
资料下载

Arduino UNO迷你气象站
描述

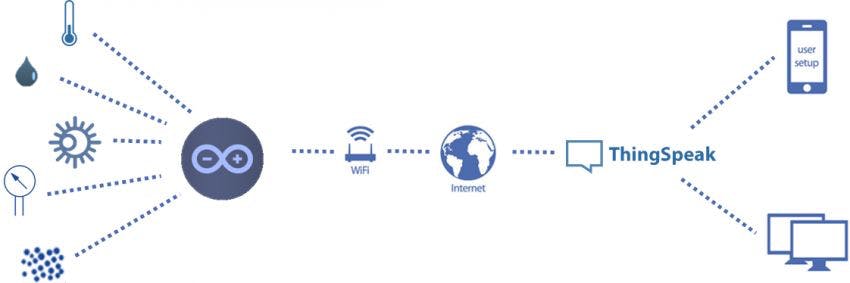
这是我的第一代基于 Arduino 的带有 Wi-Fi 连接的迷你气象站,它能够使用 ThingSpeak 平台公开在线发布数据。
气象站使用不同的传感器收集以下与天气和环境相关的数据:
- 温度
- 湿度
- 气压
- 光照强度
- 紫外线指数
- 粉尘浓度
目的是使用开放式硬件制作一个小而简单的气象站。
让我们开始吧,玩得开心!
电子元器件

您不需要特定工具来组装此项目。所有组件都可以在您最喜欢的电子商务商店中在线找到。
该威廉希尔官方网站 由USB端口供电(连接电脑或普通手机充电器),但您也可以添加外部直流电源或连接到Arduino电源插孔的电池。
气象站威廉希尔官方网站 的案例不在本项目的范围内。
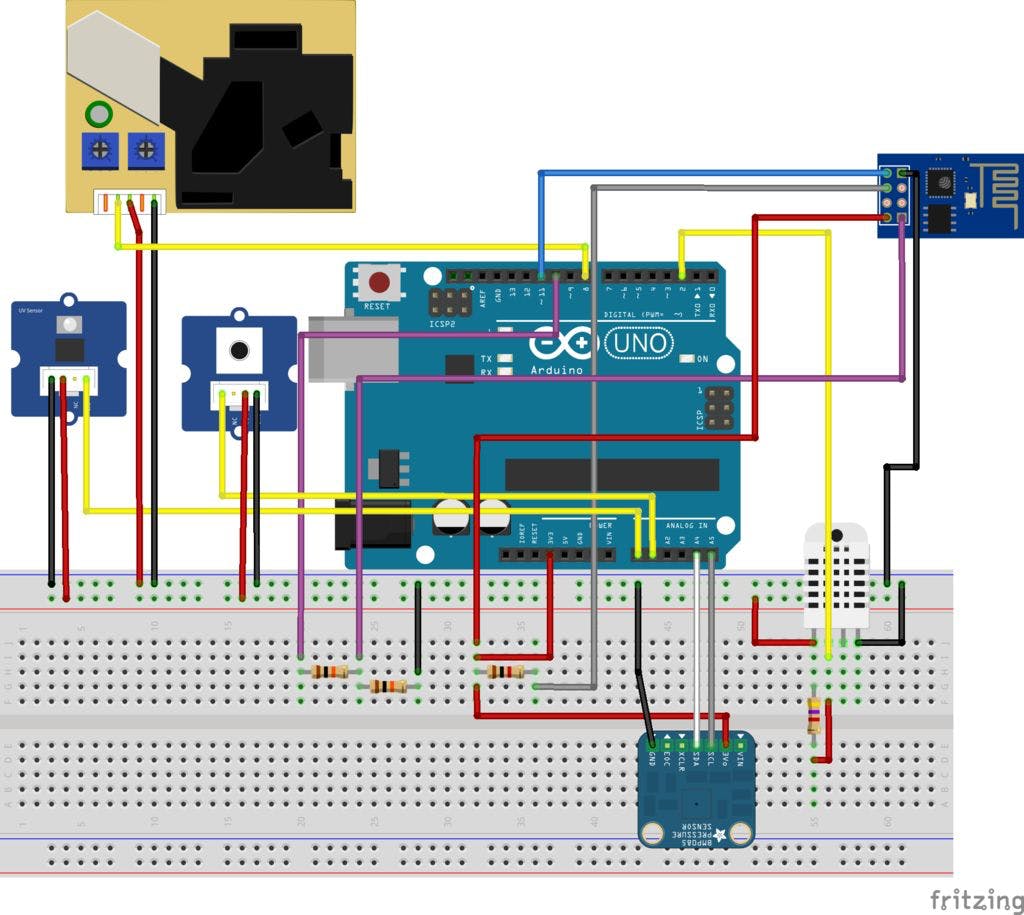
连接部件

