
资料下载

简单的WiFi遥控4轮移动机器人制作
描述
该项目演示了如何快速制作一个简单的 WiFi 遥控 4 轮移动机器人,该机器人具有安装在伺服驱动的平移和倾斜组件上的板载 WiFi 摄像头。
该项目使用基于 CASP 模型的编程工具来完成软件实现。 htm
程序
步骤 1. 按照下面“硬件开发”部分中的描述构建硬件。请注意,本项目推荐使用 CASP 0.9.5.1 及以上版本。
第 3 步:在此链接https://aadhuniklabs.com/casp/casp_web_projects/robotics/01_rc_robot.zip下载关于“带车载摄像头的基本遥控移动机器人”的示例项目,并按照“软件开发”中提到的步骤进行操作部分。
第 4 步:可能需要按照“调整”部分所述进行一些调整,以调整软件以匹配您开发的硬件。
第 5 步:最后,控制移动流动站的键盘和鼠标控件在控制方法部分进行了描述。您可以更改本机模型中“rc_control”自定义块中的代码,以根据您的喜好修改控制键。请通过https://aadhuniklabs.com/contact写信给我们,了解与该项目相关的任何疑问和建议。
硬件开发
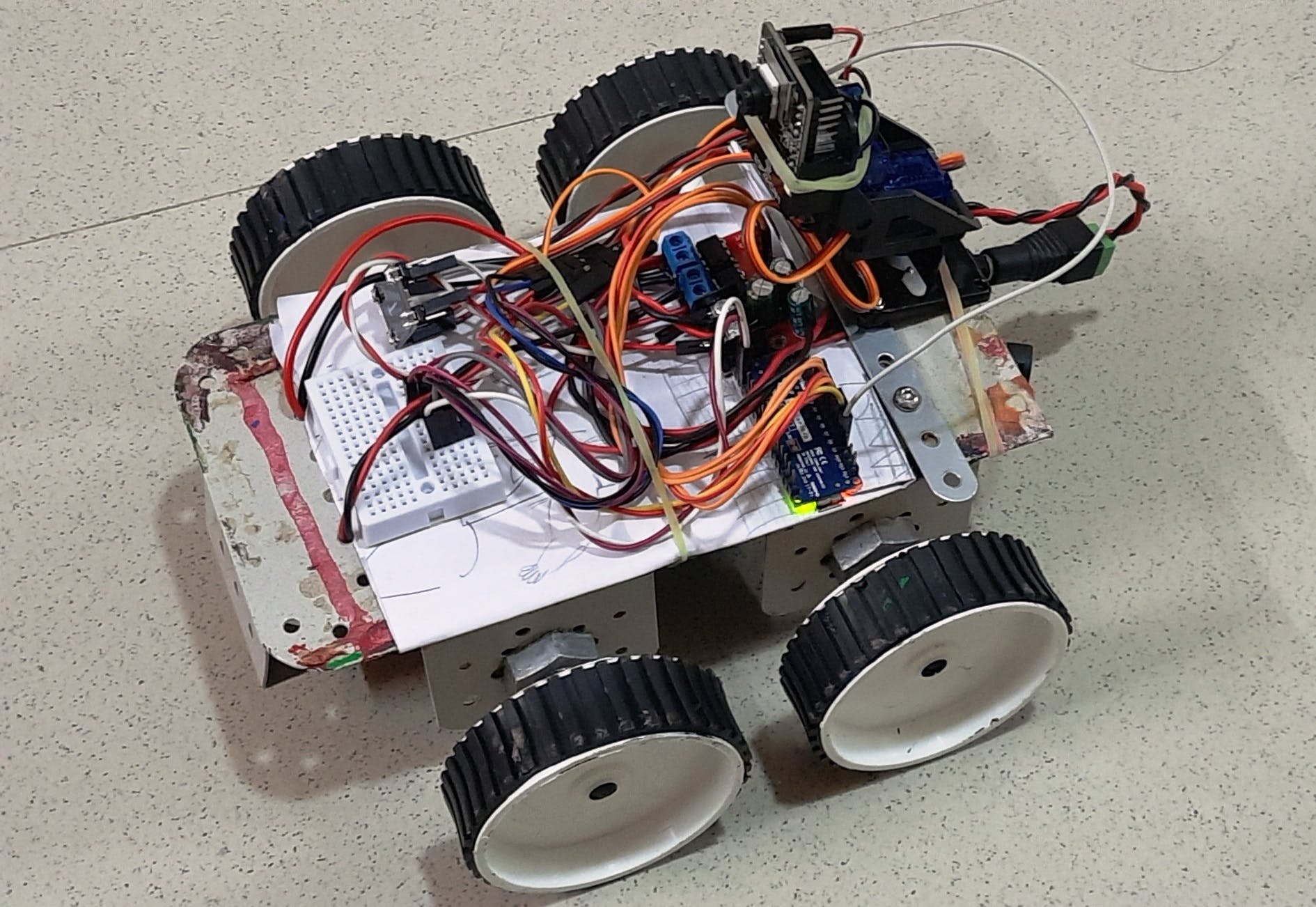
四个直流电机与轮子一起安装在合适的金属底架上。平移和倾斜组件(配备两个微型伺服系统)安装在基架的合适位置(最好朝向机器人基架的后端)。12V 电池安装在底架下方。所需的电子模块适当地放置在底架上,并按照“示意图”部分所示的连接图进行连接。典型布置如下图所示。

