
资料下载

×
浅析单板计算机应用中起到系统控制器作用的实现方法
消耗积分:1 |
格式:rar |
大小:0.5 MB |
2017-10-20
最近出现了一些兼备数字信号处理器(DSP)和微控制器(MCU)能力的处理器,从而为那些既要求典型的MCU功能又要求高性能信号处理功能的应用大开了方便之门。
这类MCU的优势之一就是起到系统控制器的作用,通过以太网接口、USB接口和PCI等标准接口来协调各子系统的活动。因为许多信号处理器都包含了这样一些相同的接口,所以考虑一下系统的体系结构正在如何演进是很有意义的。本文将讨论一种DSP在一个基于PCI的单板计算机应用中起到系统控制器作用的实现方法。

PCI总线的开发是为了提供一种能轻松连接外围设备和台式计算机的高性能方法。这些外围设备包括图形子系统、磁盘控制器和I/O设备。PCI总线与CPU总线是分开的,但是仍然需要访问主存储器。该接口可以通过一个电桥连接至系统总线,该电桥允许它以独立于CPU时钟频率的固定频率运行。总而言之,PCI为关键的系统元件提供了一个高带宽的通道,以便在彼此之间传送数据。
随着嵌入式计算的出现,人们都希望以最低的成本设计出带有通用外围设备的不以PC为中心的计算平台。由于PCI的性能、可扩缩性和普遍性,使其成为一种自然的“通用标准”,用于连接大量已经使用的外围设备。
此外,通过标准接口将嵌入式处理器连接到比它们功能更强大的台式机处理器是很有利的,其驱动力是嵌入式应用的发展,例如,用户手持设备、销售点终端以及连接PC的工业自动化系统。PCI促进了模块嵌入式系统设计,从而允许多种外围设备能无缝地连接到一种通用总线。最后,这种方法降低了产品总材料成本并且增加了设计的重用,从而降低了开发带有嵌入式PCI接口的处理器的总风险。

