
资料下载

与Sigfox连接并使用Arduino的气象站
描述
嘿伙计!
在本教程中,我将解释如何制作一个与 Sigfox 连接并使用 Arduino 的快速简单的气象站。

首先,什么是 Sigfox?
非常简短:
Sigfox 是一个 LPWA(低功耗广域)网络,由于其电池消耗非常低,它允许对象与 Internet 通信多年。
Sigfox 通信每天最多支持 140 条上行消息,每条可以承载 12 字节的有效载荷(不包括消息头和传输信息),每天最多可以承载 4 条下行消息,每条可以承载 8 字节的有效载荷。
好的,现在您对 Sigfox 有了更多的了解,让我们开始吧!
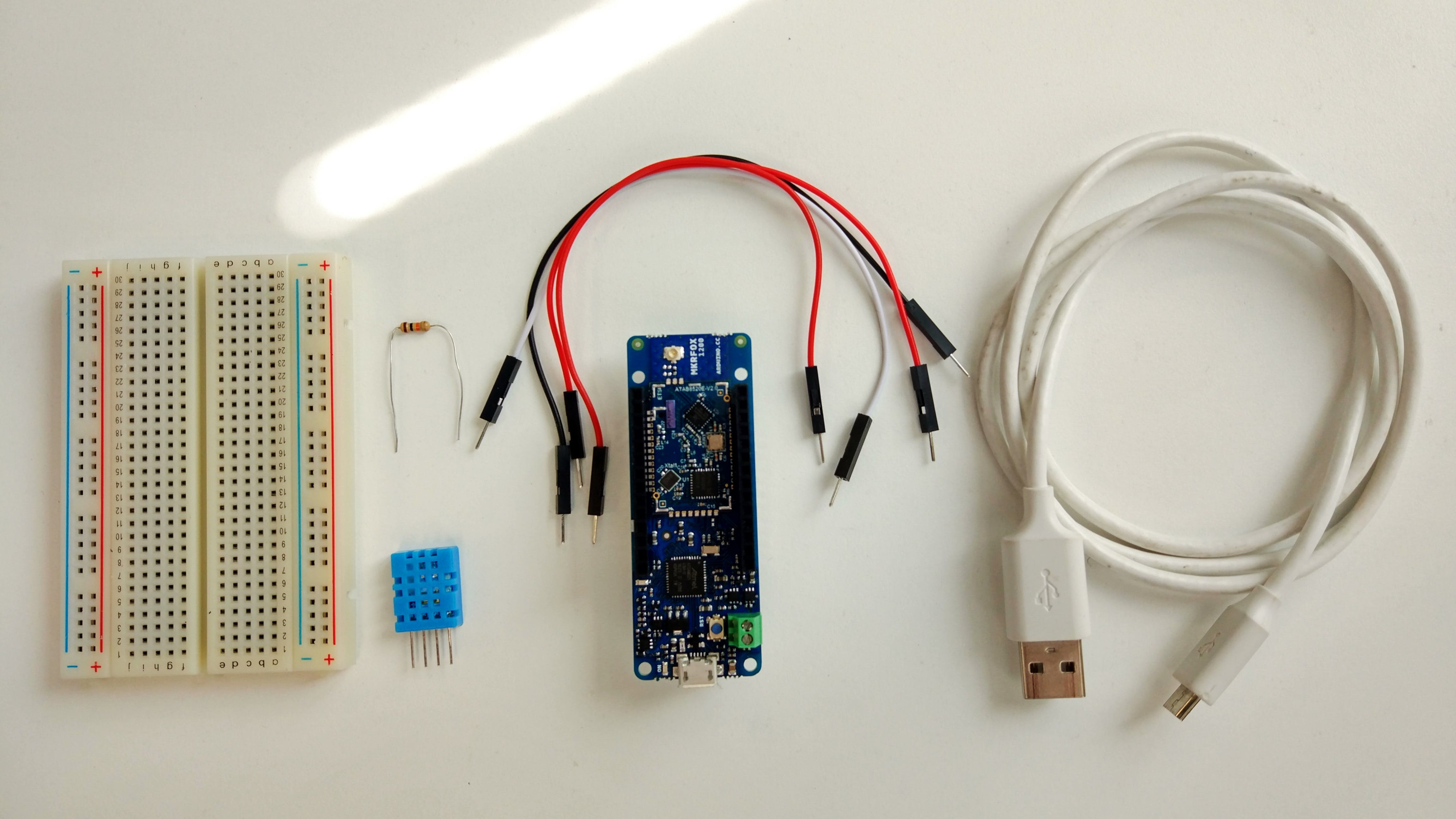
第 1 步:硬件连接

有关更详细的视图,请参阅“原理图”部分。
您需要知道 DHT11 在 DATA 引脚上需要一个上拉电阻才能正常工作。您可以使用 10k Ohm 或 4.7k Ohm 的。
- 将传感器的引脚 1(左侧)连接到 +5V
- 将传感器的引脚 2 连接到您的 DHTPIN (代码使用 MKRFOX1200 的引脚 1)
- 将传感器的引脚 4(右侧)连接到 GROUND
- 在传感器的引脚 2(数据)和引脚 1(电源)之间连接一个 10K(或 4.7k)电阻
第 2 步:阿杜诺

1.安装Arduino IDE
2.从“Boards Manager”安装 MKRFox1200 Arduino 内核。您可以按照本教程寻求帮助。
