
资料下载

我的第一个智能车库构建
描述
介绍
这个项目试图让我的车库与使用 MQTT 的Home Assistant一起工作,用于几个实际用例(伙计,你只需点击答题器!)。它节省了 3-400 毫秒,所需的外部依赖项数量以及知道如果 Hassio 决定重新启动我的车库门不会被推入混凝土的想法。
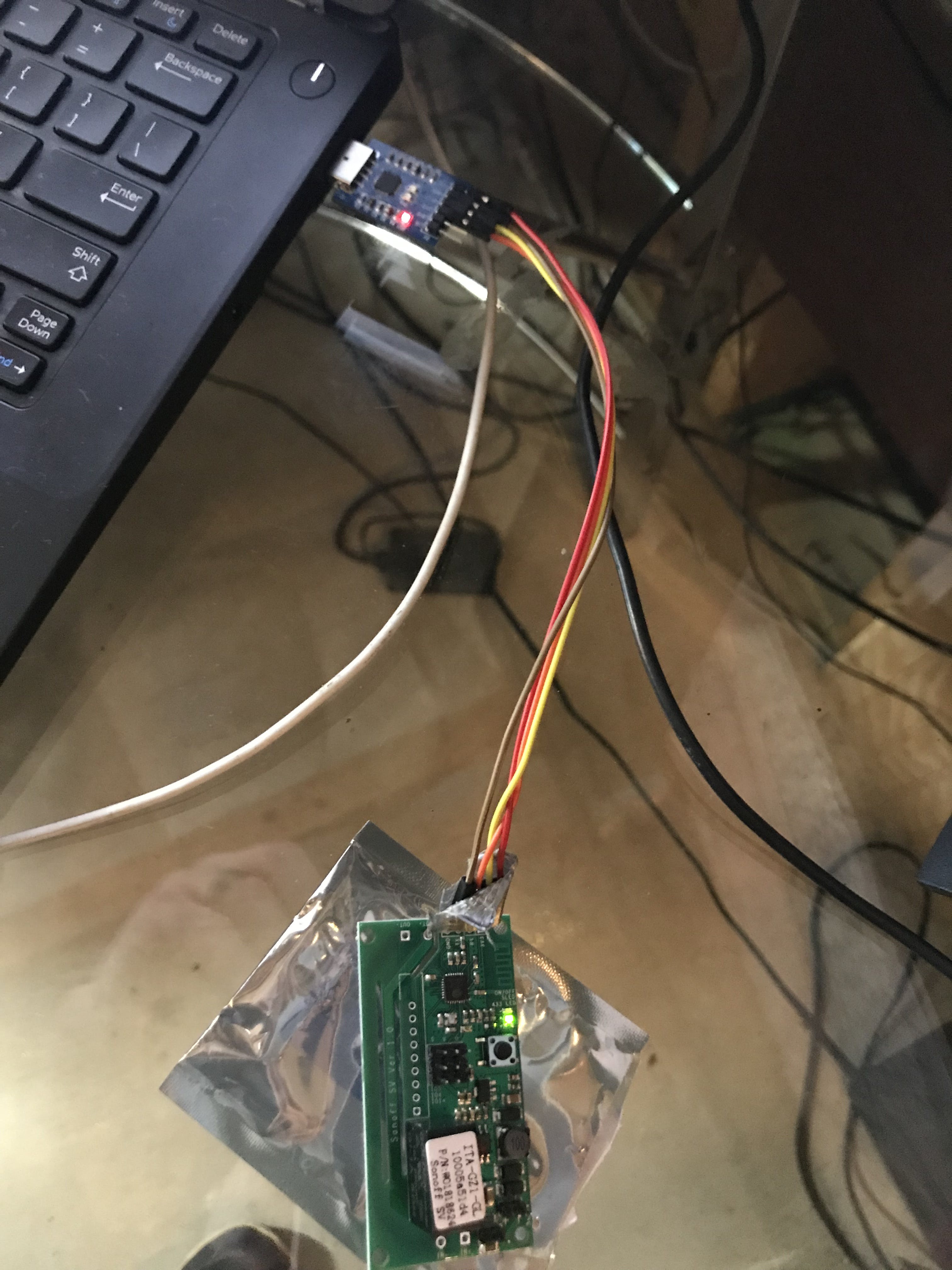
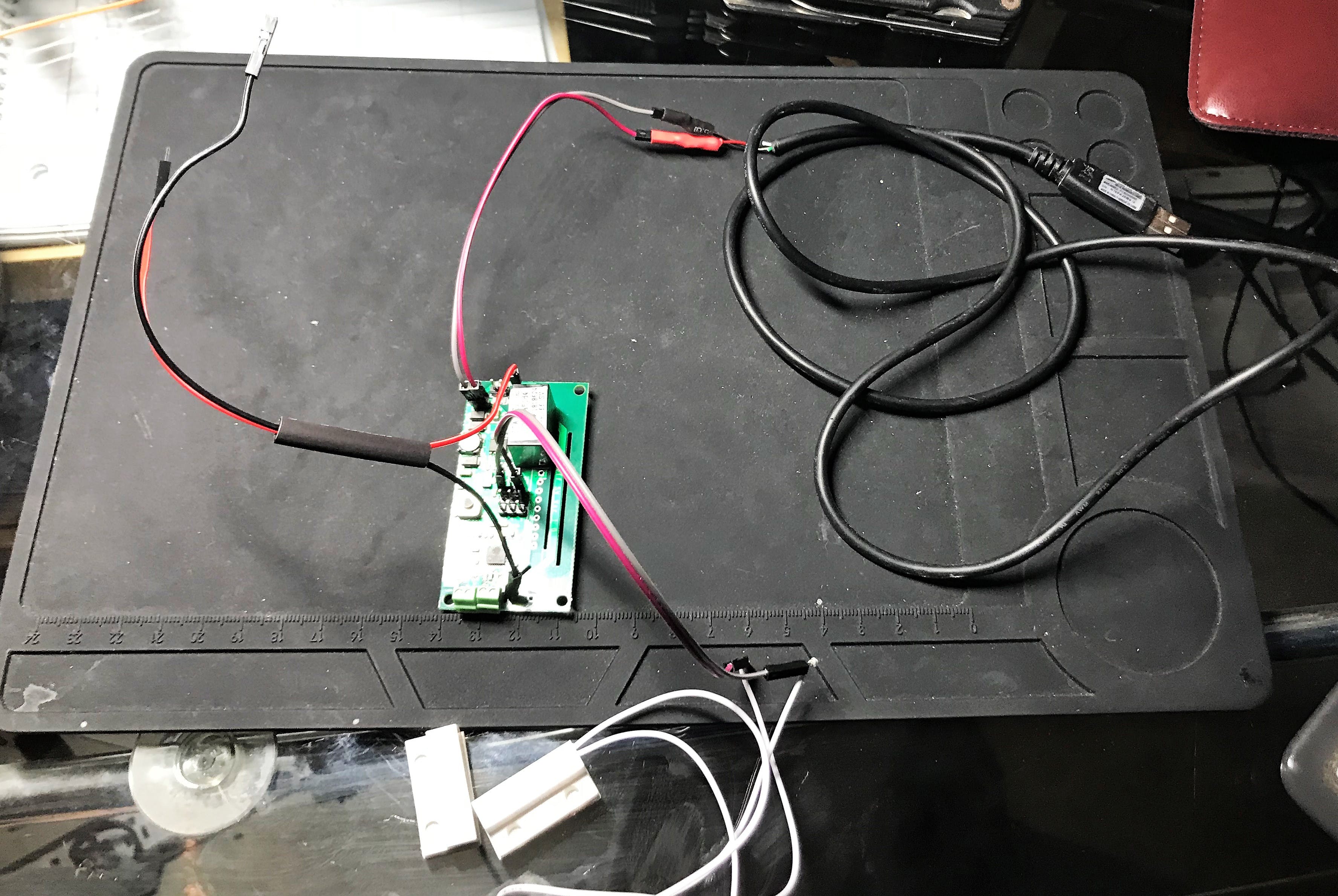
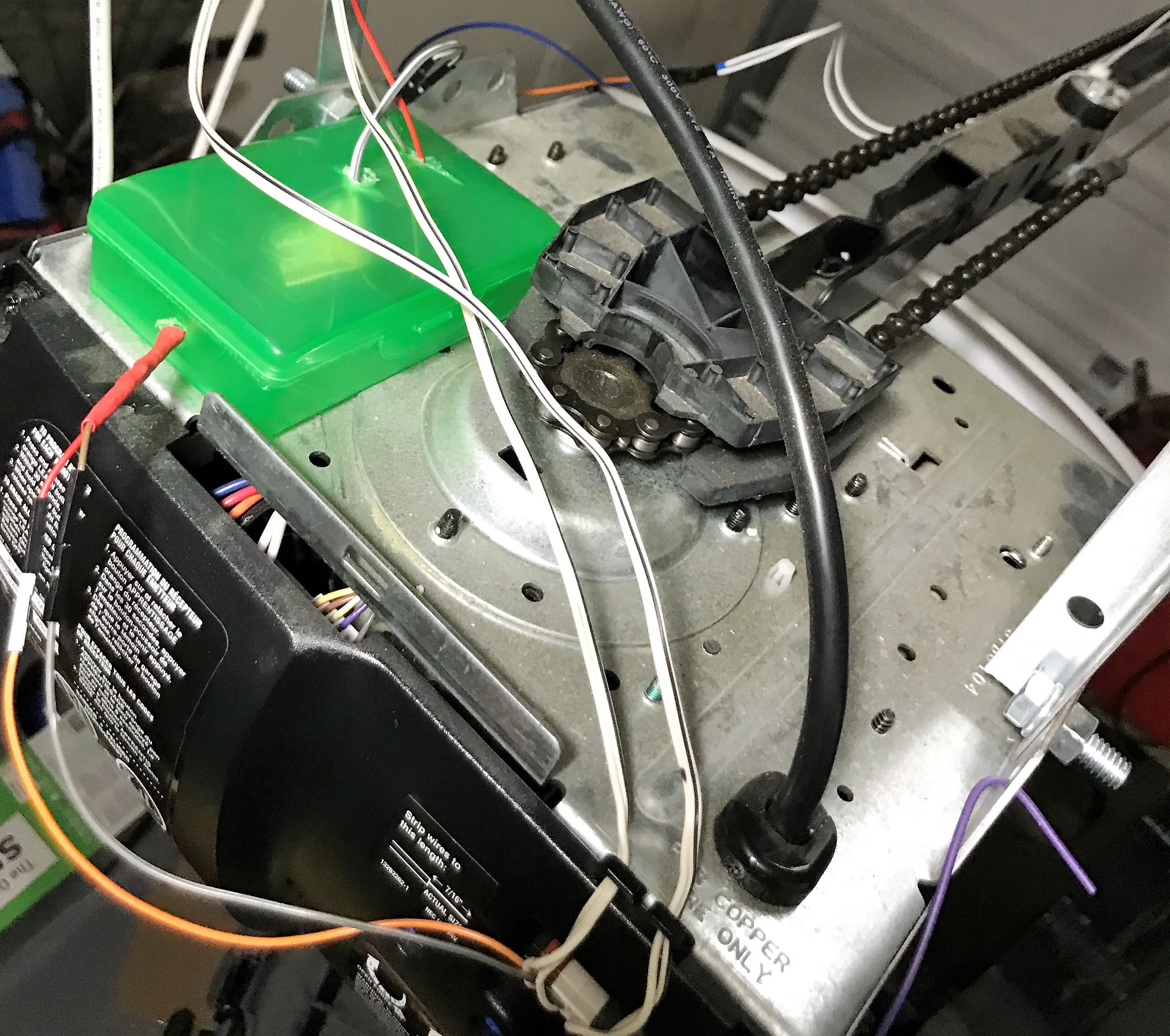
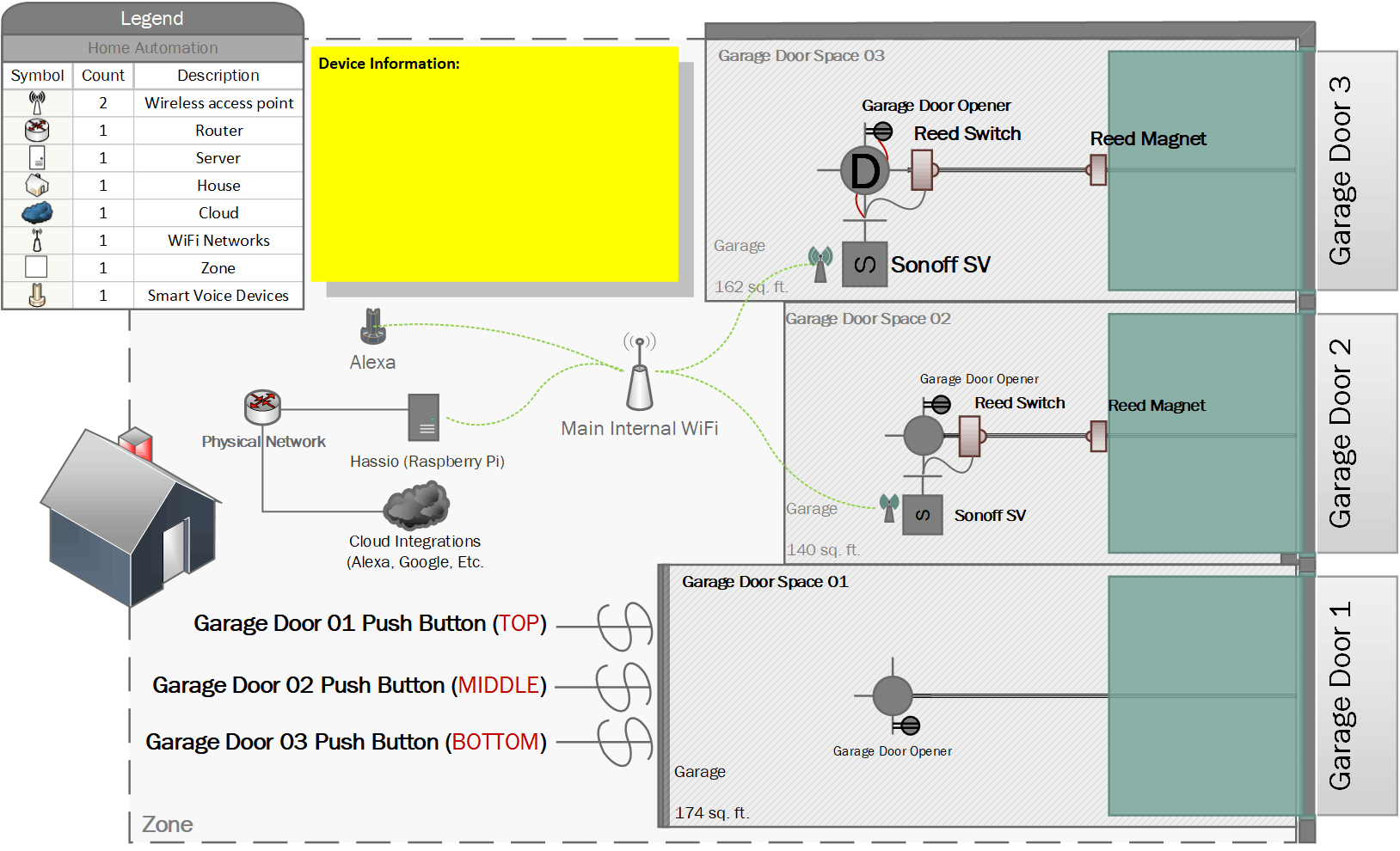
下图来自我的第一个构建,因为我已经完成了构建 2。