系统体系结构的演进
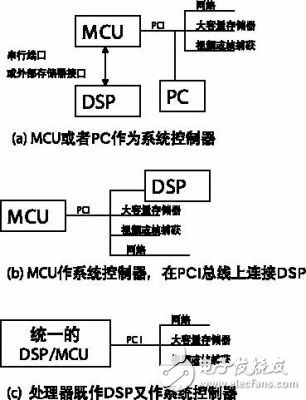
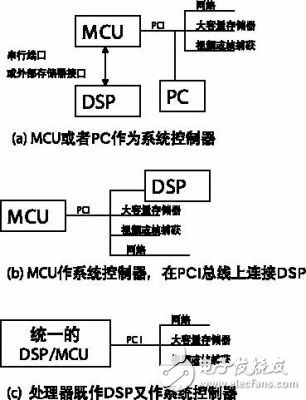
在MCU控制的系统中,DSP一般是充当协处理器。如图1(a)所示,这种配置中的MCU和DSP通常是通过高速的串行链路或者存储接口进行通信。MCU先把数据传递给DSP,然后DSP把处理过的数据传回给MCU,很可能还是通过同样的接口。对诸如音频处理这样的中低带宽应用来说,这种方式效果很好。但是在处理高带宽数据流时,这种方式就就无法胜任了,例如,原始视频流,很可能就要求超过25MB/s的数据传送速率,远远超过了传统的高速串行接口所能支持的8~15MB/s的速率。另外,如果MCU和DSP之间没有可用的专用存储接口,共享的存储器会降低总体性能,因为DSP在访问共享空间的同时也占用了MCU的外部存储器总线。
上述不利因素的结合导致了如图1(b)所示的排列。通过在DSP中集成PCI功能,该DSP可以简单地看作另一种置于由MCU主控的PCI总线另一端的“外围设备”。在这里,DSP起到“PCI设备”的作用。该PCI连接利用空闲的带宽来支持视频流速率,而且这种配置甚至允许该DSP作为一种“总线主控器”以便直接访问该PCI总线上的其他设备(例如网络和存储接口)。
随着系统成本压力进一步推动了设计的集成,如图1c所示的解决方案就更加理想。图中的处理器不是一个简单的DSP,而是一种结合了强大的DSP和MCU功能的信号处理器。因此,它可以作为系统控制器,能主控PCI总线并且减少了一个处理器,从而大大节省了总系统成本。ADSP-BF533 Blackfin媒体处理器正是具备这种功能的器件。
PCI接口的特点
为了便于下一步的讨论,先明确几个与PCI有关的关键术语。
● 主机与设备,主控器与受控器
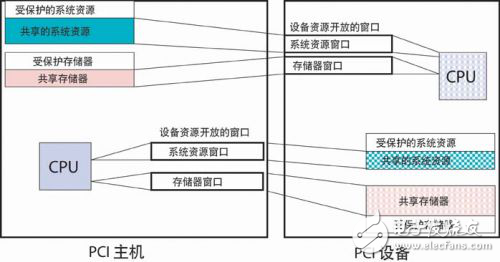
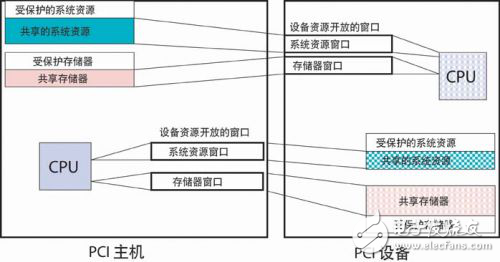
PCI的主要特点之一就是对等通信。考虑到大多数的设备都支持一种“主控器”操作,随后设备就可以在彼此之间或者与系统主机(例如,图1(a)所示的MCU或PC)之间通信。在这种拓扑结构中,所有的设备,包括主机,都能作为一个特定PCI事务的主控器或者受控器。主机与设备的区别就在于主机可以在总线上配置各PCI代理并且提供总线仲裁。通过配置,各PCI代理(可以主控总线的设备)将彼此看成是一种存储映像设备的集合,可以通过在它们各自的存储器区域中发起数据传送来访问这些设备。每个PCI代理都可以对目标机(“受控器”)发起一次数据传送,从而成为该特定事务的总线主控器。
● 总线仲裁
在一些嵌入式应用中,当前的总线主控器可以不止一个,这时就需要一个PCI总线判决器。在嵌入式应用中利用一个小型的可编程逻辑威廉希尔官方网站 (PLD)很容易实现这种功能(以前都由PC提供)。每个可能的总线主控器都有两条线(一条用于请求,一条用于授权)进入总线判决器。当一个总线主控器要求使用PCI总线时,必须在其设备请求线上申请。判决器来决定什么时候授予其总线使用权并在适当的时候通知其授权线。虽然PCI标准中没有规定具体的仲裁算法,但是要求有“一种公平的算法以防止死锁”。通常,可以采用一种简单的轮循方法来确保不会有某一个总线主控器独占总线。
这类MCU的优势之一就是起到系统控制器的作用,通过以太网接口、USB接口和PCI等标准接口来协调各子系统的活动。因为许多信号处理器都包含了这样一些相同的接口,所以考虑一下系统的体系结构正在如何演进是很有意义的。本文将讨论一种DSP在一个基于PCI的单板计算机应用中起到系统控制器作用的实现方法。

