
资料下载

使用ZUBoard控制机器人
描述
介绍
2023 年 5 月 23 日世界海龟日,我和Bryan Fletcher 一起举办了一个网络研讨会,内容是关于如何使用 ZUBoard 控制带有手势的机器人。
该项目提供入门指南,帮助您在 ZUBoard 和/或 Ultra96-V2 平台上快速启动和运行演示。
网络研讨会概述
如果您错过了网络研讨会,您仍然可以通过以下链接注册在线观看:
第一个网络研讨会描述了如何训练和部署美国手语 (ASL) 分类模型,并将其部署到 ZUBoard。
第二个网络研讨会描述了如何构建包含 ASL 分类模型的 ROS2 图形以控制模拟机器人。
从预构建的 SD 映像开始
以下链接提供了 ZUBoard 的预构建图像
- http://avnet.me/avnet-zub1cg-2022.2-sdimage ( 2023/05/10, md5sum = 82372486c5dde174b0f00d32a6e602fa)
以下链接提供了 Ultra96-V2 的预构建映像
- http://avnet.me/avnet-u96v2-2022.2-sdimage (2023/05/10, md5sum = de17c497334da903790d702a5fae8f51)
硬件设置
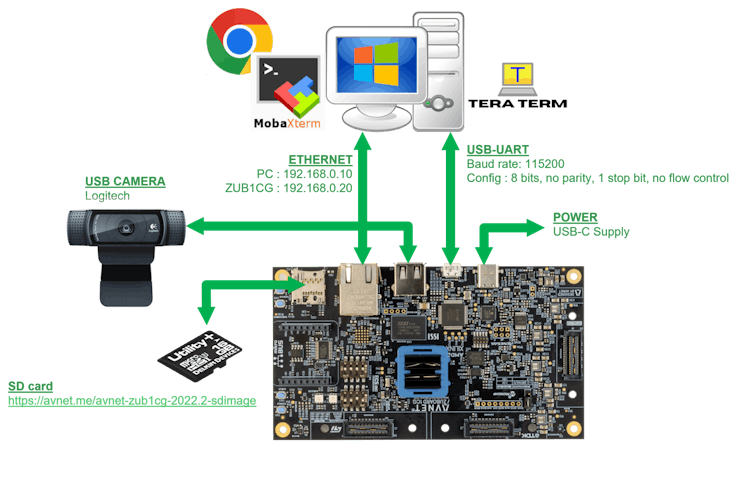
将 SD 映像编程到 micro-SD 卡后,如下所示连接 ZUBoard 或 Ultra96-V2 平台。

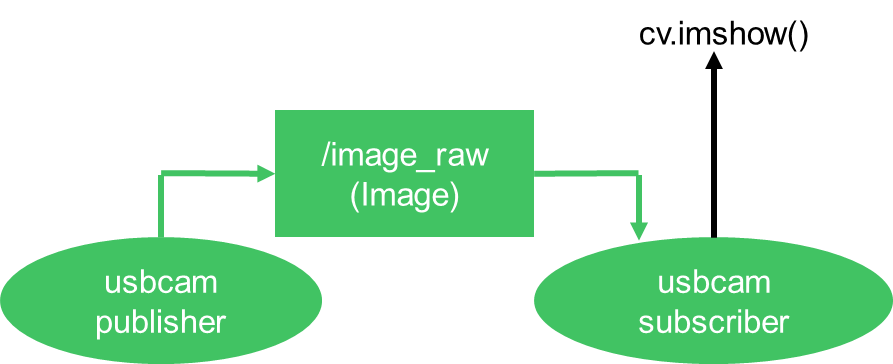
按 on 按钮启动威廉希尔官方网站 板,并以“root”身份登录。第一个版本启动了两个在 python 中实现的节点:
# ros2 launch py_vision usbcam_passthrough1_launch.py

