
资料下载

第一个Xilinx Vitis IDE入门helloworld程序
作者:hitercch
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/u011747505/article/details/105331413
操作系统:Ubuntu 18.04.4 LTS
命令lsb_release -a

安装Vitis
https://www.xilinx.com/support/download/index.html/content/xilinx/en/dow...
在线安装网速很慢,离线下载安装包,Xilinx_Vitis_2019.2_1106_2127.tar 30.76GB
解压缩
tar xvf Xilinx_Vitis_2019.2_1106_2127.tar

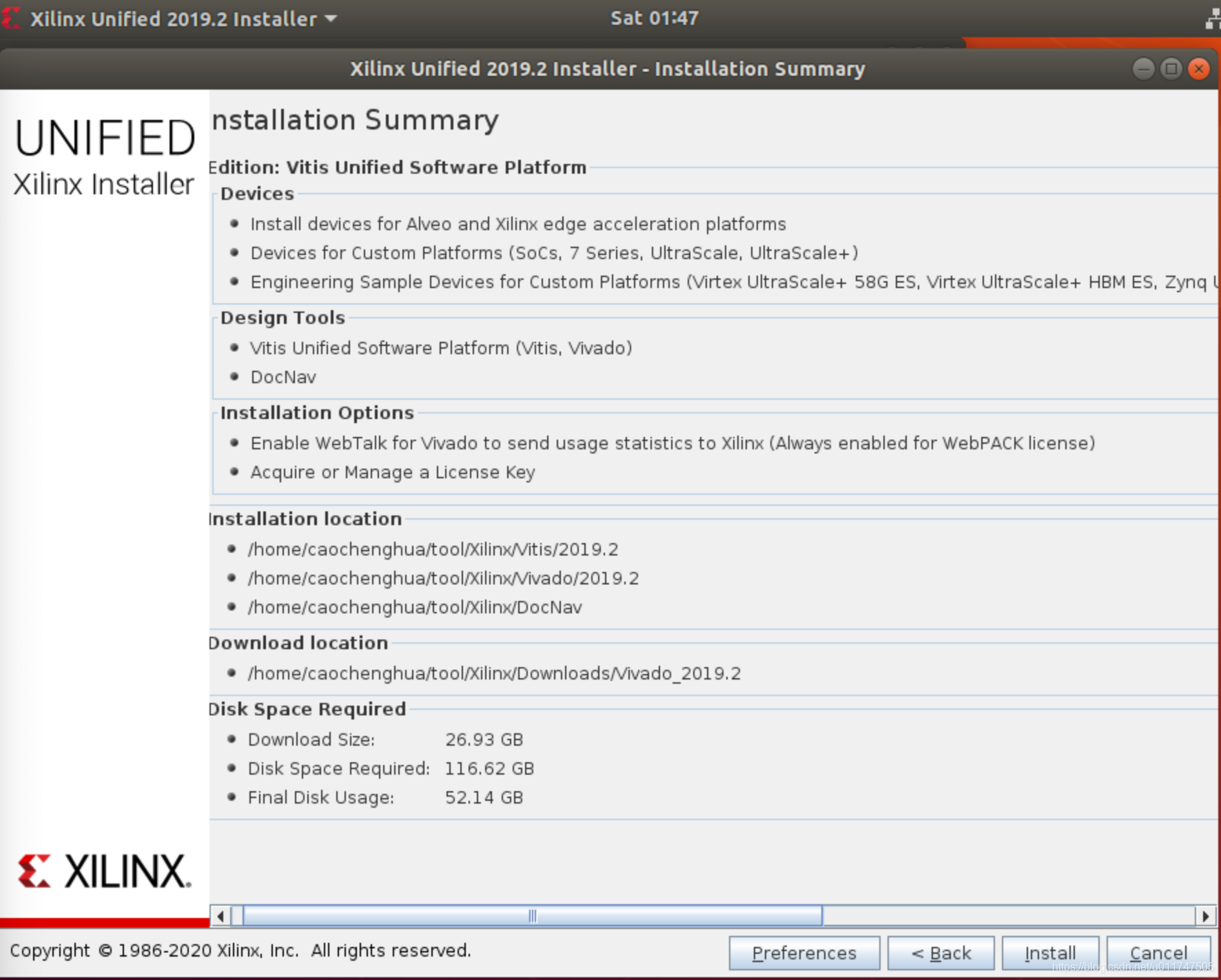
安装,需要至少120G磁盘空间,最好150G以上
cd Xilinx_Vitis_2019.2_1106_2127/
./xsetup