。https ://youtu.be/chyVjtYb0EA

Sonoff 实施(选项 #1)
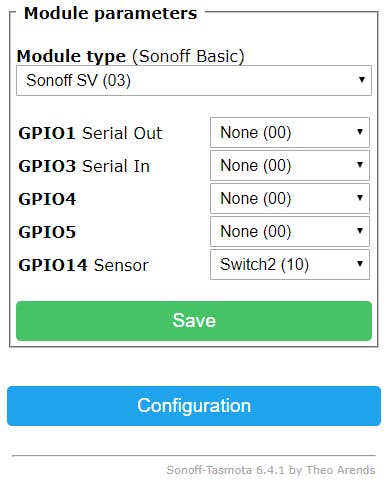
在刷新 Sonoff SV ( 6.4.1 )之后使用了以下命令。我创建了一个规则,要求外部进程关闭继电器(在 Home Assistant 中工作)。您可以通过 MQTT 轻松执行继电器关闭命令,但我更喜欢离源最近的命令,因为这是一个选项。
我最近升级到最新的Sonoff-Tasmota 6.4.1 ,其中包括与 Home Assistant 的集成 - 请记住它会更改发布和订阅设置。我还选择允许 Sonoff 规则在 1 秒后关闭继电器,而不是通过 Home Assistant 中的 MQTT。

sonoff 命令:
积压 SwitchMode1 0;SwitchMode2 2;Switchretain 1;Powerretain 1;switchtopic2 garage1state;SensorRetain 1;PowerOnState 3
Power1 上的规则 1#state=1 做积压 power1 1; ruletimer1 1 endon on rules#timer=1 do power1 off endon
规则 1 1
设置选项 19 1
设置选项 19 0
- 这会启用 Home-Assistant 自动发现并禁用它。这将设置支持 HA 的主题。
- 您可能必须发出命令以启用然后再次禁用以填充 homeassistant 信息。请注意,这两个选项必须彼此极性相同,这意味着一个必须打开而另一个关闭。当任一启用时,我注意到 HA 问题。
设置选项 30 0
- 零 (0) 将在 Home-Assistant MQTT 发现消息中自动宣布为继电器的“开关”和 PWM 的“灯”。
- 一 (1) 将强制 Home-Assistant 发现作为也用于中继的“轻型”平台


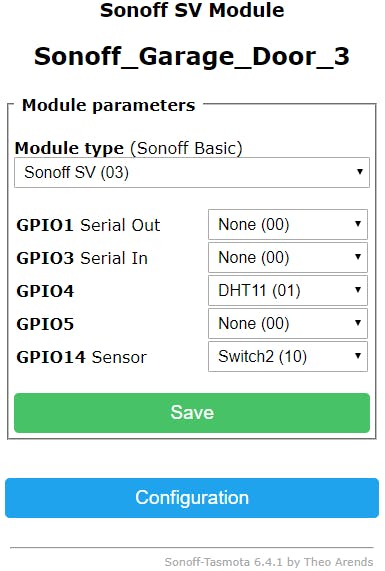
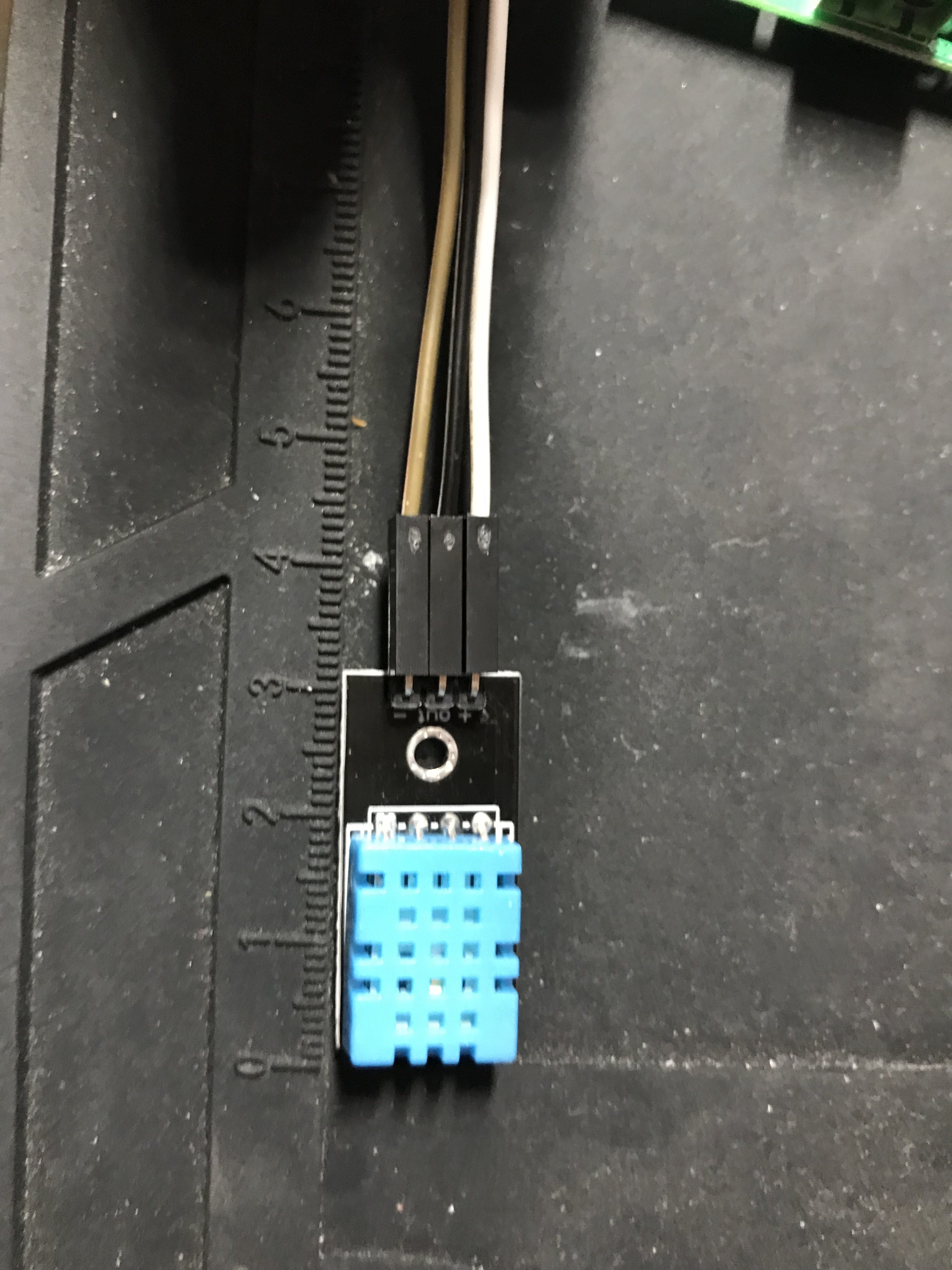
Sonoff SV DHT11 附加组件
现在我从亚马逊买了新的HiLetgo 5pcs DHT11 温度和湿度传感器模块,我刚把它添加到 GPIO4(中间 3 组)中,现在得到了温度和湿度。

Hassio(家庭助理)配置