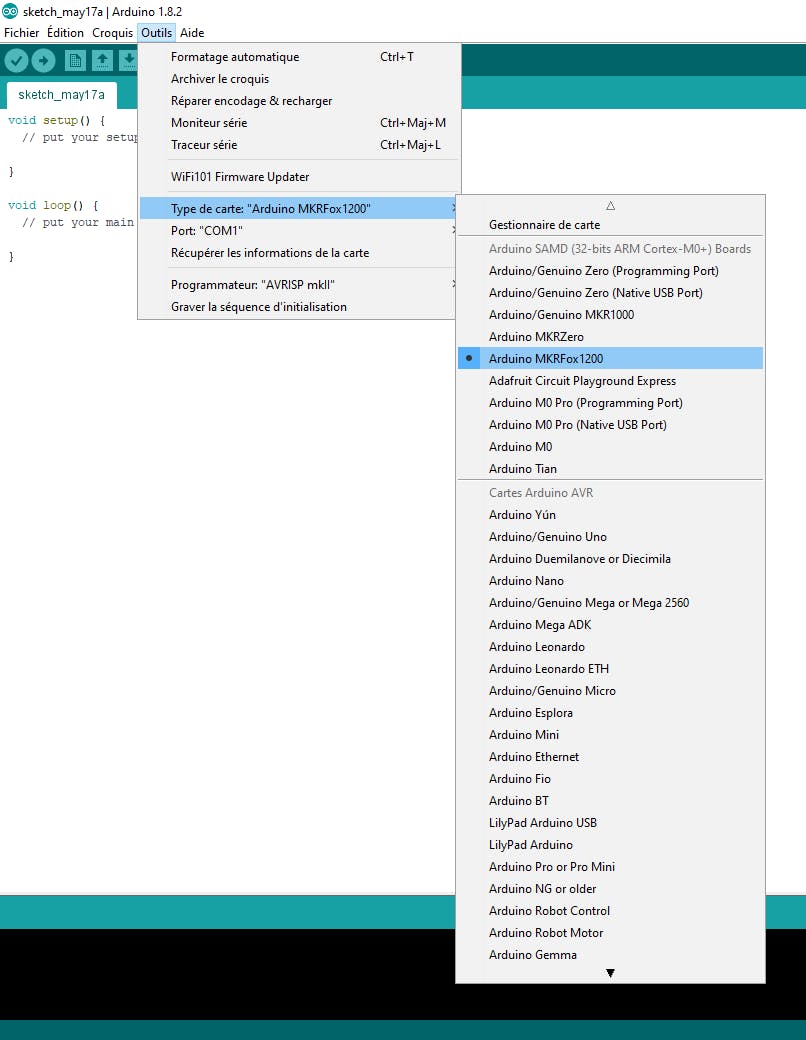
3.现在可以选择MKRFox1200板子了
4.安装以下库(可以使用 Arduino Library Manager):
- 用于 MKRFox1200 的 Arduino SigFox(在此处查看有关 Sigfox 库的更多信息)
- Arduino 低功耗
- RTCZero
- DHT 传感器库 - /!\ 1.2.3 版 /!\(1.3版已损坏)
5.将您的开发板连接到您的计算机并刷新名为“ FirstConfiguration ”的 MRKFox1200 示例
6.打开监控终端,记下ID和PAC
注意:刷 MKR 时,它可能处于“深度睡眠”状态,导致无法检测到 COM 端口。为了唤醒它,您需要在“ RST ”按钮上点击两次,您的 PC 将重新检测到该板。
既然完成了,就可以开始认真的业务了。
说话便宜。给我看代码。莱纳斯·托瓦兹
好的,在此处下载并在您的 MKRFox1200 上刷入。
低功耗深度睡眠配置为每 15 分钟唤醒一次威廉希尔官方网站 板。然后它将通过 Sigfox 网络发送 DHT11 温度和湿度数据。
这将节省电池电量,让您使用 2 节简单的 AA 碱性电池运行该项目约 6 个月!是不是很厉害?!:D
董事会就是这样。我让你深入发现并充分理解代码;)
第 3 步:但是我的消息去哪里了?// Sigfox 后端

现在您的 MKRFox1200 正在发送消息,我们需要检索它们并将它们重定向到我们希望的位置。为此,让我们使用Sigfox 后端服务!