安装完成


安装petalinux
略
进入正题
首先打开Vivado 2019.2,File->New Project

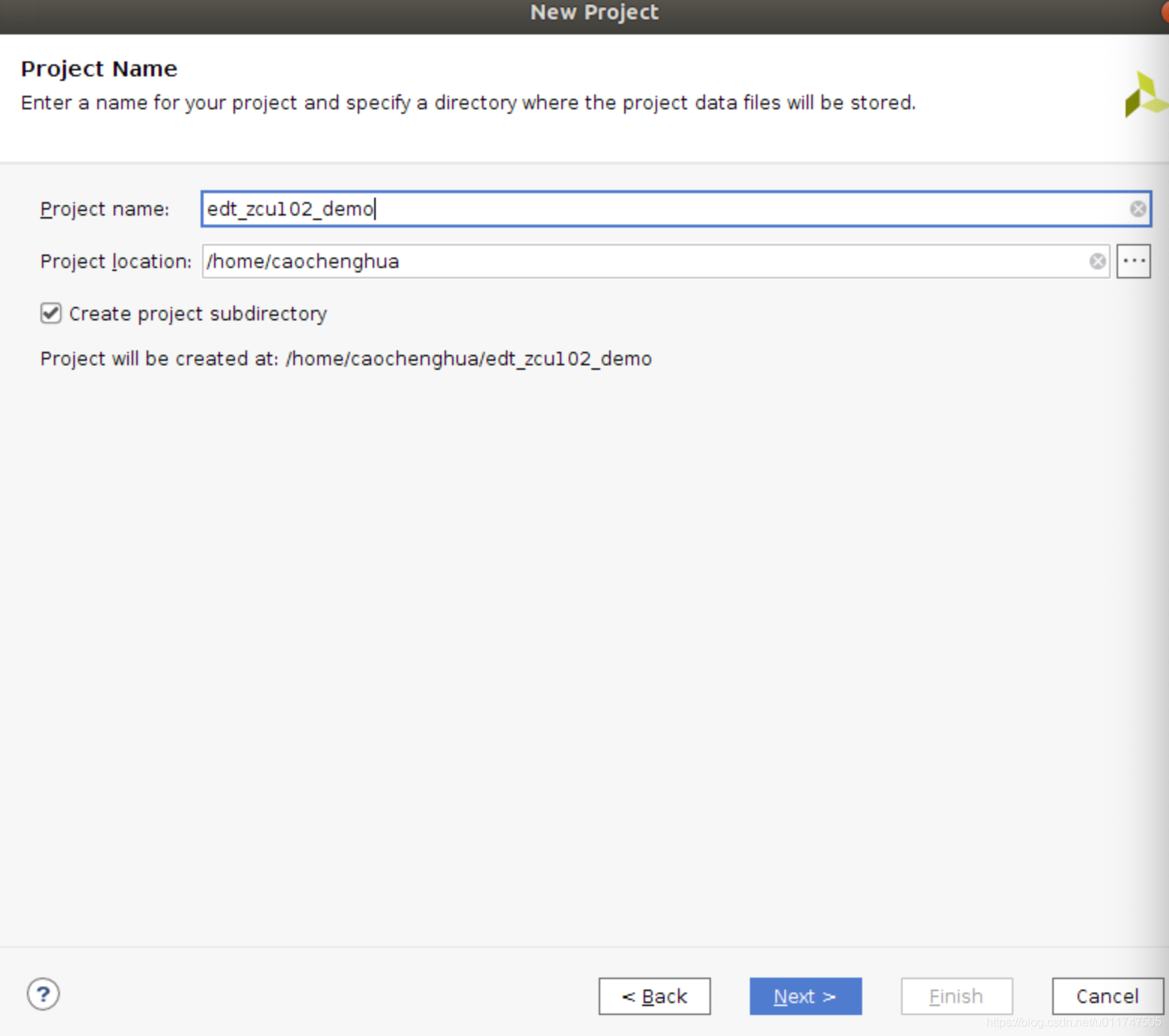
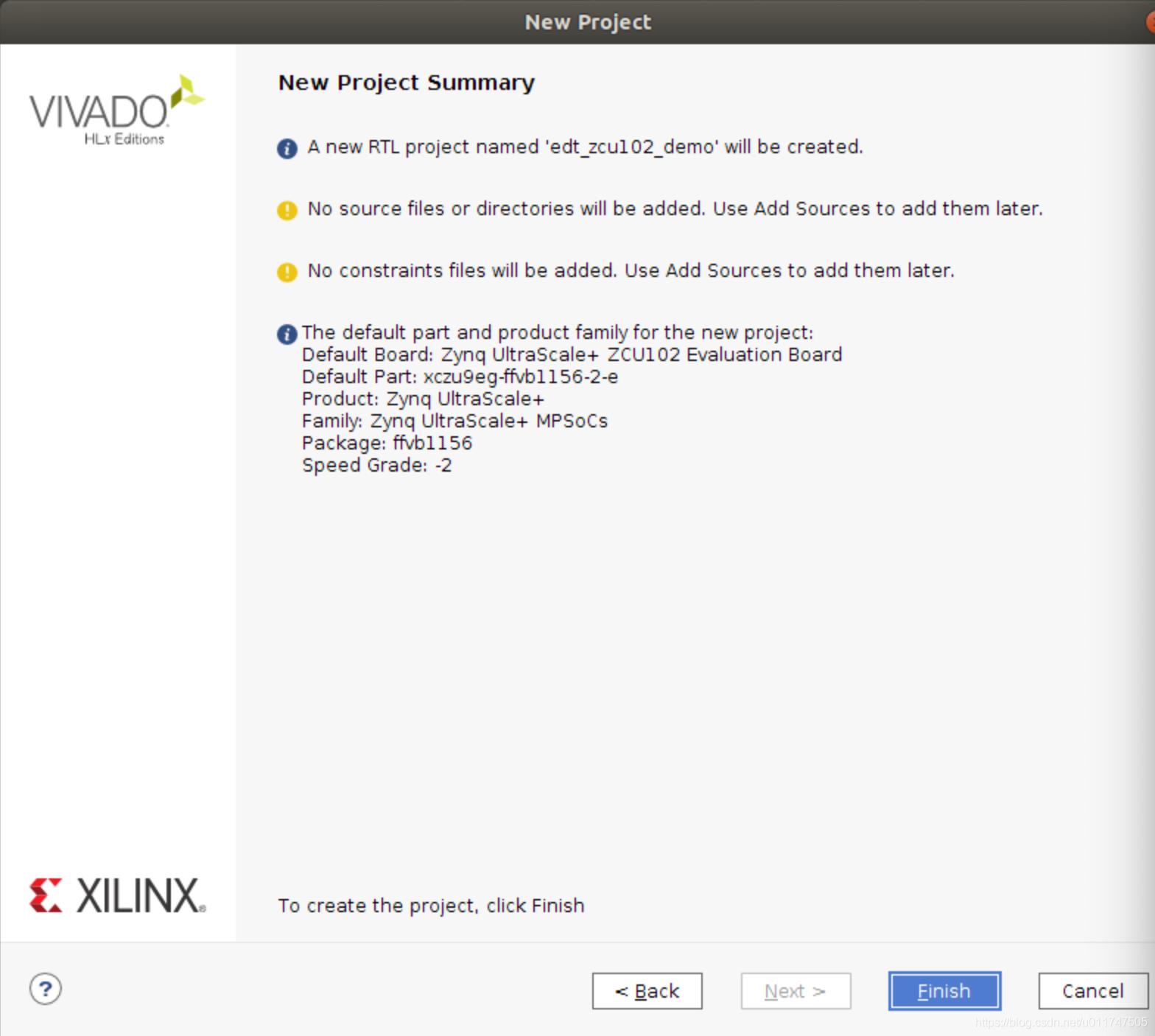
Next,项目名称edt_zcu102_demo

默认

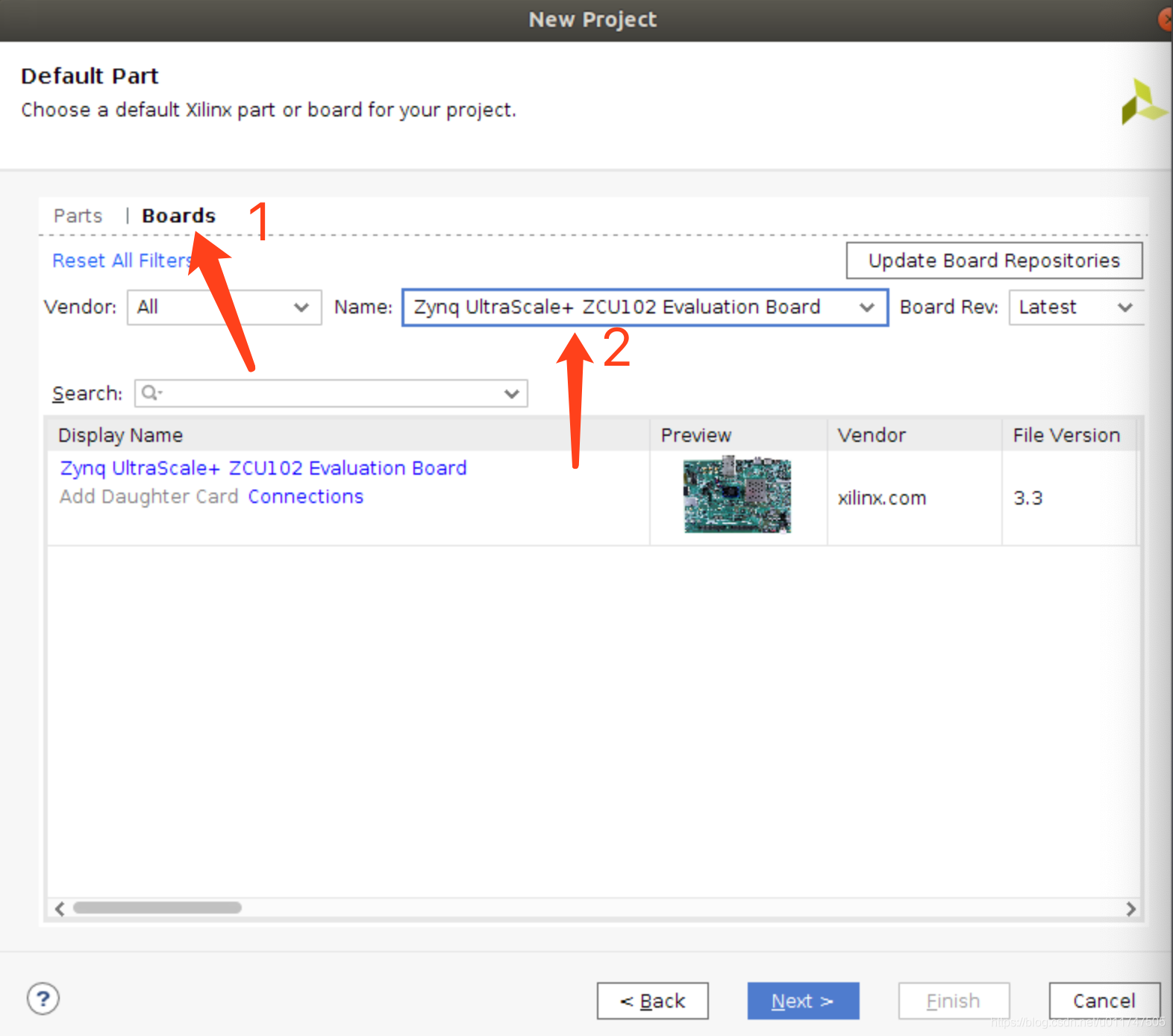
接下来的两个界面Add Sources和Add Constraints都直接Next,然后选择Boards,选择ZCU102,Next


