
资料下载

MIMOSA:更智能的库存管理系统
描述
您是否厌倦了在抽屉里翻来覆去地寻找所需物品?作为一个有 138 个抽屉的人,我知道这种感觉。给它们贴上标签可能会有帮助,但如果你像我一样有阅读障碍,这并不总是最好的解决方案。这就是为什么我决定让我的组织者变得聪明,结果比我预期的更便宜、更容易!

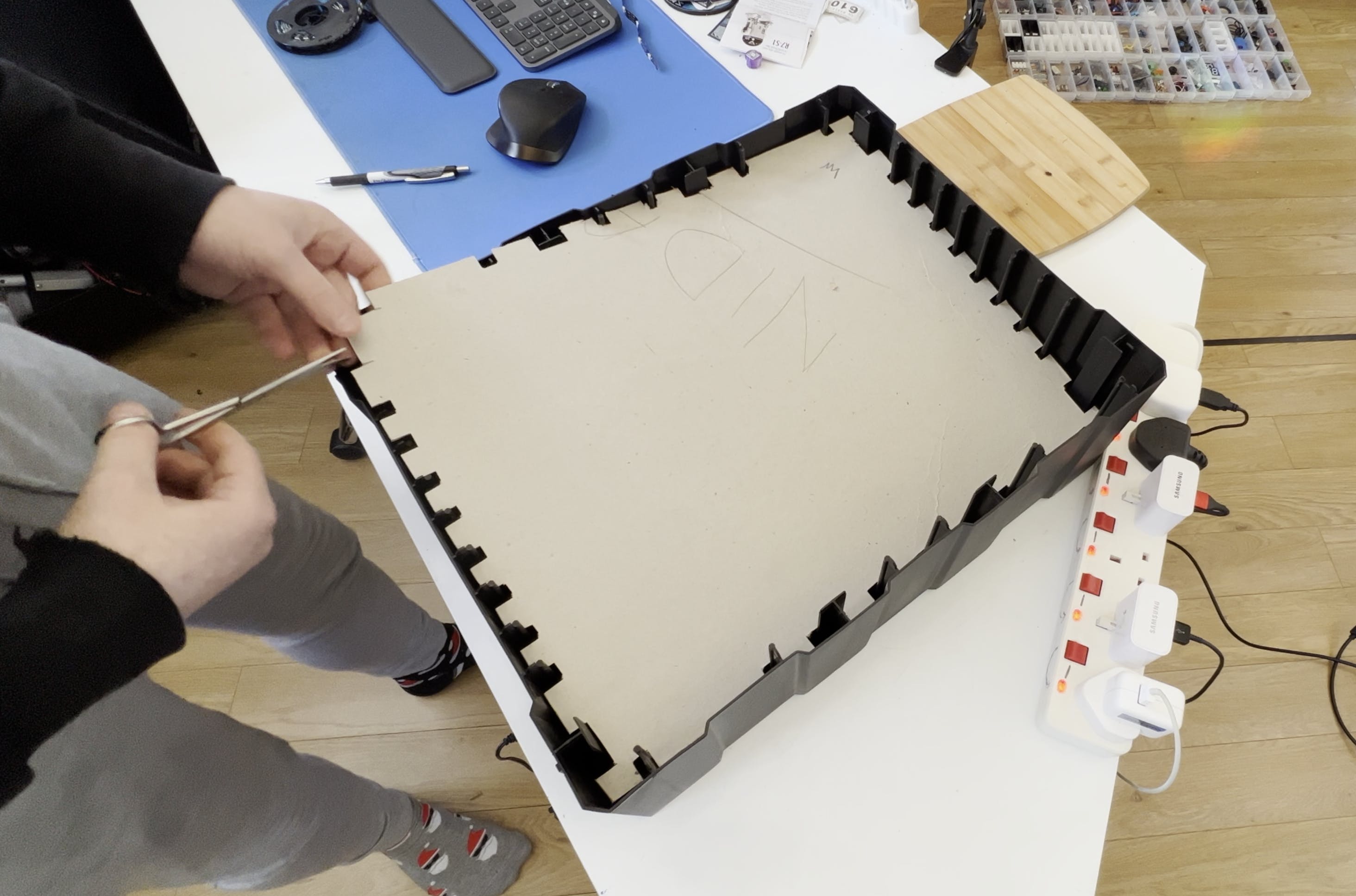
首先,我意识到我的组织者没有靠背让我把 LED 贴在上面。所以,我发挥了创意,剪下了一块纸板以适应组织者的内部几何形状。然后,我将所有抽屉的位置追踪到硬纸板上。

