
资料下载

DIY简单气象站
描述
嗨,朋友们欢迎回来我希望你们一切都好-:),在这个博客中,我将向您展示如何使用 ESP8266 和 2.8" 触摸屏显示器构建一个 DIY 简单的气象站。
致谢:我想感谢完成所有编程部分的Dani Eichhorn 。
您可以访问SquixTechBlog 以查看更多关于 ESP8266 的项目。
谢谢 NextPCB:这个项目之所以顺利完成,是因为有 NextPCB 的帮助和支持。伙计们,如果您有 PCB 项目,请访问他们的网站并获得令人兴奋的折扣和优惠券。
所需工具和材料
材料:
1. Wemos D1 Mini Pro(亚马逊/ Banggood)
2. 2.8 英寸 TFT 显示屏(亚马逊 / Banggood)
使用的工具 :
1.烙铁(亚马逊)
2. 3D 打印机(亚马逊)
3. Wire Cutter(亚马逊)
软件:1. Arduino IDE
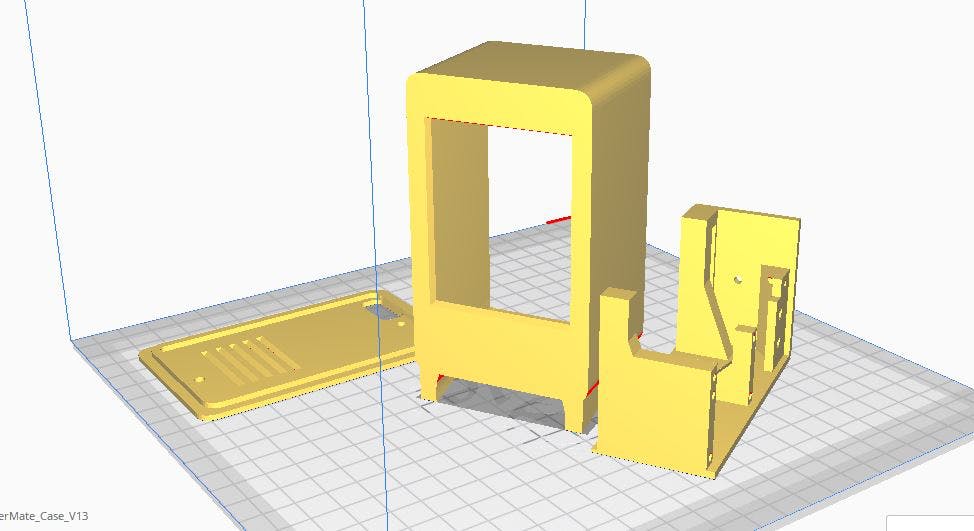
3D打印外壳