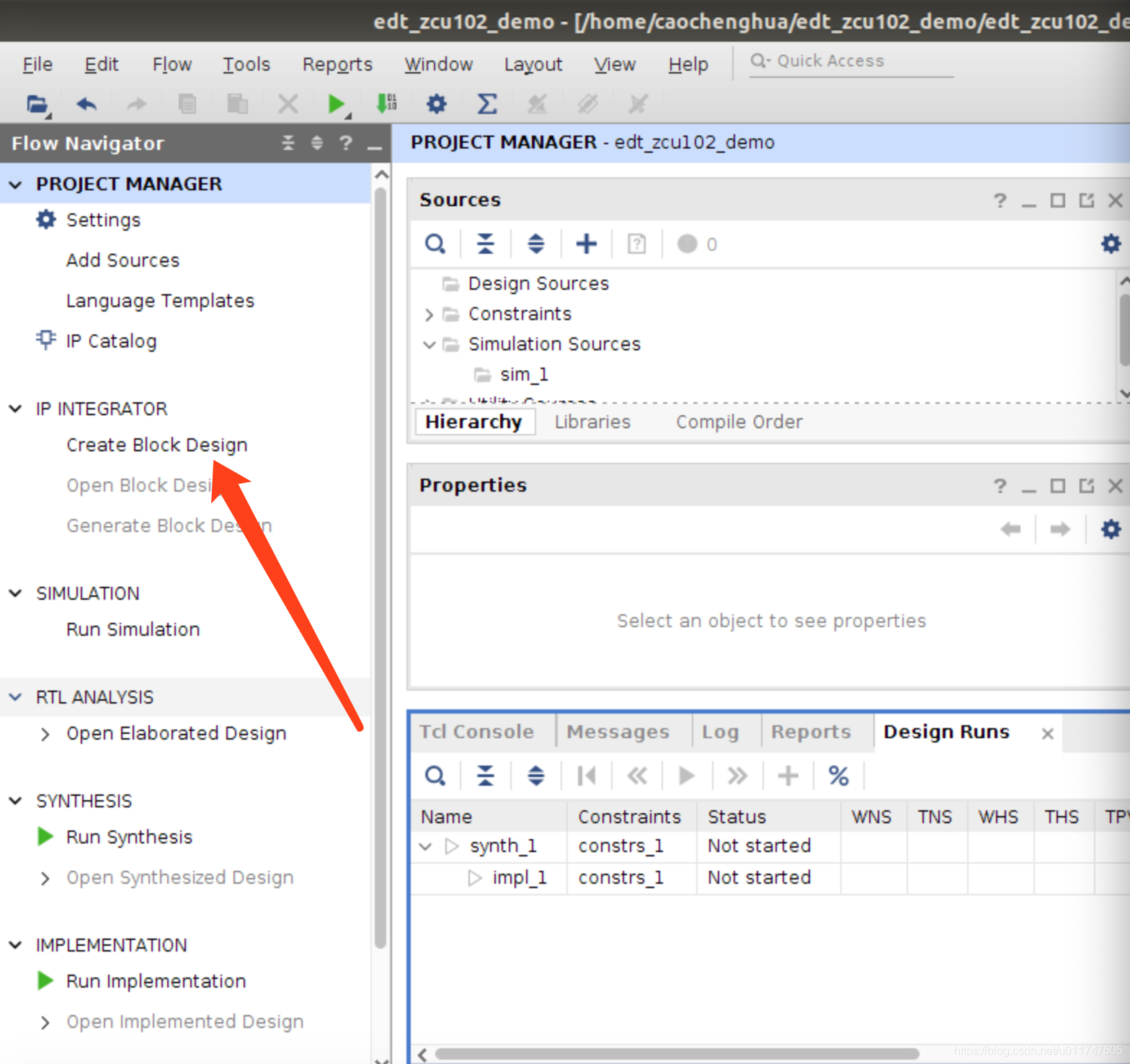
Finish,之后项目自动打开,点Create Block Design

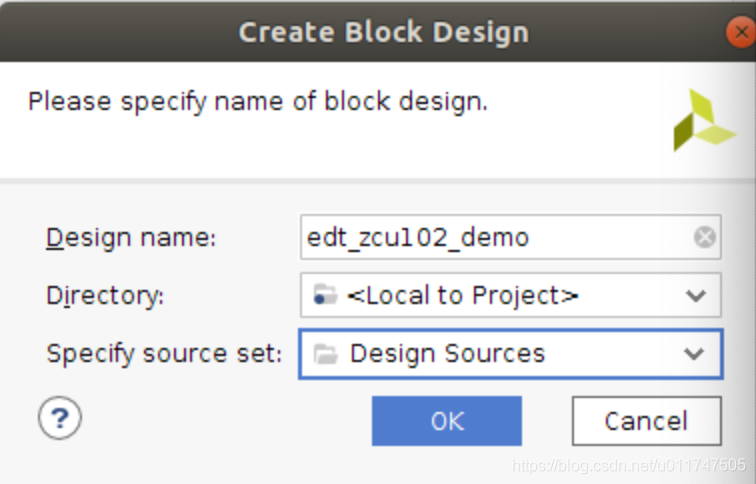
设计名称edt_zcu102_demo,然后OK

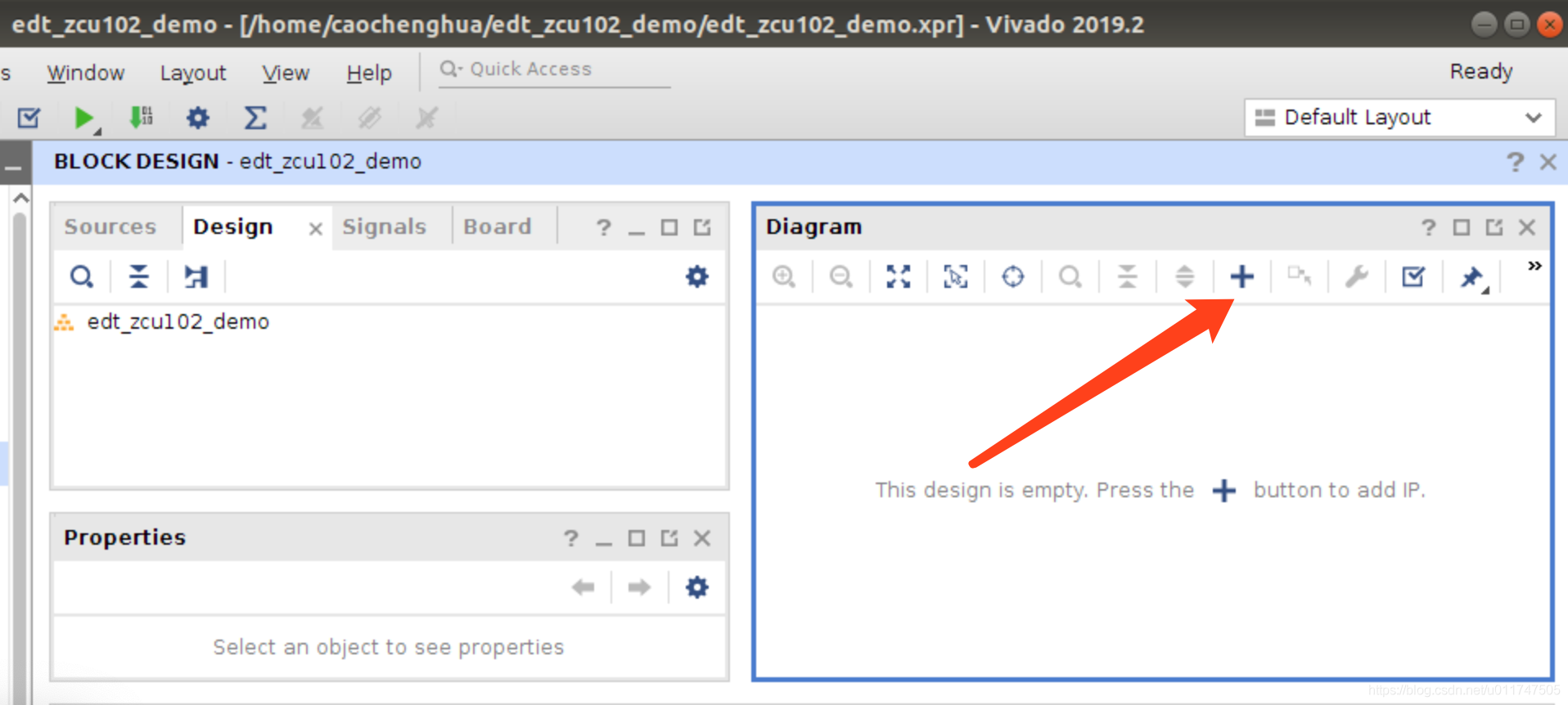
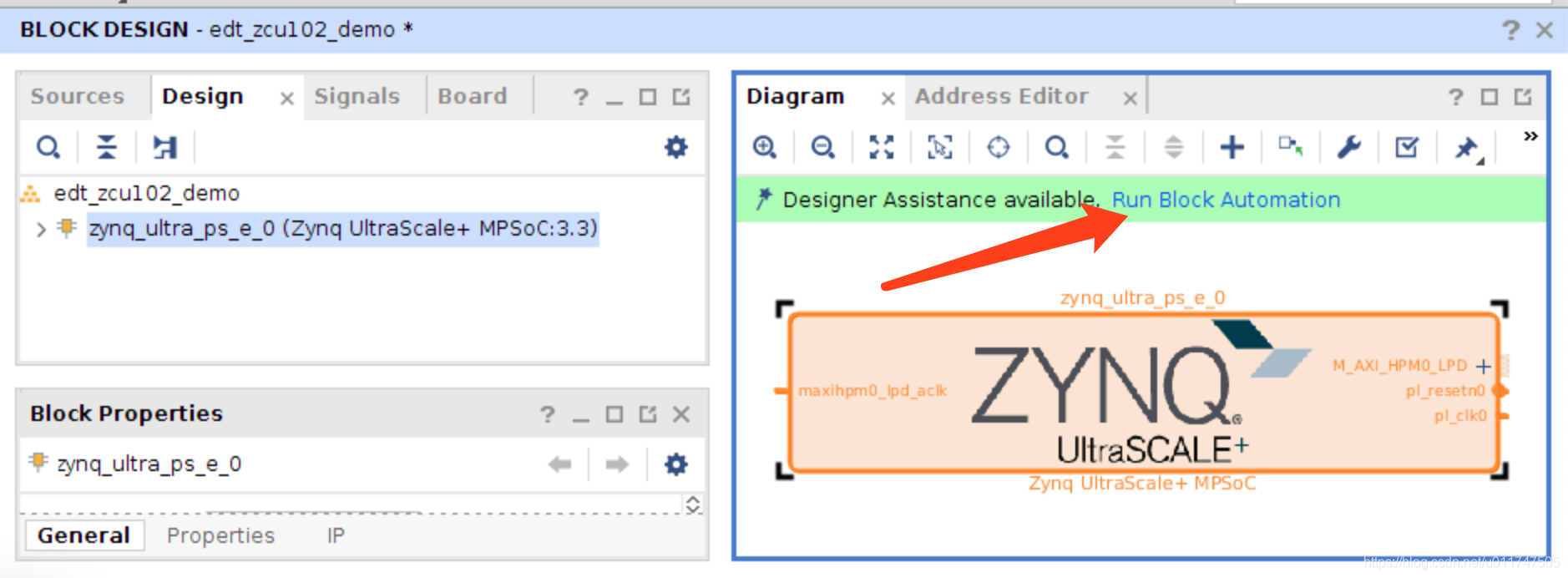
Add IP,如下图红色箭头所示

