
资料下载

Vitis软件平台、vitis实例、裸机SOC(SDK)程序移植
本文转载自:VagueCheung的博客
赛灵思公司(Xilinx)推出Vitis——这是一款统一软件平台,可以让包括软件工程师和AI科学家在内的广大开发者都能受益于硬件灵活应变的优势。历经5年、投入总计1000人打造而成,Vitis统一软件平台无需用户深入掌握硬件专业知识,即可根据软件或算法代码自动适配和使用赛灵思硬件架构。此外,Vitis 平台不限制使用专有开发环境,而是可以插入到通用的软件开发工具中,并利用丰富的优化过的开源库,使开发者能够专注于算法的开发。Vitis独立于Vivado设计套件,后者仍然继续为希望使用硬件代码进行编程的用户提供支持。但是,Vitis也能够通过将硬件模块封装成软件可调用的函数, 从而提高硬件开发者的工作效率。
Vitis统一软件平台的四层架构

Vitis构建在基于堆栈的架构之上,共有四层。
第一层是基础层,是Vitis目标平台。该平台由威廉希尔官方网站 板和预编程I/O构成;
第二层是Vitis 核心开发套件,覆盖开源赛灵思运行时库,以管理不同域间的数据移动, 包括子系统、即将发布的Versal ACAP内的AI 引擎和必要的外部主机。此外,该层也提供编译器、分析器和调试器等核心开发工具。这些工具均能与业界标准的构建系统与开发环境无缝集成;
在第三层,8个Vitis 库提供400余种优化的开源应用。这8个库分别是:Vitis 基本线性代数子程序(B LAS)库、Vitis 求解器库、Vitis安全库、Vitis视觉库、Vitis数据压缩库、Vitis计量金融库、Vitis数据库集和Vitis AI 库。借助这些库,软件开发者可以使用标准的应用编程接口(API)来实现硬件加速;
Vitis AI是Vitis 平台的第四层,也是最具有变革意义的一层。它集成了特定领域架构(DSA)。 DSA 提供了针对AI模型的硬件实现,开发者可以使用包括TensorFlow和Caffe等业界领先框架对其进行配置与编程。Vitis AI提供的工具链能在数分钟内完成优化、量化和编译操作,在赛灵思器件上高效地运行预先训练好的AI模型。此外,它也为从边缘到云端的部署提供了专用API,实现业界一流的推断性能与效率。赛灵思陆续还将推出另一个DSA(Vitis Video),支持从FFmpeg直接进行编码并提供同样超级简单且功能极强大的端到端视频解决方案。目前,由合作伙伴公司提供的DSA包括:与GATK 集成用于基因分析的Illumina,与ElasticSearch 集成用于大数据分析的BlackLynx, 以及当前我们客户正在使用的专有DSA。
Vitis拥有三大特点:第一是开放,第二是标准,第三是免费。首先,Vitis统一软件平台支持在赛灵思异构平台上开发嵌入式软件和加速应用,包括FPGA、SoC和Versal ACAP,为边缘、云和混合计算应用 加速提供了统一编程模型。其次,Vitis可与高层次框架进行集成,可以通过加速库采用C、C++或Python进行开发,也可以使用基于RTL的加速器和低层次运行是API对实现方案进行粒度更精确的控制。
硬件加速应用程序开发流程:
对于基于FPGA的加速,Vitis核心开发套件支持用户通过API函数创建软件应用程序,例如OpenCL函数,在Alveo加速卡上运行加速硬核。Vitis核心开发套件也支持将软件程序运行在基于Linux的嵌入式处理器平台上,例如ZYNQ的UltraScale+MPSOC设备。对于嵌入式处理器平台Vitis开发套件执行模型也通过OpenCL API和基于Linux的Xilinx运行库(XRT)来调度硬核和控制数据的搬移。(加速库和xilinx运行库在GitHub上可下载)
Vitis核心开发套件可支持Alveo U50、U200、U250、U280加速卡,也支持zcu102、zcu104、zc702、zc706嵌入式处理器平台。除了以上比较流行的平台外,同时也支持自定义平台。
Vitis软件平台允许用户将数据中心应用程序移植到嵌入式平台上。Vitis核心开发套件不仅具有适用于硬核的V++编译器。也具有运行在X86主机的g++编译器和运行在Xilinx设备的嵌入式处理器的Arm编译器
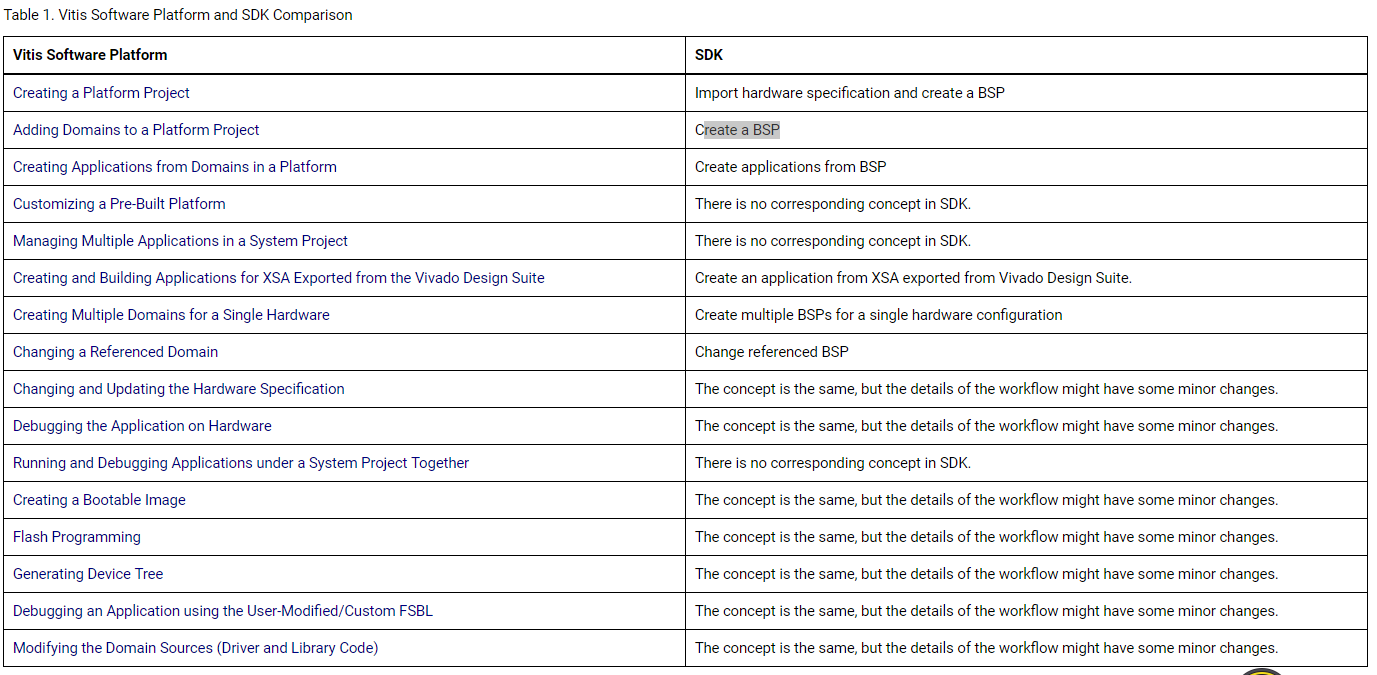
Vitis与SDK对比:

