

博世Logistics Cockpit软件平台这套神秘引擎把数据可视化玩得很酷
描述
数据的呈现方式, 你更喜欢哪一种?谁会有耐心从密密麻麻的数据中挖掘信息呢?相比之下,图表、趋势图等视觉化呈现更易于理解与分析。
你看,当纷繁复杂的行行数据被「可视化工具」整合成为直观清晰的图表时,数据模式、数据趋势和数据异常便一目了然,我们也能更快找到想要的答案。
这就是「数据可视化」的魅力!
数据“纷乱杂”?是时候改变了!
在物流领域,我们需要频繁地和数据打交道。物料状态,在制品情况,仓库库存等,这些数据常以不同格式分散在各个工厂的不同系统平台之上,甚至也会有一些非正式的人工数据,并不会及时录入系统之中。
这意味着,物流规划员需要花时间从不同来源收集和整合数据,耗时且有遗漏风险;此外,部门间的数据报告格式也并不统一,加上各自的工作程序的差异,这些问题都为计划员的日常工作带来了困扰。
来自PS事业部的物流部门就曾深受其扰。为了让物流数据收集更为高效,数据展示更为清晰透明,来自博世互联工业事业部(BCI)的项目团队基于Nexeed平台,为客户开发出了一套标准化解决方案——「Logistics Cockpit软件平台」应运而生。

团队名称:
Logistics Cockpit & Widget Engine项目团队
开发平台:
Nexeed IAS
产品亮点:
搭载Widget Engine微件引擎
“可视化”后的物流平台有多强大?
作为项目经理的Chaoqiang,在过去的1年时间里,见证了Logistics Cockpit平台的成长与发展。项目的创新灵感始于对客户痛点的深度挖掘:由于缺乏透明度、标准化和实时更新的功能,物流规划者往往无法及时作出及时准确的评估。

传统的Excel表格已经不能满足数字化时代的数据需求。面对客户痛点,我们意识到需要一种创新的解决方案。
目标是创建一个标准化、可视化的物流平台。帮助客户更好地理解和管理数据。
目标明确了,便是撸起袖子加油干,Chaoqiang带着团队开始着手构建Logistics Cockpit的核心功能。
首先,针对数据不透明的问题,项目组加入了Real-time实时同步功能,抓取到的数据更新可以实时反映在面板上,让“灰色计划”遁影无形。内设的告警功能也可以帮助用户快速察觉到数据异常,快速响应!
同时,项目团队致力于标准化,通过统一的KPI指数和报告格式,确保工厂间的数据格式能有统一的标准。这样一来,不仅提高了报告的质量和一致性,也降低了跨工厂的沟通成本。
最后也是最重要的,为了让用户在使用该产品时能显著提高工作效率,Logistics Cockpit了集成了来自不同数据源的信息,确保关键指标都能在通过统一的入口被收集。而平台搭载的Widget Engine微件引擎,帮助用户将这些数据进行可视化转型,让原始数据转化为可视化图表,对指标进行关键筛选,从而让冷冰冰的数据可以“开口说话”。
目前,Logistics Cockpit 已于今年7月成功在全球各大工厂上线运行。截至现在,平台的用户数量已超过1,500名,预计年底在全球范围内会增长到3,000名。
这也是一次成功的跨国合作,由本土研发团队与海外工程师共同携手合作,项目组经历了数十次迭代,和客户一起开了超50次需求澄清会,也确保了全局代码的高测试覆盖率。在团队的不懈努力下,最终实现了系统的标准化、透明化与可视化,为物流规划带来了显著提升。
为可视化功能供足“马力”的
Widget Engine微件引擎
或许你会问道:“既然数据可视化功能如此实用,那用户是否可以自定义可视化的内容呢?”
「Widget Engine微件引擎」便是为此而生的,作为一款为物流规划提供支持的可视化引擎。它能够在仪表板上展示各种实时数据的小微件(Widgets),包括库存水平、配送状态以及警报等关键信息。
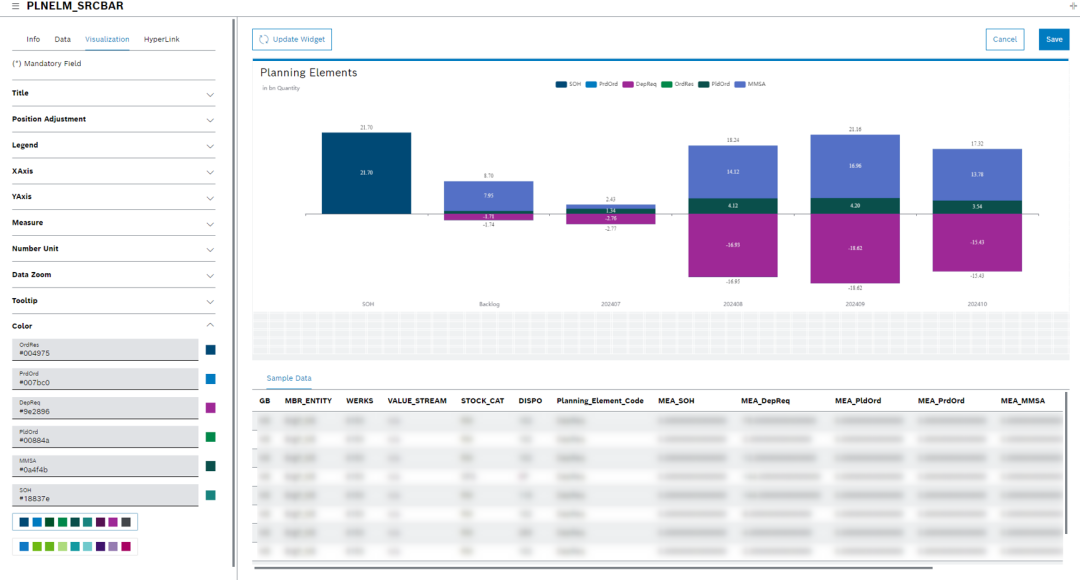
在标准化的基础上,Widget Engine也能实现用户场景的定制化需求——用户可以根据自身需求调整仪表板,显示图表、图形和关键绩效指标(KPIs)等内容。它就像一个简单易上手的工具箱,让没有编程背景的用户也能通过这个低代码引擎,轻松地创建出符合自己需求的可视化微件。