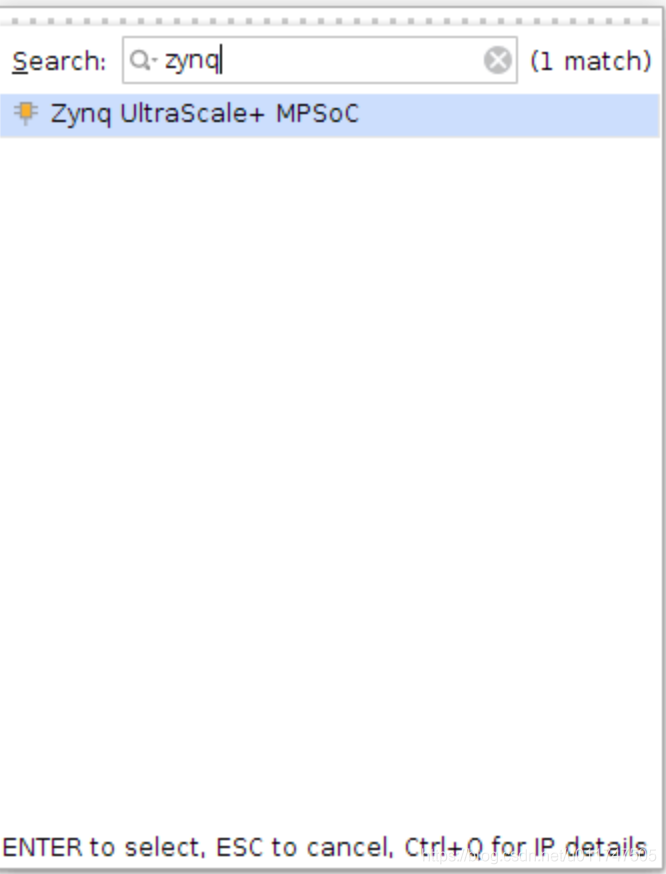
输入znyq进行过滤,并选择Zynq UltraScale+ MPSoC

点击Run Block Automation

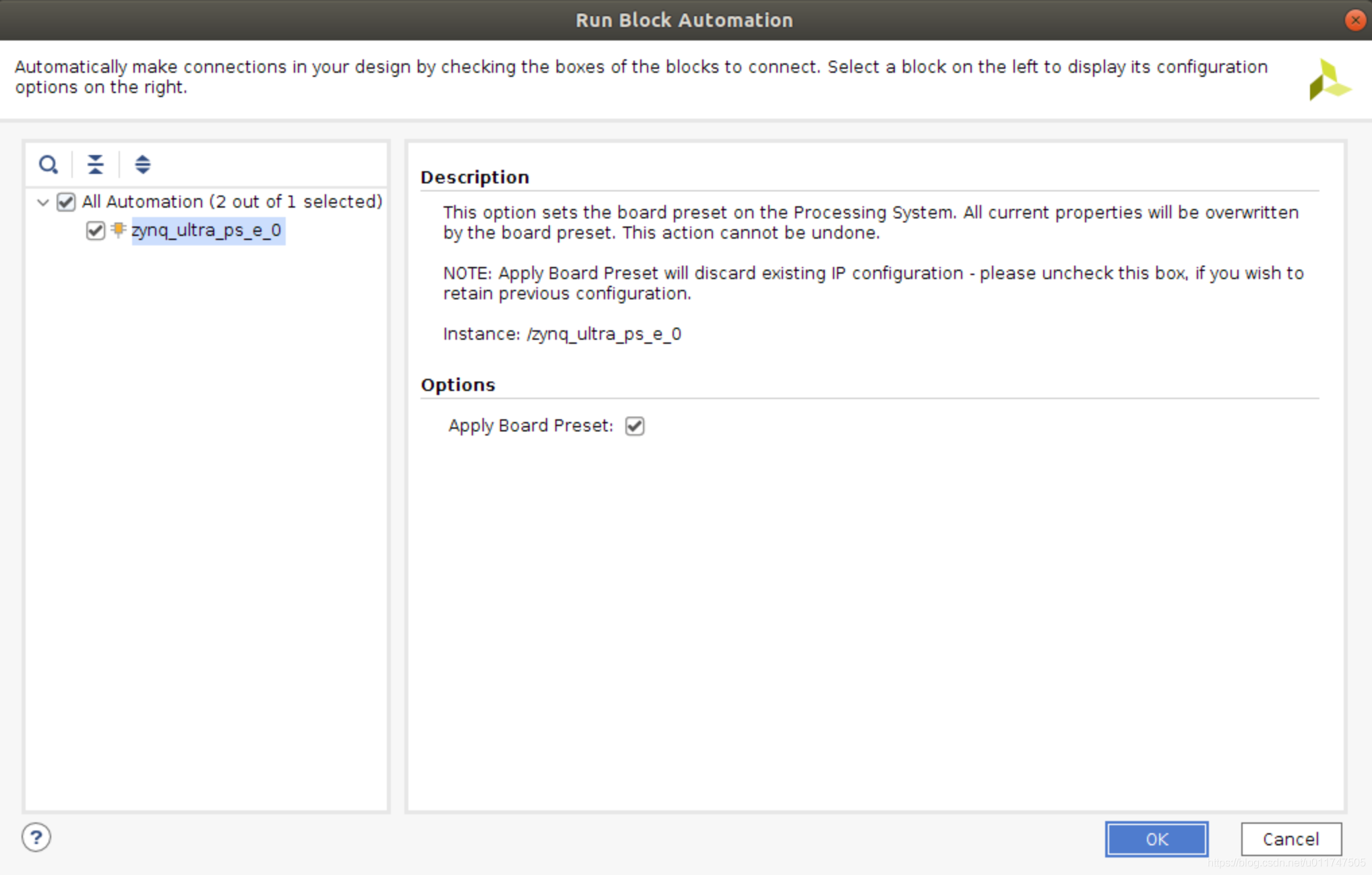
默认,点OK