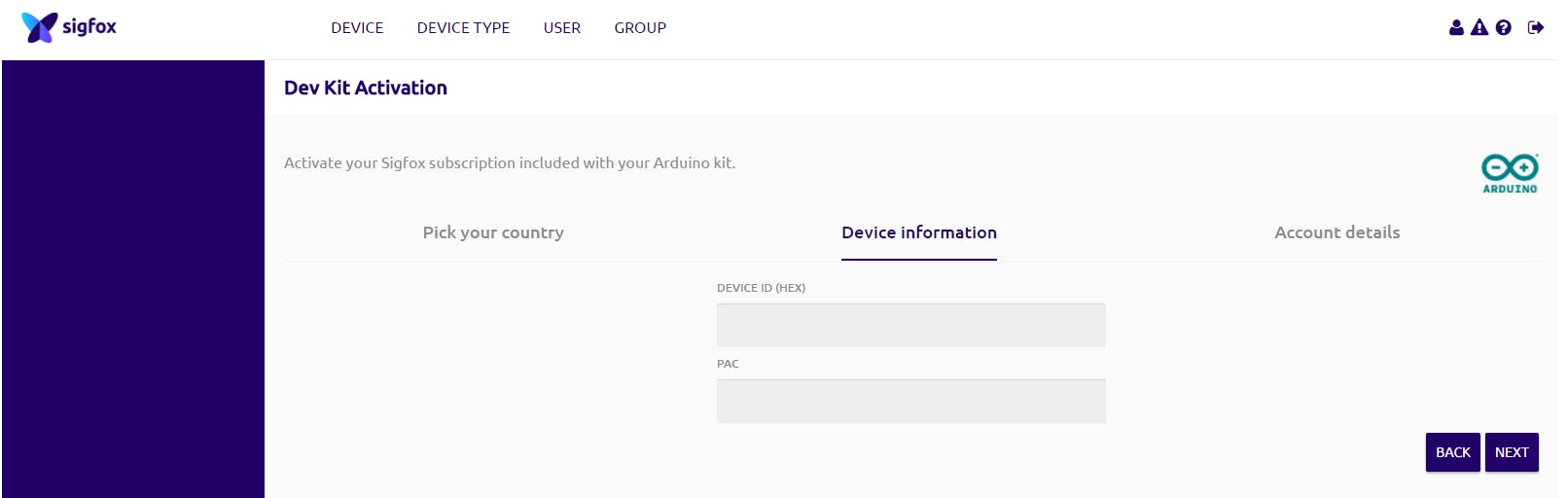
1.进入Sigfox后端激活平台
2.通过选择 Arduino > 您的国家 > 输入之前在步骤 2 第 5 部分中编写的ID和PAC来激活您的设备。
3.创建一个帐户并验证
就这么简单,您的 MKRFox1200 现在已链接到 Sigfox 后端。
第 4 步:这些消息是否受到好评?