首先打印项目附件
我使用了我的 Ender3 3D 打印机和 1.75 毫米 Skyblue 和 RED PLA 灯丝来打印零件。
我花了大约 6 个小时来打印零件。
外壳有 3 个部分:1. 外壳
2. 封底
3. 安装
我的设置是:
- 打印速度:60 毫米/秒
- 层高:0.2mm(0.3也可以)
- 填充密度:20%
- 挤出机温度:220℃
- 床温:60摄氏度
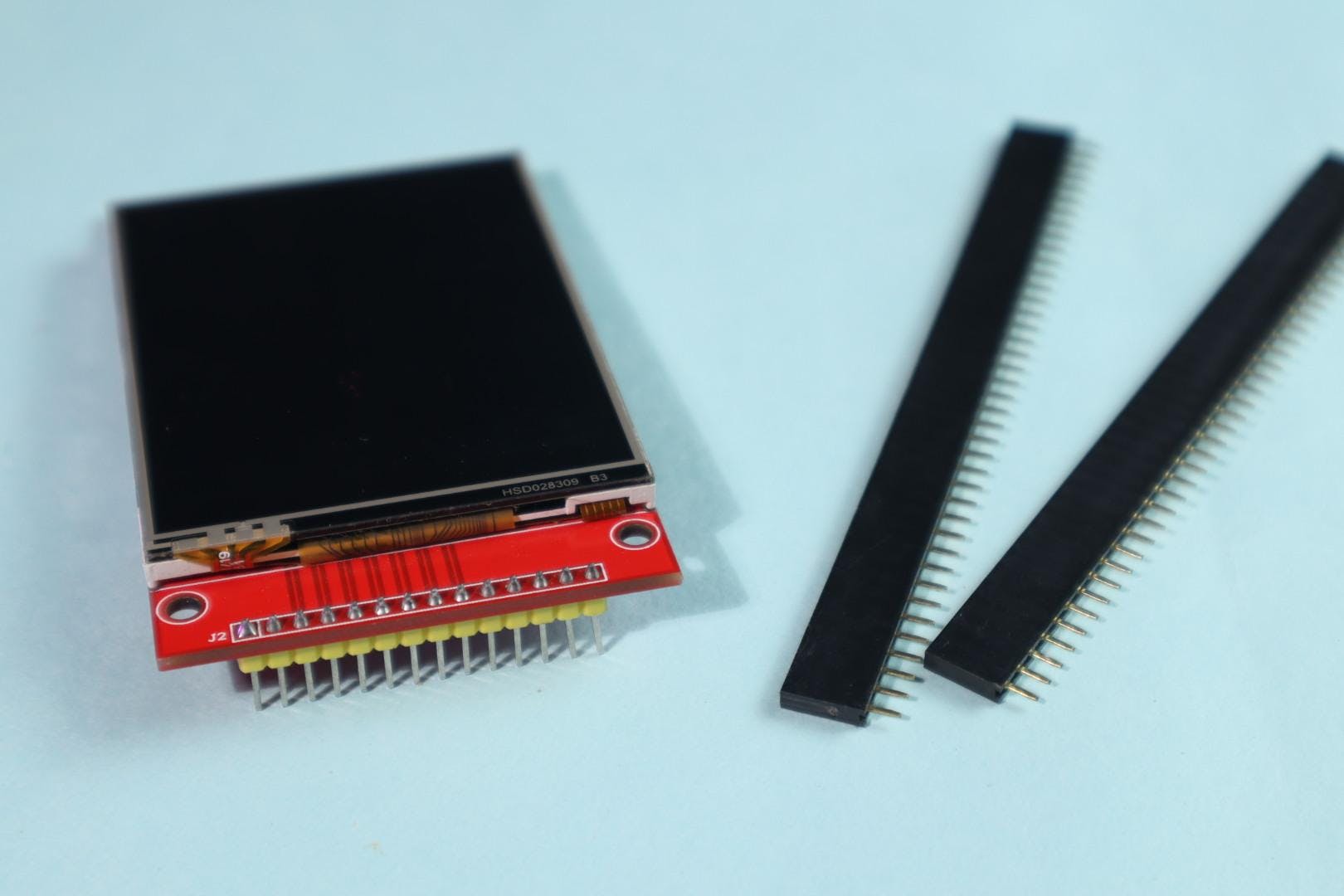
准备
以下是零件清单:

- TFT显示模块
- WeMos D1 迷你
- 女头
将排针插入显示屏,如图所示考虑:
如果您不需要这种灵活性并且想要像图片中那样放置排针,那么您需要先将它们焊接到 TFT 显示器上。
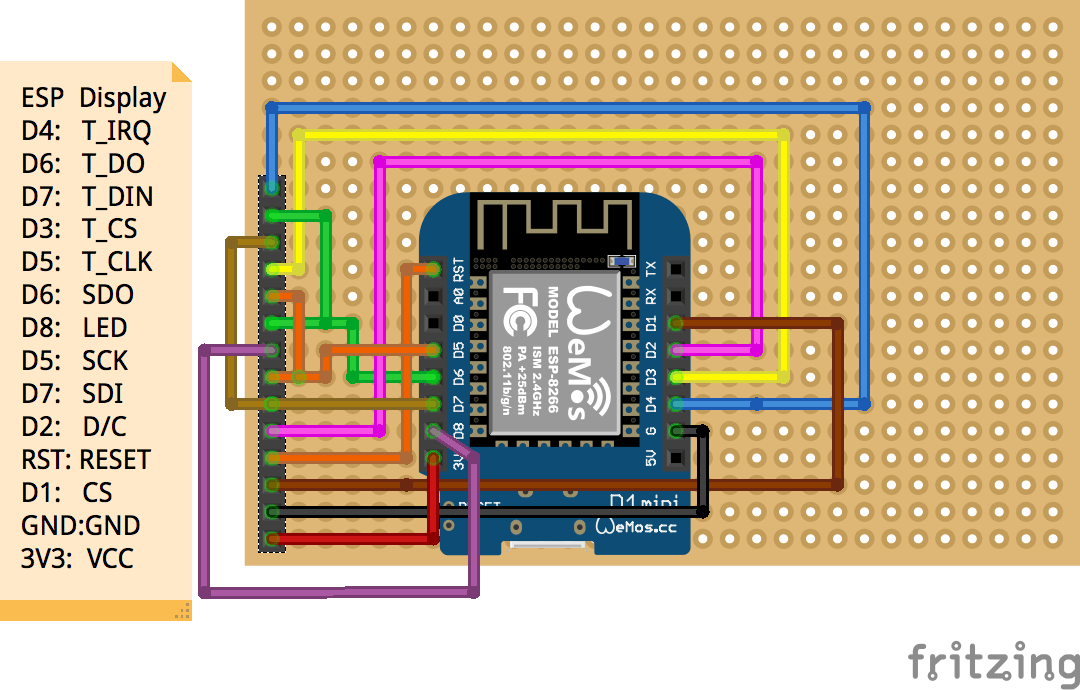
威廉希尔官方网站 原理图