系统项目指的是什么?域domain可以理解成SDK中的BSP么?
系统项目就是指在Vitis中创建的application。

|
Vitis软件平台 |
SDK |
|
可在Vitis中直接创建一个平台项目(需要添加vivado生成的XSA文件或者从平台库中添加任意平台作为基础例如vck190.xsa、zc702.xsa、zc706.xsa、zcu102.xsa、zed.xsa) |
SDK是从vivado工程中导出硬件平台项目 |
|
为平台添加域 |
创建BSP |
|
创建应用程序(通过平台的域) |
创建应用程序(通过BSP) |
|
改制一个预置平台 |
无提及 |
|
可在一个系统项目中管理多个应用程序 |
无提及 |
|
修改并且更新硬件 |
基本相同,工作流程可能有细微改变 |
|
在硬件上调试应用程序 |
基本相同,工作流程可能有细微改变 |
|
在一个系统项目下运行和调试应用程序 |
无提及 |
|
创建boot image |
基本相同,工作流程可能有细微改变 |
|
Flash 编程 |
基本相同,工作流程可能有细微改变 |
|
生成设备树 |
基本相同,工作流程可能有细微改变 |
|
通过User-Modify/Custom FSBL测试应用程序 |
基本相同,工作流程可能有细微改变 |
|
修改域源文件 |
基本相同,工作流程可能有细微改变 |
实测Vitis编译时间要比SDK编译时间略长;
Vitis实现简单的HelloWord
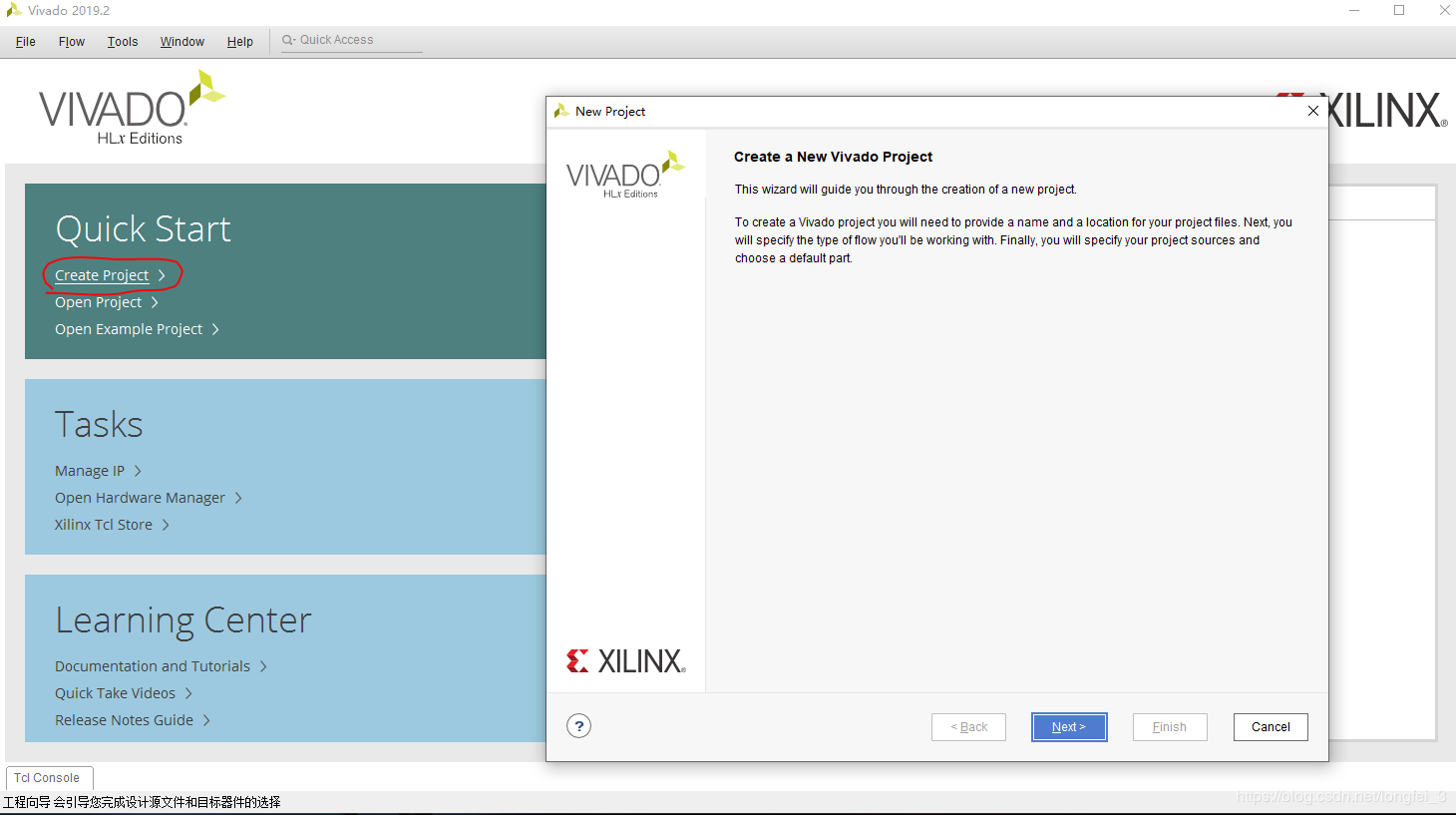
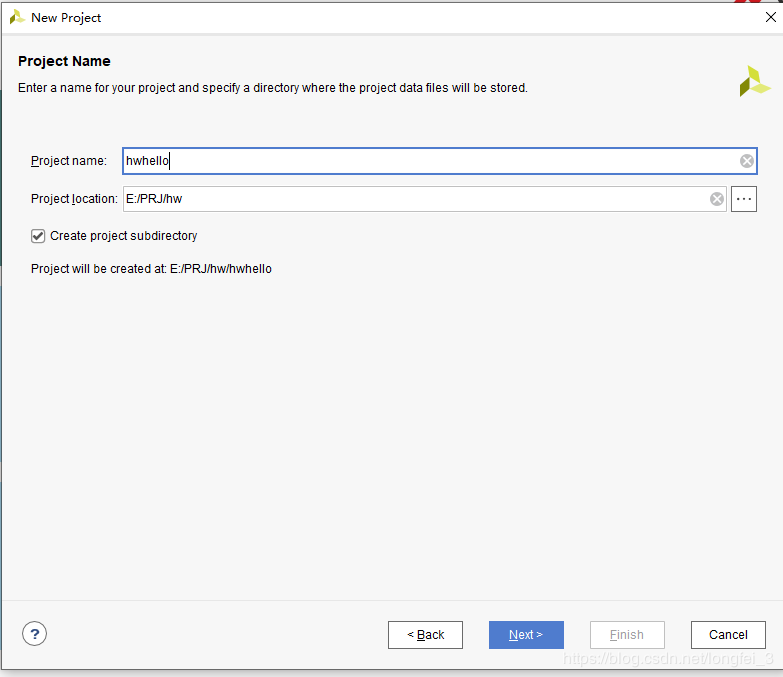
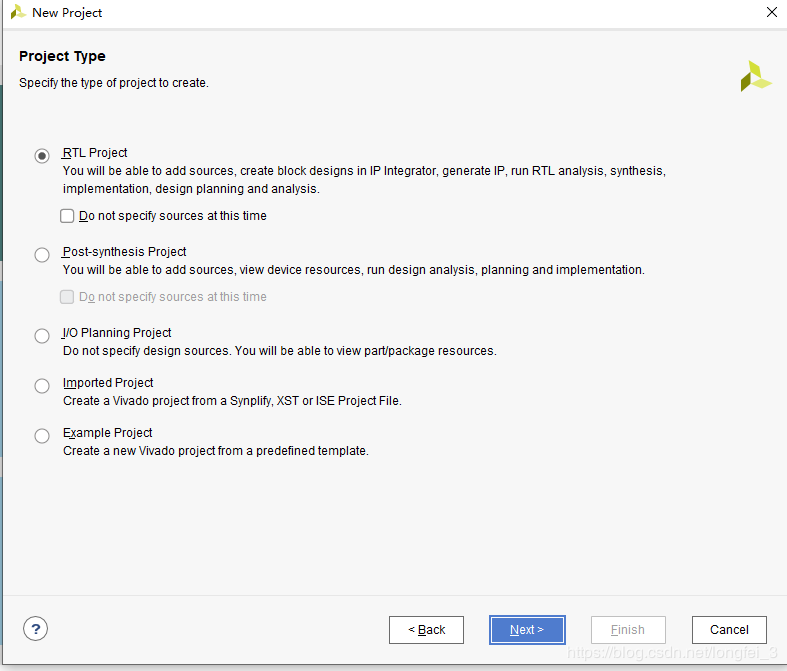
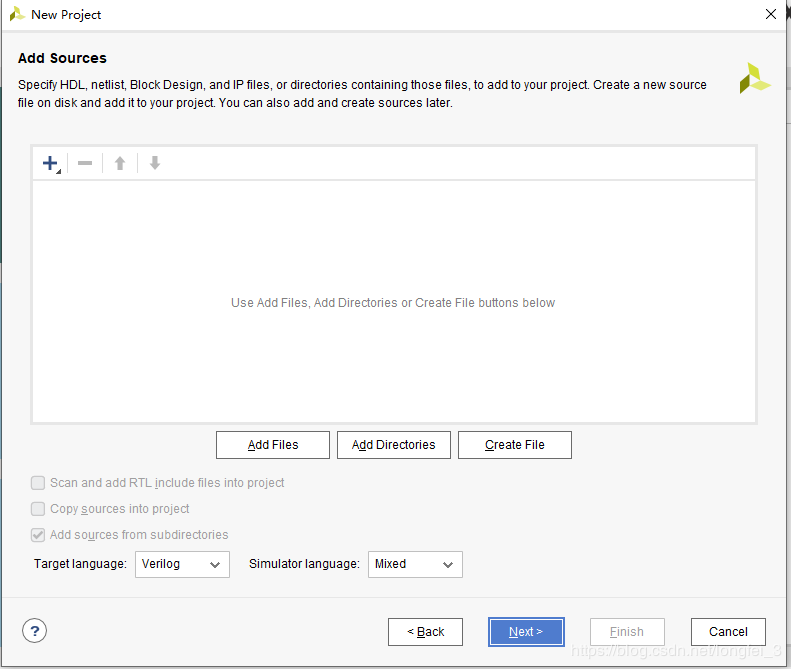
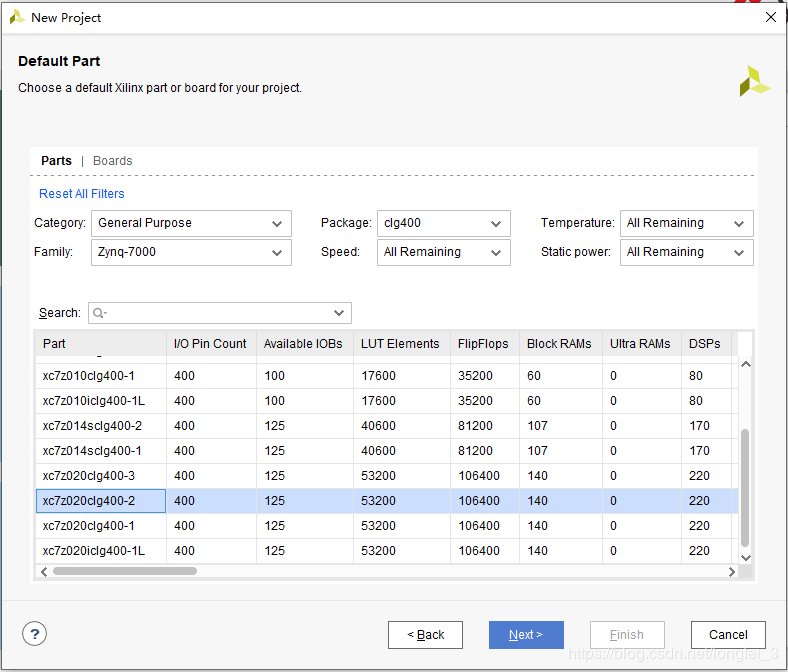
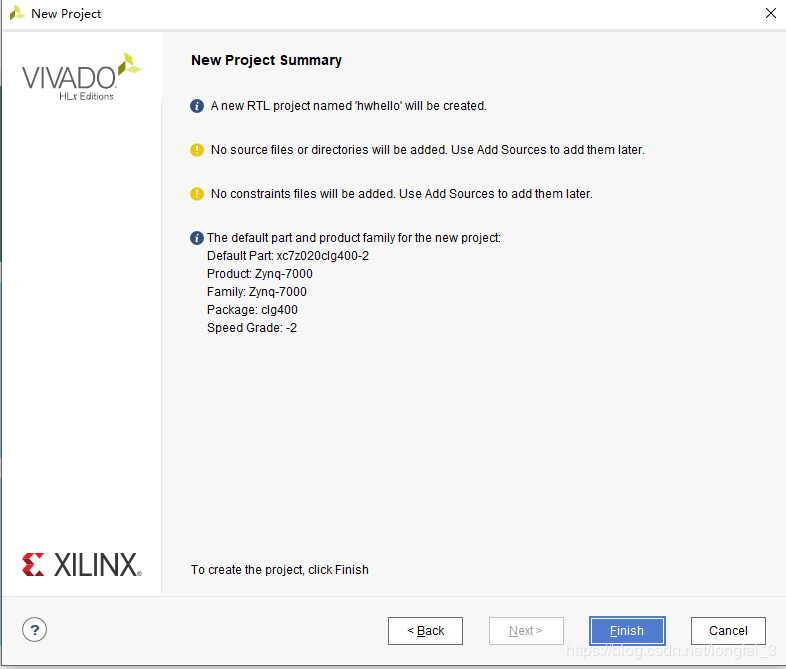
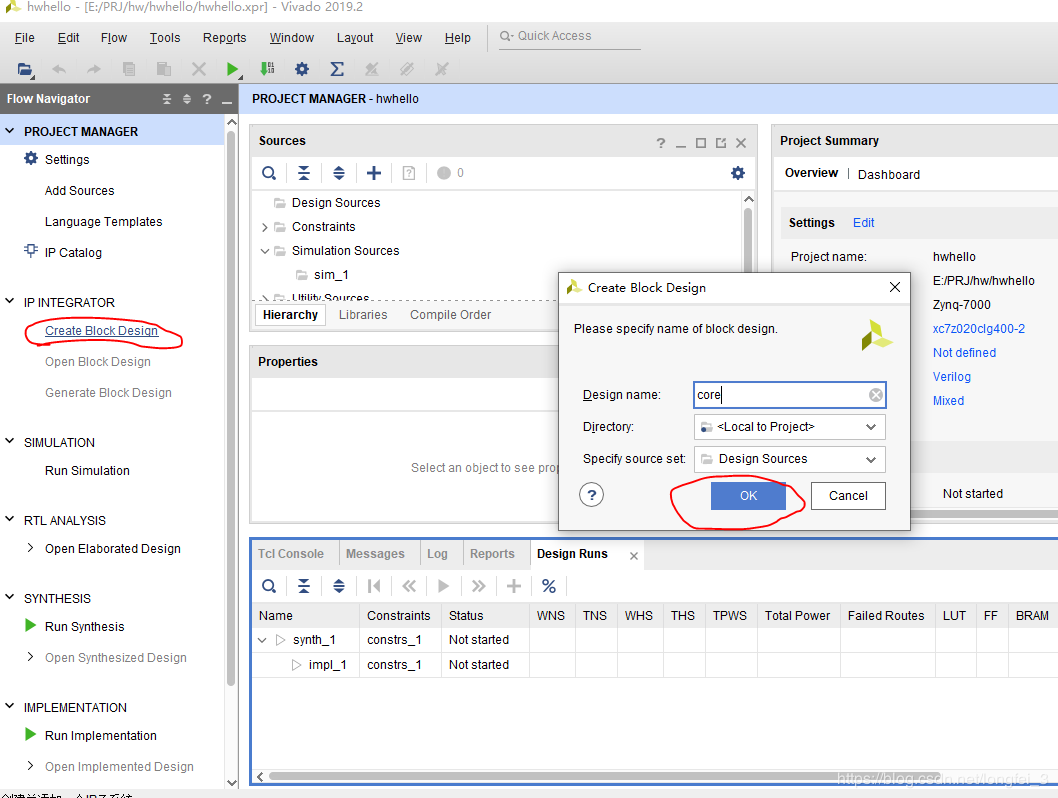
基于黑金ZYNQ 7020开发板创建工程,打开vivado2019.2一步步创建工程,vivado部分还是与之前一模一样没有任何改变。






