
资料下载

如何制作Wave Motion
描述
下一波创新
我们正在接近创新的顶峰,物理过程可以控制或被互联网的事物控制!呃,我的意思是物联网。
当Particle与Photon一起问世 并为开发人员提供了打开 web 奇迹的神奇钥匙时,我的思绪开始飞速运转。我可以使用哪种技术为现代 Web 应用程序带来额外的维度?用户如何从这种“在线存在”的新方法中获益?但最重要的是,我可以通过应用物联网技术解决什么样的问题?然后我到达了Wave。
Wave 是一种生物技术应用程序,可通过游戏化的方法帮助运动控制能力差的人恢复和提高精细运动技能。称为“Wave Motion”的物联网运动跟踪器将用户连接到应用程序,他们可以在其中体验两种不同的用户体验。首先,站在独立用户的角度,Wave 为我提供了一个随机生成目标的测试(使用D3.js),使我能够通过移动我的手做出身体反应。经过多次试验后,该测试会计算我的平均响应时间和准确率,然后将它们绘制成图表,以便我以后可以检查我的进度。其次,在多用户的情况下,Wave 还提供了一种模式,其中一个用户可以实时为另一个用户生成目标(使用Firebase) 然后继续计算其余数据。
该应用程序简单、轻便,有望成为生物技术行业的一个有价值的补充。
但这是关于如何制作 Wave Motion 的教程,对吧?
是的,是的!事不宜迟,进入运动追踪器的细节......
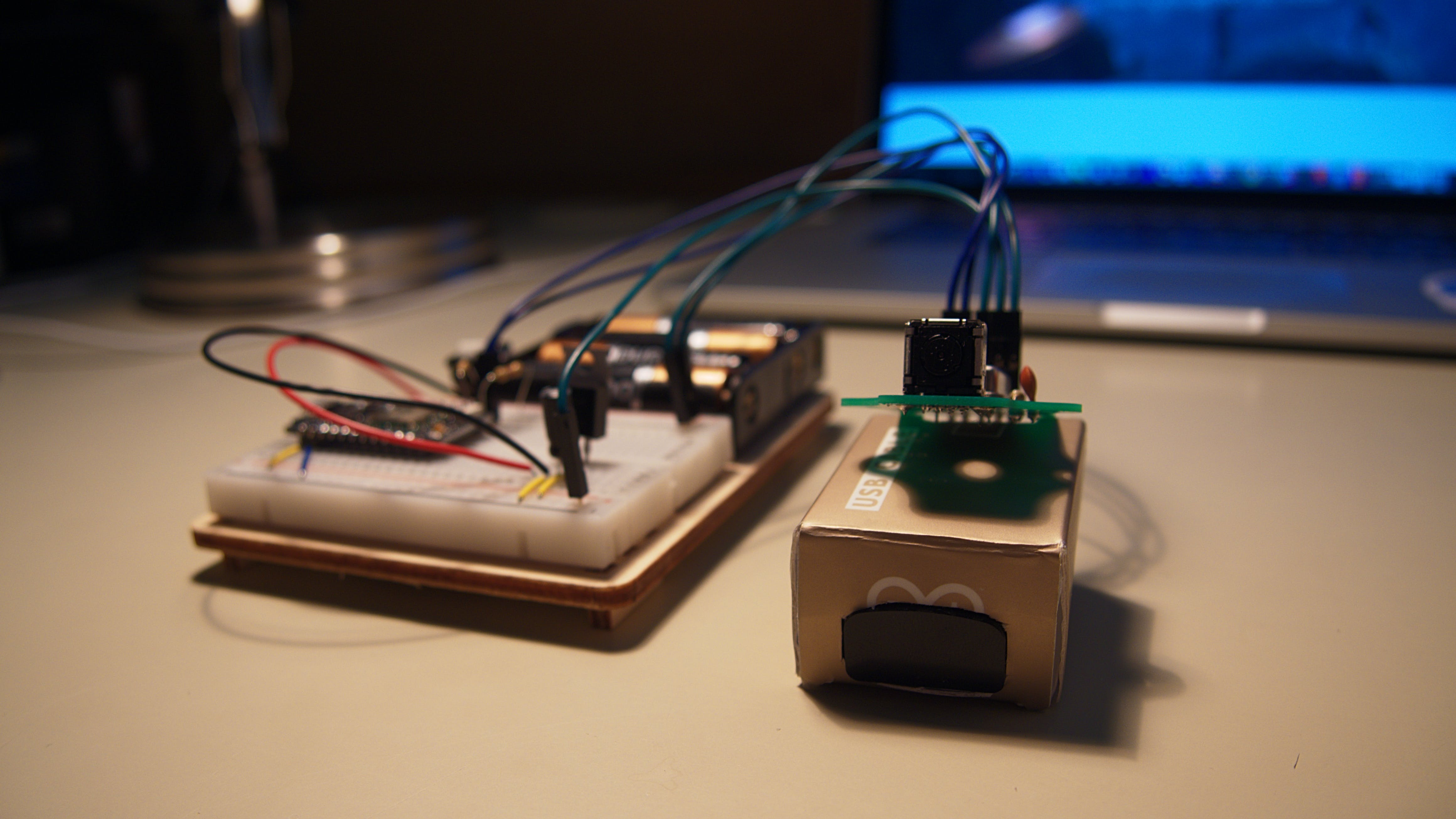
红外传感器
获取红外传感器来跟踪红外 LED 是一件苦乐参半的事情。在他的项目中,他能够使用控制器内的摄像头跟踪头部运动,我很惊讶这就是未来!我们到了。当我终于抽出时间打开我的第一个 Wii 遥控器时,我已经使用了将近六年,这对我来说有点困难,但我最终还是挺过来了。

我用来连接相机作为红外传感器的 PCB 来自 Rocket Brand Studios(不要让他们的网站欺骗你;他们有一些不错的技术)。这些说明简单易懂,任何具有一点焊接经验的人都可以使用。
不过我注意到的一件事是,如果没有红外屏幕,传感器也会检测到来自太阳的自然红外光,因此为了避免这个问题,我剪下了一个小火柴盒并连接了 Wii 远程红外屏幕并制作了一点传感器外壳。
由于我们在这里讨论的是 I2C,因此 Photon(和 Spark Core)在引脚 D0 和 D1 上有专用的时钟和数据线,它们都需要至少 4.7k Ω 的上拉电阻。
电源
IR 传感器同时需要 3.3v 和 5.0v,所以我只是安装了一个 6.0v 电池组,并使用一个 5.0v LM7805 稳压器和一个 10 µF 电容器(有助于稳定电流)将其降至 5.0v 电源面包板的下排水沟。从那里,我将 5.0v 馈入传感器和 Photon,它可以接受 3.6v - 5.5v 之间的电压,并使用其 3.3v 引脚为传感器提供剩余电源。
波动与波动之间的交流
一旦 Wave Motion 检测到红外斑点,它就会通过服务器发送事件 (SSE) 将斑点的 xy 坐标和大小发送到应用程序。与提供网页和服务器之间双向通信通道的 web sockets 不同,将 SSE 视为一条开放的单向街道,可以随时随地向网页发送数据(尽管我们知道它只能去一个地方) .
另一方面,应用程序附加到一个处理程序,该处理程序在每次发送新坐标时更新指针,并且测试算法从那里变得更加复杂。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