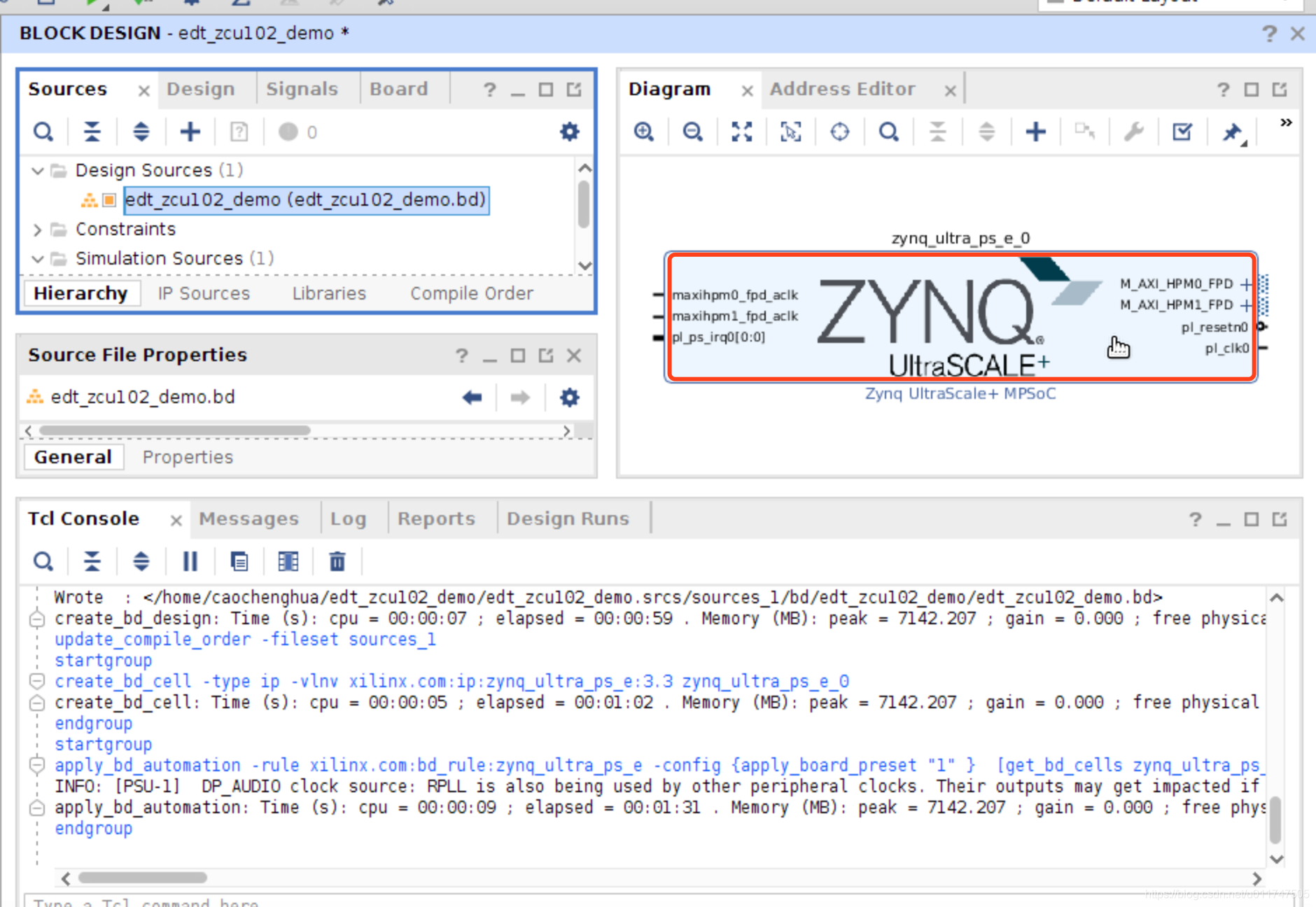
双击红框位置,查看自动化效果

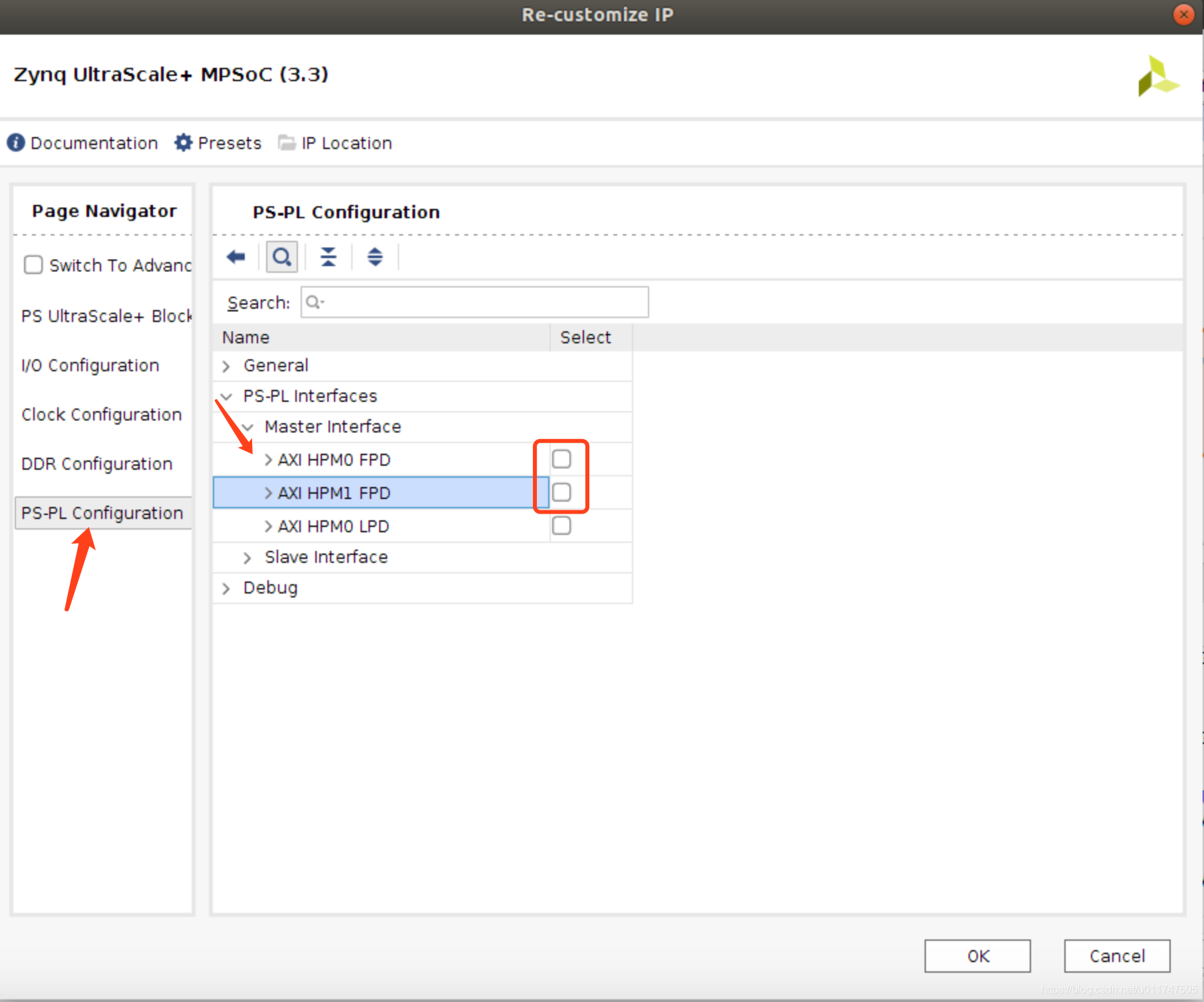
点左侧PS-PL Configuration,展开,并将红框中的勾选框取消勾选,结果如图,OK