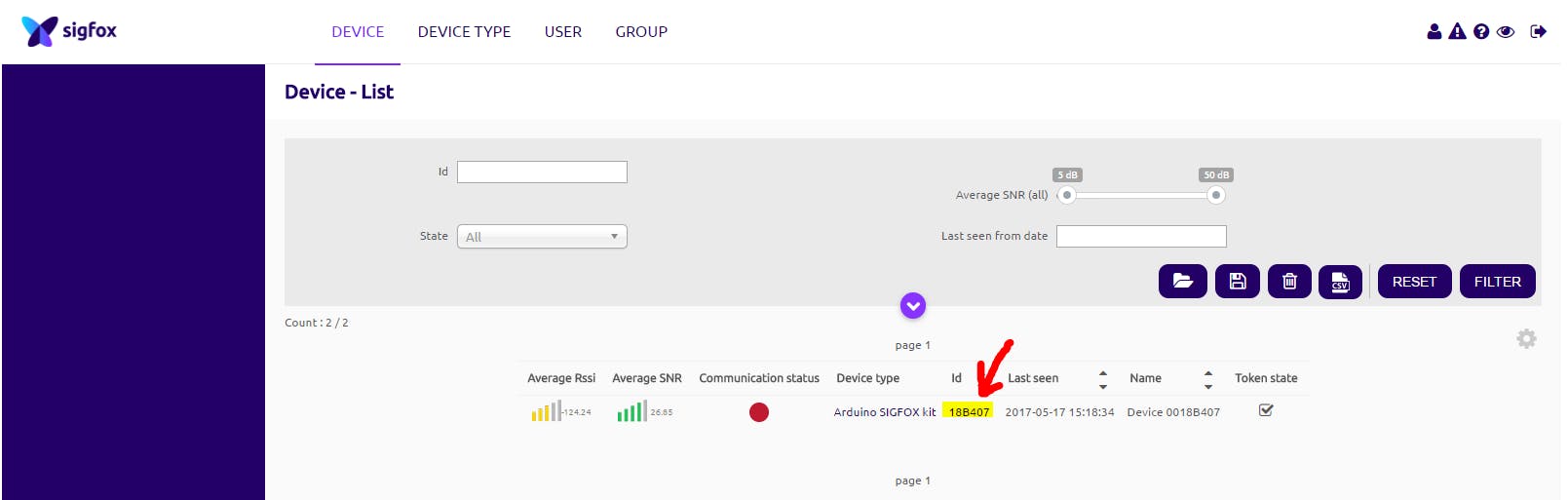
让我们检查一下是否一切正常。回到这里。
在“设备”选项卡中,单击“Arduino Sigfox 套件”(MKRFox1200)的 ID。
“消息”选项卡显示您的董事会发送的消息。
如果重新启动 MKRFox1200 后至少有一条消息,则认为此步骤成功!;)
如果没有,请确保代码已正确上传到 MKRFox1200,并且您没有弄错设备 ID 和 PAC 的输入。此外,请确保正确插入天线,以便它可以到达 Sigfox 基站。
第 5 步:但是我在哪里可以可视化我的数据?// thethings.io

现在消息可以通过 Sigfox 网络很好地发送,我们需要一个平台来相应地可视化它们。在本教程中,我们使用的是thethings.iO Sigfox 网站。当然,您可以使用不同的平台(在此处查看与 Sigfox 兼容的其他平台),但 thethings.iO 是一种快速简便的开始方式。
1.在这里创建一个帐户
2.登录
3.转到“事物”选项卡并通过确保选择“Sigfox”格式来添加新产品
4.完成后,点击它并在左上角写下“订阅 URL ” (此 URL 在第 6 步将 thethings.iO 链接到 Sigfox 后端时很有用)
5.现在转到左侧菜单栏(齿轮)上的“云代码”选项卡
6.在“函数”底部,单击名为“ sigfox_parser ”的“编辑”
7.将此代码复制并粘贴到“代码”部分
8.保存:)
一个函数在接收到 DHT11 的温度和湿度时计算热指数。
第 6 步:将 Sigfox 后端链接到 sigfox.thethings.iO

1.回到Sigfox 后端