创建完工程,创建同一个 Block Design工程

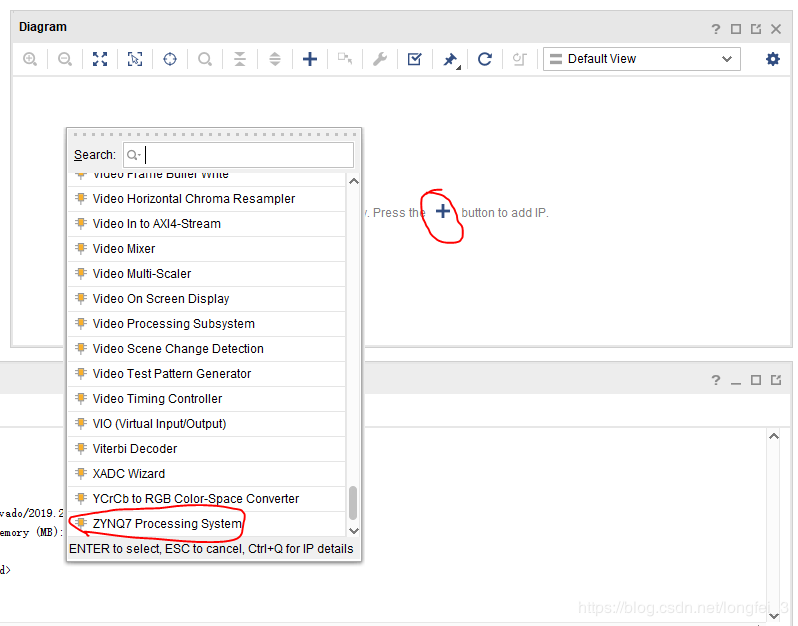
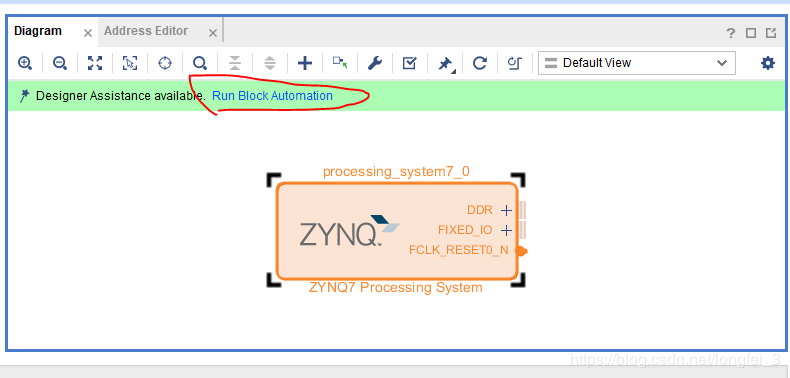
添加ZYNQ 核

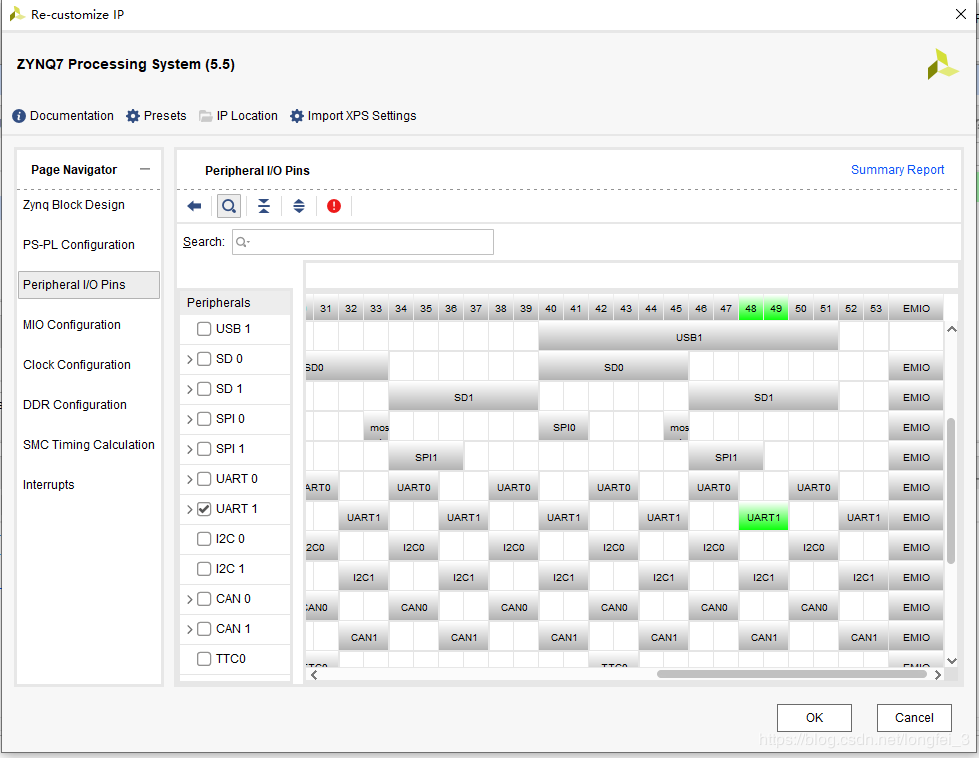
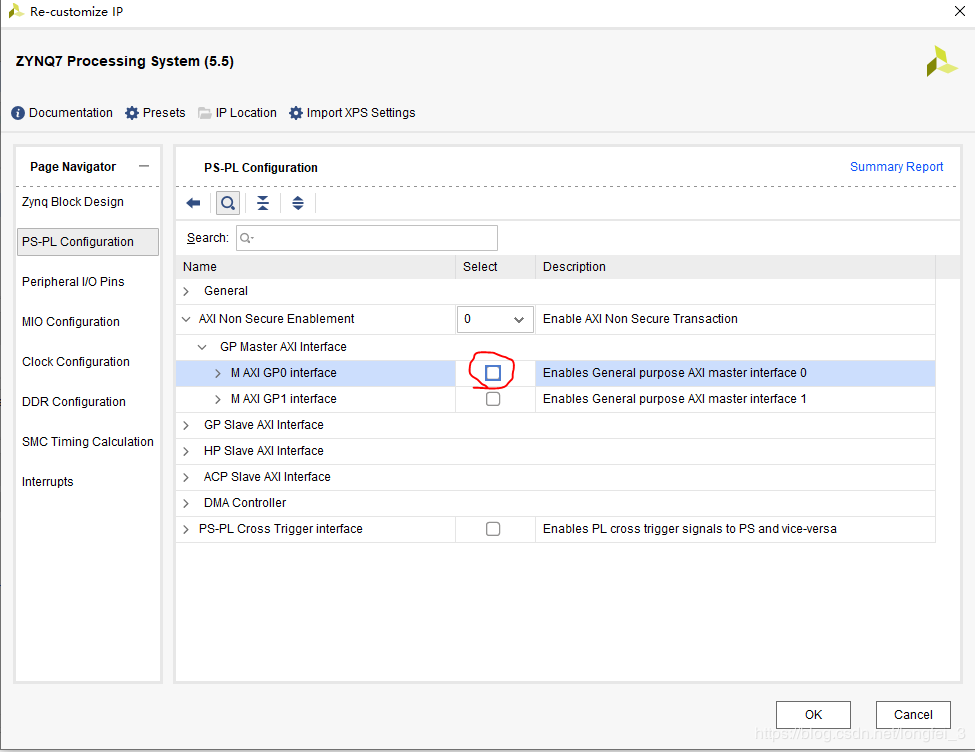
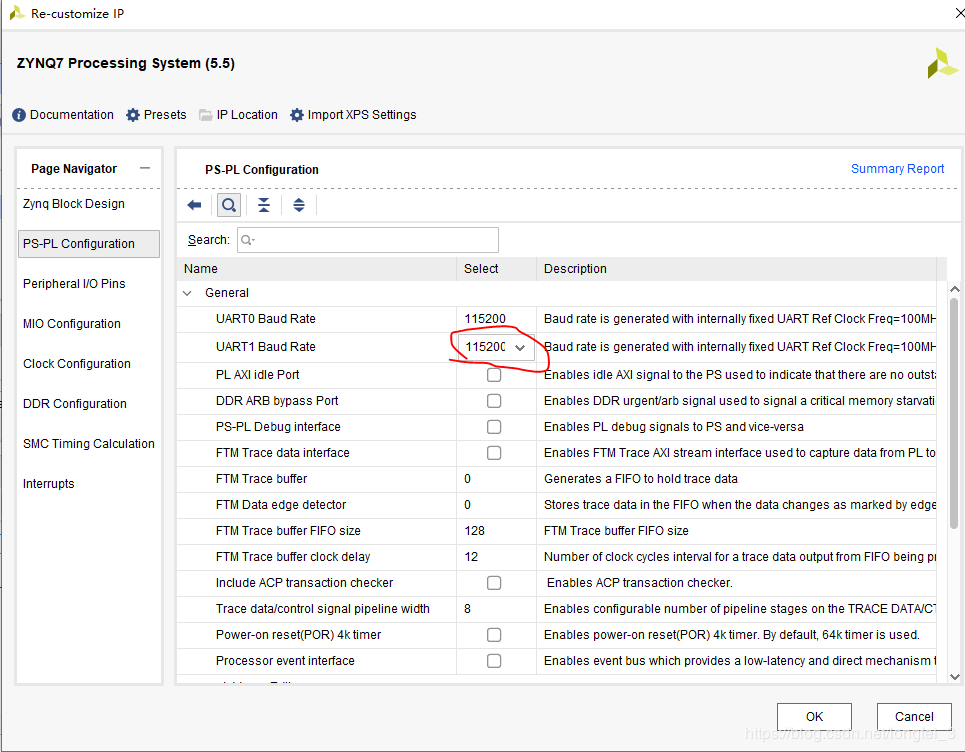
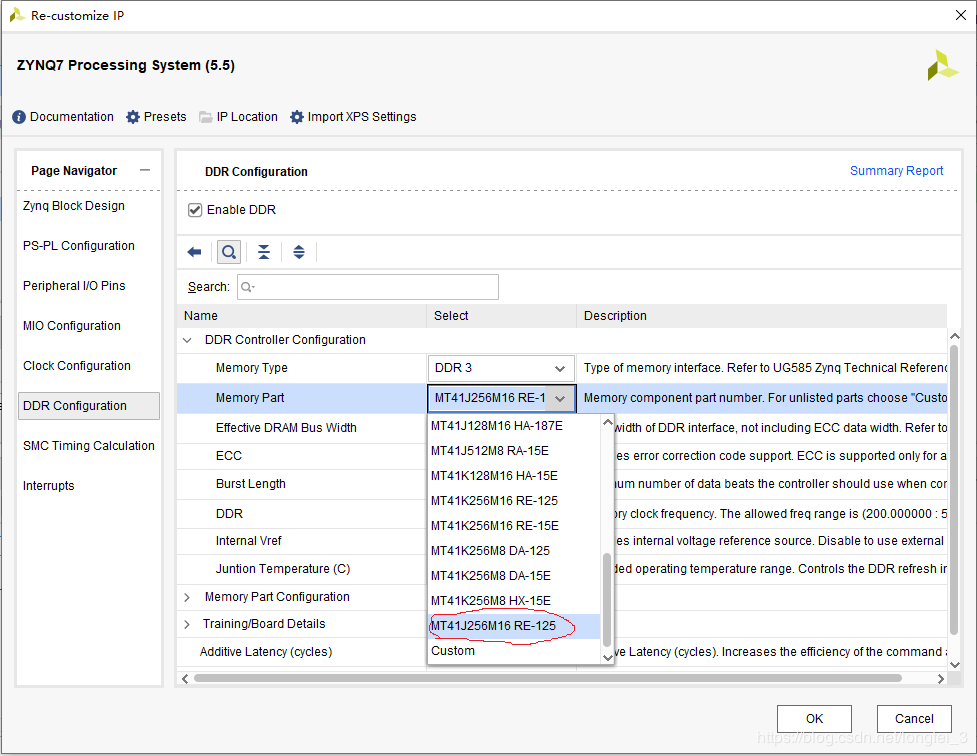
双击ZYNQ核设置一下,这里设置跟板子一致UART1,波特率选择115200,没有用到PL,AXI也没使用。