接线图非常简单。您必须按照原理图将 TFT 显示引脚与 Wemos 引脚连接。
示意图如上所示。
TFT 显示器->Wemos D1
车辆识别号 -> 3.3V
接地 -> 接地
CS -> D1
重置-> RST
直流-> D2
SDI -> D7
SCK-D5
LED -> D8
SDO -> D6
T_CLK -> D5
T_CS -> D3
T_DIN -> D7
T_DO -> D6
T_IRQ -> D4
焊接威廉希尔官方网站

在烙铁的帮助下,将所有连接连接到电线,如图所示。
TFT显示屏->ESP8266
将所有部件安装在外壳中

将显示器插入支架。然后用螺母拧紧。
涂抹少量热胶将其固定。首先在 Header(显示器)和 Wemos 板之间进行接线,然后将它们安装到外壳中。
安装前盖
安装显示器和威廉希尔官方网站 板后外壳设计的间隙不紧密,因此您需要使用胶水或螺丝固定前盖。
为 ESP8266 准备 Arduino IDE

ESP8266 模块不是 Arduino-IDE 的一部分。
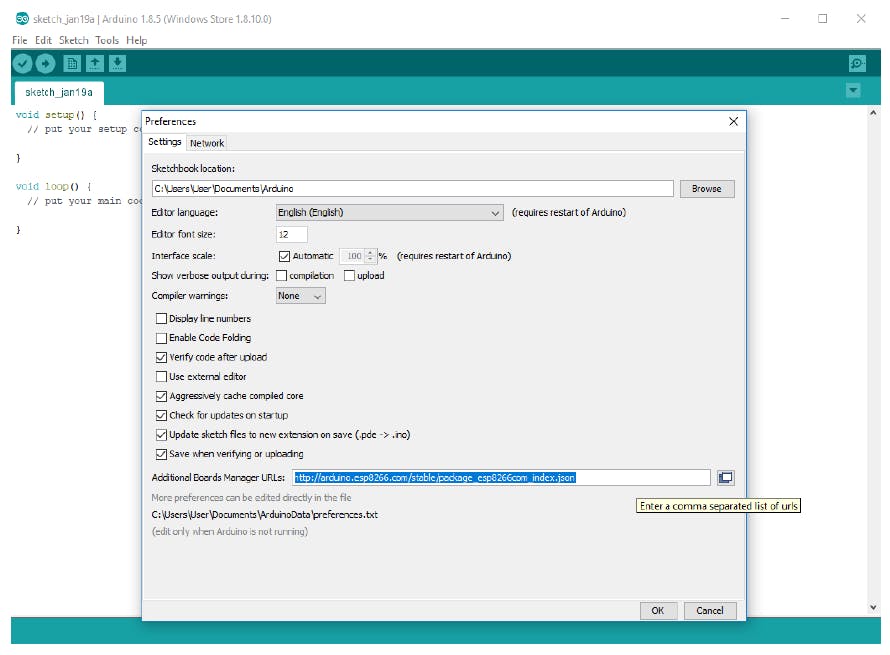
1.我们必须先安装它。在 Aduino -IDE 中打开文件/首选项,并在 Additional Boards Manager URLs 字段中插入以下链接:http://arduino.esp8266.com/stable/package_esp8266...
2. 这个窗口带有确定按钮。
3.现在打开板管理器:Tools / Board / Board Manager
4. 到ESP8266板入口安装,现在可以选择LOLIN(WEMOS) D1 R2 & mini。
5.设置CPU频率为80MHz,Flash Size为“4MB (FS:3MB OTA:~512KB)”,COM口
第 8 步:安装其他库
下载所有库ThingPulse 气象站颜色取决于许多其他库。它们需要可供 Arduino IDE 使用,以便编译并链接到最终应用程序中。
转到草图>包含库...>管理库...。
然后,对于每个图书馆,将其名称放入文本字段中,以便从 Internet 中提取其元数据并显示在下方。选择最新版本并安装。
确保不时返回此对话框以使每个库保持最新。还要确保您只安装了每个库的一个版本。
1. ThingPulse 的Mini Grafx
2. ThingPulseJson的 ESP8266气象站
3. Daniel Eichhorn 的Streaming Parser
4. Paul Stoffregen 的XPT2046 触摸屏
下载库后解压缩并使用您的 Arduino Library Manager 安装它
草图 > 包括库 > 管理库
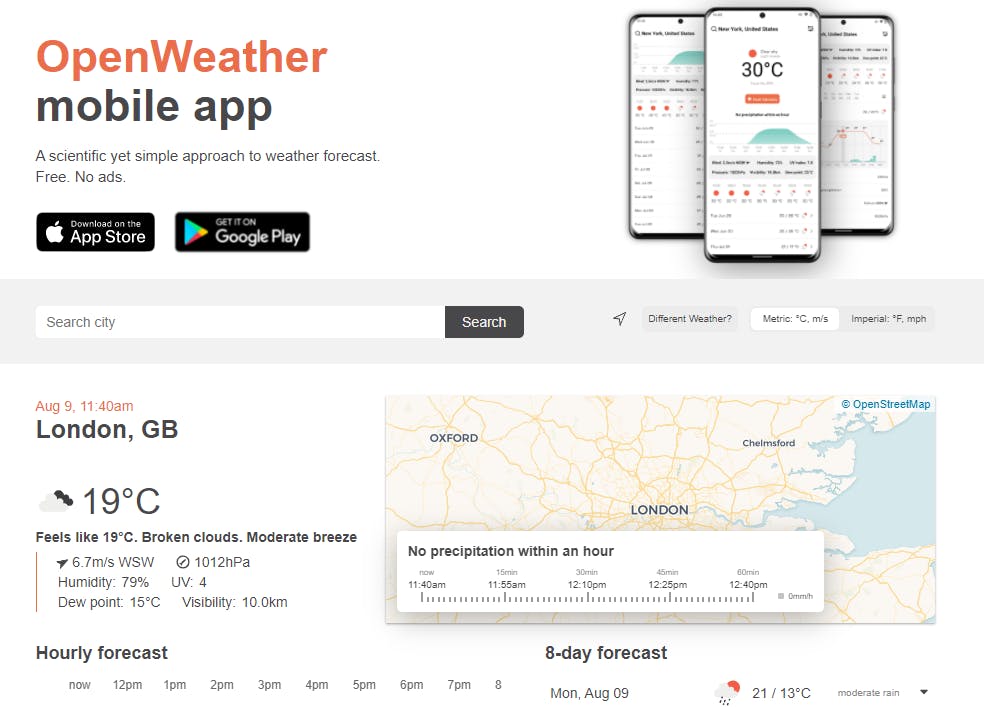
创建开放 WeatherMap API 密钥

