
资料下载

Vitis AI1.1 系列教程1——软件安装
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/linxiaobo110/article/details/106208152
这里写自定义目录标题
我的安装环境
安装过程
在VMware中安装ubuntu 16.04
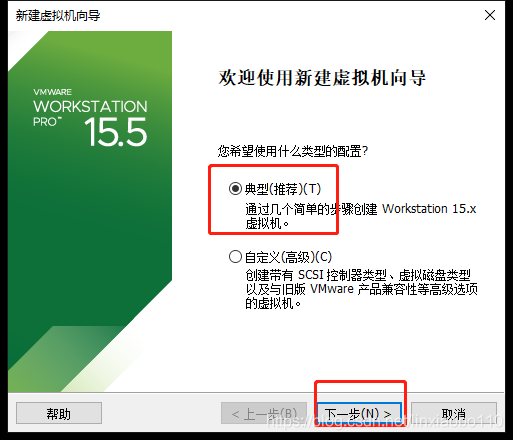
1. 添加虚拟机

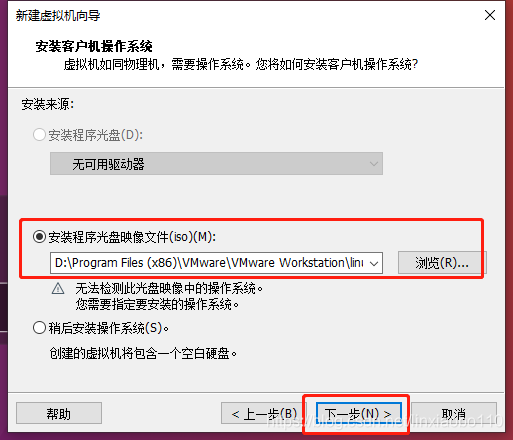
2. 选择下载的镜像

镜像可以在这里下载:
http://mirrors.aliyun.com/ubuntu-releases/16.04/
3. 然后一直下一步即可完成安装,安装完成后会自动启动ubuntu 16.04,看到下面这个熟悉的界面代表成功安装了虚拟机


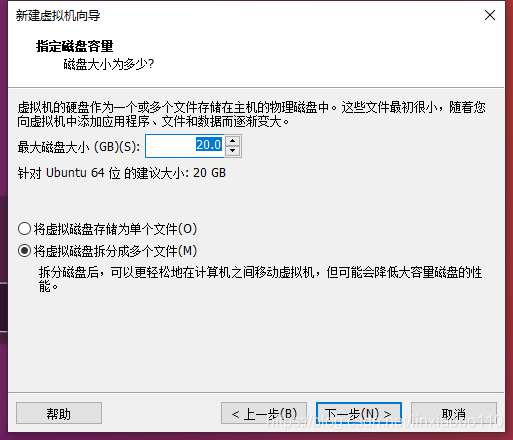
如果安装的时候只选择了20Gb的硬盘容量怎么办?没有关系,可以通过以下方法扩展虚拟机的硬盘容量:
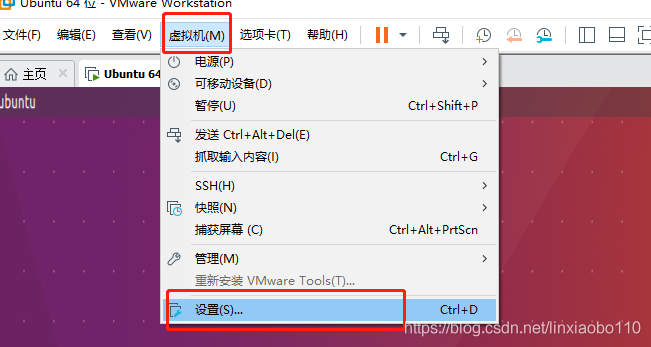
关闭正在的运行的虚拟机,选择虚拟机->设置