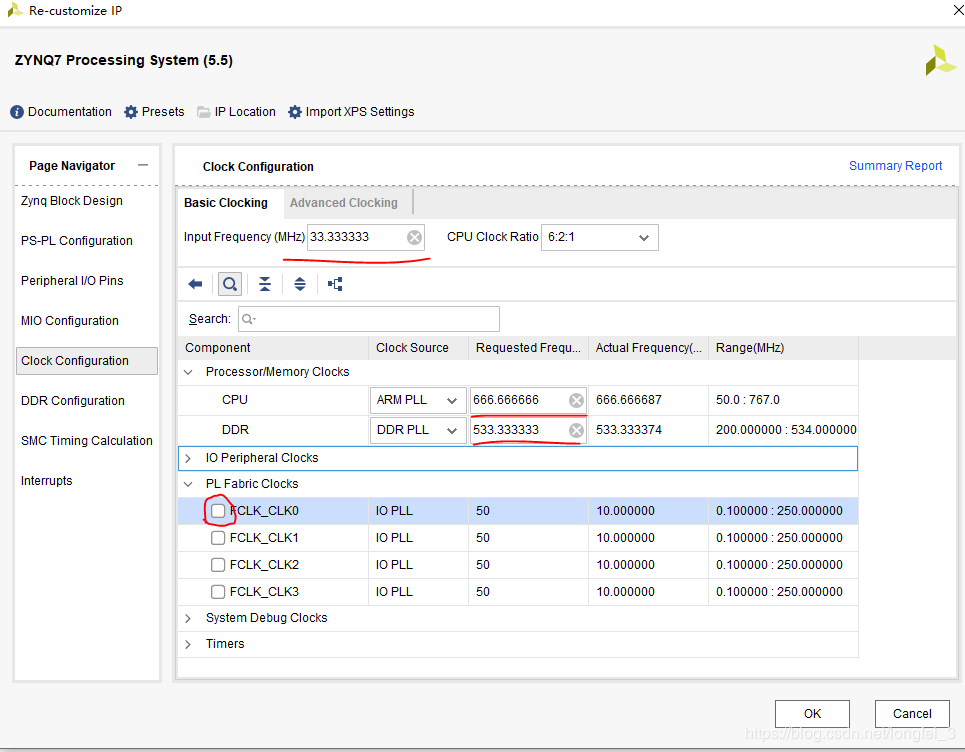
时钟默认即可,黑金的7020最高可以跑到767Mhz。



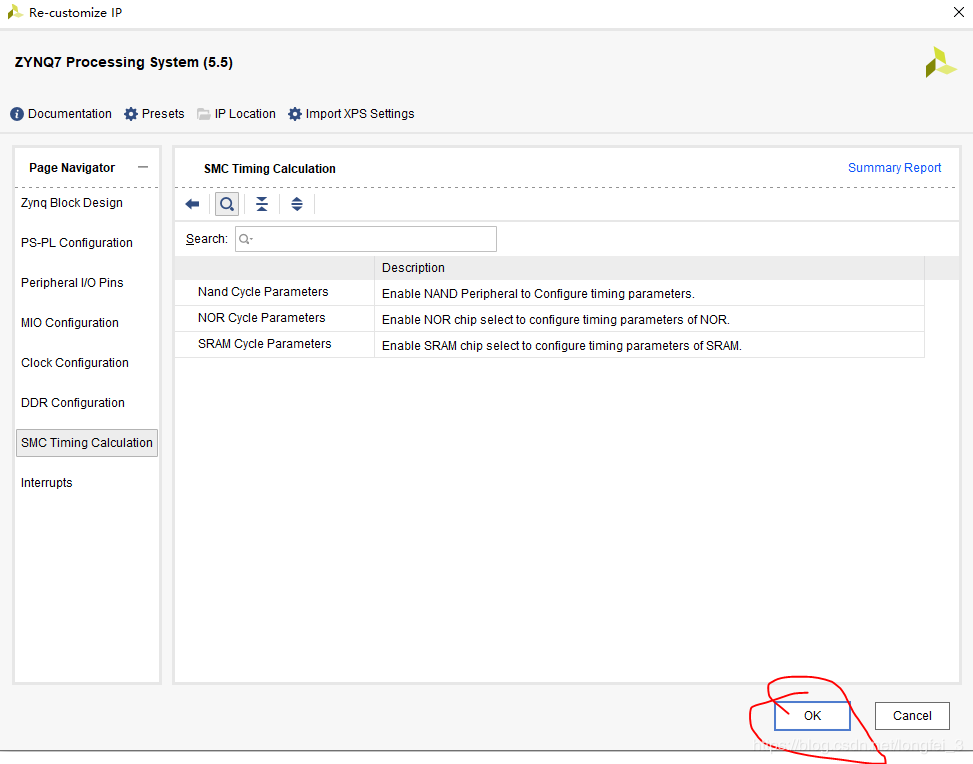
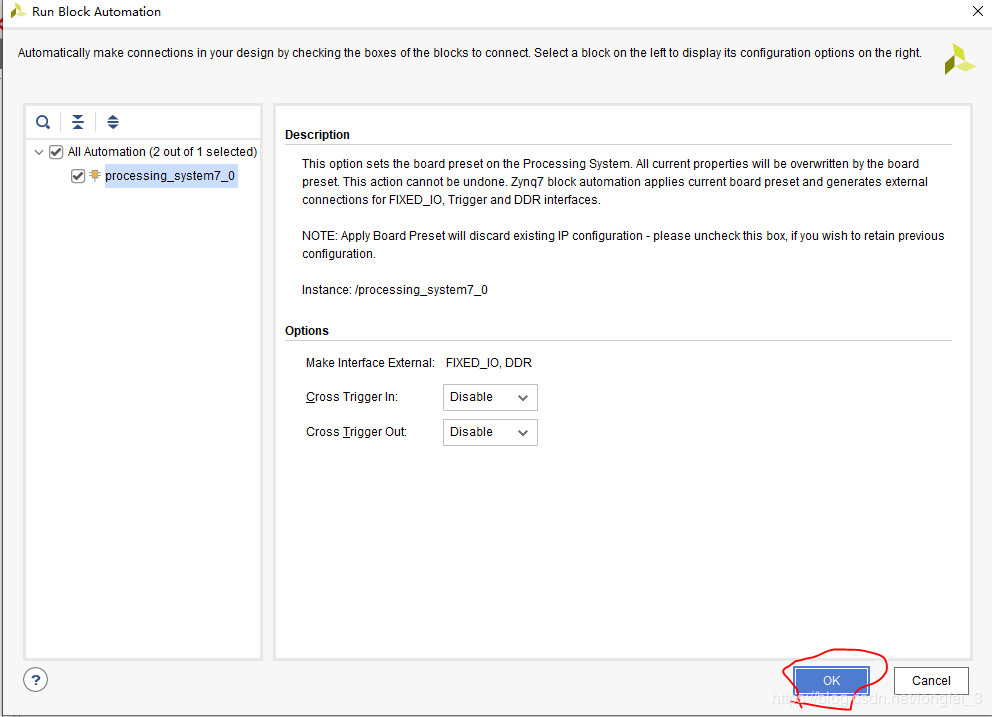
设置完成。自动连线。


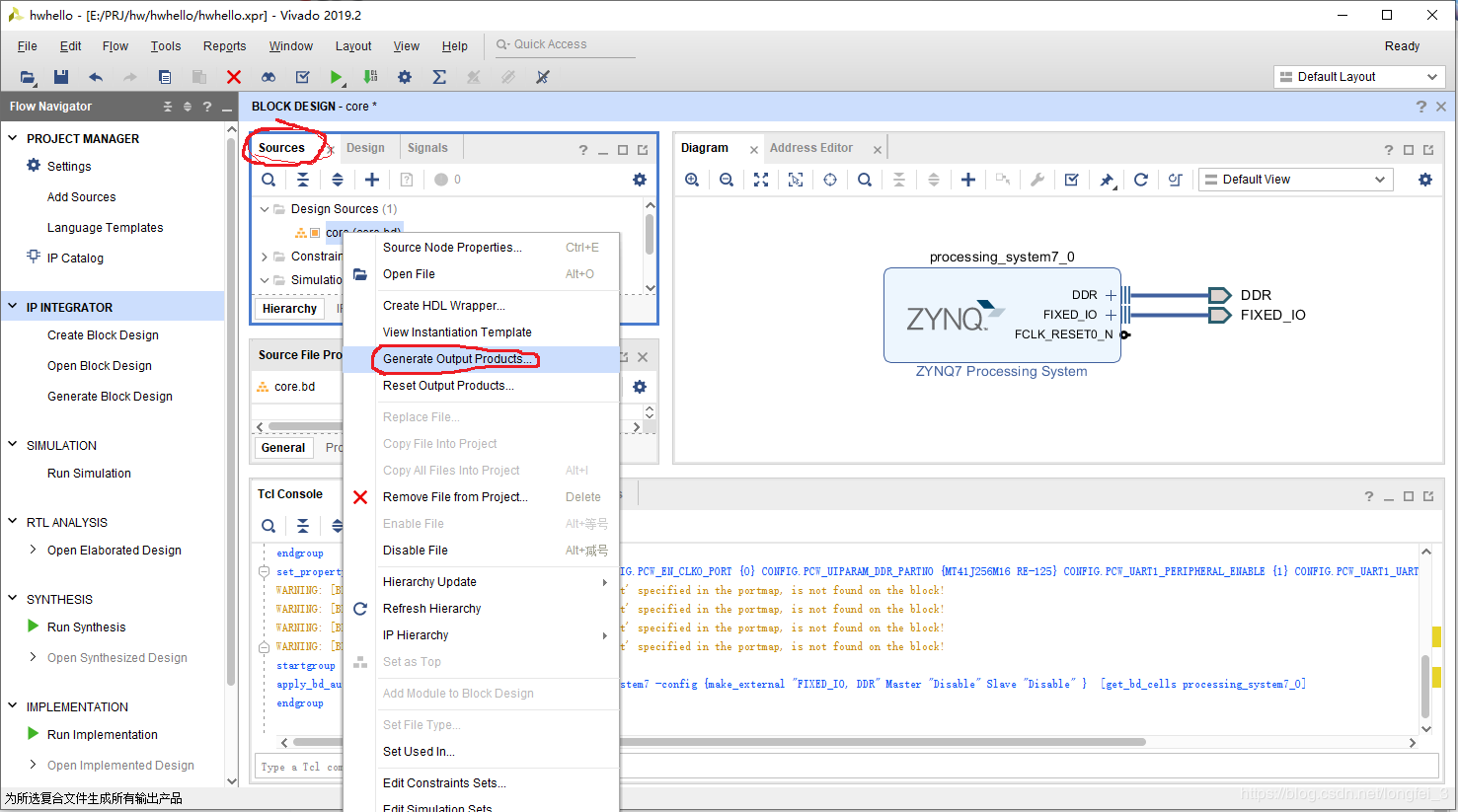
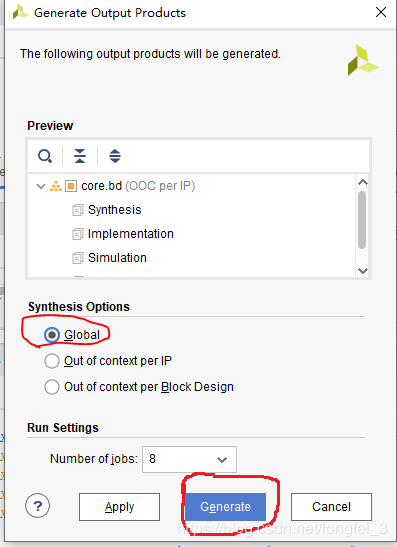
生成文件:


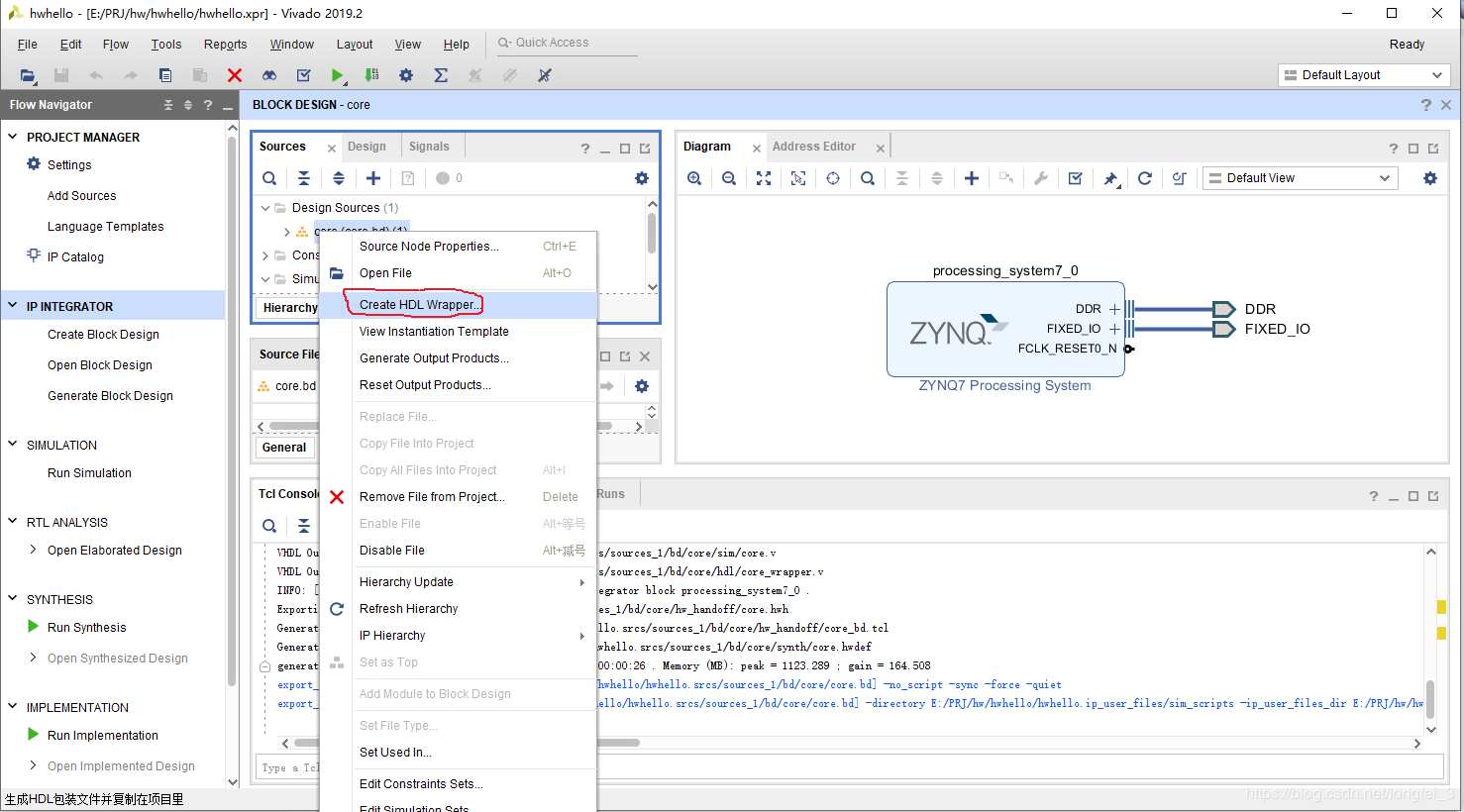
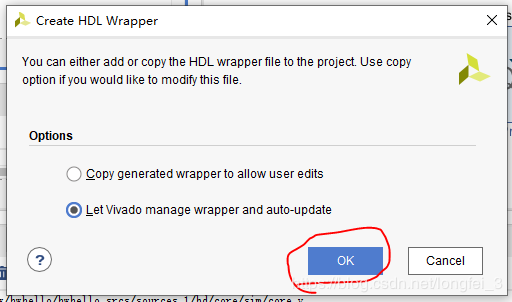
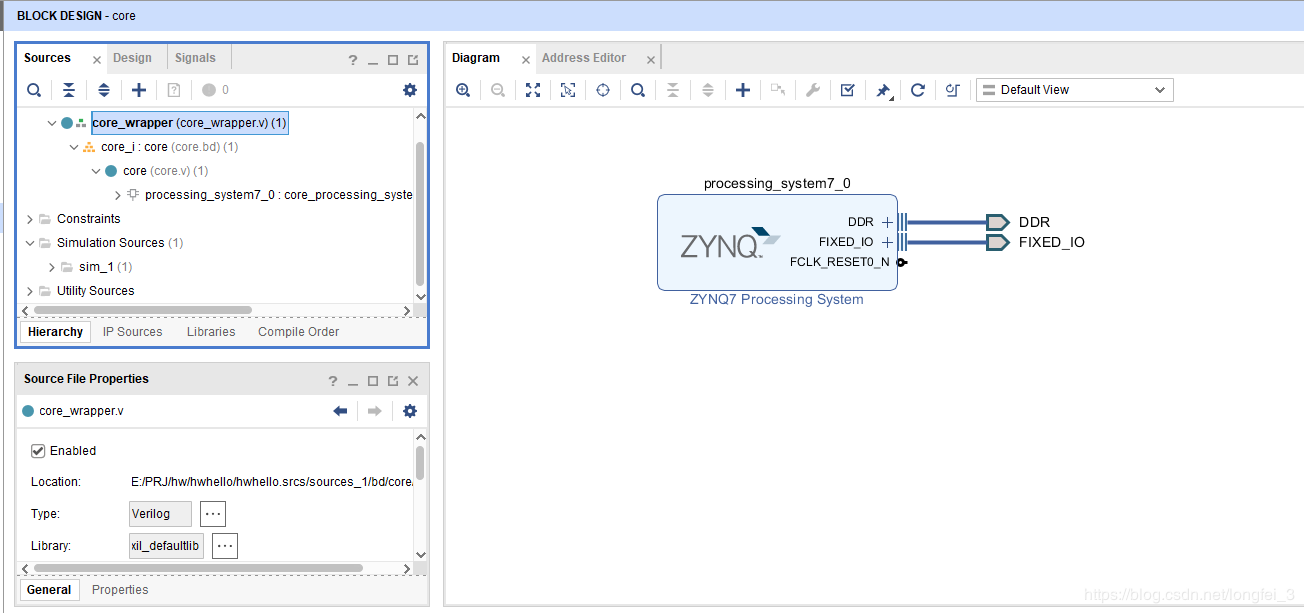
生成顶层文件:


至此PL部分完成了。

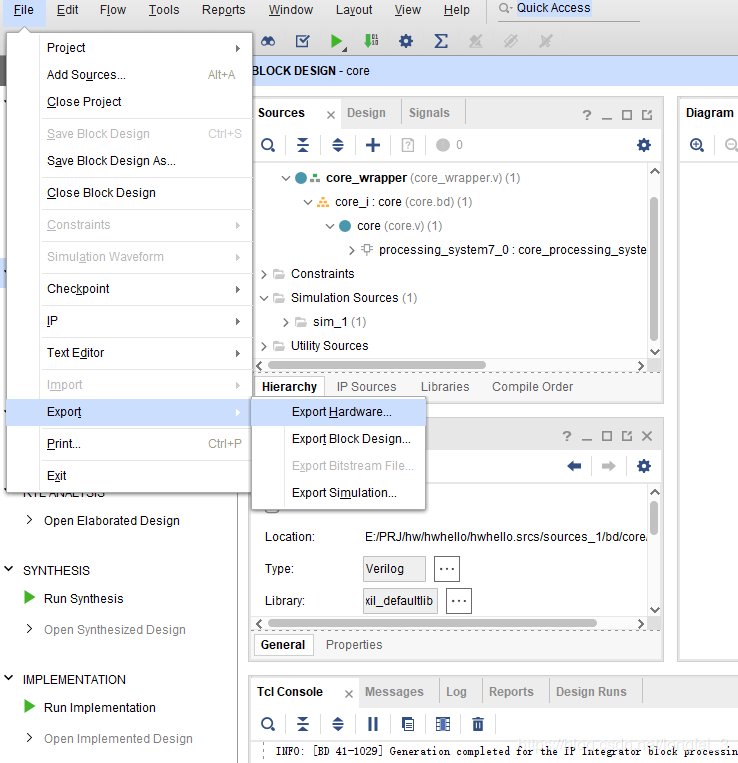
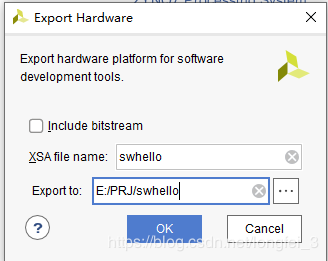
导出设计到软件,没有用到PL,所以不用综合生成bit文件了,这里直接导出