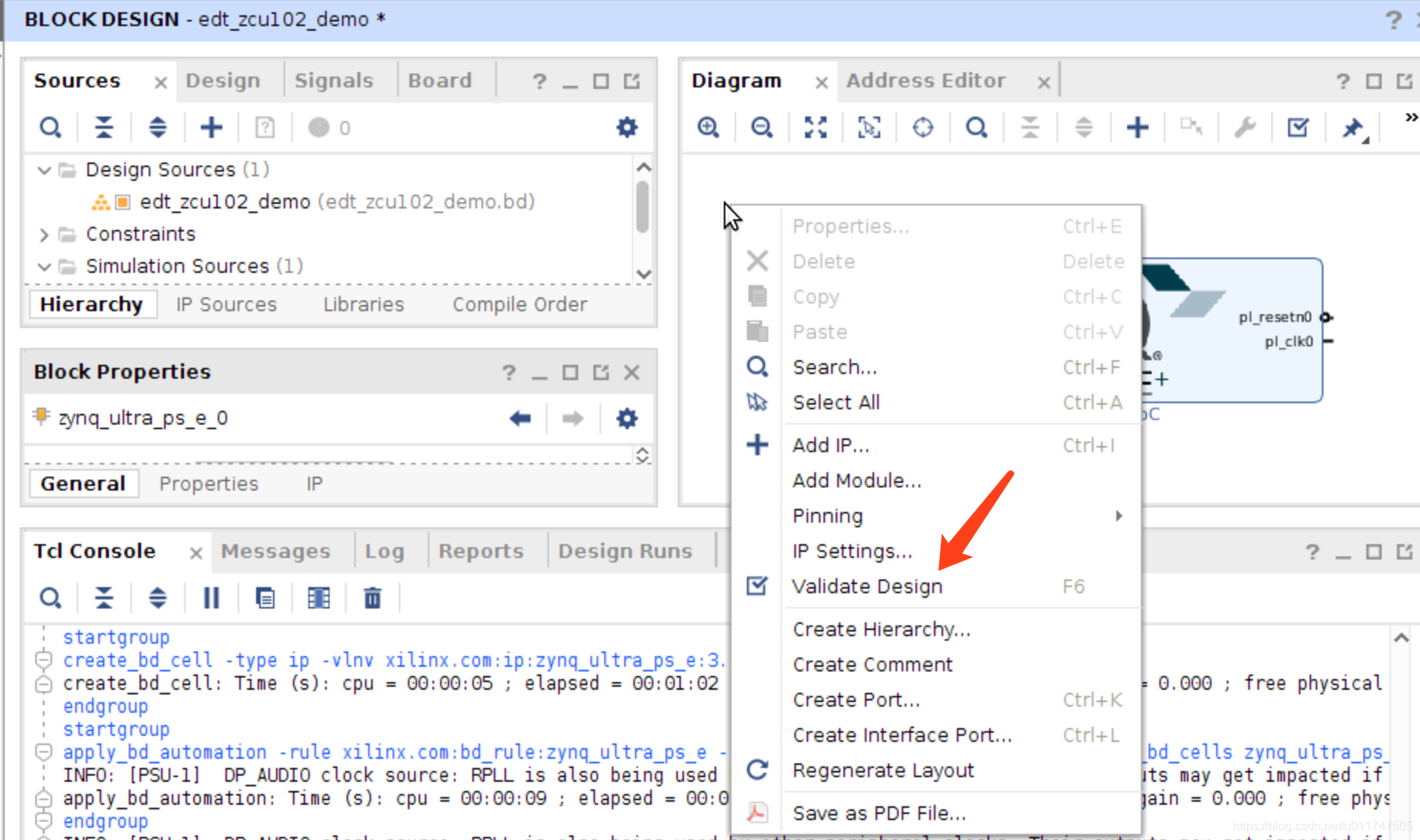
空白处右键,点击Validate Design

验证成功提示

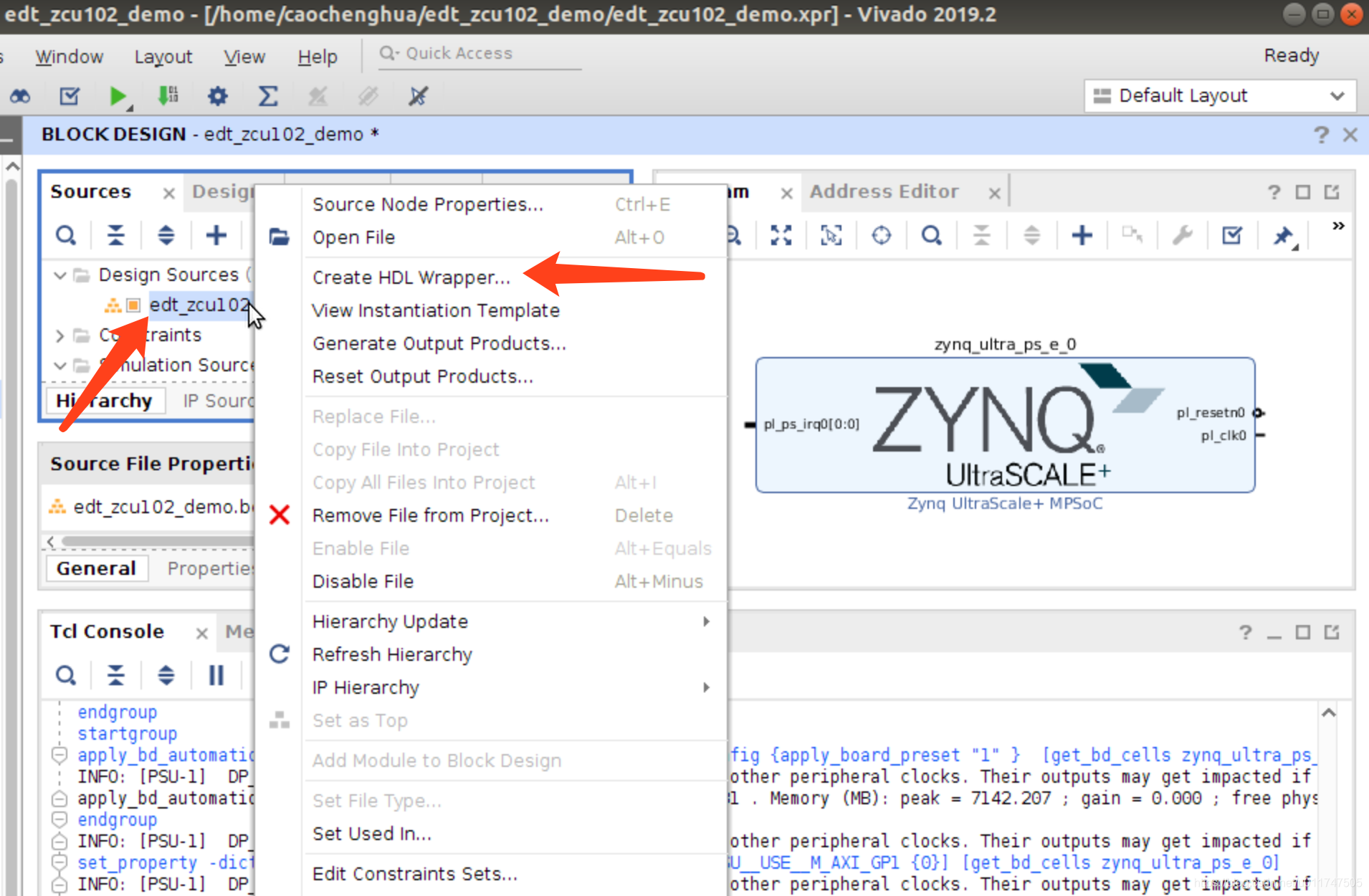
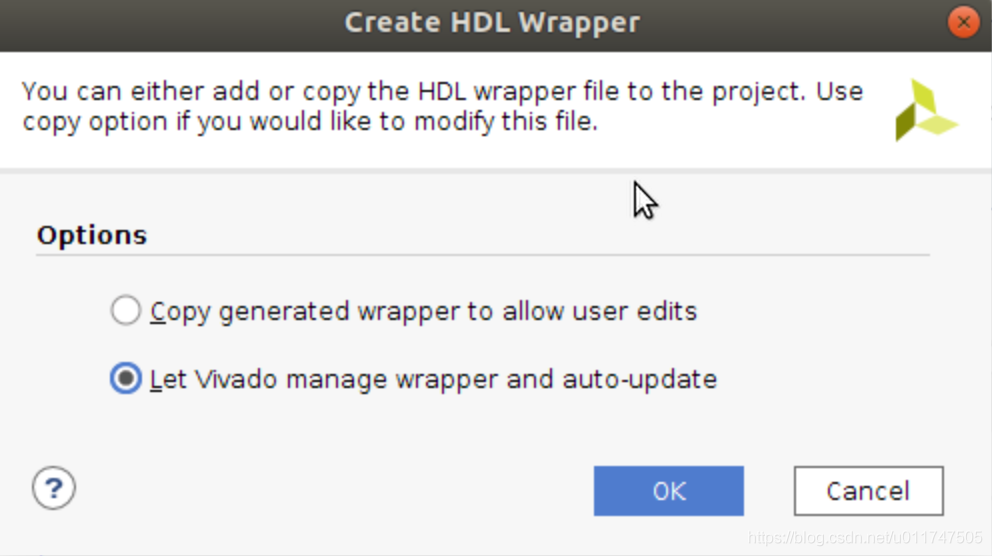
右键Design Sources下的文件,点击Create HDL Wrapper