。
。
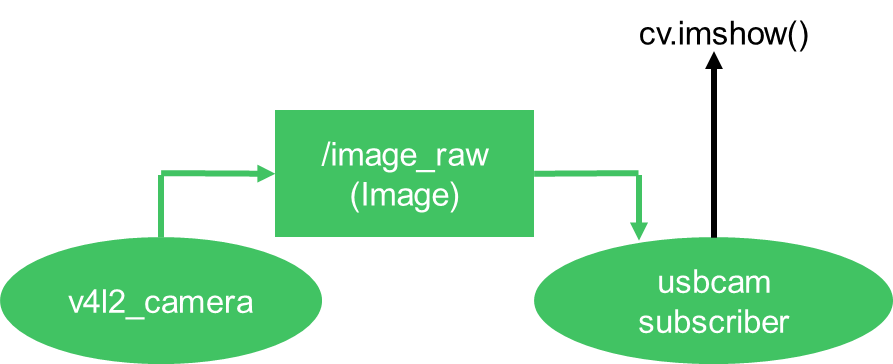
第二个版本使用现有的包 (v4l2_camera) 来捕获图像:
# ros2 launch py_vision usbcam_passthrough2_launch.py

此示例对应于网络研讨会中构建的演示:
执行网络研讨会演示
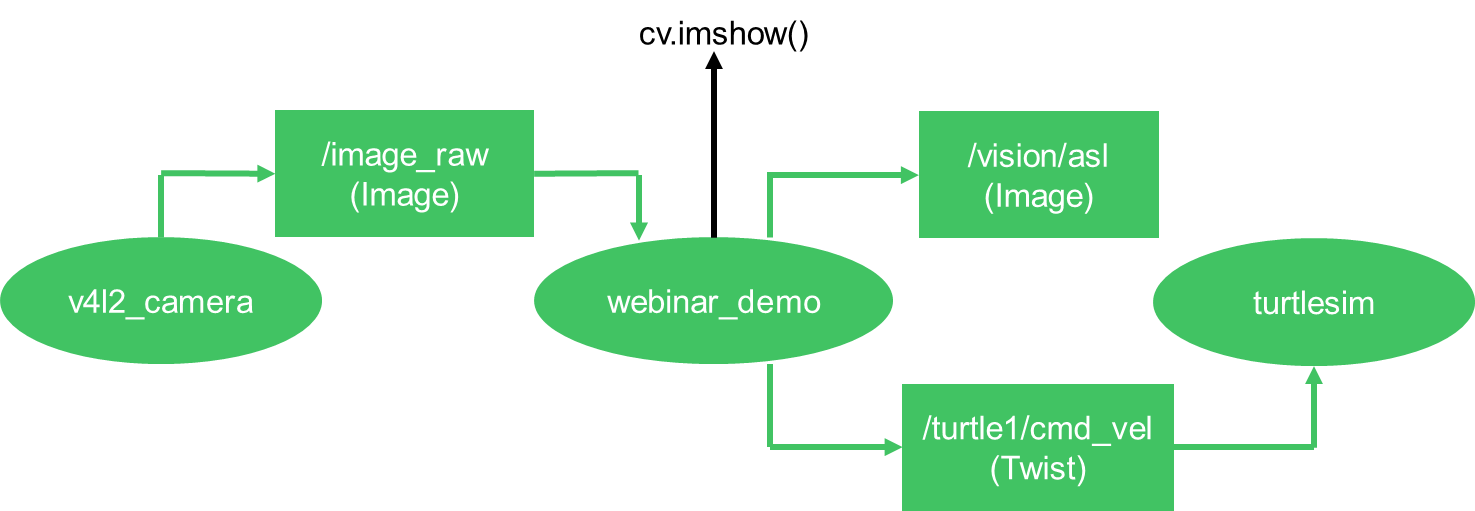
最后一个示例实现了一个名为“webinar_demo”的 ROS2 订阅者-发布者节点,它执行以下任务:
- 订阅“\image_raw”主题以捕获图像
- 使用 Vitis-AI 执行 ASL 分类
- 将修改后的图像发布到“/vision/asl”主题
- 向“/turtle1/cmd_vel”主题发布速度命令
这个例子可以启动如下:
# ros2 launch py_vision webinar_demo_launch.py

此示例对应于网络研讨会中构建的演示:
结论
我希望本入门指南能激发您在 ZUBoard 和/或 Ultra96-V2 上使用 ROS2 发挥创造力。
不要忘记查看以下描述如何在 petalinux 2022.2 项目中添加对 ROS2 支持的项目:
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