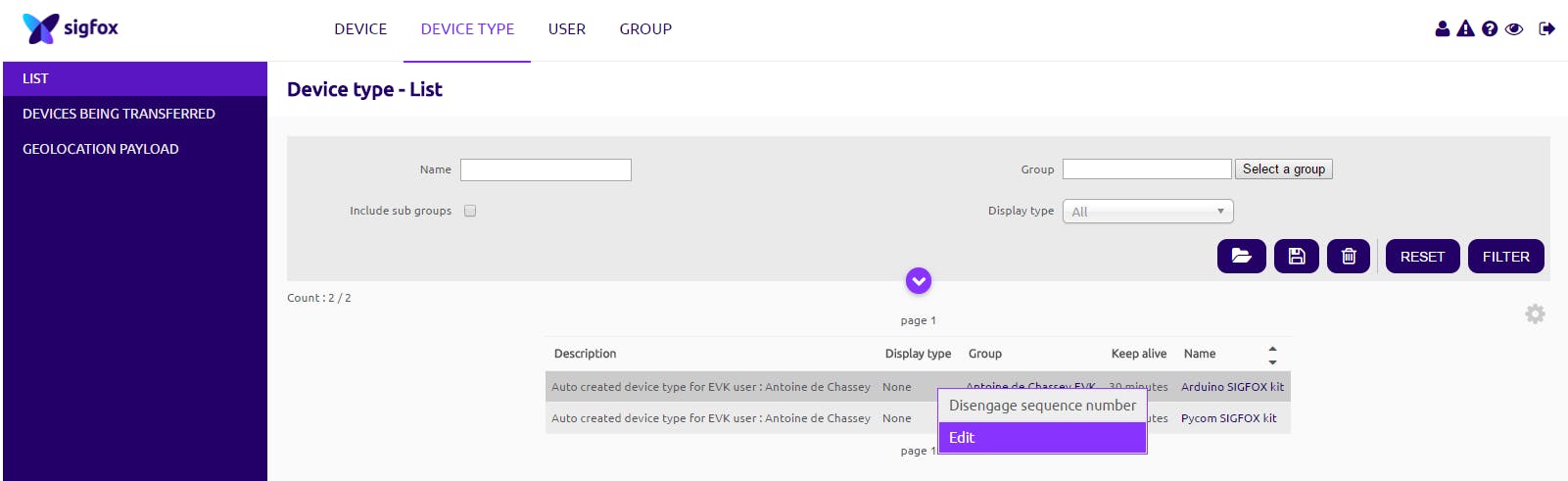
2.转到“ DEVICE TYPE ”选项卡并左键单击“Arduino SIGFOX Kit”行
3.选择“编辑”
4.进入“回调”标签
5.点击右上角的“新建”
6.选择“自定义回调”
7.在“ Custom payload config ”输入中插入以下内容:
moduleTemp::int:16:little-endian dhtTemp::int:16:little-endian dhtHum::uint:16:little-endian lastMsg::uint:8
8.现在复制您在第 5 步第 4 部分中记下的“订阅 URL ” 。“ Url 模式”输入应如下所示(通过将“”替换为您自己的订阅 URL ):
<YOUR_SUBSCRIPTION_URL>?id={device}&data={data}&moduleTemp={customData#moduleTemp}&dhtTemp={customData#dhtTemp}&dhtHum={customData#dhtHum}&lastMsg={customData#lastMsg}
9.选择HTTP“ POST ”方法
10. “内容类型”必须是:application/x-www-form-urlencoded
这就是 Sigfox 方面的全部内容!
第7步:那么,这里有多暖和?

让我们回到sigfox.thethings.io
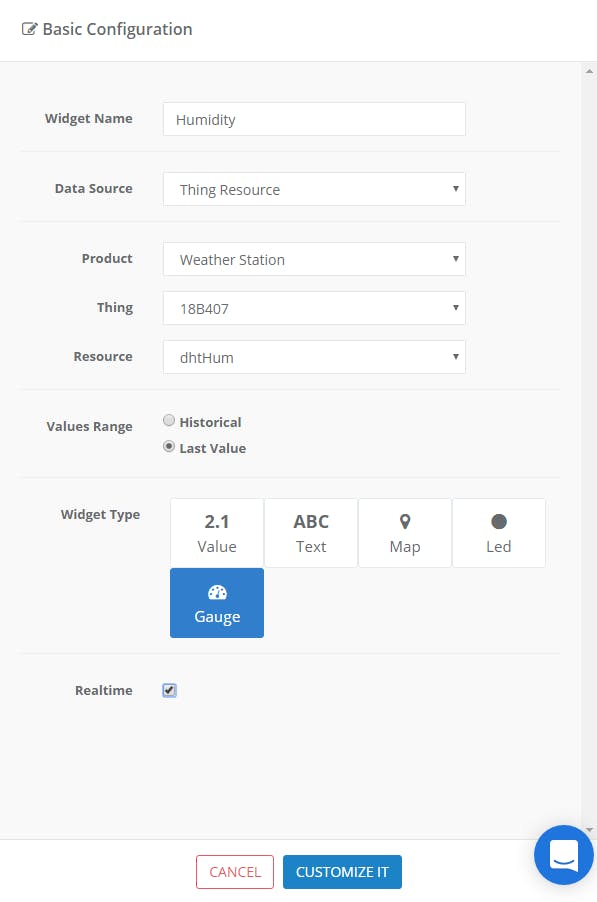
在“仪表板”选项卡中,您可以添加小部件以可视化 MKRFox1200 数据。
我让你为你的第一个连接 Sigfox 的气象站设计一个很棒的面板!