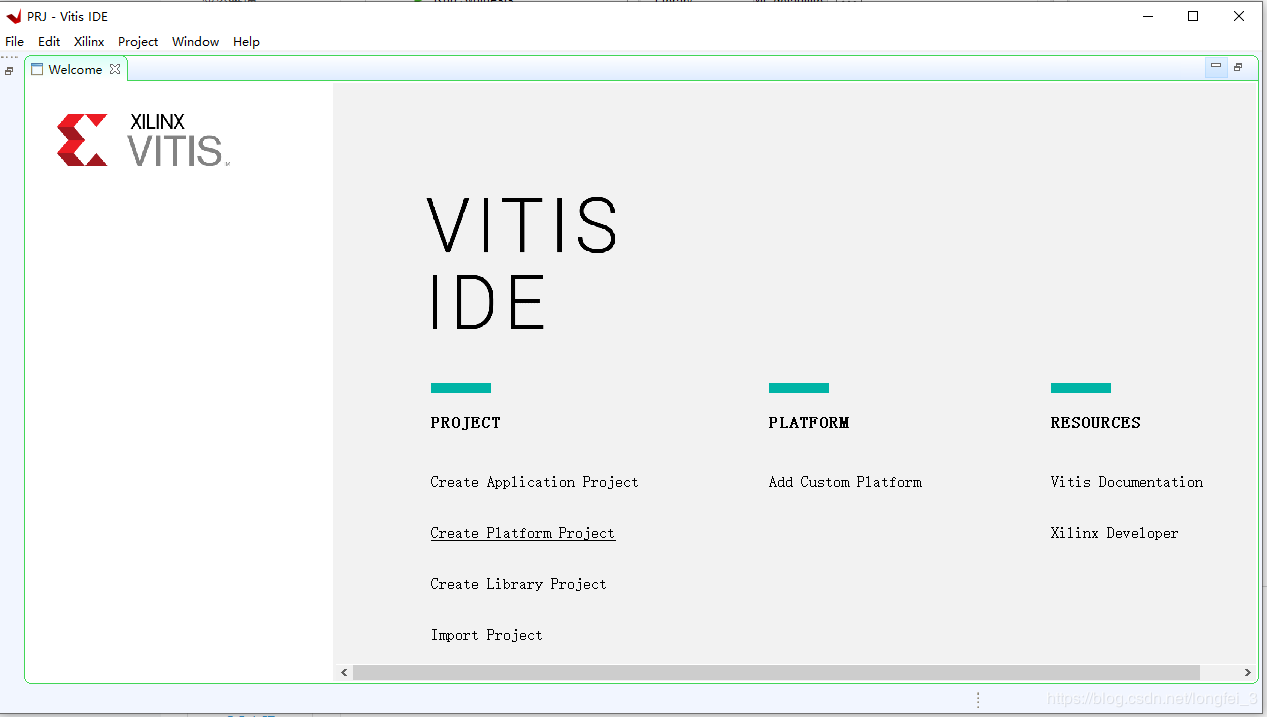
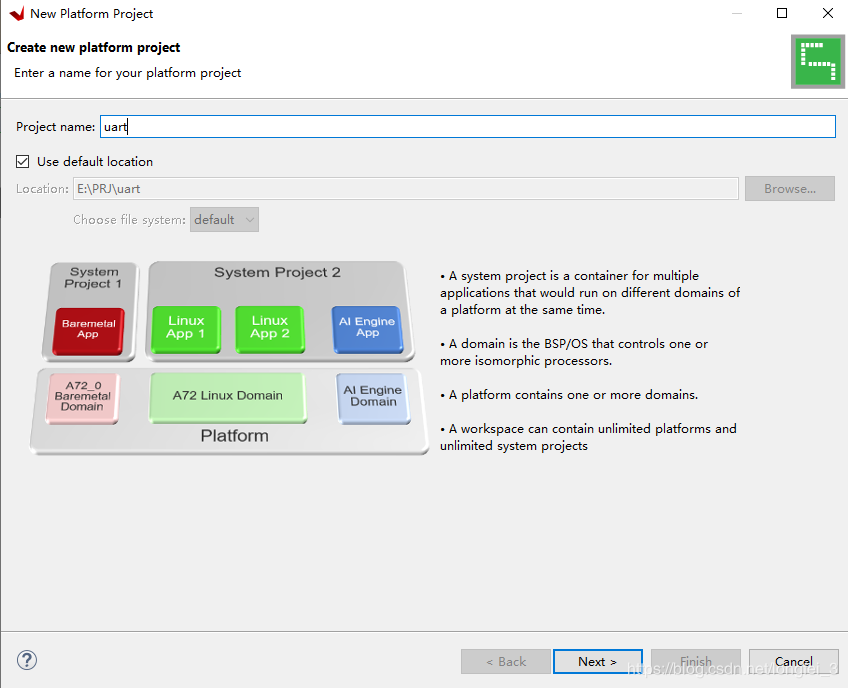
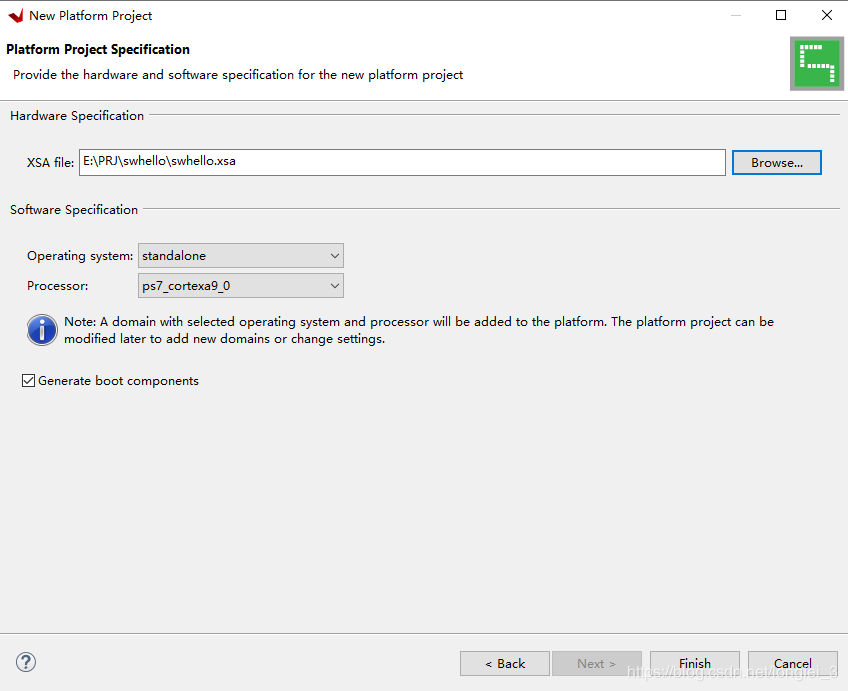
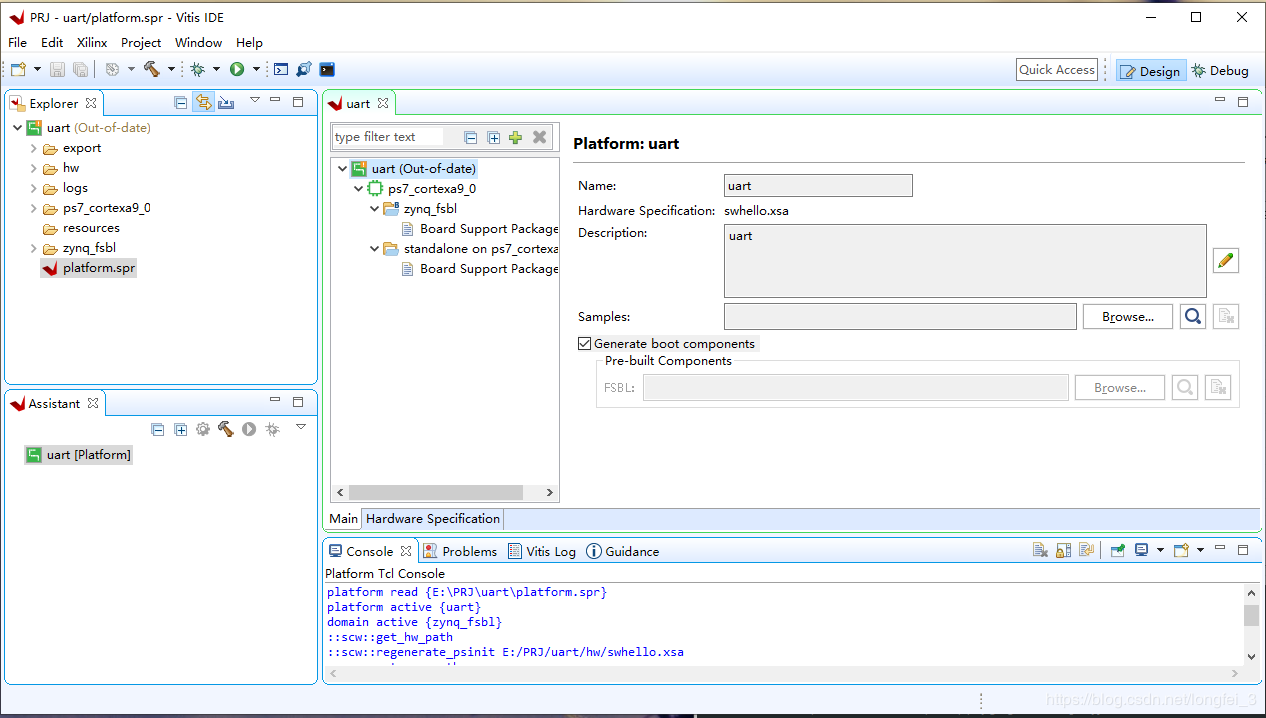
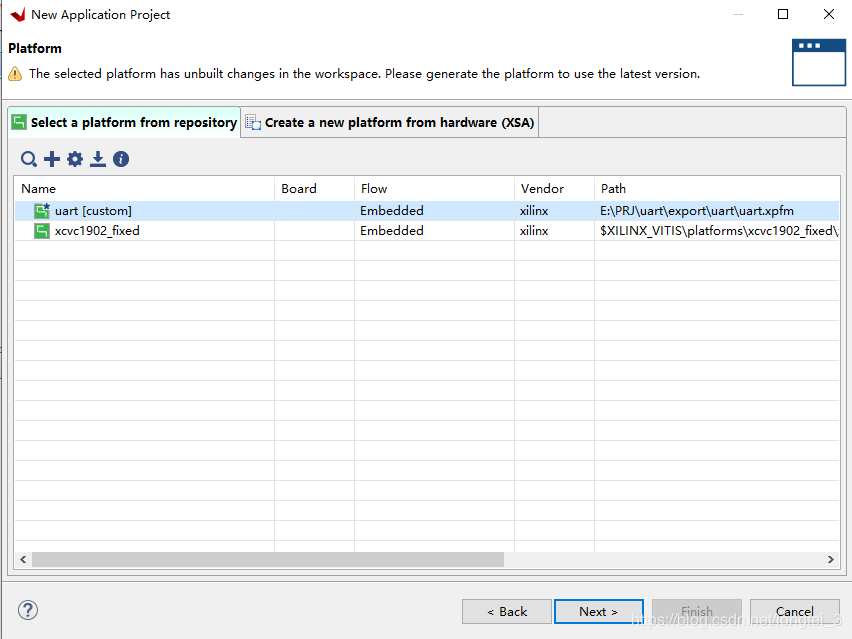
导出完成,这里开始软件操作,打开vitis先创建一个 platform project导入刚才的设计xsa文件。
这里与SDK不同,SDK是从vivado直接Launch打开,而Vitis是独立与vivado IDE的开发工具。