Widget Engine定制化界面示意图
此外,它还具备连接不同数据源的强大能力,以及丰富的可视化渲染功能,能够适用于不同的应用场景。除了物流领域之外,还可用于生产、研发、财务管理等各种与数据打交道的场景。
也就是说,这款微件引擎从Nexeed IAS开发平台中诞生,始用于Logistics Cockpit平台,而其出色的兼容性与拓展性,让它也能够轻松集成到其他多种的软件环境中。

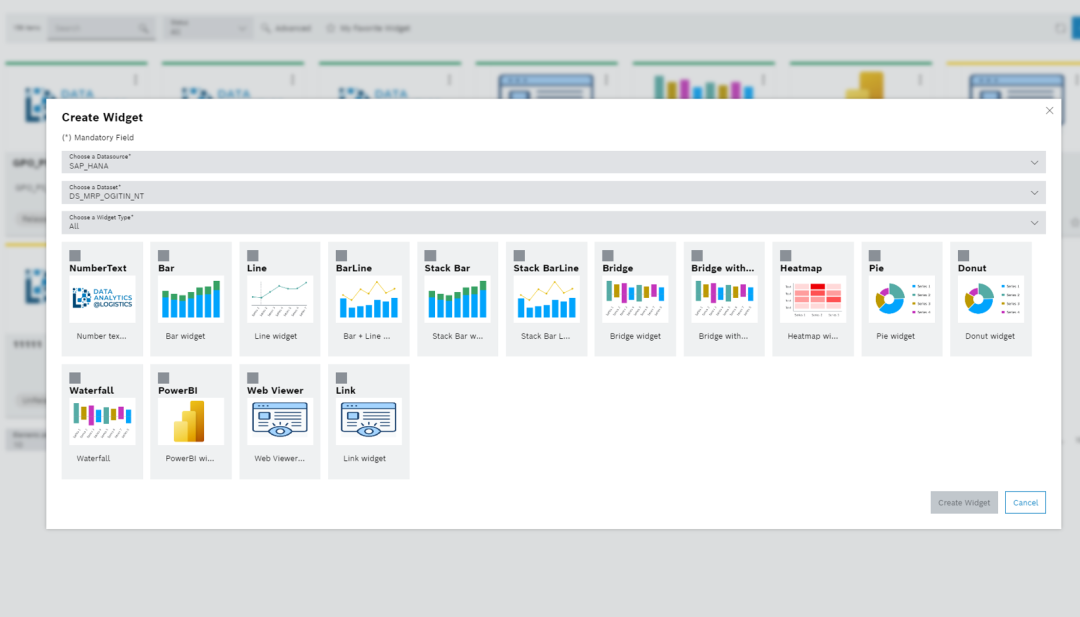
用户可以在Widget Market上检索到多样化微件引擎
为了进一步增强Widget Engine的功能性和互动性。项目组还引入了Widget Market的概念。这是一个开放式市场,拥有设计权限的用户可以在这里上传自己设计的微件,供其他人下载使用。我们期待在未来能看到更多用户的可视化微件,激发创新与活力!
不妨用“双钻模型”
来解释一下什么叫“用户中心”
大家都知道,产品设计需要用户调研,并且“用户中心”是基本原则。但如何真正做到以用户为中心呢?
“在开发Widget Engine时,我们的UX活动全程遵循‘双钻模型’和‘以人为本’的设计理念。”
团队UX负责人Weiyan,她的言谈中充满了人文关怀。通过她专业的解释,我们了解了一个科学的解决问题方法论。