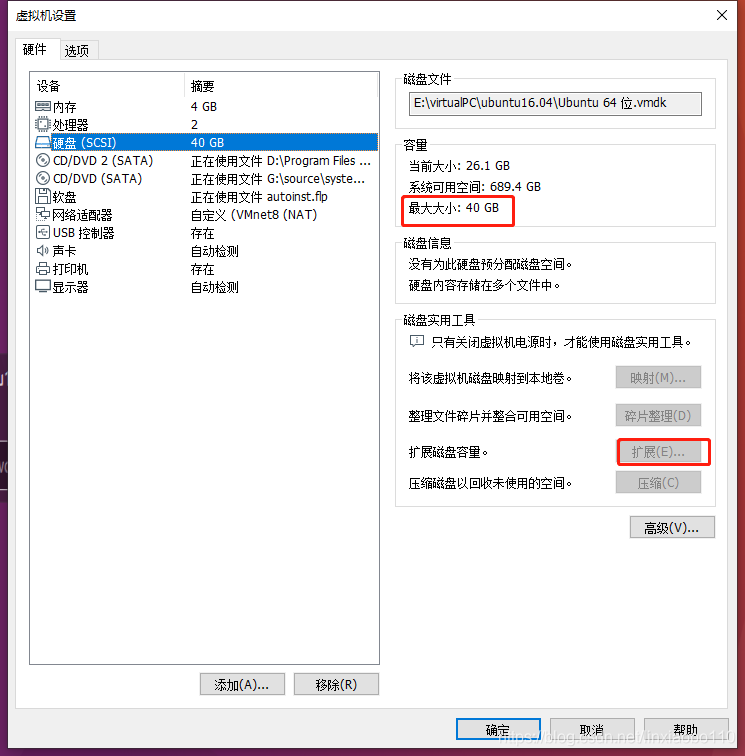
点击磁盘选项下的拓展按钮可以拓展磁盘容量

但是!这个容量并没有被划到‘/’分区下,也就无法使用,这个时候需要修改分区,首先安装Gparted
sudo apt-get install gparted
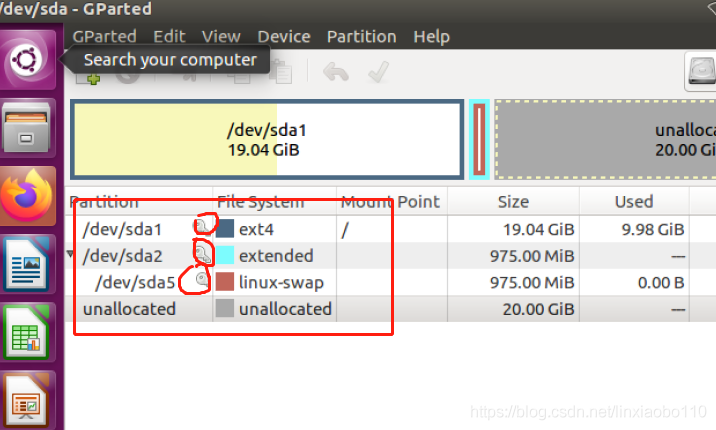
启动Gparted后会发现无法修改分区,这是因为现在交换内存正在使用,所以分区被锁定。如图所示:

使用以下指令同步磁盘数据并关闭交换内存。
sync echo 3 > /proc/sys/vm/drop_caches swapoff -a gparted
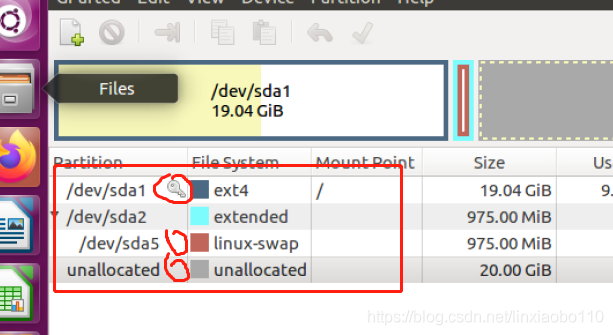
然后就可以修改磁盘空间了,先把最后两个磁盘删掉,然后拓展磁盘空间(注意预留交换内存的空间),再新建交换空间。保存后重新启动交换空间,搞定。