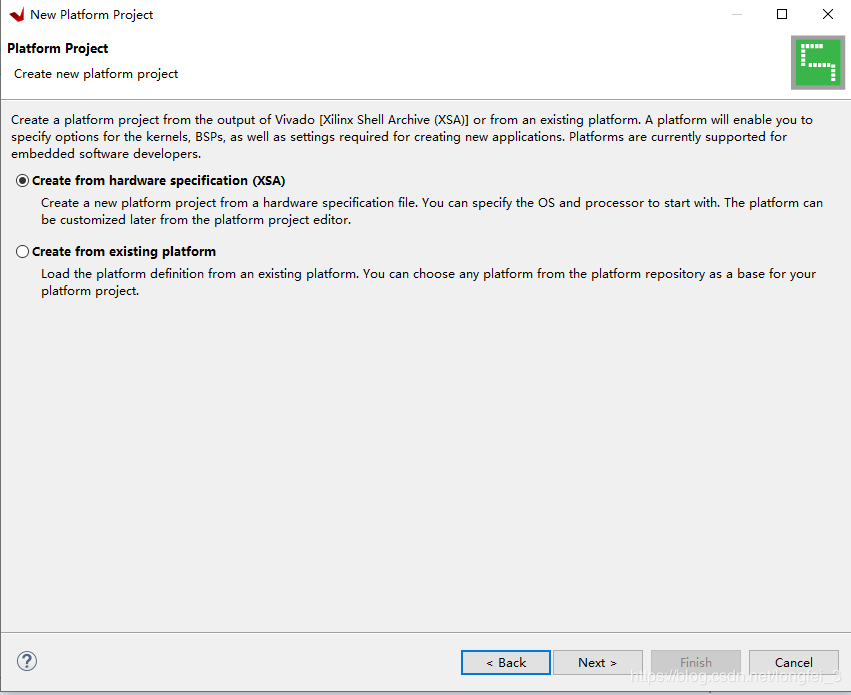
选择Vivado导出的设计,点击 finish完成


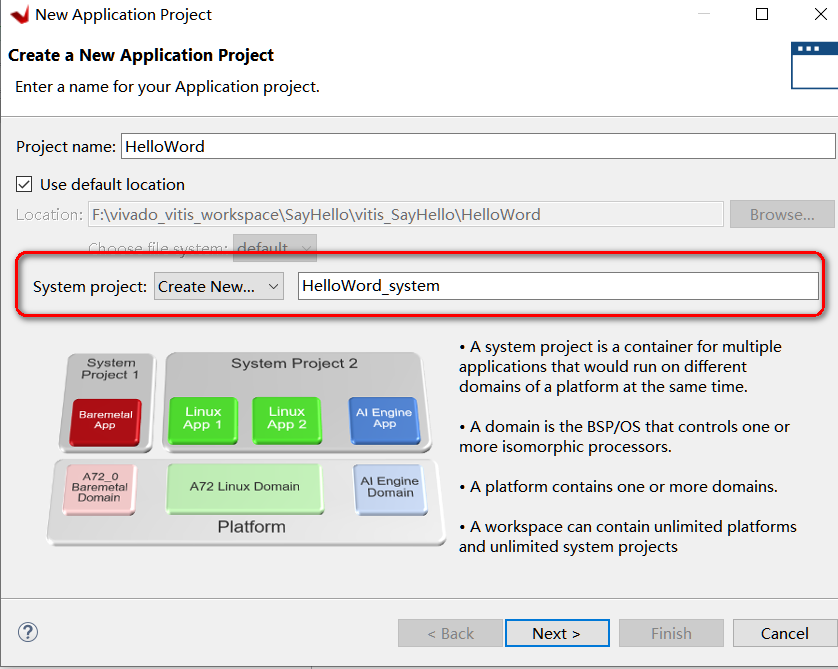
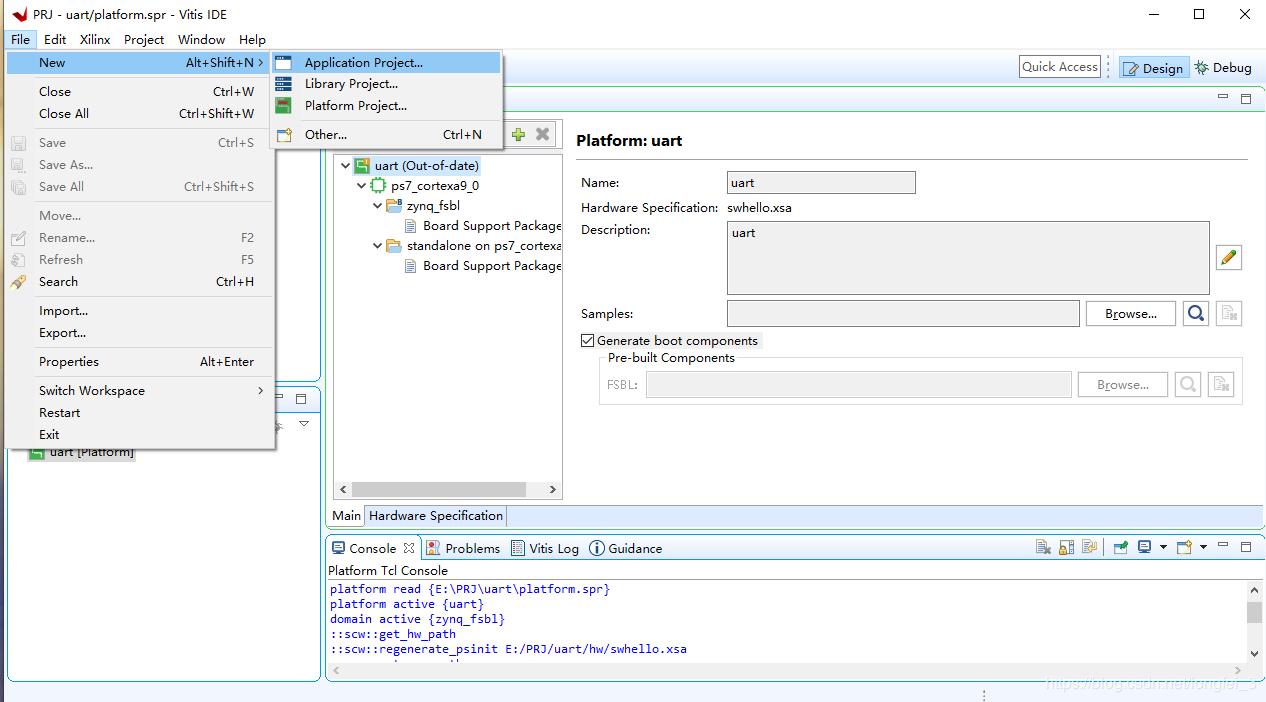
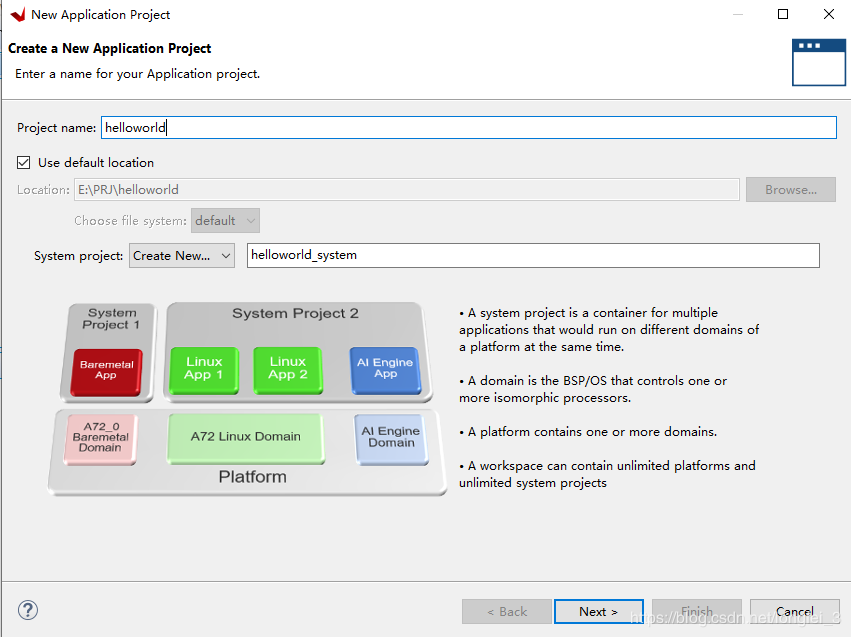
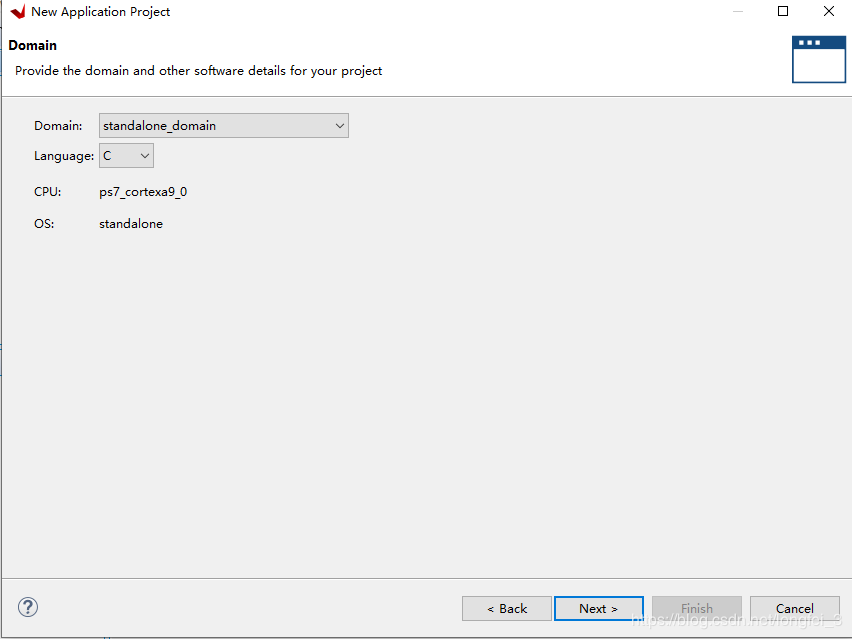
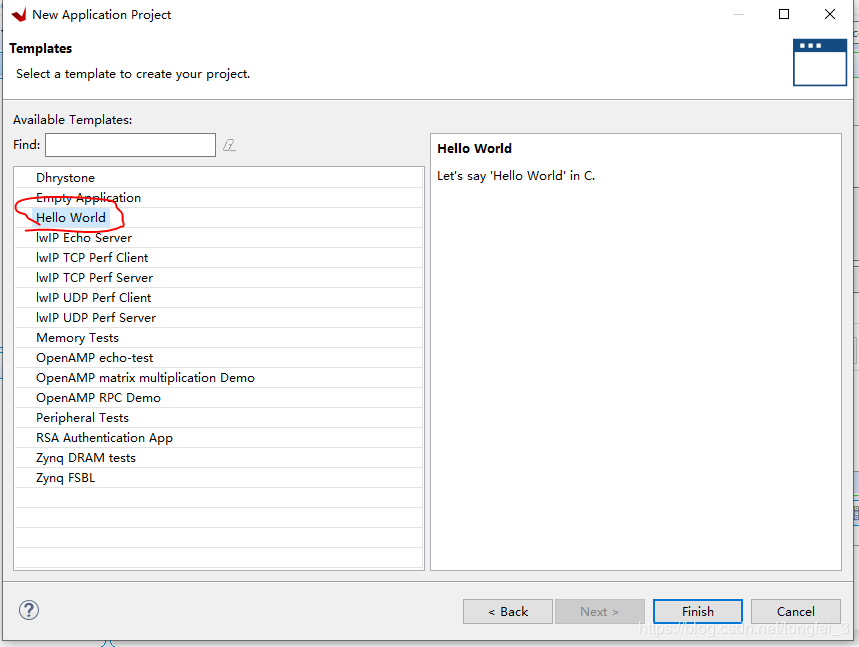
创建一个Application project:






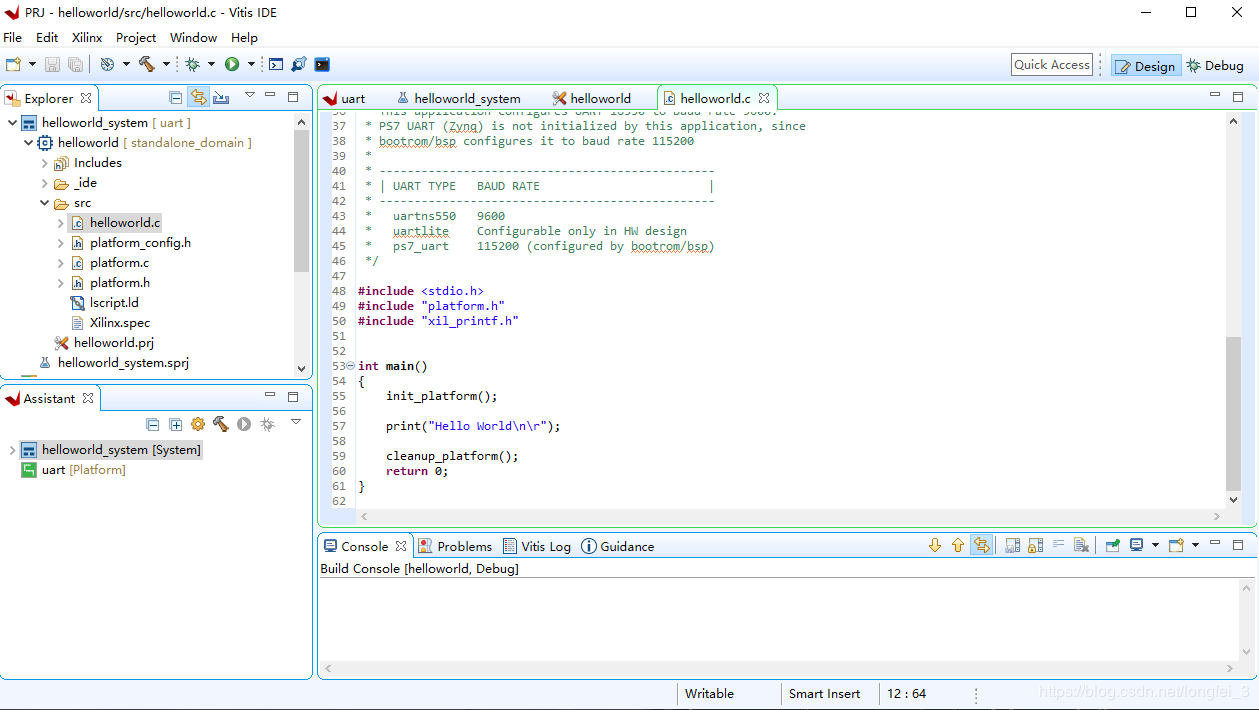
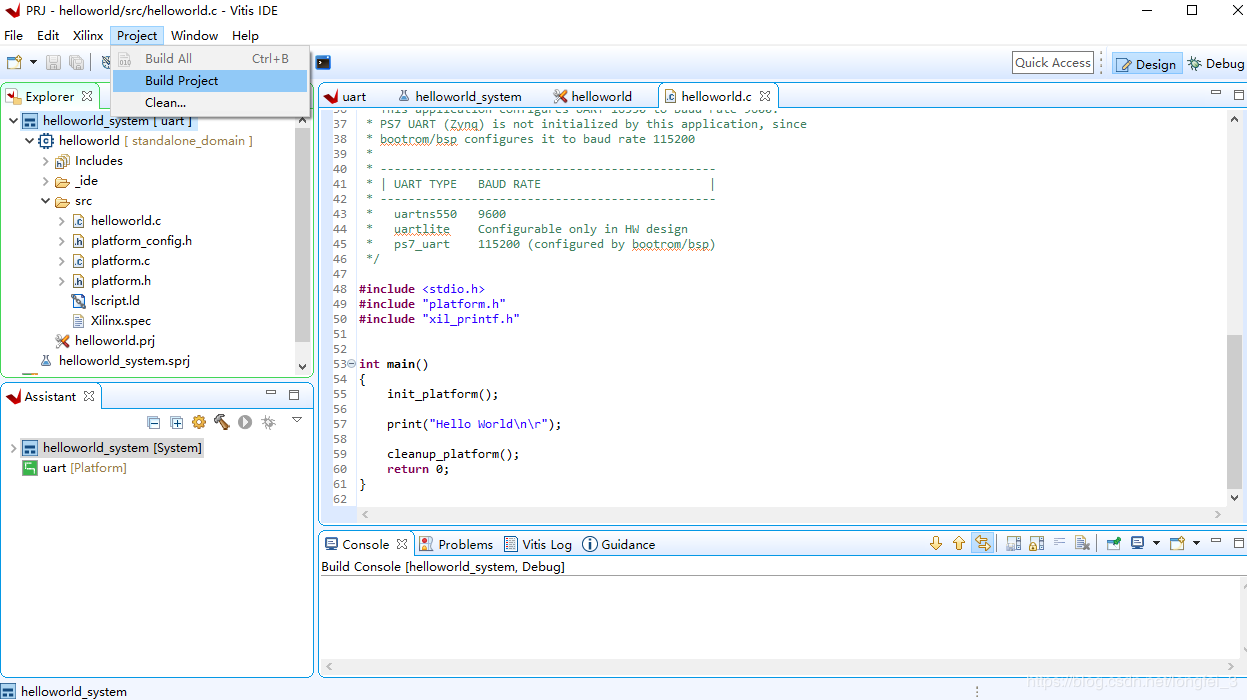
编译helloworld工程

