并导航到回调。
- 单击新建默认回调。
-
选择以下配置:
- 类型:数据上行链路。
- 渠道:网址。
- 网址模式:粘贴您之前从 thethings.iO 订阅的网址。
- 使用 HTTP 方法:POST 并单击确定。
第 5 步:解析来自 Sigfox 的数据

现在转到thethings.iO IoT 平台,您需要指定如何解析 Sigfox 转发给 thethings.iO 的数据,以便显示正确的值:
- 转到云代码
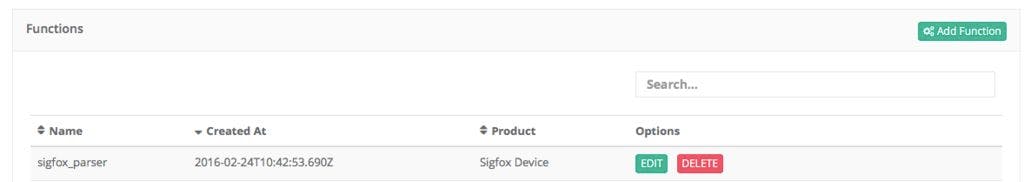
- 导航到 Functions 并使用您之前提供的名称编辑解析器。
- 通过拆分 Sigfox 发送的字符串来解析您的资源(一个包含所有传感器值的十六进制数,一个接一个)。在预览参数中,复制您从 Sigfox 发送的数据并将“quote”更改为“data”以尝试您的功能。
从以下位置下载我们的代码:Akeru Cloud Code 。
第 6 步:创建仪表板小部件

是时候使用 thethings.iO 创建仪表板来显示传感器的所有值了!
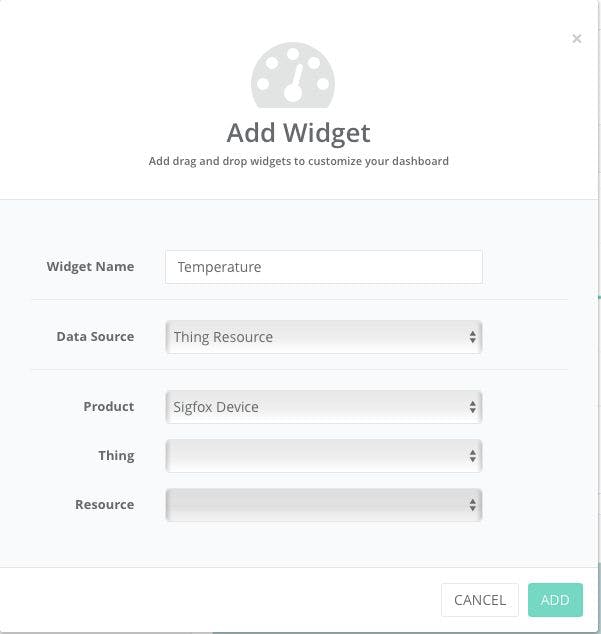
- 单击添加小部件。
- 为小部件命名。
- 选择事物资源。
- 选择 Sigfox。
- 选择你的东西令牌。
- 选择要显示的资源。
- 选择您希望如何显示您的资源(线条、条形图、日志...)。
重复此过程,直到完成出色的 IoT 仪表板!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