根据原理图连接所有组件。您需要一些跳线将每个传感器连接到面包板。您可以使用 protoshield(用于更紧凑的威廉希尔官方网站 )、普通面包板或设计您自己的 Arduino shield。
将 USB 电缆插入 Arduino Uno 板并继续下一步。
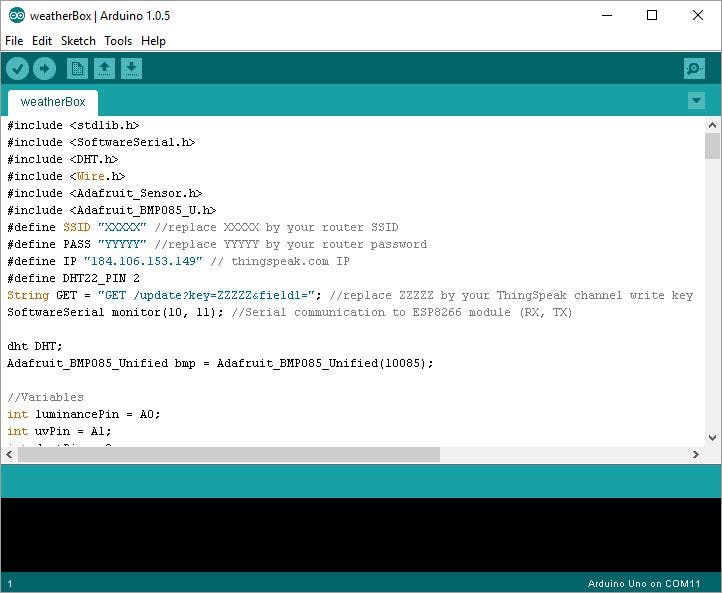
代码

假设您已经安装了最新的 Arduino IDE,请下载并安装以下库:
有关如何将库添加到 Arduino IDE 的说明,请查看以下Arduino 指南。
下载代码部分中包含的 Arduino 代码 ( weatherBox.ino)。替换XXXXX为您的 WiFi 路由器 SSID、YYYYY路由器密码和ZZZZZ您的 ThingSpeak 频道写入 API 密钥(请参阅下一步如何获取它)。
将 Arduino 板连接到您的计算机 USB 端口并上传代码。
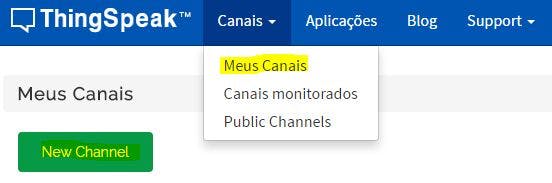
ThingSpeak 配置

- 创建一个 ThingSpeak 帐户
- 创建一个新频道
指定气象站的名称和描述。分配以下通道并保存通道:
- 通道 1 = 光
- 通道 2 = 湿度
- 通道 3 = 温度(来自 DHT22)
- 通道 4 = 紫外线指数
- 通道 5 = 粉尘浓度
- 通道 6 = 压力
- 通道 7 = 温度(来自 BMP085)
复制 API 写入密钥。它在 Arduino 代码的上一步中使用。站台开启时,传感器值会定期上传到通道。您可以配置每个变量的公共和私有可视化。
公共频道示例:https ://thingspeak.com/channels/35540
使用安卓应用
您将能够在任何浏览器中可视化气象站数据。但是您也可以在基于 Android 的智能手机上查看它,并随时将其可视化。
- 从您的 Android 设备上的 Google Play 商店下载并安装ThingsView应用程序
- 在应用程序上,输入您的频道 ID 号并单击添加。您会在 ThingSpeak 频道配置中找到 ID
- 每个变量的当前值将显示在图表中
玩得开心!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