电子部分由 Arduino Nano RP2040 Connect 或 Raspberry Pi Pico W 或 ESP32 组成,用作主要微控制器,用于控制所有必需的机器人功能并通过板载 WiFi 与主机 PC 通信。
ESP32-CAM 模块上的闪光灯在弱光条件下通过 Arduino Nano RP2040 微控制器从主机 PC 手动控制。
6V 至 12V 电池用于为机器人上的整个威廉希尔官方网站 供电。6V/12V 至 5V DC 降压转换器用于提供所需的 5V 电源,为微控制器、伺服系统和 ESP32 摄像头模块供电。
软件开发
A)配置 ESP32 摄像头
在项目中使用 ESP32 摄像头之前,应使用有效的 IP 地址对其进行正确编程。有关如何对模块进行编程的详细信息,请参阅我们的ESP32-CAM 示例。用户还可以参考 Internet 上有关此主题的丰富资料。
CASP 软件用于为 Arduino 微控制器目标和主机 PC 快速开发模型。因此,开发了两种模型以实现预期目标。
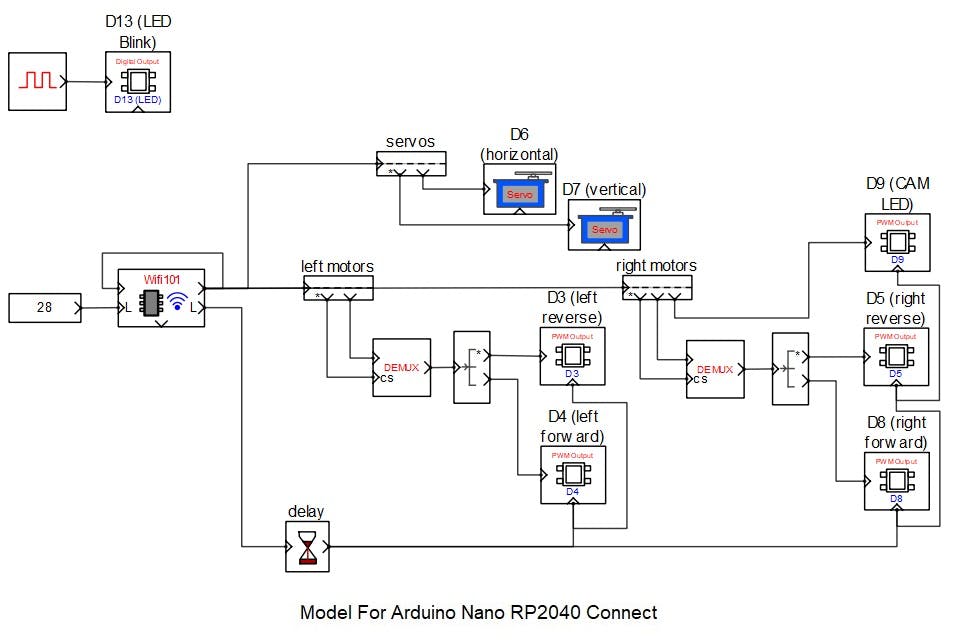
B)在 Arduino Nano RP2040 Connect、Raspberry Pi Pico W 和 ESP32 上运行的目标模型包括
1. 表示系统正在运行的闪烁逻辑。
2. WiFi101 块从主机 PC 接收所需的控制信号。
3. 映射到微控制器引脚的 PWM 和伺服模块。
4. 延时块,用于在通信错误期间或主机未连接时重置 PWM 块的输出。