对于与此版本相关的 Home Assistant 配置,请参阅下面使用的配置示例。对于我的家庭助理的整个配置,请访问 - https://github.com/TheSolventArchitect/Hassio
群组.yaml
车库门:
名称:车库门
观点:没有
图标:mdi:车库
控制:隐藏
实体:
- cover.garage_door_1
- cover.garage_door_2
自定义.yaml
cover.garage_door_1:
设备类别:车库
friendly_name:车库门 1
homebridge_name:车库门 1
cover.garage_door_2:
设备类别:车库
friendly_name:车库门 2
homebridge_name:车库门 2
binary_sensor.garage_door_2_power_relay_mqtt_status:
friendly_name:车库门 2 电源继电器状态
homebridge_hidden:真
homebridge_name:车库门 2 电源继电器状态
binary_sensor.garage_door_1_power_relay_mqtt_status:
friendly_name:车库门 1 电源继电器状态
homebridge_hidden:真
homebridge_name:车库门 1 电源继电器状态
Intent_Script.yaml
关闭车库门一:
演讲:
类型:普通
文本:'好的,关闭车库门一'
行动:
服务:cover.garage_door_1
打开车库门一:
演讲:
类型:普通
text: 'OK, 打开车库门 one'
行动:
服务:cover.garage_door_1
云.yaml
亚历克萨:
筛选:
包含域:
- 场景
- 相机
- 媒体播放器
- 覆盖
- 转变
- 光
配置.yaml
覆盖:
- 平台:mqtt
名称:《车库门2》
state_topic: "garage2state/cmnd/POWER2"
命令主题:“garage_2/cmnd/POWER”
payload_open:“开启”
payload_close:“开启”
payload_stop:“开”
state_open:“开启”
state_closed:“关闭”
乐观:错误
保留:假
- 平台:mqtt
名称:《车库门3》