PCI总线的开发是为了提供一种能轻松连接外围设备和台式计算机的高性能方法。这些外围设备包括图形子系统、磁盘控制器和I/O设备。PCI总线与CPU总线是分开的,但是仍然需要访问主存储器。该接口可以通过一个电桥连接至系统总线,该电桥允许它以独立于CPU时钟频率的固定频率运行。总而言之,PCI为关键的系统元件提供了一个高带宽的通道,以便在彼此之间传送数据。
随着嵌入式计算的出现,人们都希望以最低的成本设计出带有通用外围设备的不以PC为中心的计算平台。由于PCI的性能、可扩缩性和普遍性,使其成为一种自然的“通用标准”,用于连接大量已经使用的外围设备。
此外,通过标准接口将嵌入式处理器连接到比它们功能更强大的台式机处理器是很有利的,其驱动力是嵌入式应用的发展,例如,用户手持设备、销售点终端以及连接PC的工业自动化系统。PCI促进了模块嵌入式系统设计,从而允许多种外围设备能无缝地连接到一种通用总线。最后,这种方法降低了产品总材料成本并且增加了设计的重用,从而降低了开发带有嵌入式PCI接口的处理器的总风险。

系统体系结构的演进
在MCU控制的系统中,DSP一般是充当协处理器。如图1(a)所示,这种配置中的MCU和DSP通常是通过高速的串行链路或者存储接口进行通信。MCU先把数据传递给DSP,然后DSP把处理过的数据传回给MCU,很可能还是通过同样的接口。对诸如音频处理这样的中低带宽应用来说,这种方式效果很好。但是在处理高带宽数据流时,这种方式就就无法胜任了,例如,原始视频流,很可能就要求超过25MB/s的数据传送速率,远远超过了传统的高速串行接口所能支持的8~15MB/s的速率。另外,如果MCU和DSP之间没有可用的专用存储接口,共享的存储器会降低总体性能,因为DSP在访问共享空间的同时也占用了MCU的外部存储器总线。
上述不利因素的结合导致了如图1(b)所示的排列。通过在DSP中集成PCI功能,该DSP可以简单地看作另一种置于由MCU主控的PCI总线另一端的“外围设备”。在这里,DSP起到“PCI设备”的作用。该PCI连接利用空闲的带宽来支持视频流速率,而且这种配置甚至允许该DSP作为一种“总线主控器”以便直接访问该PCI总线上的其他设备(例如网络和存储接口)。
随着系统成本压力进一步推动了设计的集成,如图1c所示的解决方案就更加理想。图中的处理器不是一个简单的DSP,而是一种结合了强大的DSP和MCU功能的信号处理器。因此,它可以作为系统控制器,能主控PCI总线并且减少了一个处理器,从而大大节省了总系统成本。ADSP-BF533 Blackfin媒体处理器正是具备这种功能的器件。
PCI接口的特点
为了便于下一步的讨论,先明确几个与PCI有关的关键术语。
● 主机与设备,主控器与受控器
PCI的主要特点之一就是对等通信。考虑到大多数的设备都支持一种“主控器”操作,随后设备就可以在彼此之间或者与系统主机(例如,图1(a)所示的MCU或PC)之间通信。在这种拓扑结构中,所有的设备,包括主机,都能作为一个特定PCI事务的主控器或者受控器。主机与设备的区别就在于主机可以在总线上配置各PCI代理并且提供总线仲裁。通过配置,各PCI代理(可以主控总线的设备)将彼此看成是一种存储映像设备的集合,可以通过在它们各自的存储器区域中发起数据传送来访问这些设备。每个PCI代理都可以对目标机(“受控器”)发起一次数据传送,从而成为该特定事务的总线主控器。
● 总线仲裁
在一些嵌入式应用中,当前的总线主控器可以不止一个,这时就需要一个PCI总线判决器。在嵌入式应用中利用一个小型的可编程逻辑威廉希尔官方网站 (PLD)很容易实现这种功能(以前都由PC提供)。每个可能的总线主控器都有两条线(一条用于请求,一条用于授权)进入总线判决器。当一个总线主控器要求使用PCI总线时,必须在其设备请求线上申请。判决器来决定什么时候授予其总线使用权并在适当的时候通知其授权线。虽然PCI标准中没有规定具体的仲裁算法,但是要求有“一种公平的算法以防止死锁”。通常,可以采用一种简单的轮循方法来确保不会有某一个总线主控器独占总线。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章







