
资料下载

基于RA6M5 MCU组的云套件数据手册
CK-RA6M5 云套件使用户能够安全地连接到云,并探索基于 Cortex-M33 的 RA6M5 系列 MCU 和云服务的功能。该套件具有多种网络连接选项,可为大多数全球云服务提供商提供无缝的云连接体验。它配备了用于以太网连接的板载以太网 PHY。该套件提供两种无线连接选项 – 使用 Wi-Fi-BLE 组合模块 Pmod 的 Wi-Fi 连接DA16600以及使用 LTE CAT-M1 模块 Pmod RYZ014A蜂窝连接。借助瑞萨电子灵活软件包 (FSP),该套件使用 FreeRTOS、Azure RTOS 和其他中间件堆栈提供完整的软件堆栈支持,从而使其成为高效开发云解决方案并大大缩短上市时间的理想平台。®
LTE CAT-M1 蜂窝云套件
CK-RA6M5 v1 踢脚线
带 RYZ014A PMOD 的 LTE CAT-M1
以太网
USB 全速主机和设备
传感器:
湿度和温度
室内空气质量指数
室外空气质量指数
心率、血氧饱和度 (SpO2)、呼吸频率
气压
9轴运动跟踪
2 个 MEMS 麦克风
便携性的电池连接器
Arduino™ (Uno R3) 连接器
板载 MCU
RF7A6M5BH3CFC微控制器
200MHz,Arm Cortex-M33内核®®
2MB代码闪存,512KB SRAM
176引脚,LQFP封装
生态系统
MCU 和 Pmod 电流测量点
通过USB或外部电源输入5V
USB串口转换器
板载调试 (SEGGER J-Link)
4 个用户 LED
一个用户按钮
2 个 Digilent Pmod™ (SPI/UART/I2C:6A 型和 2A 型连接器
CK-RA6M5 云套件:

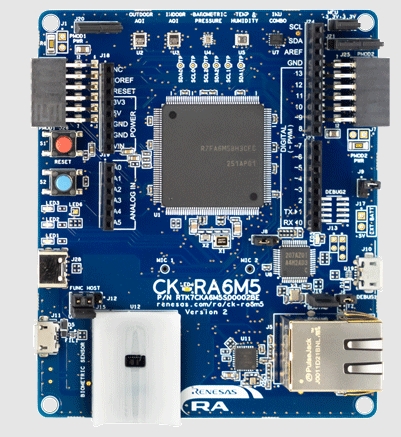
以下是基于RA6M5 MCU组的云套件数据手册技术文档简介图:

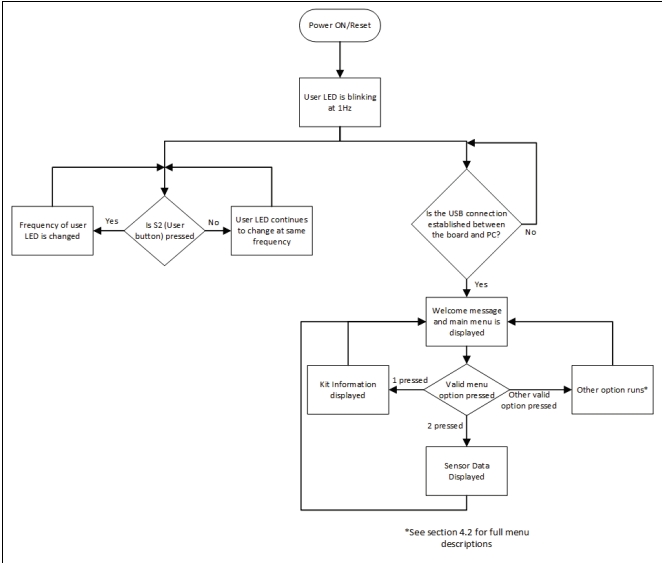
以下是基于RA6M5 MCU组的云套件原理简介图:

下面是本文的下载链接,如有需要,大家可以下载哦:https://file1.elecfans.com/web2/M00/E6/71/wKgZomZHHIuAYF8-AbuQSJVKg8g699.rar
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