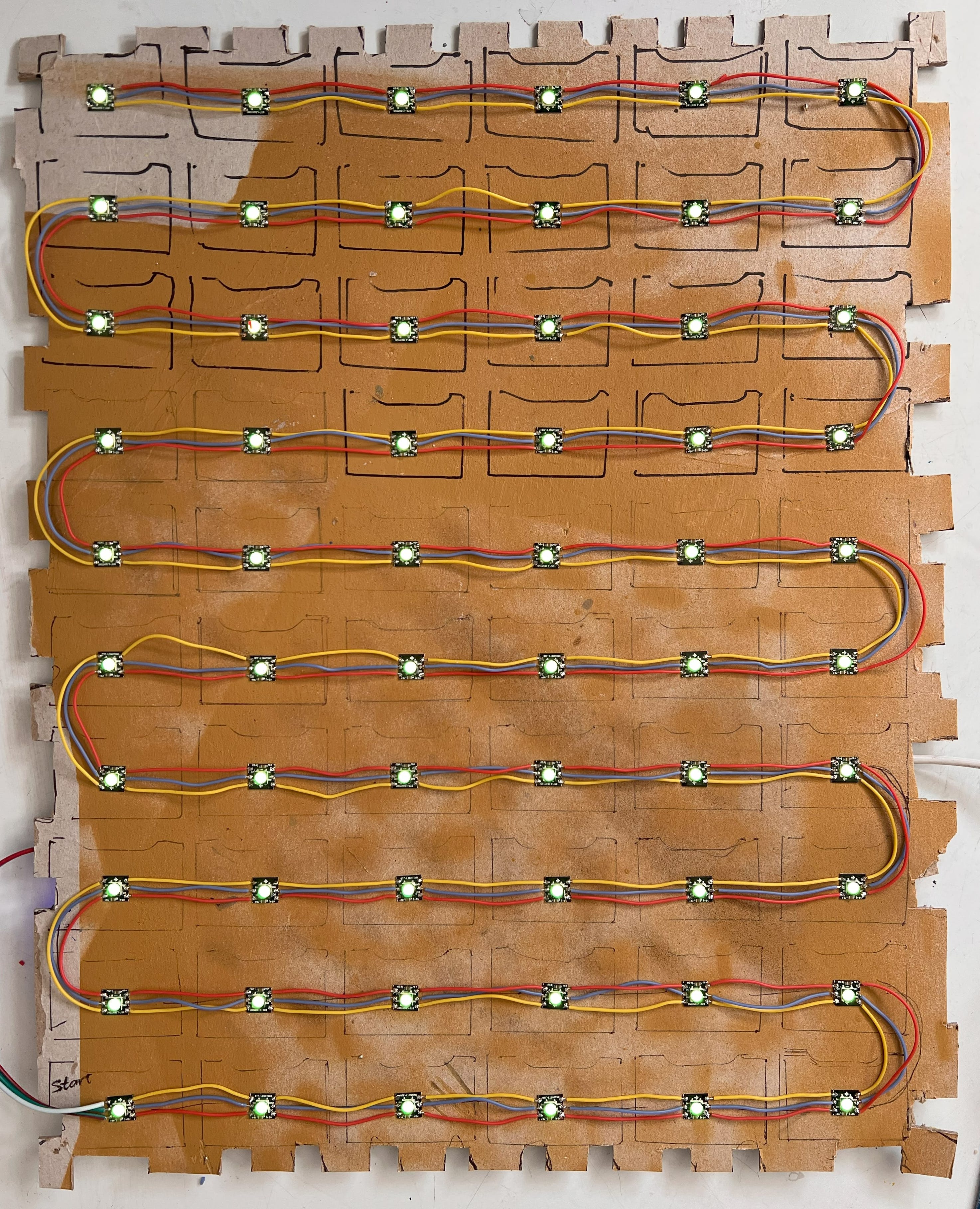
接下来,我在跟踪位置的中间添加了可单独寻址的新像素。我本可以购买间距正确的条带,但作为一个节俭的人,我决定购买 1 米长的条带,其中包含 100 根引线,然后将它们单独剪掉。这确实需要大量时间来焊接 LED 之间的所有连接,但我只花了大约 4 个小时。

完成该步骤后,我焊接在微控制器上。我选择了 D1 mini 并用 WLED 冲洗它,因为它是一个功能强大且用户友好的界面。在测试所有 LED 都与 WLED 接口一起工作后,我将 LED 背衬放入整理器中,然后将所有抽屉放回原处。