默认,点OK

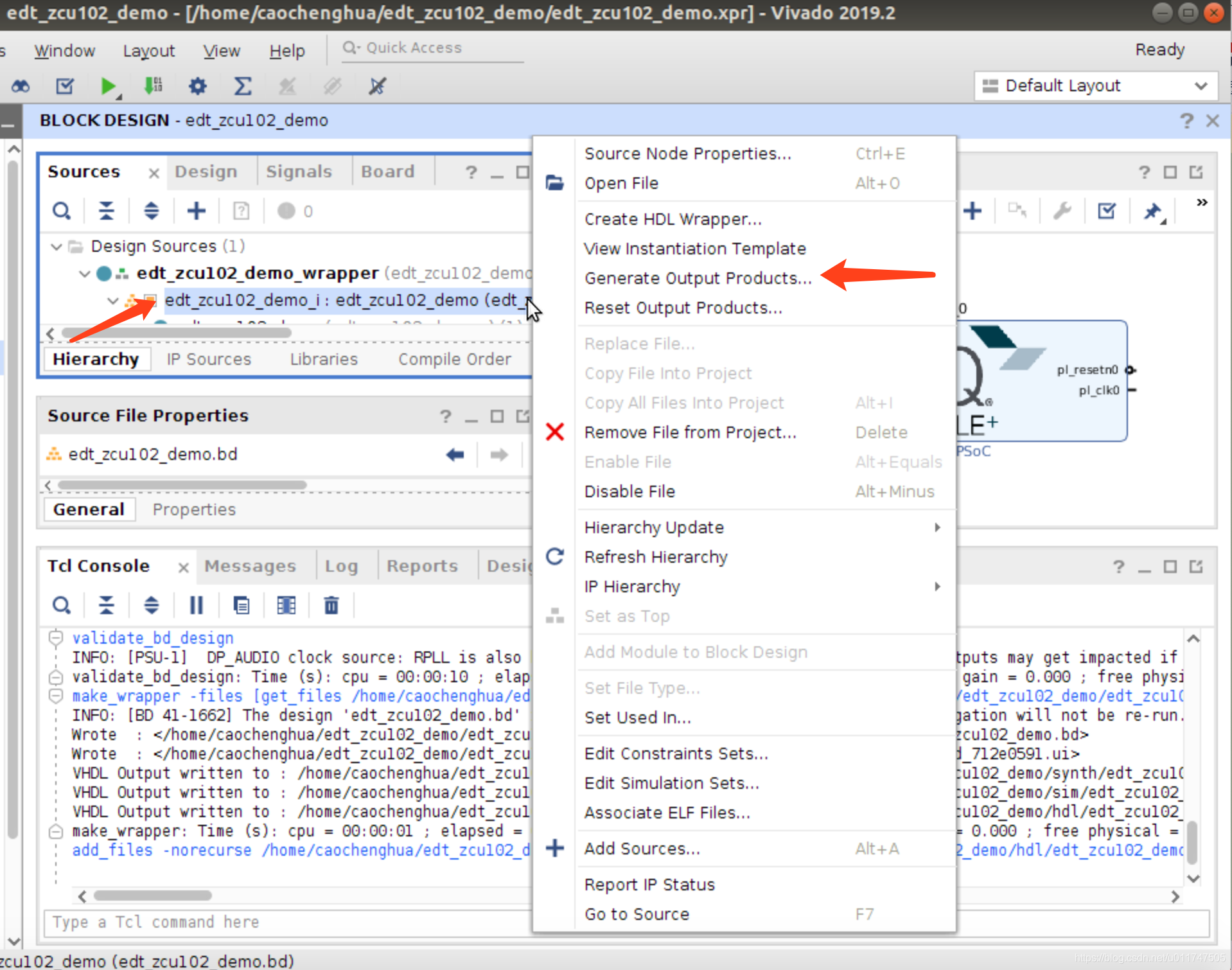
创建完成之后,展开edt_zcu102_demo_wrapper,右键左侧红箭头,然后点Generate Output Products…