感谢您关注本教程。
玩得开心,随时在此处发布您的作品!
有用的链接:
奖金
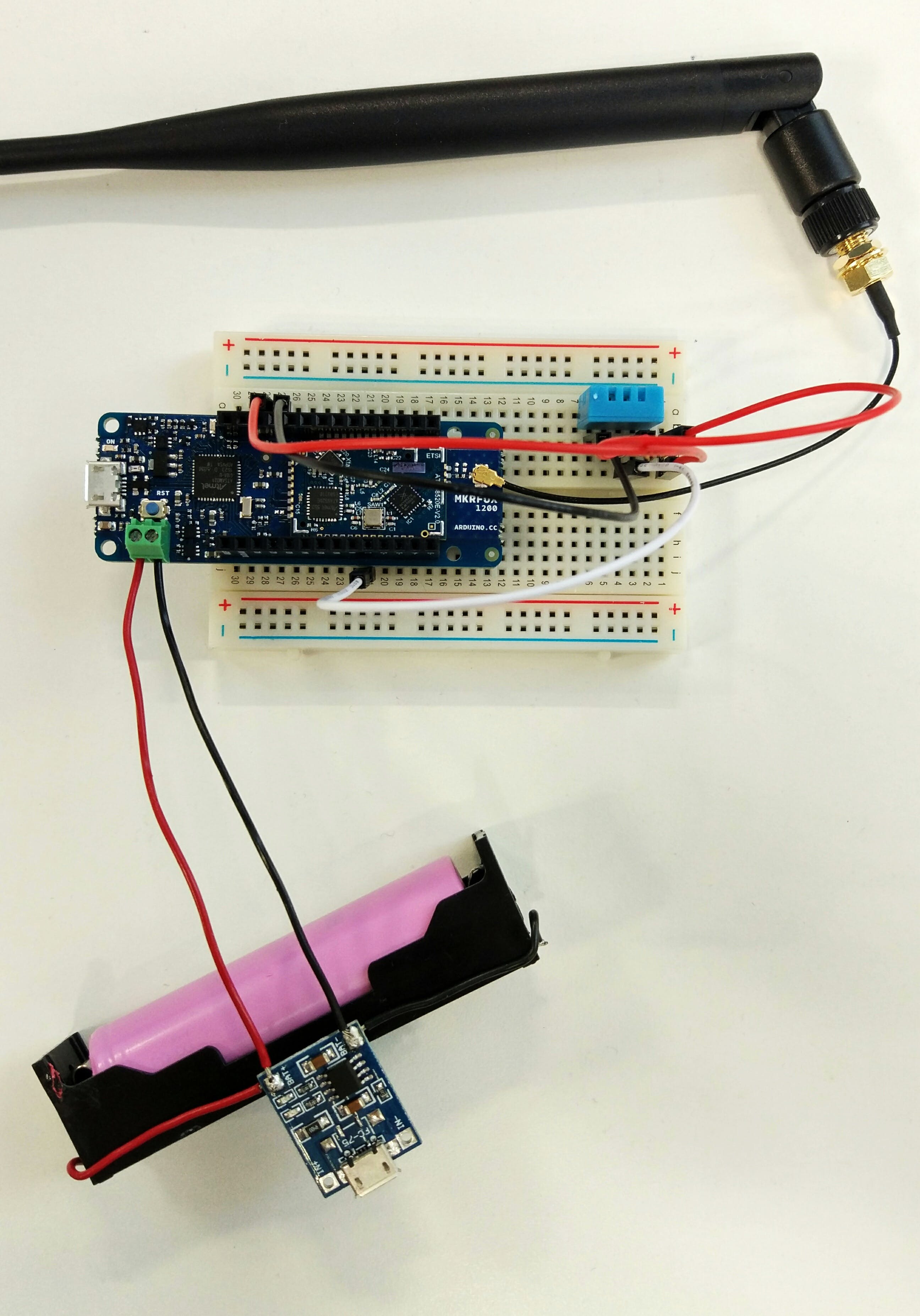
如果您希望使用电池连接器运行此项目,则必须使用 MKRFox1200 的 VCC 引脚而不是 5V 引脚为 DHT11 供电。
这是使用TP4056 (带保护 IC 的单节电池充电器)和 3.7V 锂离子电池可以做什么的小图片。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