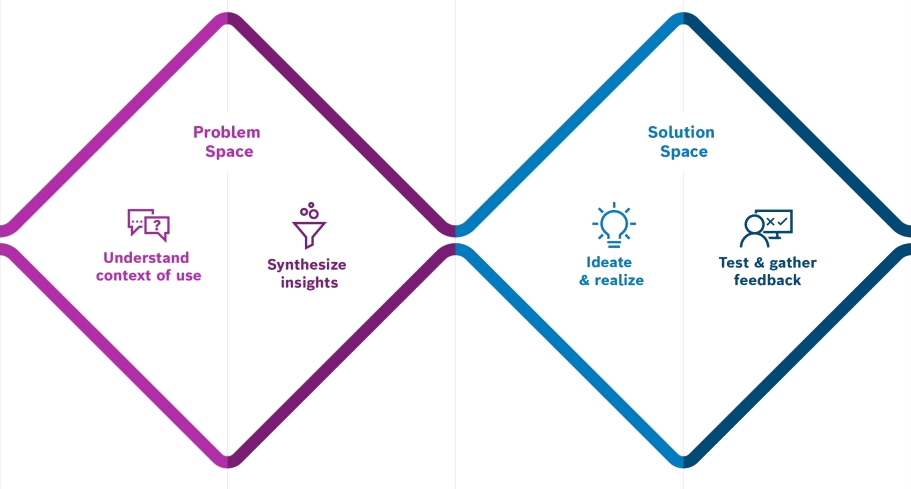
从图中可以看出,双钻模型包括两个阶段:先是“发散”,然后再是“收缩”。
首先,在第一个钻石“Problem Space”中,我们需要针对用户痛点进行第一步的“发散”,也就是开展多样化的用户活动,通过调研、访谈、观察研究,去创建用户画像,并深入了解和挖掘用户潜在需求。在此之后,便是“收拢”,需要对这些需求进行整理与优先级排序,以便清晰地识别出用户面临的最大痛点,从而发现最重要的问题所在。
随后,在第二个钻石“Solution Space”中,则是围绕这些重要发现开展头脑风暴,探索各种可能的解决方案,这也是一个灵感发散的过程。随后,我们会收拢这些想法,评估并选择最佳的解决方案。一旦确定方案,接着便是开发与验证的过程。

UX的本质就是和用户之间的沟通与交互
发散、收拢,再发散、再收拢……1年的项目时间里,UX团队基于双钻模型,进行了无数版的迭代设计,每一版设计方案都会进行用户验证,而用户反馈则成为了下一轮迭代的基础,就这样,秉持着“以用户为中心”的宗旨,项目团队不断改善和优化引擎。
值得一提的是,即使在开发阶段,UX也会积极参与进来,承担起“反馈会话”和“可用性测试”的重要工作——比如通过设计原型图、低仿真图、高仿真图等,让用户能在代码开发之前,就能直观地感受到模块的可视化效果(例如UI设计、布局分布等)。

Weiyan在进行前期的原型图绘制过程中
正所谓“磨刀不误砍柴工”,通过UX用户活动的加持,团队更加确信每一步迭代都在朝着正确方向前进,不仅减少了返工成本,也确保我们的可视化功能可以更好地满足用户需求。

做UX是一件非常有意思的事!为了找到针对用户各个痛点的解决方案,我们会编写非常多的用户故事,每个故事都能对应并模拟一个用户的实操场景。通过这些用户故事,我们能清楚地描述问题,感受产品对用户的影响,并提供改进的具体策略。
代码是我的资产,也是我的负债
本次项目的开发过程全程贯彻了“敏捷开发”的原则,也就是以两周的频率进行版本迭代。在快速响应用户需求的前提下,如何保证开发过程的稳步高效?于此,全栈软件工程师Yuchen给出了他的回答:
“代码于我来说,是我创造的资产,目的是为用户带来价值;同时,它也是我的负债,因为它并不是交付就一劳永逸的,它有着后期维护的需求。”