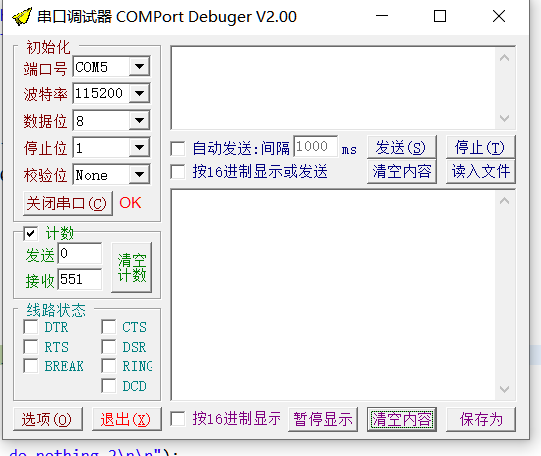
给板子接好上电,连接串口助手软件,打开串口设置如下,com口根据实际而定。

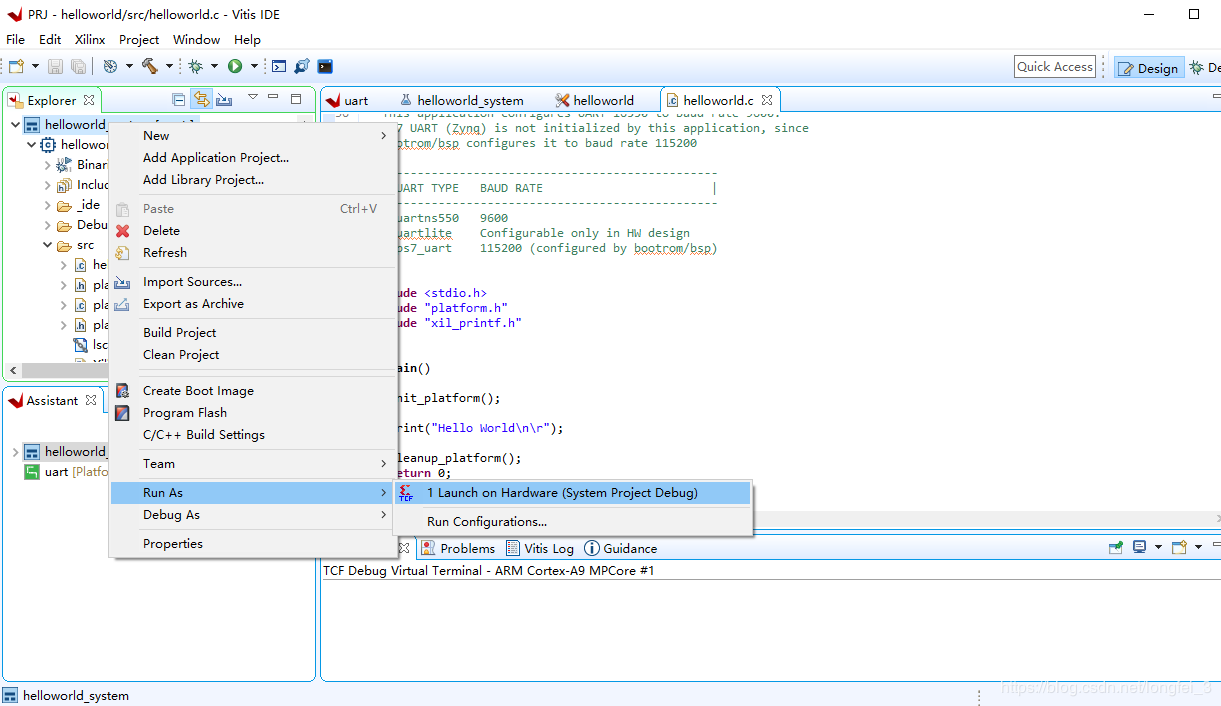
下载运行

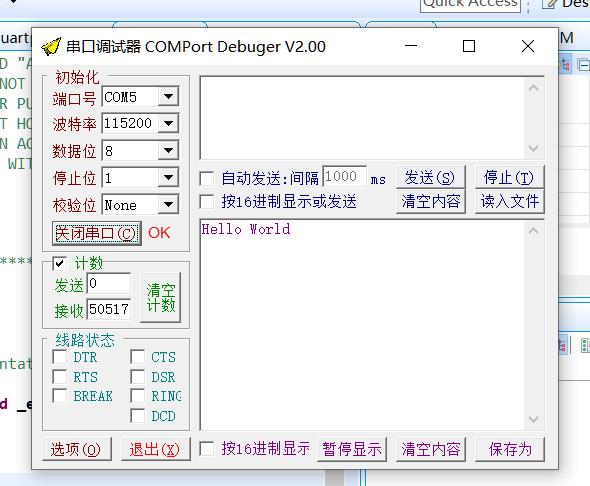
已经输出了“hello world”

移植vivado2019.2之前版本的SOC工程:
1)Vivado部分:
使用Vivado 2019.2打开之前版本的vivado工程项目 ,重新综合生成bit流文件,如果工程中不设计PL部分则不需要生成bit文件。综合通过之后导出硬件
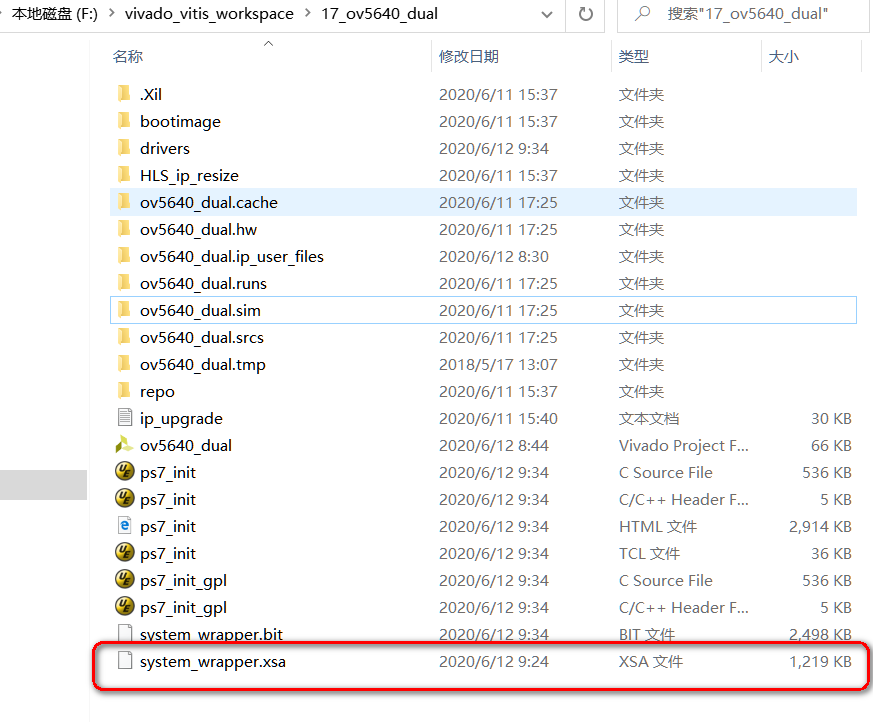
File——Export——Export HardWare,导出成功后会发现在vivado工程路径中会多出一个.XSA文件(个人理解与SDK导出的Hdf文件大同小异);

2)Vitis部分:
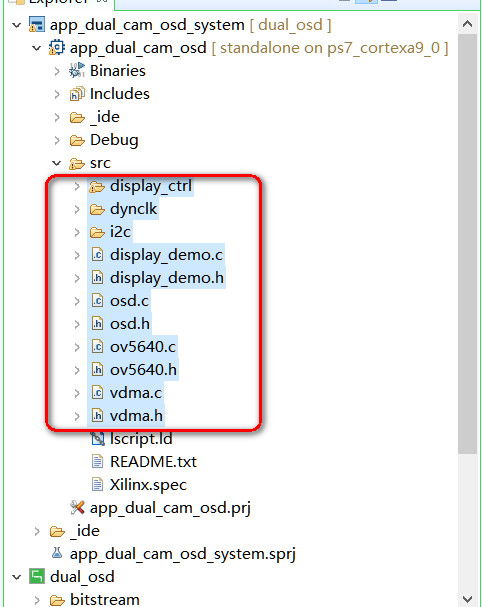
打开Vitis工具,创建一个Platform,设置项目名,添加vivado工程路径中的.XSA文件。创建完Platform之后接下来创建一个Application项目,复制原工程SDK中的相应文件(.c和.h),粘贴到Vitis Apllication。

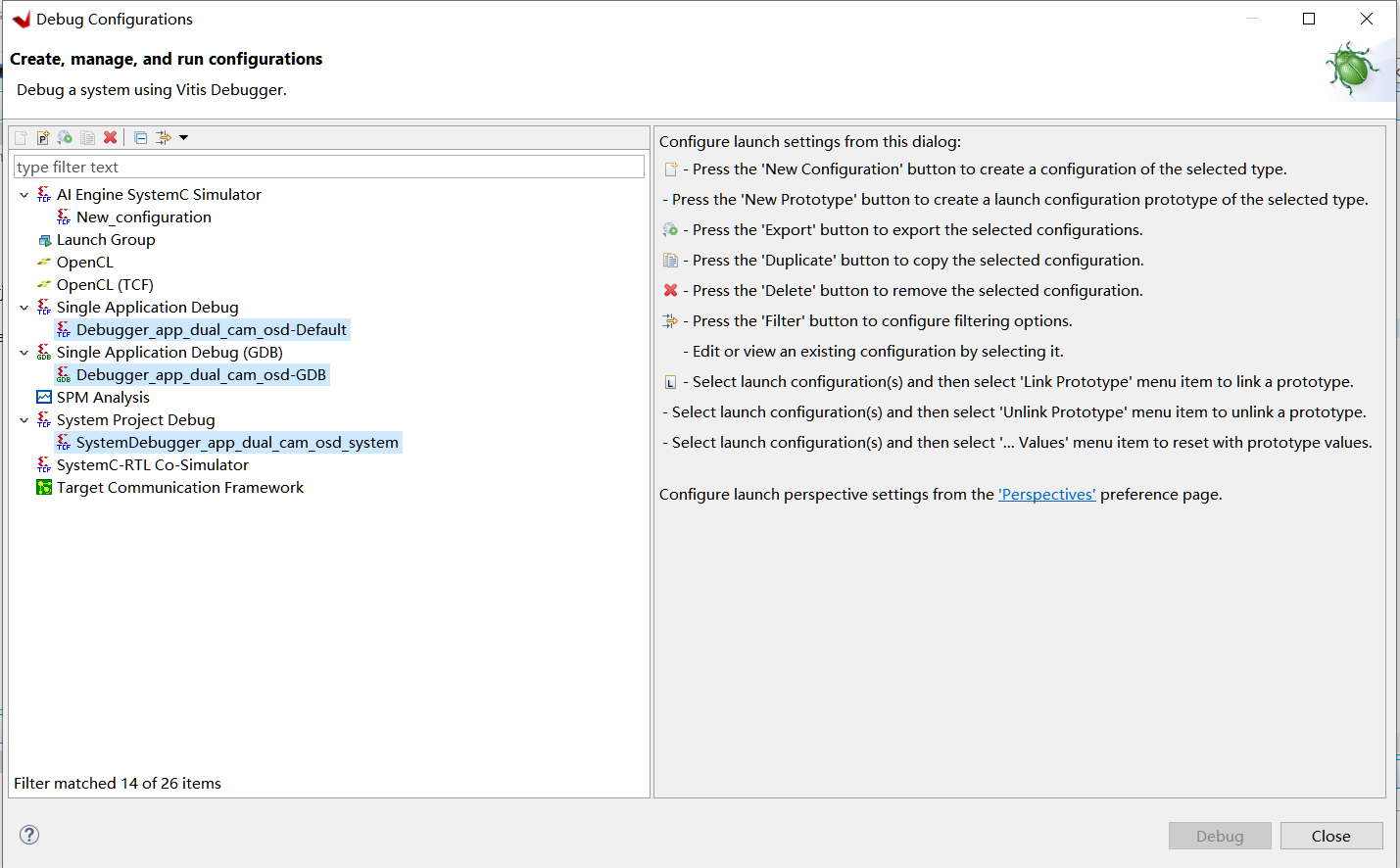
点击编译。右键app——DebugAs——DebugConfigurations

尝试分别选择上图中3个Debug Configuration,运行均能正确实现原SDK工程的功能;
还不清楚这三个配置有什么区别。
总结:SDK工程的移植基本没什么太大的变化,Vitis只是将SDK从Vivado中抽离出来单独运行而已;
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