安装Vitis AI
安装Git
sudo apt-get install git
启动一个终端,找一个你喜欢的目录(注意不要有中文和空格)。从Github克隆vitis ai的仓库。
git clone https://github.com/Xilinx/Vitis-AI.git
如果发现下载的速度非常慢怎么办(vitis ai的源码有920Mb),没关系,我把它镜像到了Gitee。在国内从Gitee可以很快地克隆仓库:
git clone https://gitee.com/xiaobolin/Vitis-AI.git
进入克隆好的文件夹,使用以下指令拉取最新的docker镜像
./docker_run.sh xilinx/vitis-ai
这条指令也用于以后启动vitis AI。第一次启动需要下载大概20Gb的文件,请耐心等待。

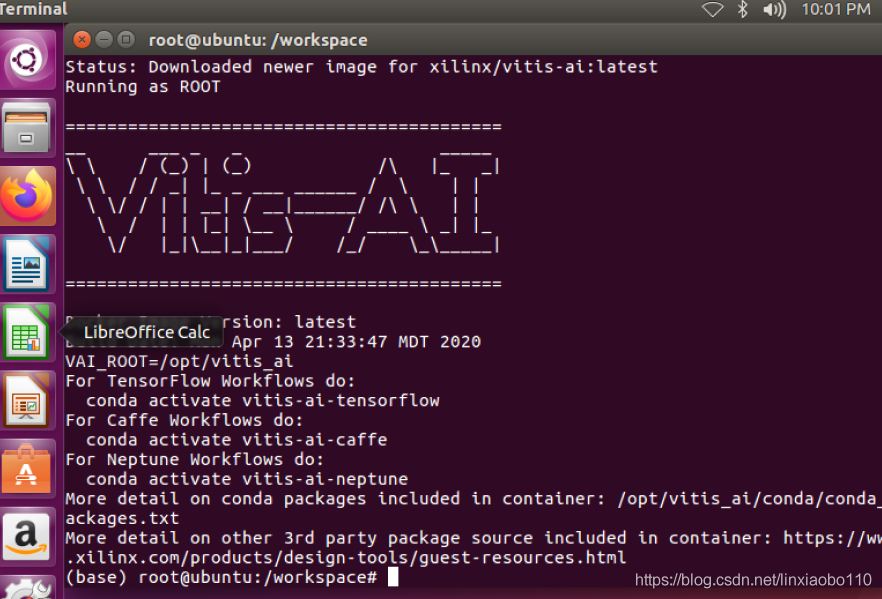
安装成功后可以看到以下提示:

其中的3条conda指令用于在docker环境下启动相应流程(Caffe、tensorflow和neptune)的虚拟环境。
几个常见的docker指令
docker ps -a 查看容器
root@ubuntu:/home/xilinx# docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES ae565bc6ad65 xilinx/vitis-ai "/etc/login.sh bash" 9 minutes ago Up 9 minutes keen_grothendieck
这里的NAMES对应的keen_grothendieck就是容器的名称,在主机和容器进行交互需要指定容器名称
从主机到容器拷贝文件
docker cp /opt/test/file.txt mycontainer:/workspace
mycontainer应该替换成容器名称。
从容器到主机拷贝文件
docker cp mycontainer:/opt/testnew/file.txt /opt/test/
mycontainer应该替换成容器名称。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
-
 行走中5
2022-05-13
0 回复 举报为啥叫keen grothendieck,和格罗滕迪克有啥关系? 收起回复
行走中5
2022-05-13
0 回复 举报为啥叫keen grothendieck,和格罗滕迪克有啥关系? 收起回复
- 相关下载
- 相关文章