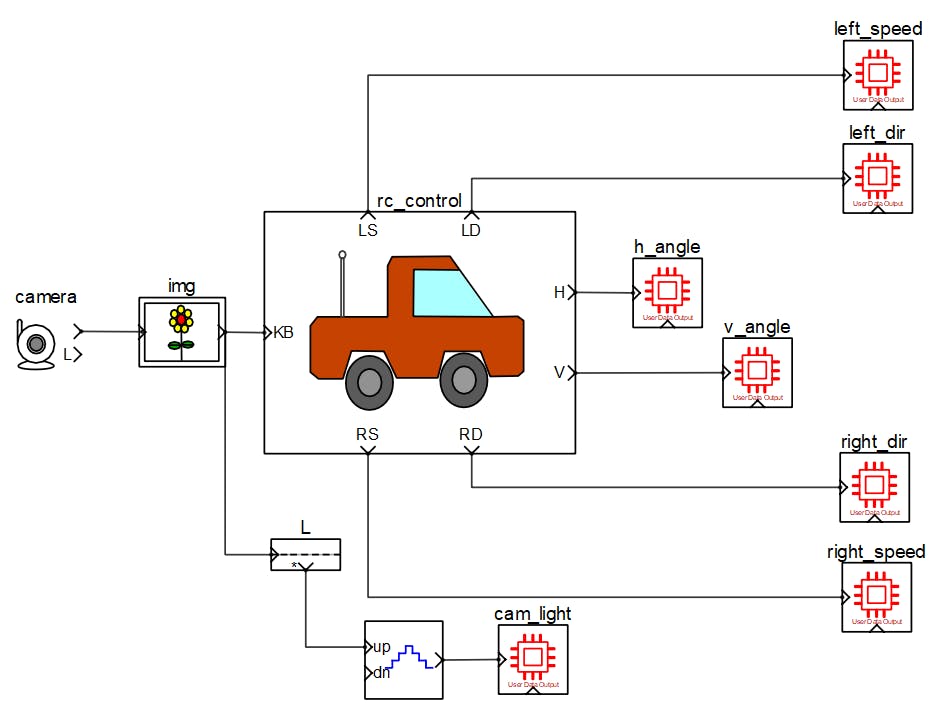
以下是正确编程目标板的步骤。ESP32 Camera 的 IP 地址应在此块的块参数中输入。它还配置为输出键盘和鼠标信号。
3. RC 控制块:自定义块,接收来自图像显示块的键盘和鼠标信号,并产生合适的控制信号来控制机器人运动和头部(云台)运动。
4. 通过 WiFi 通信通道映射到目标模型的 GPIO 块。

以下是在主机PC上运行本机模型的步骤
1. 在继续之前,主机 PC 应连接到与设备连接的同一网络。
2. 加载“rc_native”项目。
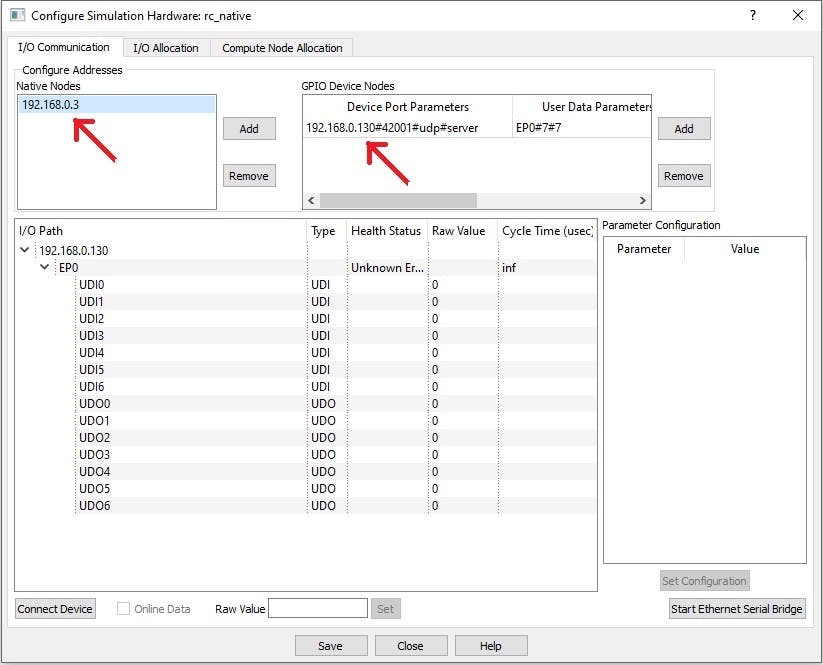
3. 点击Home->Simulation->Configure Simulation IO 菜单项。
4. 将打开“配置仿真硬件”窗口。在 Native Nodes 和 GPIO Device Nodes 下,将下图中标记的 IP 地址(通过双击该项)更改为各自的本地和设备 IP 地址。

。
调整
1. 当按下 W 和 S 时,轮子电机连接可以反转以向前或向后移动。
2. 开发了电机正反转产生逻辑,以配合项目中使用的电机驱动IC ieTA6586。如果使用其他驱动IC,用户可以适当修改逻辑。
3. 对于 rc_control 块参数中指定的默认角度,伺服电机可能需要进行一些对齐以面向机器人前进方向。
4. 基本速度、速度限制和其他与导航相关的参数可从 rc_control 块参数中调整。
控制方法
1. 上面显示的模拟面板窗口在激活时接受键盘和鼠标输入。
2. 用户可以使用键盘按键W——向前移动,S——向后移动,A——以中心向左旋转,D——以中心向右旋转。
3. 组合键W/S & A/D 可以在前进或后退时左右转弯。
4. 可以使用Page Up & Page Down 键调整速度。
5. 头部位置控制的垂直和水平伺服角度(从-90 到+90 度)可以通过鼠标移动来控制。
6. 键“G”用于将两个舵机定位在默认角度。
7. 键“L”用于打开/关闭 ESP32 相机的闪光 LED 灯。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
-
 jf_62460790
2024-07-15
0 回复 举报我有一个项目,想寻找个人合作开发无线网络远程遥控。 收起回复
jf_62460790
2024-07-15
0 回复 举报我有一个项目,想寻找个人合作开发无线网络远程遥控。 收起回复
- 相关下载
- 相关文章