由于您的设备将显示来自OpenWeatherMap的数据,因此您需要他们提供的“API 密钥”。
1. 前往https://openweathermap.org/price
2.注意“免费”栏中的功能。
3. 通过使用免费计划,您每分钟只能拨打 60 个电话。
4. 在“免费”列中单击“获取 API 密钥并开始”。
5. 创建 API 密钥后,您可以随时返回此页面进行编辑或删除。
API 密钥将在我们的下一步代码中使用。
有用的链接:入门工具包:https://blog.squix.org/product-category/starter-k...
气象站套件:https://blog.squix.org/product-category/starter-k...
工作站颜色附加套件:https://blog.squix.org/product-category/starter-k...
气象站入门指南:https://blog.squix.org/product-category/starter-k...帖子:https://blog.squix.org/product-category/starter-k...
https://github.com/squix78/esp8266-weather-statio...
Thingiverse 上的设计:https://blog.squix.org/product-category/starter-k...
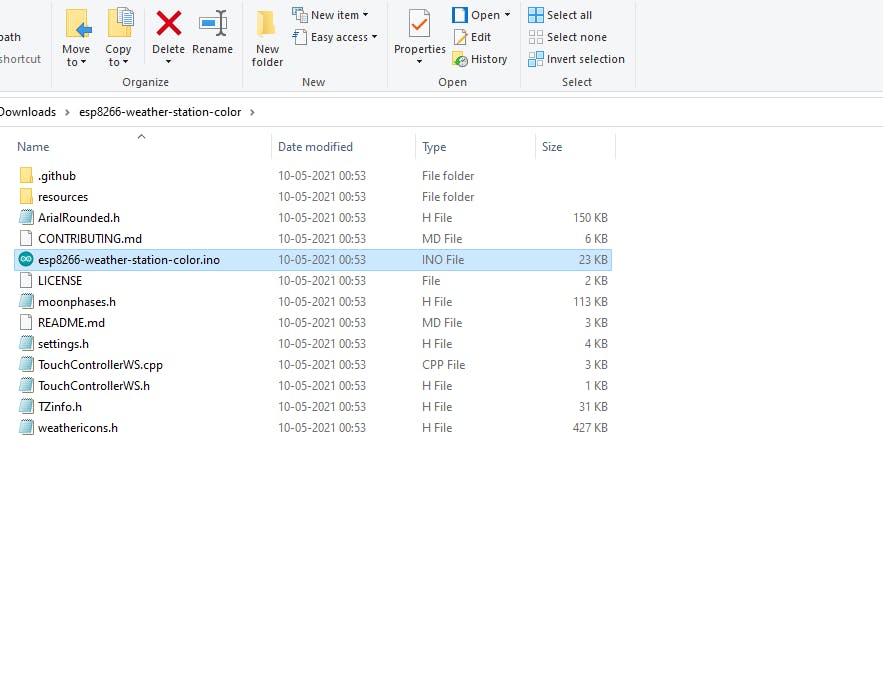
在 Arduino IDE 中打开项目并上传代码

启动 Arduino IDE
文件 > 打开
从上一步中找到并选择 esp8266-weather-station-color.ino。
配置和定制
在其中一个选项卡中,IDE 打开了 settings.h。浏览文件并调整两个配置参数。
它们都直接记录在文件中。一切都应该是不言自明的。最重要的是,您需要设置您在上一步中获得的OpenWeatherMap A PI 密钥
Settings.h 中的自定义设置
在源代码中,您将找到一个名为 settings.h 的文件。自定义需要对此文件进行一些更改:
无线上网:
#define WIFI_SSID "你的"
#define WIFI_PASS "yourpassw0rd"
OpenWeatherMap 的 API 密钥:
在 settings.h 的第 38 行输入您的 API 密钥
字符串 OPEN_WEATHER_MAP_APP_ID = "your_api_key";
你的地点:
并搜索位置。浏览结果集并选择最接近您要显示数据的实际位置的条目。
这将是一个 URL,最后的数字是您分配给下面常量的数字。
在 settings.h 的第 45 和 46 行输入您所在位置的编号和名称 String OPEN_WEATHER_MAP_LOCATION_ID = "2246575"; 字符串 DISPLAYED_CITY_NAME = "Chapra";
时间:
请在 settings.h #define GMT+5:30的第 65 行选择您的时区
将代码上传到设备。最后一步是上传代码上传代码,只需点击上传箭头按钮。-:)
享受

效果很好
为了快速测试,只需使用移动电源供电 气象站应打开。
触摸只有一种功能。您可以通过触摸屏幕上方的 来选择显示的时间格式。
如果您喜欢这篇文章,请不要忘记传递它!
关注我了解更多 DIY 项目和想法。谢谢 !!!
谢谢 !!!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