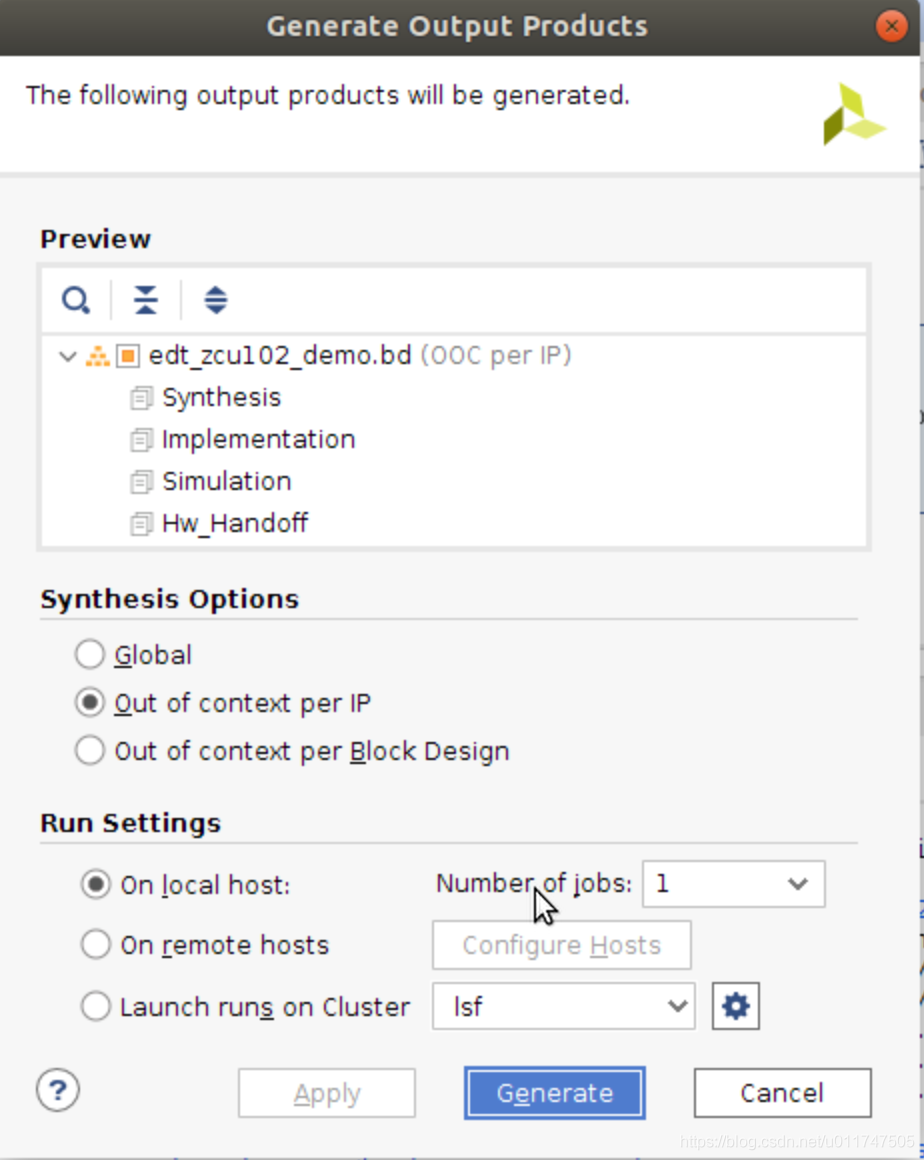
默认,点Generate

并生成最终的edt_zcu102_wrapper.xsa文件【TODO:此过程参考另一个教程】
使用petalinux生成linux镜像
petalinux和bsp(Board Support Packages)文件这里下载https://www.xilinx.com/support/download/index.html/content/xilinx/en/dow...
我的petalinux安装在~/Desktop/petalinux/下
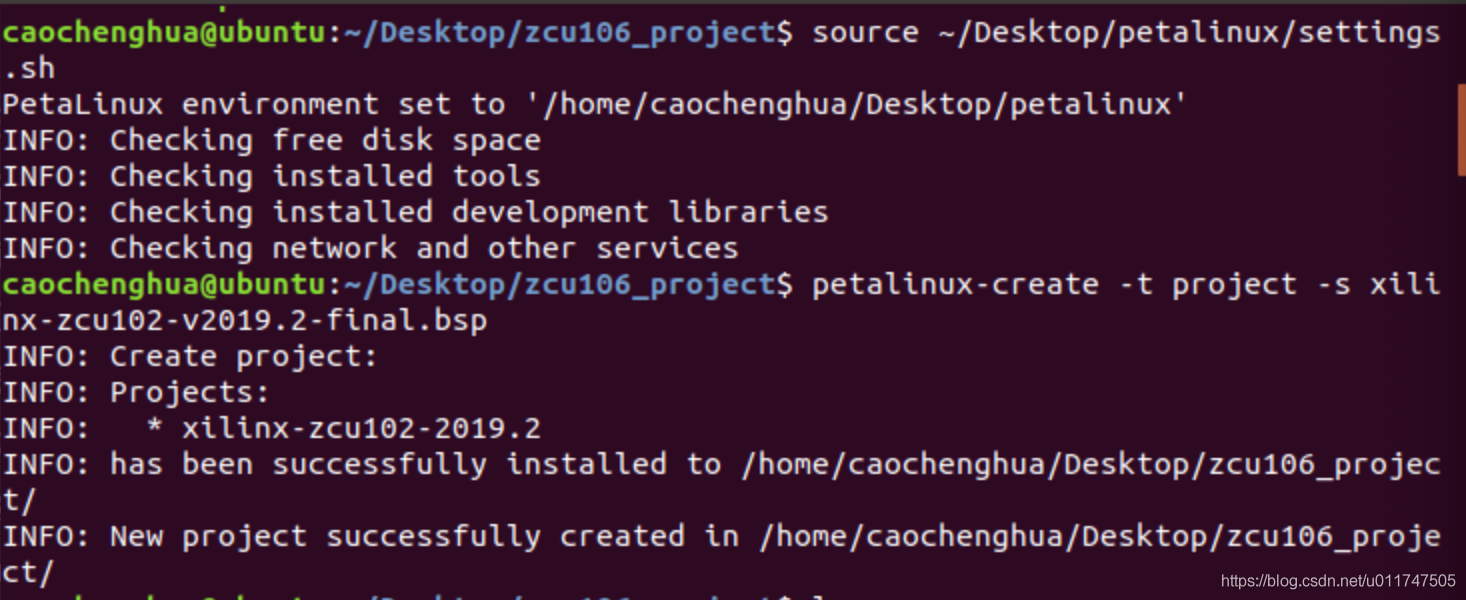
执行命令source ~/Desktop/petalinux/settings.sh
进入bsp文件所在目录
创建工程命令petalinux-create -t project -s xilinx-zcu102-v2019.2-final.bsp

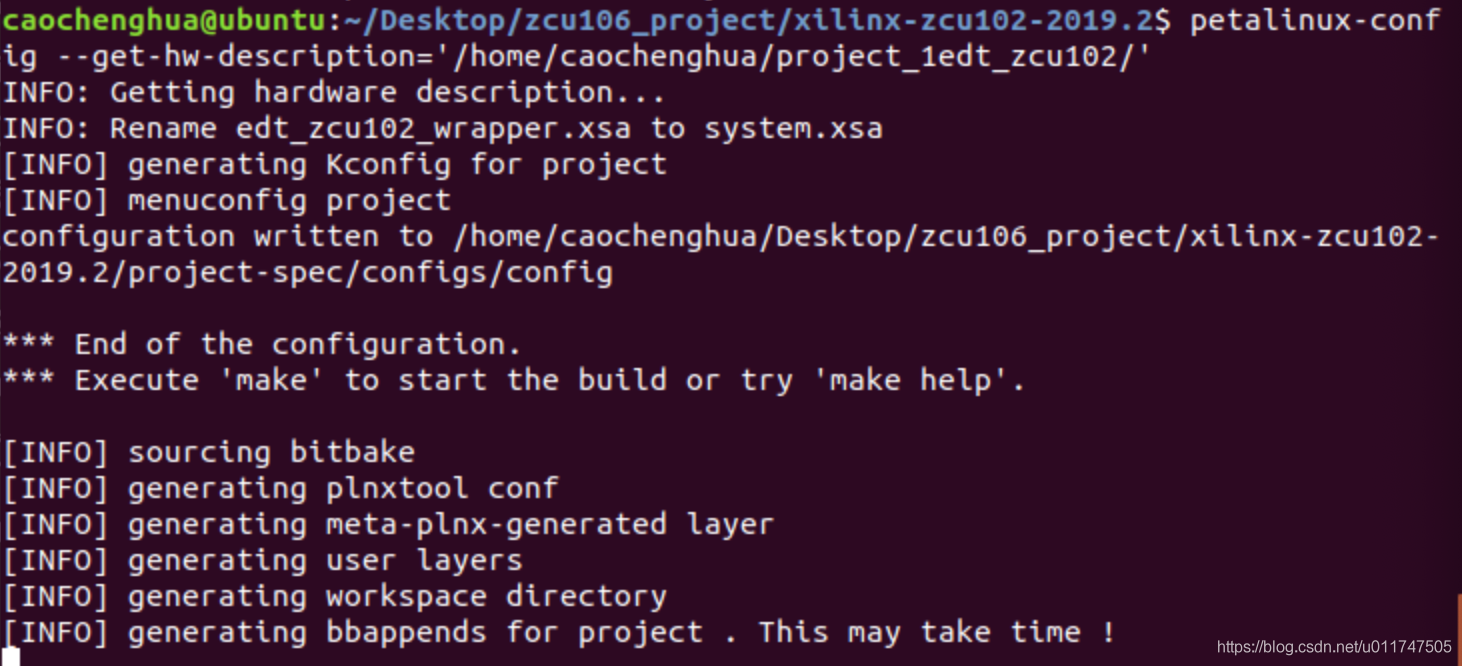
根据edt_zcu102_wrapper.xsa文件所在目录(注意不是文件,也不要拷贝.xsa至当前目录下)重新配置petalinux-config --get-hw-description='/home/caochenghua/project_1edt_zcu102/'

参考文献
ug1209-embedded-design-tutorial.pdf
下载地址 https://www.xilinx.com/support/documentation/sw_manuals/xilinx2019_2/ug1...
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