这样,该项目的硬件部分就完成了!
如果您想知道升级组织者的成本,我已经为您准备好了!我用于该项目的微控制器花费了 2.40 英镑,LED 花费了 18 英镑。因此,升级总共花费了我大约 20 英镑。为了让交易更甜蜜,我还剩下 40 个 LED 可用于未来的项目!
现在是向您介绍软件方面的时候了。
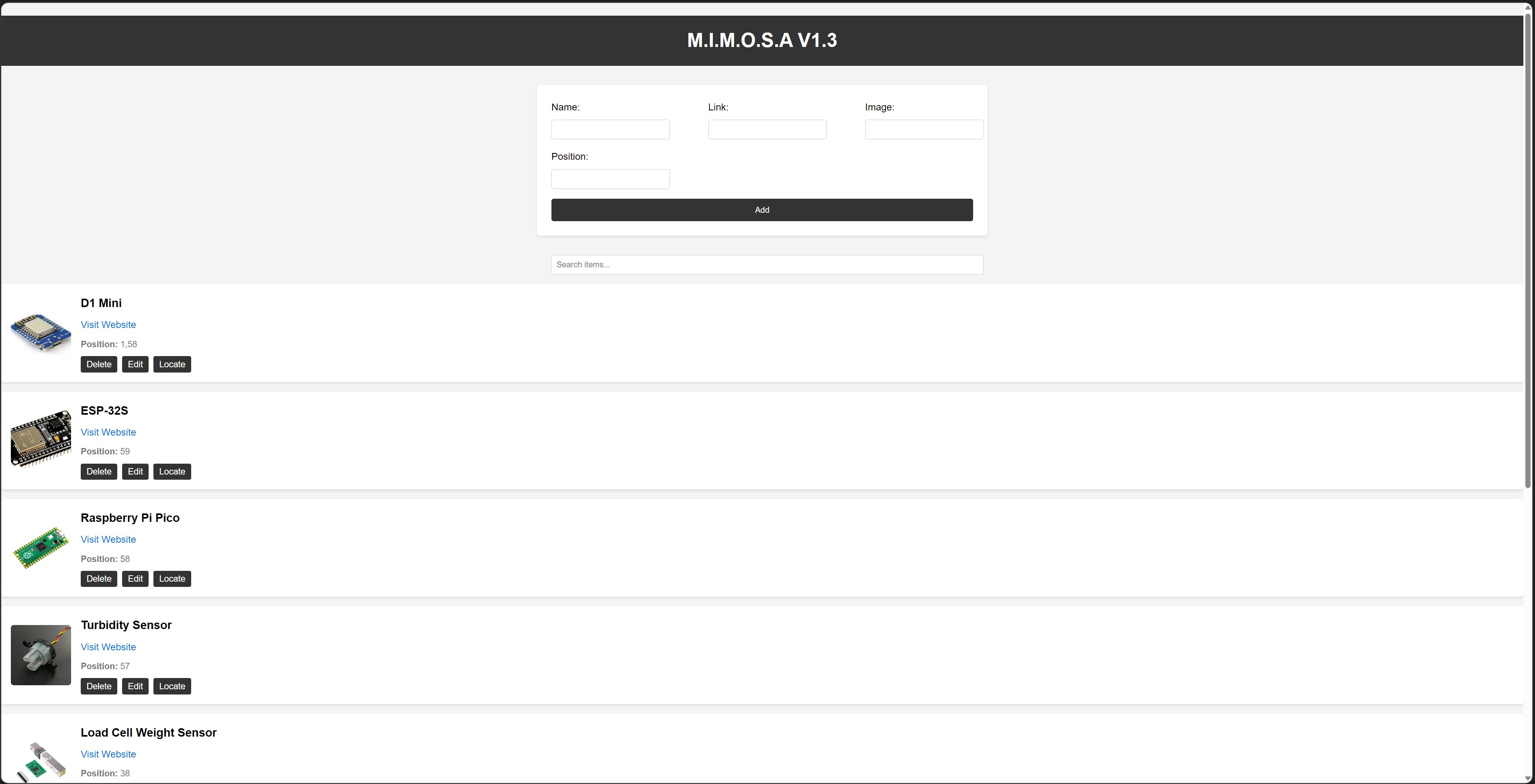
Meet MIMOSA- “Mellow Labs 库存管理和组织系统设备”的缩写。就像令人耳目一新的含羞草一样,这个系统会让您的生活更明亮、更有条理!MIMOSA 是一种基于 Flask 的自托管开源界面,可让您将所有项目存储在干净且易于使用的布局中。

现在,完全公开:我对前端开发还是个新手,所以这个网站并不是你见过的视觉上最令人惊叹的东西。
MIMOSA 的一些当前功能包括:
- 添加、编辑和删除项目
- 显示名称、链接、图像和位置
- 通过打开带有物品的抽屉后面的 LED 来定位物品
- 支持多个 WLED 节点
- 快速搜索功能
使用 MIMOSA,您可以在一个地方轻松管理所有物品,并快速找到您需要的东西。那么,为什么不试试看它如何让您的生活更有条理呢?
如果您有兴趣为 MIMOSA 的开发做出贡献,那么您很幸运!该项目在 GitHub 上开源。
您是可以为您节省大量资金的 DIY 项目的粉丝吗?那么您可能有兴趣支持我和我的工作!我发现我的利基是创造昂贵产品的相对便宜的 DIY 版本,我喜欢与他人分享这些项目。 https://www.patreon.com/Mellow_labs
如果你想帮助我做更多这些很棒的项目,请考虑在 Patreon 上支持我。您的支持将帮助我购买材料、投资新工具并投入更多时间来创建您喜欢的内容。此外,成为赞助人后,您将获得在其他任何地方都找不到的独家内容和幕后更新。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