全栈软件开发工程师Yuchen正全神贯注地“码字”
对Yuchen来说,写得一手好代码不仅仅意味着Bug数少,保证代码的“可维护性”也是开发过程中必不可少的一环。
“我们开发的标准,就是希望任何一个程序员,在任何时候都能够看懂代码逻辑,不会有阅读障碍。”Yuchen说道,只有前期打好了基底,才能保证后期可以满足代码的需求变更,不会出现“一改就出错”、“一动就崩“的情况。
为了提高代码的安全性和可维护性,项目组为代码的编译和测试设定了严格的质量门规则。同时,项目组采用持续集成持续发布的自动化流程,所有源代码会经过开源代码扫描,静态代码质量扫描,单元测试,集成测试,接口测试,端到端测试,安全测试,性能测试等一系列自动化步骤,所有步骤都校验通过后,软件才能发版和部署。在完成部署后,还会有专业的测试人员进行手动测试。
较高的可维护性,能让产品敏捷地响应变化与扩展,更多、更快、更好地为客户创造价值;较高的代码质量,能预防性地避免线上问题,进而提高客户满意度。善战者无赫赫之名,正是这些藏在背后不易看到的大量工作,点点滴滴累积成一款卓越的产品。

开发人员与项目经理、UX专家正在商讨解决方案中
在开发团队的努力下,项目组还攻克了一大难点——软件系统的性能提升!
在此之前,用户若要使用基于SAP平台的物流管理系统,每次打开至少需要耗时75秒加载页面,且加载过程不能切换到其他页面,否则便会终止加载!如果你是用户,是否也会为这”极限卡顿“的打开方式所焦虑?
因此,在Logistics Cockpit的设计阶段,团队果断对平台功能进行了“断舍离”,对原本臃肿的SAP功能包进行简化,保留用户实际需要的功能。在开发阶段,工程师们从软硬件层面进行了全面改善:优化了软件整体架构的设计,并利用惰性加载机制来按需加载资源;同时还将虚拟服务器迁移到了德国,大幅减少了物理延迟。
通过不断的迭代和优化,项目团队成功将软件的加载时间从漫长的75秒缩减到了仅仅10秒,并且实现了后台自动加载,极大地提升了用户使用体验!

在此次“敏捷开发”的过程中,项目团队始终都是站在同一战线的。无论是前期确定计划,中期开发迭代,还是后期回顾反馈,项目经理、UX用户体验专家以及开发组成员都全程参与会议并与客户保持同步。这种紧密的合作关系消除了内耗与信息差,保证了项目的高效推进。

Logistics Cockpit平台的顺利开发也为Widget Engine的发展奠定了坚实的基础。
Widget Engine开发团队始终坚持以客户需求为导向,不断追求技术创新和用户体验的优化。在开发过程中,团队秉持“降本增效”的原则,采取“敏捷开发”模式,以“小步快跑”的策略快速响应市场变化。
未来,博世互联工业开发团队有志于将Widget Engine做进一步产品化,使其成为一款不限行业的数据可视化工具。
项目团队也将继续探索如何将AI人工智能技术运用在Widget Engine产品化上,为用户提供更加智能、高效的辅助决策工具,让数据更好地为用户所用,成为指导业务方向的“有力助手”。
可视化工具是工业4.0的“眼睛”,面对复杂数据,也能清晰洞察。Widget Engine的未来,让我们共同期待与见证!
-
Altium Designer三维PCB可视化引擎2018-08-31 0
-
可视化MES系统软件2018-11-30 0
-
智慧公安平台应用系统制作,公安大数据可视化平台开发2018-12-25 0
-
如何把AD中非可视化区域物件移到可视化区域?2019-09-10 0
-
Python数据可视化2020-07-19 0
-
请问怎么把BI数据可视化报表发给领导看?2020-09-01 0
-
上位机软件之3D可视化智慧档案库房的应用【图片分享】2021-05-21 0
-
数据可视化在电力行业的应用前景如何?2021-07-06 0
-
基于OneNET View 3.0的可视化数据监测系统的设计资料分享2022-01-20 0
-
经验分享|BI数据可视化报表布局——容器2023-03-15 0
-
可视化大屏设计模板 | 主题皮肤(报表UI设计)2023-09-12 0
-
BI可视化智能分析平台开发,大数据可视化平台2019-02-28 596
-
设备运营可视化平台,数据大屏展示,可视化管理2023-09-08 724
-
工业数据可视化管理平台是什么2024-08-28 293
-
智慧能源可视化监管平台——助力可视化能源数据管理2024-11-29 293
全部0条评论

快来发表一下你的评论吧 !