state_topic: "garage3state/cmnd/POWER2"
命令主题:“garage_3/cmnd/POWER”
payload_open:“开启”
payload_close:“开启”
payload_stop:“开”
state_open:“开启”
state_closed:“关闭”
乐观:错误
保留:假
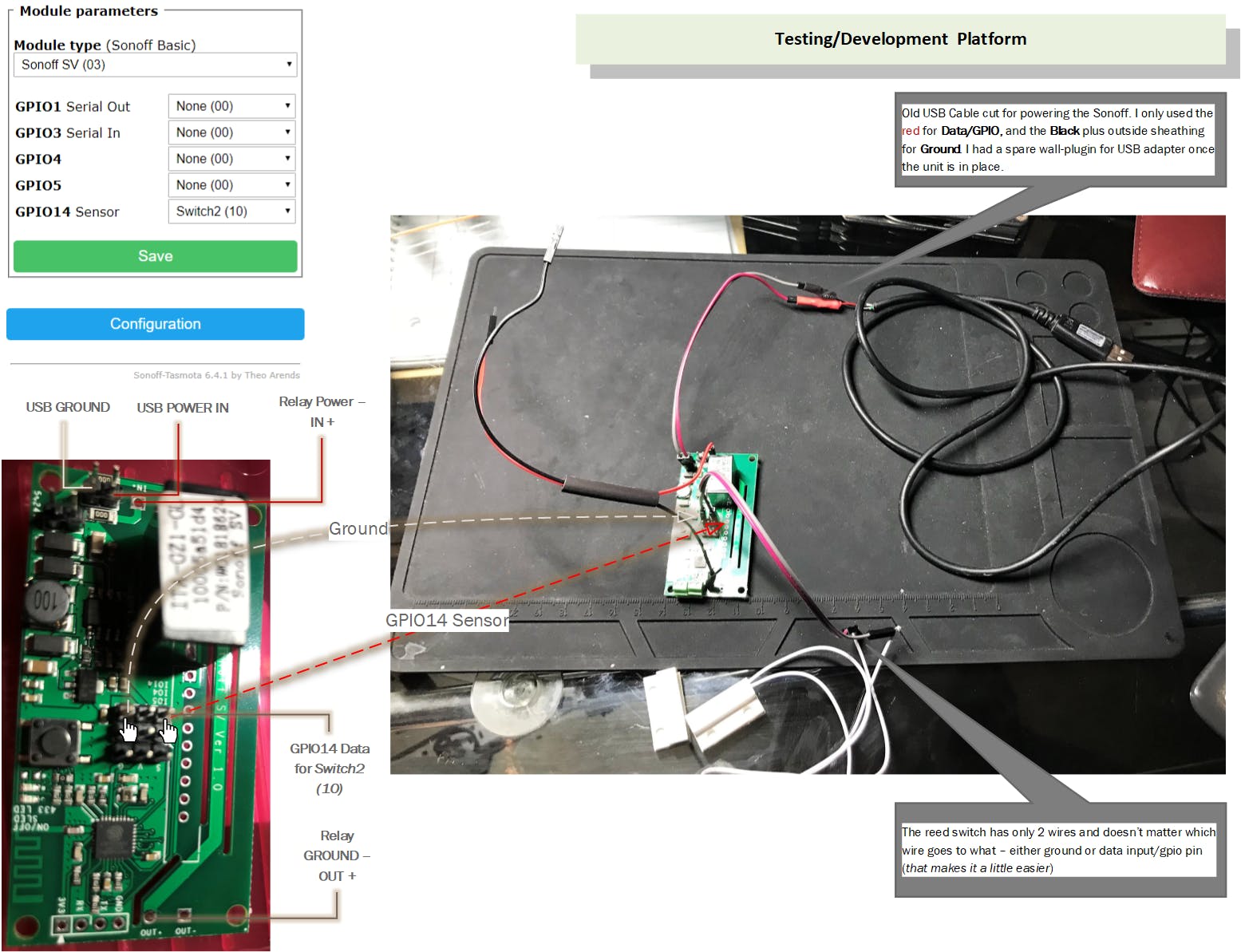
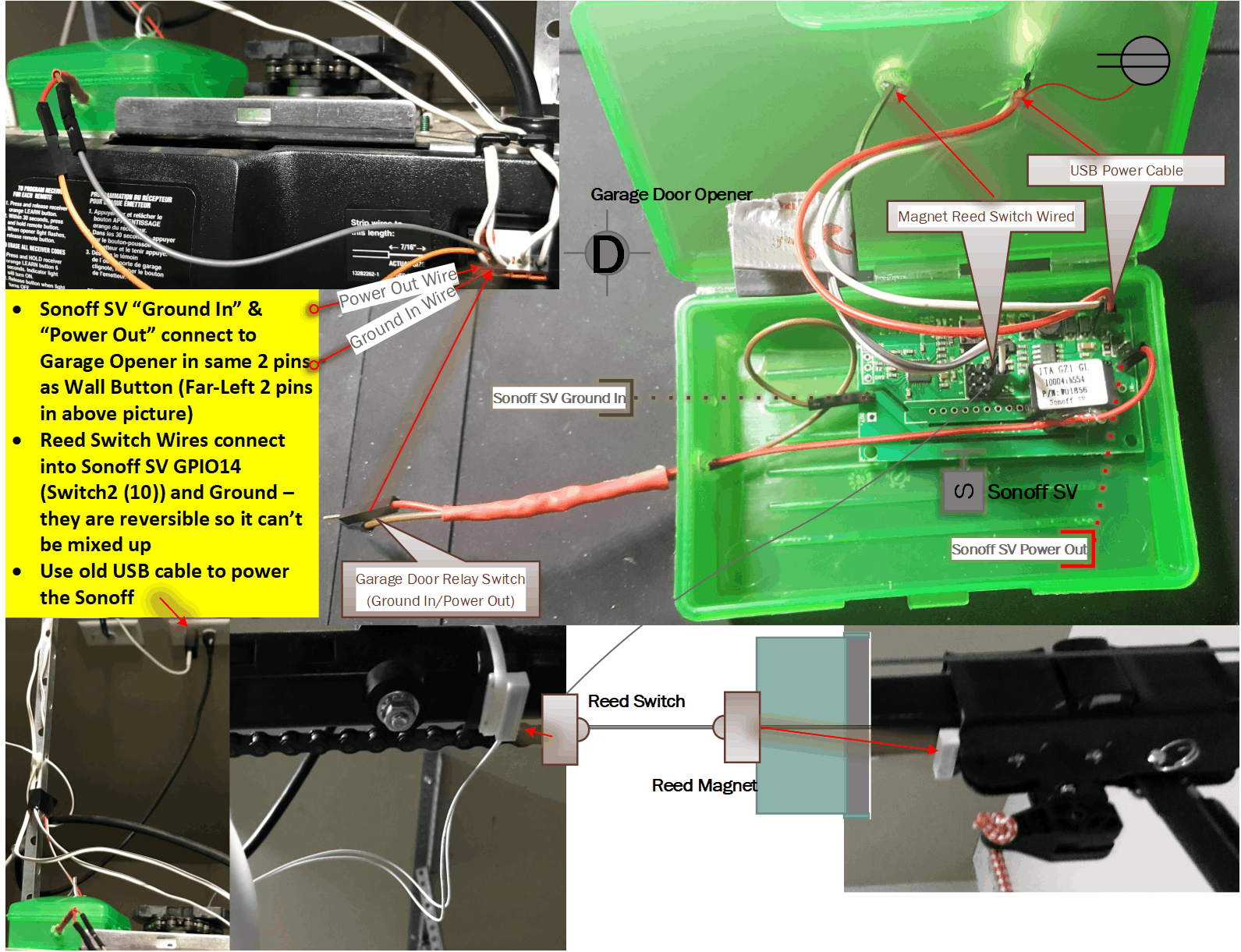
完整的接线图


连线并准备就绪!


打印车库视图以供记录
Visio 2013 图表模板的链接在附件中。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





